This section states the purpose of each page.
✏️ Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
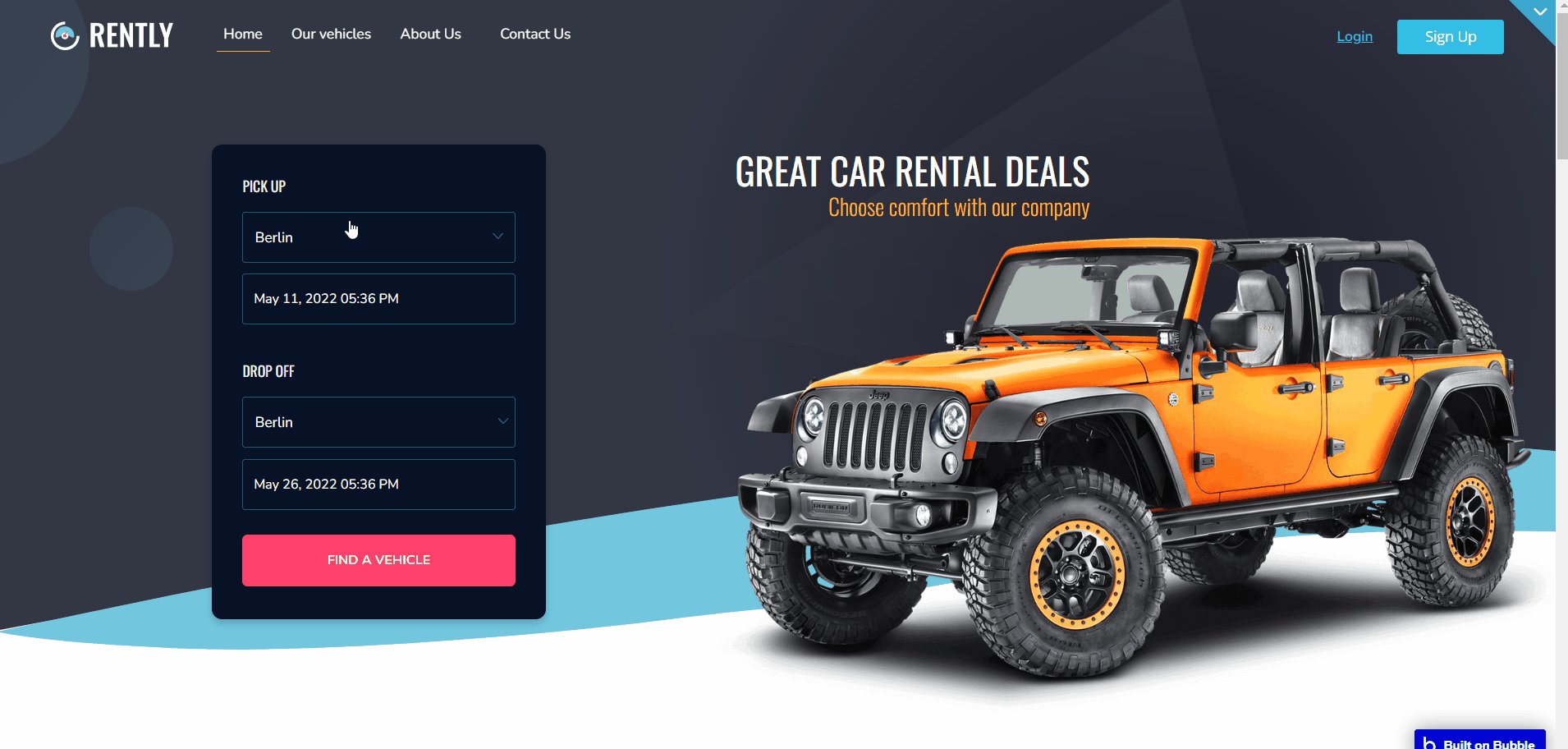
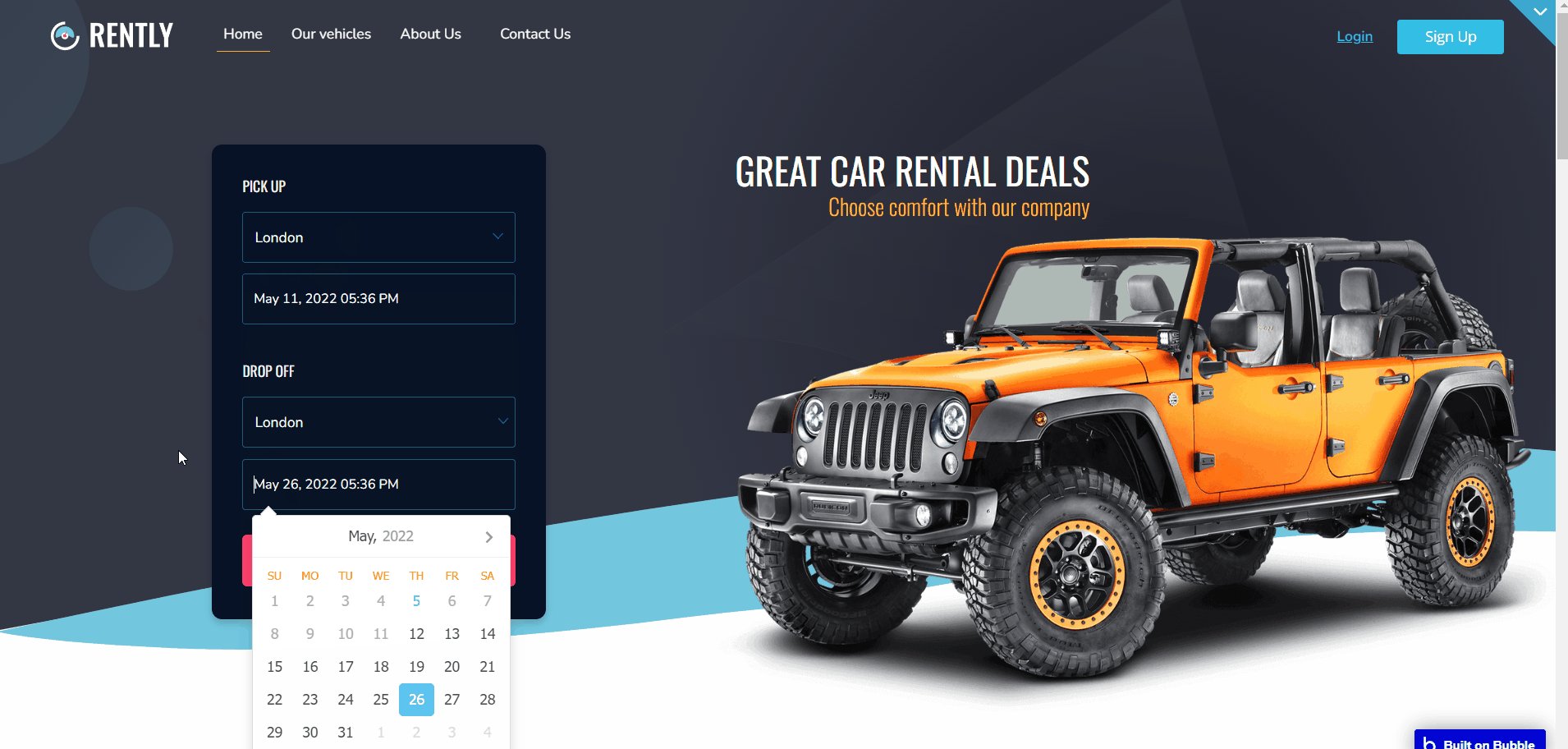
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
Here, the home page offers visitors the opportunity to select a car from the available fleet and location for pick up.

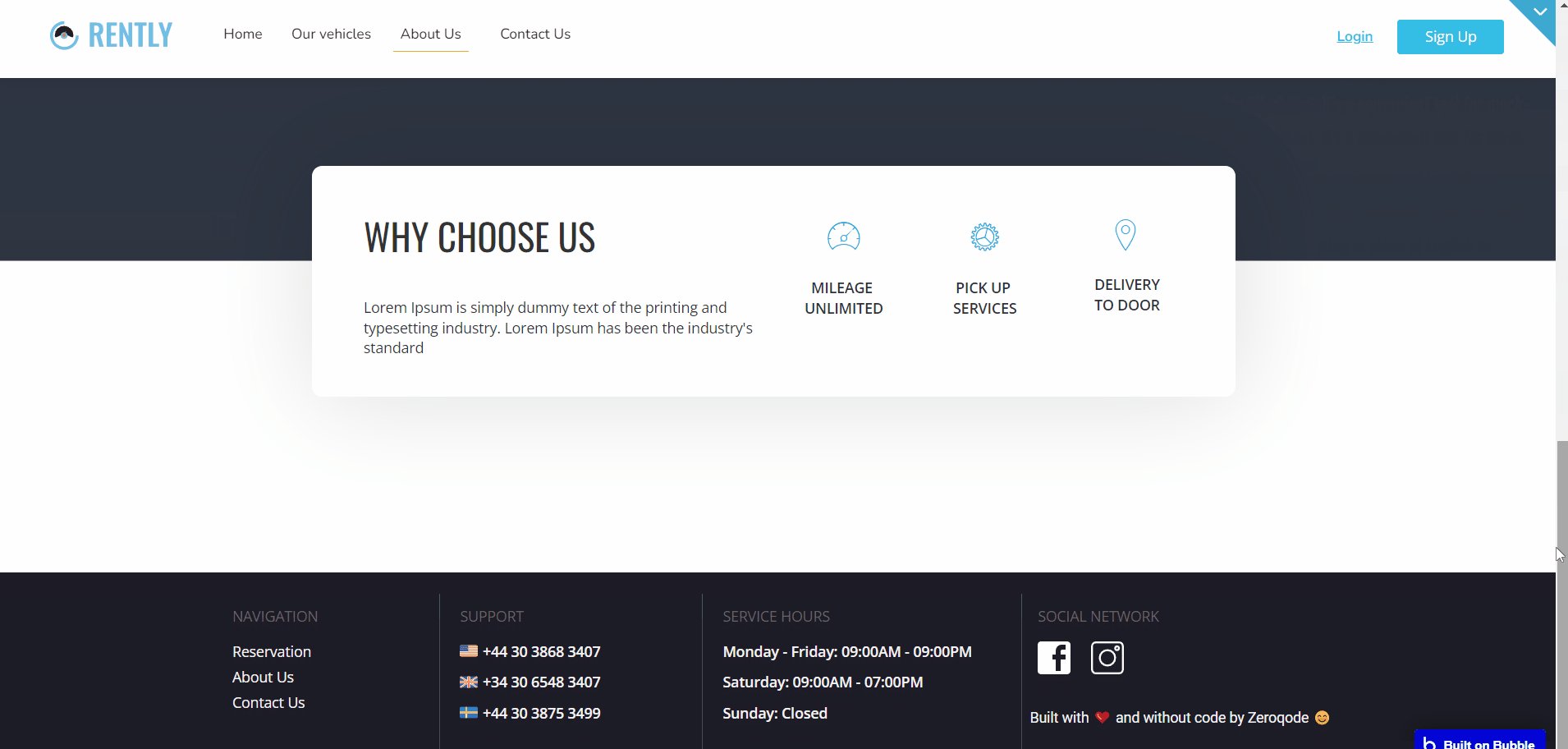
about_us
The page about us presents the relevant information about the company where the visitor will be convinced why he or she must specifically choose these services.
In brief, by use of graphical elements are presented the advantages that differentiate this company from competitors.

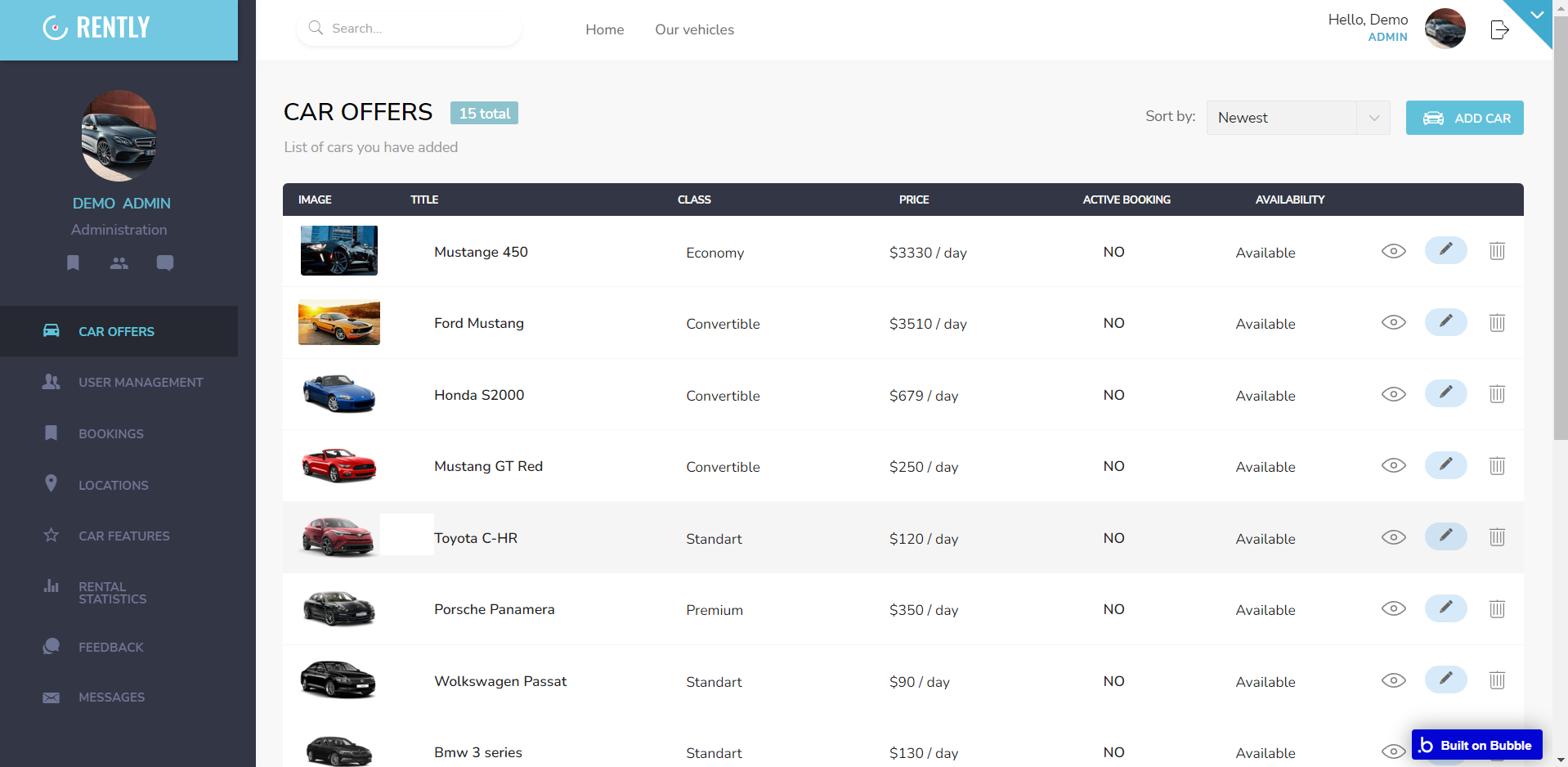
admin
This page is intended for the administrator who can manage the entire car reservation process, check stats and manage users and vehicles.

