This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
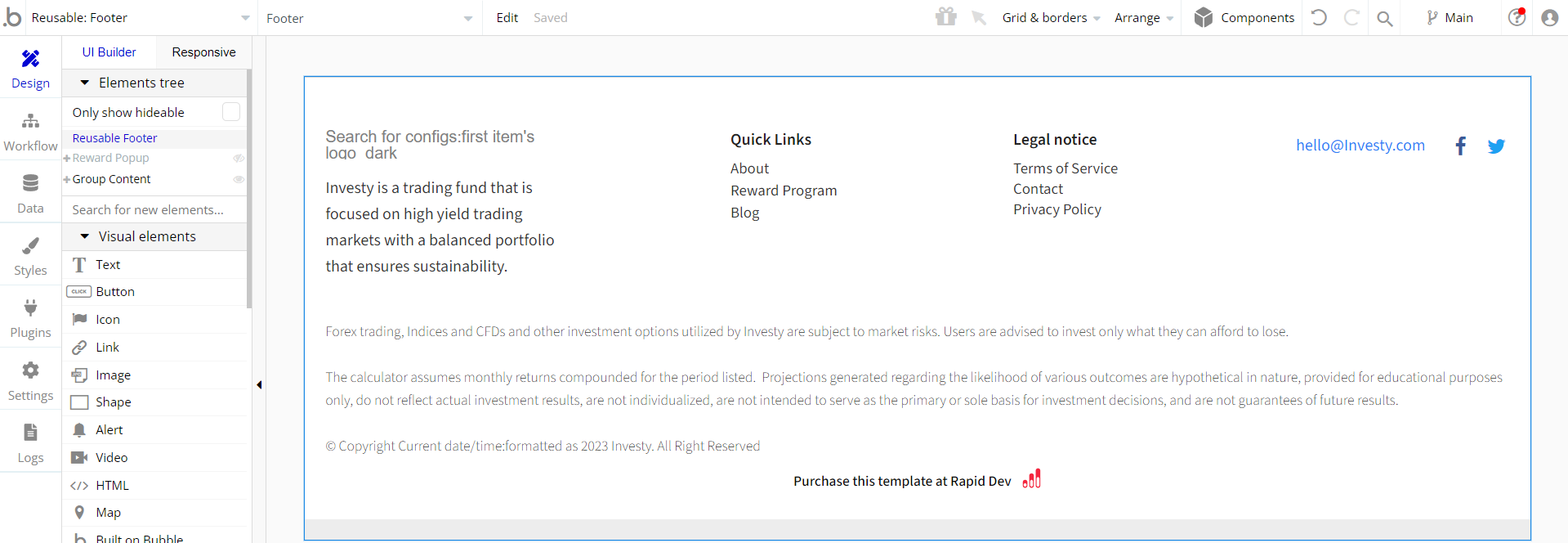
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as company's social media, navigation and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.
