This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
header_new
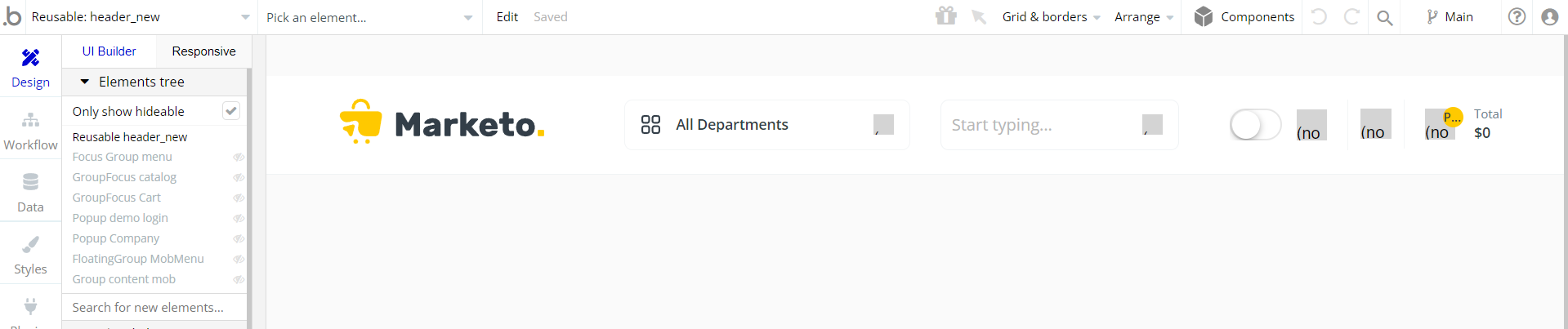
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features are, search, shopping cart (for e-commerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change the styles and content of elements while keeping workflows or using it as inspiration for your own.
The Header element consists of logo, product categories, search bar, theme toggle, login popup, and user's shopping cart.

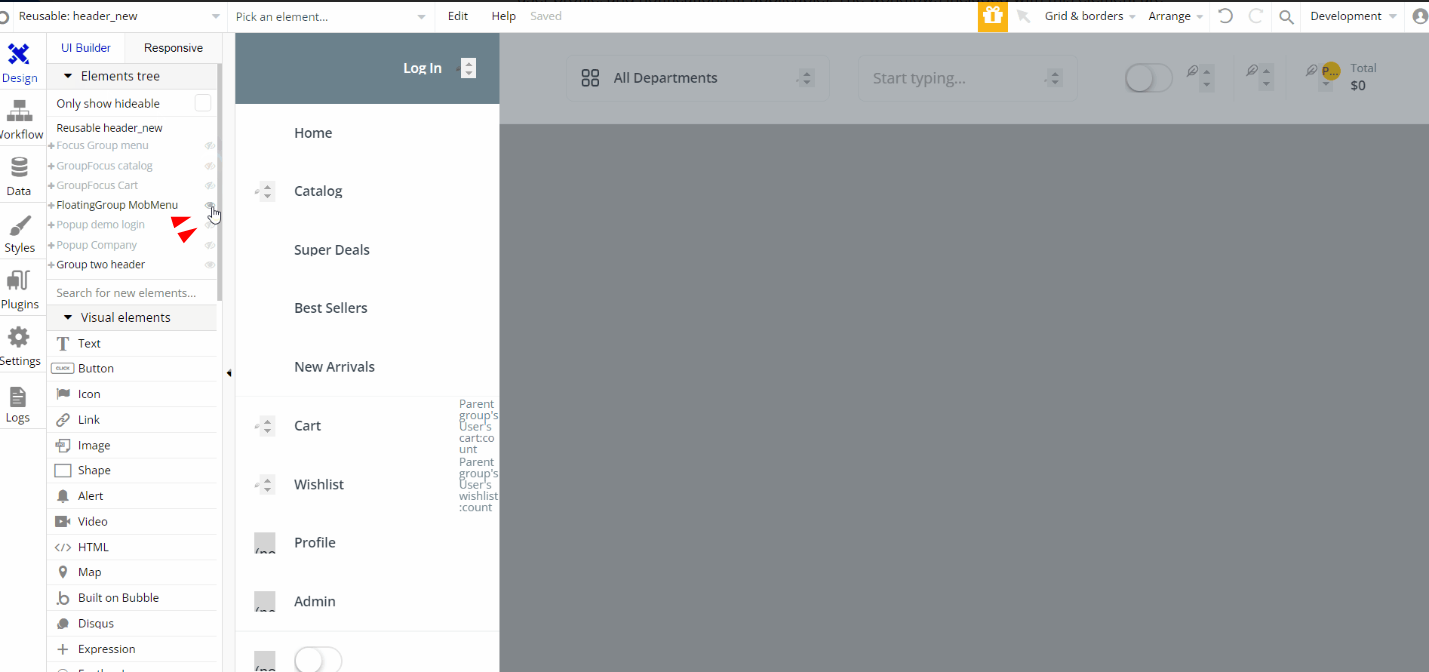