Contains:
- Car Offers - allows an admin user to view, add, edit and delete cars.
- User Management - allows the administrator to view detailed information about all users, with the possibility to block or delete them.
- Bookings - shows information about all bookings made on the site. Allows the administrator to edit a booking only on the condition that the reservation has a higher starting date than the current date.
- Locations - allows you to add the cities where the company is present with your company and country address. At the moment the car can be returned to any city where the company is present in the country where it was taken.
- Car Features - displays the endowments for the company's cars. Can be added, edited, or deleted.
- Rental Statistics - displays information about all active or pending reservations, total amount sorted by year, month and car.
- Feedback - shows all the reviews added by users which are displayed in this tab.
- Messages - shows all messages received from customers.
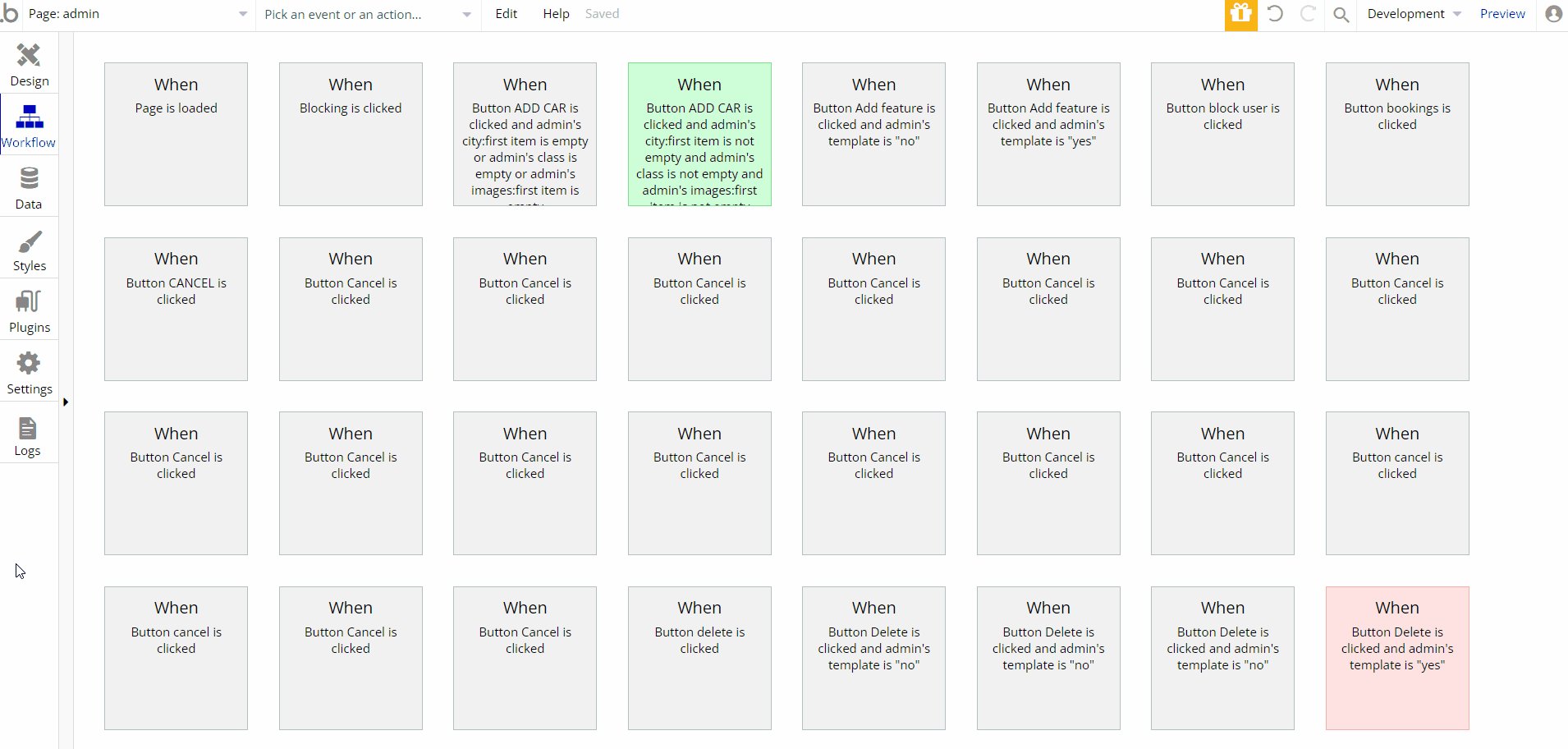
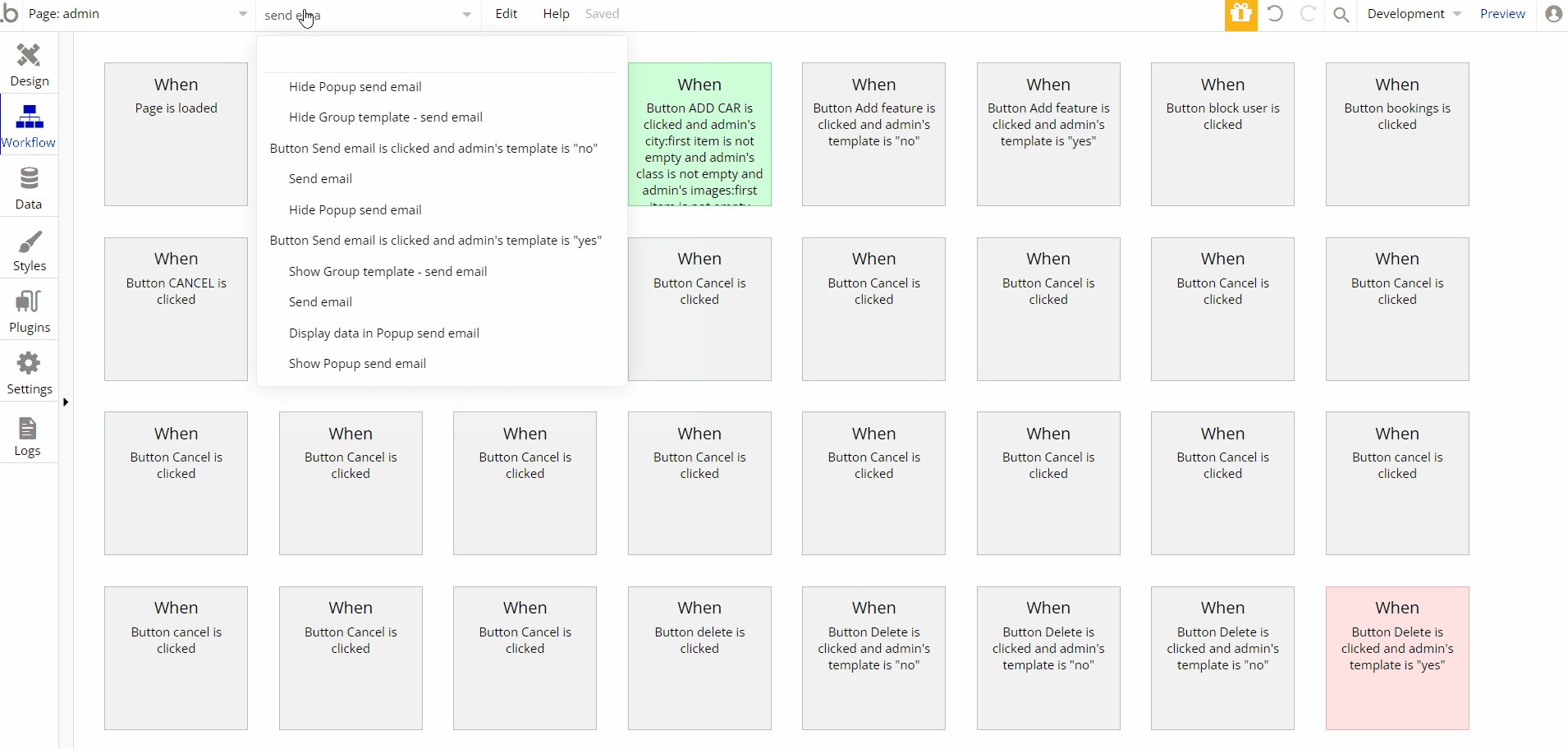
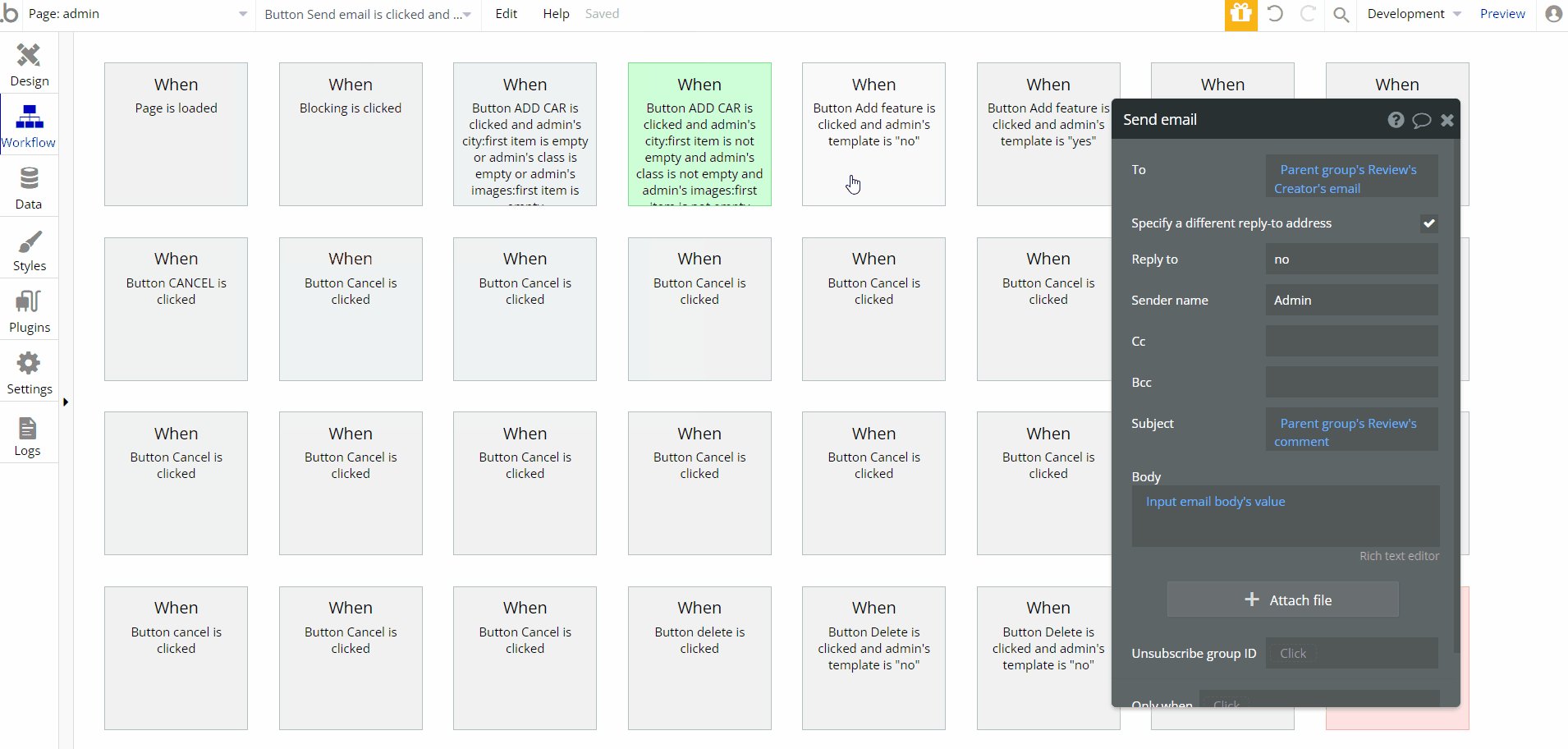
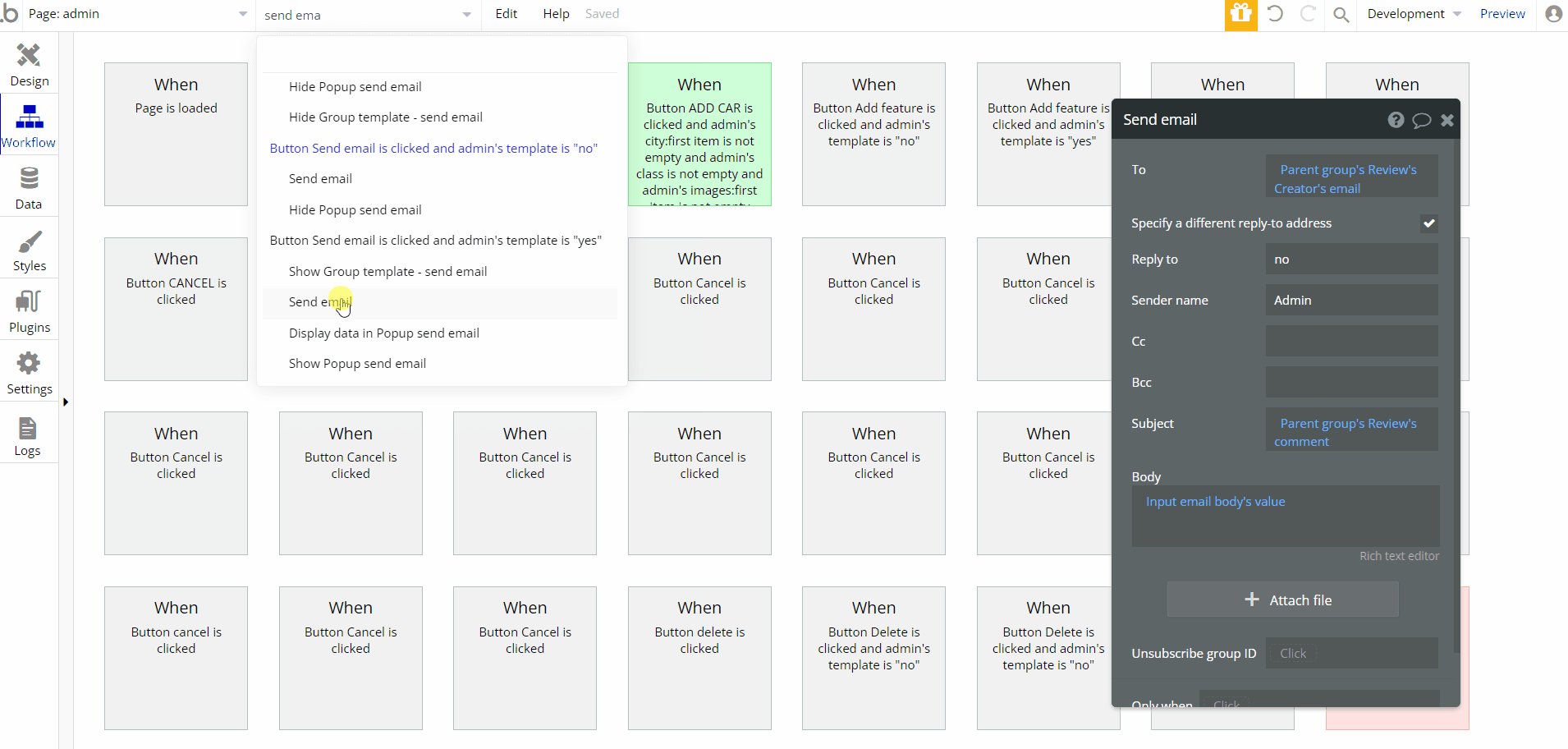
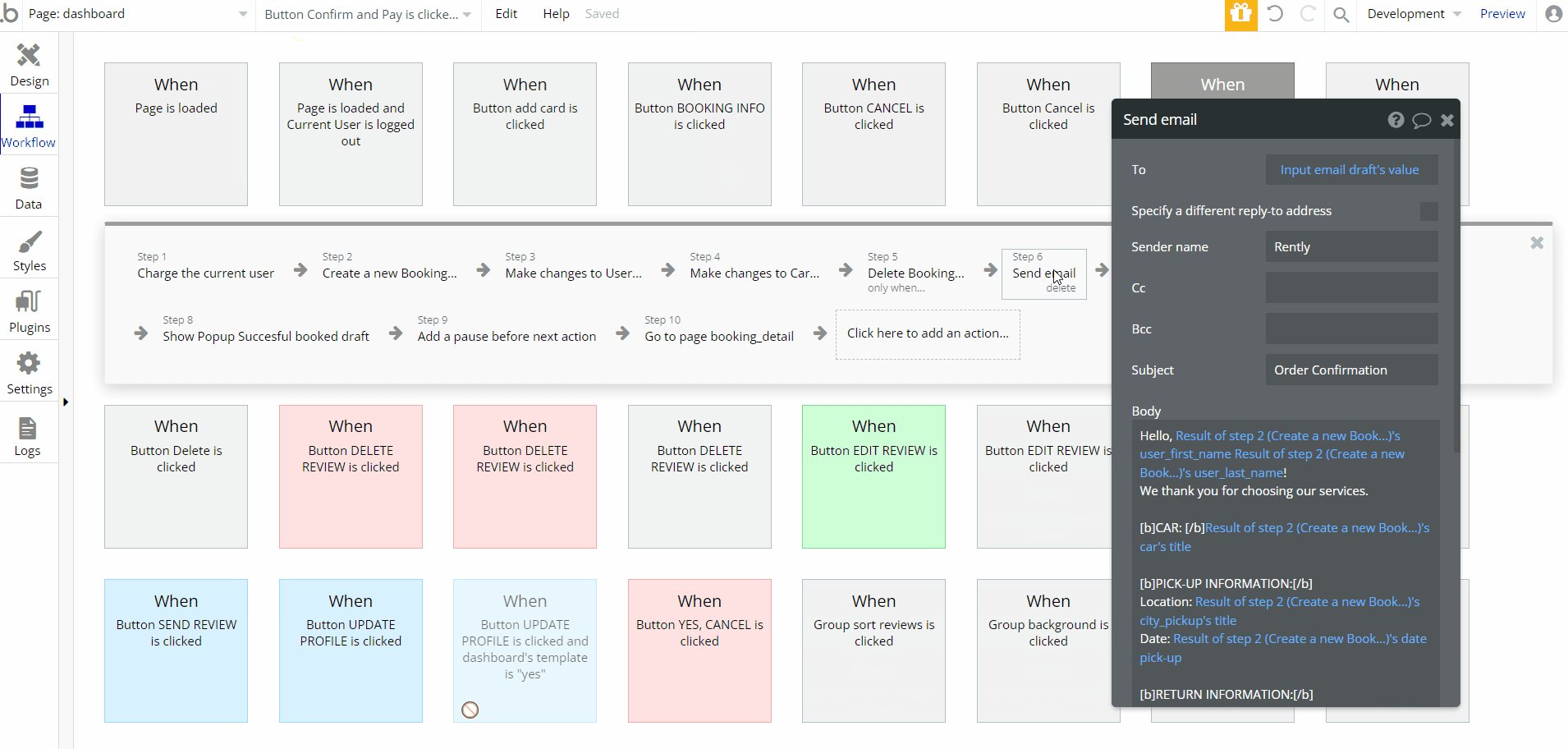
