The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes the template has limited rights for potential customers. What that means is that you will not be able to use the admin features at full until you will not buy this template and enable the editing feature.
If you already bought the template you can enable the additional feature by following one of the steps bellow:
- Go to database -> AllSpecialRights and edit the
WriteRightsof the first entry to 'yes'.
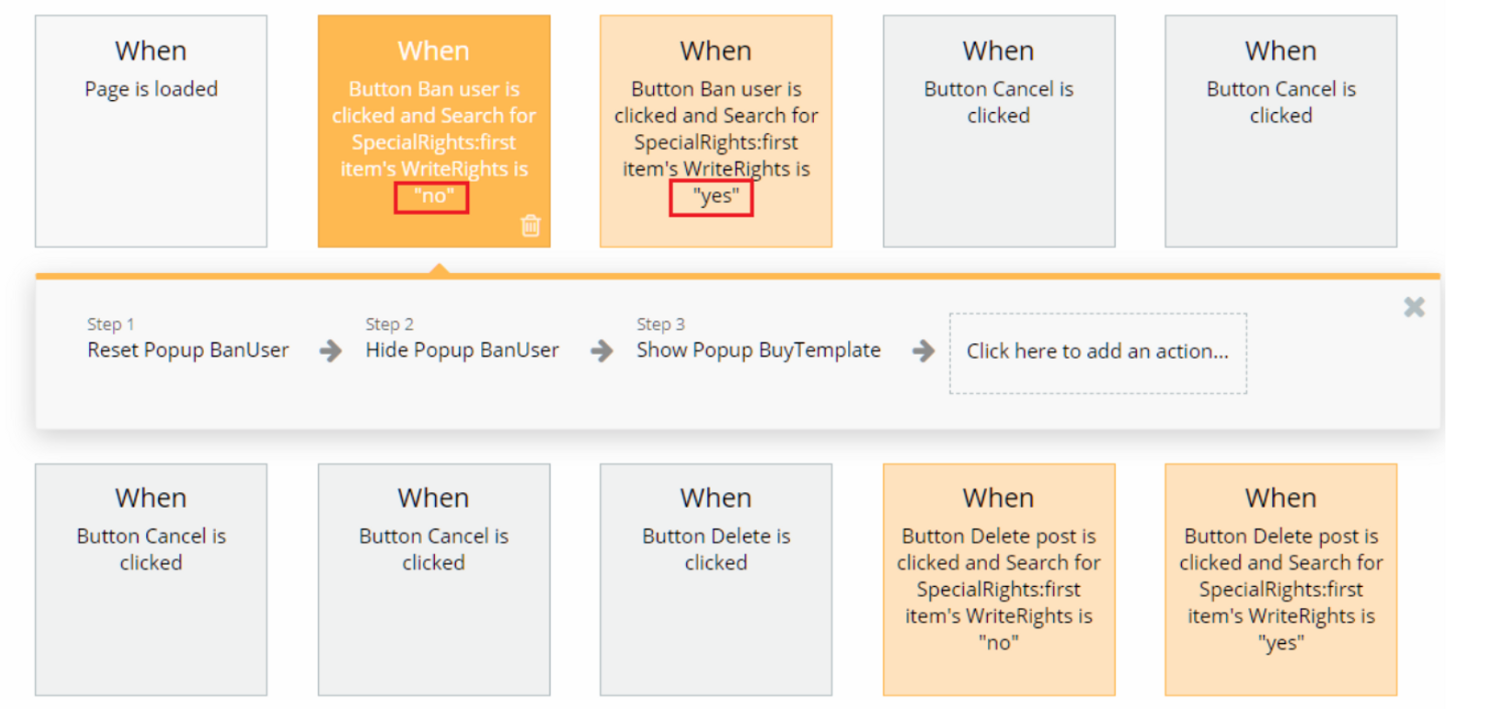
- Go to page admin_panel -> Workflows and delete the orange workflows that have the negative condition (word "no" present in it's condition).
