This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
See Bubble manual information when working with data: - https://manual.bubble.io/help-guides/working-with-data; https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry. Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type. The User data type will have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manualCart Item
This object stores the items added to user's shopping cart. It contains the following fields:
itemItem This is the Item object which stores the item information.
quantitynumber This is the quantity of items added to the shopping cart.
storeStore This is the Store object which contains the store information the item belongs to.
total pricenumber This is the total cart price.
Tip: The total price field is calculated without fee.
Department Type
This object stores the information about a department. A store may belong to multiple departments.
It comes with the following fields:
iconimage This is the department icon.
nametext This is the department name.
Item
This object stores information about an item. It is the actual product displayed on the platform which customers can add to the cart and purchase.
It comes with the following fields:
actual pricenumber This field makes it possible to properly sort products by price.
brand textThis field is used to describe an item.
by price or by weighttext Determines the measure by which you are going to sell an item.
Department TypeDepartment Type Which department the product belongs to.
descriptiontext Used to describe an item.
detailstext Used to describe an item.
imageimage This is the item image.
ingredientstext This is the item's list of ingredients.
nametext This is the item name.
pricenumber Price per item.
saleyes / no This field checks whether an item is on discount now or not.
sale pricenumber This is the discount price per item.
storeStore This transfers the object to which this item belongs to.
visibleyes / no This field makes it possible not to display an item in the store.
warningstext This field is used to describe an item.
weightnumber This field stores the weight of an item.
Order
This object stores the information about the order that was placed. It comes with the following fields:
addresstext This is the order address for delivery.
delivery datedate This is the delivery date.
delivery timetext This is the delivery time.
IDtext This is the specific ID of an order.
instructiontext Comments for the collector or for the courier.
minimum packagesyes / no An optional function that tells the collector to use fewer packages.
order commenttext Comments for the collector or for the courier.
Ordered ItemsList of Cart Items The items that have been ordered.
statusOrder Status The status of an order.
storeStore Store in which the order was placed.
teltext This is the customer's phone number.
total pricenumber This is the total cart price.
Tip: The total price field is calculated without fee.
Order Status
This object stores the status of a placed order. It comes with the following fields:
colortext This is the color for the text status to represent different statuses.
statustext This is the actual status name.
Platform Fee
This object stores the platform fee (it's a flat fee). It comes with a single field:
feenumber This field is the fee of the current platform.
Store
This object stores the details related to a store. It comes with the following fields:
addressgeographic address This is the address of a store.
Department TypesList of Department Types All departments that have the current store listed.
ItemsList of Items All items that the current store has.
logoimage This is the store logo.
nametext This is the store name.
zipList of texts Zip code of current store.
User
Bubble applications have a built-in User data type that acts like any type that is created in a database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
addresstext This is the order address.
adminyes / no This is the permission to admin page.
Cart ItemsList of Cart Items This is the customer's cart.
date_of_birthtext This is the birth day.
email_texttext User email duplicated in text data type.
gendertext This is the user's gender.
last_nametext This is the user's last name.
month_of_birthMonths This is the user's month of birth.
nametext This is the user's name.
ordercomment text Ordering notes for the product assembler, updated with every order.
phonetext This is the user's phone.
year_of_birthtext This is the user's year of birth.
zipnumber This is the user's address zip code.
Option Sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
Admin
This option set either blocks or allows full editing capabilities throughout the template.
It comes with one field:
adminyes / no Blocks or allows full editing capabilities throughout the template.
The options for this set are:
access_rightsBlocks or allows full editing capabilities throughout the template.
Header Menu
This option set is used for the mobile version of this template.
It comes with a single attribute:
Casetext Used to hide/display the mobile element buttons.
The options for this set are:
- Profile The option for Profile button.
- Admin The option for Admin button.
- All stores The option for All stores button.
- Log out The option for Log out button.
- Demo Admin The option for Demo Admin button.
- Sign Up The option for Sign Up button.
Index_review
This option set is used on index page to show a review.
- body text The body text of a review.
- image image The image of a review.
- name text The name of a review.
The options for this set are:
- Costco The Costco option.
- Pablix The Pablix option.
- Tesco The Tesco option.
- Wolmart The Wolmart option.
Logos_index
This option set is used for company logos on
index page.page.imageimage The actual image logo.
The options for this set are:
- 1 The 1st company logo.
- 2 The 2nd company logo.
- 3 The 3rd company logo.
- 4 The 4th company logo.
- 5 The 5th company logo.
- 6 The 6th company logo.
- 7 The 7th company logo.
- 8 The 8th company logo.
Months
This option set is used to list all the available months with their abbreviations.
Abbreviation text The abbreviation for all months. E.g. "Jan" instead of "January.The options for this set are:
- January The option for Jan.
- February The option for Feb.
- March The option for Mar.
- April The option for Apr.
- May The option for May.
- June The option for Jun.
- July The option for Jul.
- August The option for Aug.
- September The option for Sep.
- October The option for Oct.
- November The option for Nov.
