This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
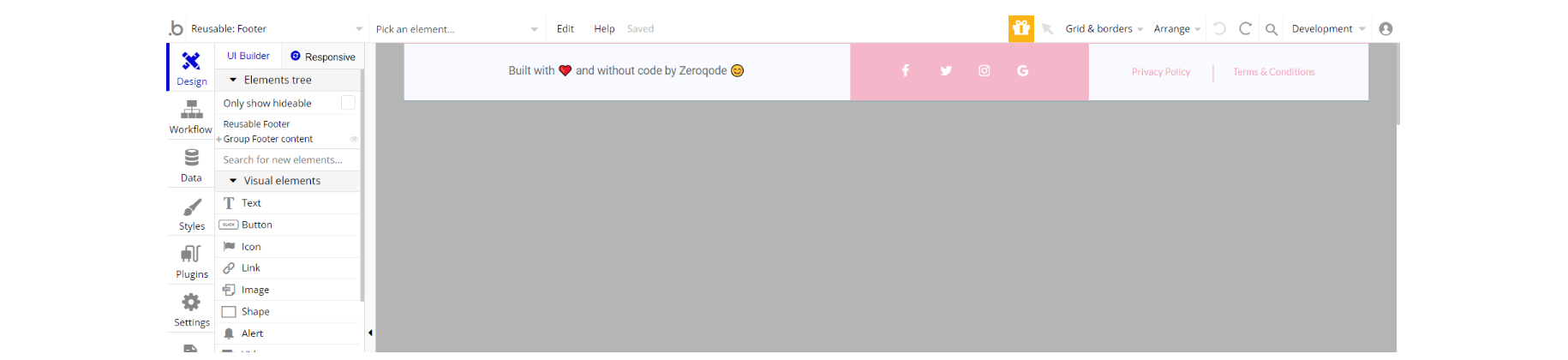
footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website.
This reusable element is customizable, so it is possible to change the styles and content of the element at your discretion.

The footer offers a bit less than the header. It's used for basic navigation through the platform.
header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features are - search, shopping cart (for ecommerce), login/logout, user profile, and notifications (if applicable).
This reusable element is customizable, so it is possible to change the styles and content of elements while keeping workflows or using it as inspiration for your own.
Tip: Initially, your design elements might be hidden in your editor.
Here is how to unhide 👀 them:
