This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
Floating-navigation
This reusable element is part of both
admin_dashboard and user_dashboard pages. It serves as a navigational menu between tabs ⌨. It does provide a place for the company’s logo, and logout option.
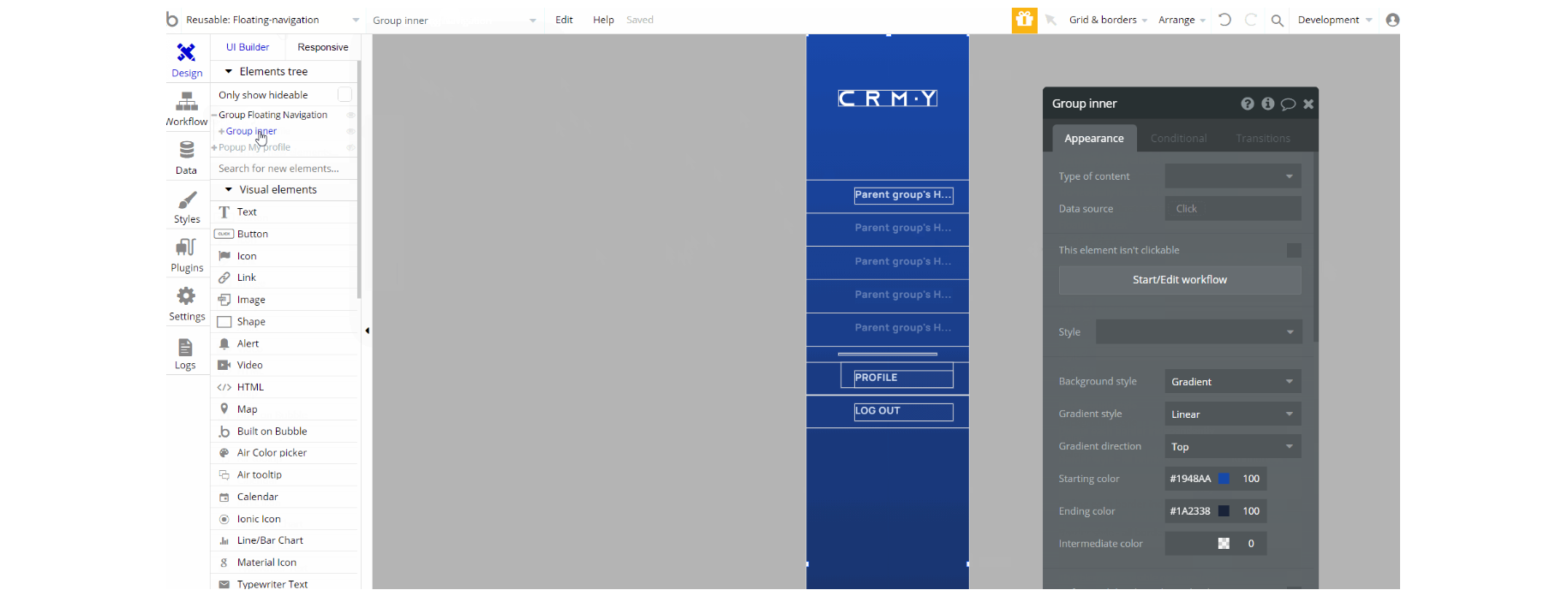
This reusable element is designed to be used as a navigation menu. It contains the main container "Group Floating Navigation" and it is used to hold the content inside of other group elements.
The repeating group "RG Tabs admin and user" part of the main container contains dynamic menu values from Header Menu option set. Additionally, there is the pop-up "Popup My profile" used for the profile editing form.