- From the other ones (those with word "yes" present in it's condition) remove just condition. After all that you might want to delete the SpecialRight datatype and the BuyTemplate popup form the admin_panel. For a better understanding check the image bellow.

Done!
Congrats: You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
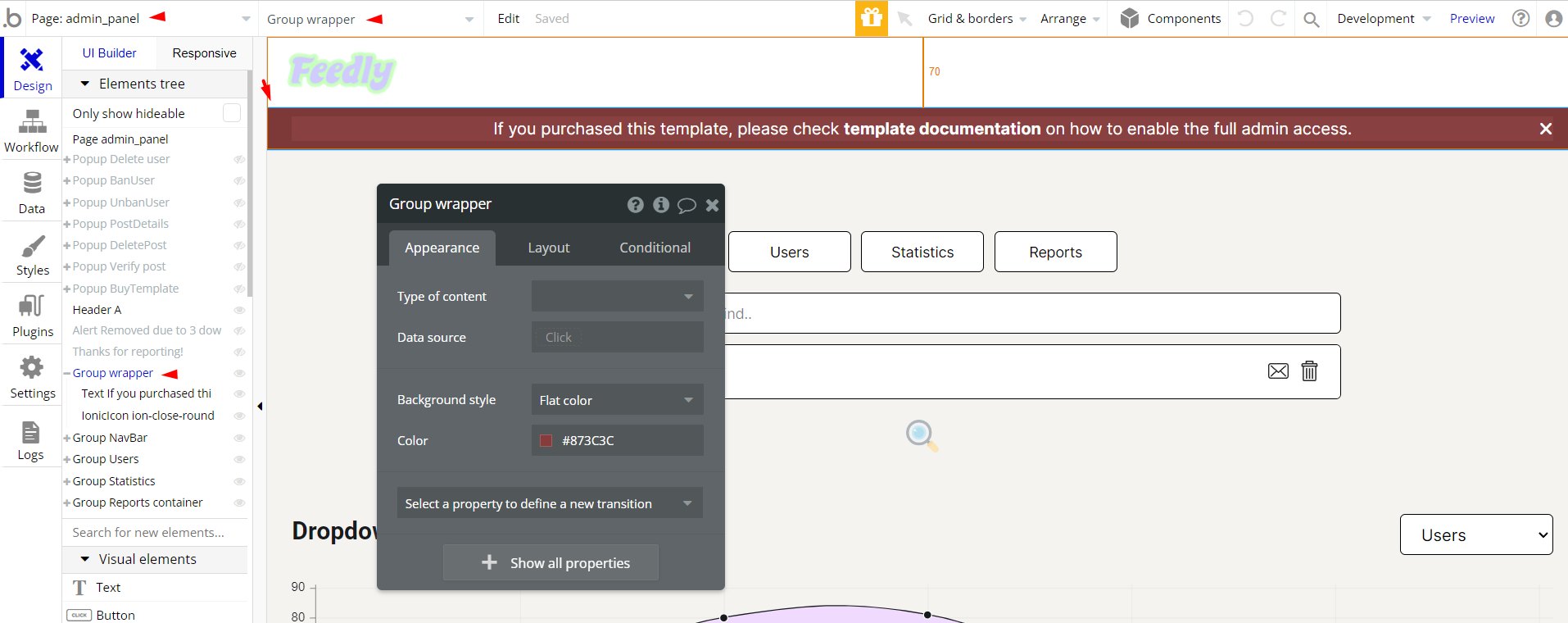
Also, delete the warning group that says to check the template's documentation:
- Locate the container Group "wrapper” on the
adminpage and delete it:

Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
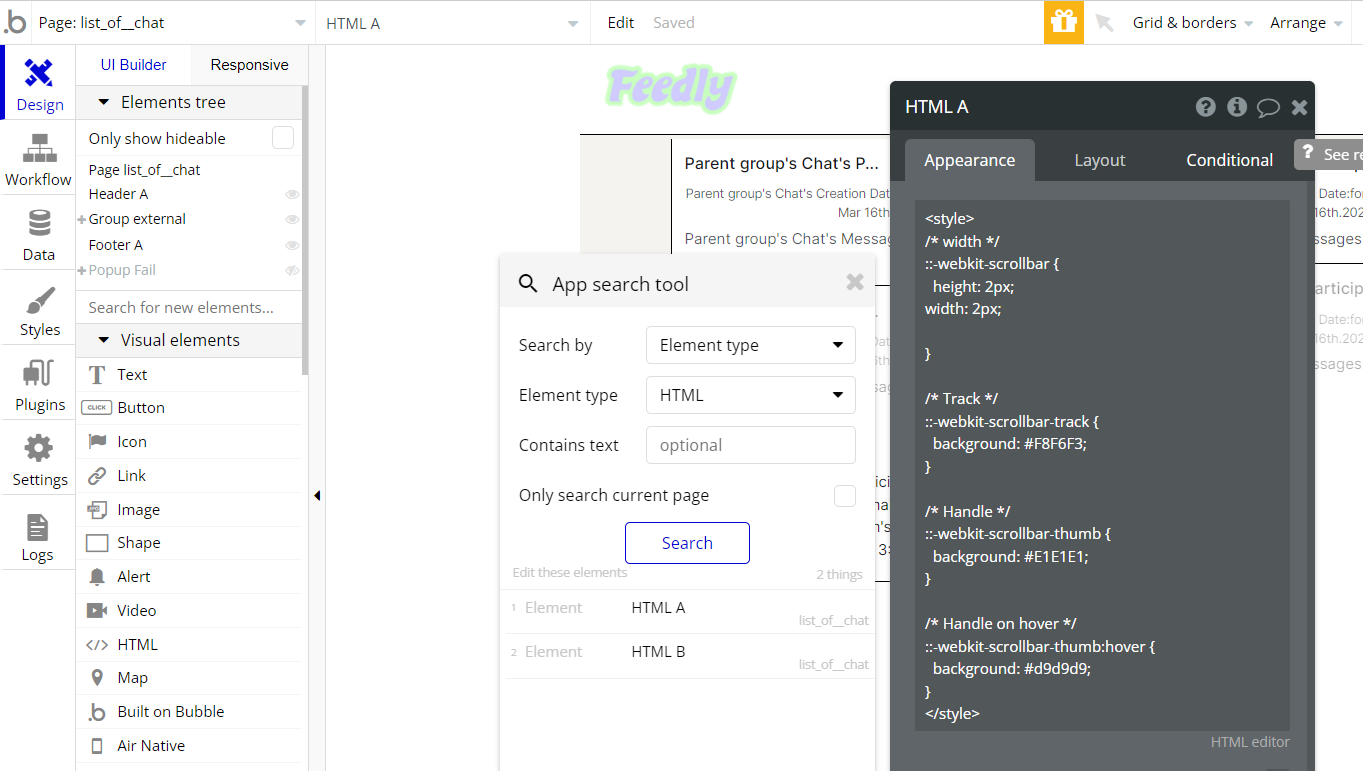
list_of__chatpage - HTML A and HTML B elements are user for custom stylization of the scrollbar.

Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
API Webhooks
Feedly is using Backend workflows for some important features: create and get comments as well as login and signup.
They can be located in the Backend workflows tab in your editor:

The responsible endpoints are the following ones:
- createcomment - create a new comment in the
Postdata type.
- getcomments - returns comments from
Postdata type.
- login - log the user in with default credentials (change them to yours).
- signup - sign the user in with default credentials (change them to yours).
