This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
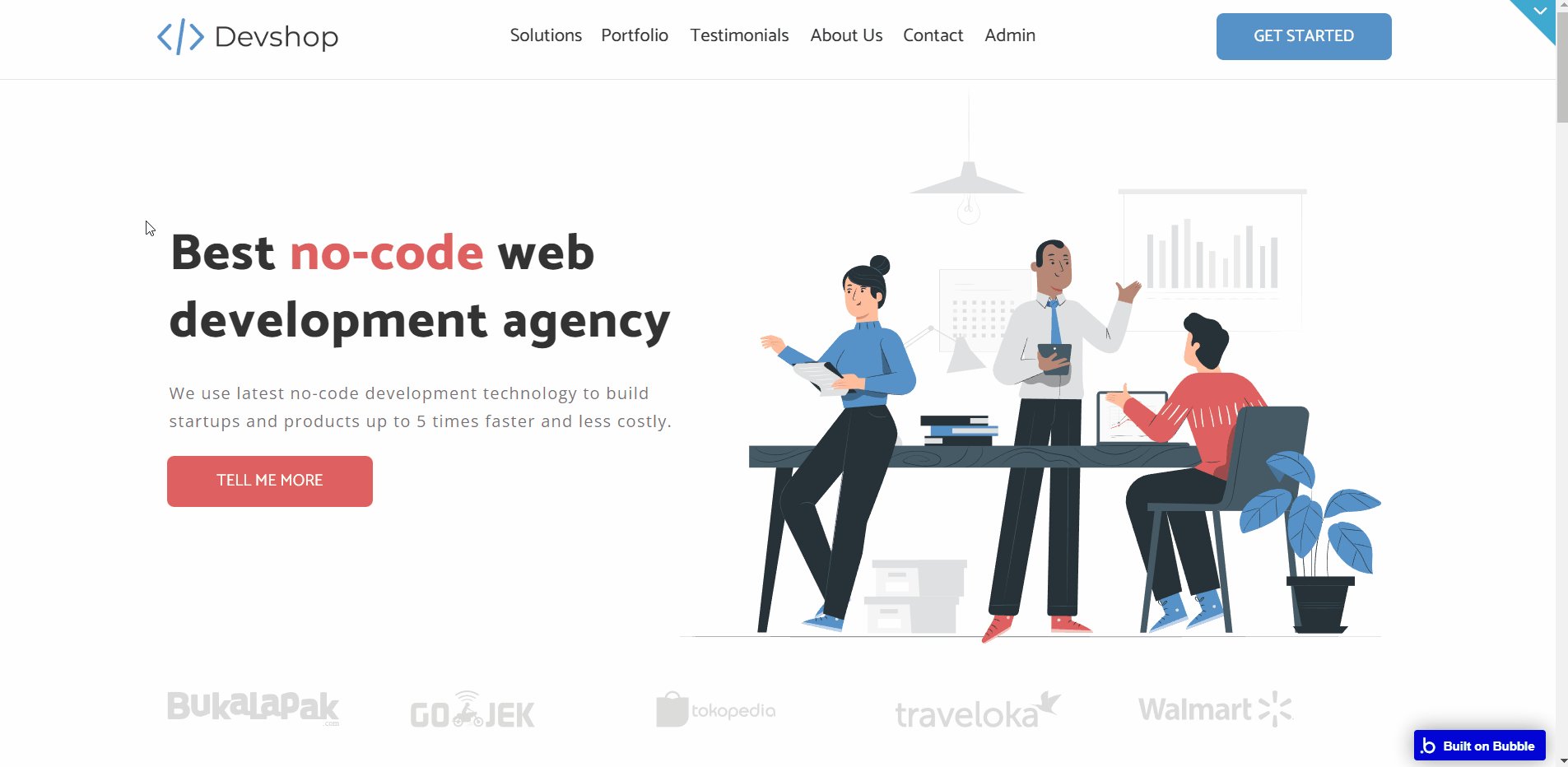
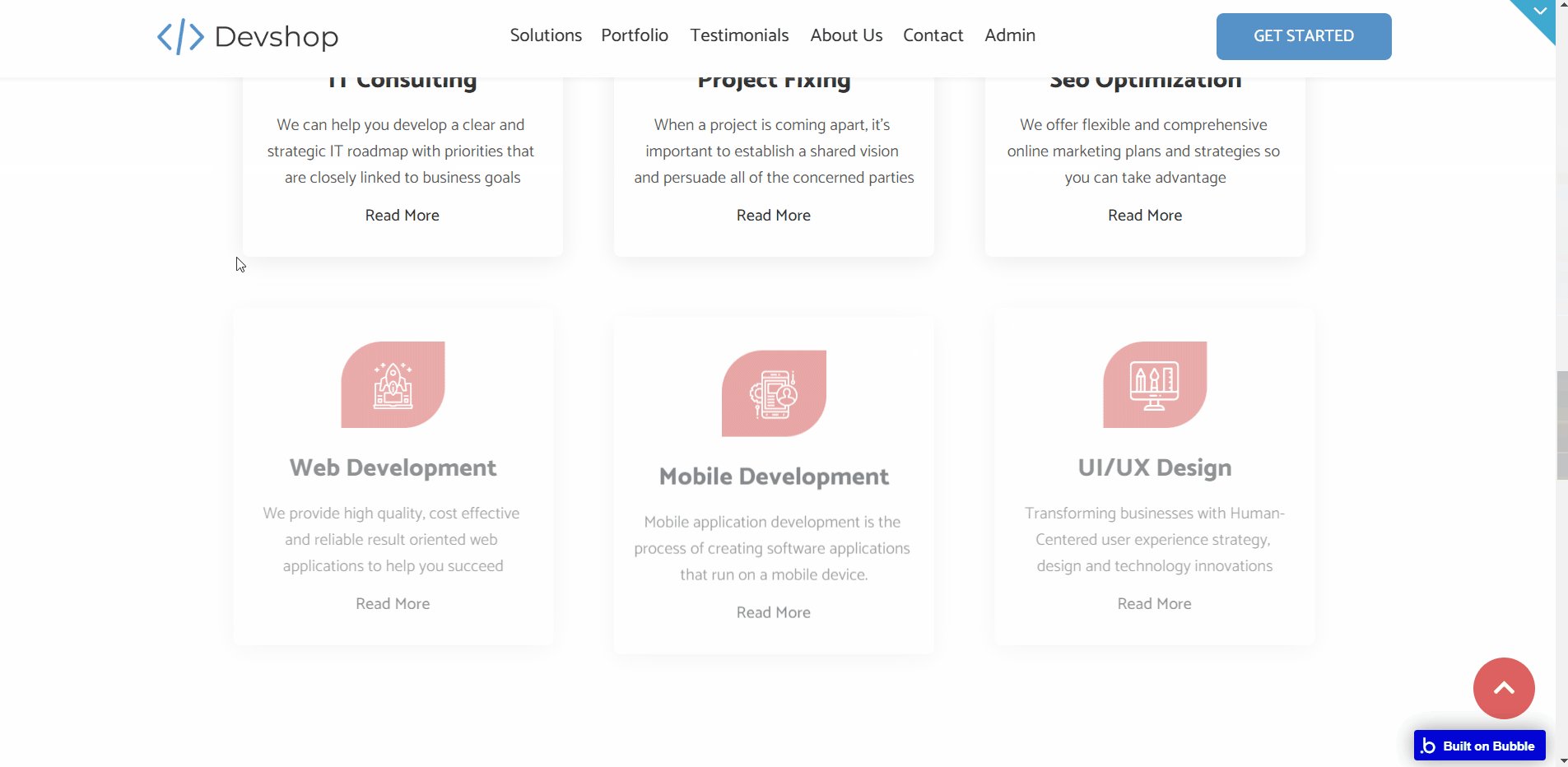
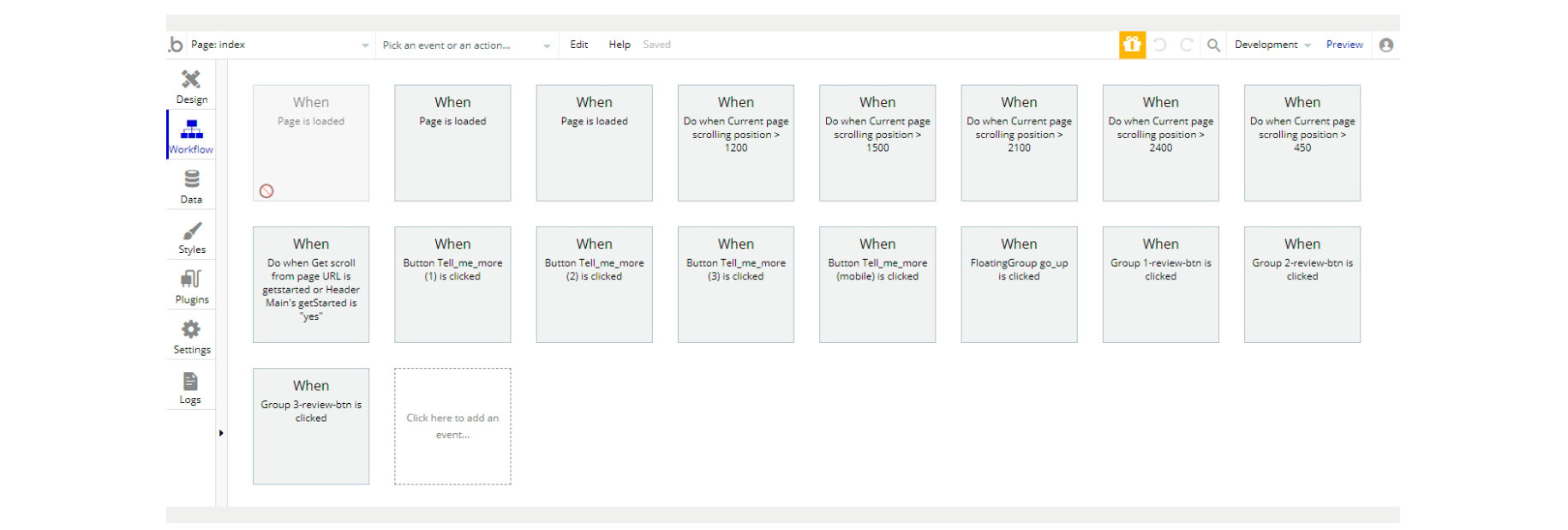
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.

Along with workflows describing button clicks, this page also contains workflows that describe different animations depending on the width of the page.

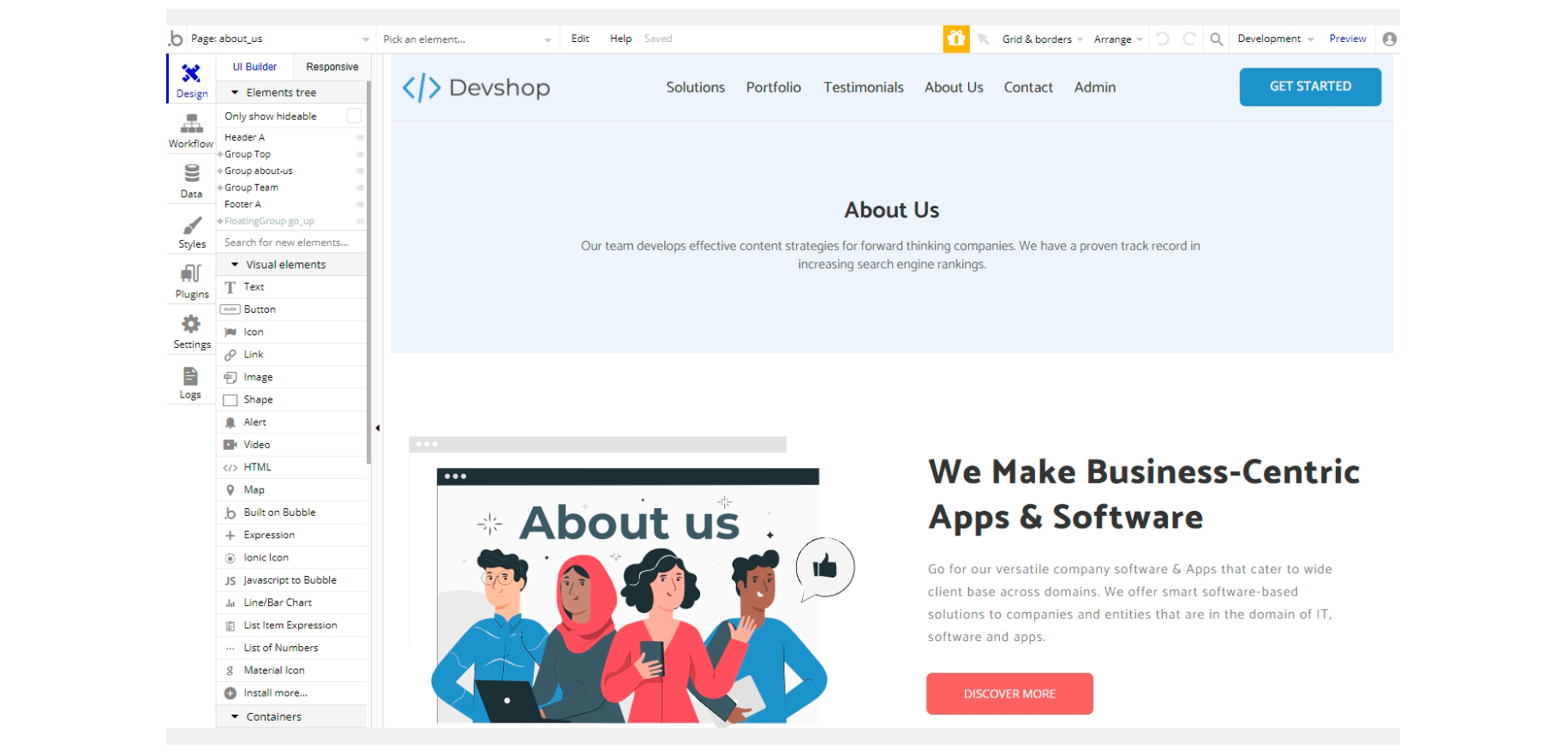
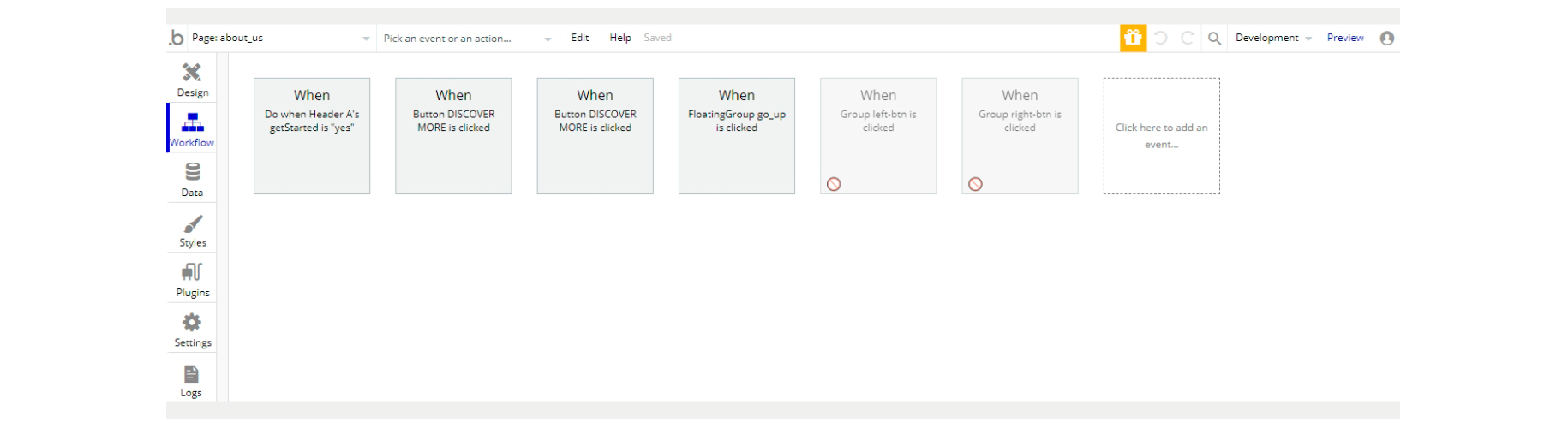
about_us
This page provides detailed information about the company and the team.

The workflows of this page describe transitions to other pages when clicking on buttons and other active elements of it.

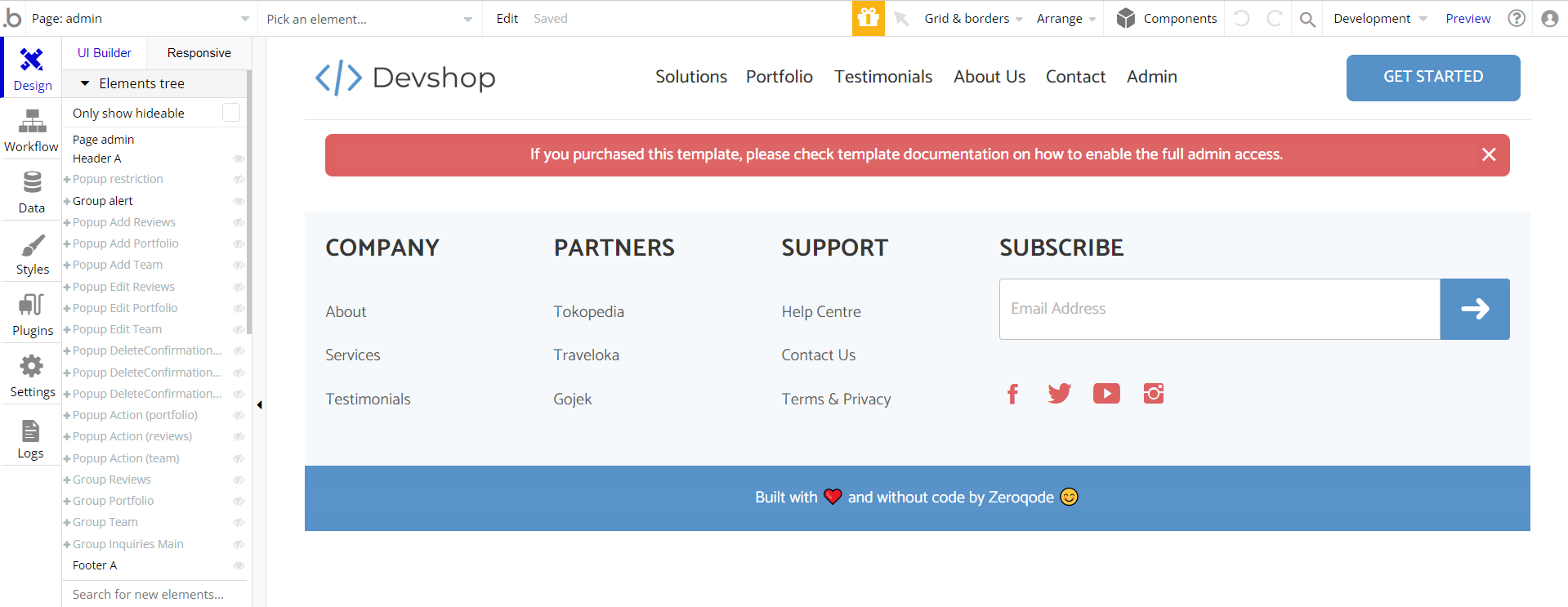
admin
This page is designed to manage platform data, e.g. Users, Feedback, Inquiries, and others. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.
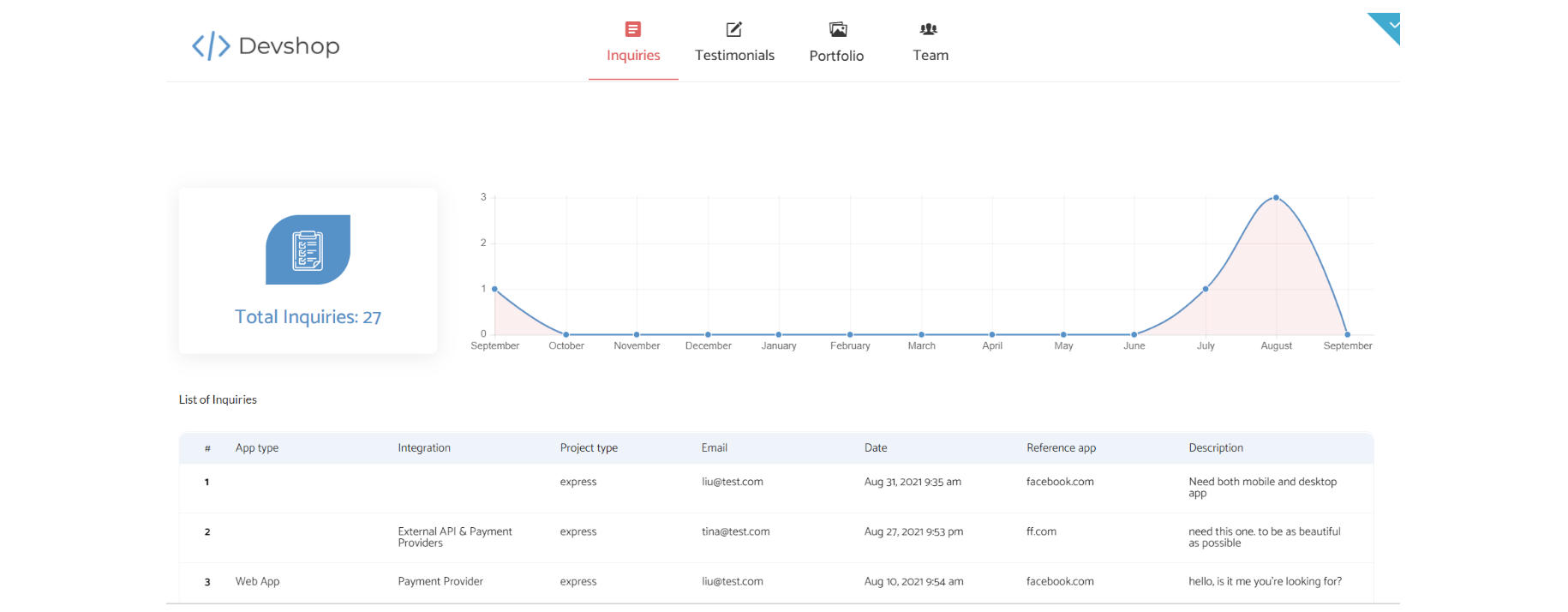
This page provides information about the request for services from users and consists of 4 tabs:
- inquiries
- review
- portfolio
- team

Inquiries tab
This tab contains information about the inquiries submitted by site users. It displays the total number of inquiries made & details of each.

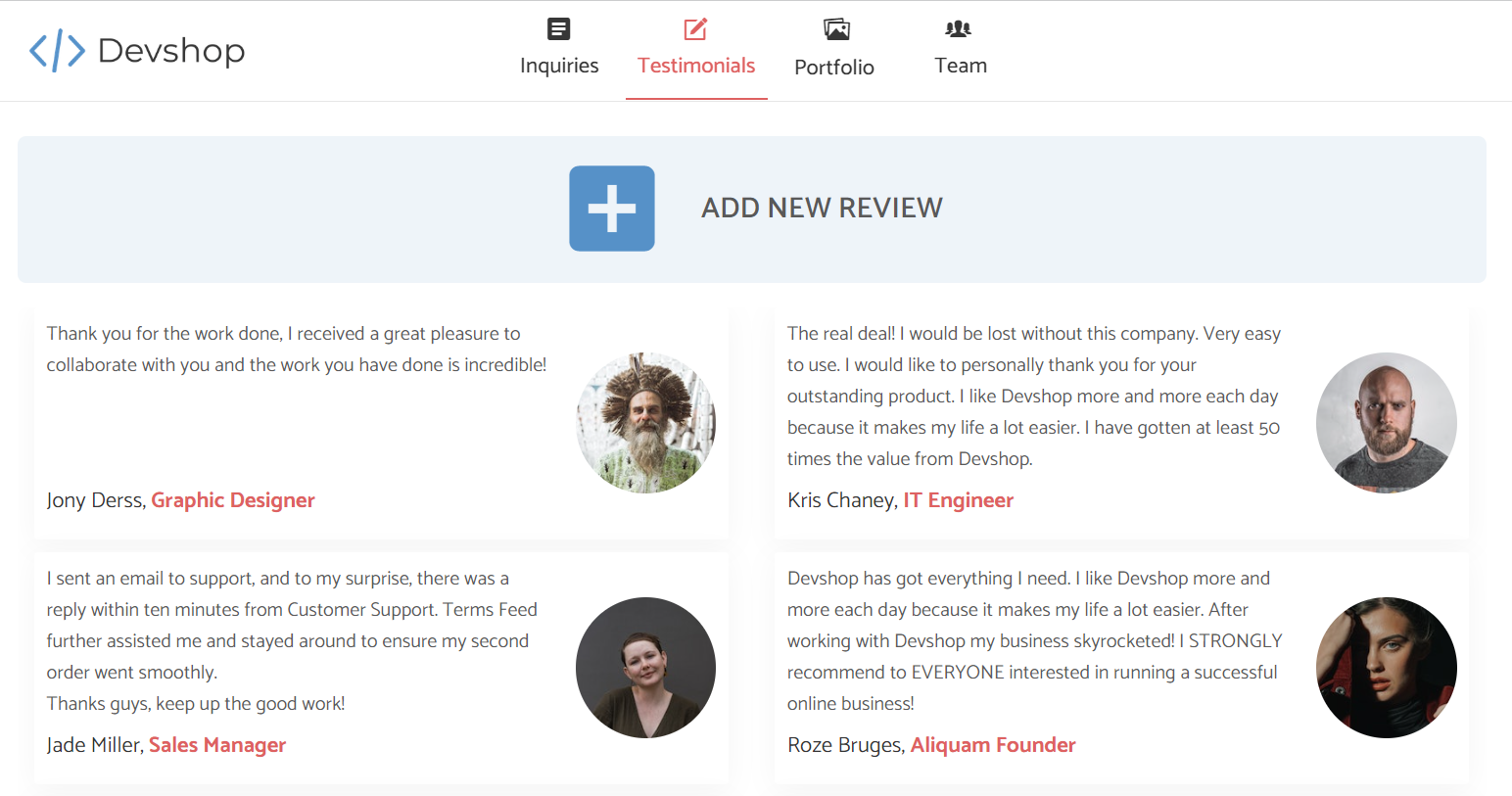
Testimonials tab
This tab contains customer testimonials that are displayed on the
testimonials page. They're added by the admin and can be edited/deleted later by the admin if needed.
Tip: RepeatingGroup "Feedback" will always show first the entry that has
add_review_element field not empty. After this entry is displayed all the other entries will be shown. It’s done by merging feedbacks with add_review_element field not empty and feedbacks with add_review_element field that are empty.
This was made to place Group "Add_review" within the Repeating Group "Feedback content". Meaning that the 1st element from the Repeating Group "Feedback" will not be an actual review, but rather an “add a review” button action.Portfolio tab
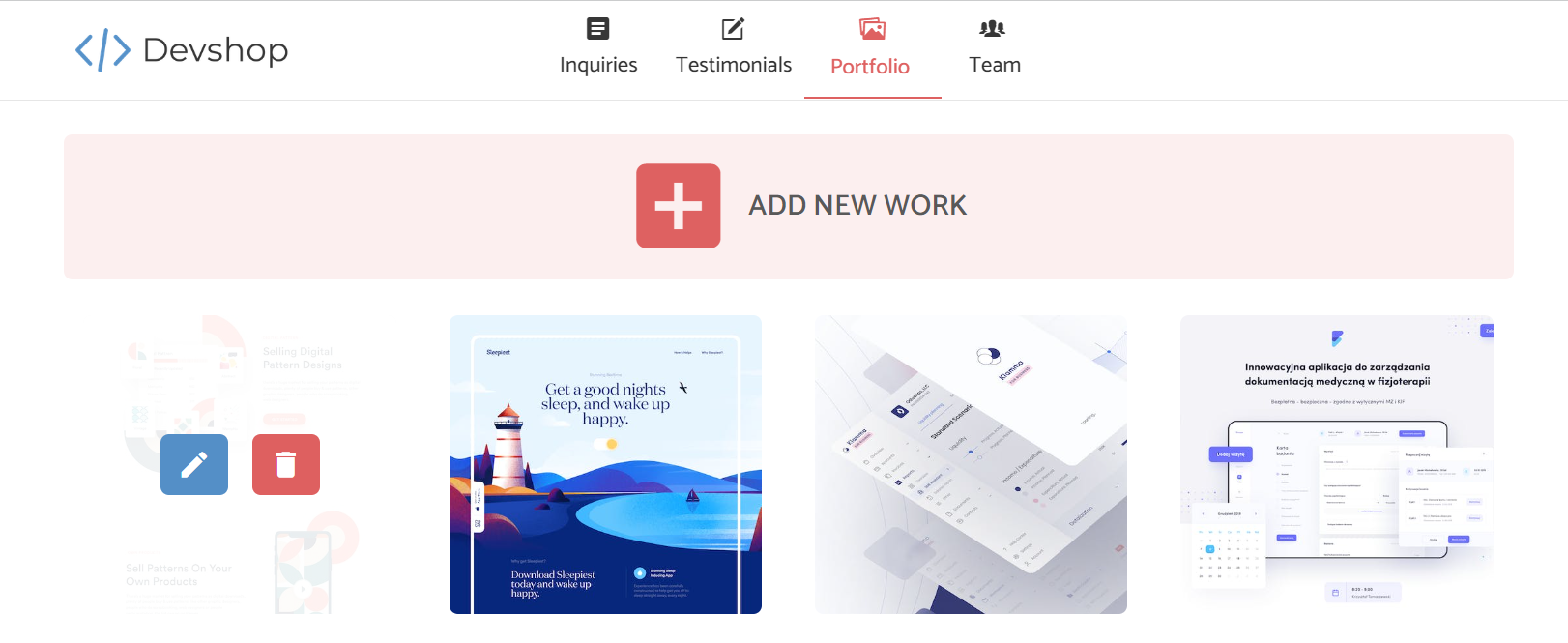
This tab contains a portfolio of completed projects (works) of the company that are displayed on the
portfolio page. They're added by the admin and can be edited/deleted later by the admin if needed.
Tip: RepeatingGroup "portfolio" will always show first the entry that has the
add_portfolio_element field not empty. After this entry is displayed all the other entries will be shown. It’s done by merging feedbacks with add_portfolio_element field not empty and feedbacks with add_portfolio_element field that are empty.This was made to place Group "Add_new_portfolio_desktop" within the RepeatingGroup "Portfolio content". Meaning that the 1st element from the RepeatingGroup "Portfolio" will not be an actual review, but rather an “add a portfolio element (work/project)” button action.
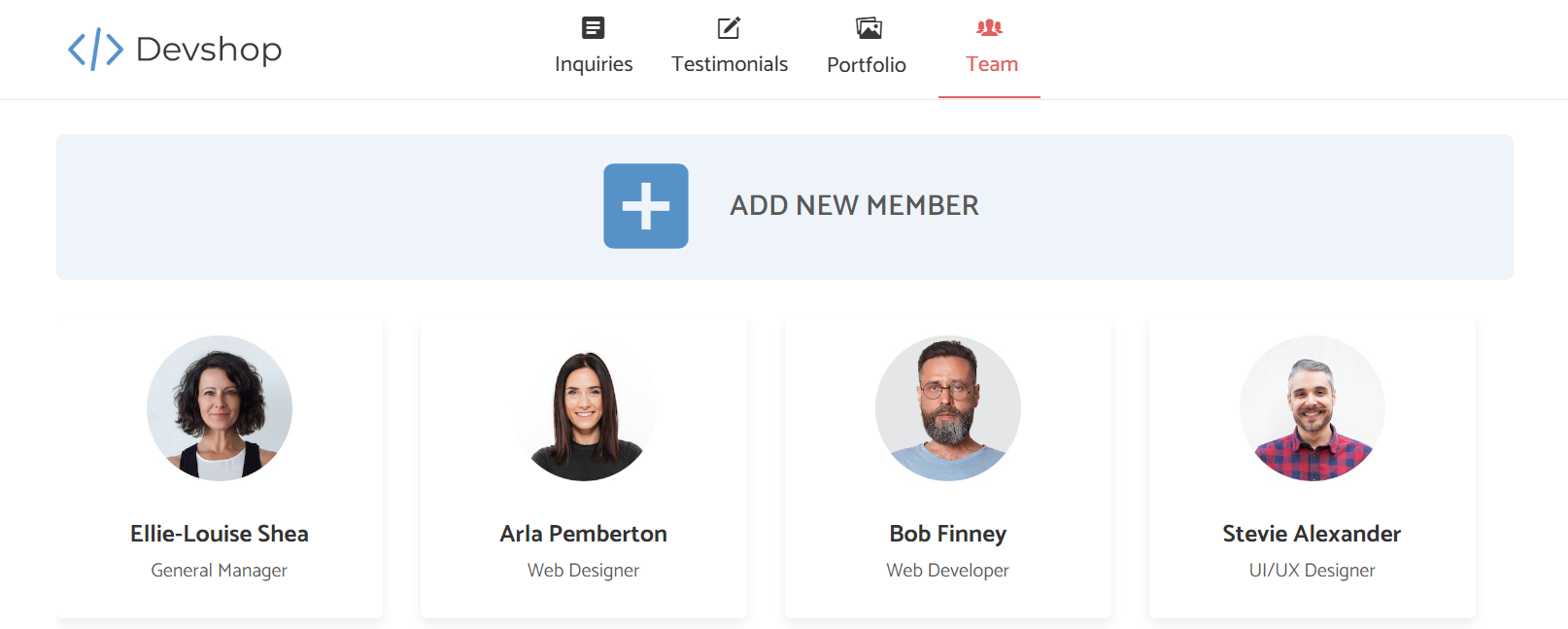
Team tab
This tab contains photos of company team members and their positions that are displayed on the
about_us page. They're added by the admin and can be edited/deleted later by the admin if needed. The team members' cards are sorted on the page using sorting numbers.
Tip: RepeatingGroup "Team" will always show first the entry that has
add_member_element field not empty. After this entry is displayed all the other entries will be shown. It’s done by merging feedbacks with add_member_element field not empty and feedbacks with add_member_element field that are empty.This was made to place Group "Add_new_portfolio_desktop" within the RepeatingGroup "Team content". Meaning that the 1st element from the RepeatingGroup "Team" will not be an actual review, but rather an “add a portfolio element (work/project)” button action.
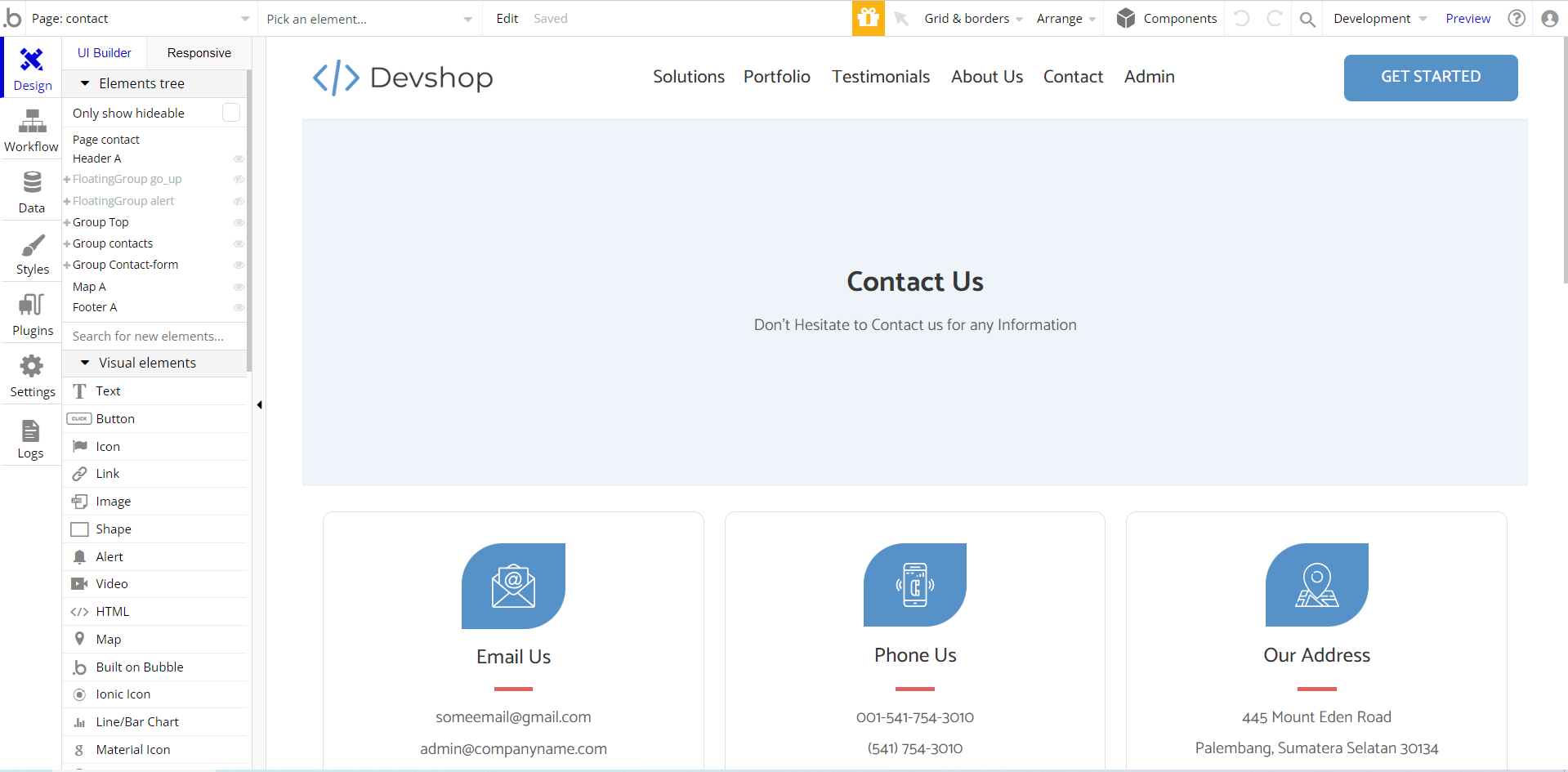
contact
This page contains the contact information of the company: email, phone number, address. There is also a feedback form for clients and a map of the company's location.