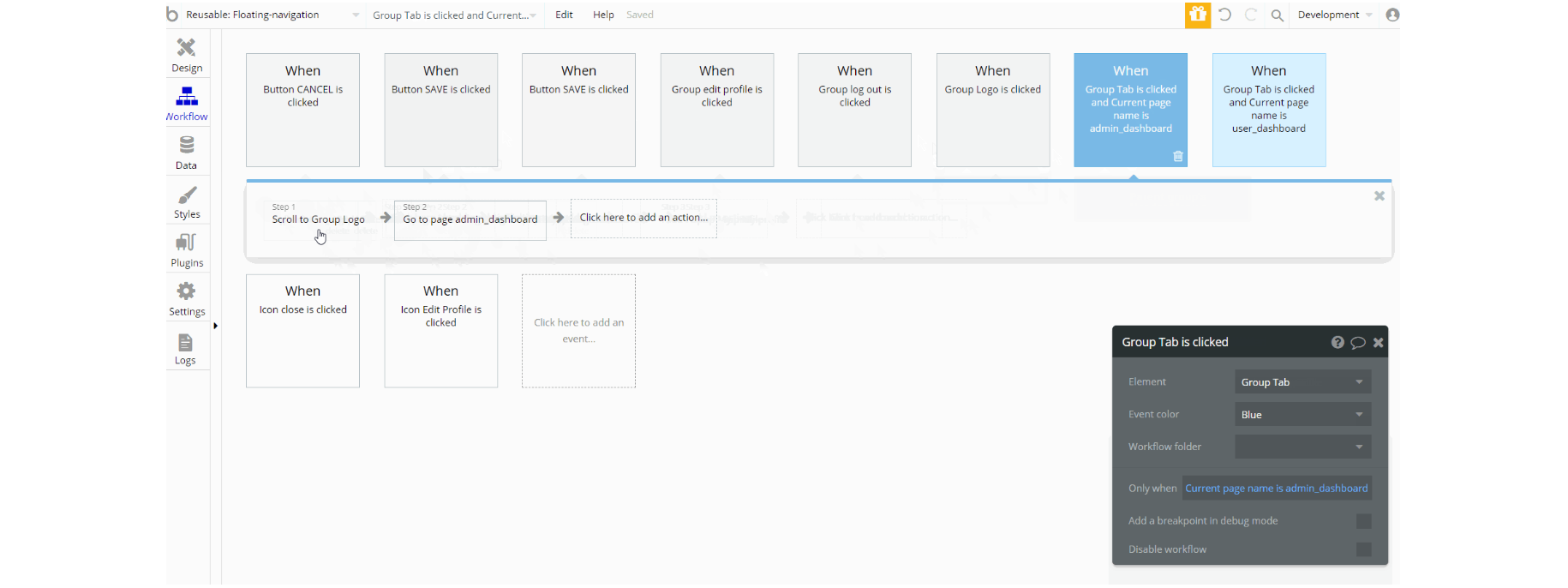
The workflows on this element are actions that manipulate database values using Make Changes to User data type value. The navigation actions to pages, user_dashboard, index and admin_dashboard.
funnel actions mobile
This reusable element is part of the
admin_dashboard page and serves as the main element for mobile actions in the funnel.Tip: Initially, your design elements might be hidden in your editor.
Here is how to unhide 👀 them:

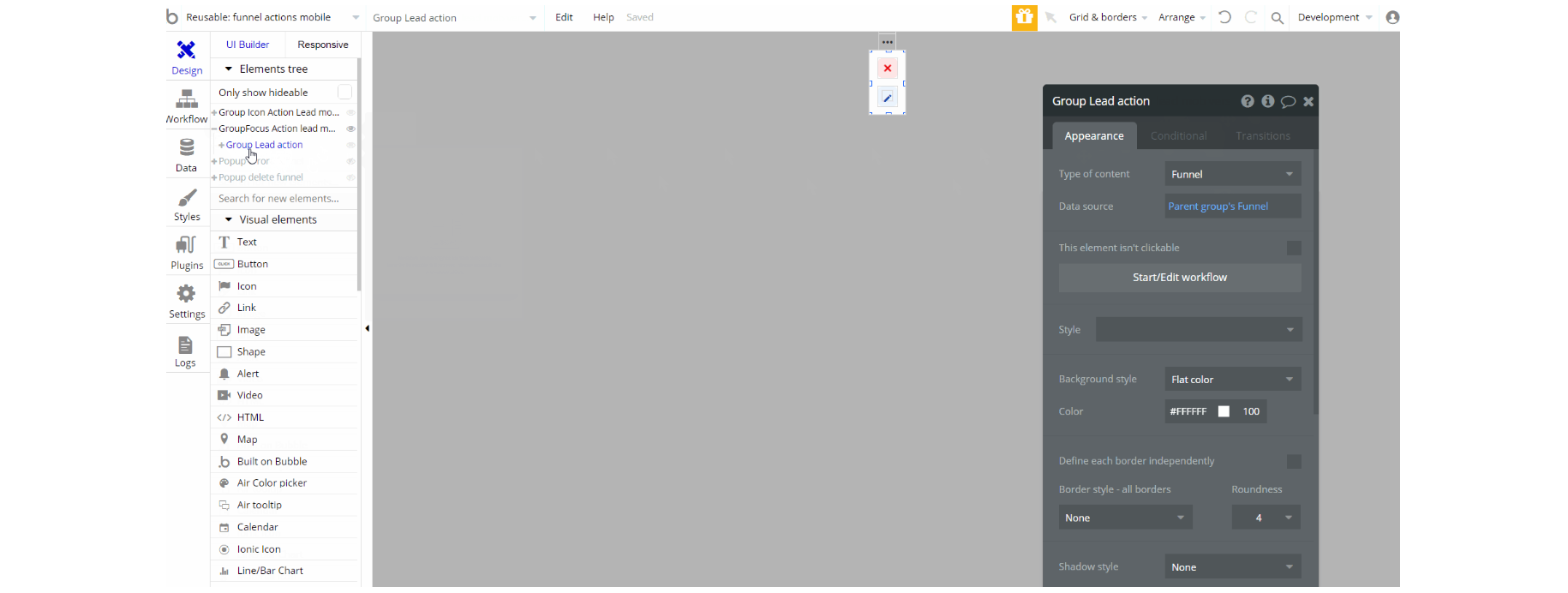