Tip: Add Privacy and Terms page links here, as well as create separate pages for these links. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
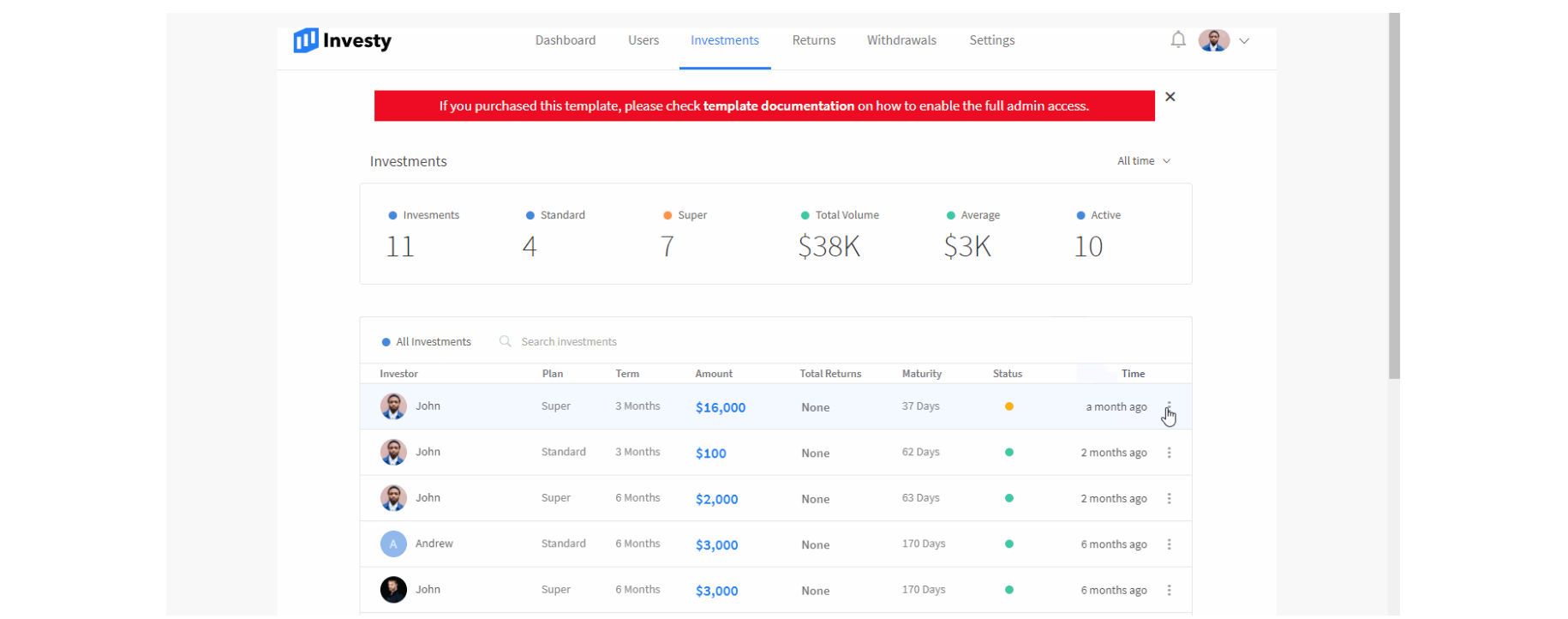
Investment actions
