This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
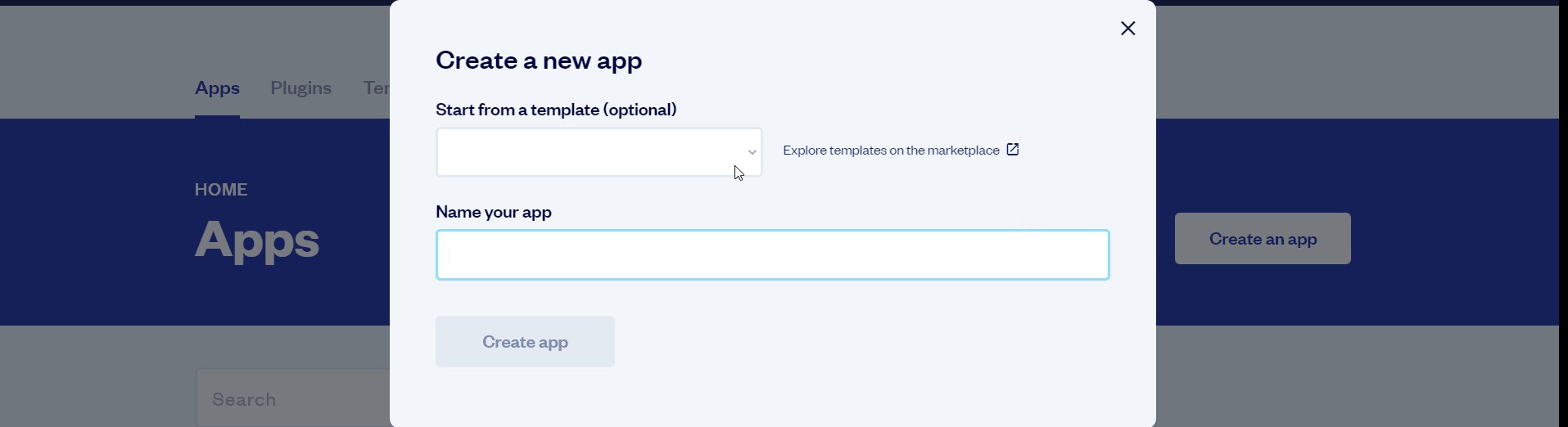
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

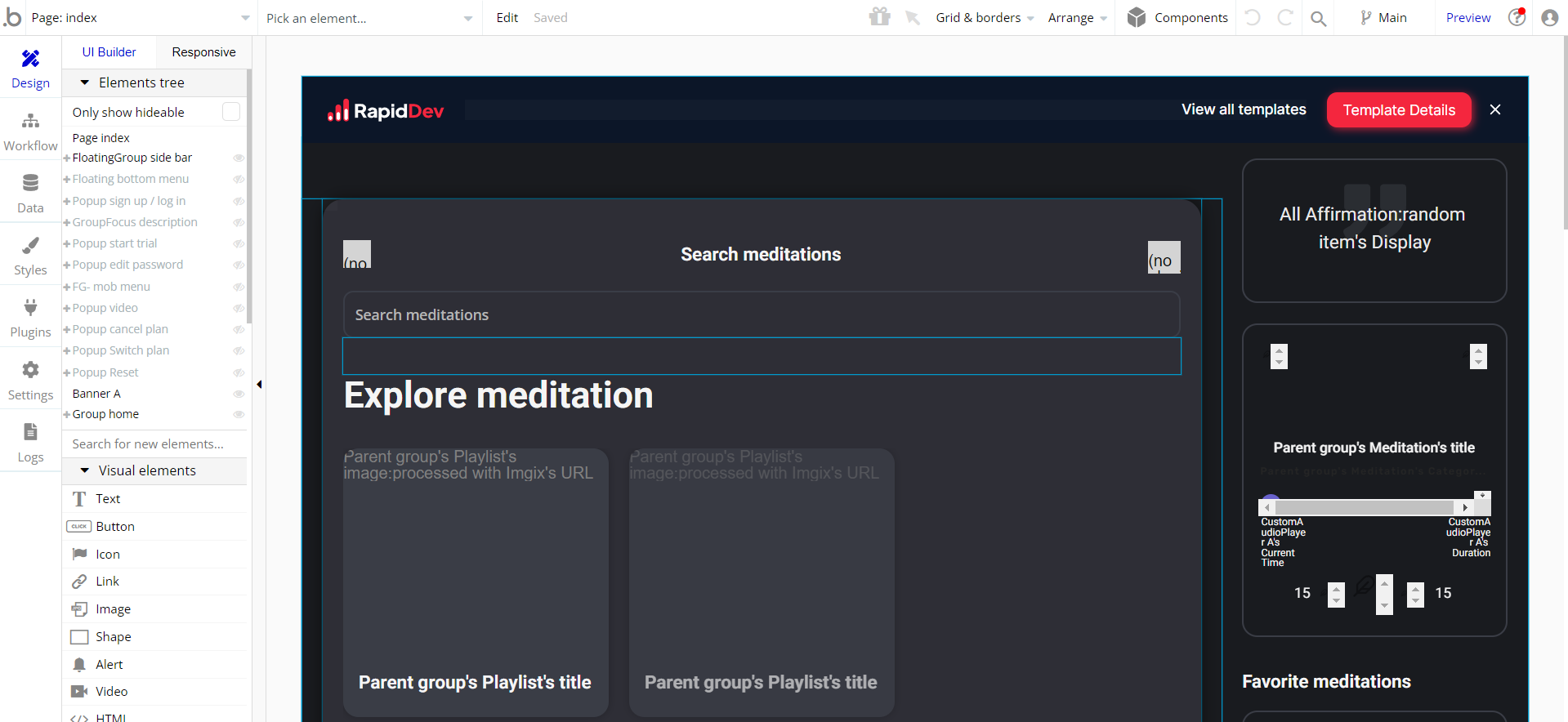
After the application has loaded, you'll see the bubble assistant on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups and dive into Bubble no-code development toolset.
Payments
Card payments in this template are powered by Stripe using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
1. The first step is to configure the Stripe dashboard, and the Stripe plugin within your editor.
2. The second step is to configure the API Connector plugin within your editor.
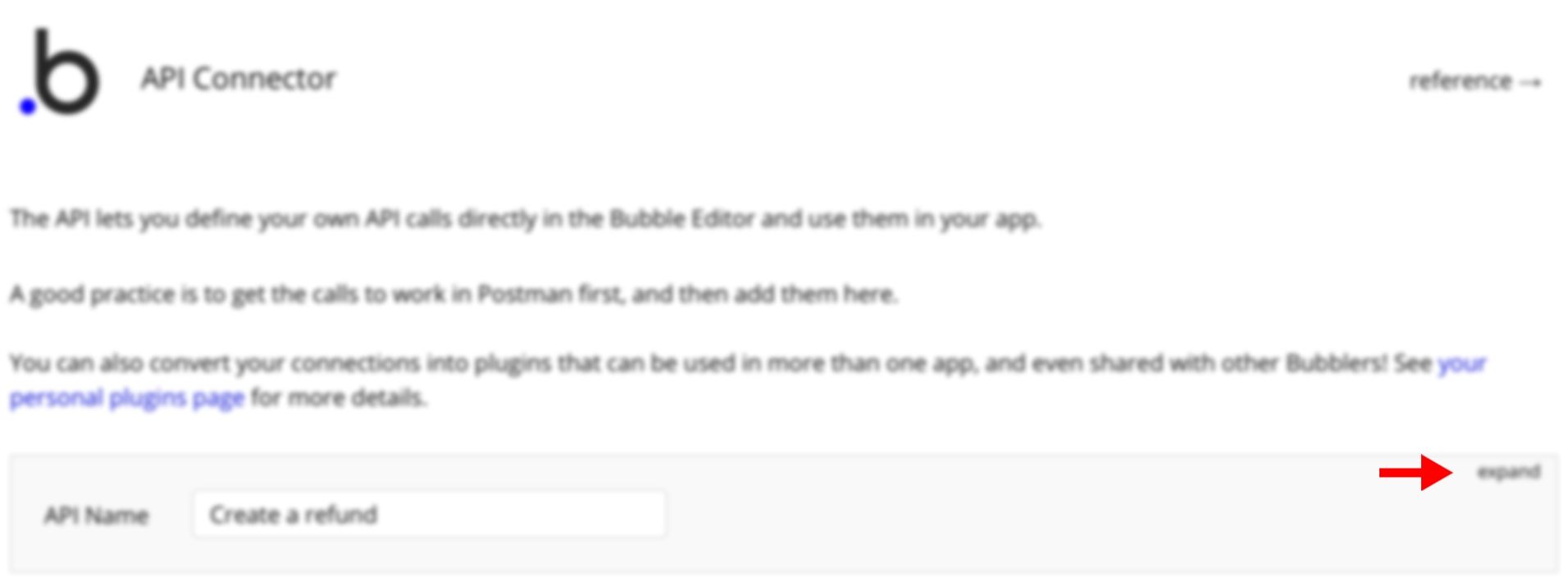
Go to Plugins -> API Connector -> Create a refund and hit to expand it, here:

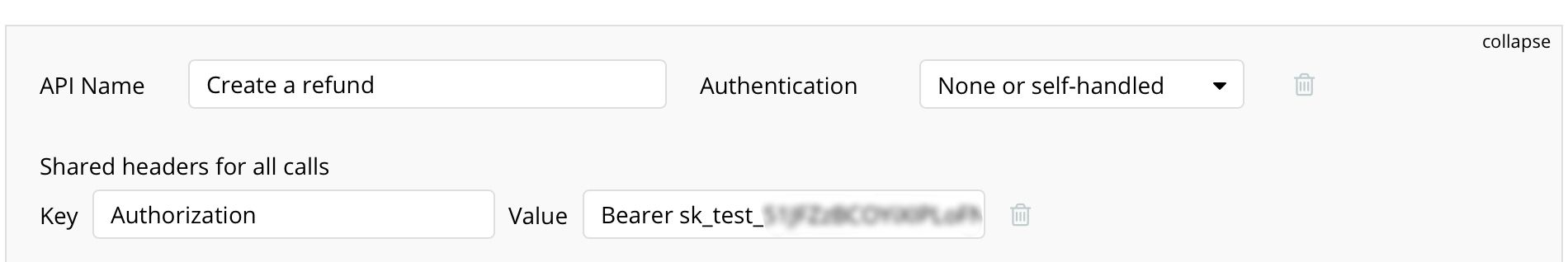
The API will expand, and you will be able to configure it with your own API key, here:

Add Bearer keyword in front of the keys values. And remember to change to Live keys when you decide to go live with your app.