This reusable element is designed for mobile responsive screen sizes. It contains main "Group Icon Action Funnel mob version" with a focus group position relative to it "GroupFocus Action funnel mob version".
The focus group holds all other elements used in workflows for mobile actions. Alongside there are hidden pop-up elements "Popup error" and "Popup delete funnel" used for information display and delete funnel actions.

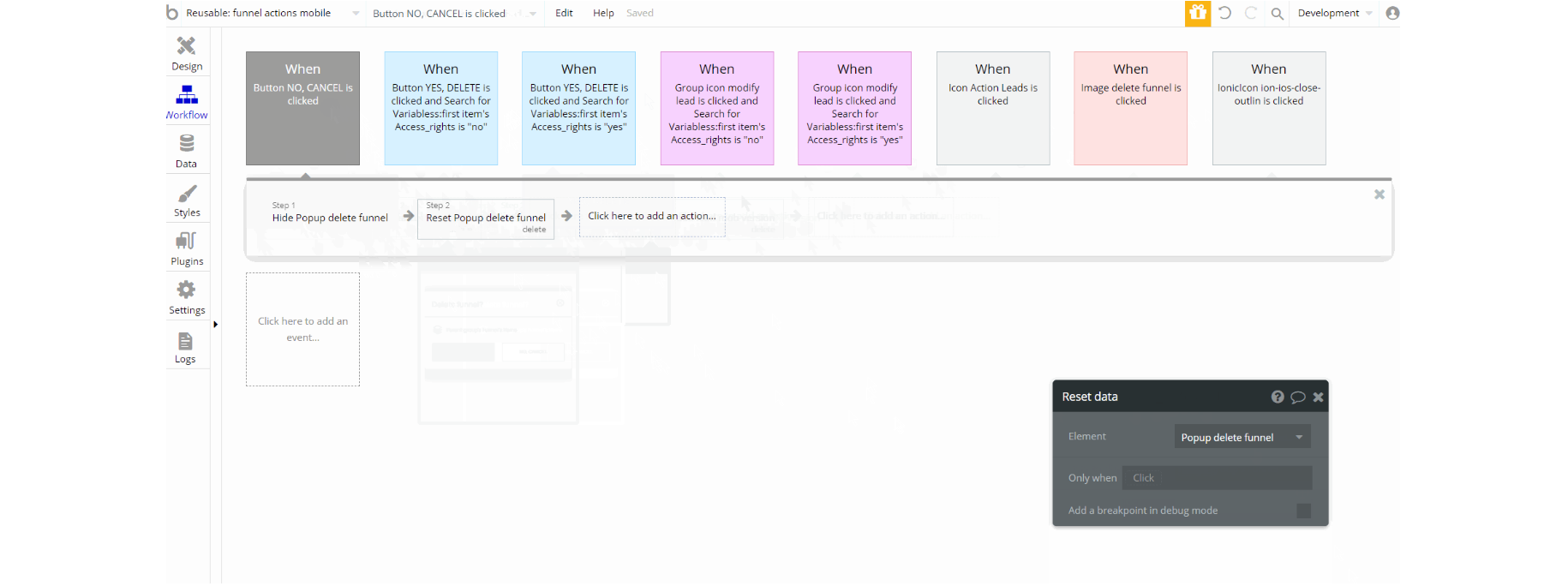
The workflows on this element are mostly actions for showing and hiding elements, used to display pop-up visibility and group focus.