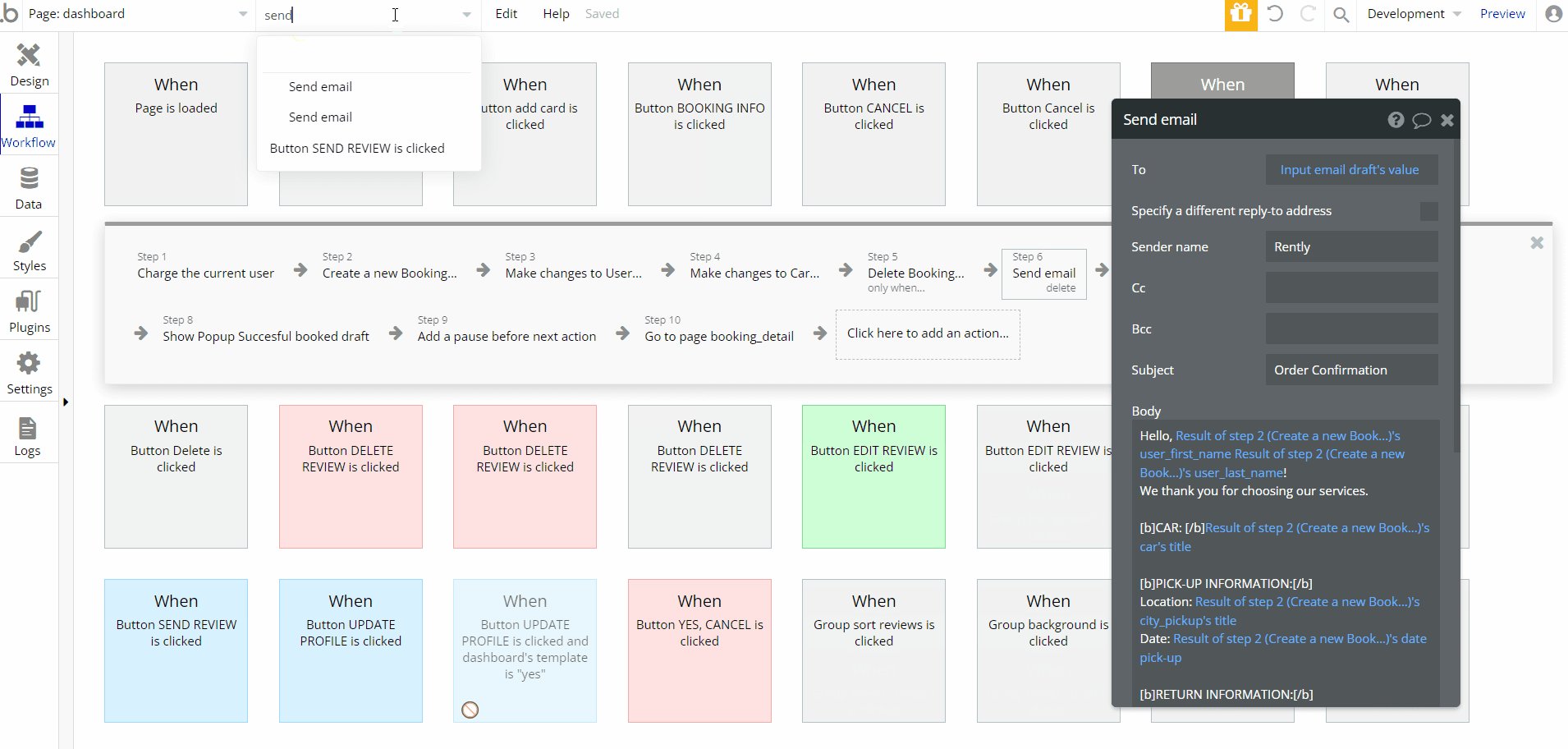
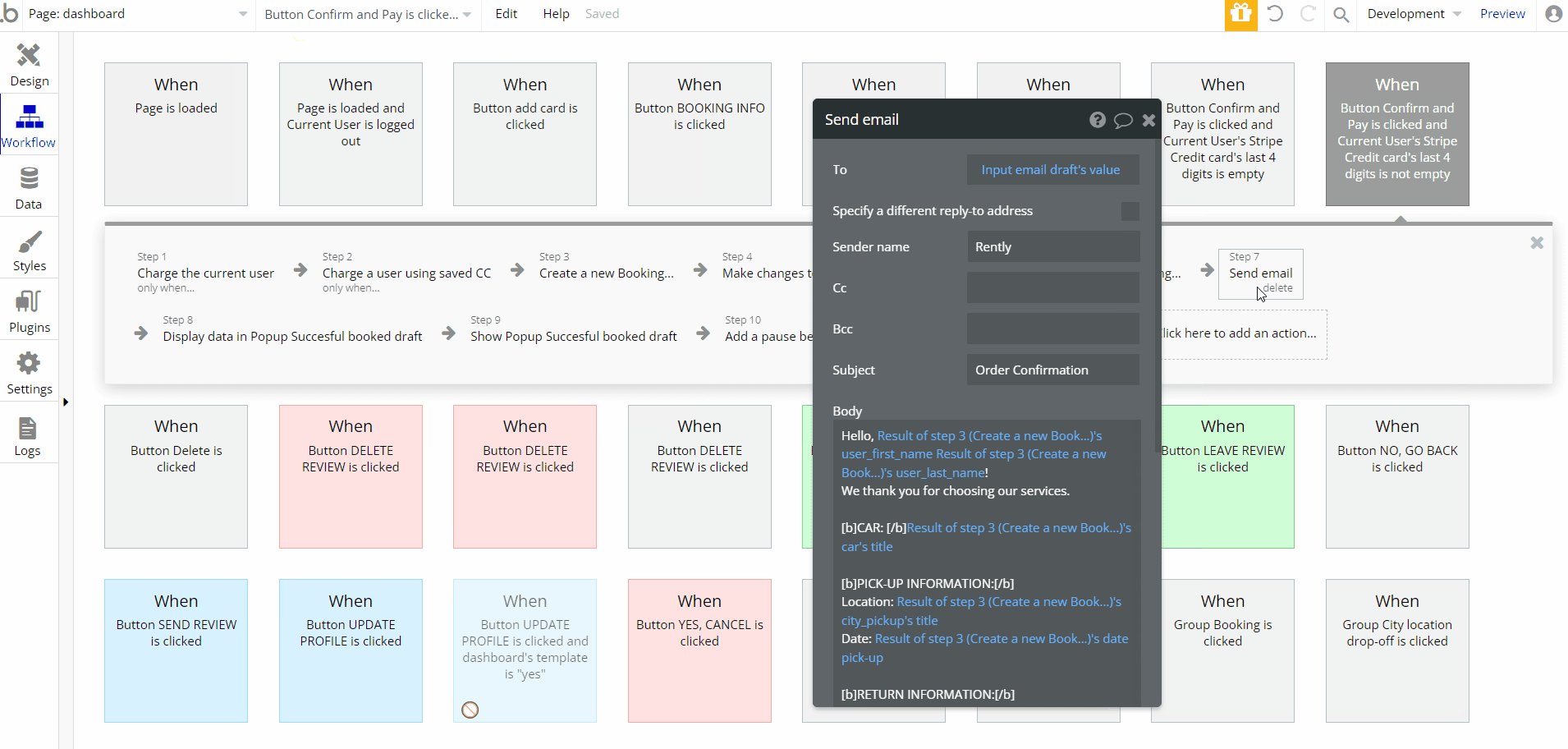
To modify the actions "Send mail" texts, find the related workflow action:

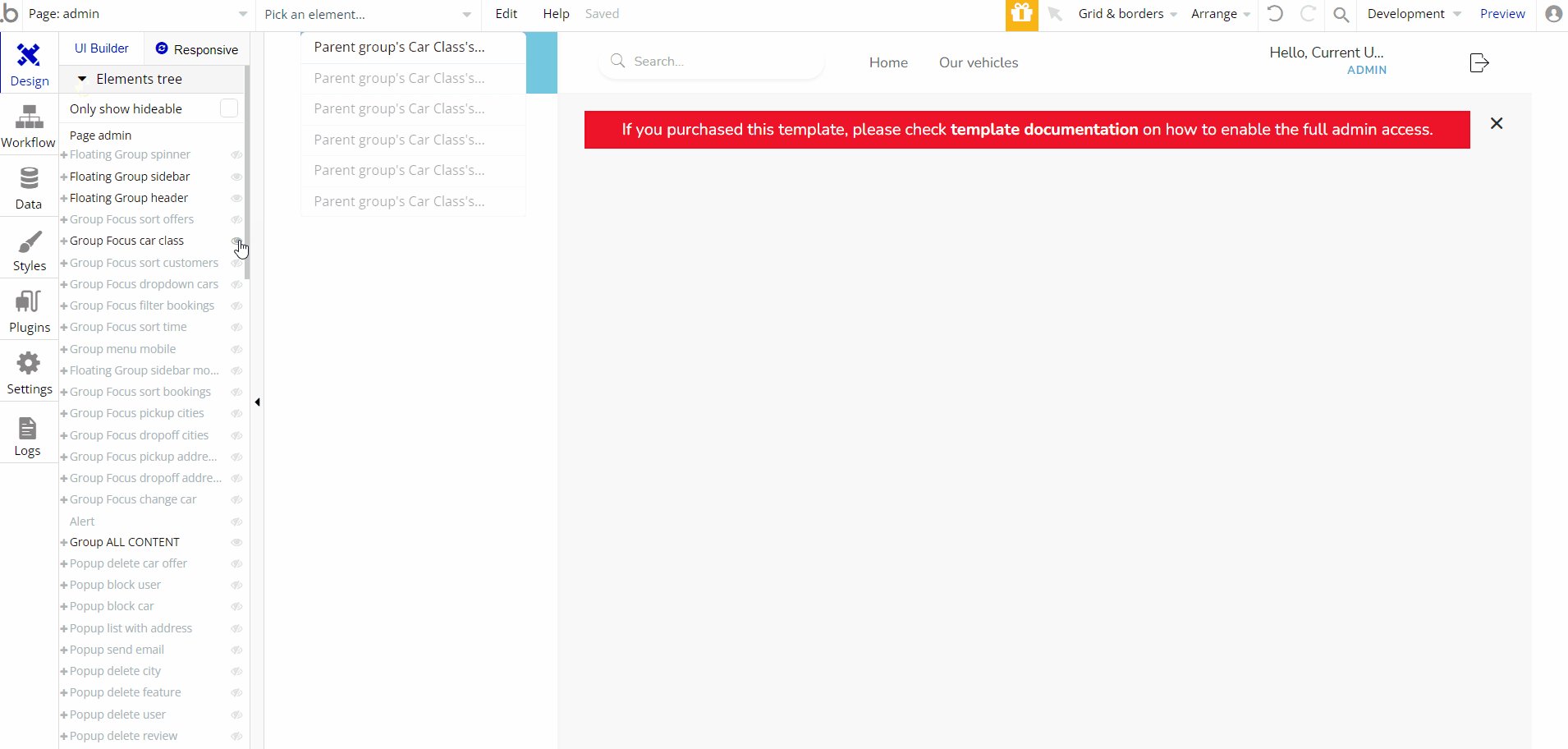
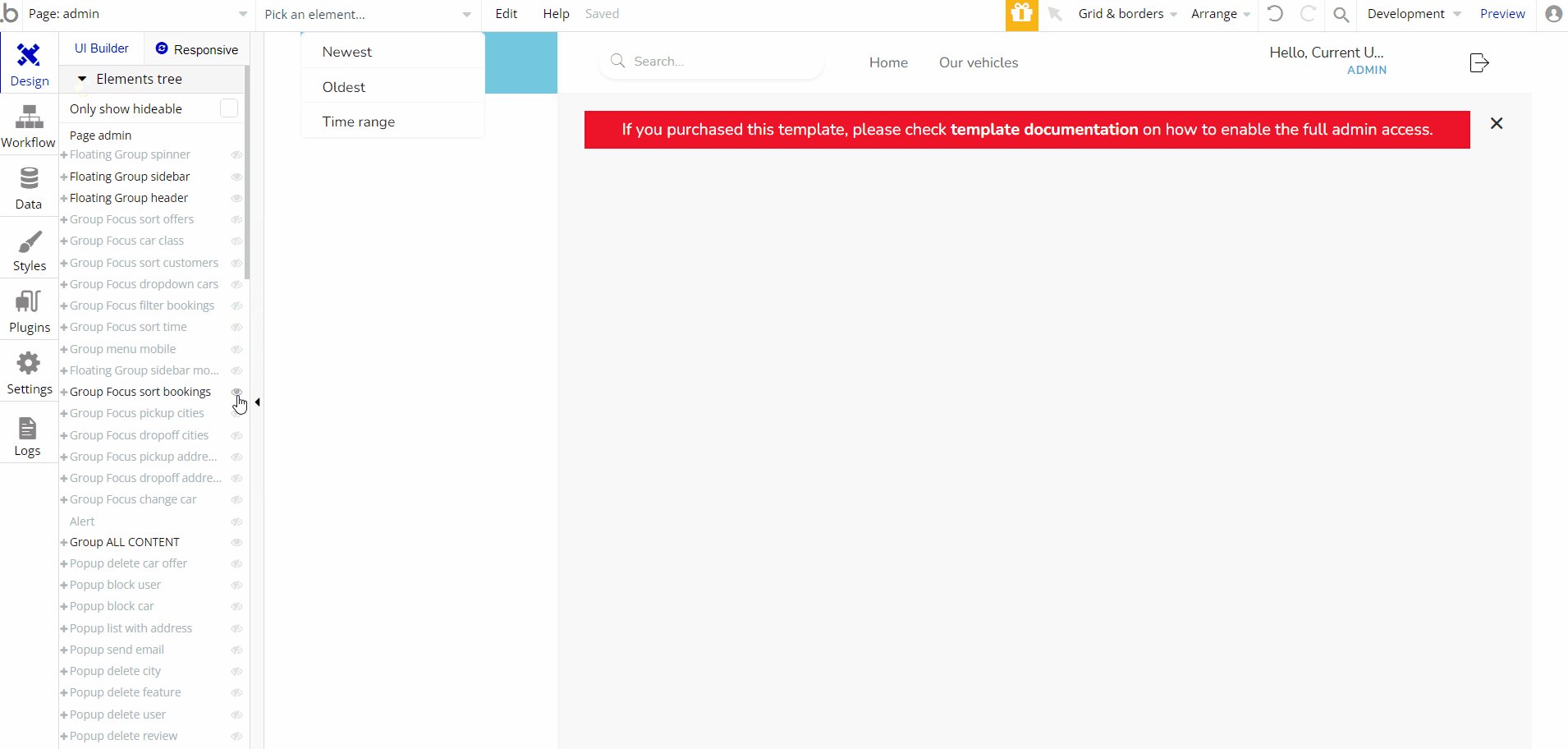
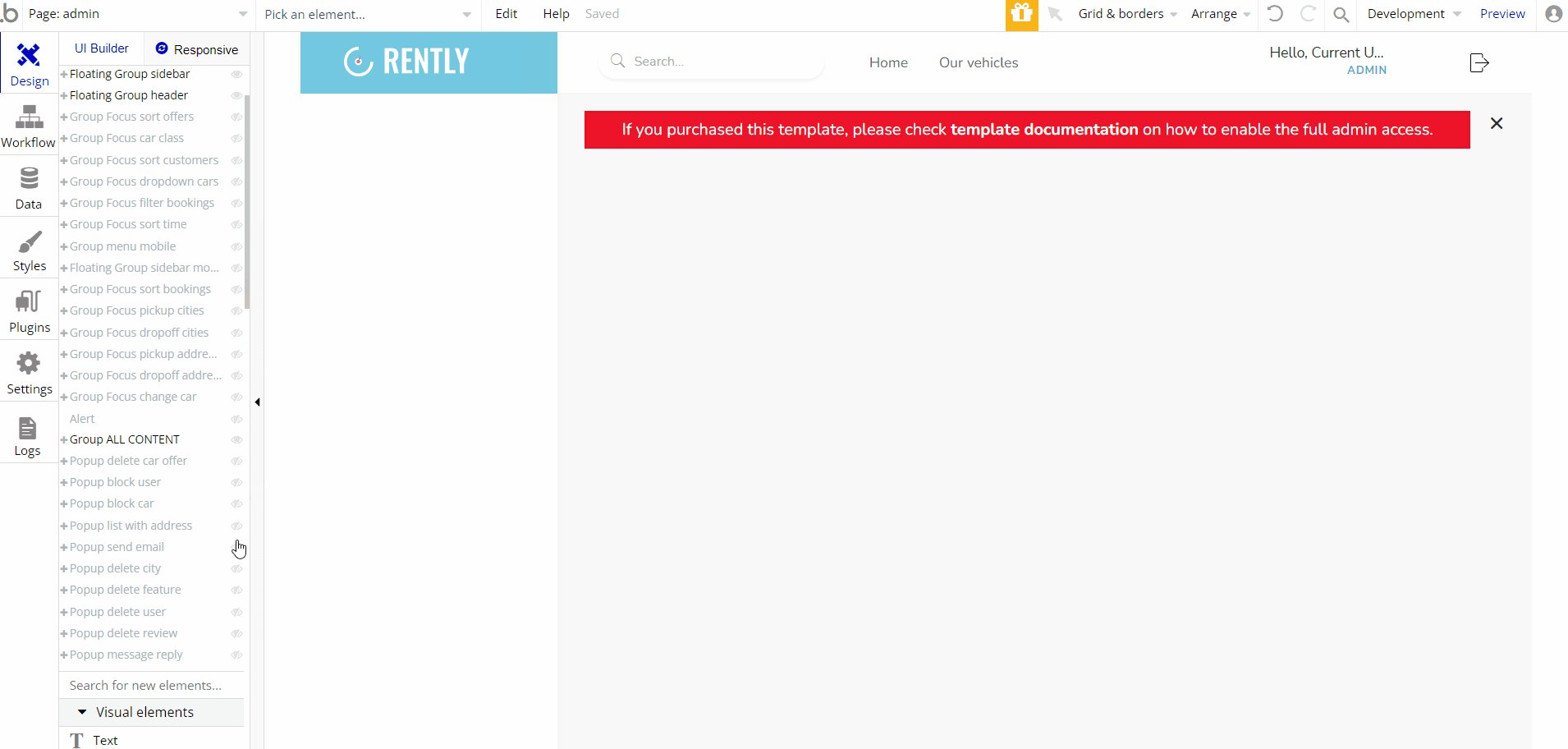
Tip: Initially, the design elements might be hidden in the editor.
Here is how to unhide 👀 them:

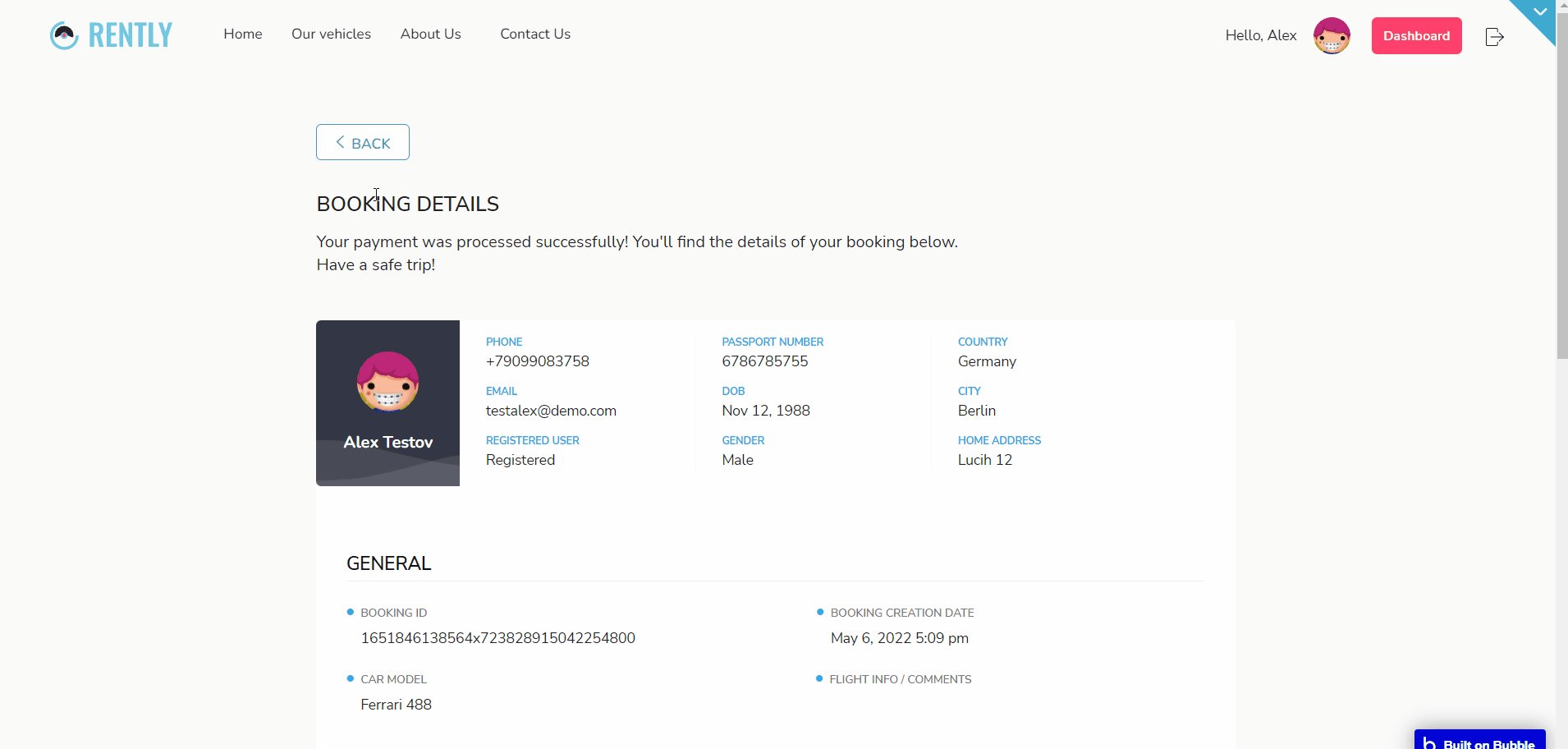
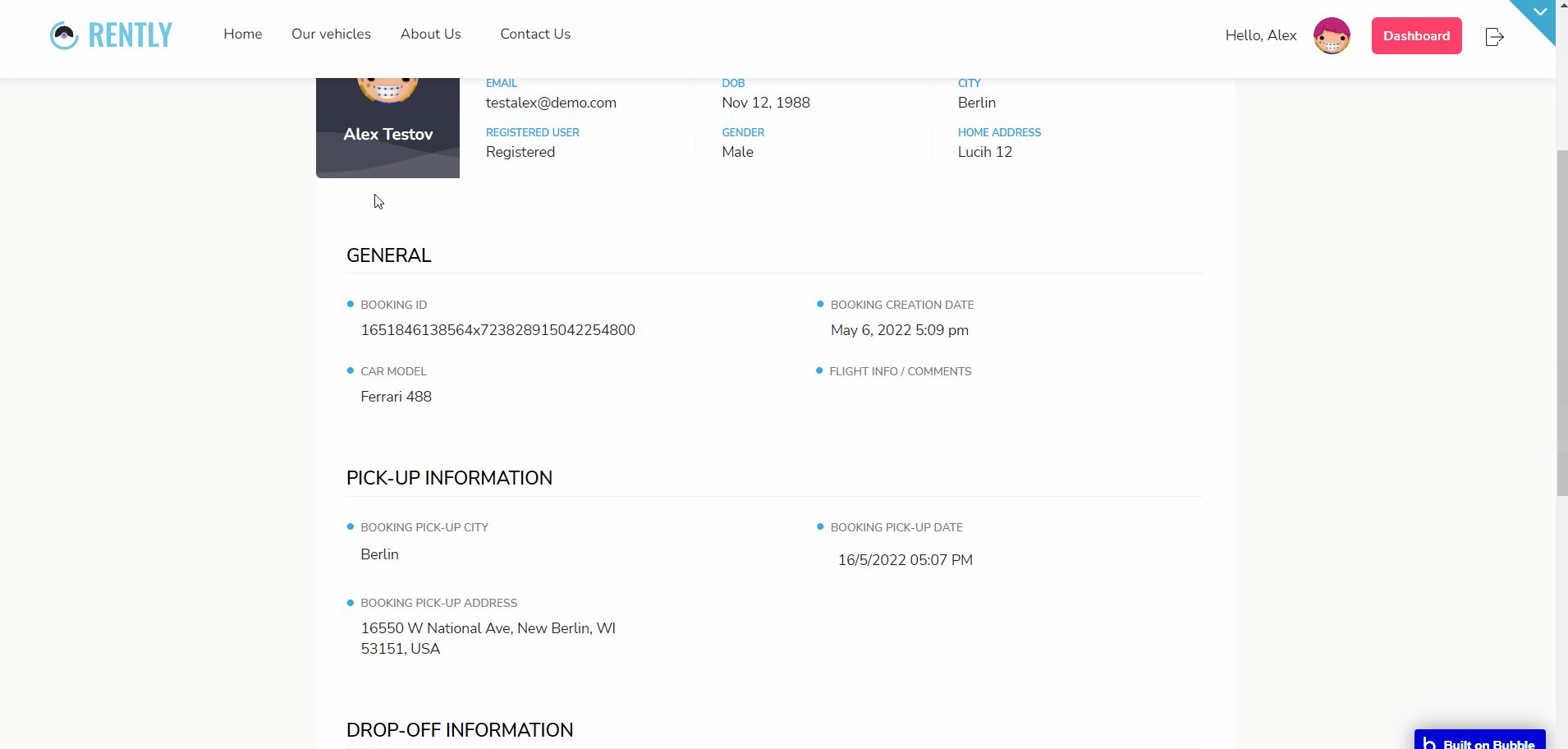
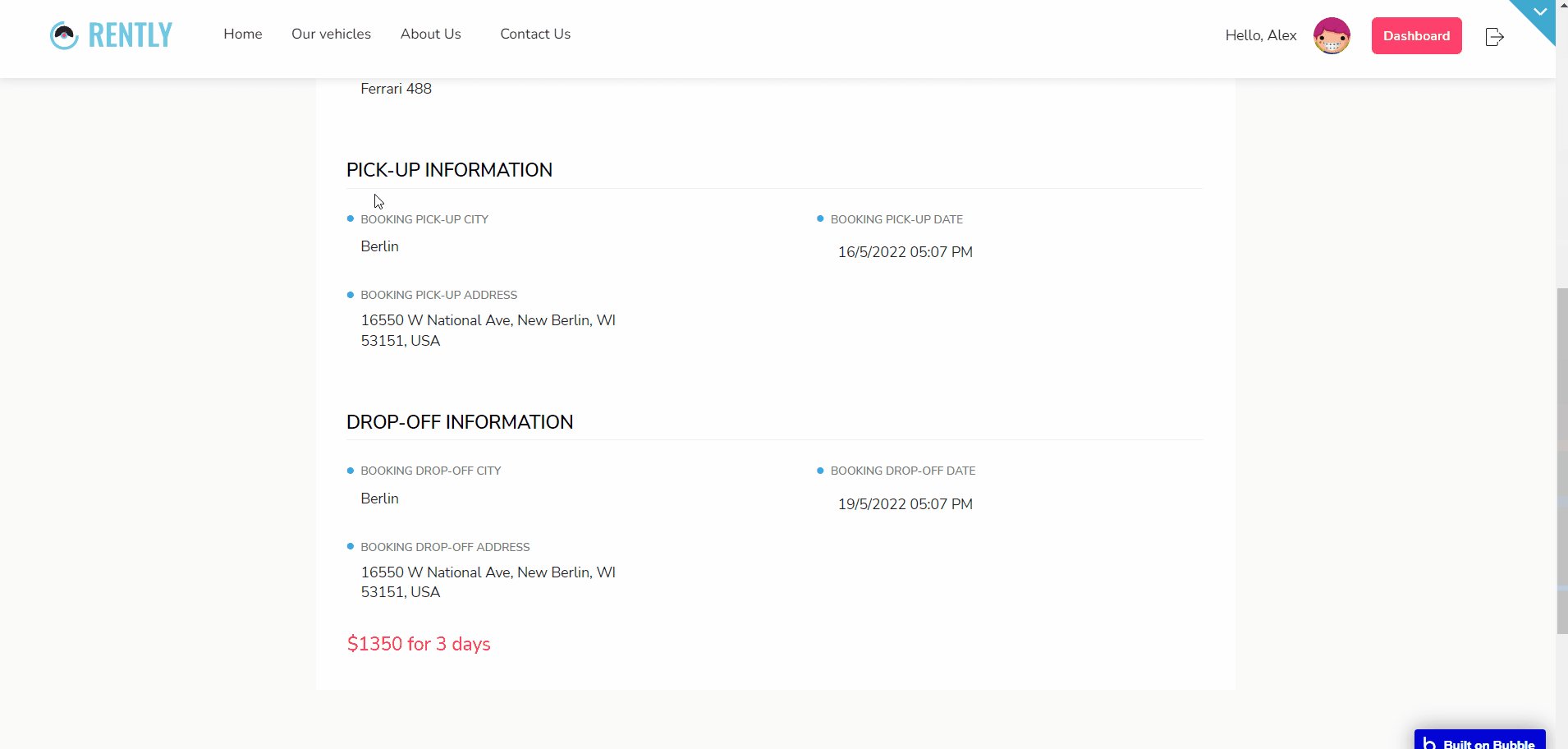
booking_detail
Here, customers can see all details of a particular booking after it is submitted.