Create a refund has 1 action call:
- Refund - used to issue refunds to the platform users.
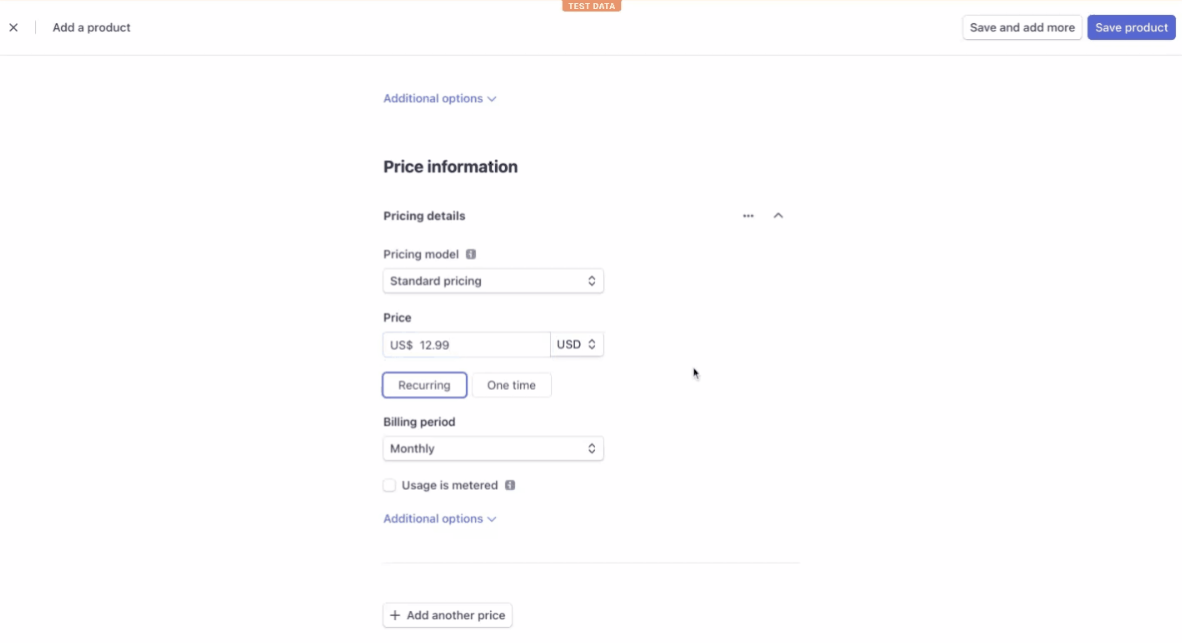
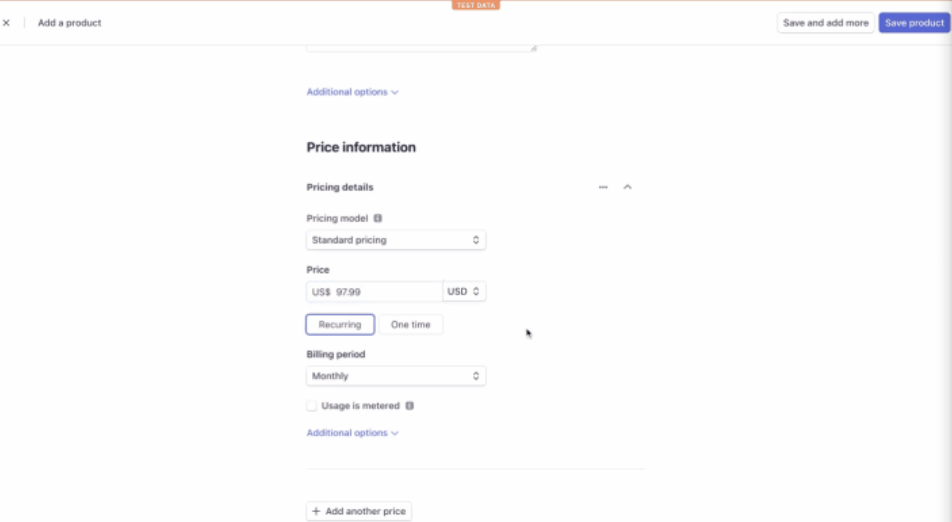
3. This template comes with 2 subscription plans: Monthly at 12.99 and Annual at 97.99. Now, it is required to create your subscription plans in Stripe.