Other actions found here are, remove database values using Delete a thing Funnel data type value, reset group/popup data source, and the navigation action to the page admin_dashboard.
header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation and page title which are part of a consistent user experience that all good websites share.
Other common header features are, search, shopping cart (for e-commerce), login/logout, user profile and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own. It is part of both the
admin_dashboard and user_dashboard pages. It serves as a mobile header menu for these pages⏸.Tip: Initially, your design elements might be hidden in your editor.
Here is how to unhide 👀 them:

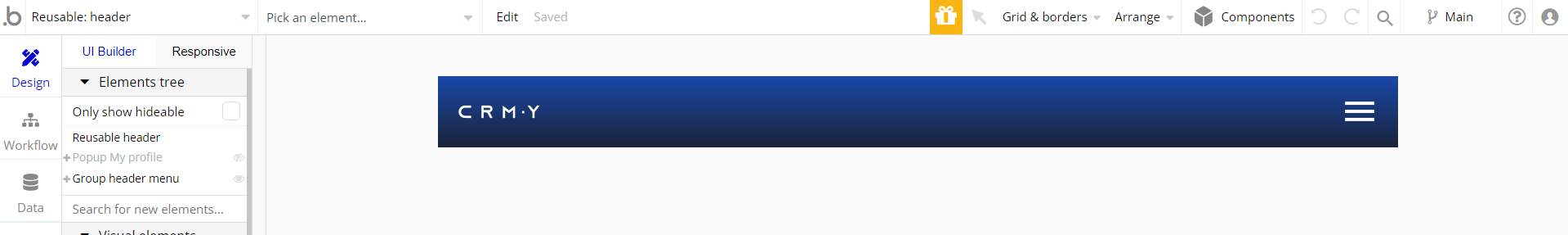
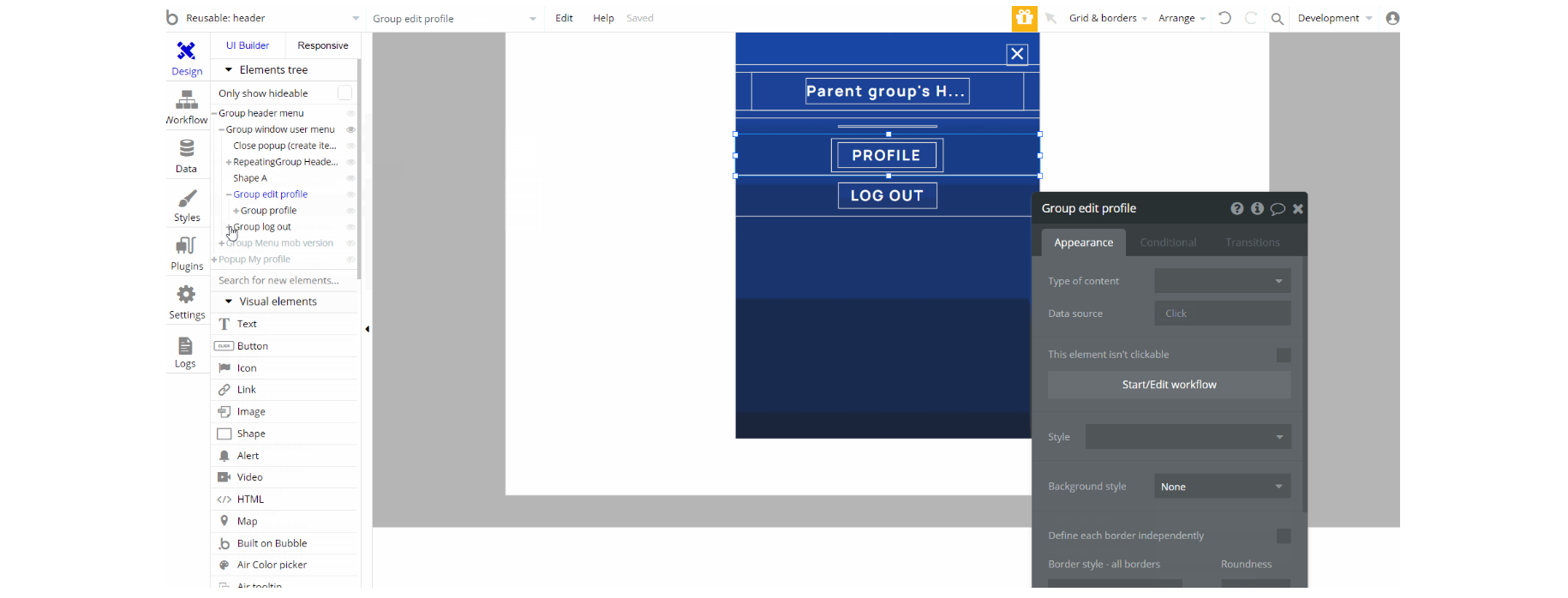
This reusable element is designed for mobile responsive screen sizes. It contains the main container "Group header menu" that holds "Group window user menu" and "Group Menu mob version" designed for responsive header menu.
Also comes with "Popup My profile", used for editing the profile of the current user.

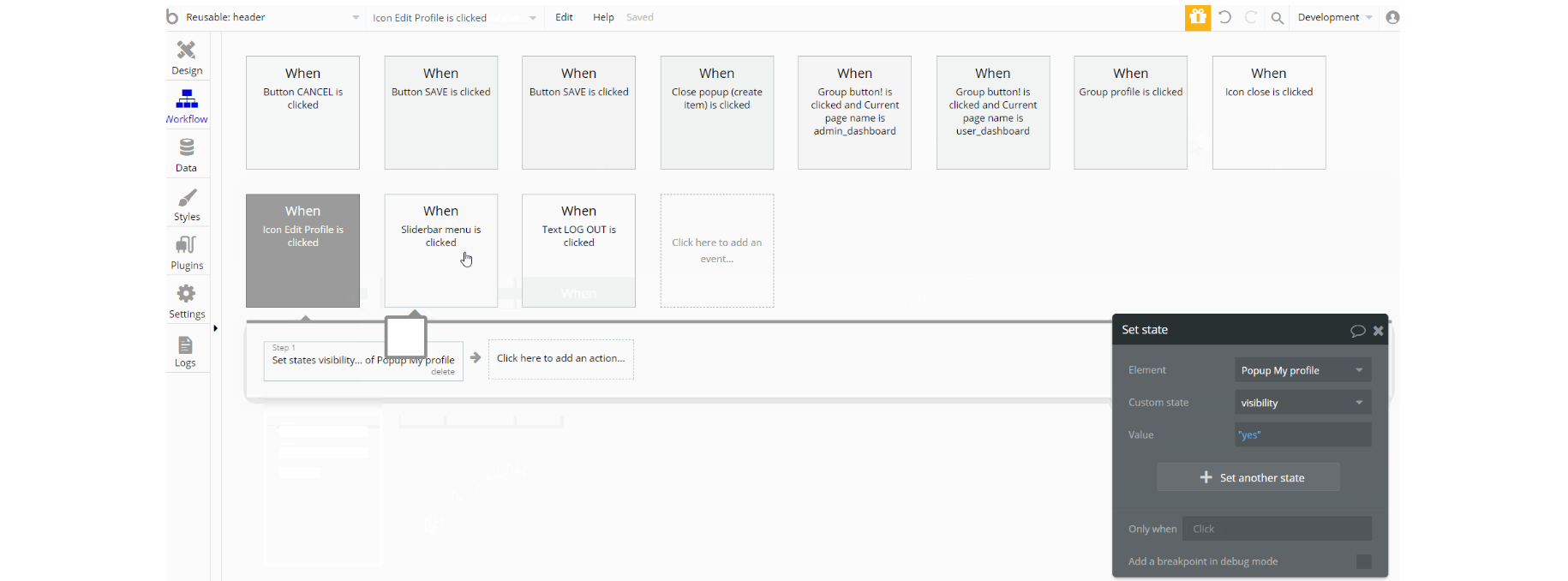
