This guide states the things to note like Admin Access, Custom Code, Notes, Paid API and others.
Admin Rights
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, Eaty has limited rights for potential customers. This means you will not be able to use the admin features at its fullest until you purchase the template and enable admin rights.
The restricted elements on the
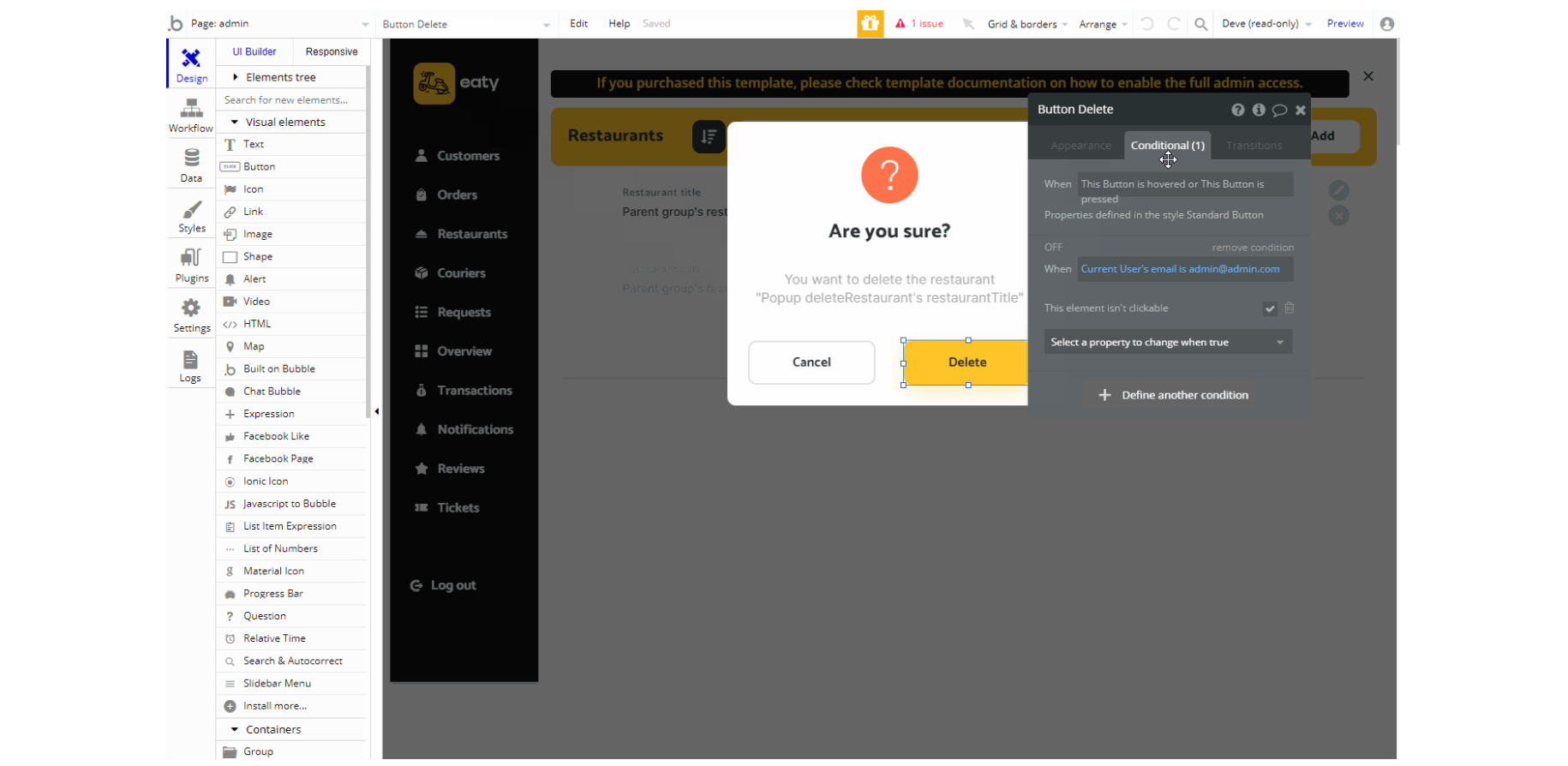
admin page for clicking are:- Button "Delete"