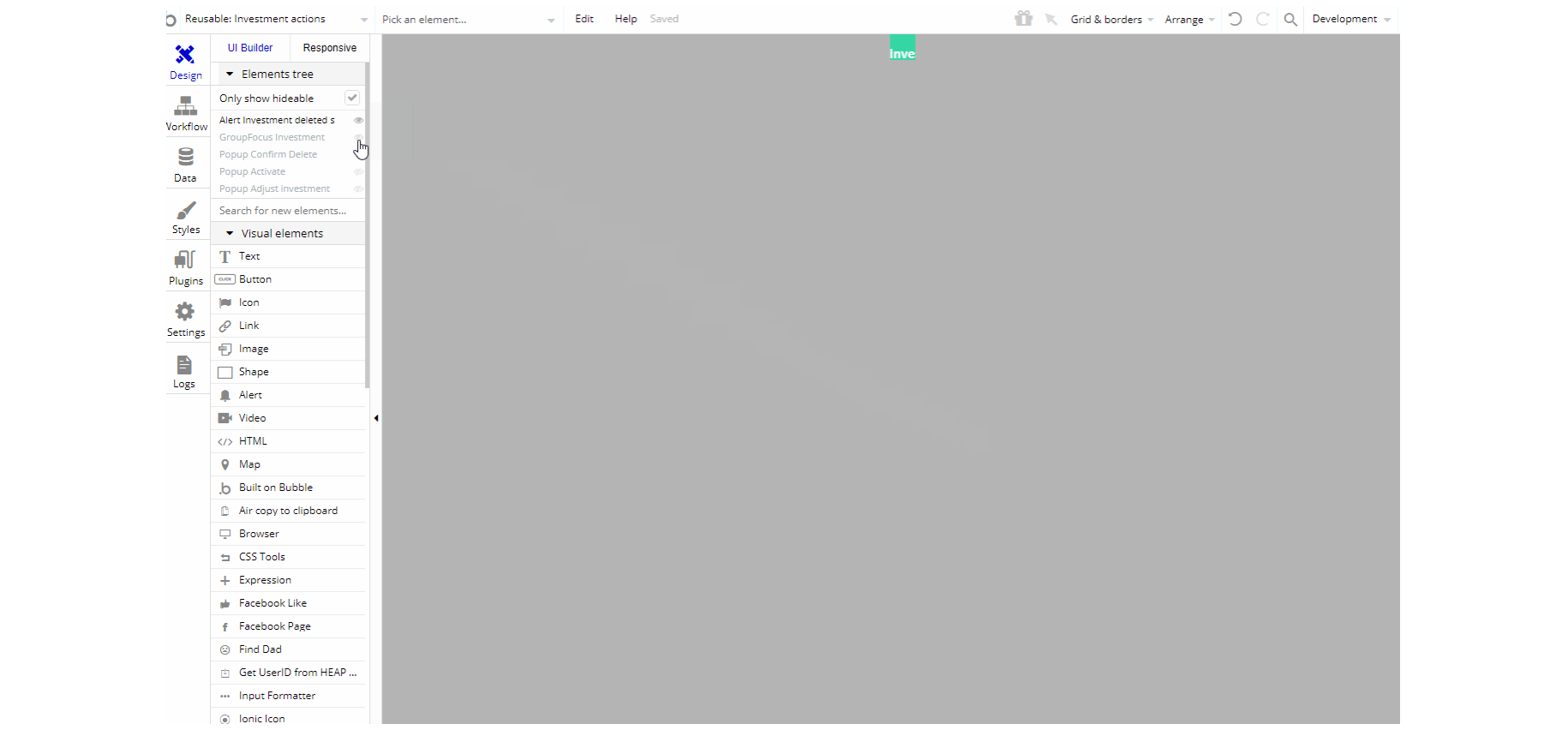
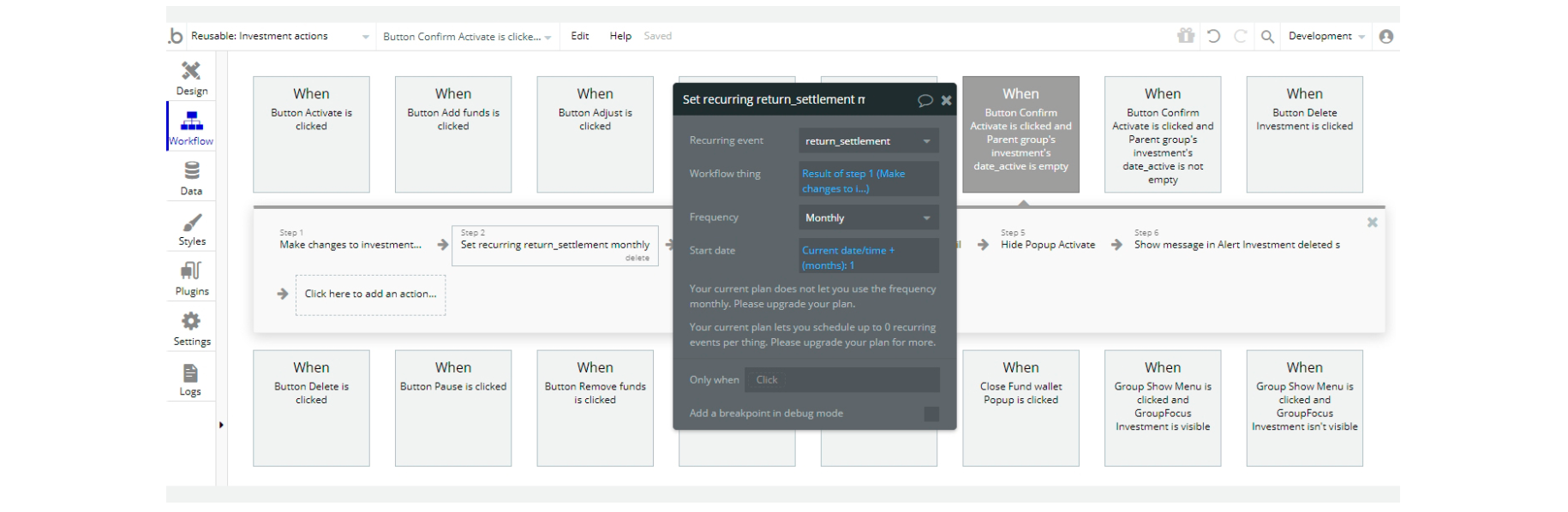
This reusable element is used on the admin page in the "Investments" tab to manage user investments.

Tip: Initially, the design elements might be hidden in the editor.