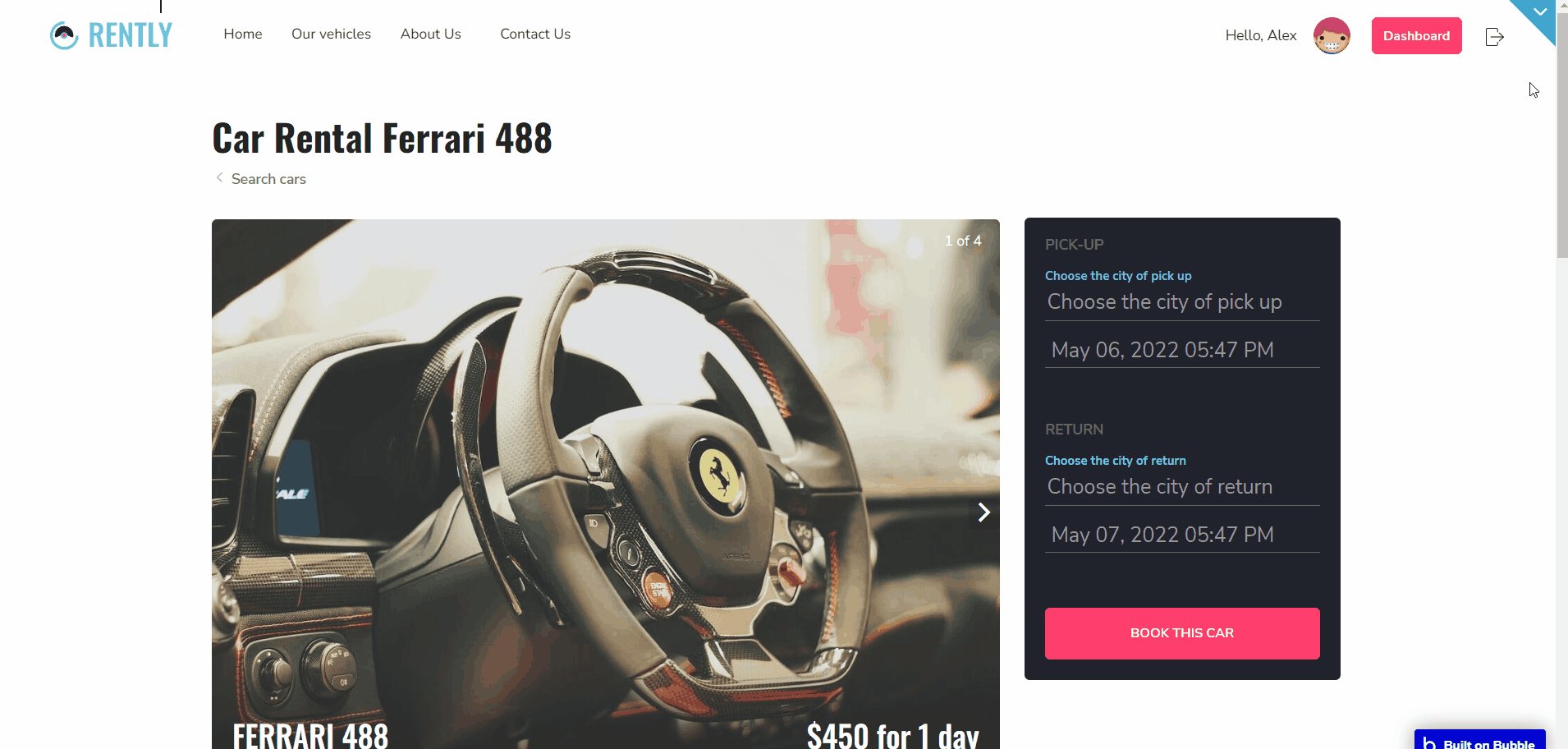
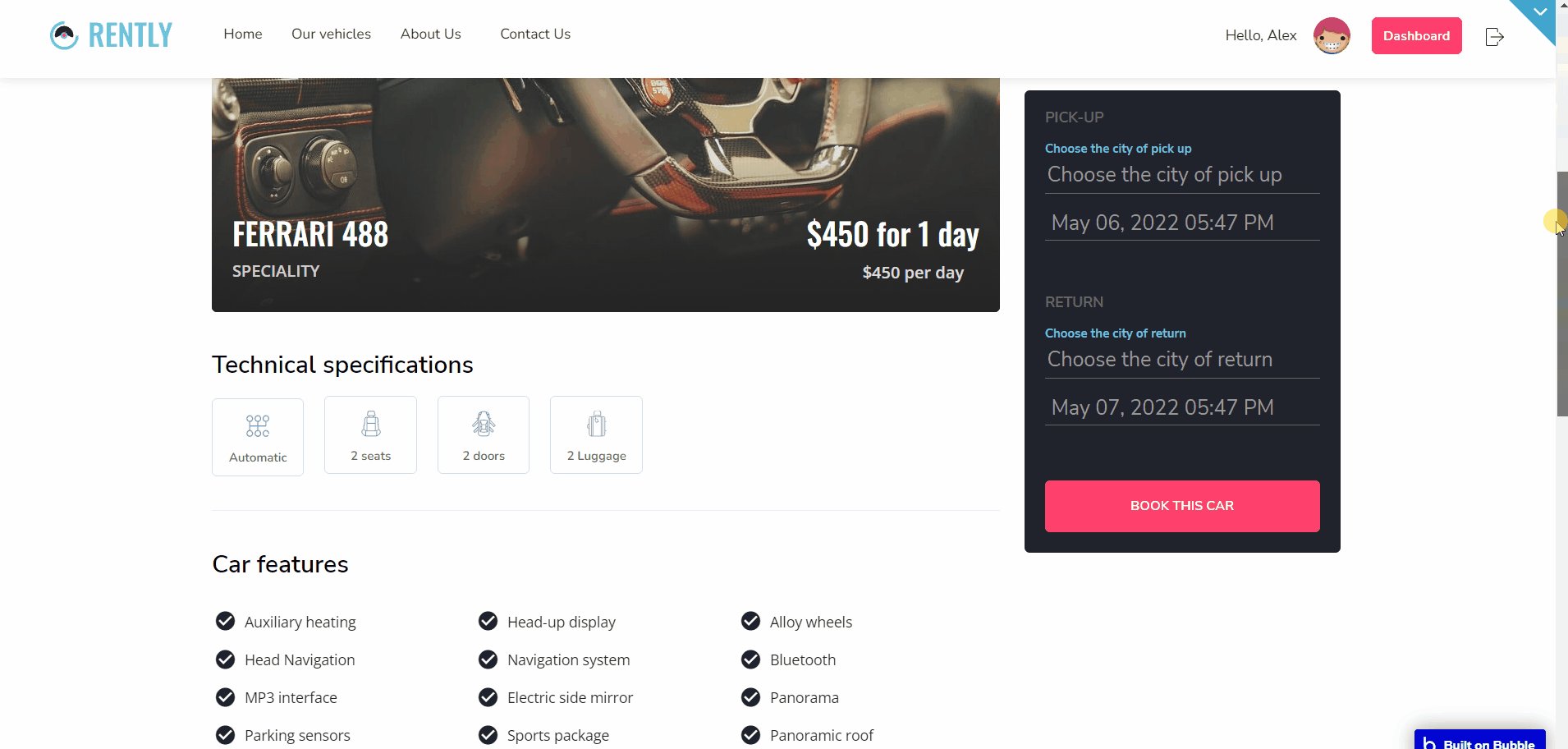
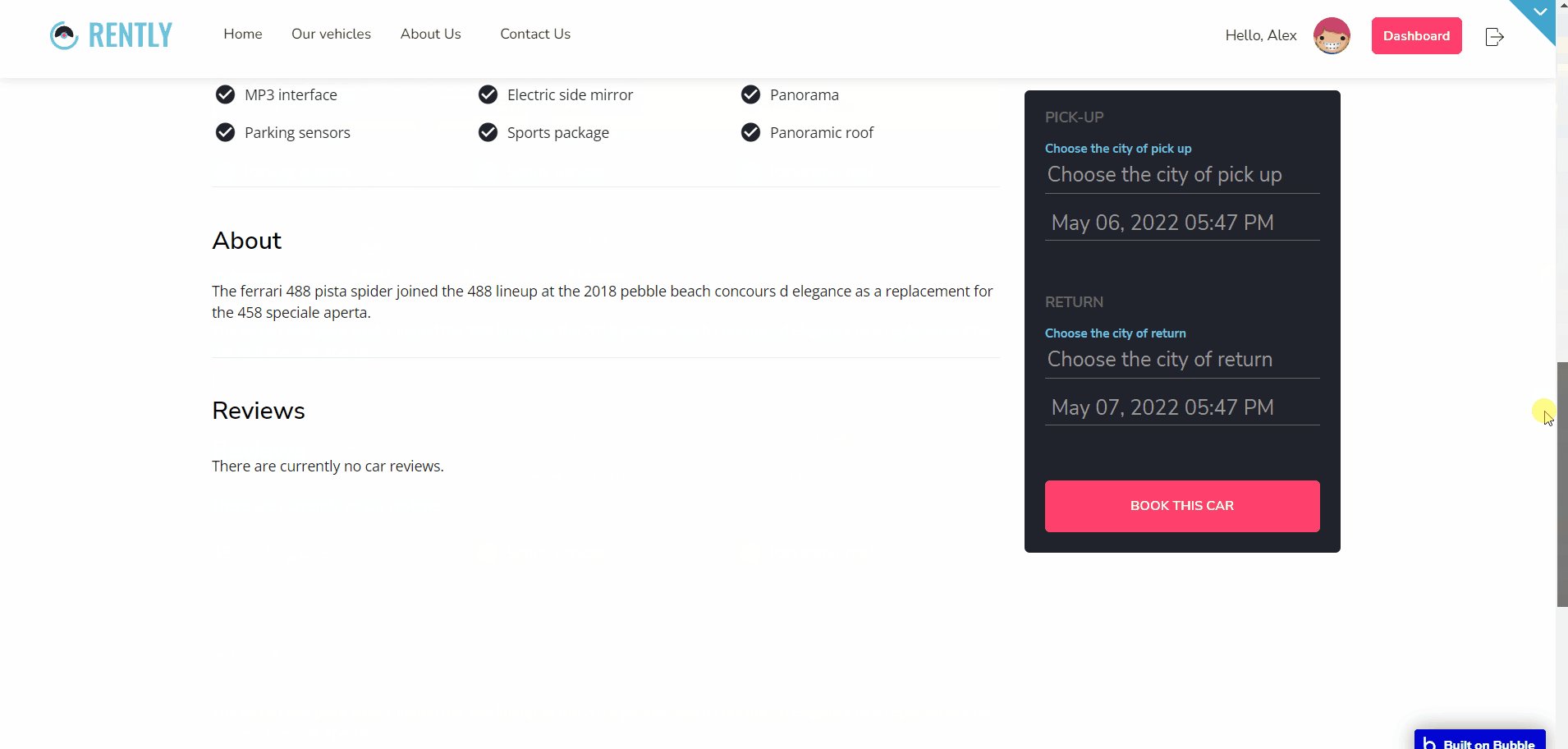
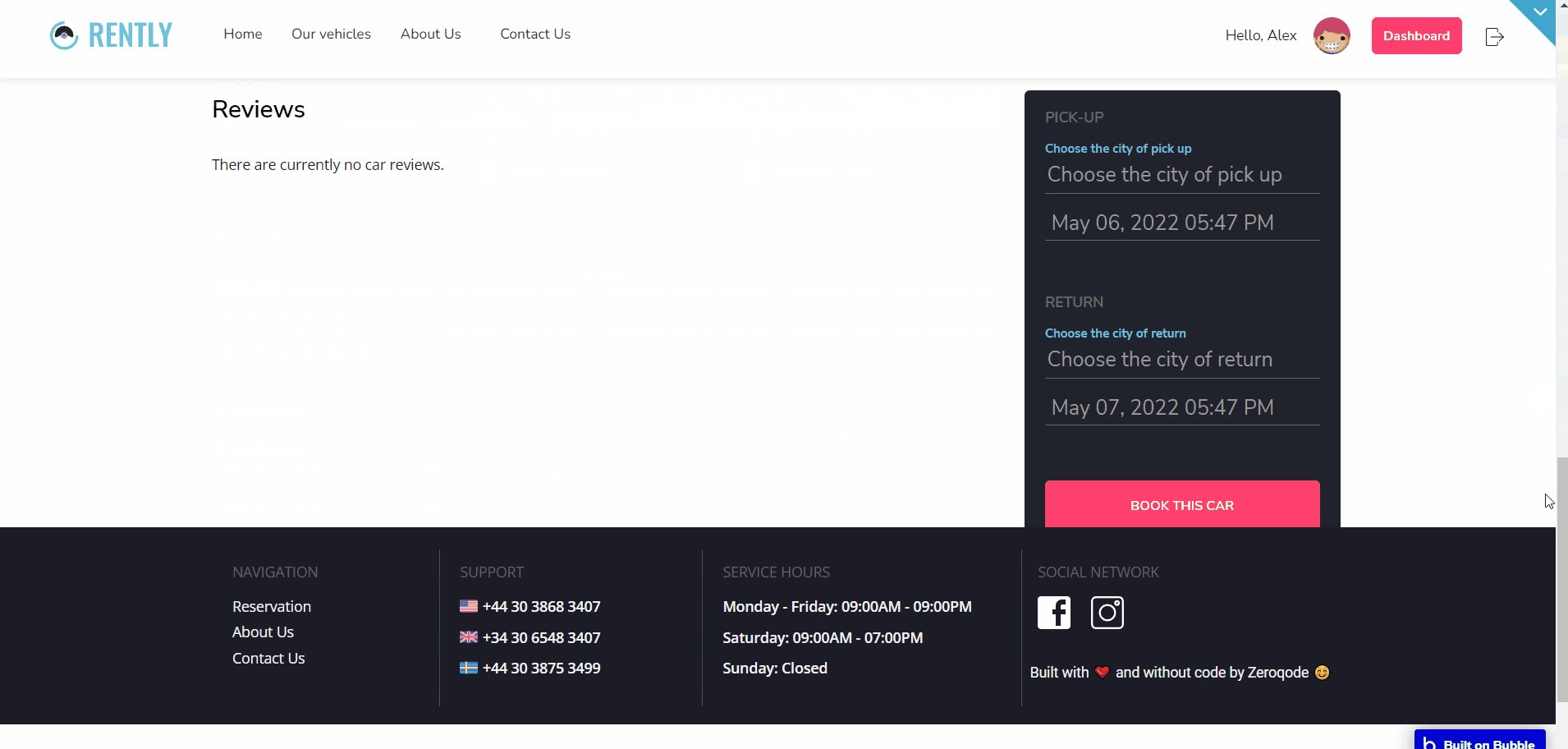
car
The page where the user can see in an interactive way all available features and images for the selected car, as well as pick it up.