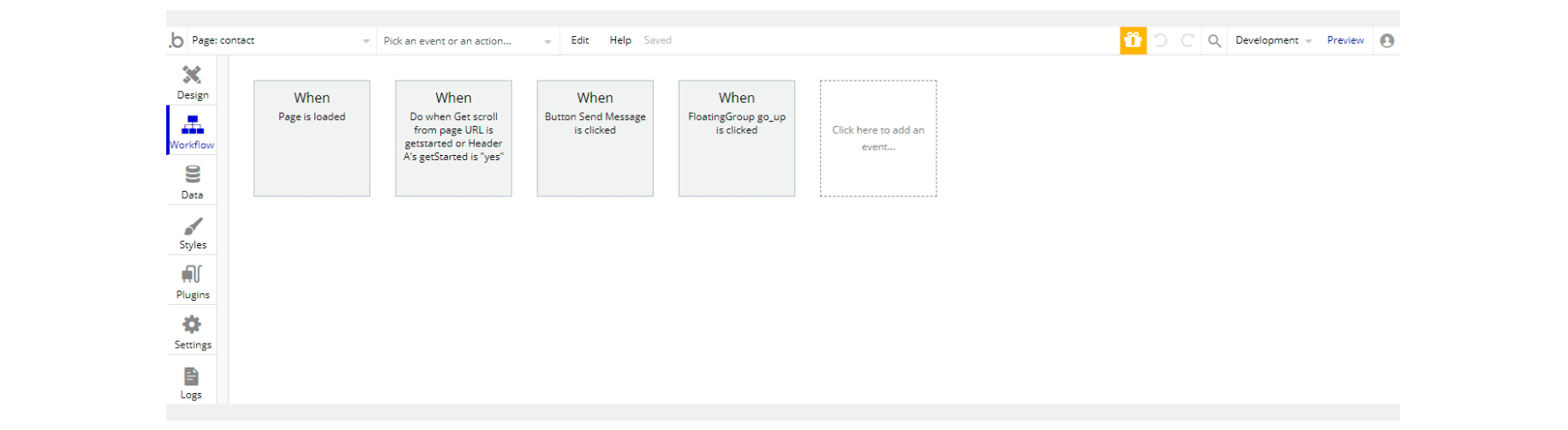
The workflows of this page contain the definition of the location when the page itself is loaded, sending an email using the completed form, and animating the page scrolling.