header reusable element workflow editorThe workflows on this element are mostly for showing and hiding group elements, alerts, and others. Set state value is used to show visibility of pop-up element "Popup My profile".
There is also an action that manipulates database value using Make Changes to User and update user credentials. Lastly, we can see actions navigation to other pages.
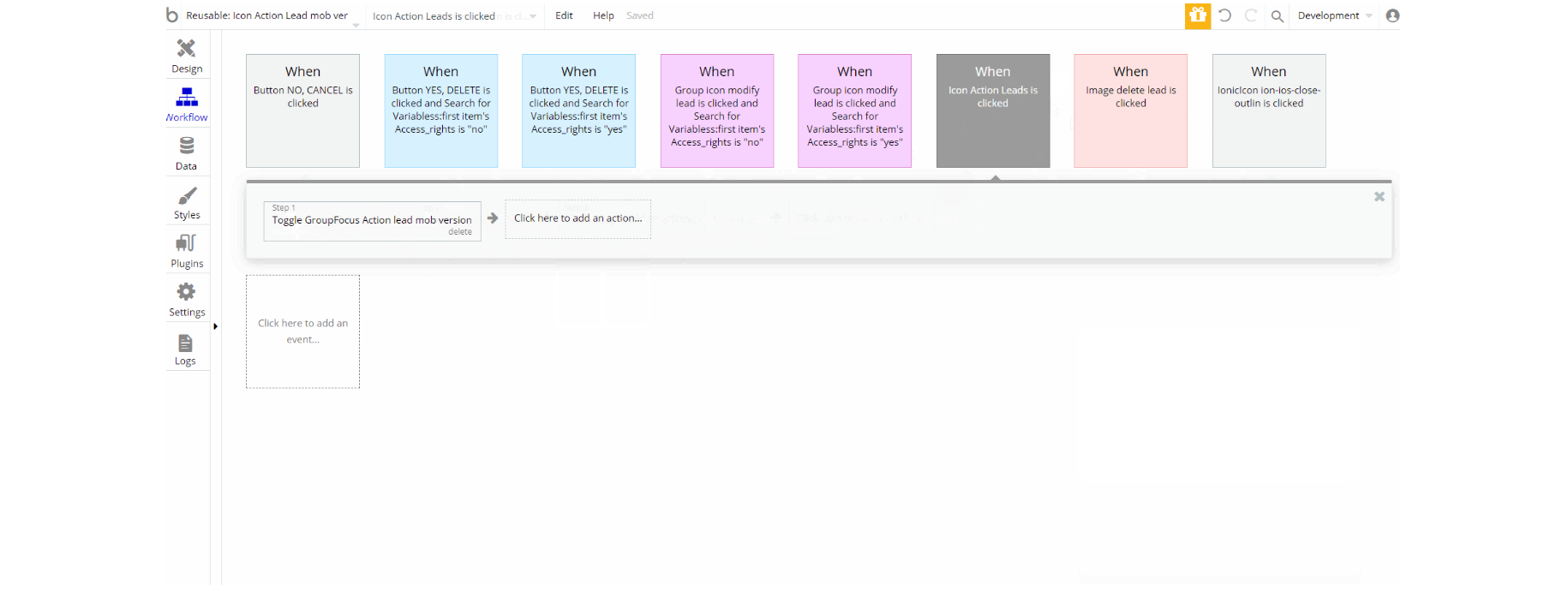
Icon Actions Lead mob ver
This reusable element is part of the
admin_dashboard and user_dashboard pages. Notably, you will see a resemblance with funnel mobile actions reusable element and serves as the main element for mobile actions for leads.