The booking form is automatically filled in if the user has previously saved his or her personal account information. Users can book a car even if they do not have a Rently account.

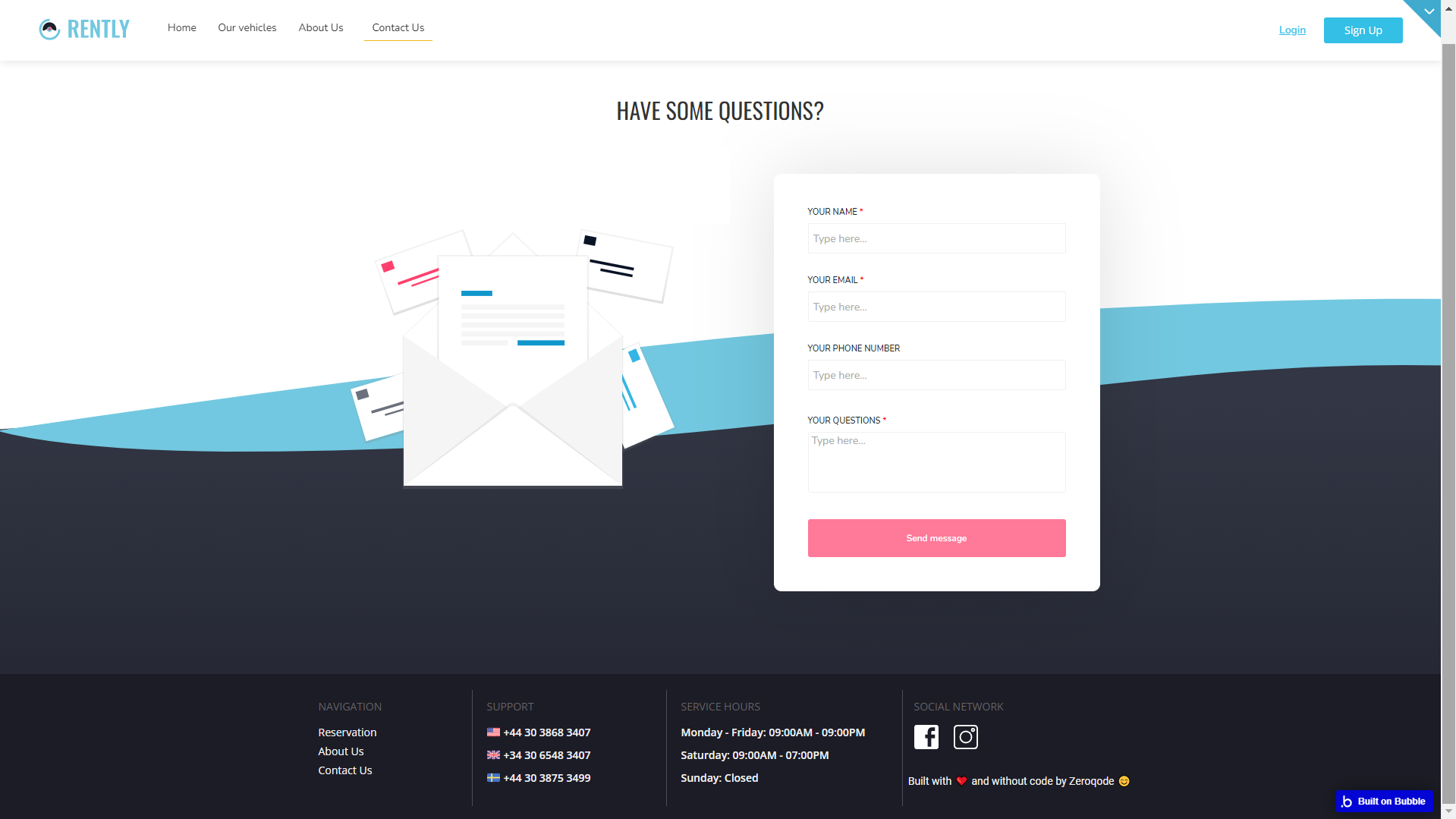
contact_us
If the visitor has some questions about the company's services, he can call or send a message to the administrator.

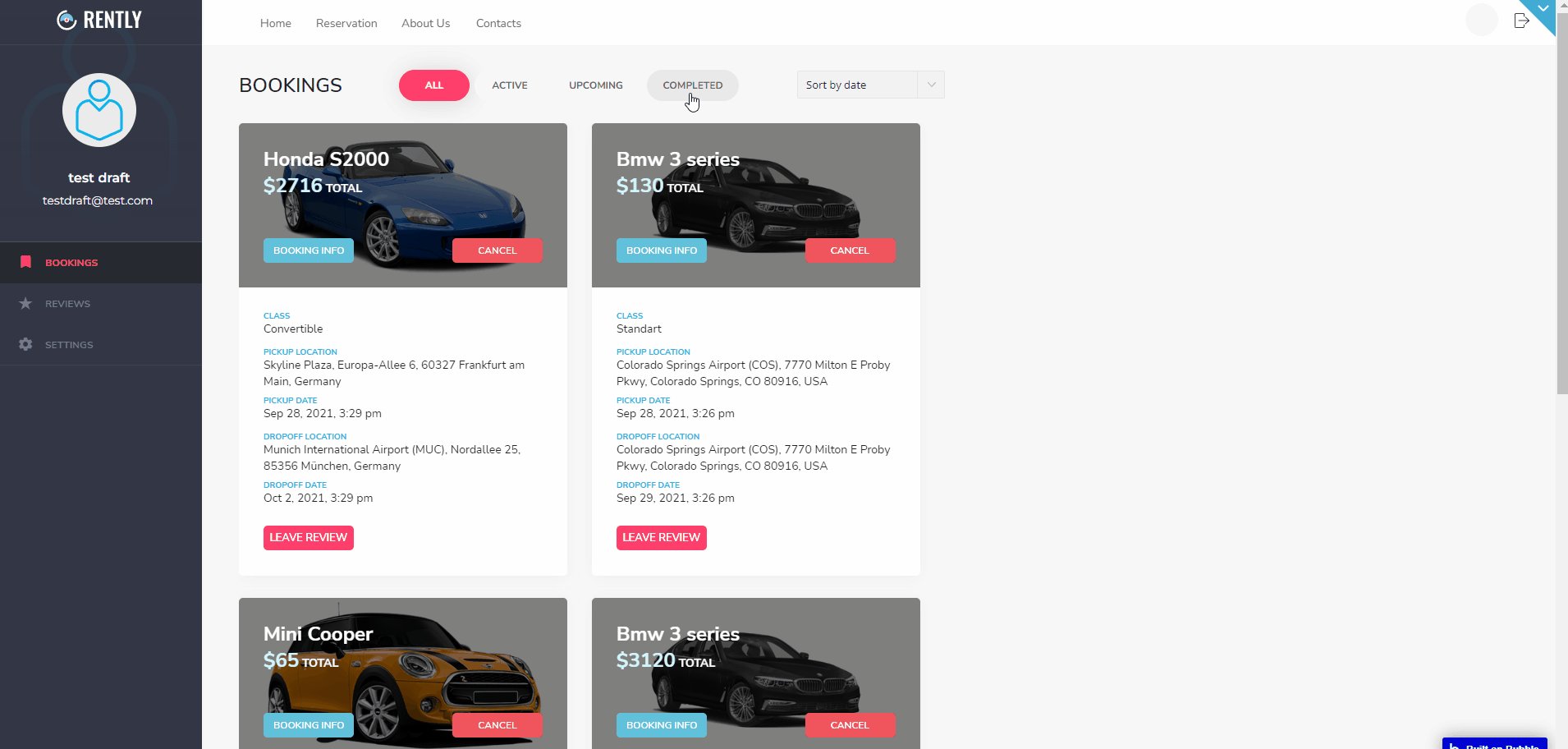
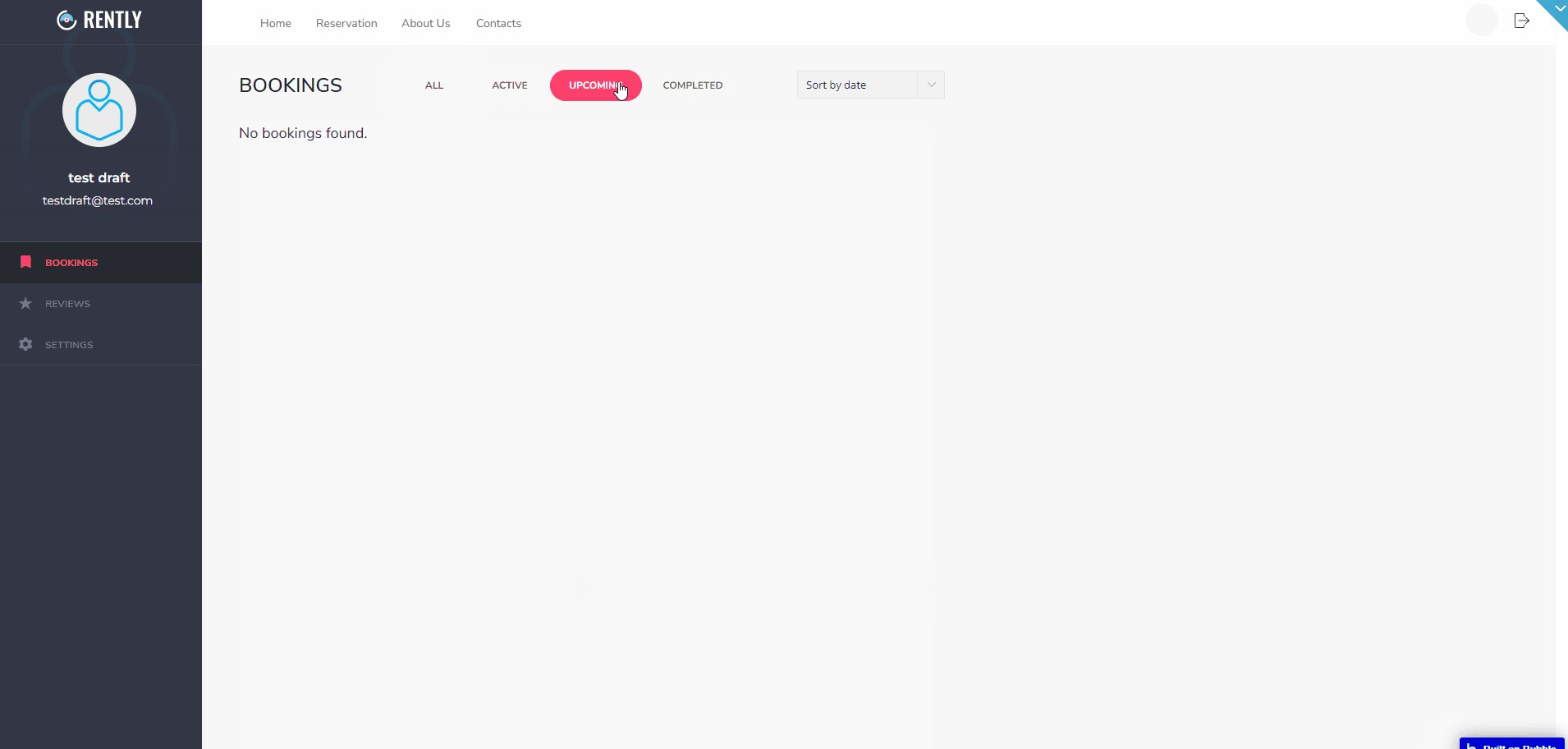
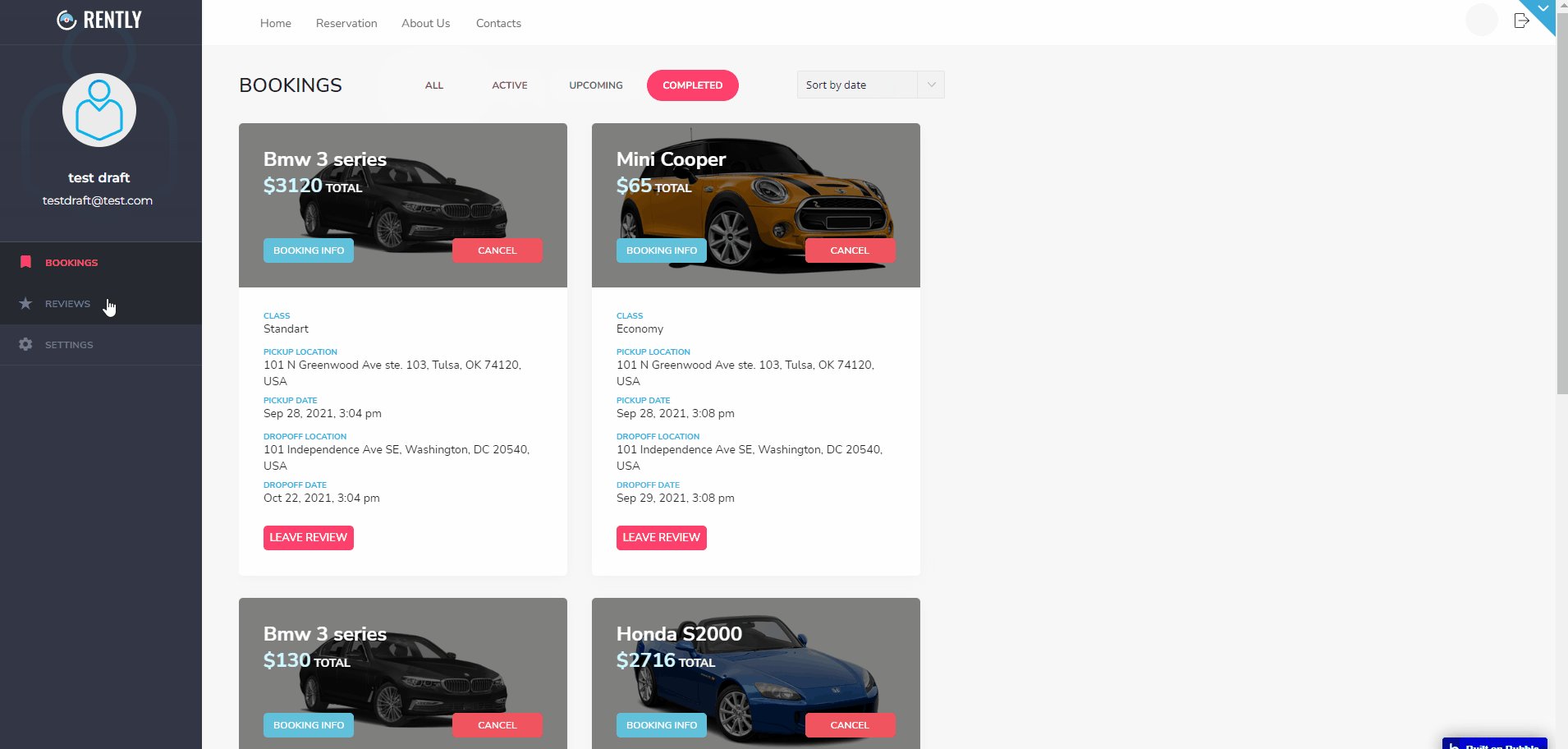