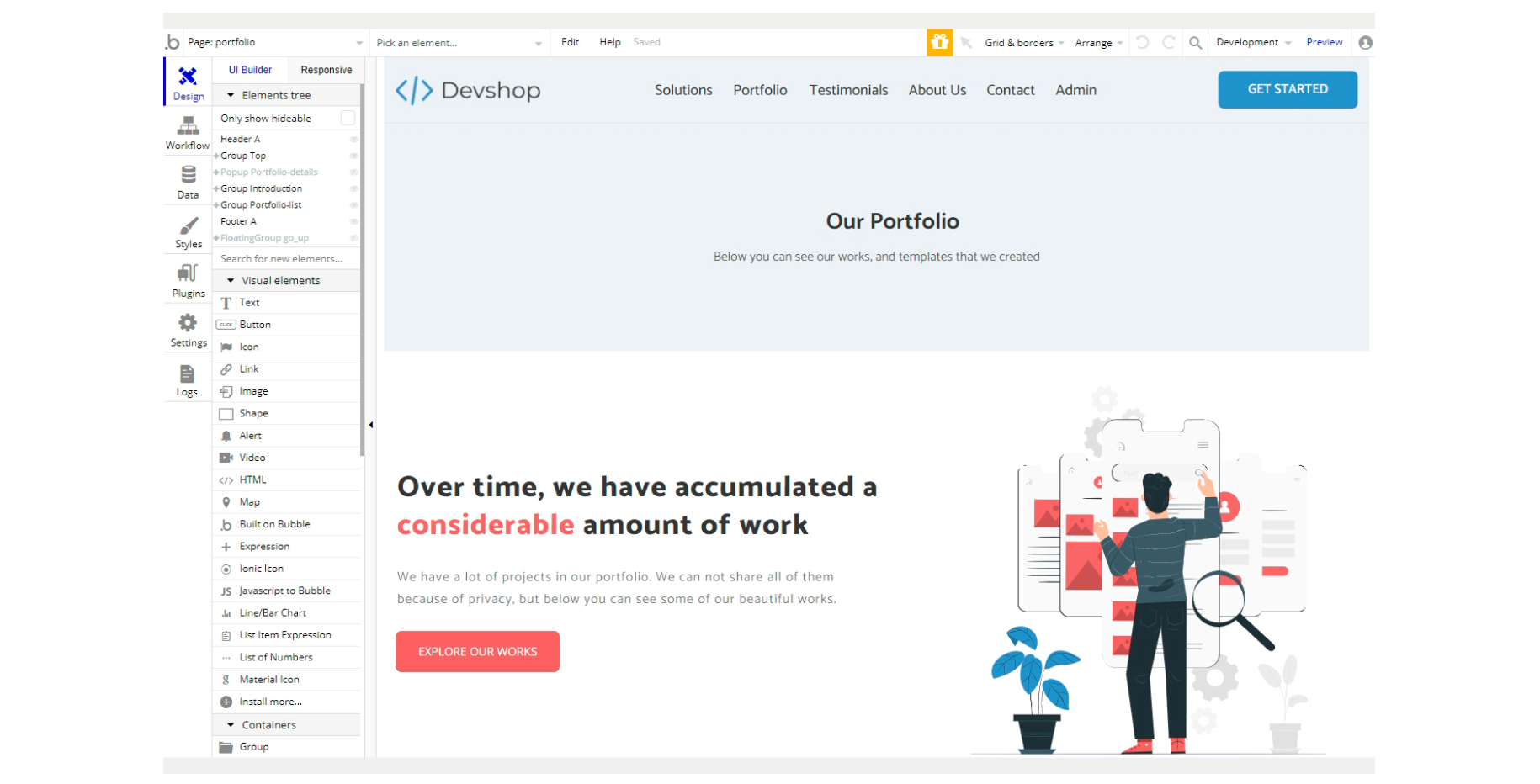
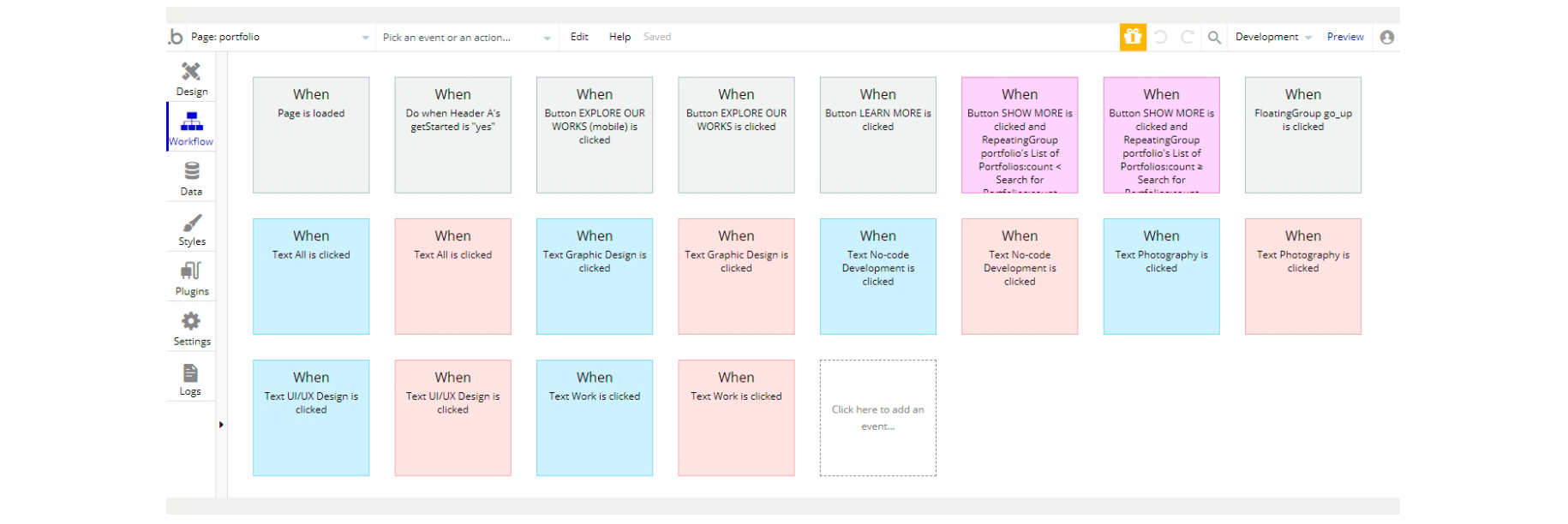
portfolio
This page contains information about the company's projects. They are filtered by the project type: Work, Photography, No-code Development, UI/UX Design, Graphic Design.

The workflows of this page contain switching the display of the portfolio depending on the selected tags, as well as the ability to view the project in detail by clicking the button "LEARN MORE"