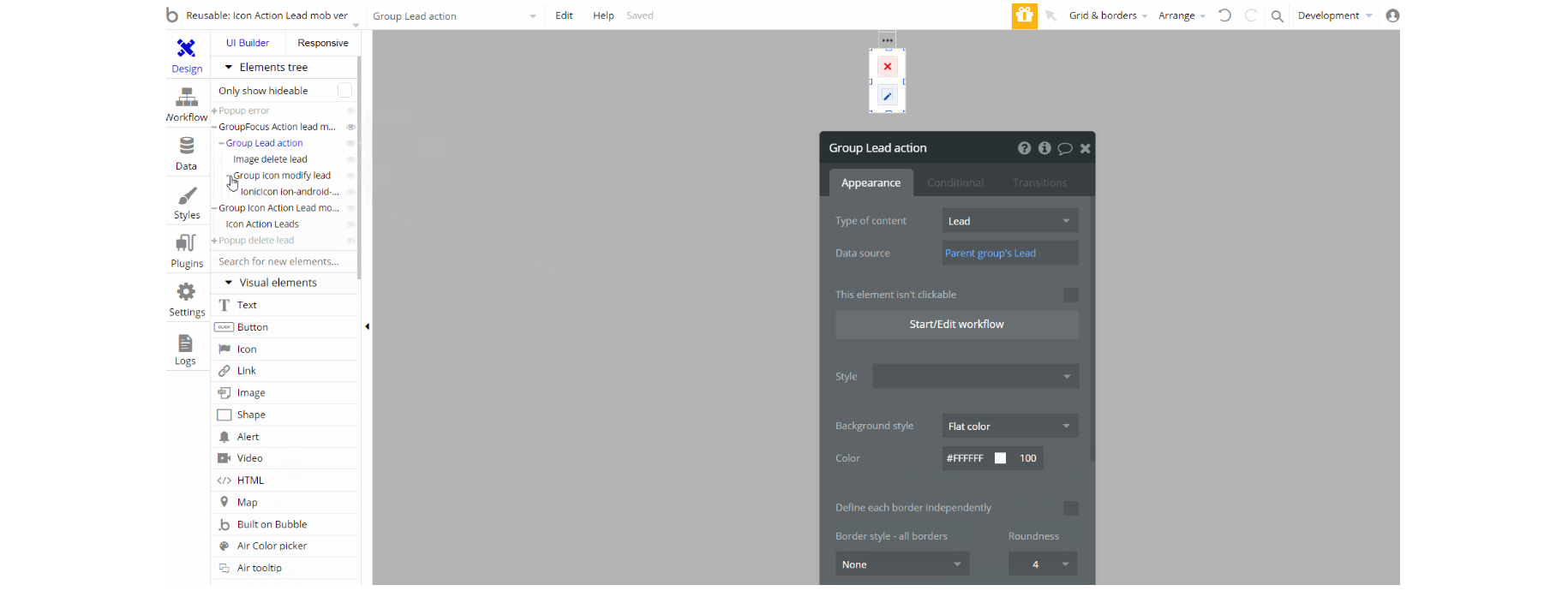
The reusable is designed pretty much similar to funnel mobile actions with mobile responsive screen sizes in mind

The workflows on this element are mostly actions for showing and hiding elements, used to display pop-up visibility and group focus.
Other actions found here are, remove database values using Delete a thing Lead data type value, reset group/popup data source, and the navigation action to pages admin_dashboardand user_dashboard.