Here is how to unhide 👀 them:


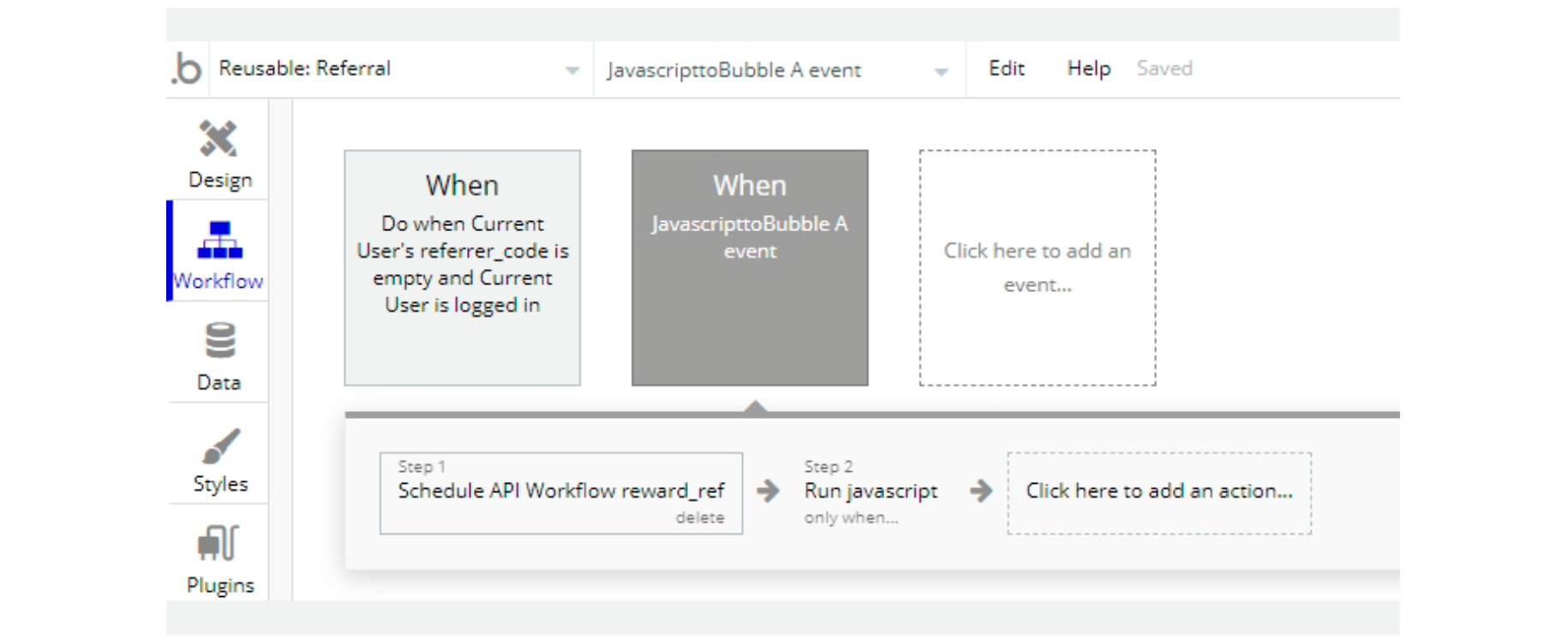
Refferal
This element launches a script to match the referral link in case a referral link is used to register at the platform.