Most of the Header design elements may be hidden in your Bubble editor🤫but this is how you can unhide them (don't tell anyone!):

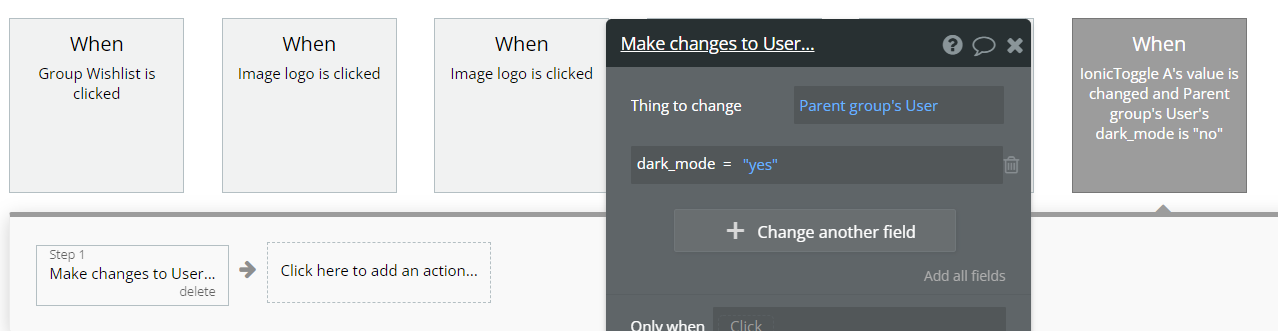
It also comes with a cool toggle feature to change the Light🌝or Dark🌚mode of your app:

When the light/dark mode toggle is switched, the boolean value is saved into Current User's
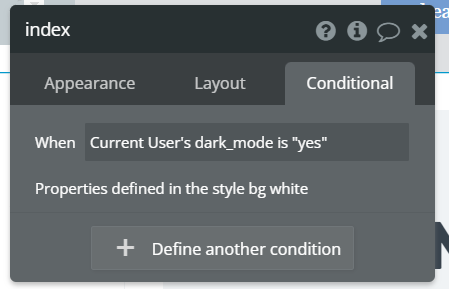
toggle field. Then, if the value is "yes", the UI gets changed. E.g. the index page Conditional:

Tip: These Conditionals are set for almost each design element in the whole project.
Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.