Hidden Design Elements
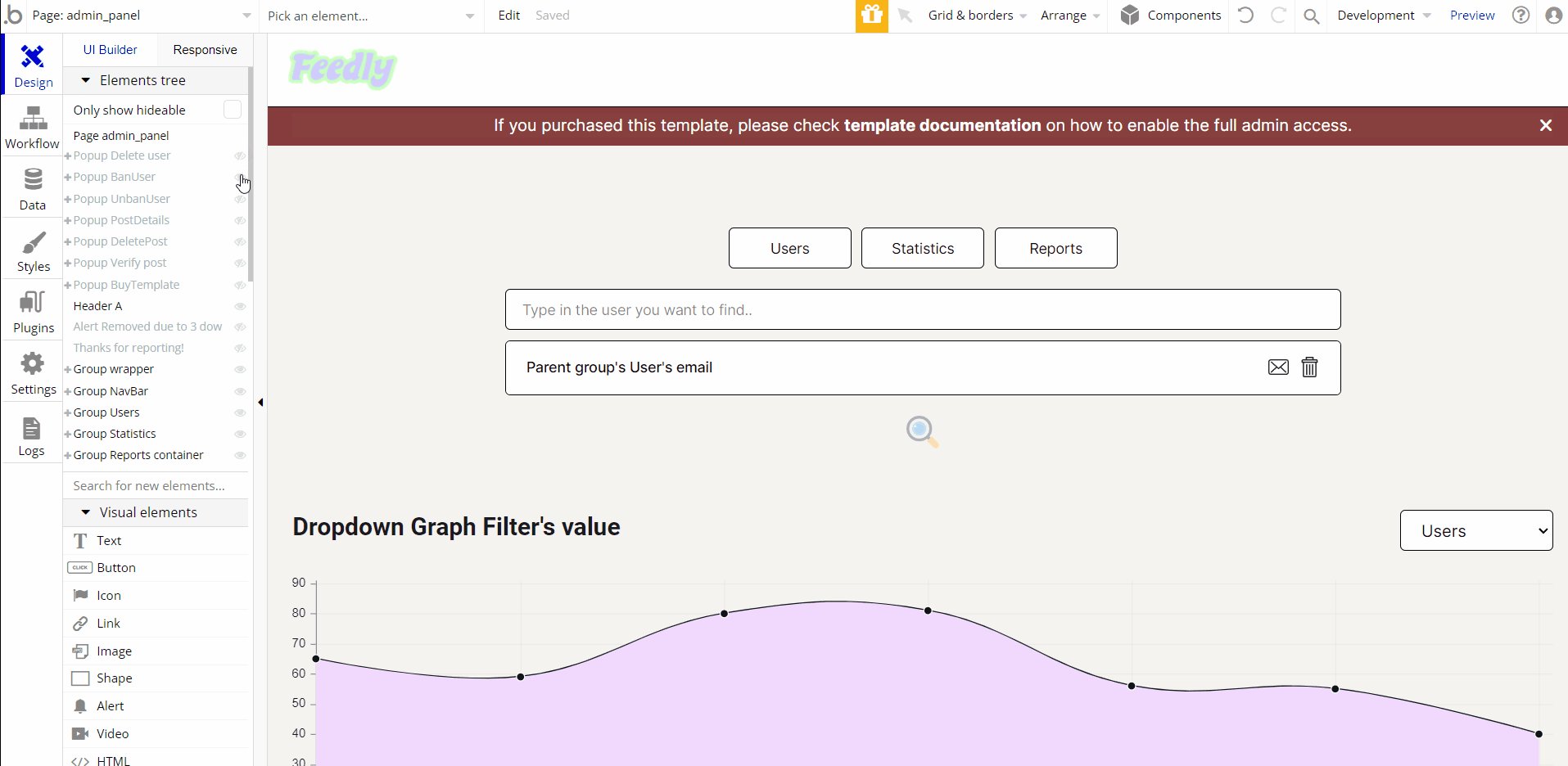