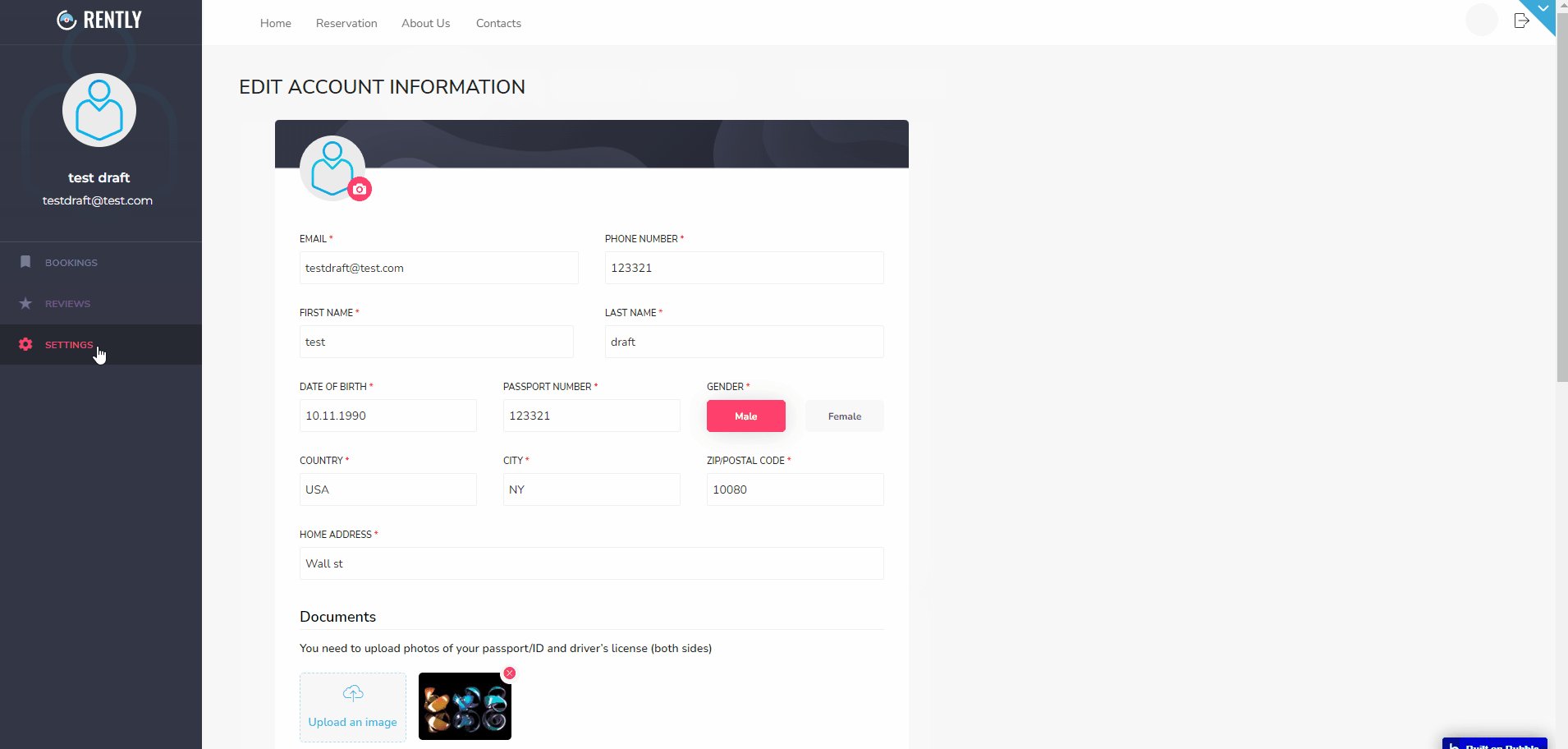
dashboard
The dashboard page provides to logged-in users information on user reservations, reviews, and personal data for booking the car.

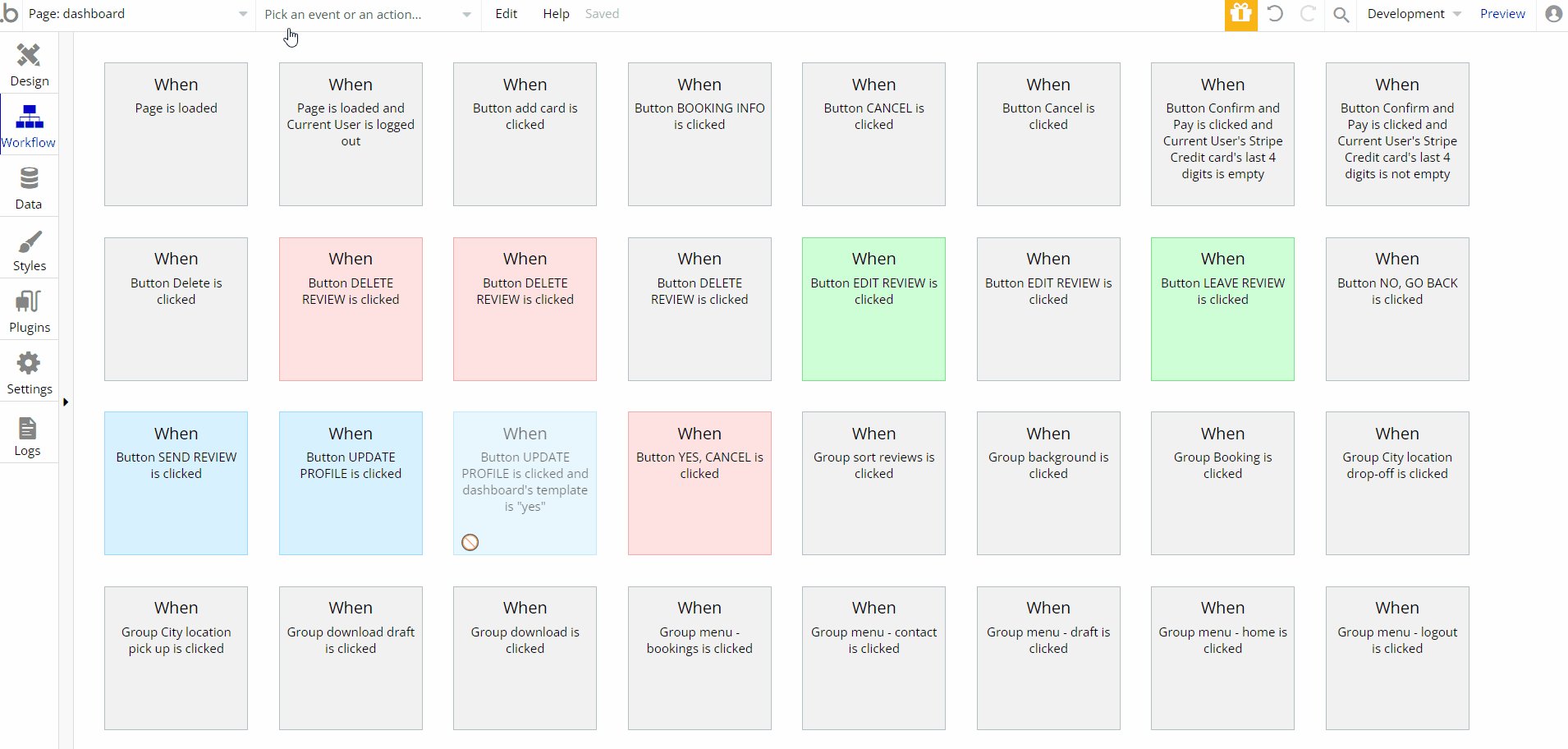
To modify the actions "Send mail" texts, find the related workflow action:

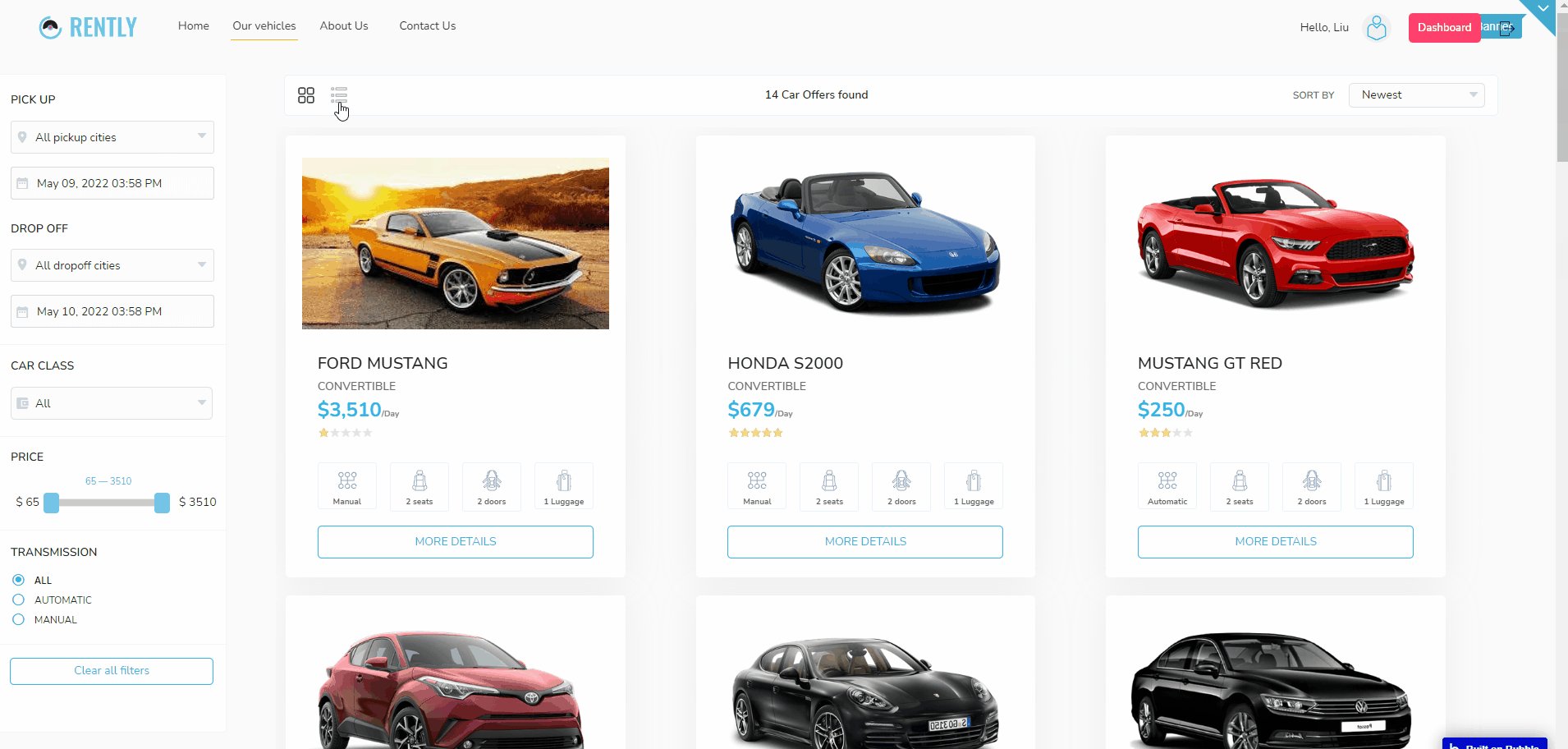
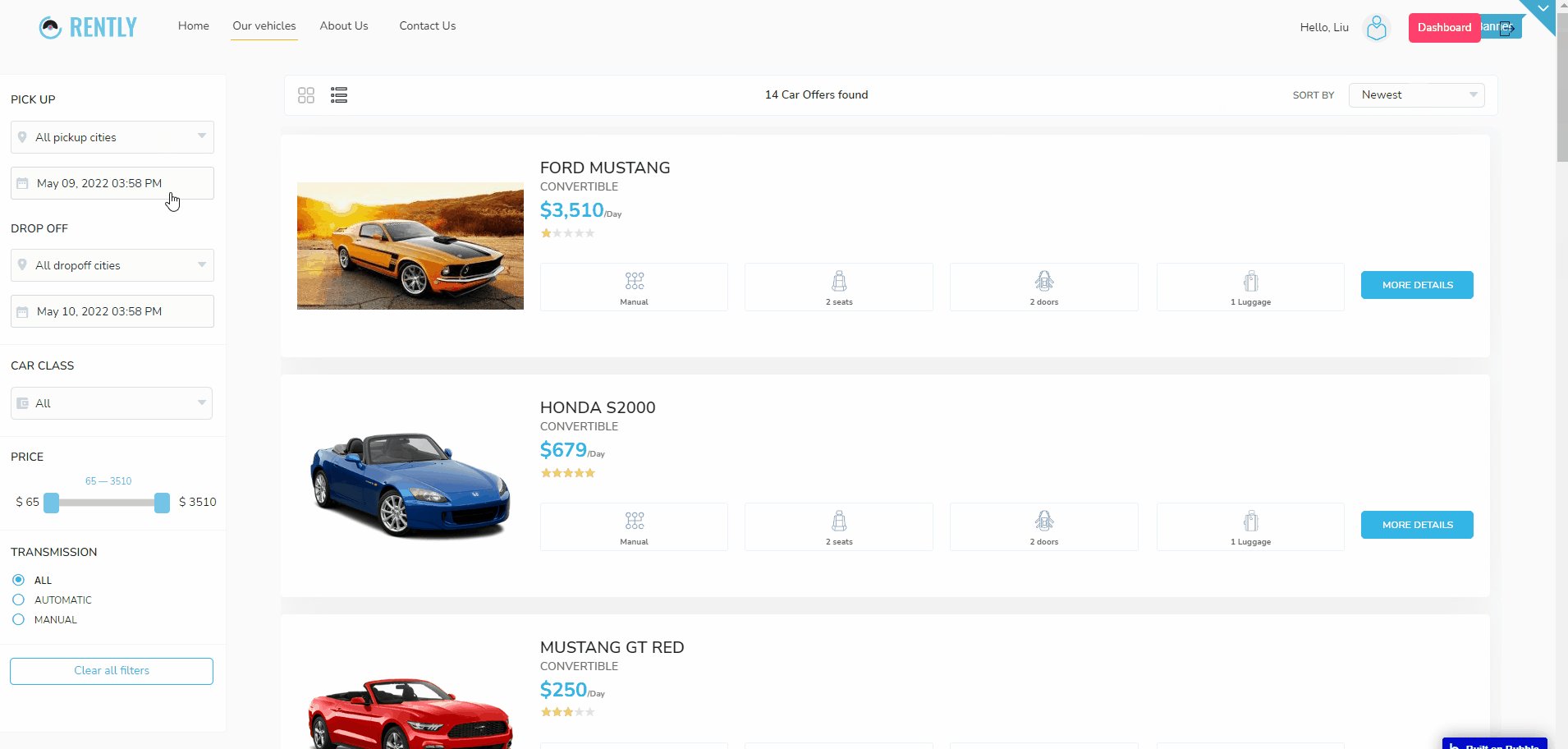
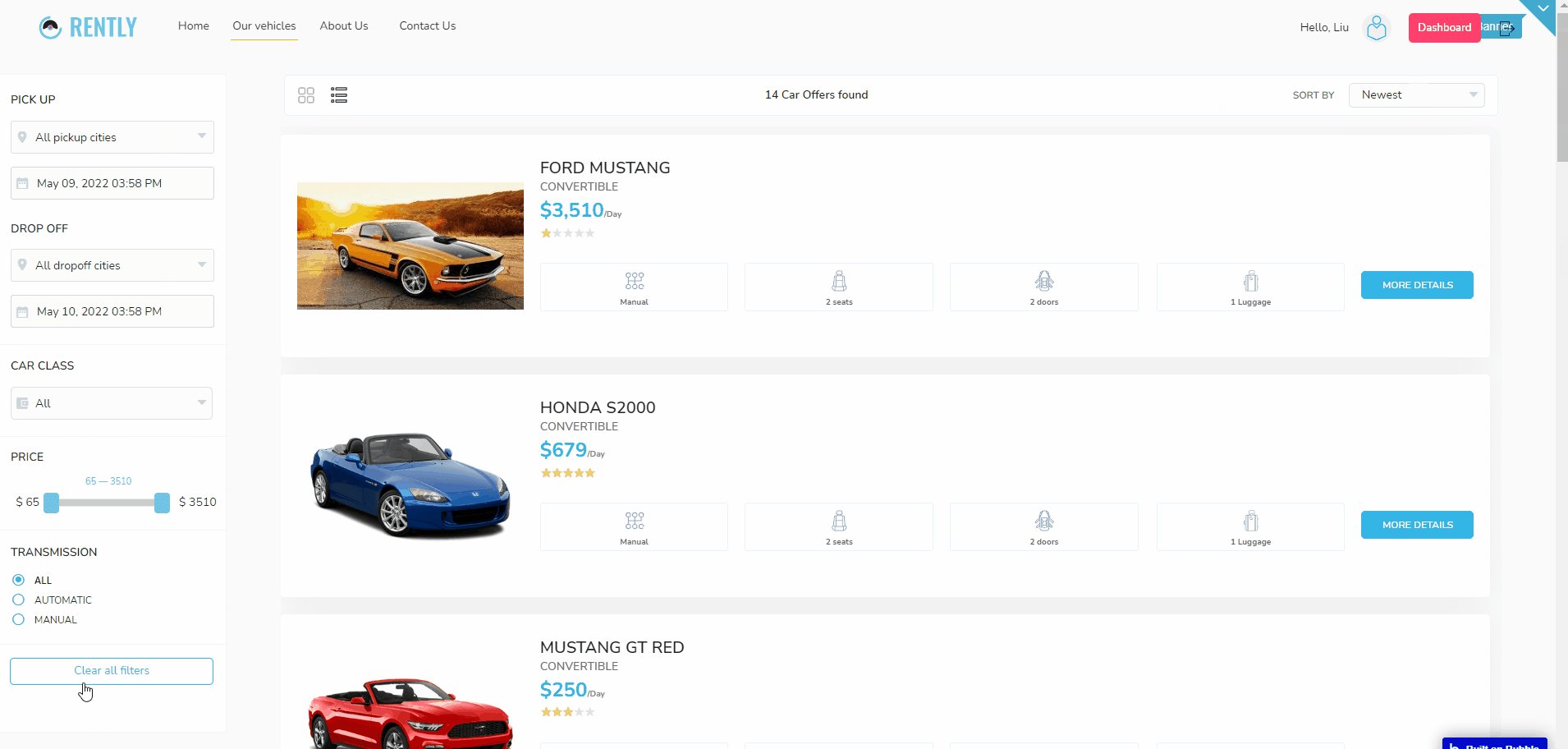
search