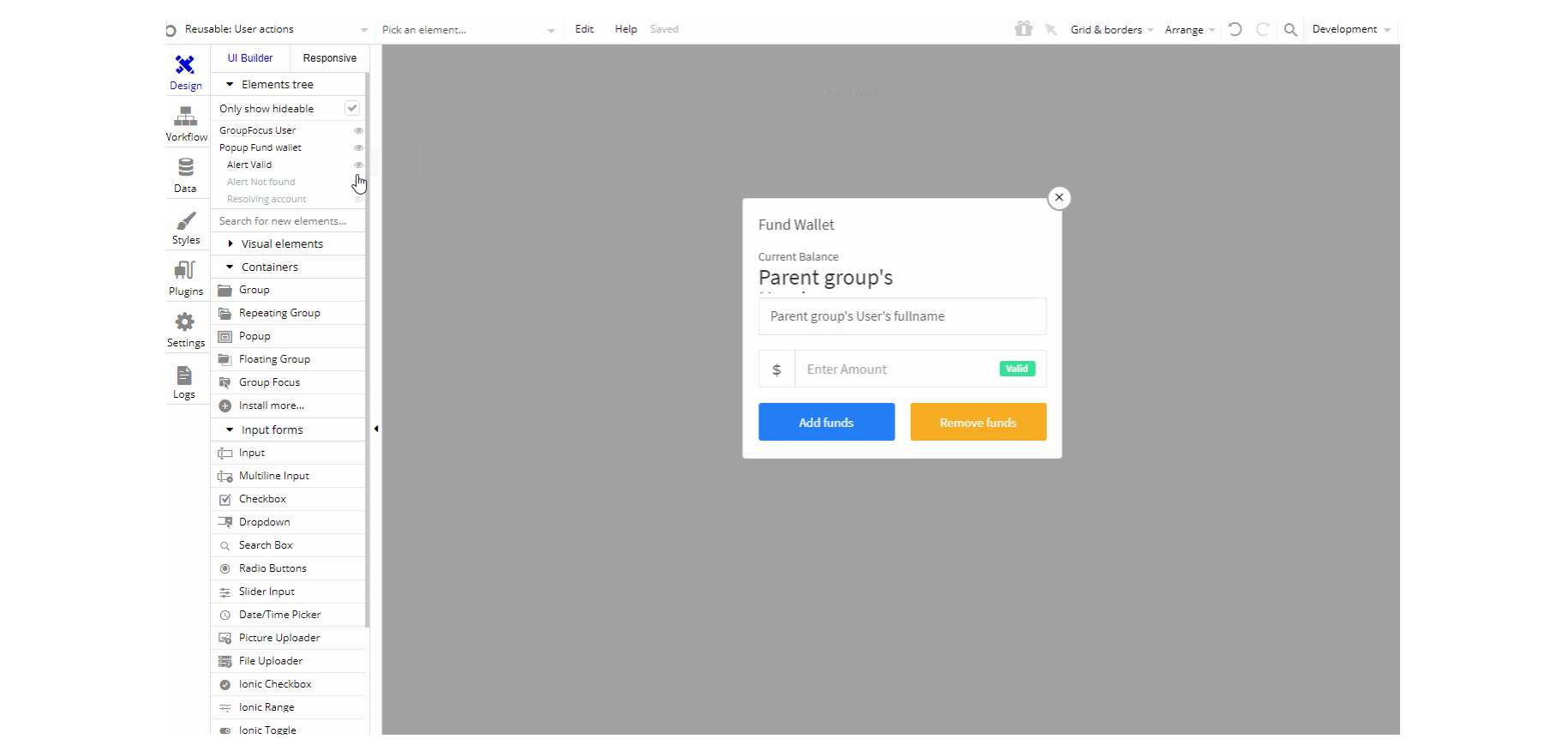
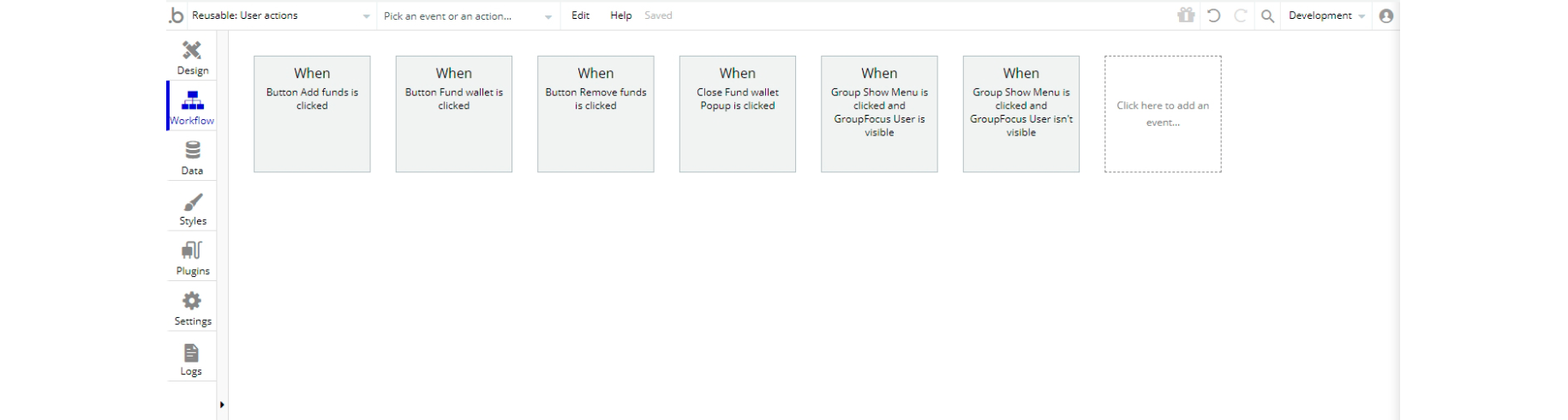
User actions
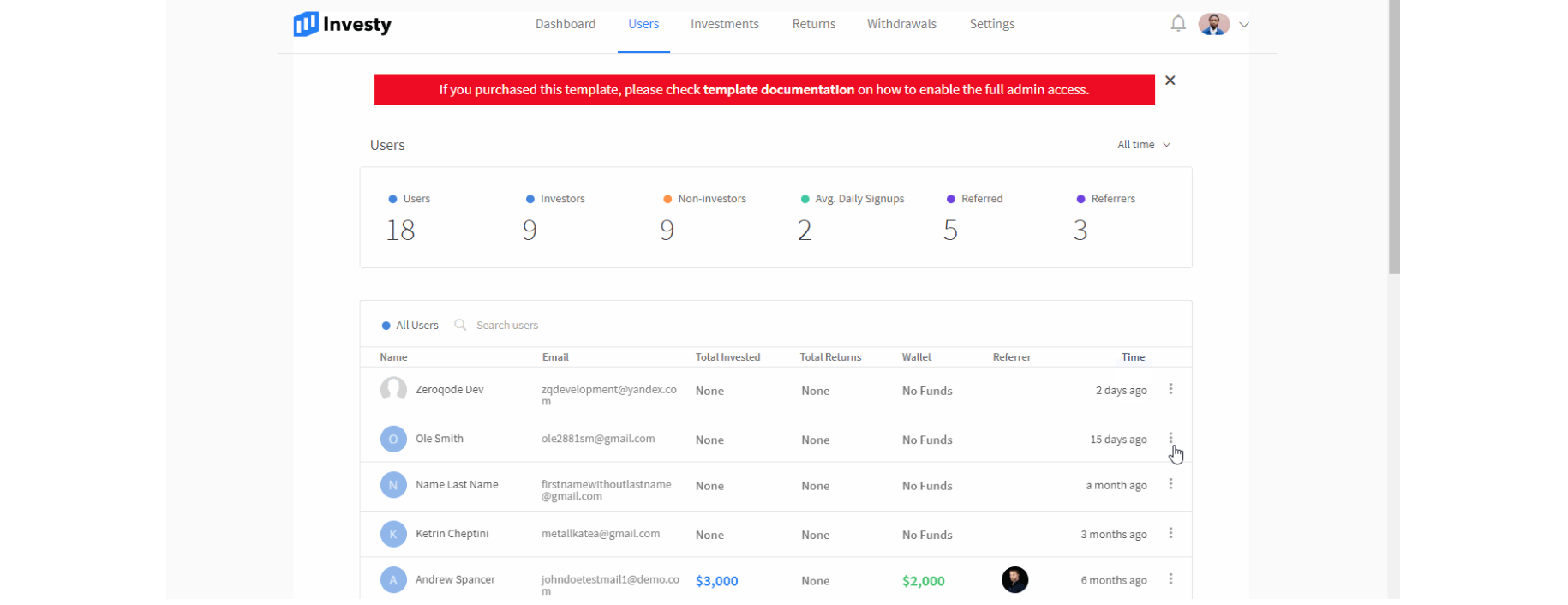
This reusable element is used on the admin page in the "Users" tab to manage user investments.

Tip: Initially, the design elements might be hidden in the editor.