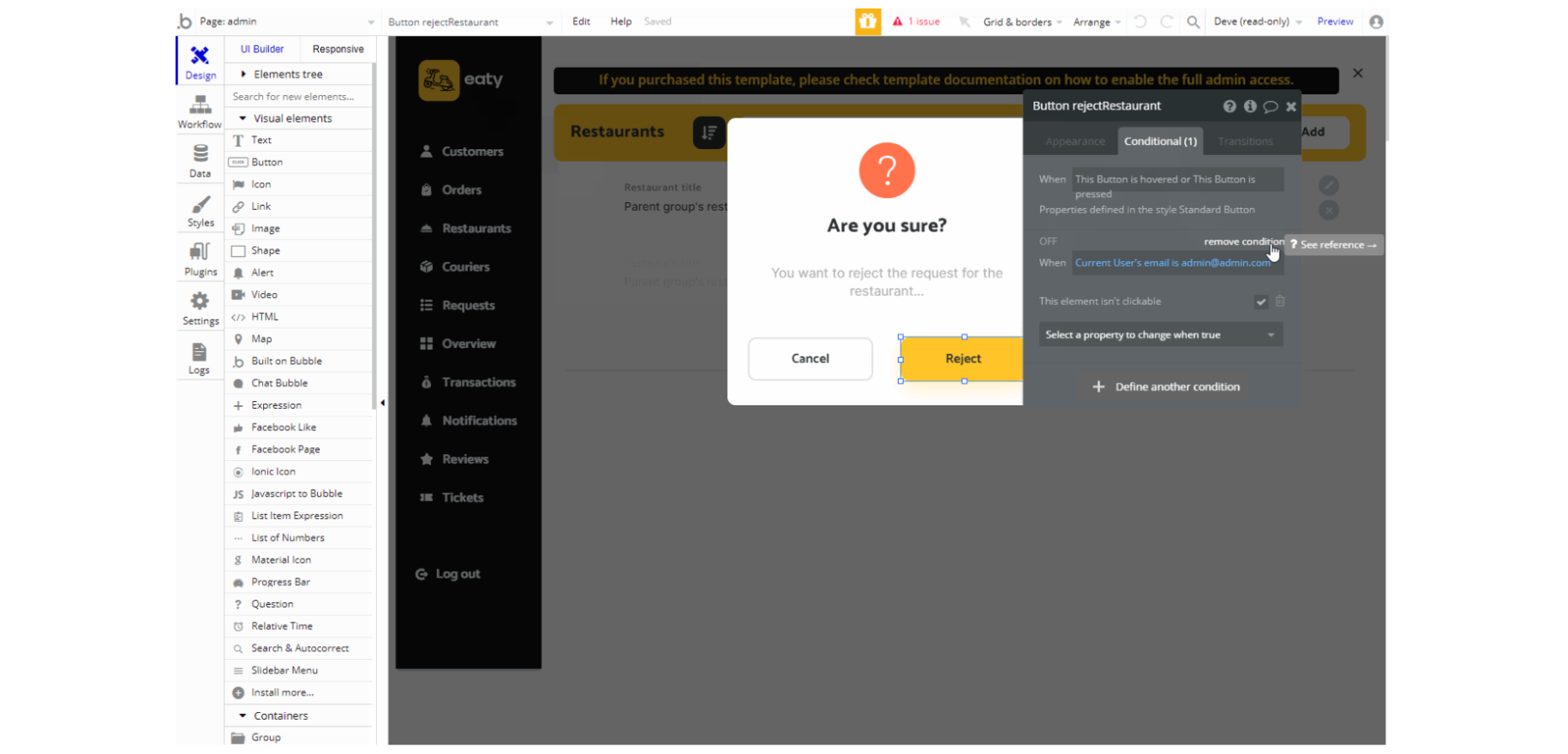
- Button "rejectRestaurant"
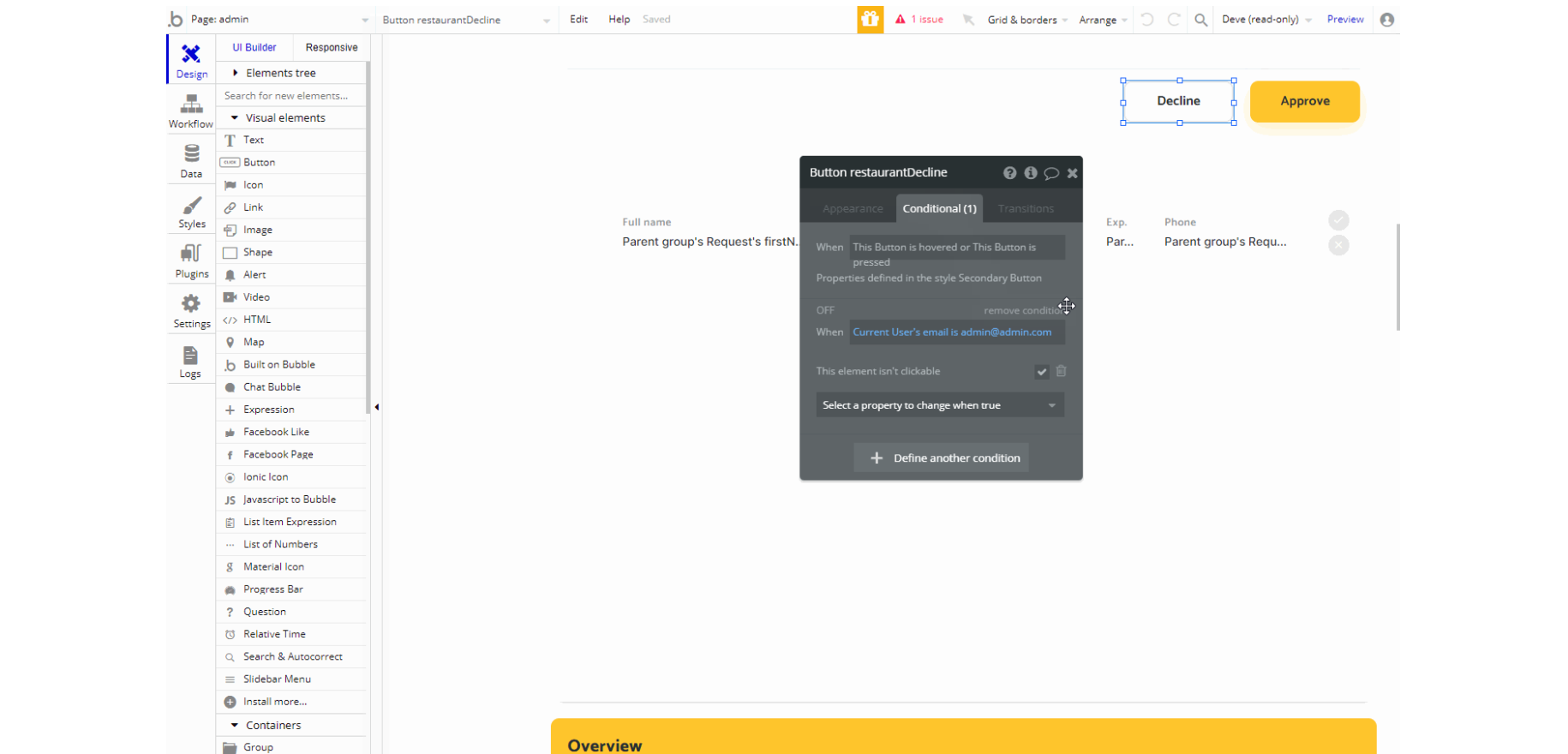
- Button "restaurantDecline"
- Button "restaurantApprove"
- Group "reject"
- Button "declineCourierRequest"
- Button "approveCourierRequest"
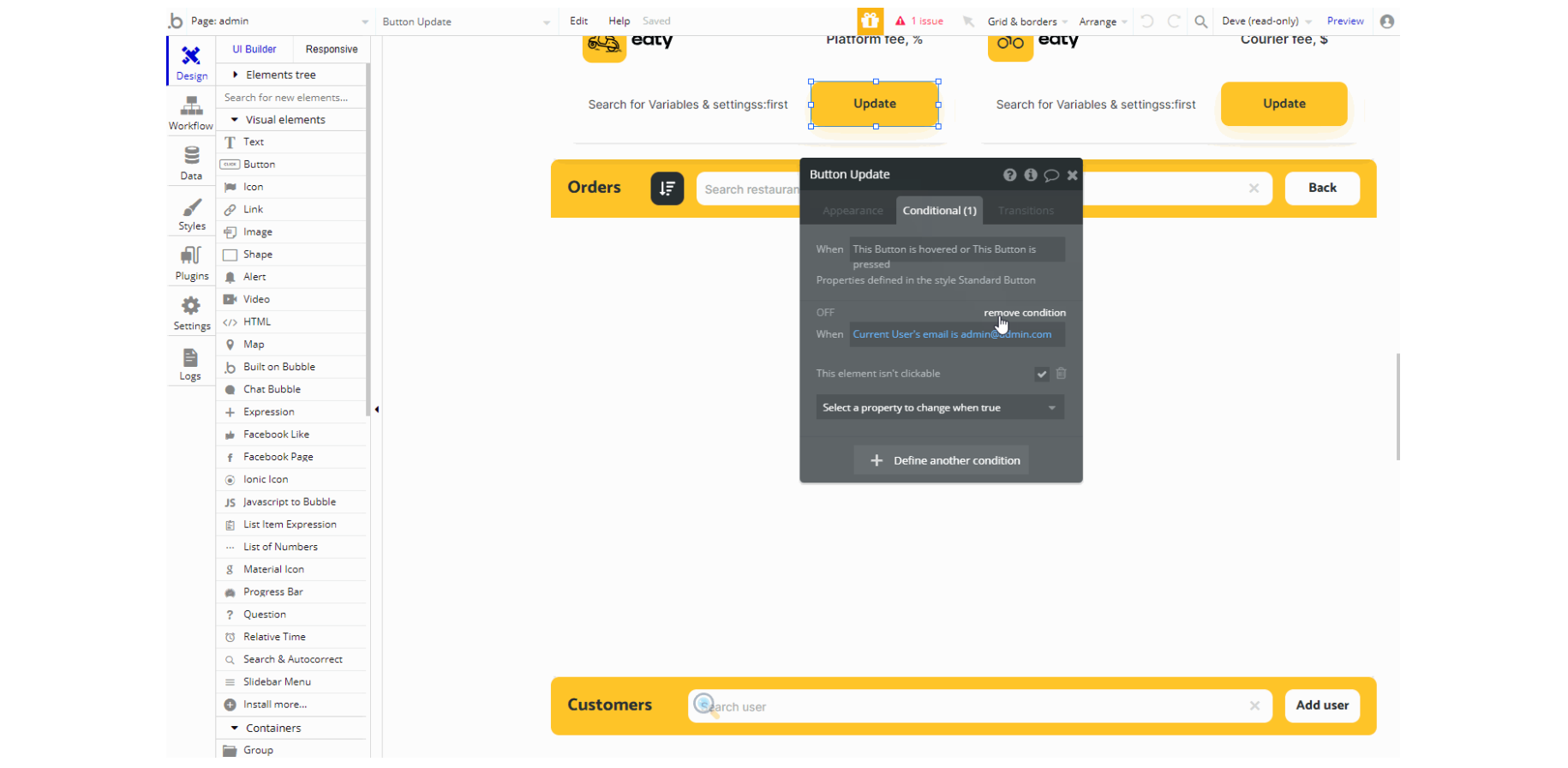
- Button "Update"
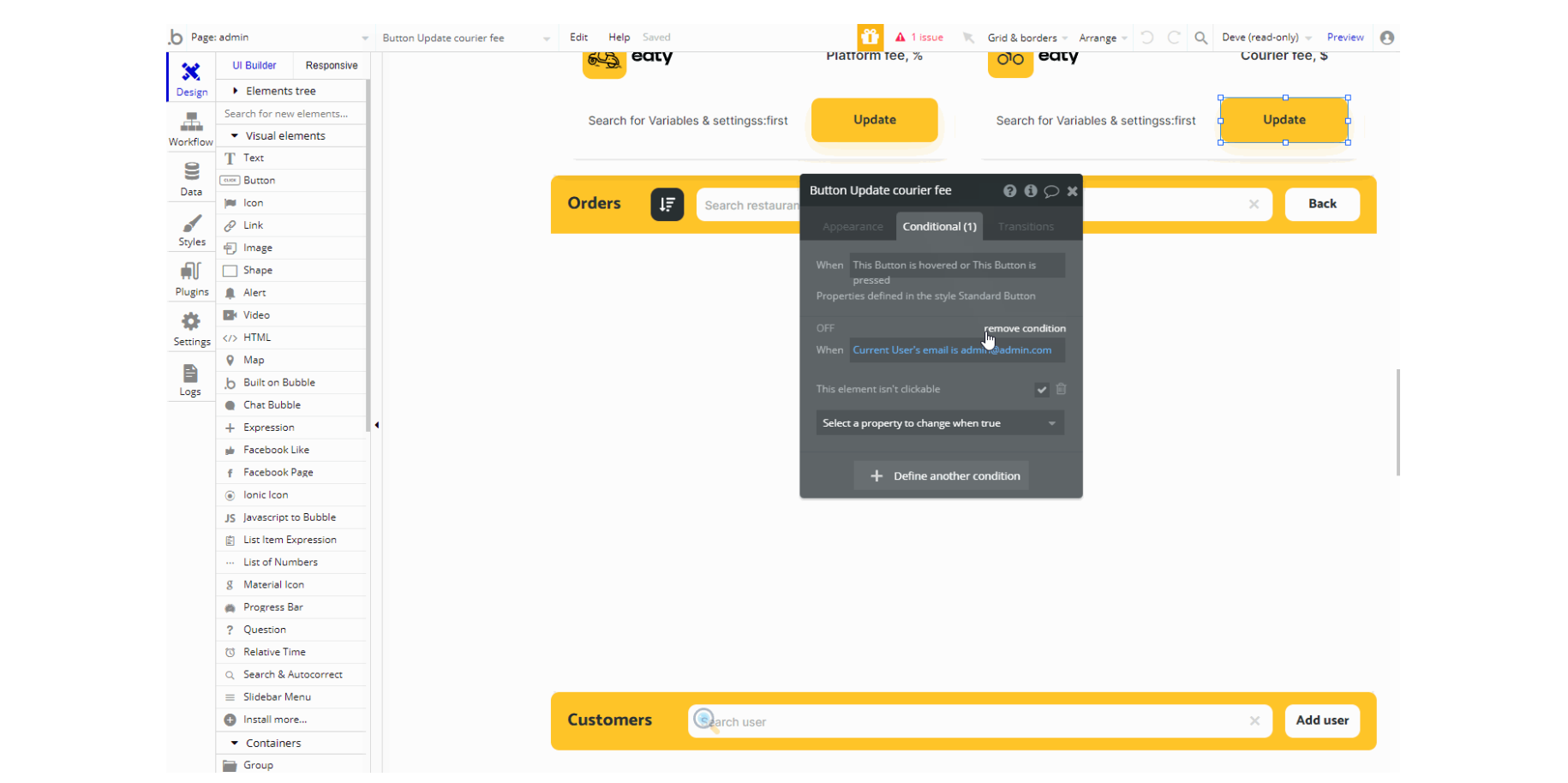
- Button "Update courier fee"
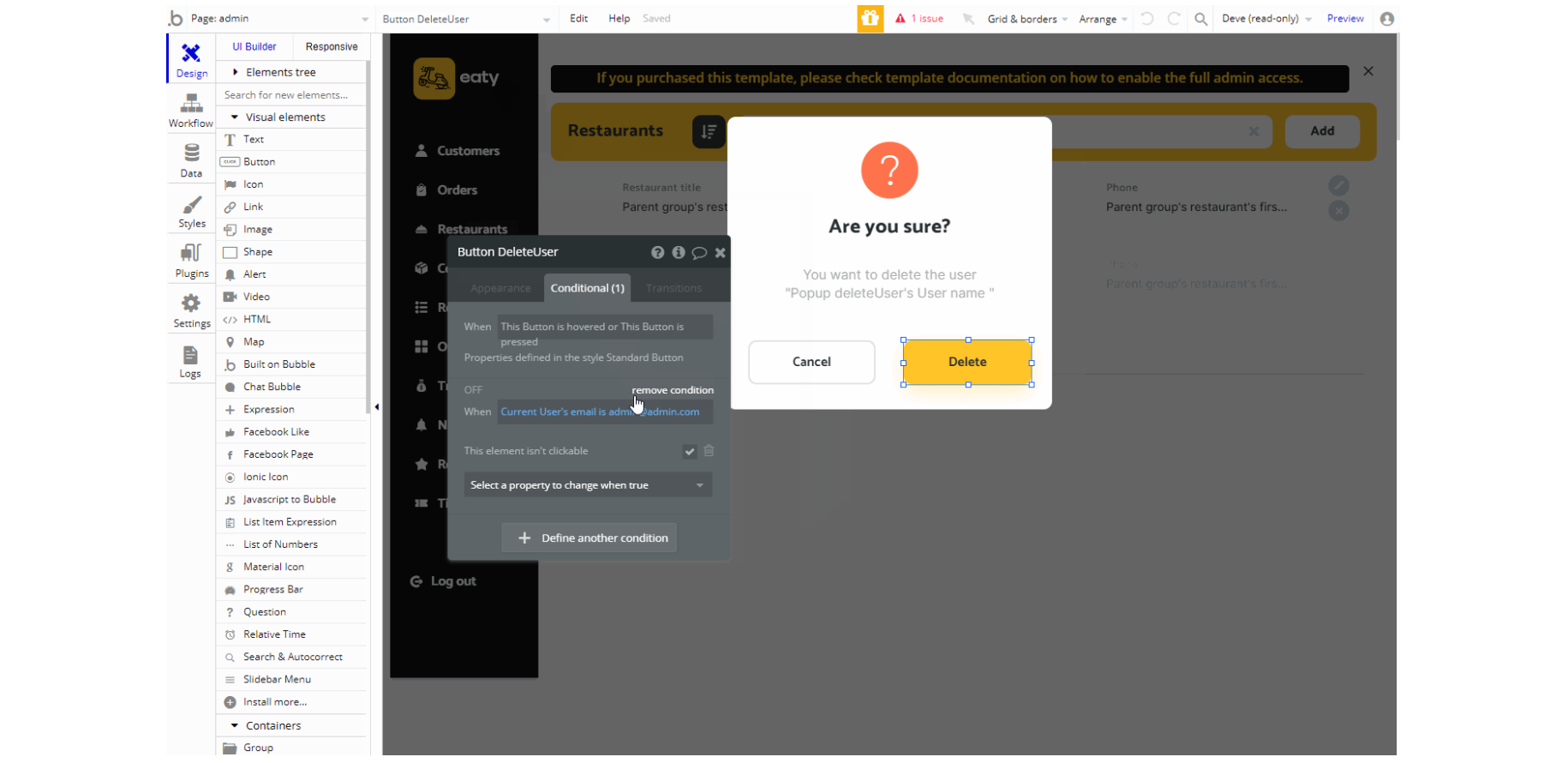