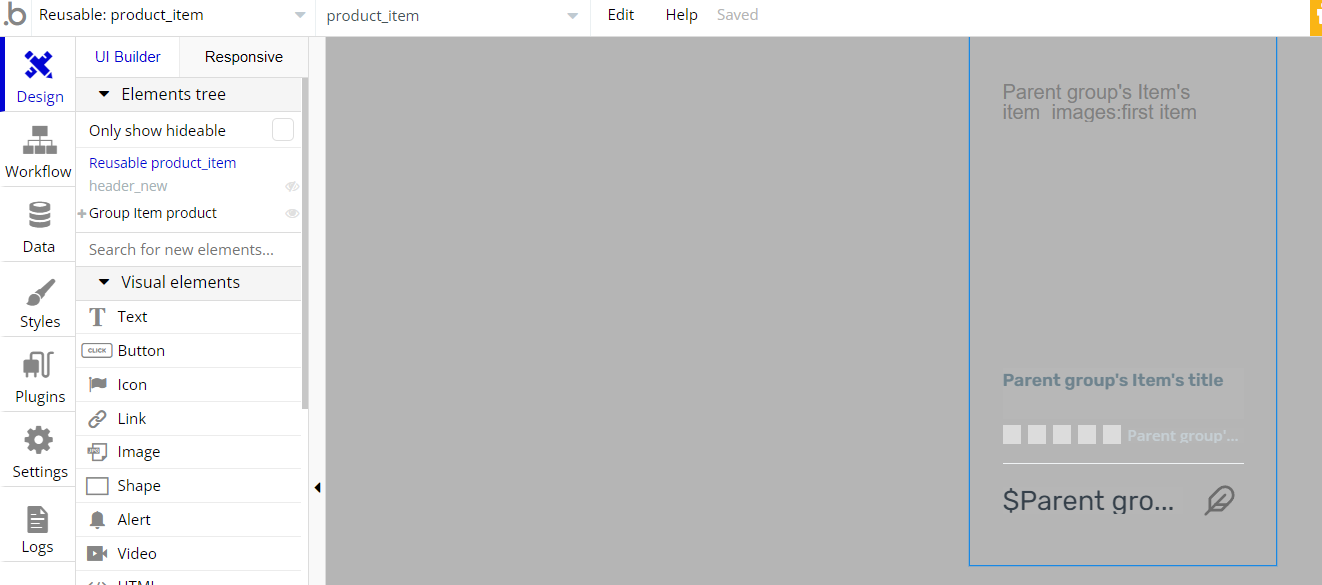
product_item
This reusable element displays the product's image, title, number of reviews and price, and is used on
searchresults page, to display the items that meet the search criteria. 
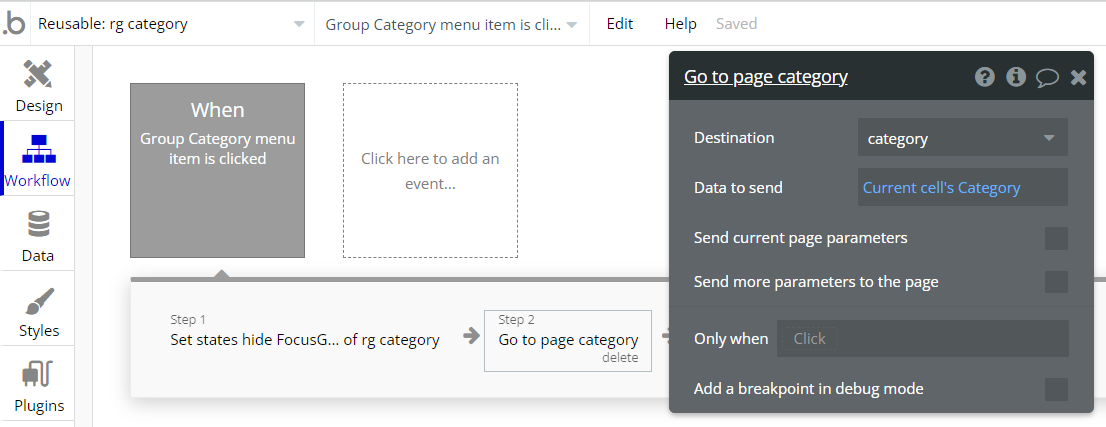
rg category
This reusable element displays the list of available categories and is used on the
index page, to navigate the user into each category of products. 
The name and icon for each category are stored in
Category data type > All Categories.