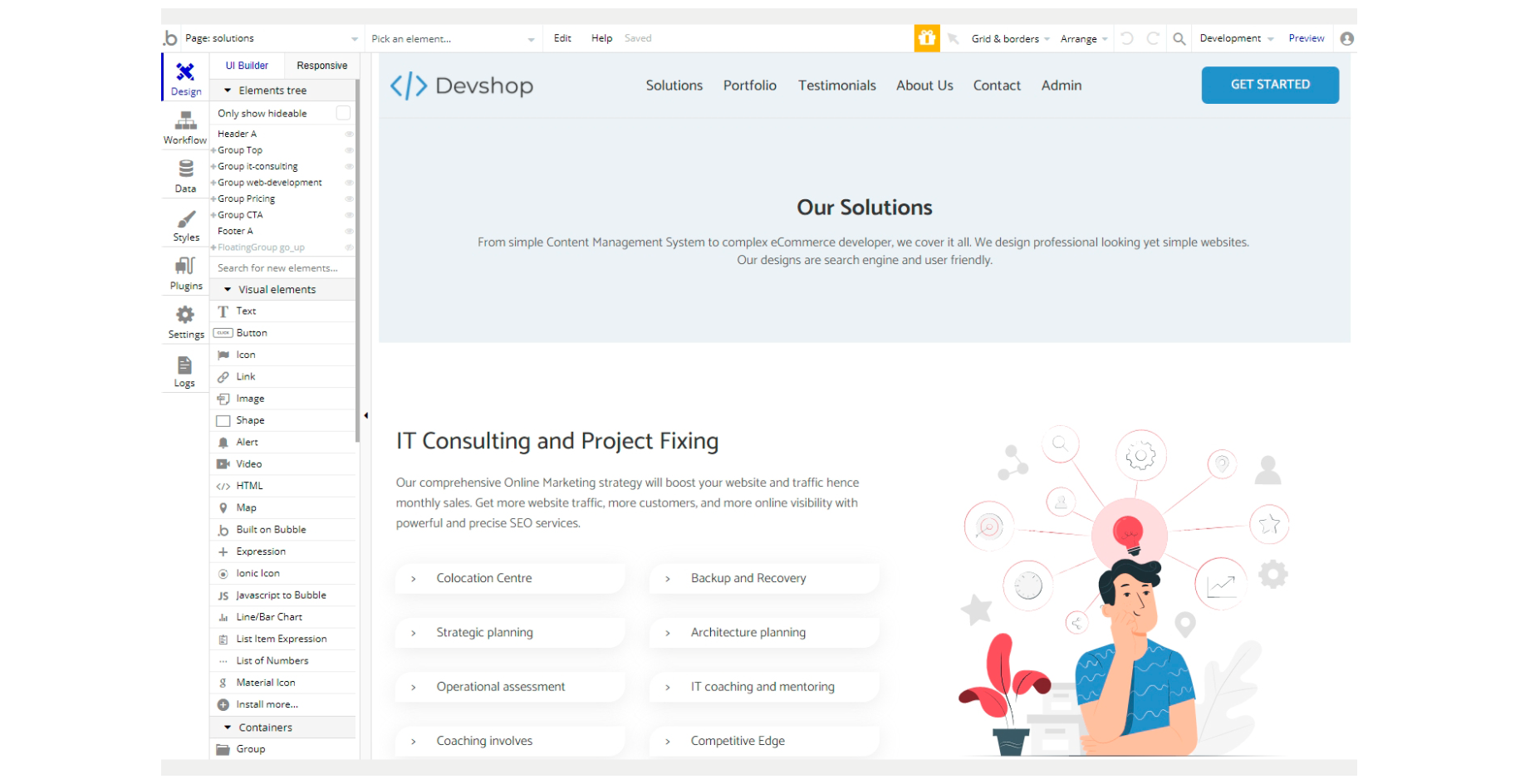
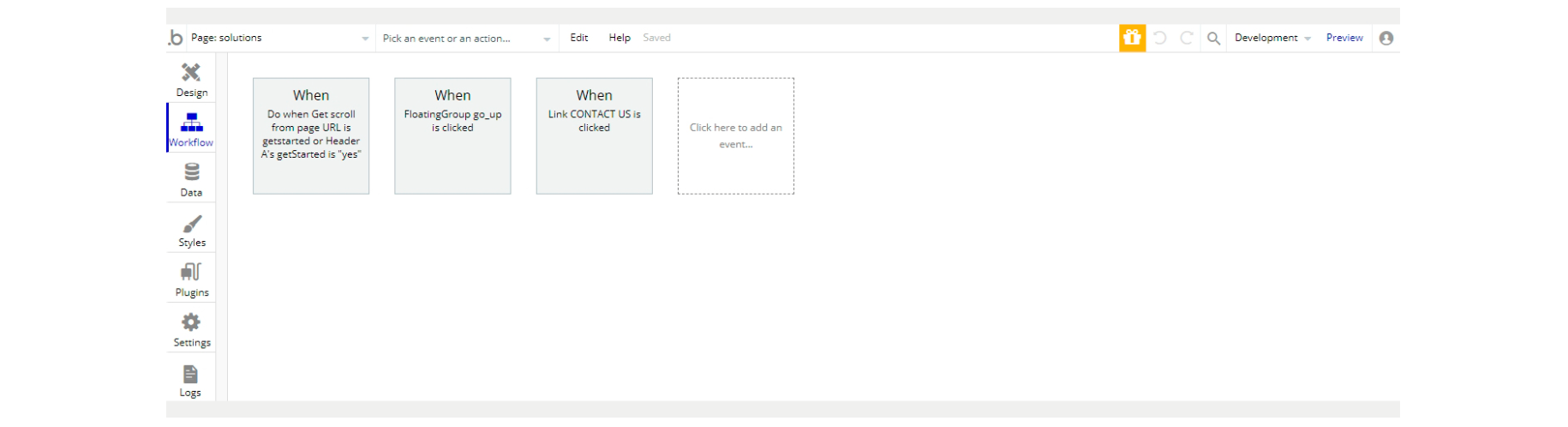
solutions
This page contains a detailed description of the company's products and services.

The workflows of this page contain the logic when paying for the company's products, as well as the transition to the
contact page.
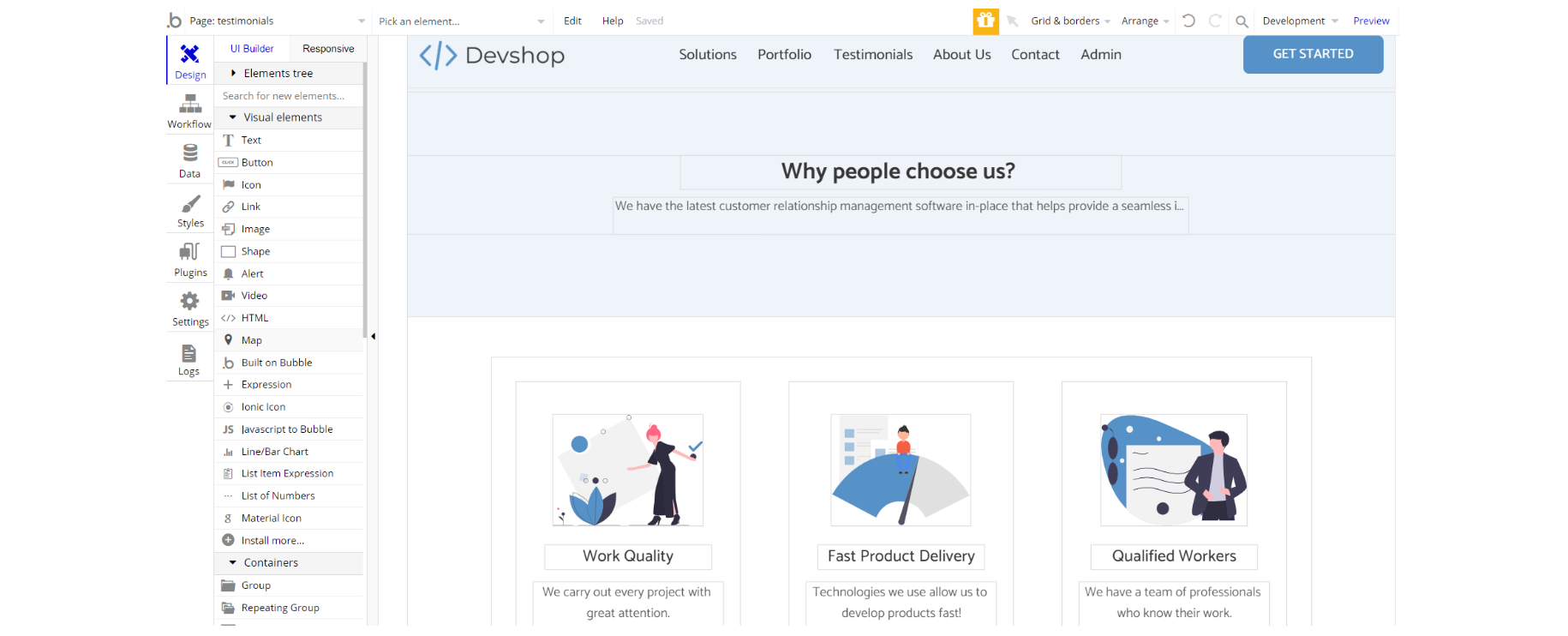
testimonials
This page lists the main benefits of the company and customer testimonials.

The workflows of this page contain toggling customer testimonials and page scrolling.