- Button "DeleteUser"
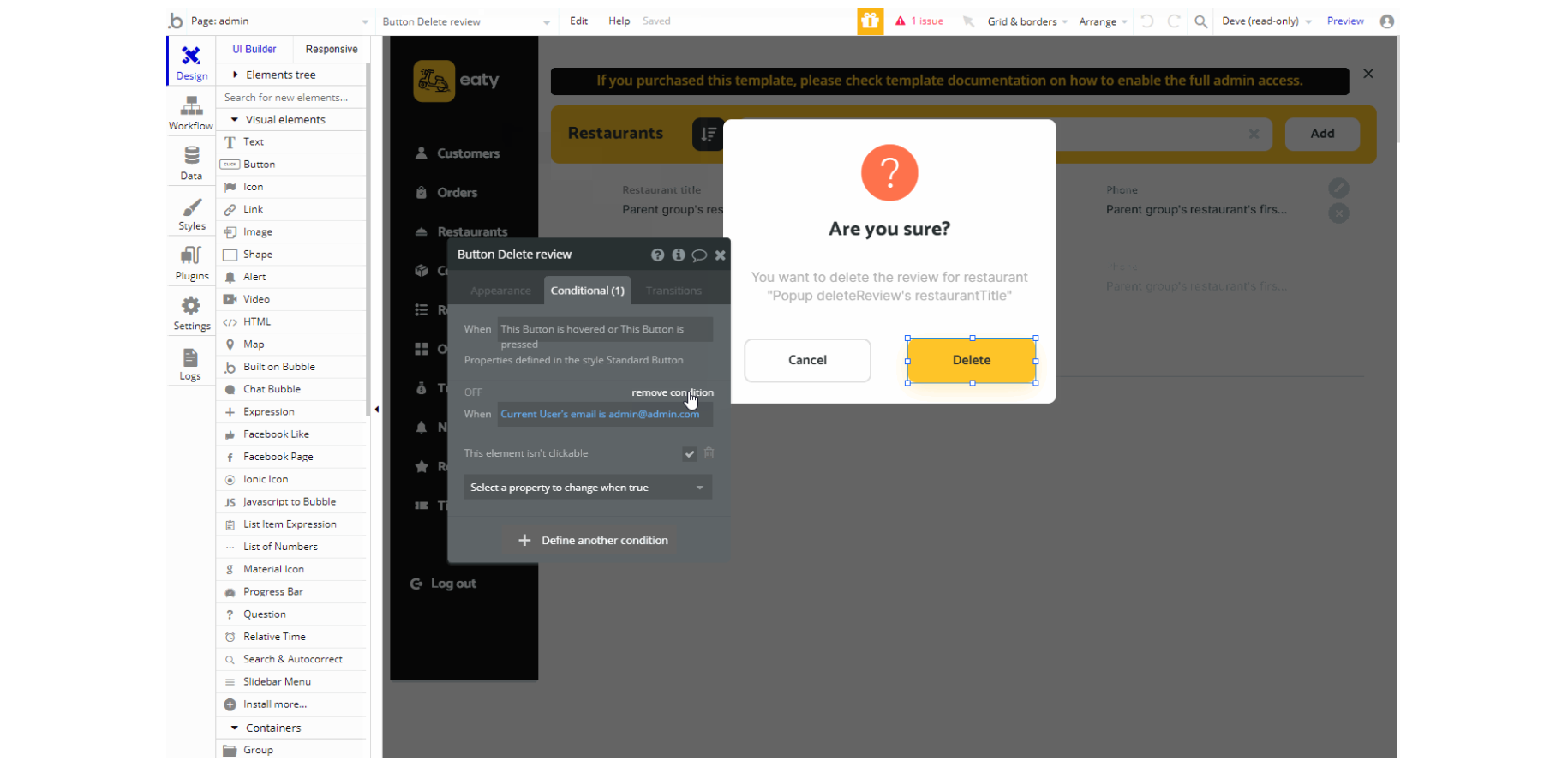
- Button "Delete reviewariables"
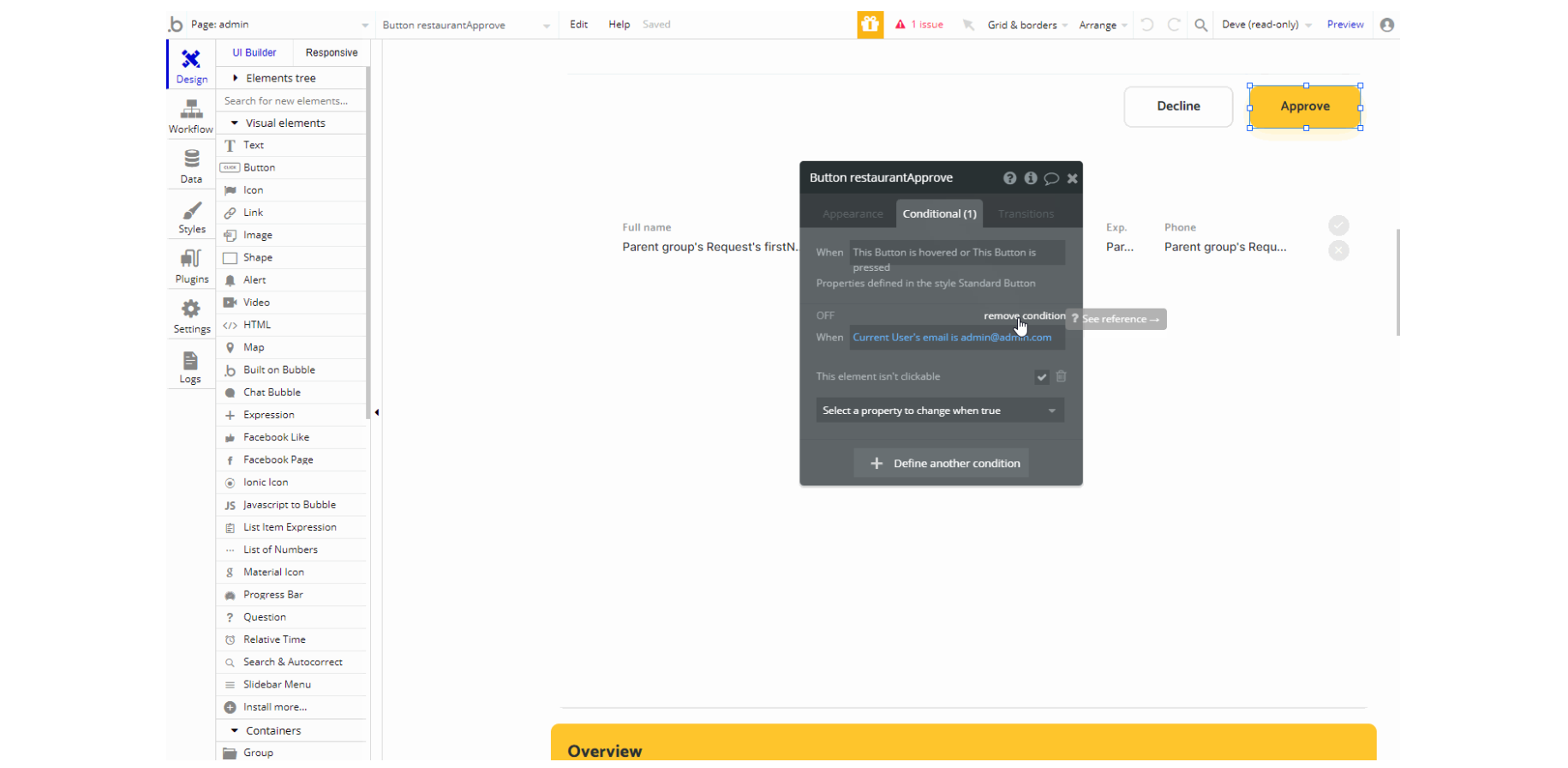
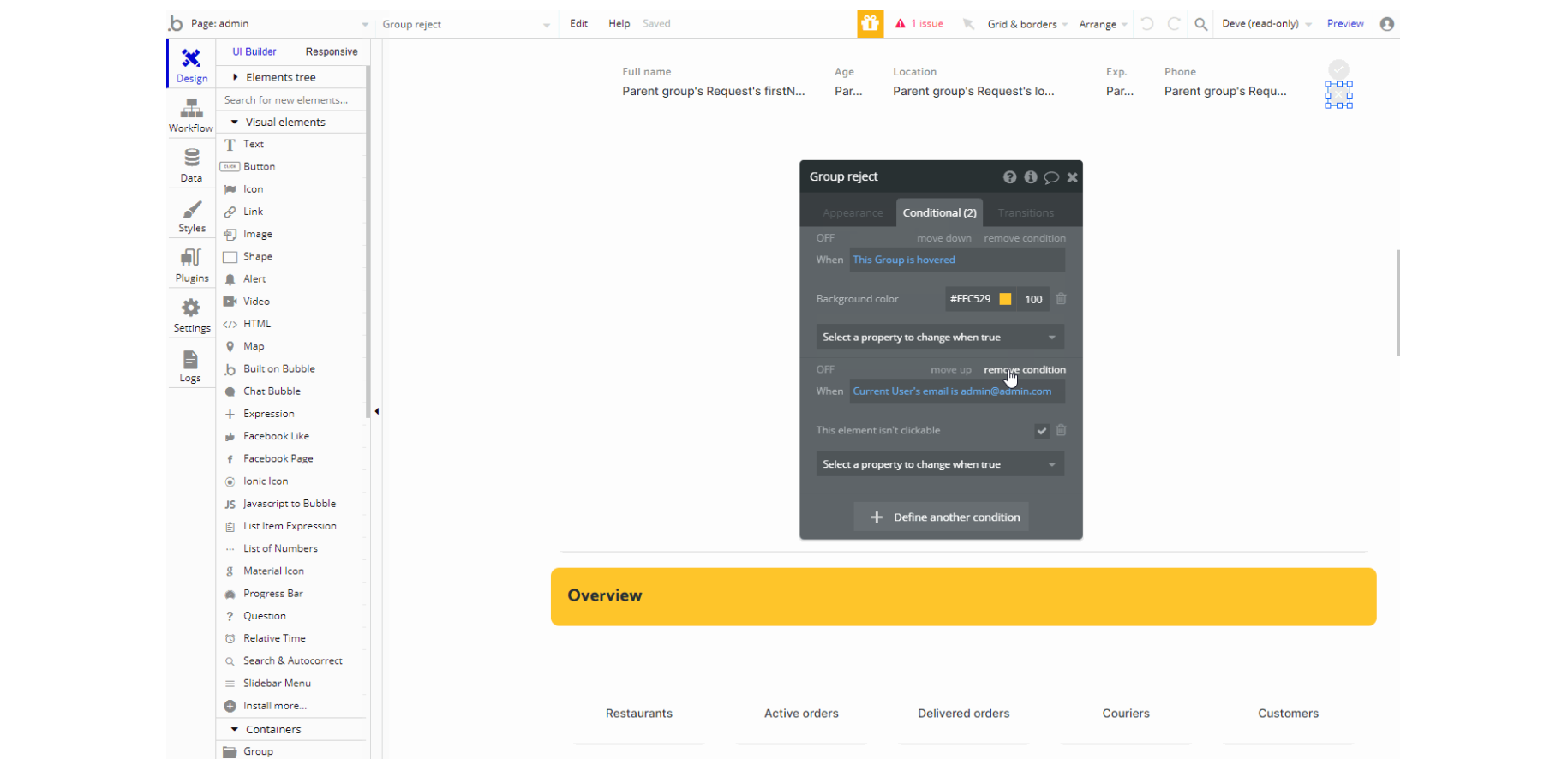
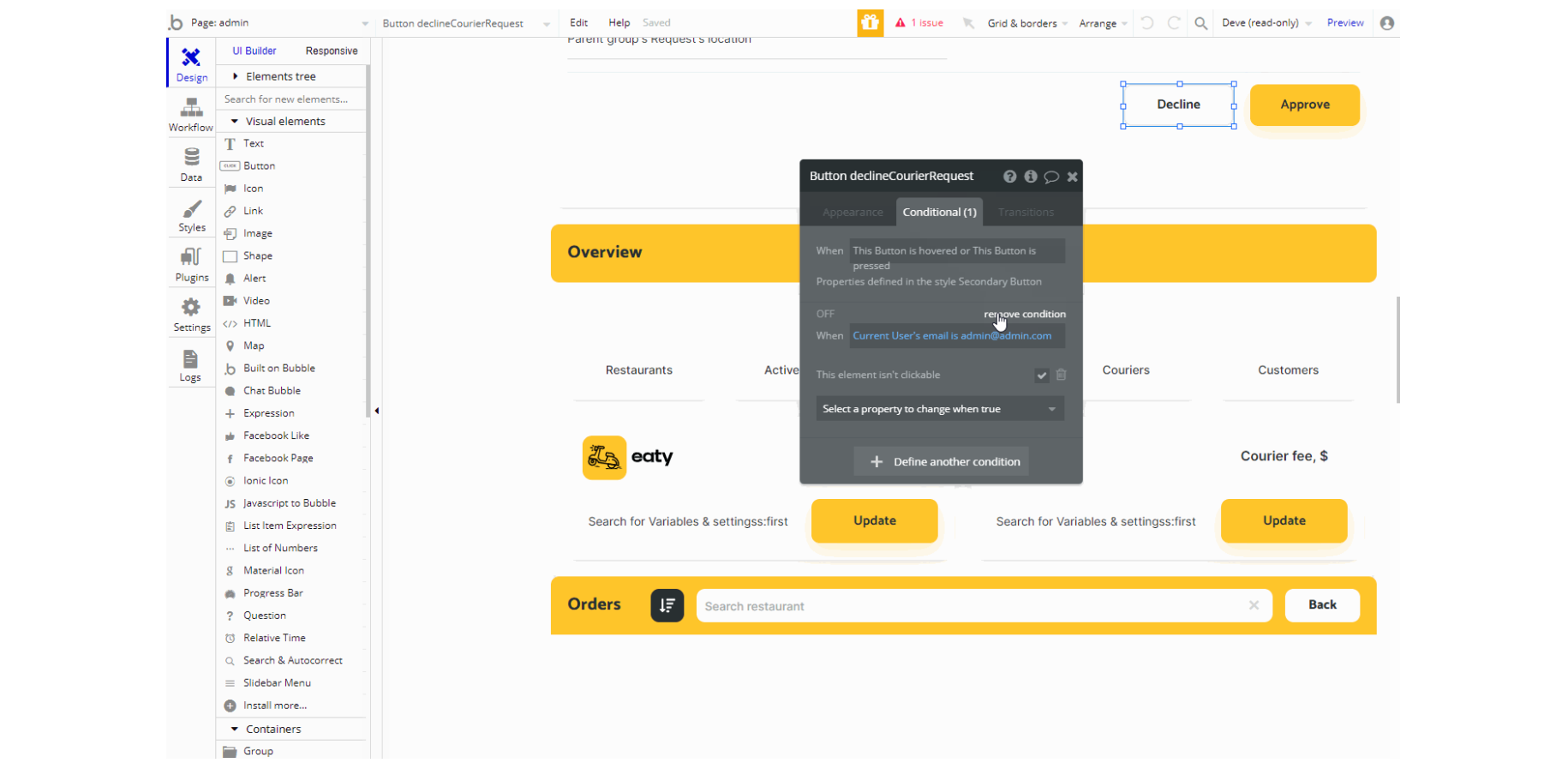
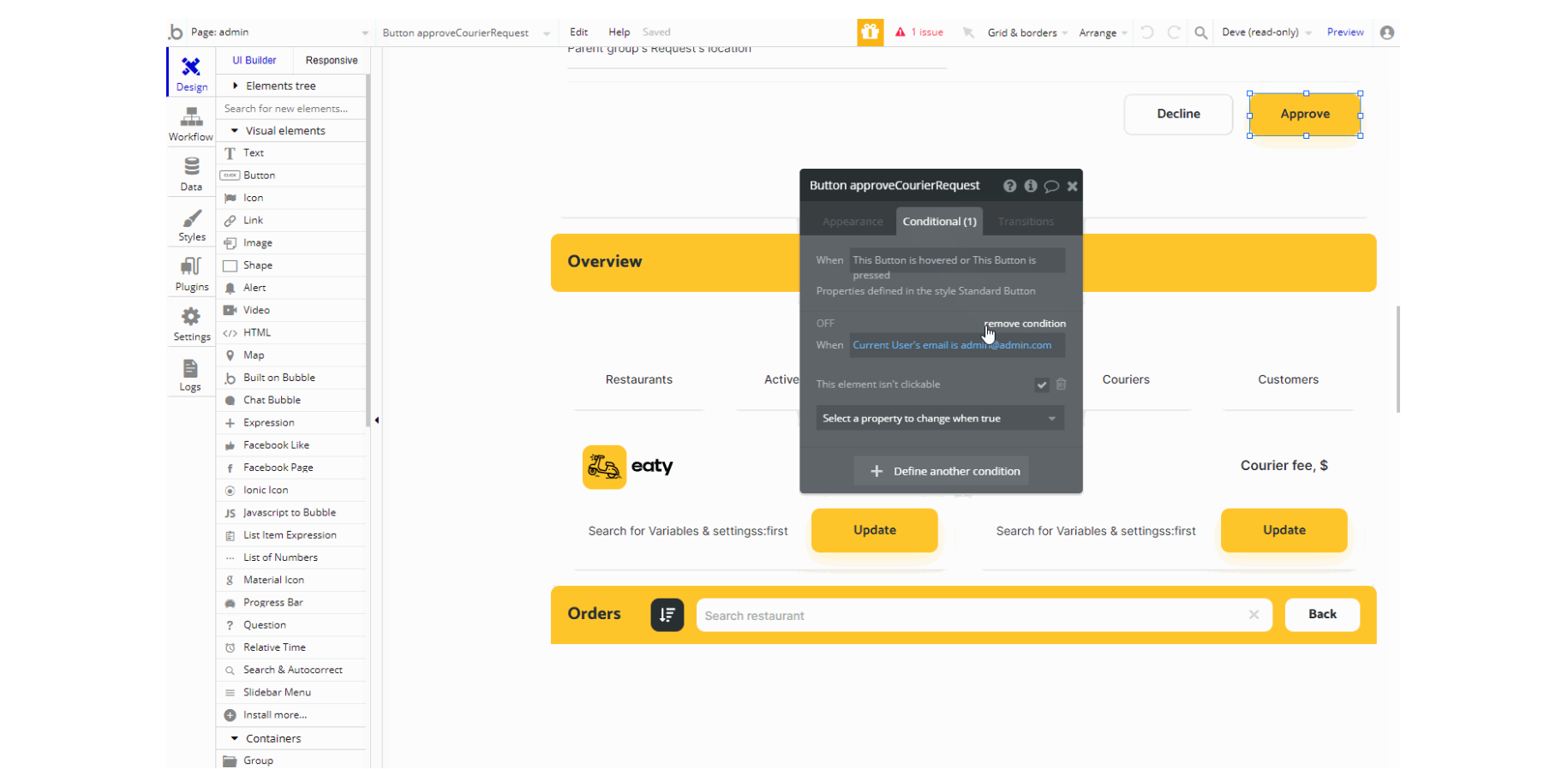
If you have already purchased the template, you can simply delete the following Conditional of these elements in order to gain full access to dashboard features.
Button "Delete"