1️⃣ Go back to your Stripe dashboard -> Products tab, and click to the Add product button to add the plans:


Note: Remember to hit the Save product button.
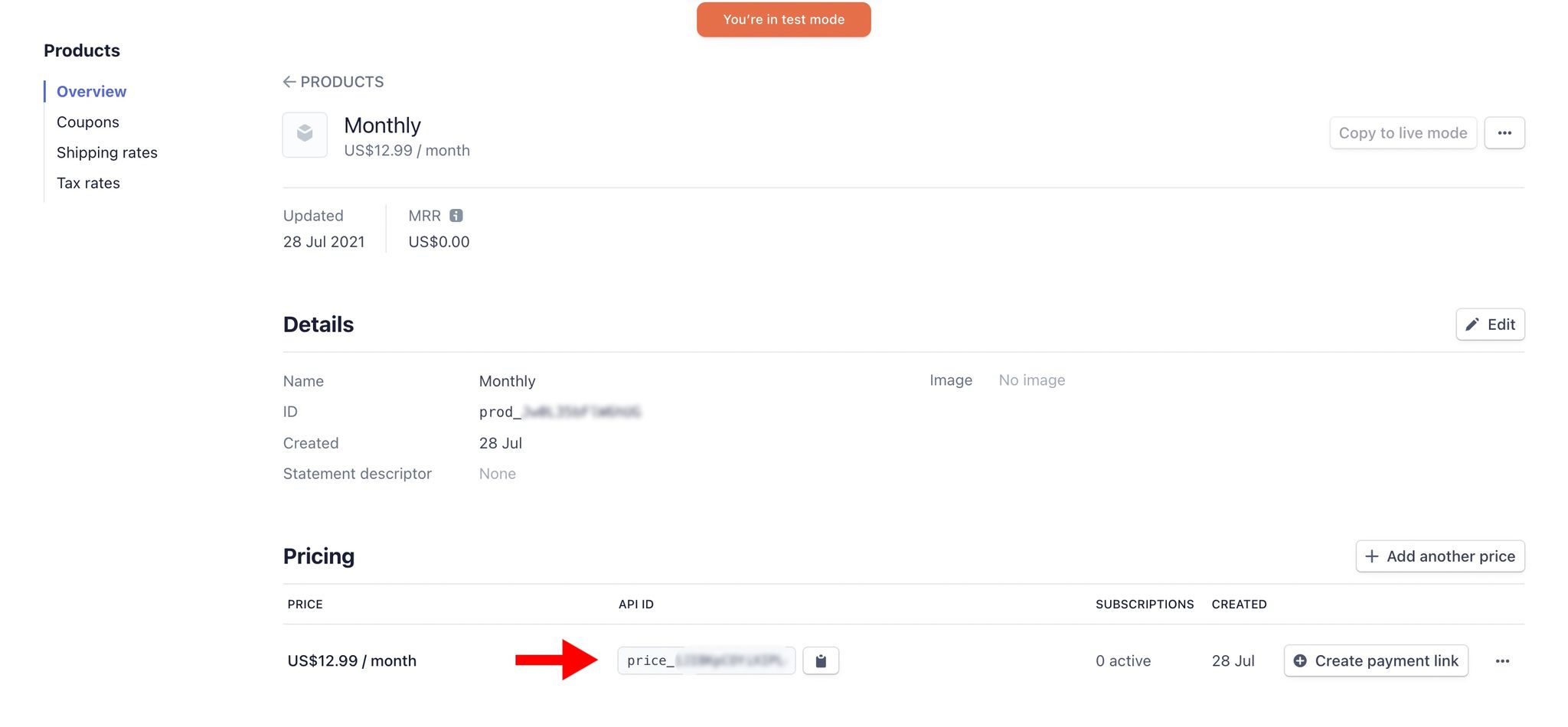
2️⃣For both subscription products, copy the API IDs from here:

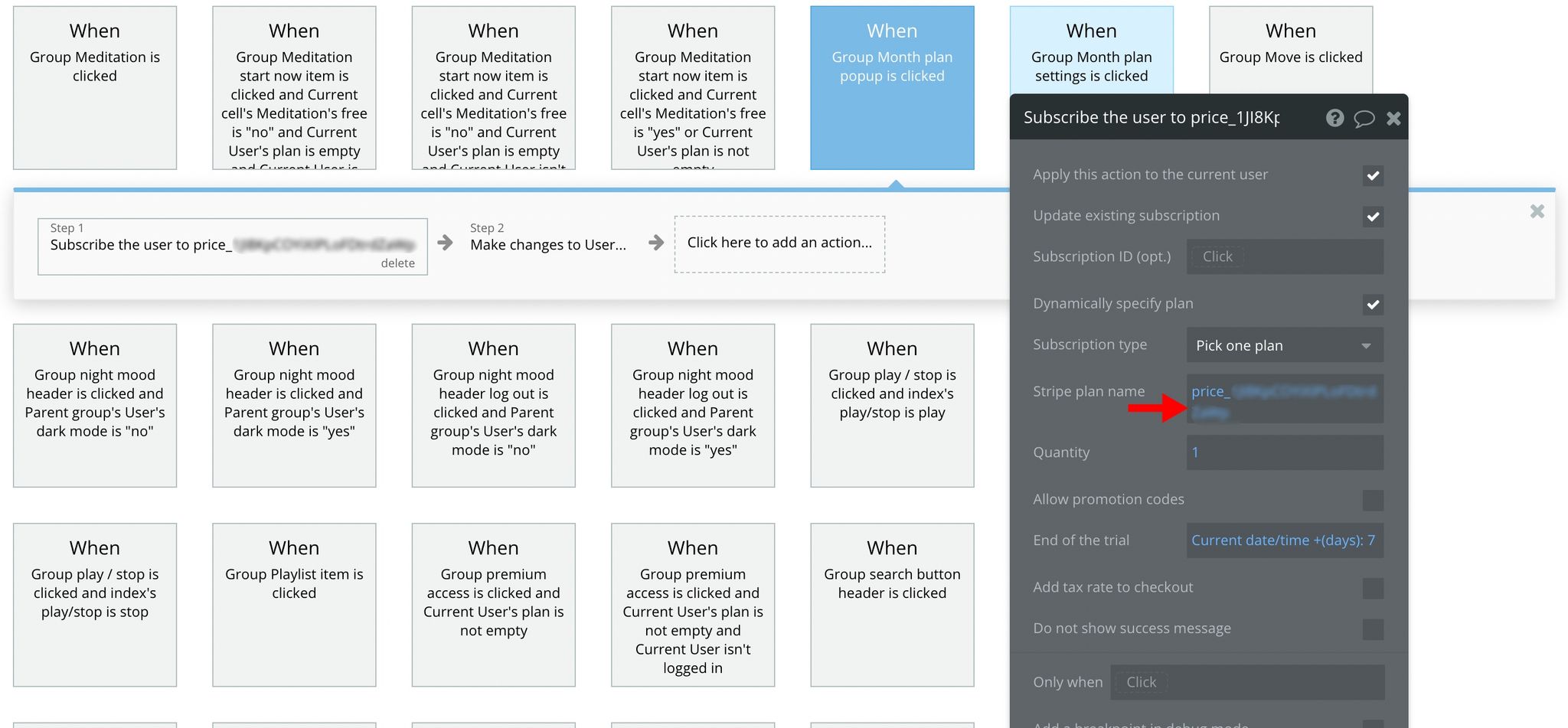