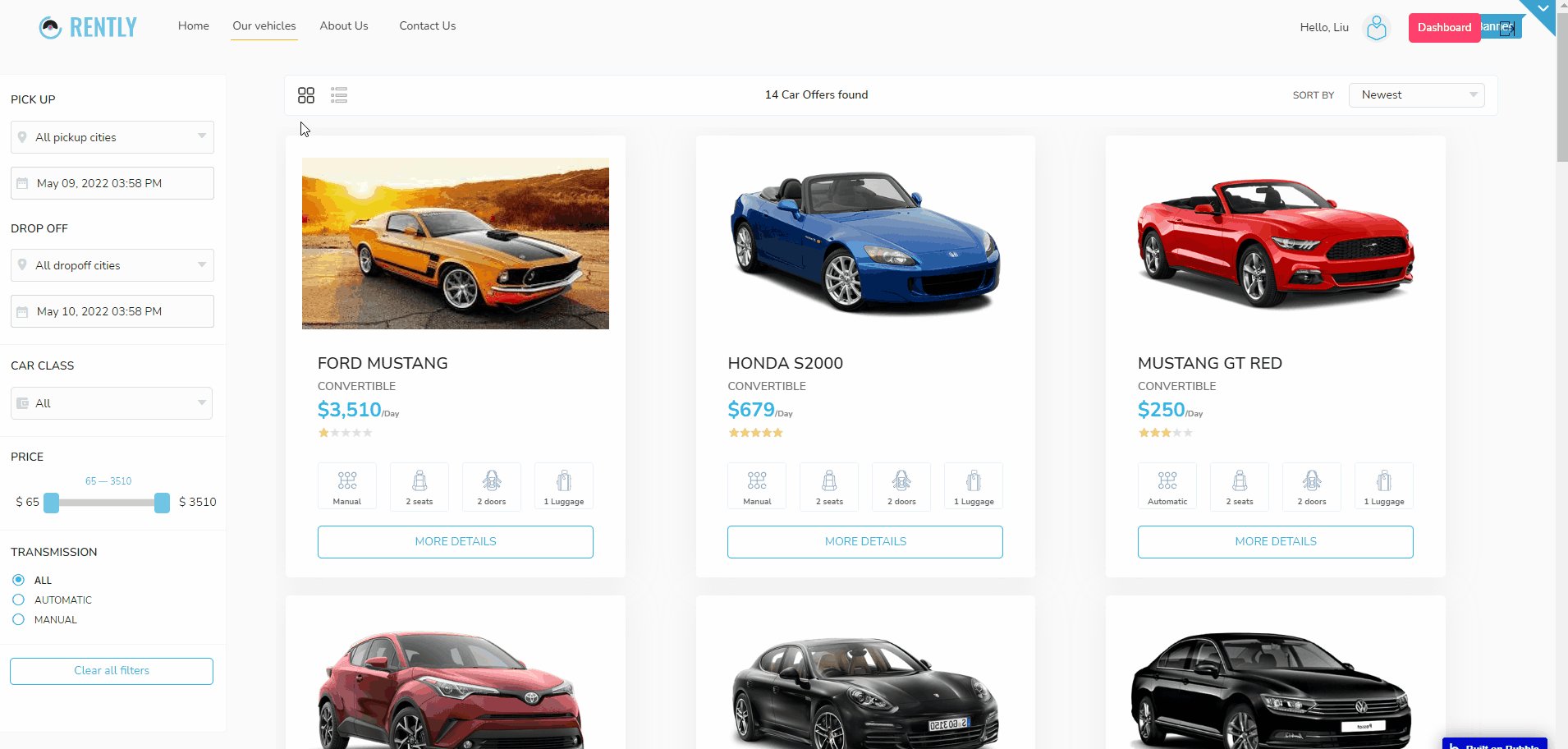
The page displays all the cars that can be rented. The filter allows you to select the desired city for rent, and date, and sort them by class, price, and availability of the car.
Depending on user preferences, cars also can be displayed in a grid.

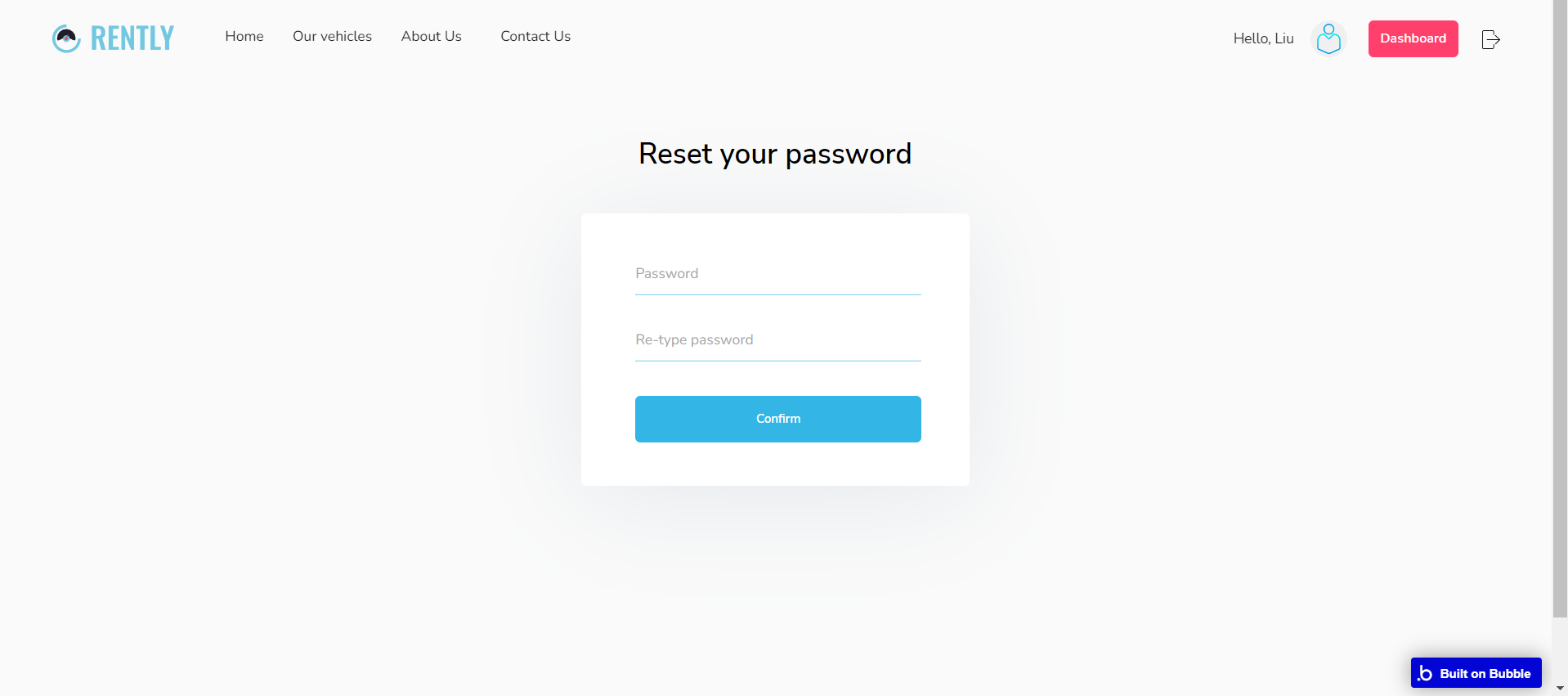
reset_pw
This page is accessed by the user that receives a link for password recovery.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.