- December The option for Dec.
Price Sorting
This option set is used for price sorting on the store page.
- Descending yes / no The sorting type.
- Sorting text The field in the database by which to sort.
The options for this set are:
- Sort by price Sorting by price. It is descending.
- From high to low Sorting from high -> low. It is descending.
- From low to high Sorting from low -> high. It is not descending.
Sorting Customers
This option set is used for Customers sorting on dashboard page.
- Descending yes / no The sorting type.
- Sorting text The field in the database by which to sort.
The options for this set are:
- Sort by default Sorting by Modified Date. It is descending.
- Sort by name: a-z Sorting by name. It is not descending.
- Sort by name: z-a Sorting by name. It is descending.
Sorting Items
This option set is used for Items sorting on dashboard page.
- Descending yes / no The sorting type.
- Sorting text The field in the database by which to sort.
The options for this set are:
- Sort by default The default sorting. It is descending.
- Sort by name: a-z Sorting by name. It is not descending.
- Sort by name: z-a Sorting by name. It is descending.
- New ones first Sorting by Created Date. It is descending.
Tab Menu Admin
This option set is used for the navigation tab on
dashboard page.- icon image This is the actual icon.
- iconActive image This is the icon when clicked. It changes the color.
- iconHover image This is the icon when hovered. It changes the color.
- param text This is the parameter received from URL on tab click.
The options for this set are:
- Dashboard This is the option for Dashboard tab.
- Stores This is the option for Stores tab.
- Orders This is the option for Orders tab.
- Customers This is the option for Customers tab.
Timing
This option set is used for delivery time windows.
- end number This attribute stores the end of delivery time window.
- start number This attribute stores the start of delivery time window.
The options for this set are:
- 10:00 - 12:00 This option is for 10:00 - 12:00 time window.
- 12:00 - 14:00 This option is for 12:00 - 14:00 time window.
- 14:00 - 16:00 This option is for 14:00 - 16:00 time window.
- 16:00 - 18:00 This option is for 16:00 - 18:00 time window.

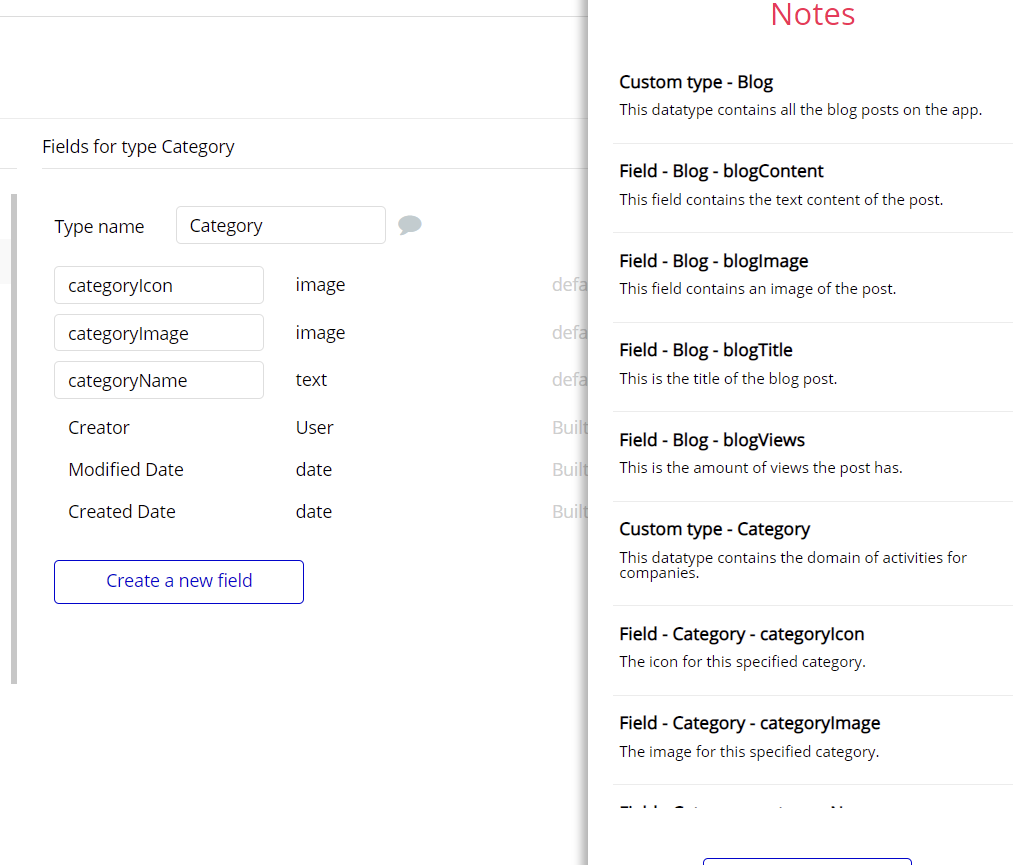
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process. In order to preview a Note of any data type or field, click on the 💬 icon.

Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.