This guide states the things to note like Admin Access, Custom Code, Notes, Paid API and others.
Admin Rights
Note: Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing.
However, feel free to delete any template content you prefer.
For security purposes, Devshop has limited rights for potential customers. Meaning, you will not be able to use the admin features at its fullest until you purchase the template and enable admin rights.
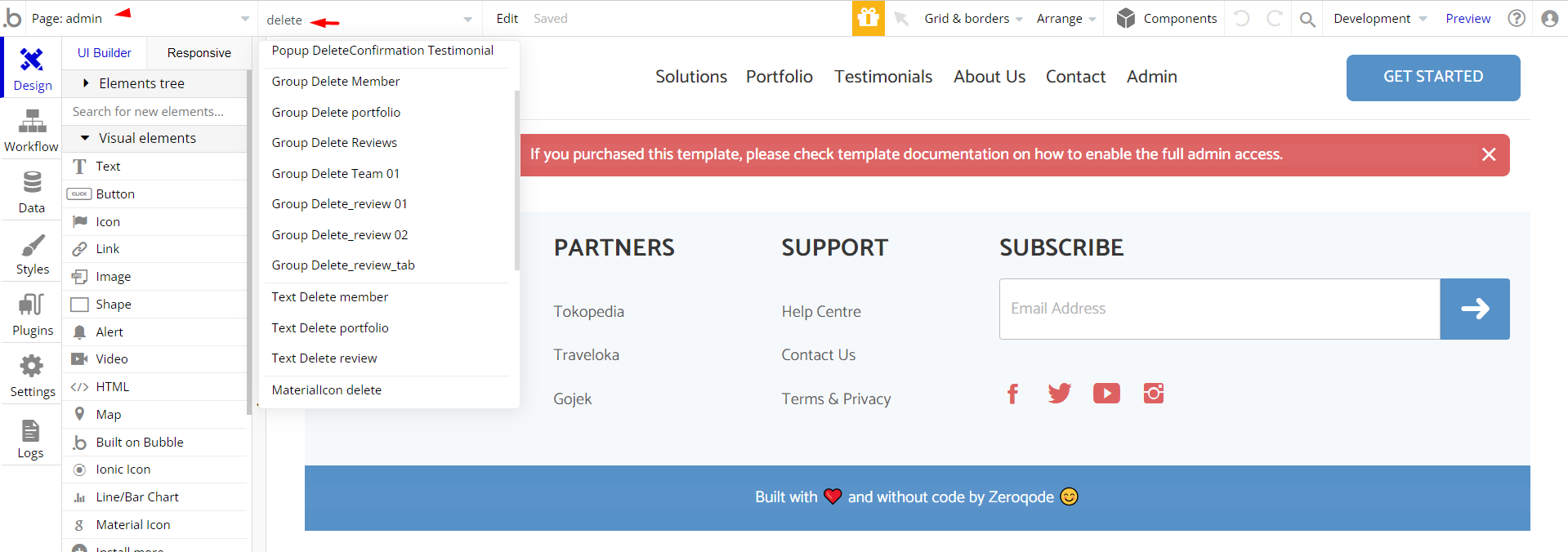
The restricted elements on the
admin page for clicking are:- Group Delete Team 01
- Group Delete_review 01
- Group Delete_review 02
- Group Delete_review_tab
- MaterialIcon delete reviews 01
- MaterialIcon delete reviews 02
- MaterialIcon delete reviews 03
If you have already purchased the template, you can simply delete the following Conditional of these elements in order to gain full access to dashboard features.
1. Select the
admin page. Type the name of the element you want to search for. Select it from the dropdown list.2. Make sure the "When" line says Current User's accessrights is demo. In this case, click "remove condition" button.