Button "rejectRestaurant"

Button "restaurantDecline"

Button "restaurantApprove"

Group "reject"

Button "declineCourierRequest"

Button "approveCourierRequest"

Button "Update"

Button "Update courier fee"

Button "DeleteUser"

Button "Delete review"

Also, in order to be able to access the
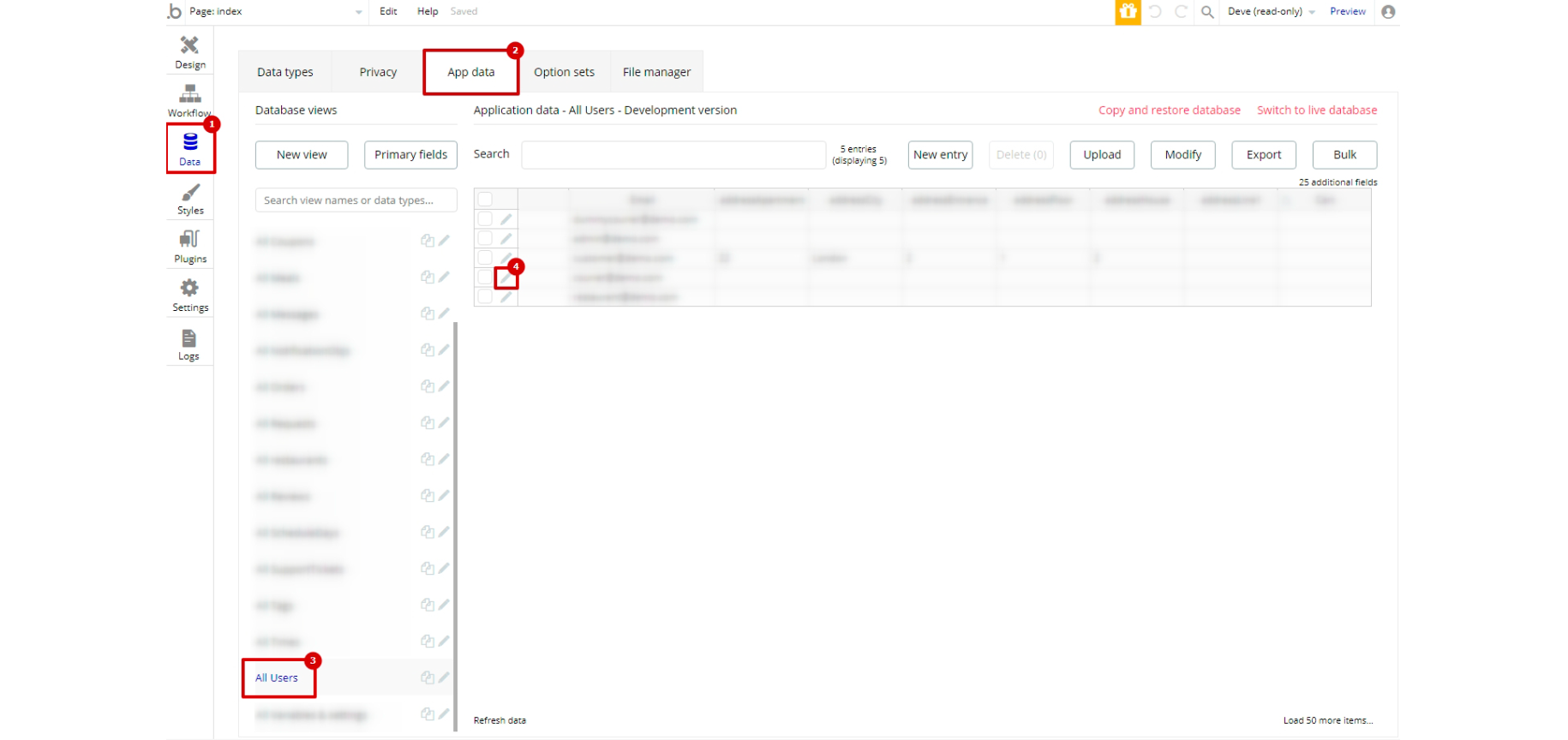
admin page, it is required to grant the admin rights.1. Go to the Data tab and select any existing user (or create a new one) you'd like to set as Admin of your platform.