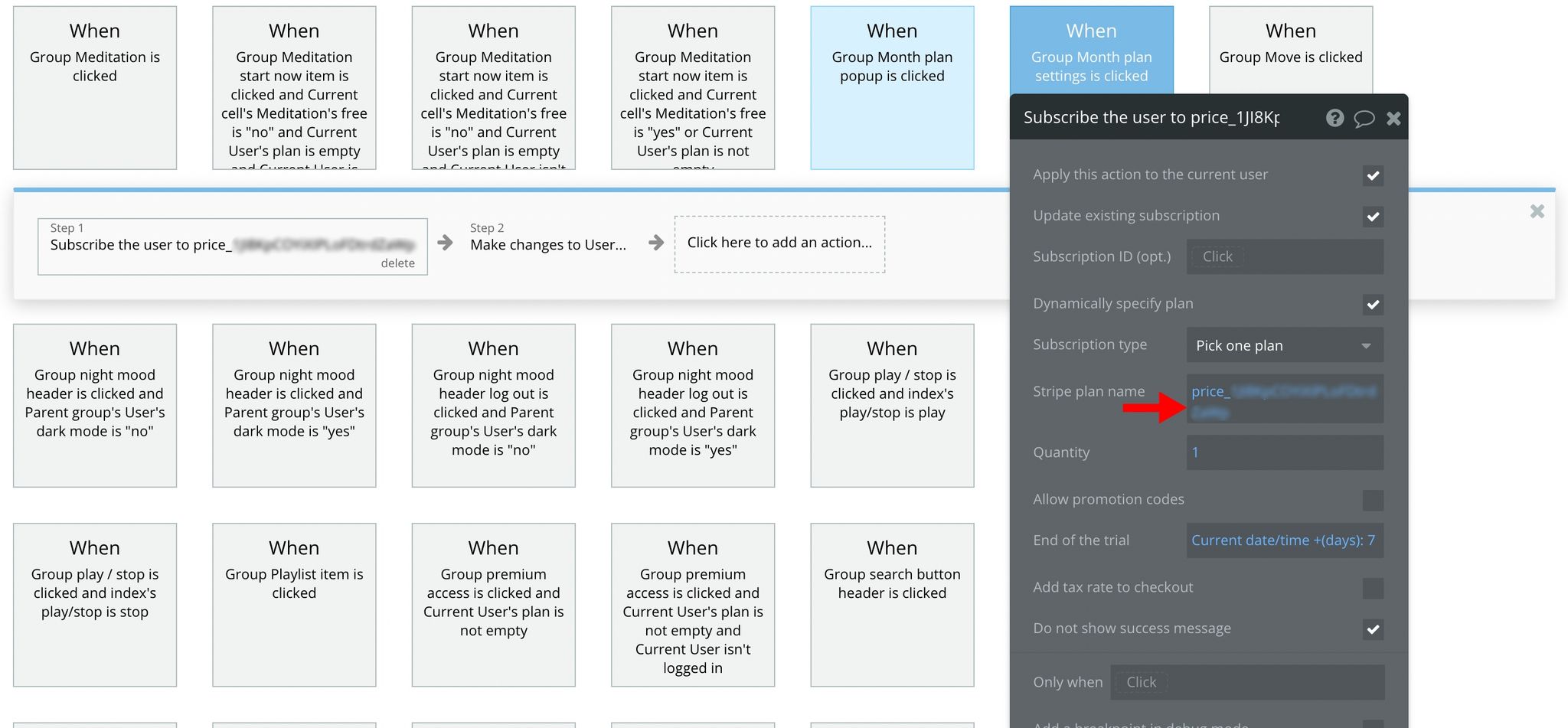
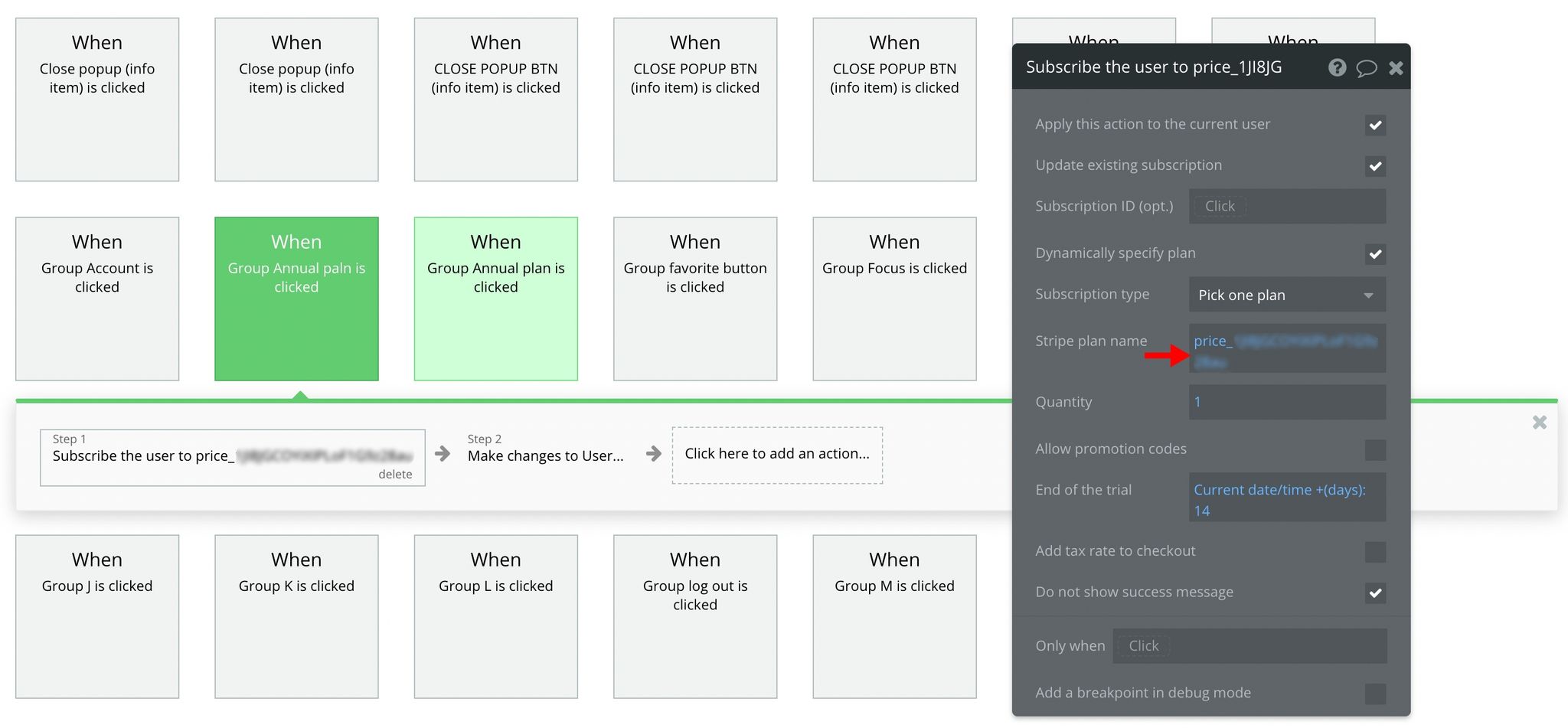
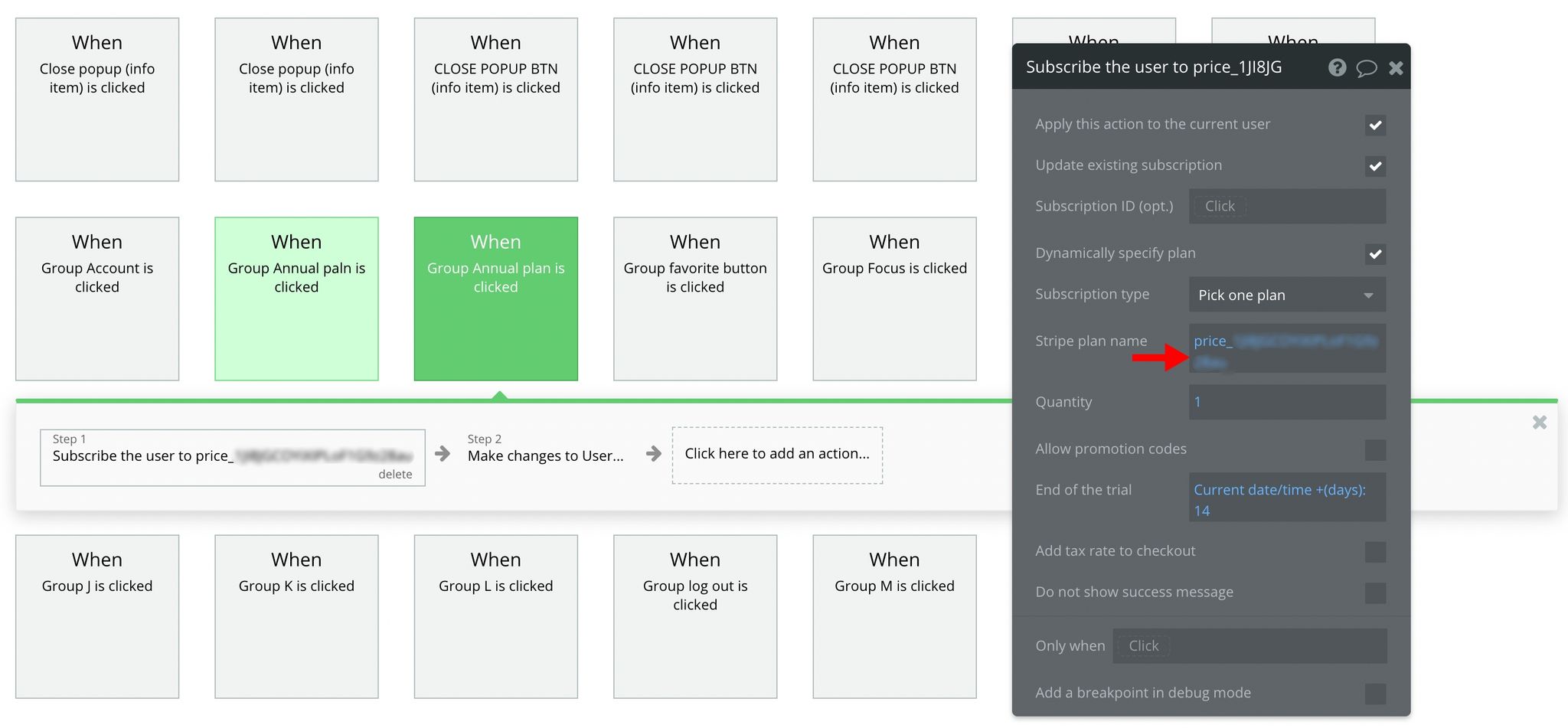
3️⃣Locate the following workflows on the index page, and paste the obtained
price_XXXX API IDs into the Stripe plan name field:





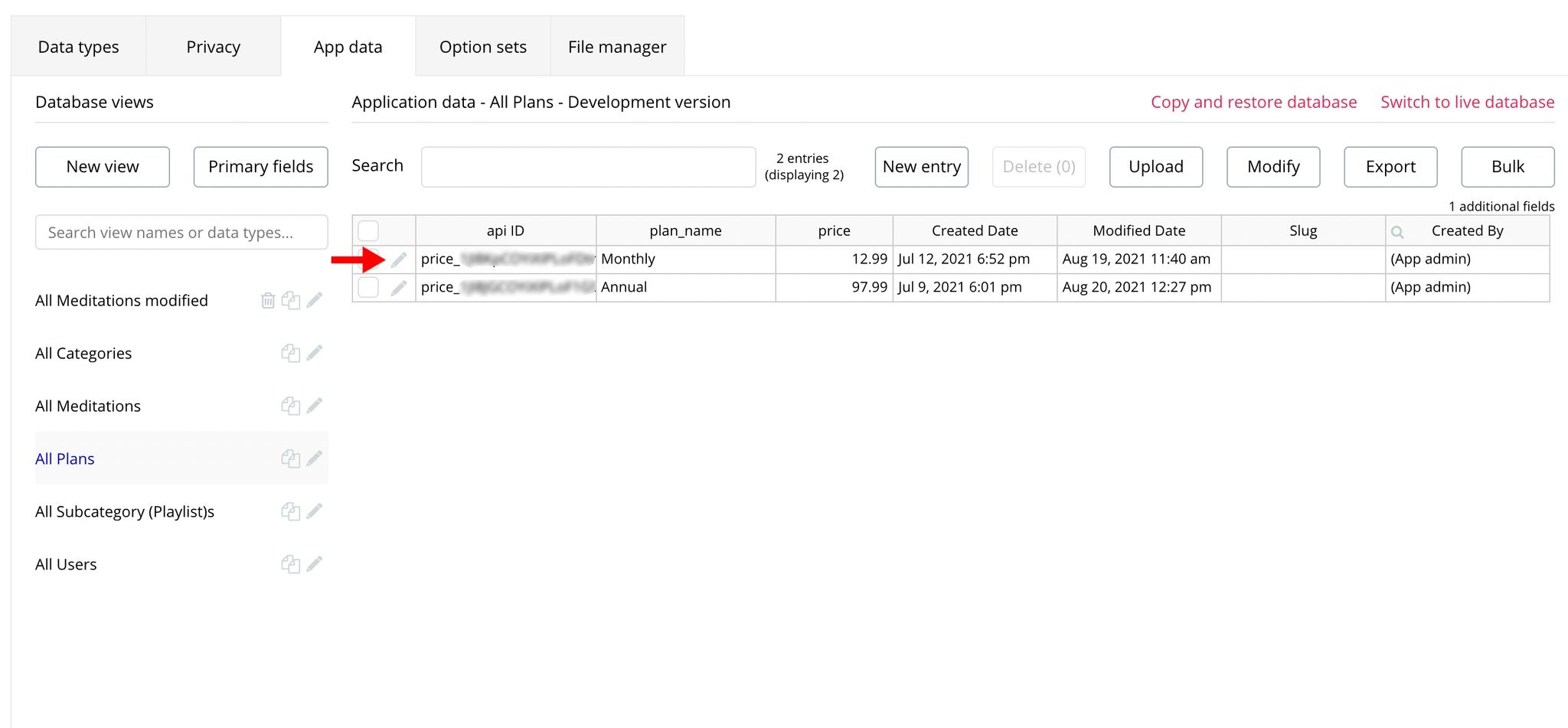