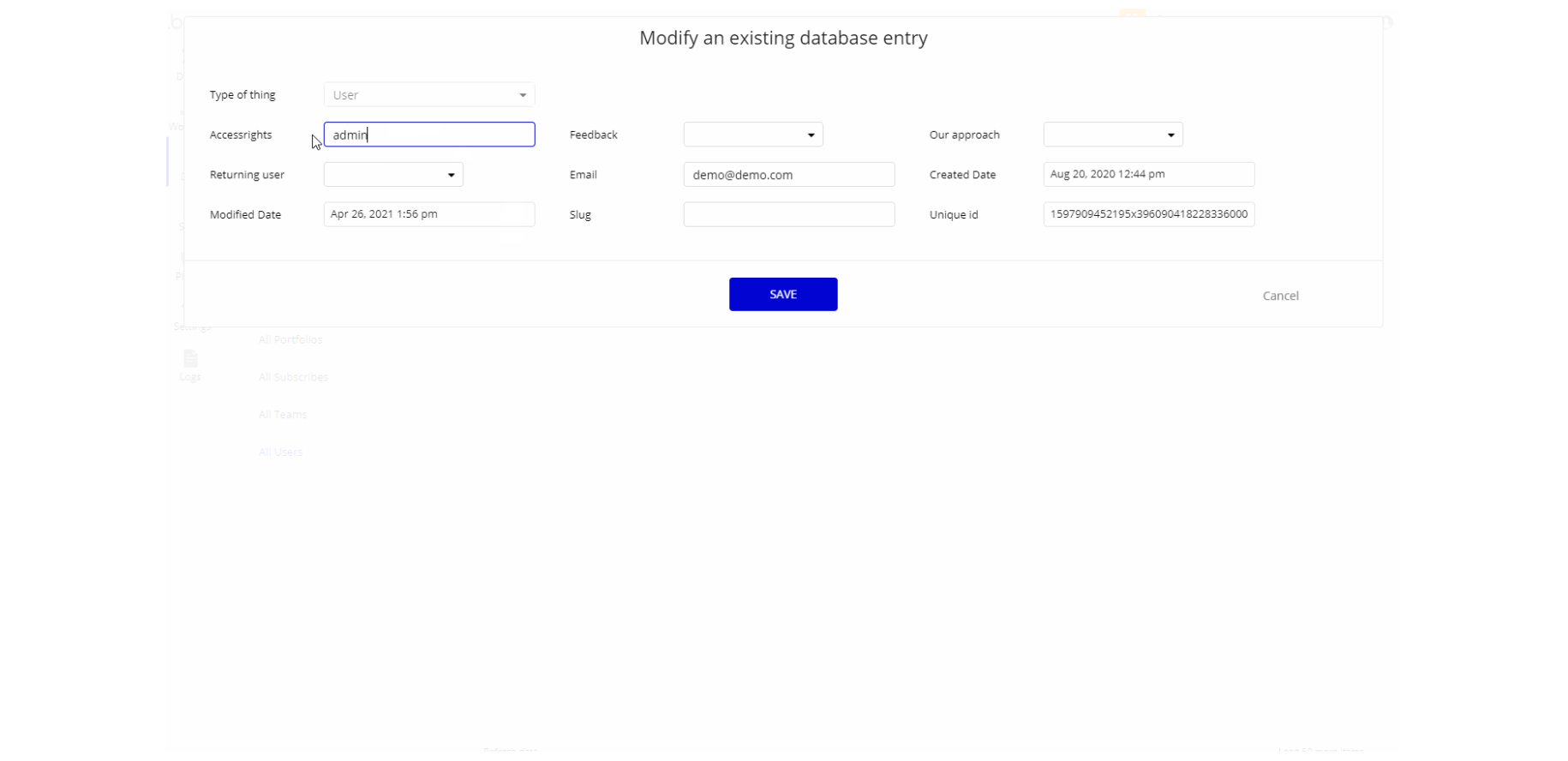
To access the full functionality of the platform, it is required to grant the admin rights:
1. Go to Data tab and select any existing user (or create a new one) you'd like to set as Admin of your platform.
2. Then set the
accessrights field to "admin".
Note: Remember to hit the SAVE button.
Congrats: You have successfully granted the admin rights. Now, you can test the admin page and use its features to the fullest.
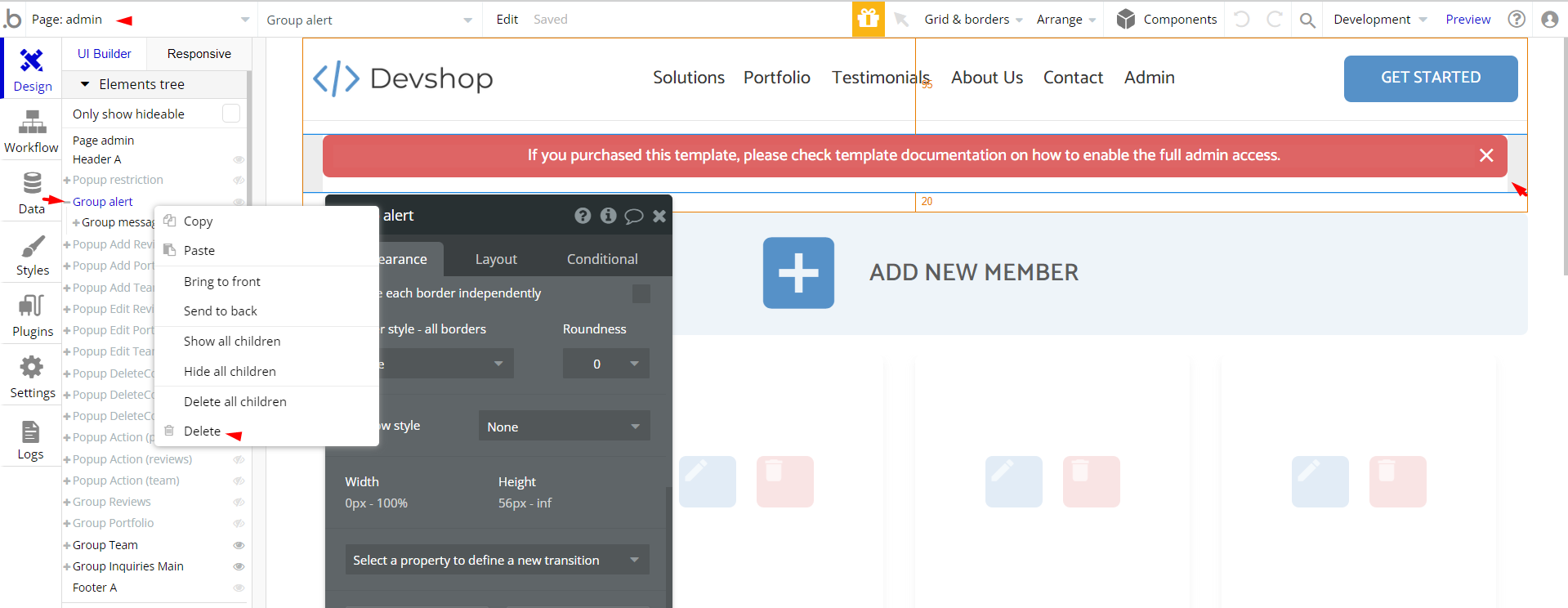
Also, delete the warning group that says to check the template's documentation:
1. Locate the "Group alert"
2. And delete it

Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default. All these elements are used to create and show to a user beautiful animations.
You can find these codes on the following pages:
- HTML elements on the
indexpage

- HTML elements on the
about_uspage

- HTML elements on the
portfoliopage

Note: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
For all things Bubble check: https://manual.bubble.io.
For CSS/Javascript check: https://www.w3schools.com.
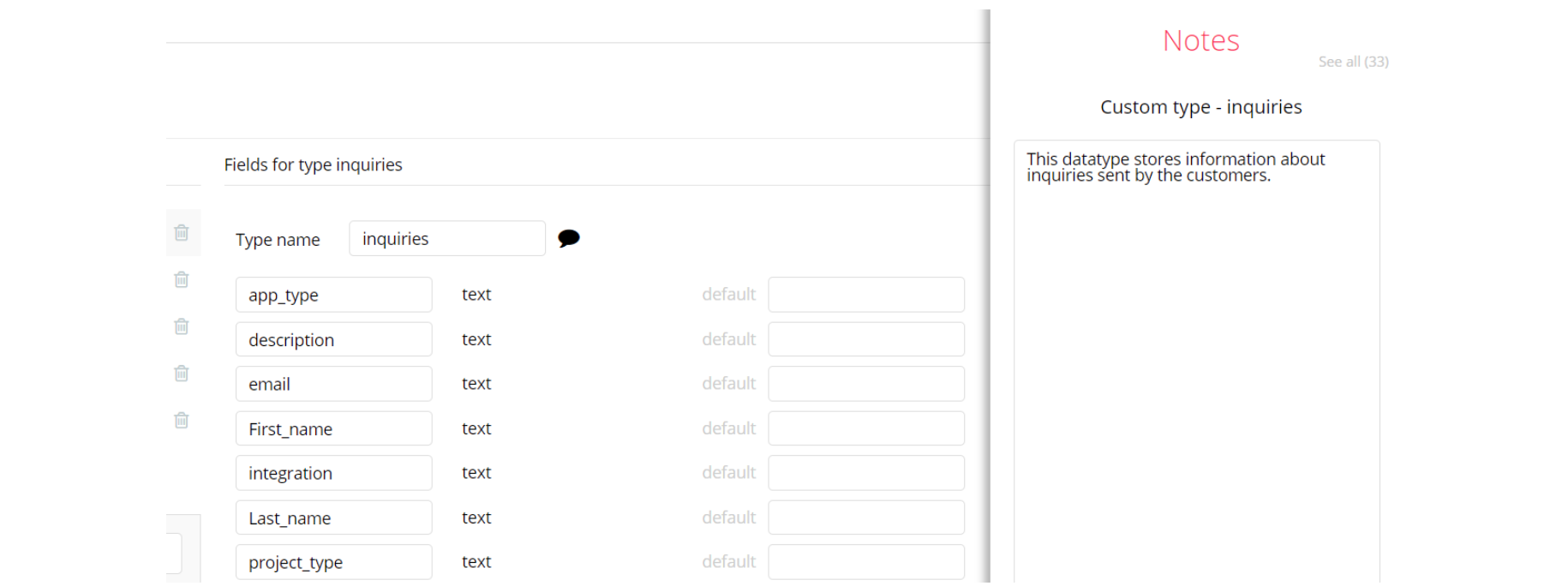
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.