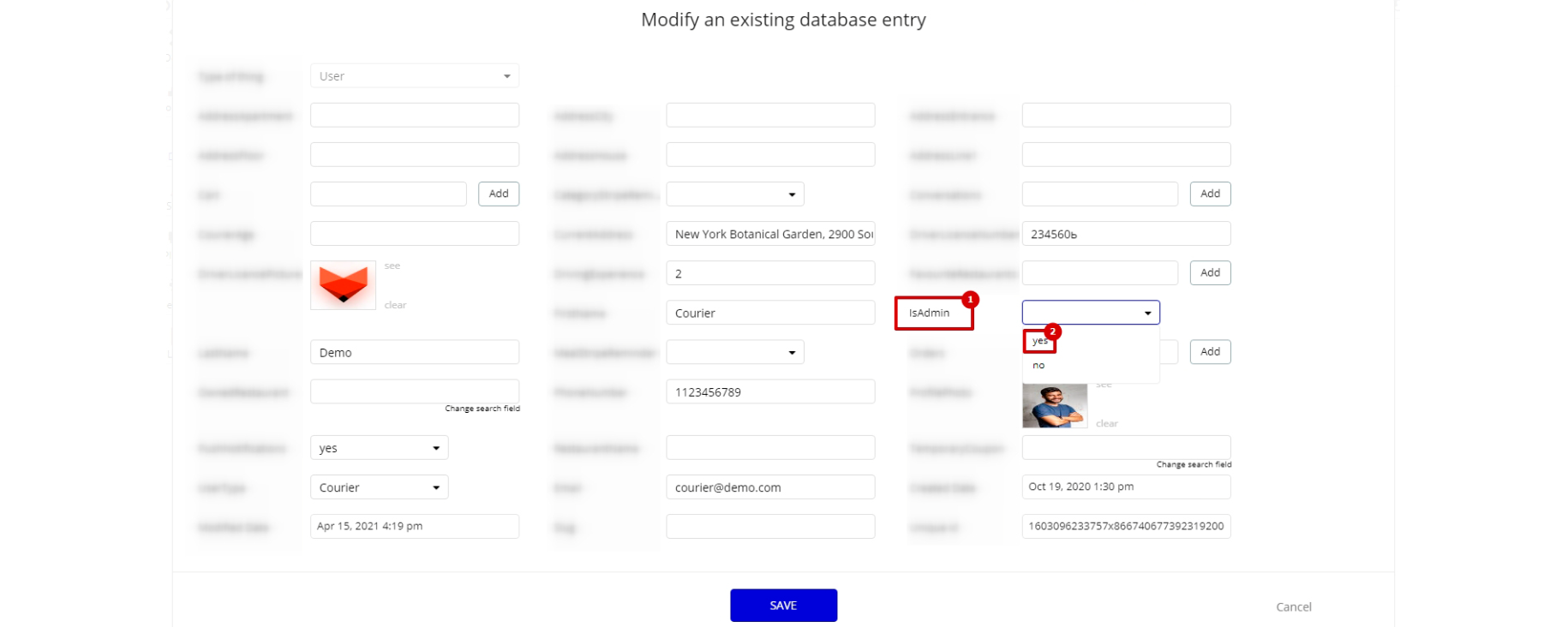
2. Then set the
isAdmin field to yes.
Note: Remember to hit the SAVE button.
Also, an additional limitation is set on the
admin page via the Variables&Settings datatype accessRights field. If a demo user with admin rights gets to this page, he will not be able to access the page or do any manipulations because of the conditions on edit/delete actions.
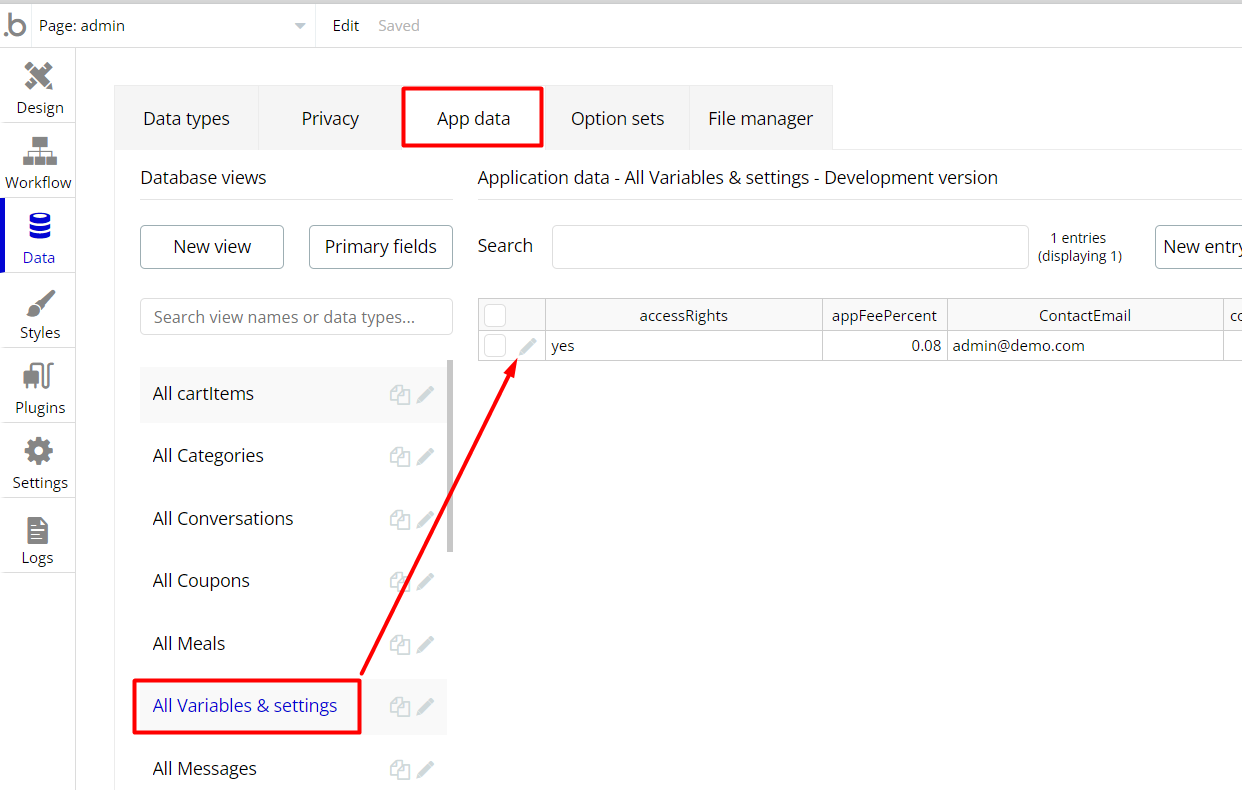
Under the Data tab click the icon in the Editor, go to the Data Type
Variables&Settings and look for theaccessRights field with the Yes/No boolean type. 
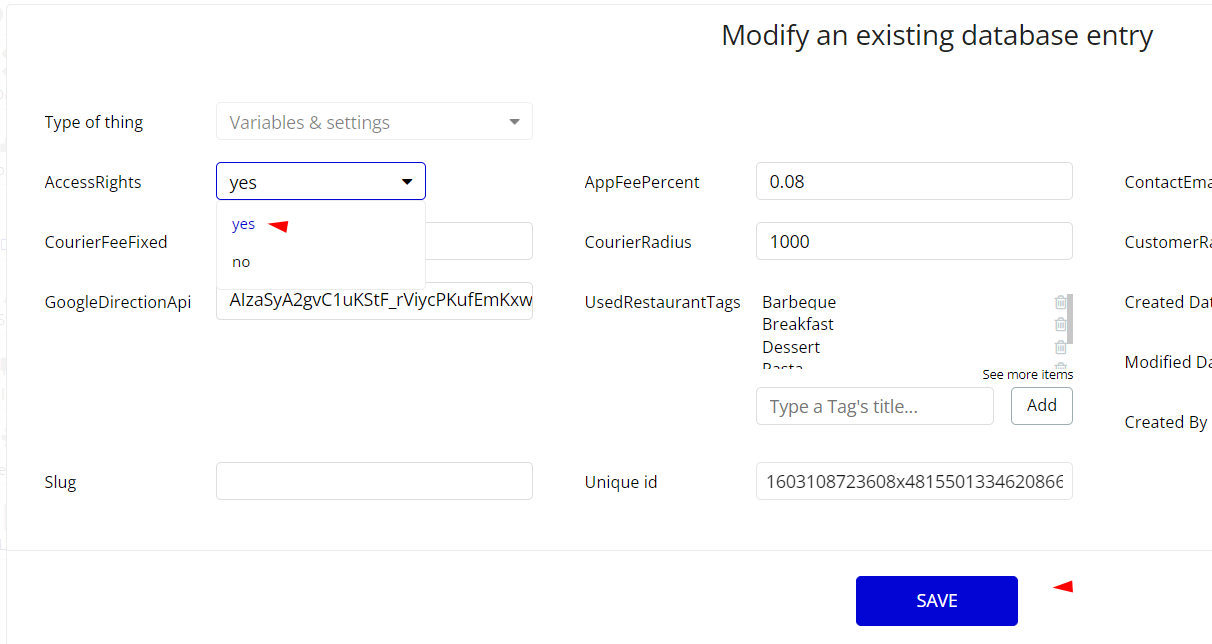
To enable the editing rights set the value to
yes, so the admin user will be able to manage the platform, deleting users, articles, and groups on the admin page.
Note: Remember to hit the SAVE button.
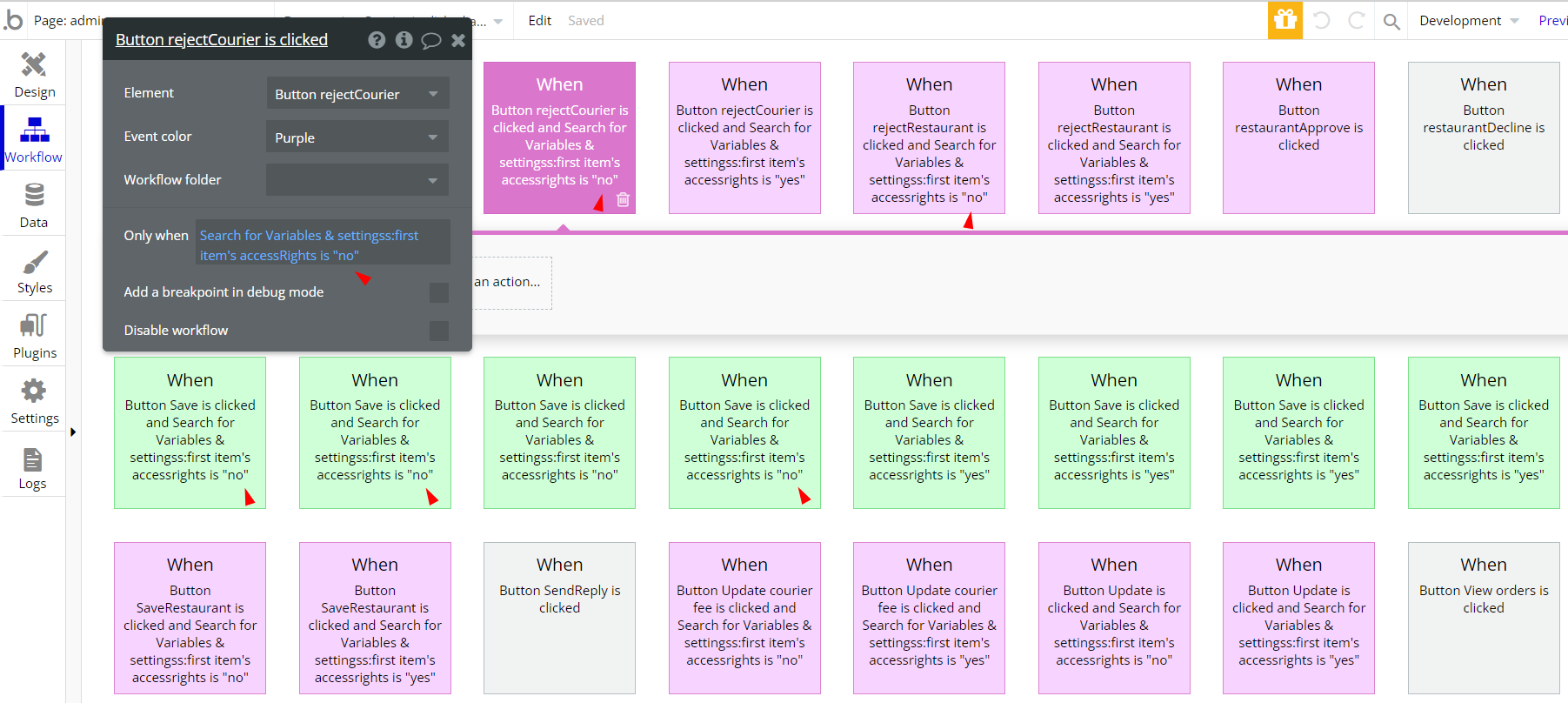
The
admin page has buttons with admin restriction conditions in the workflow which are locked when Access_rights is no.If you have already purchased the template, you can simply delete the following Conditional of these elements in order to gain full access to dashboard features:
- Find other variants of Delete buttons in workflows to remove the condition "Search for Variables: first item's
Access_rightsis "no" if you don't need them.

- Complete. After these changes, you can check the respective actions on page.
Congrats! You have successfully granted the admin rights. Now, you can test the admin page and use its features to the fullest.
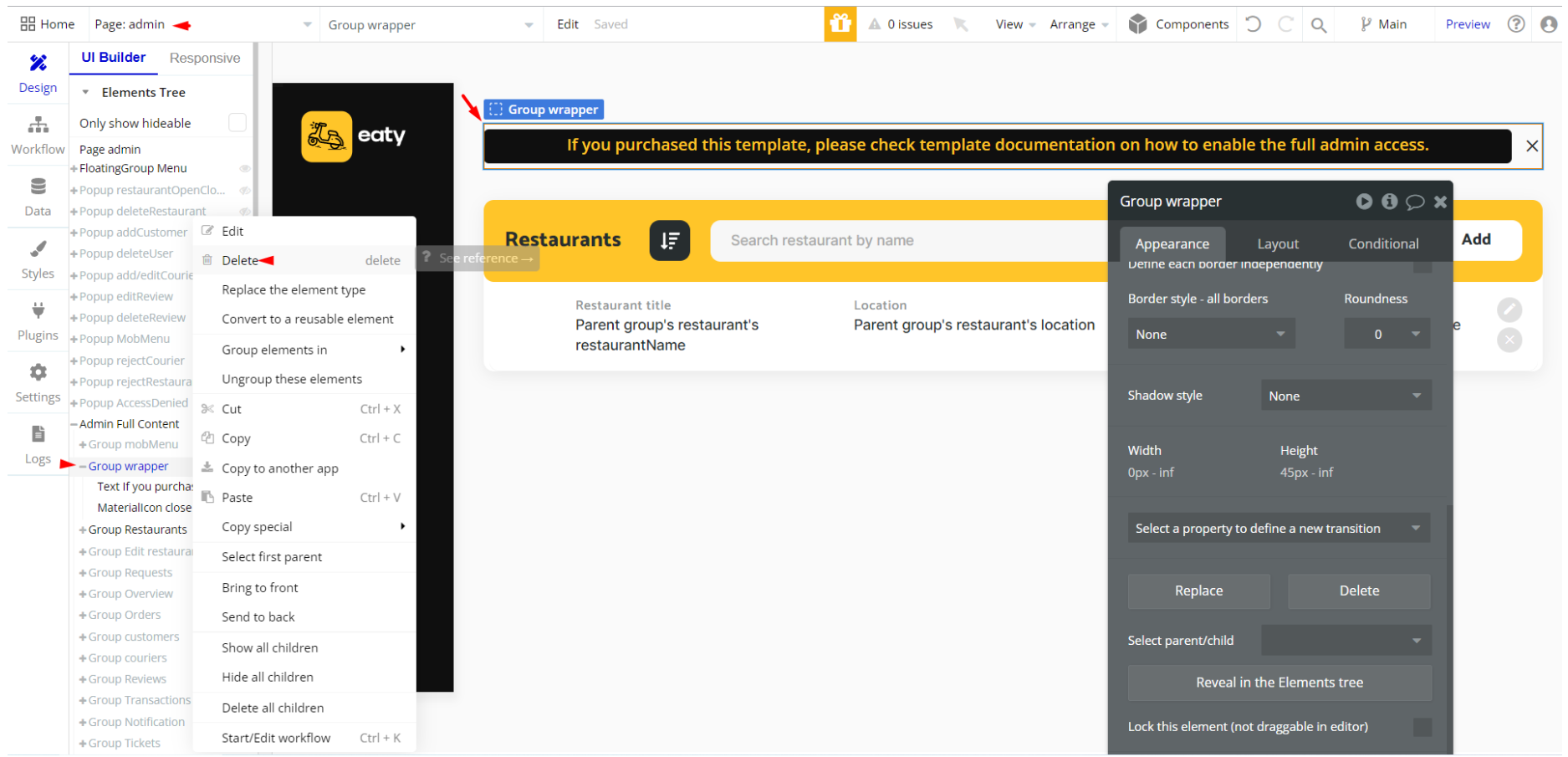
Also, delete the warning group that says to check template's documentation:
1. Locate the "Group wrapper" and delete it:

Custom Code
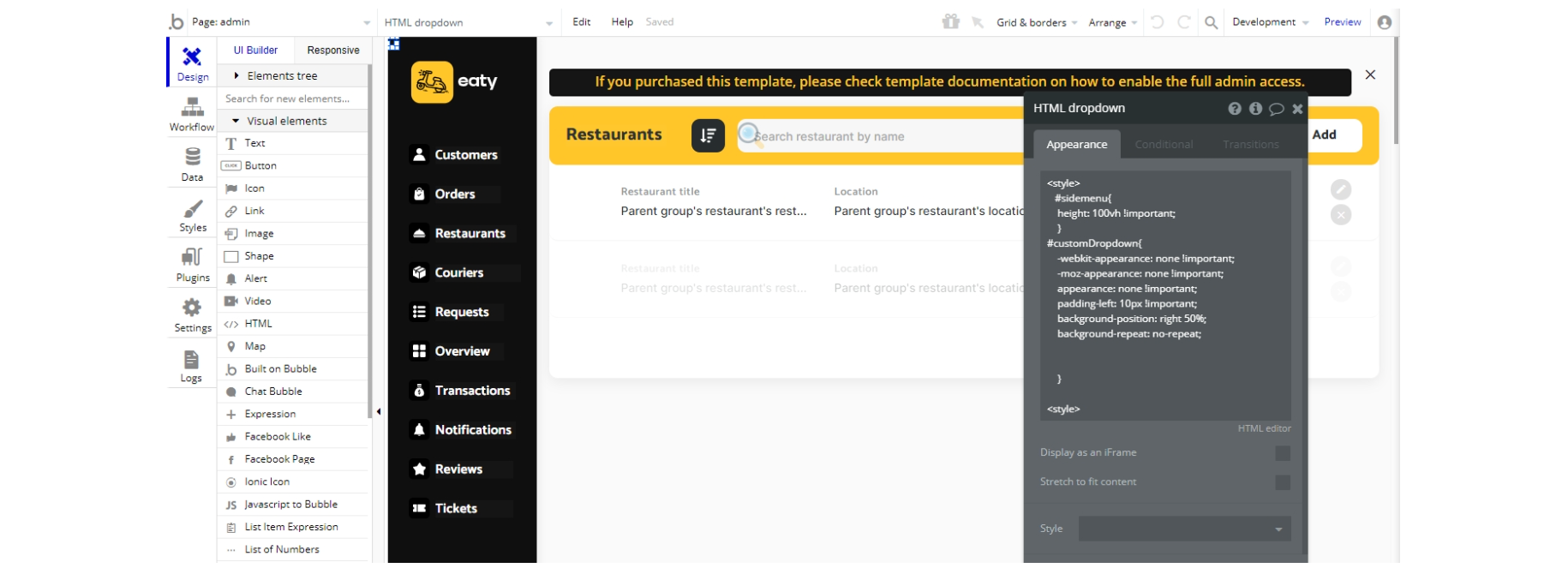
On certain pages there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
admin

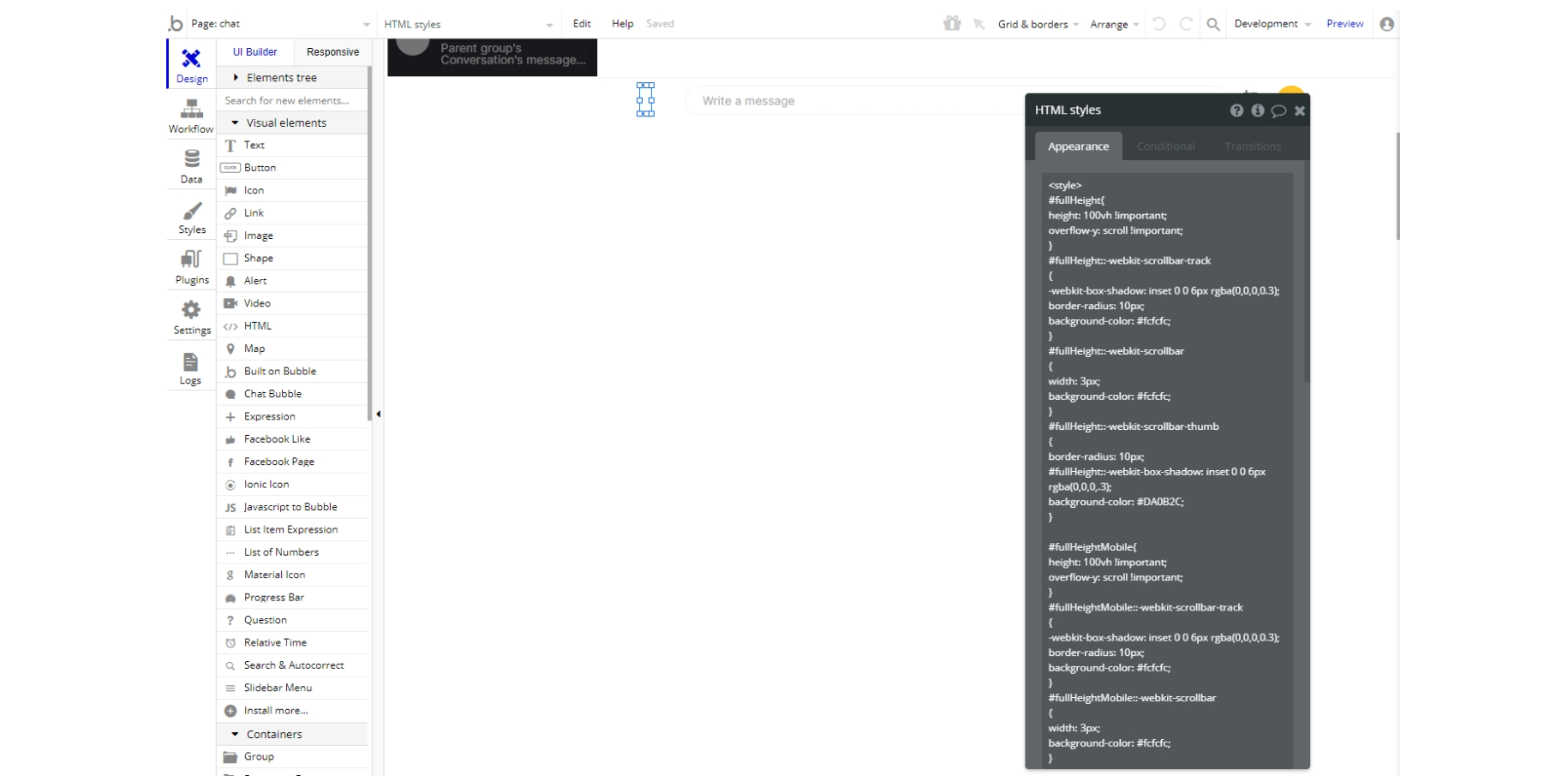
chat

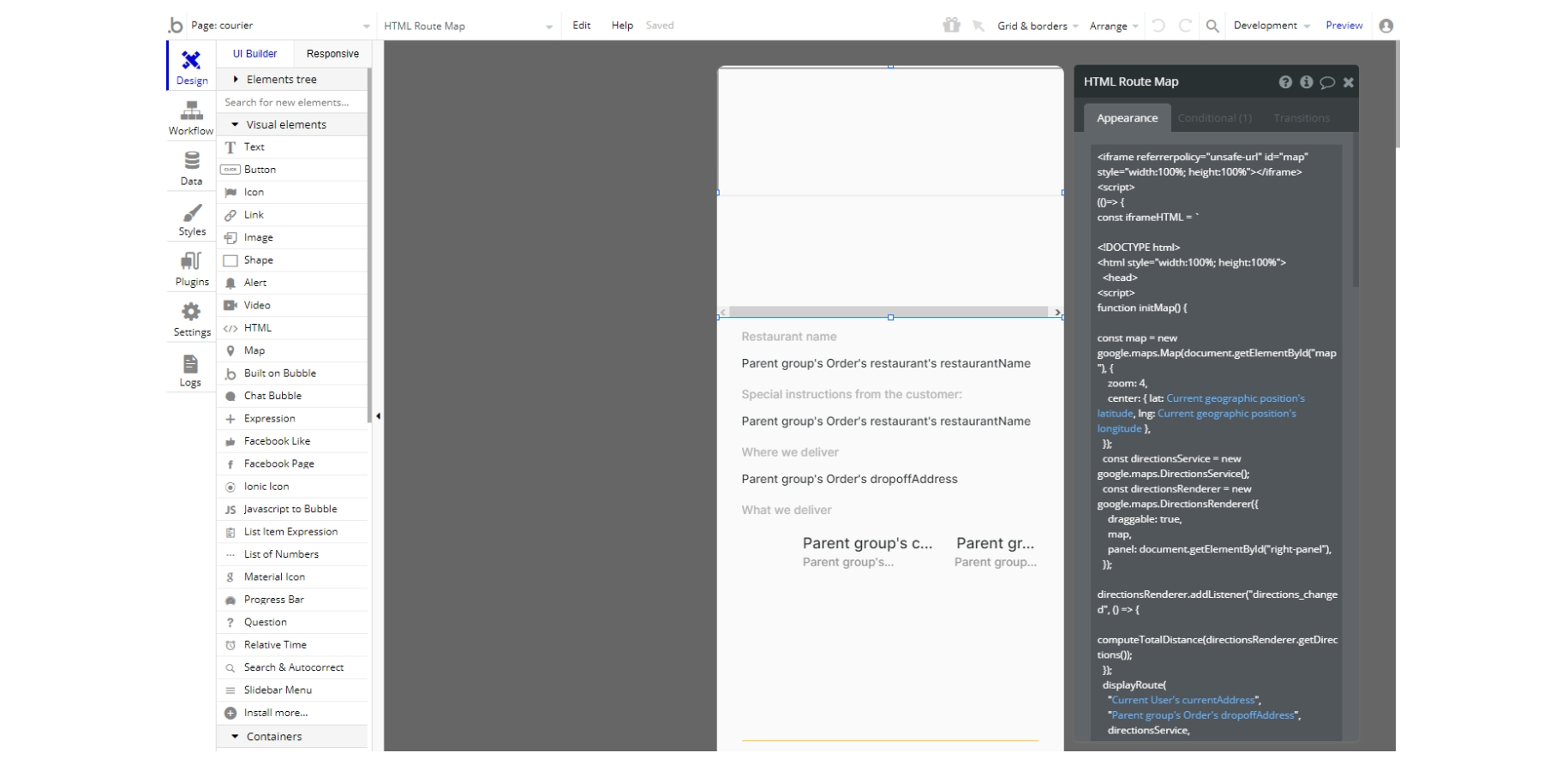
courier- HTML Route Map - used to display the delivery route for a specific order. This one is a bit more complex but the only thing you will need to change is the Google API key used to get the route (it is stored in the database).

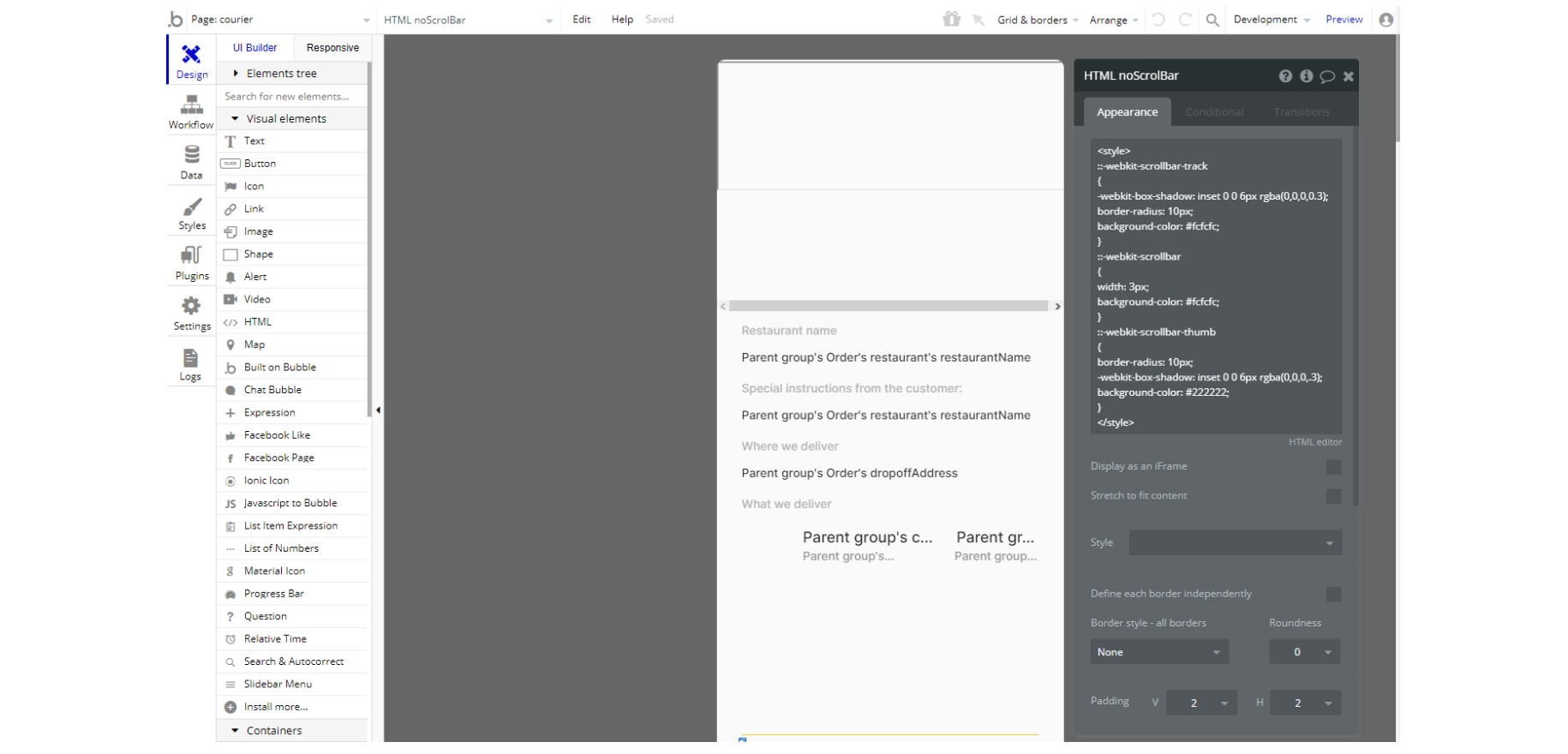
- HTML noScrolBar - used to set a custom style to the scrollbar.

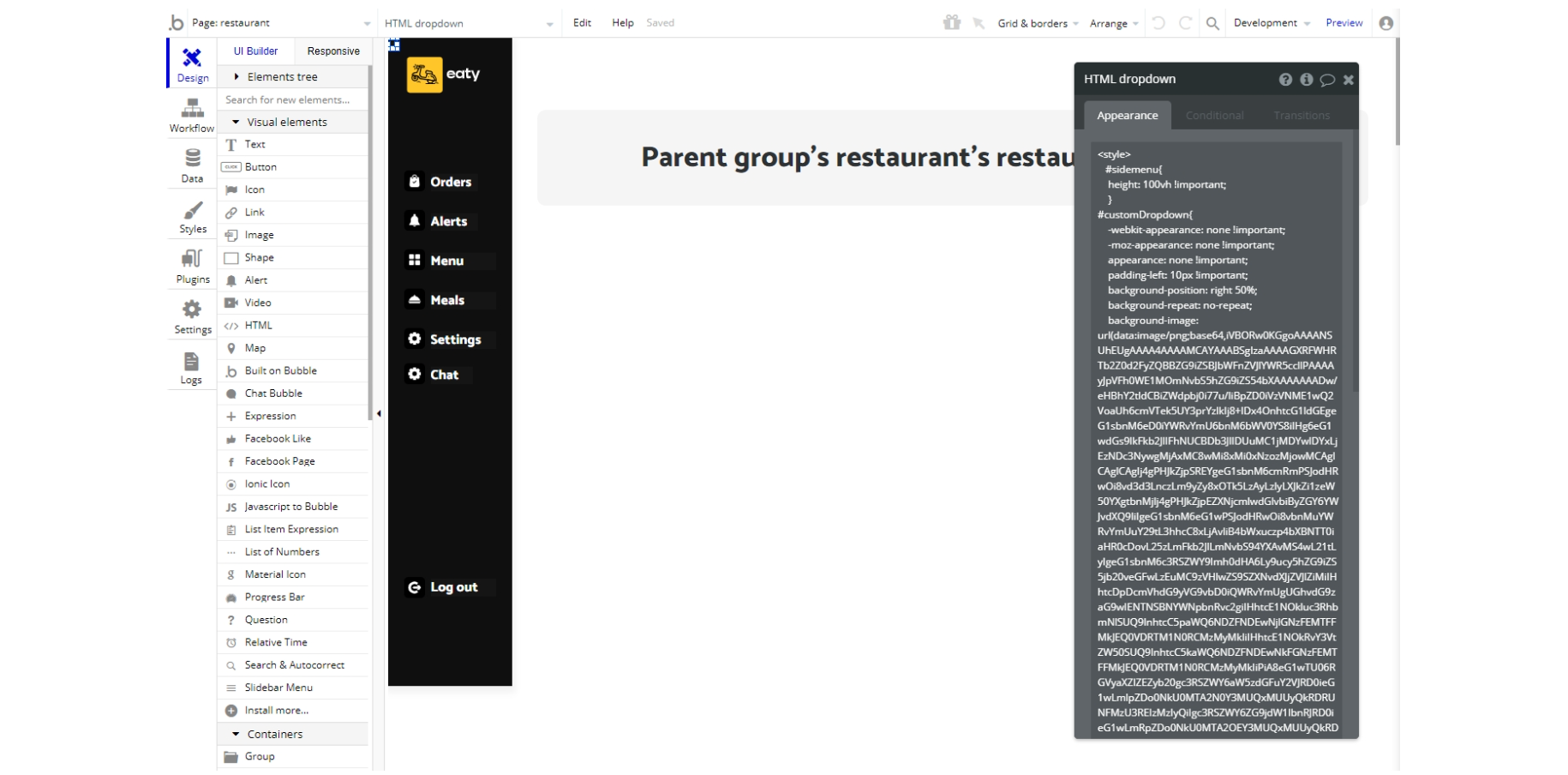
restaurant

Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
For all things Bubble check: https://manual.bubble.io.
For CSS/Javascript check: https://www.w3schools.com.
Changing radius
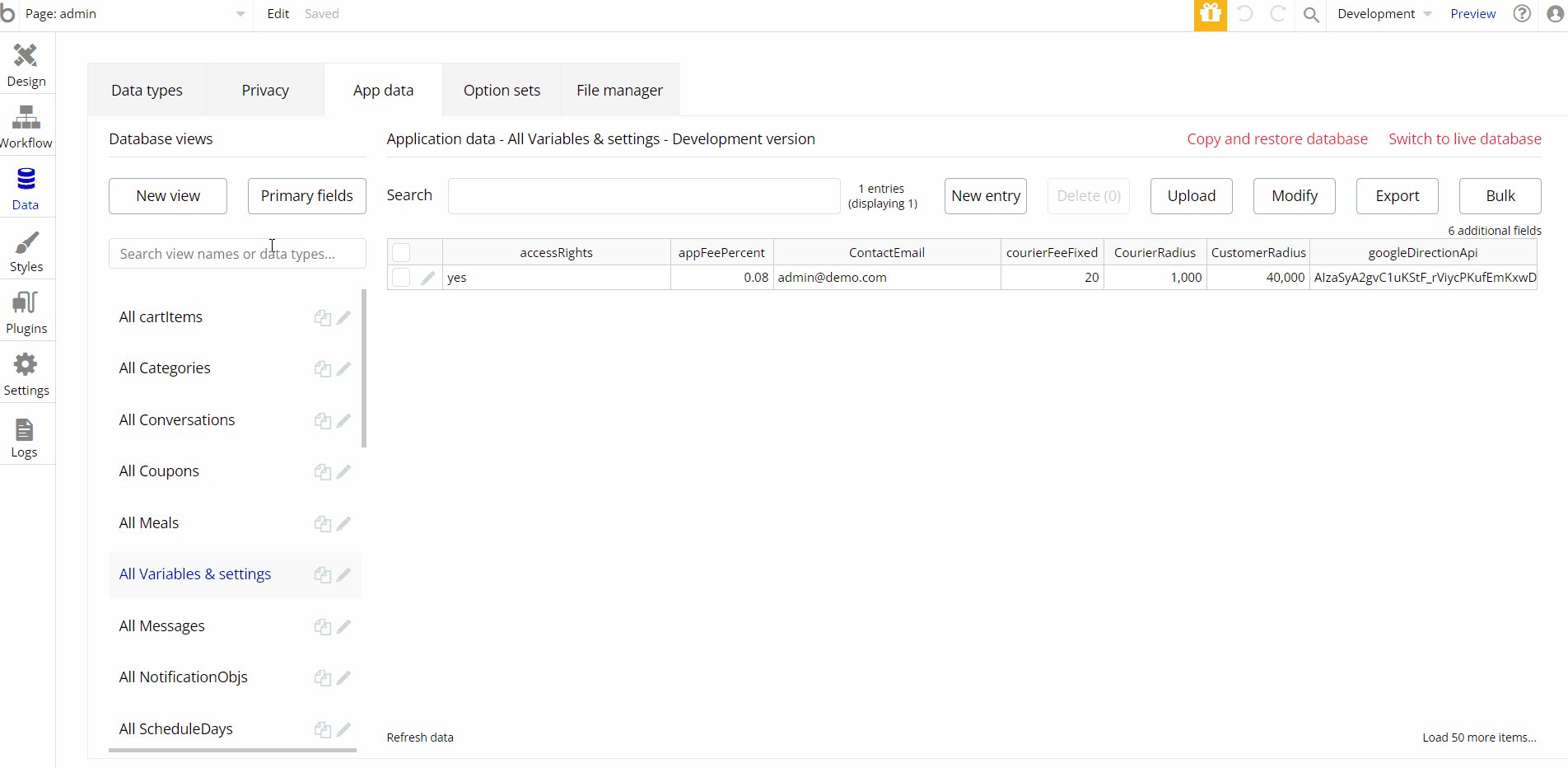
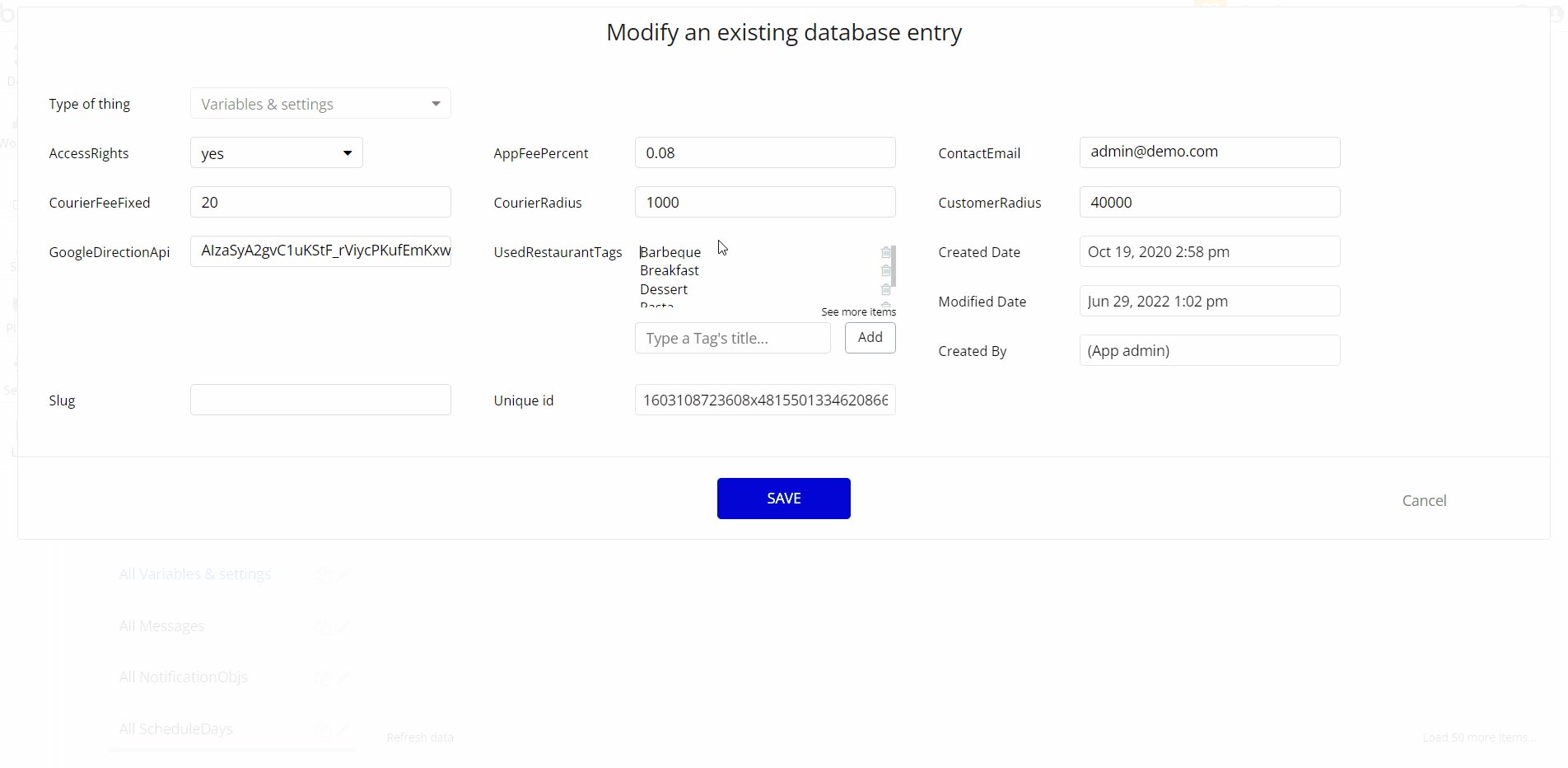
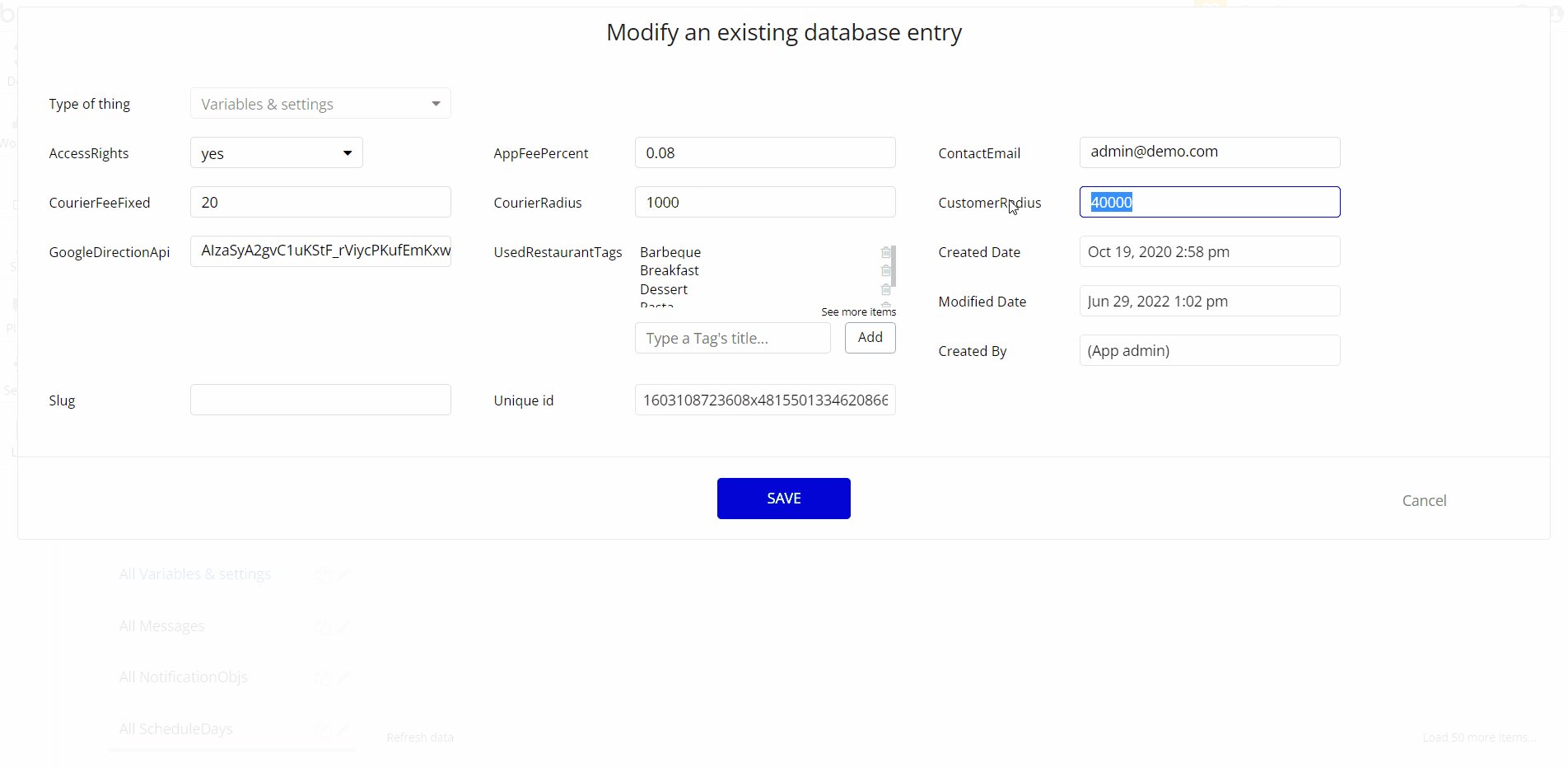
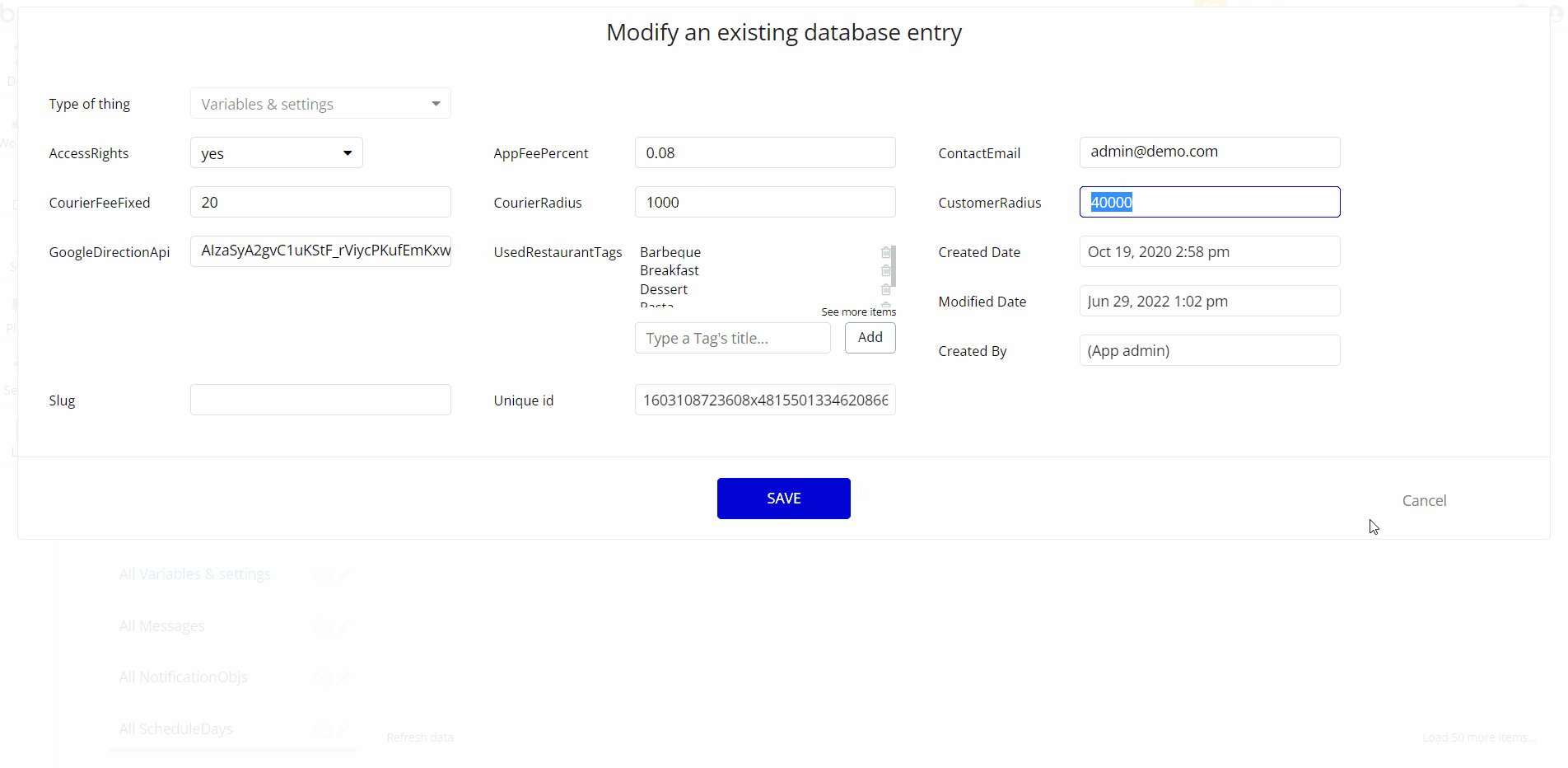
Radius represents the radius of activity for couriers and customers. If you want to change the radius of your customer/couriers, go to Data / App data /All Variables & settings.
When you get there, edit the entry that you have on the right side of the screen. Over there you will have two fields you can change to match the radius you're looking for:

- CourierRadius - the radius of activity of the courier, he can't take orders from restaurants outside this radius
- CustomerRadius - the radius of activity of the customer, the restaurants outside this radius will not be visible
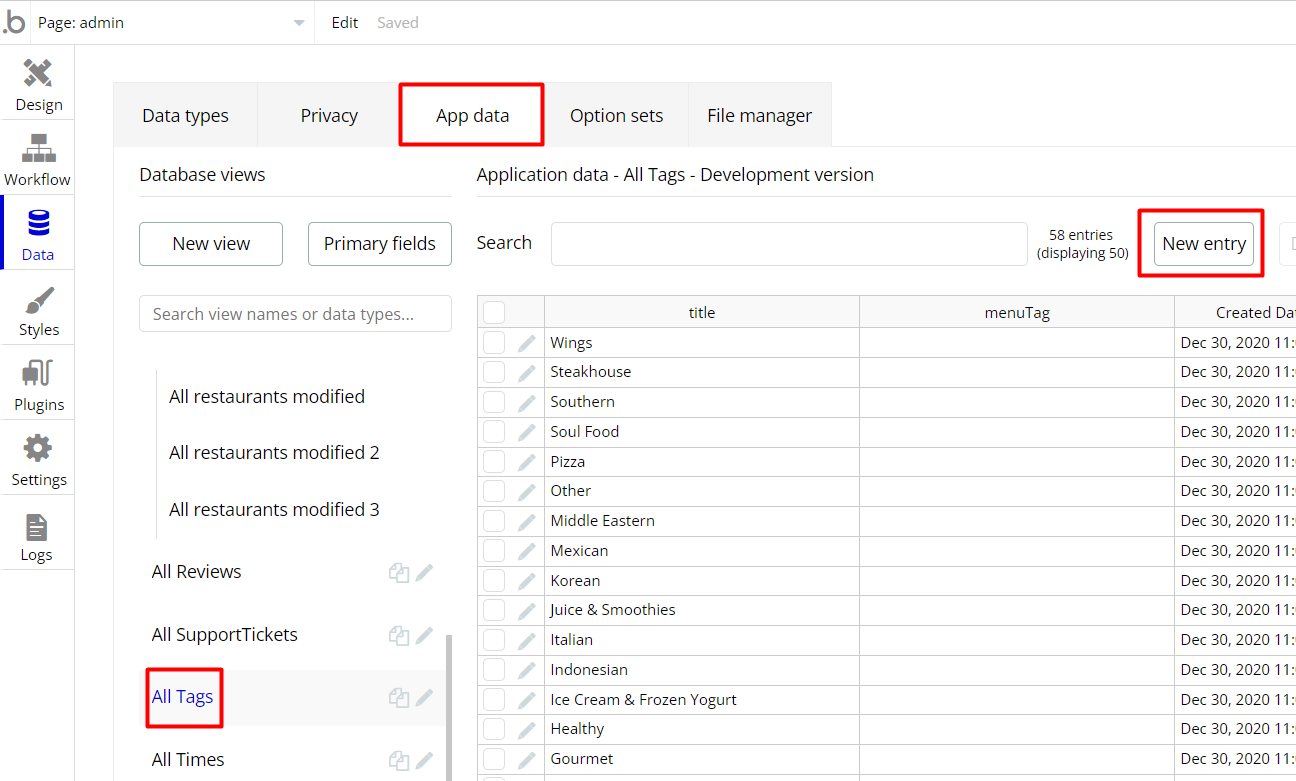
Adding new tags
To add a new tag, follow these steps:
- go to the Data tab
- go to the App Data tab
- find the All Tags database

- click on the "New entry" button
- write down the name of the tag
- click on "Create" button
- click on "Got it" button
After that, you will find a new tag in the "All Tags" database
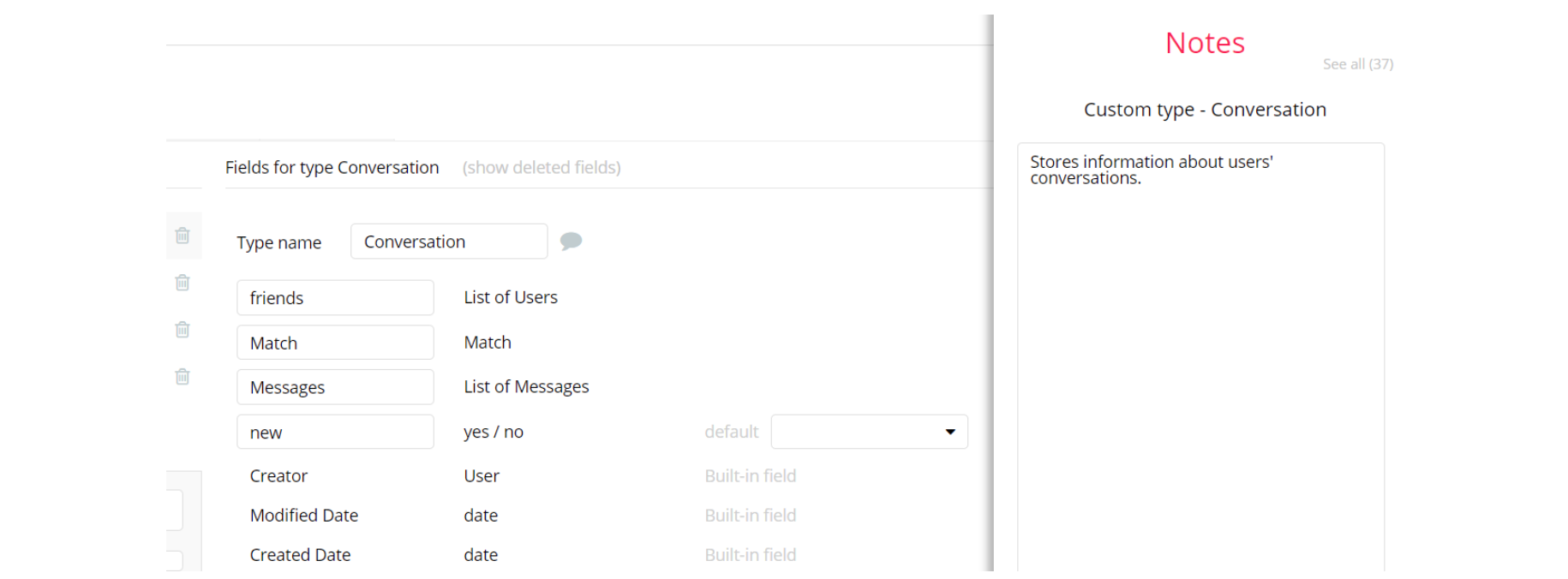
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
To preview a Note of any data type or field, click on the 💬 icon.