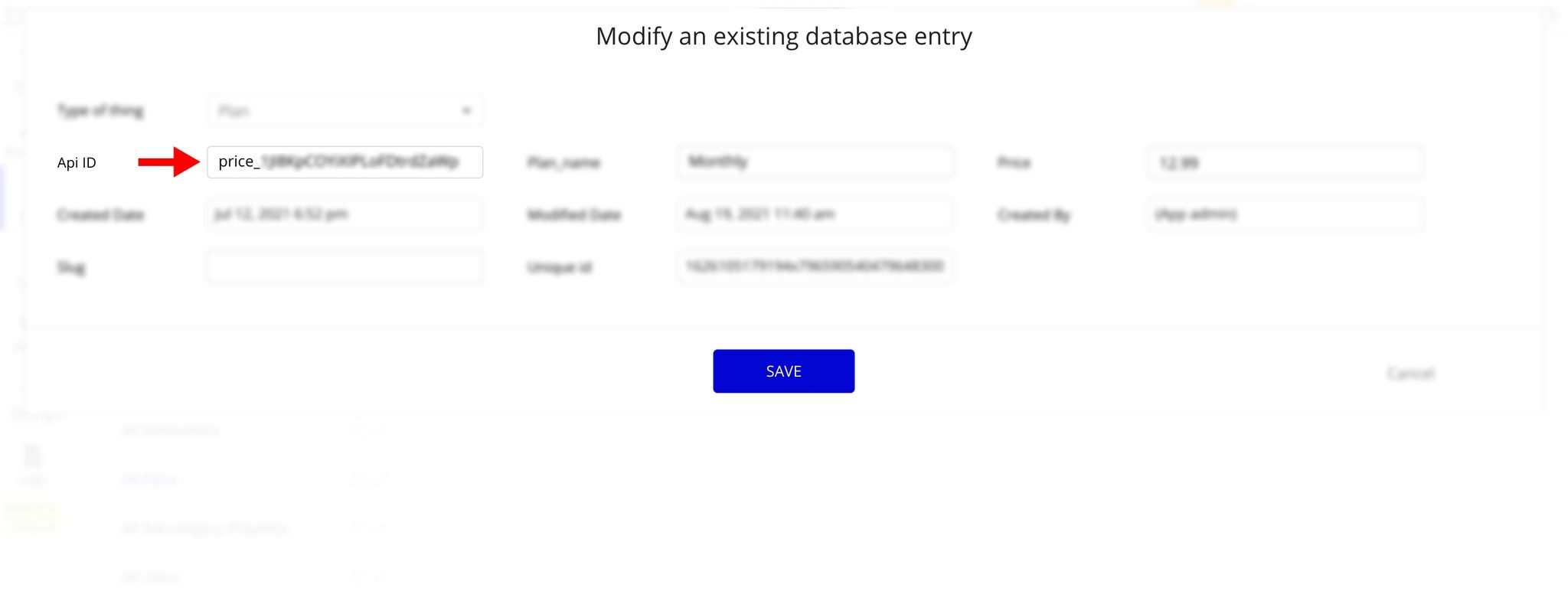
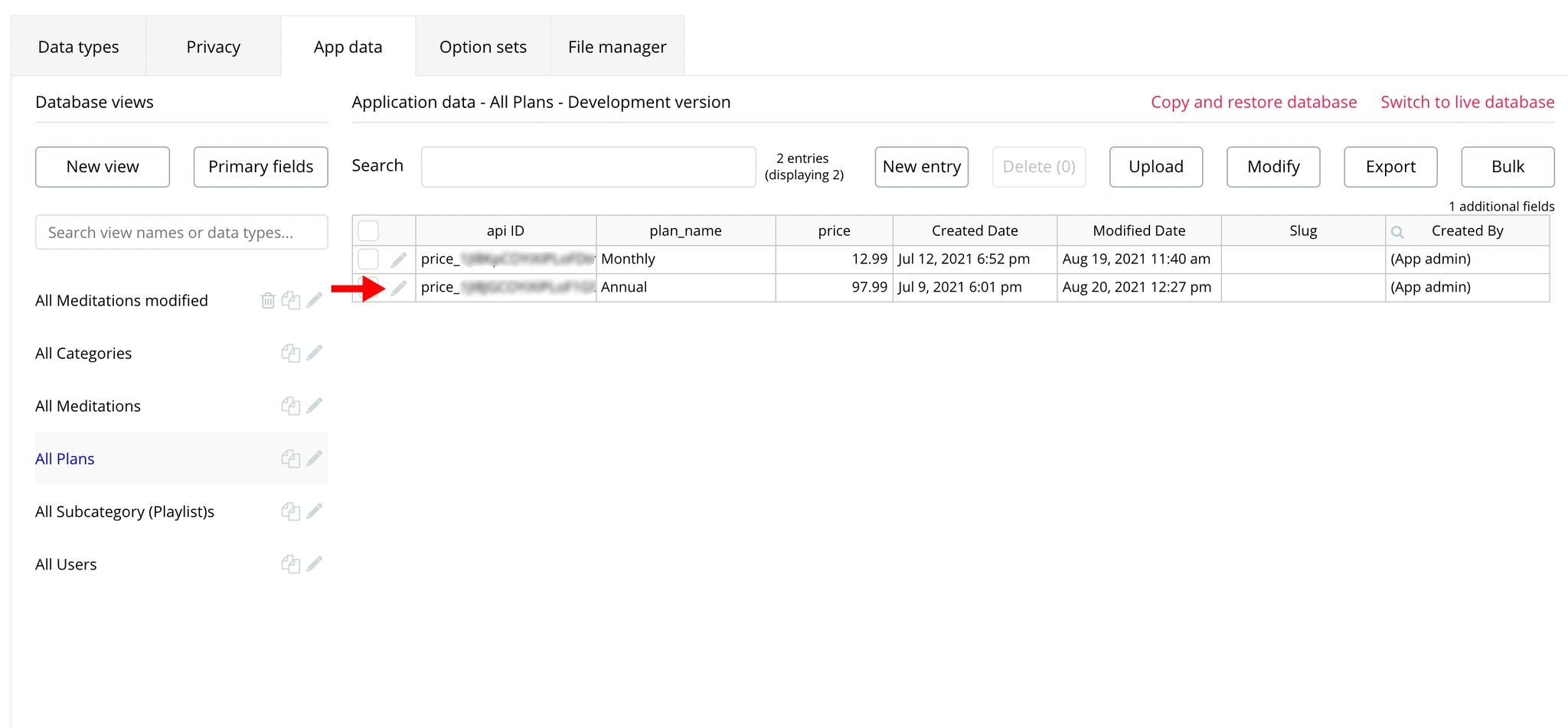
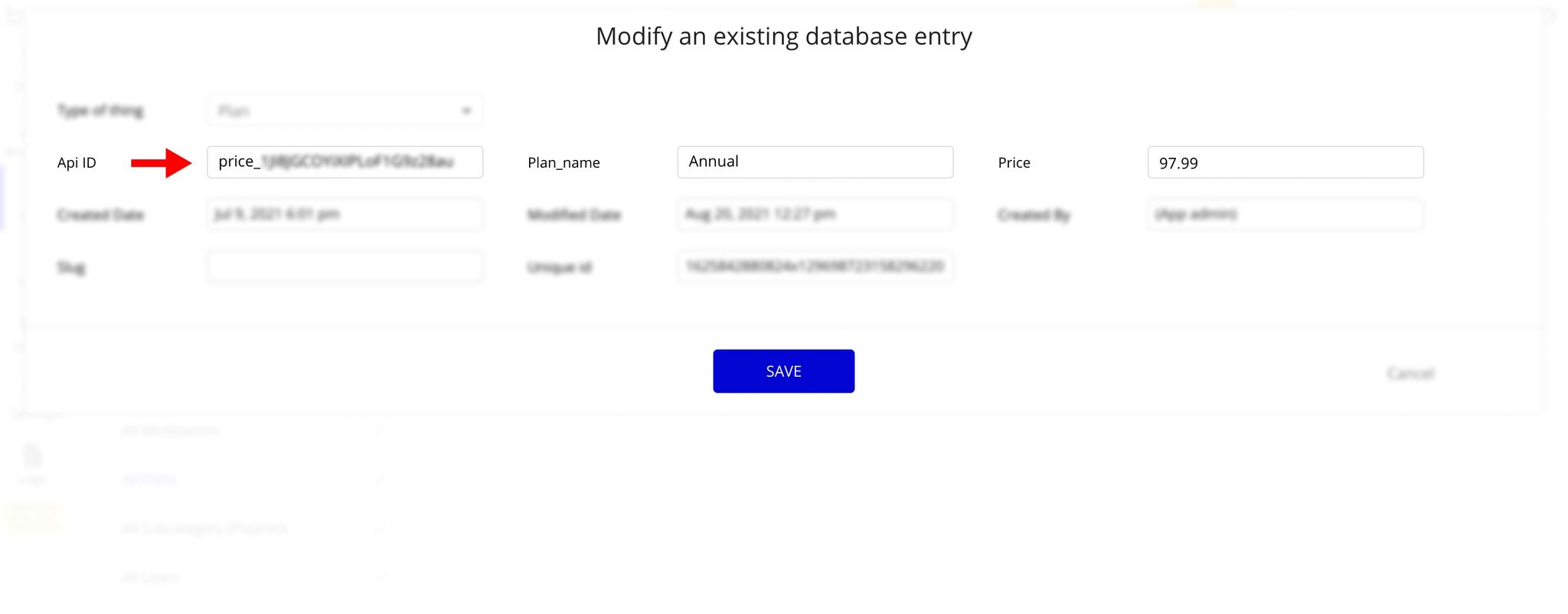
4️⃣Go to Data -> App data -> All Plans tab, and paste the obtained API IDs into the database records for Monthly and Annual plans:


Note: Remember to hit the SAVE button.


Note: Remember to hit the SAVE button.
4. Everything is almost done. Now, it remains to initialize the Refund action from your API Connector.
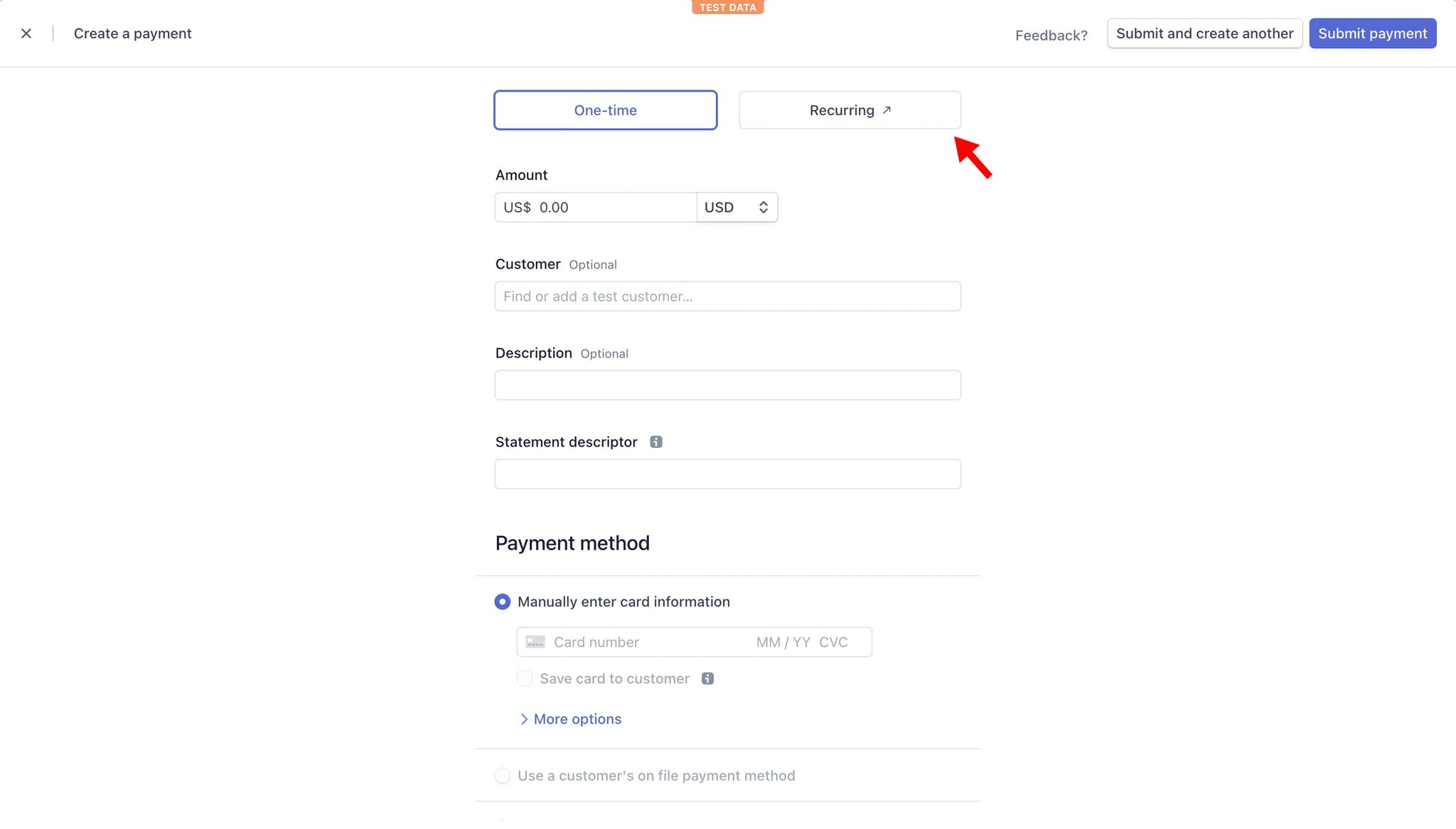
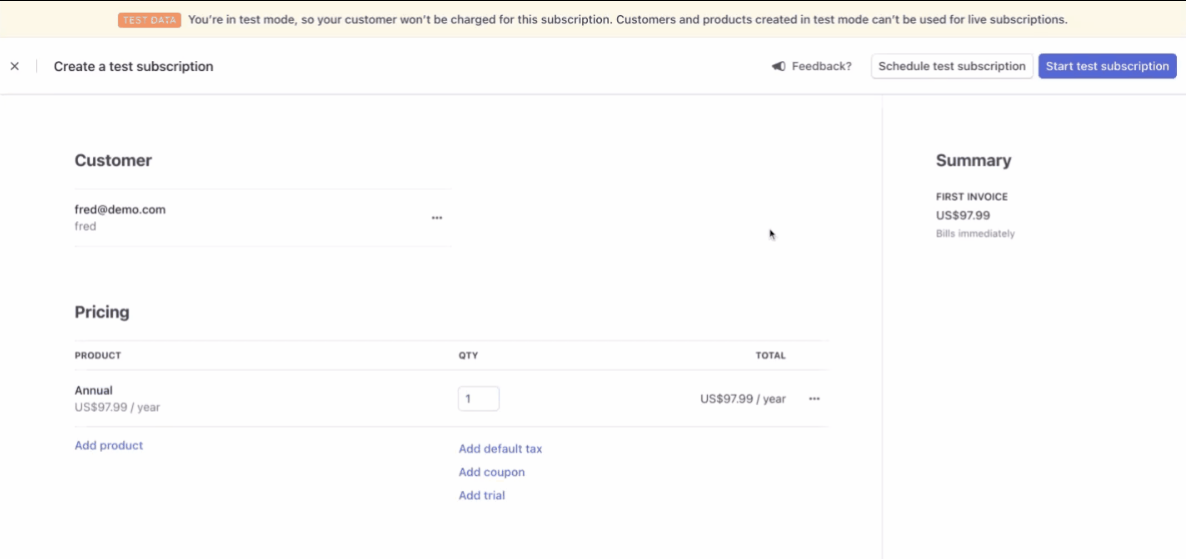
1️⃣Go to Stripe dashboard -> Payments tab, and click the Create payment button to add a subscription entry:


Tip: Create a new customer if you don't have any yet. It is possible to create test data.
Note: Remember to hit the Start test subscription button.
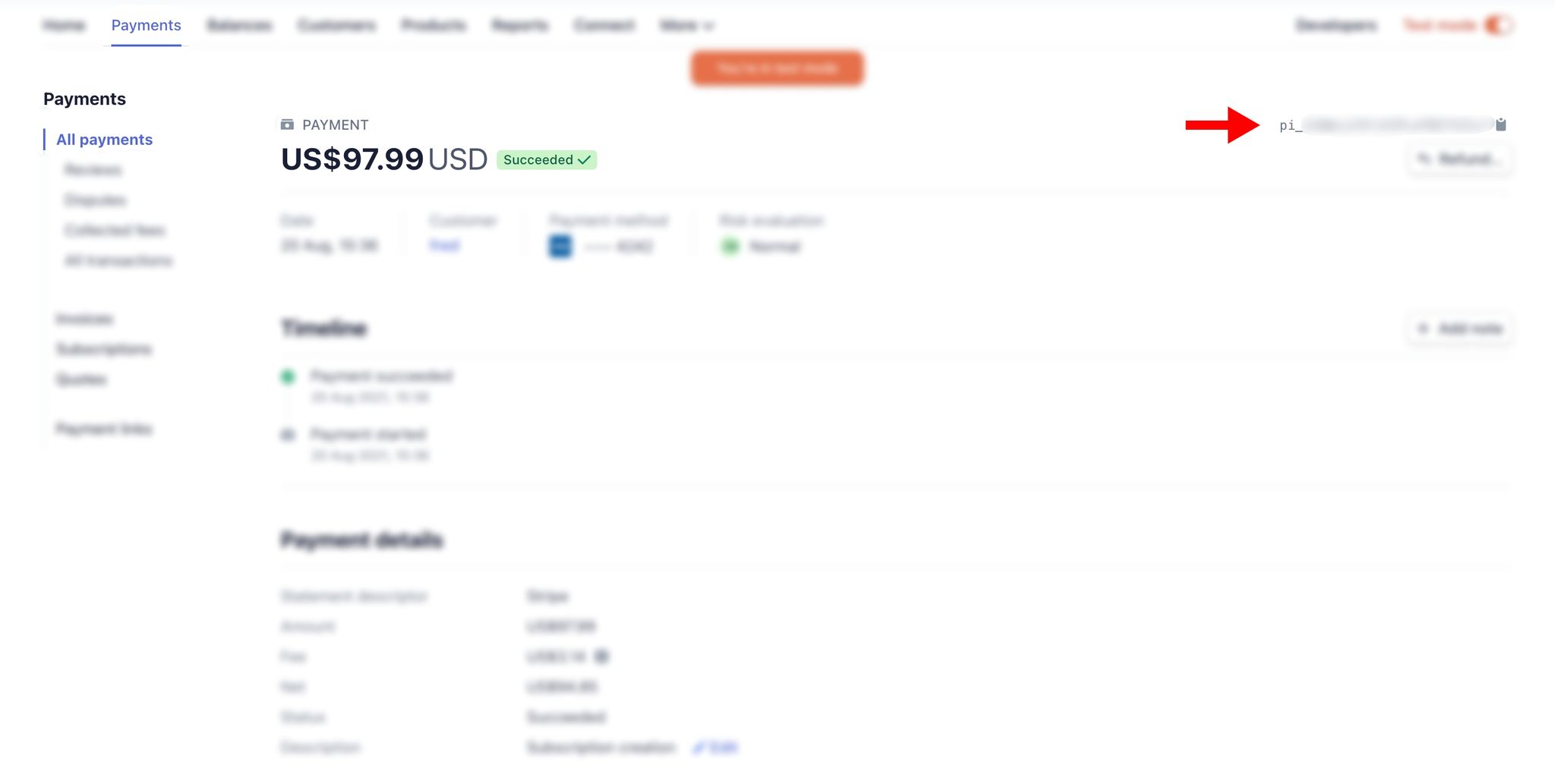
2️⃣Go back to Payments -> All Payments tab, and select the newly created subscription. You will be able to copy this Payment Intent ID:

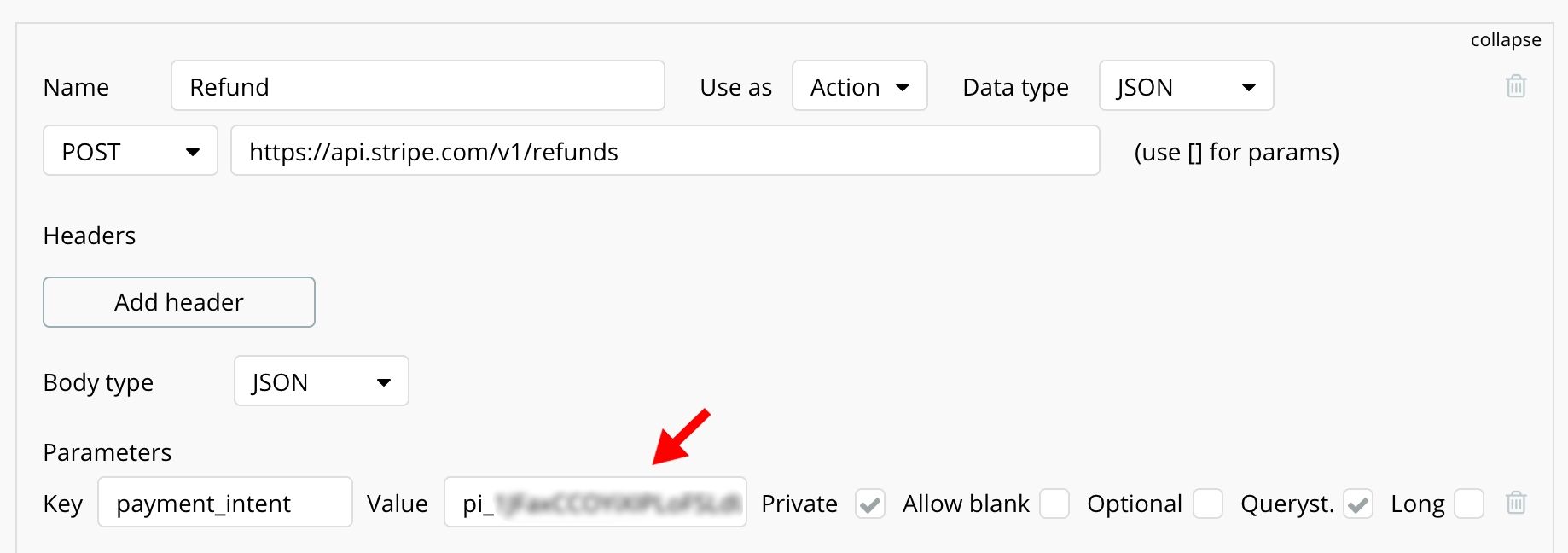
3️⃣ Go to Plugins -> API Connector -> Create a refund -> Refund action within your editor, and paste the obtained Payment Intent ID into the
payment_intent key:
Warning: Remember to scroll down and actually initialize the call by clicking the Initialize call button. Otherwise, the API will not function properly.
Now you are all set up to test the payments!
Note: Remember to change all the Test API Keys to Live API Keys when ready to go live with your app
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
Google Plugin
In order to make the Sign in with Google option work properly, it is required to configure the Google plugin within your Bubble editor.
Google: See the documentation on how to set the Google Plugin in Bubble.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
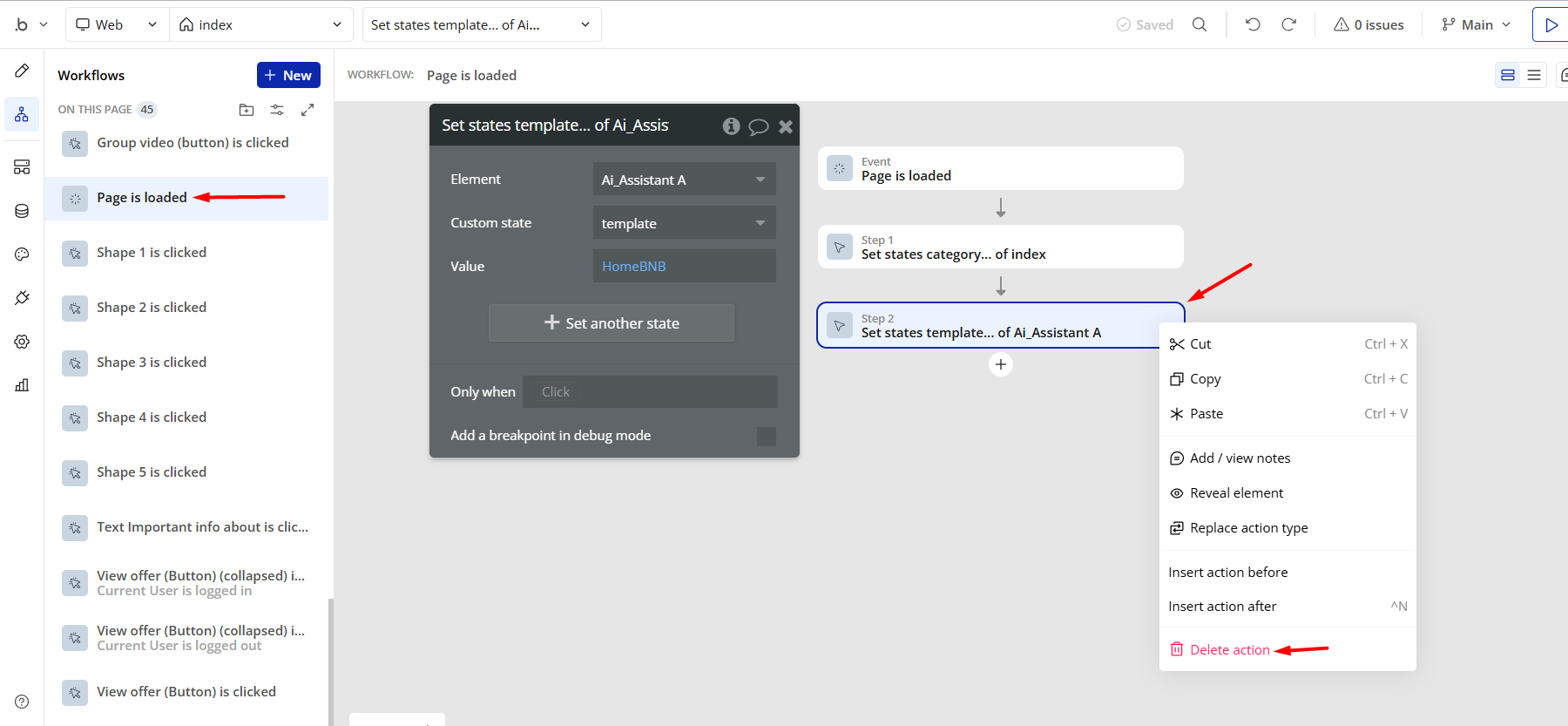
- remove the following step in the workflow:

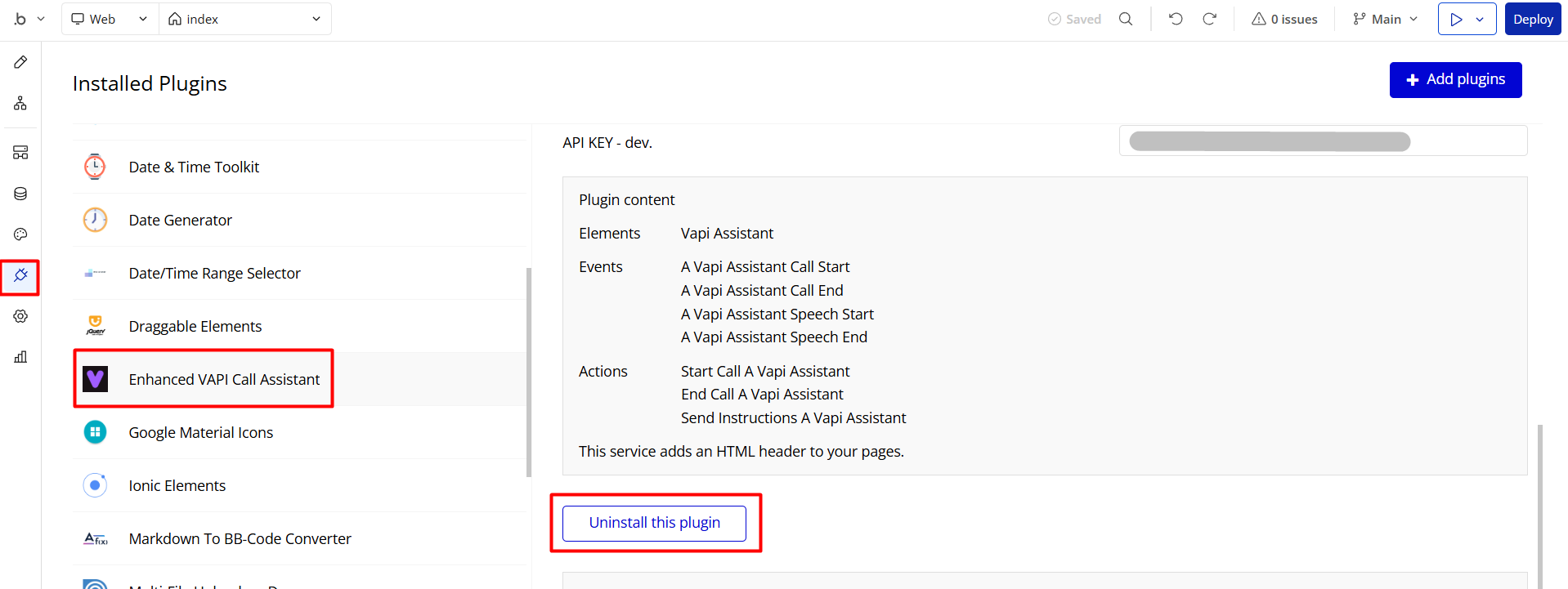
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
The template is using 2 demo logins, for: Demo LogIn, and Demo Admin.
1. Go to the
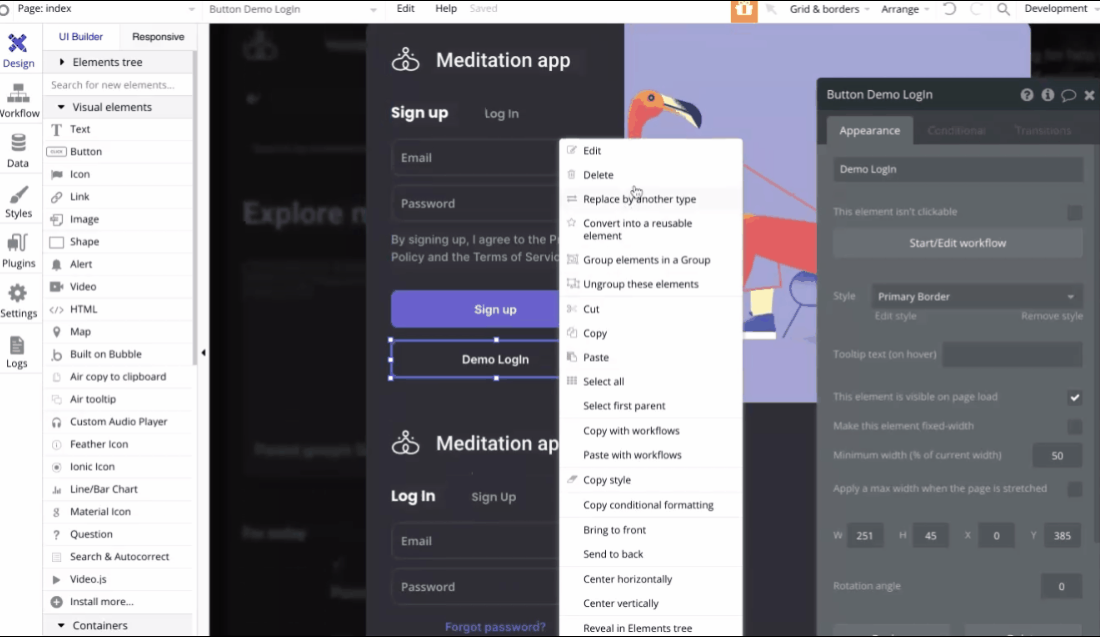
index page, and delete the following "Demo LogIn" buttons:
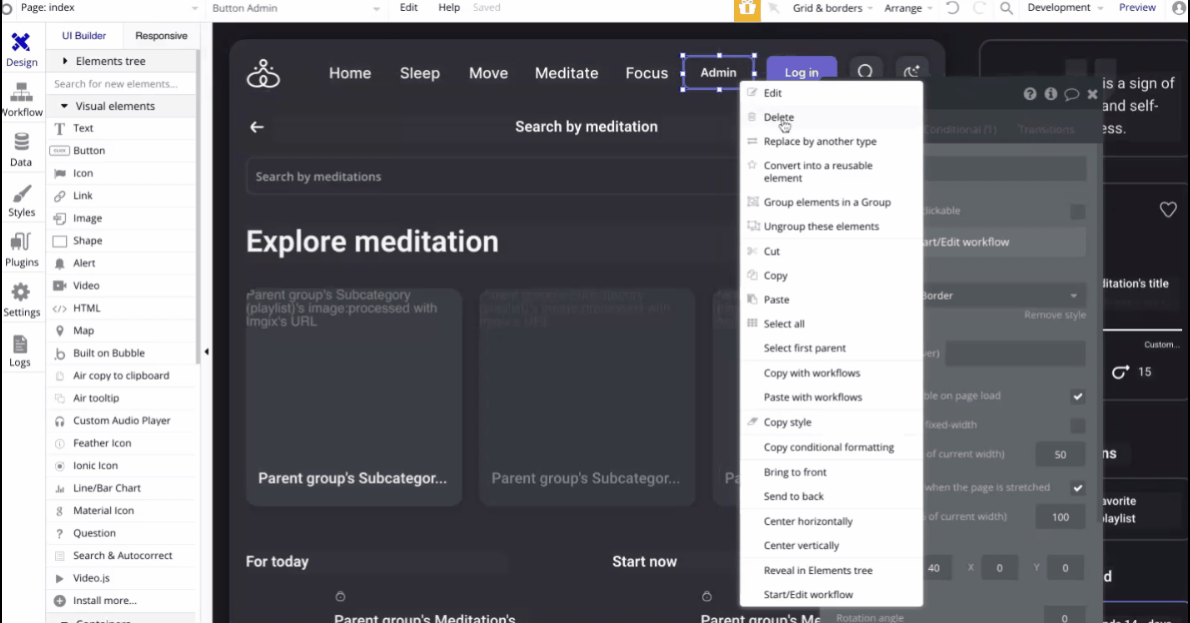
2. On the same page, locate and delete the following "Admin" buttons:

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.