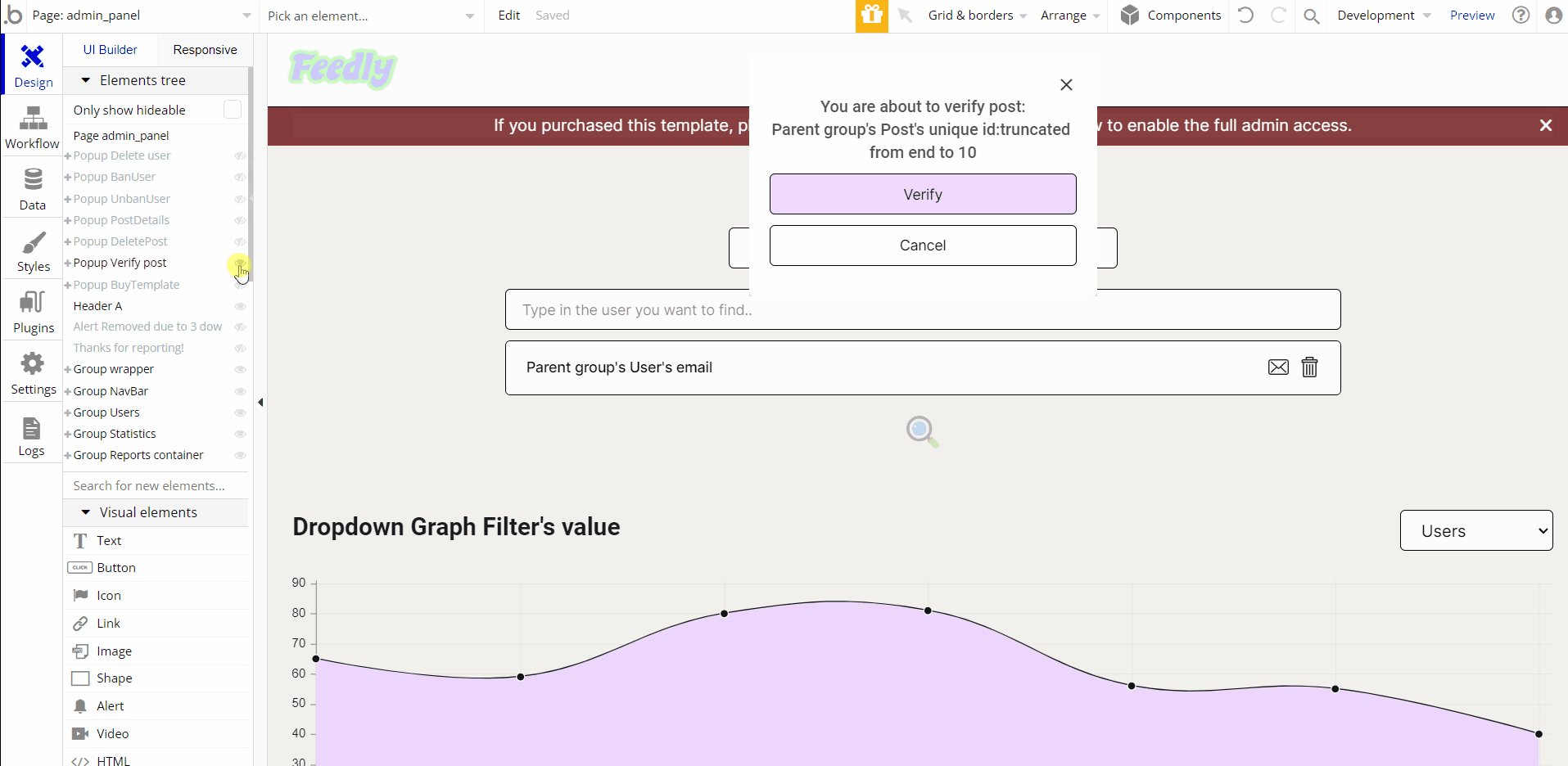
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

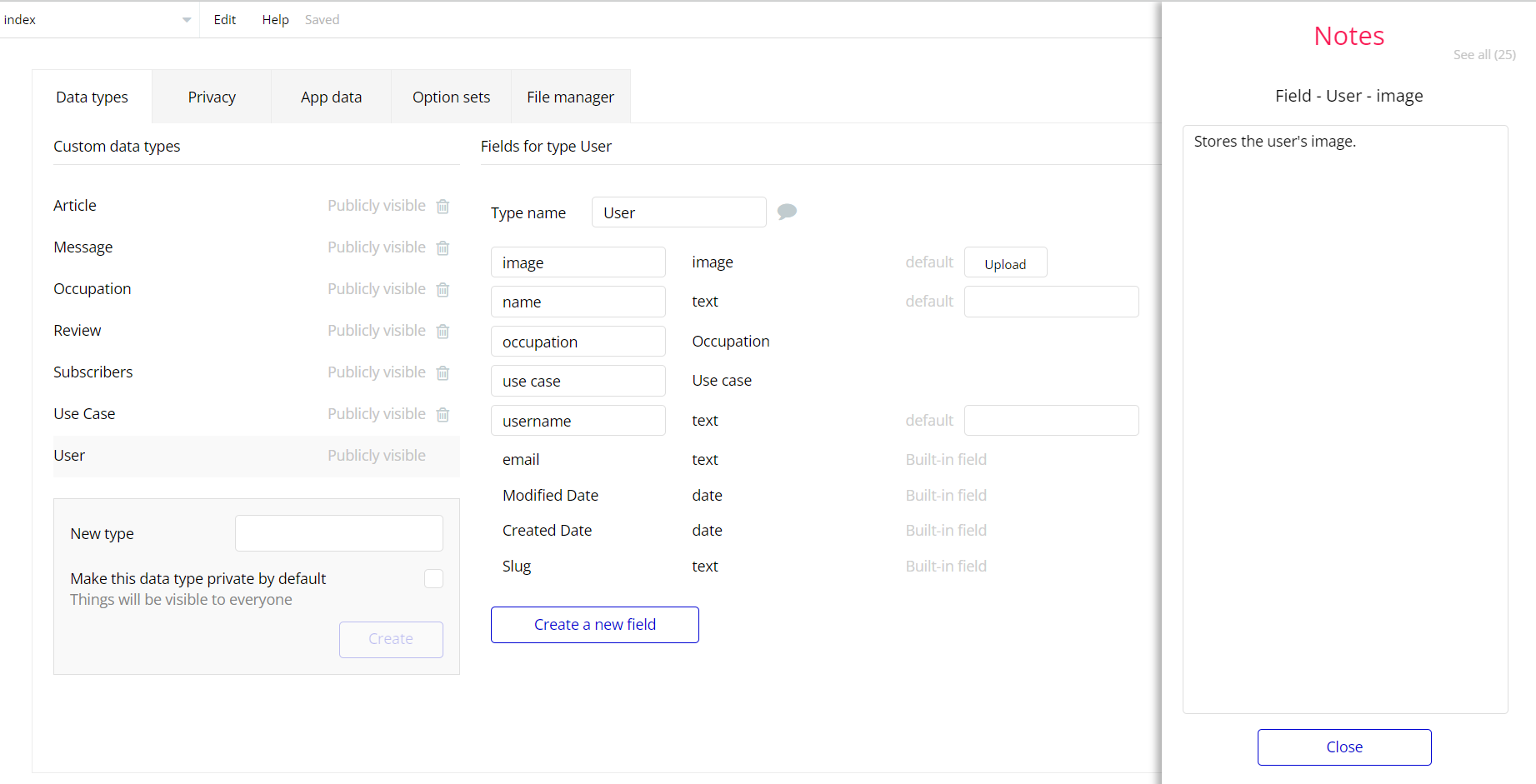
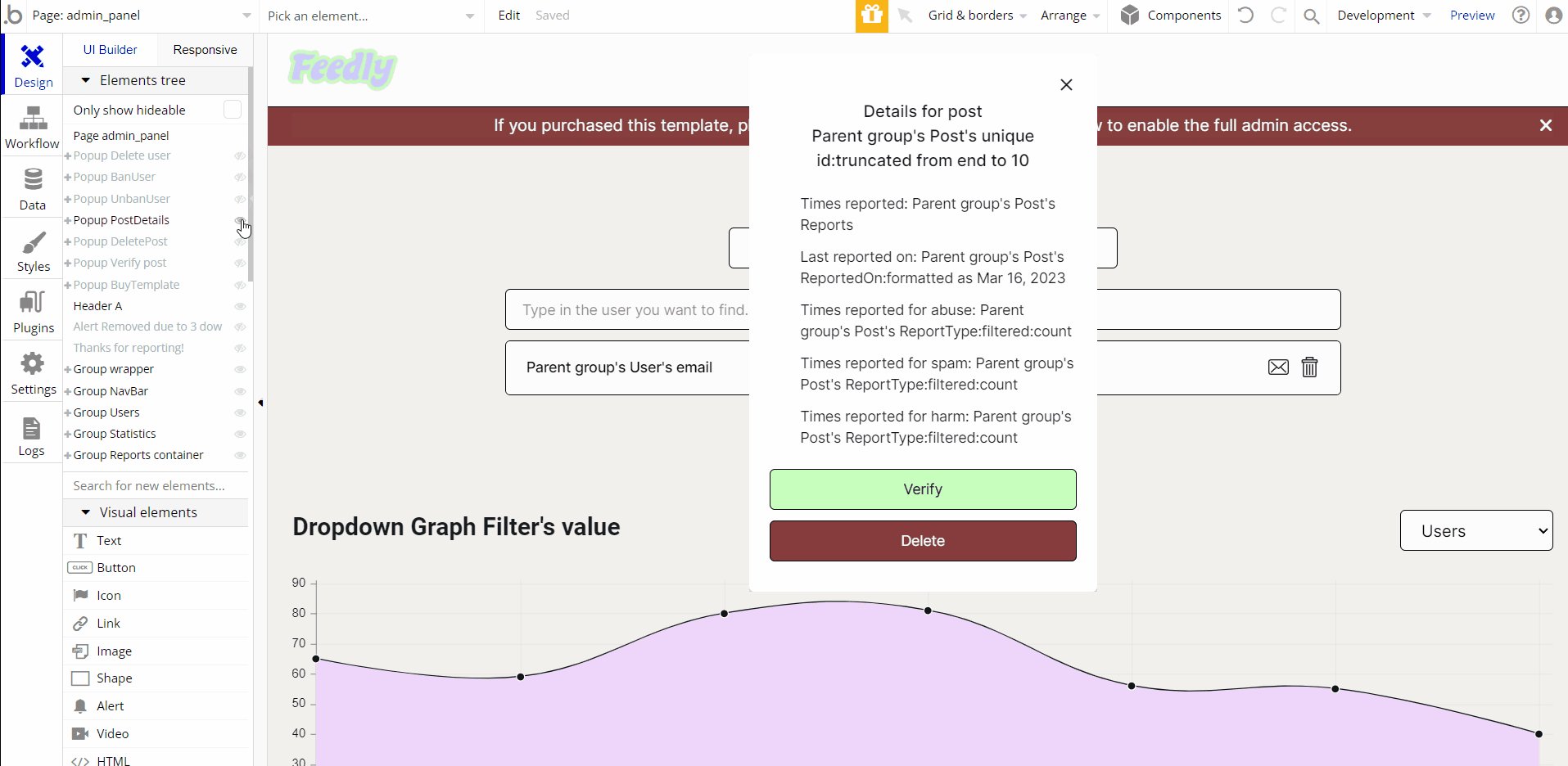
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.