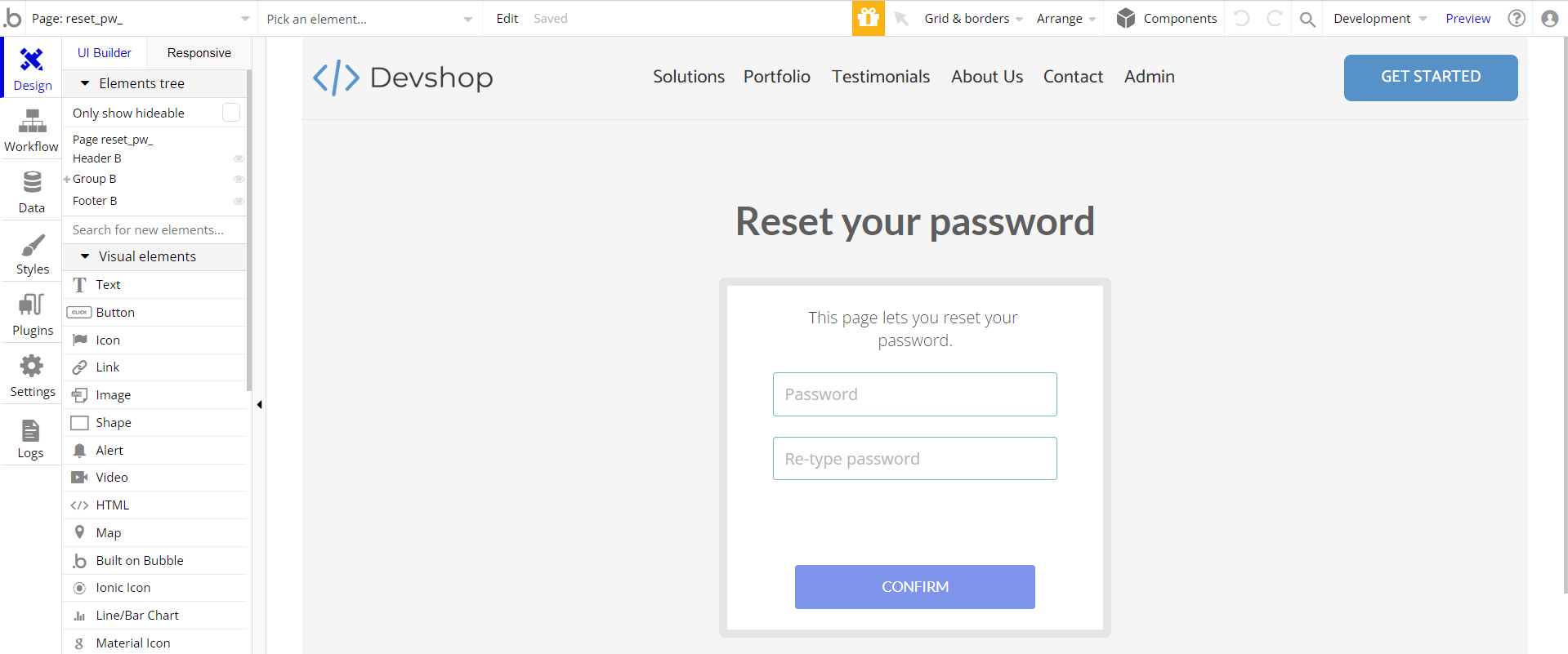
reset_pw
This page is for resetting the password.

Tip: The design for this page consists of the main group "Group Content" which has a form for resetting the password using different elements inside the container.
Upon successful password change, the notification appears.

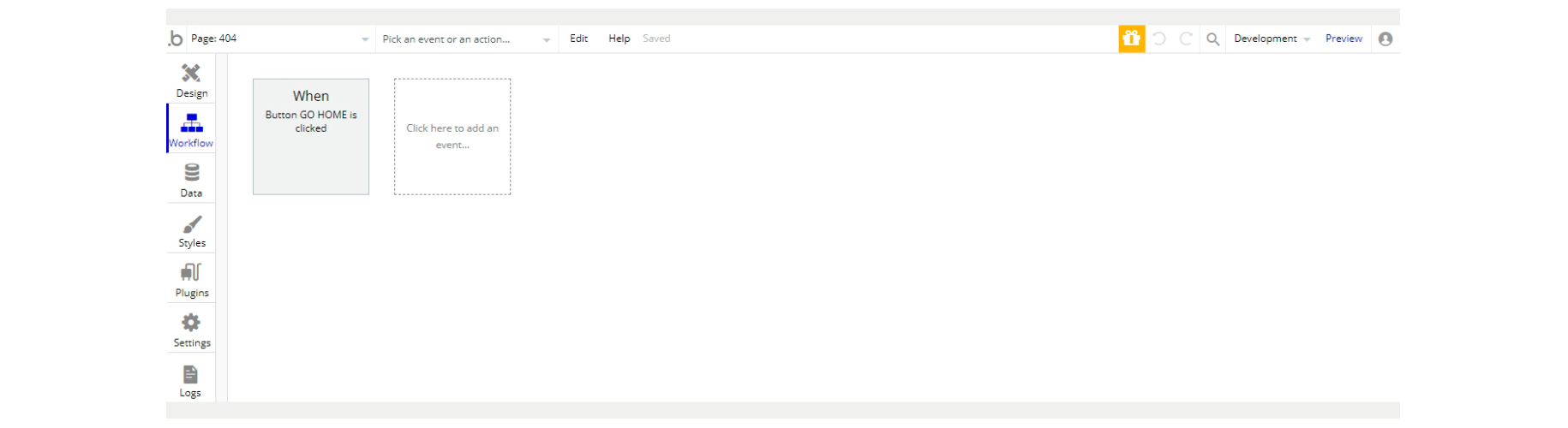
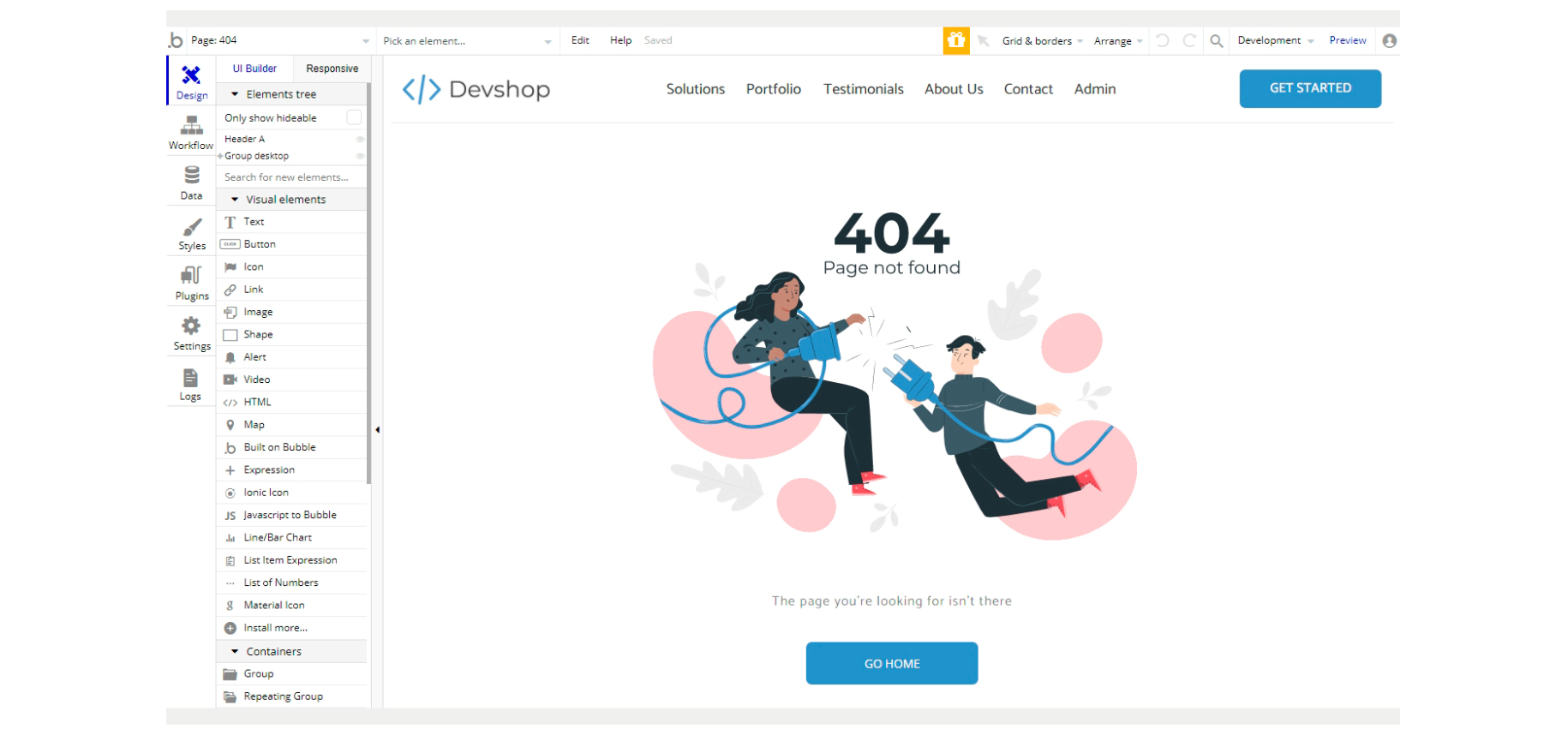
404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

This page comes with a single workflow action to go back to the
index page.