Here is how to unhide 👀 them:


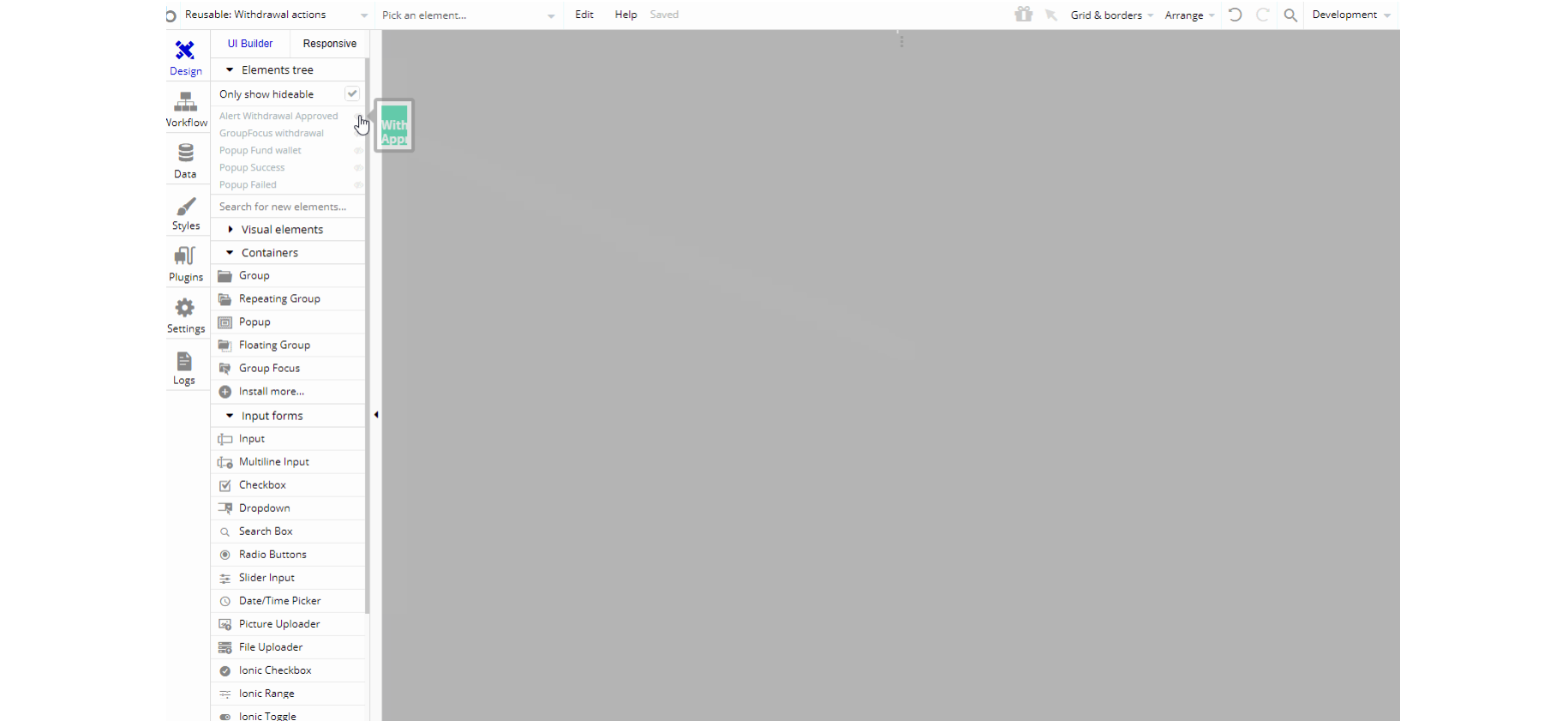
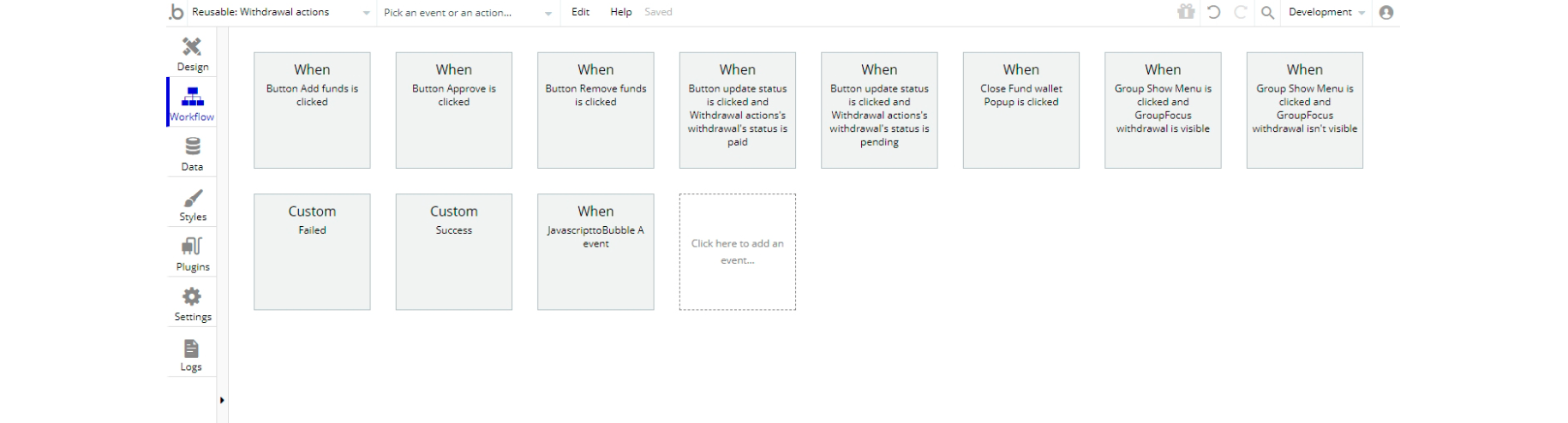
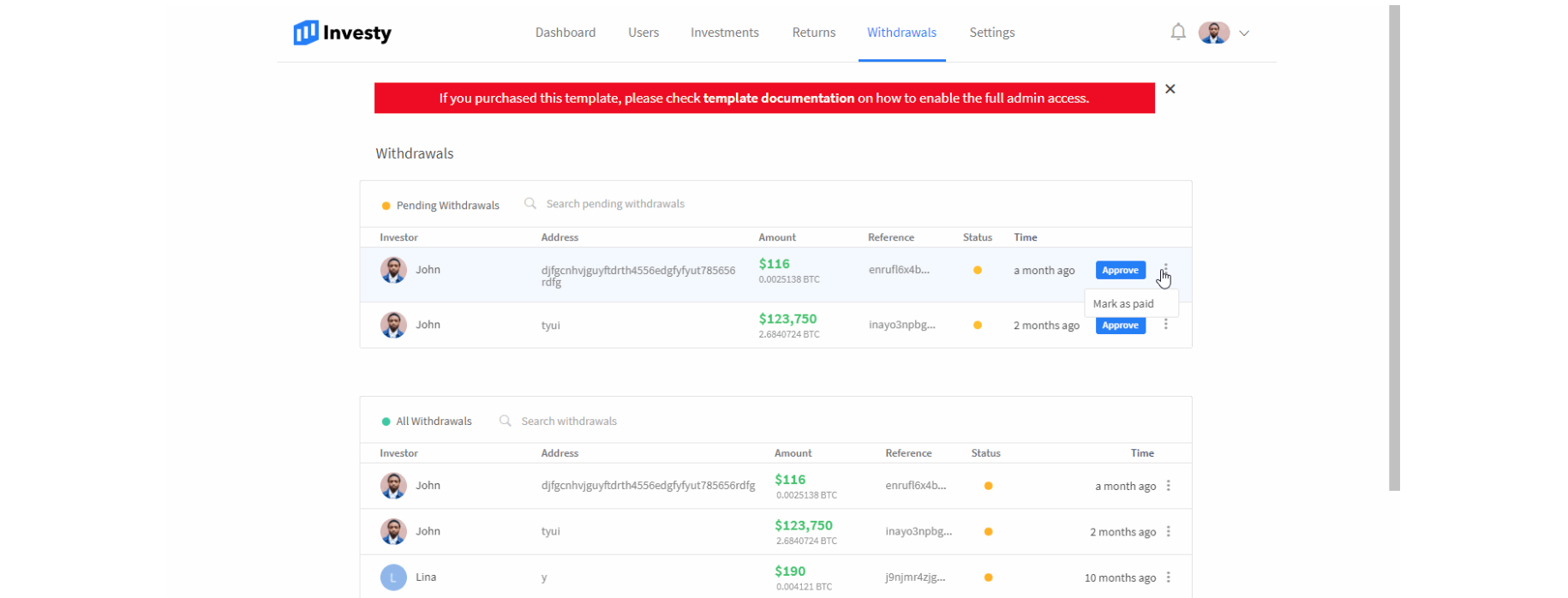
Withdrawal actions
This reusable element is used on the admin page in the "Withdrawals" tab to manage user investments.

Tip: Initially, the design elements might be hidden in the editor.
Here is how to unhide 👀 them: