This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
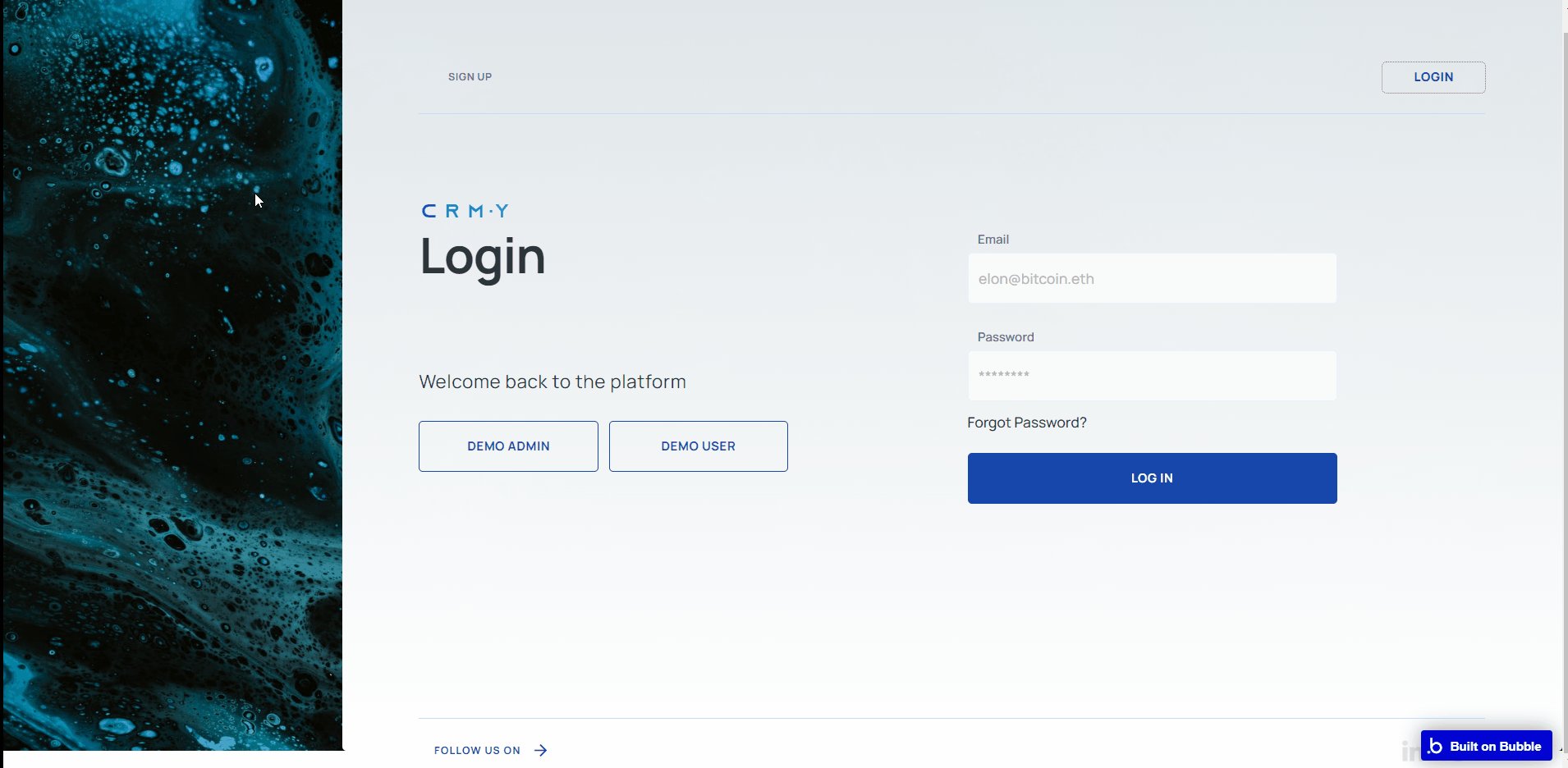
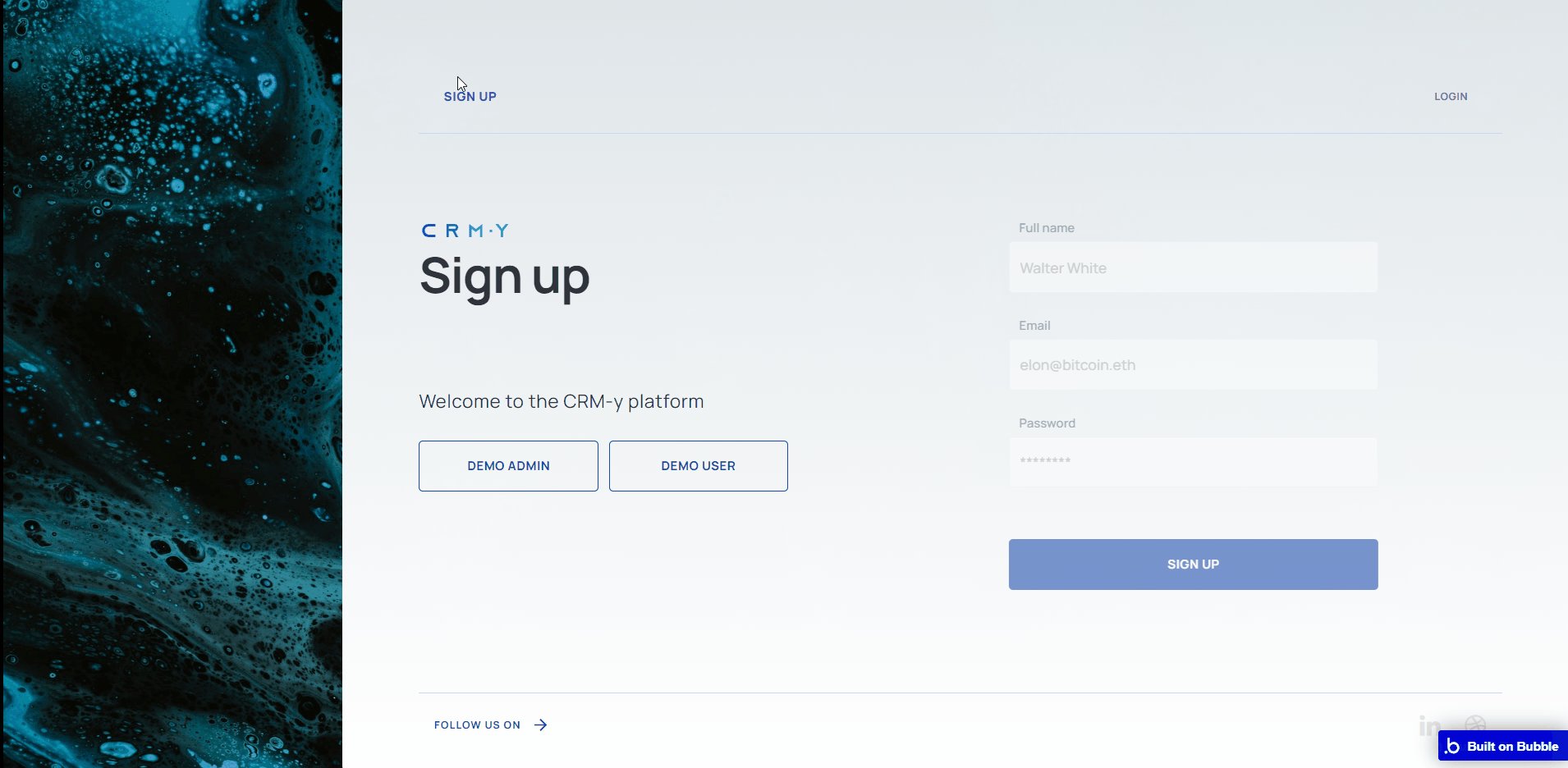
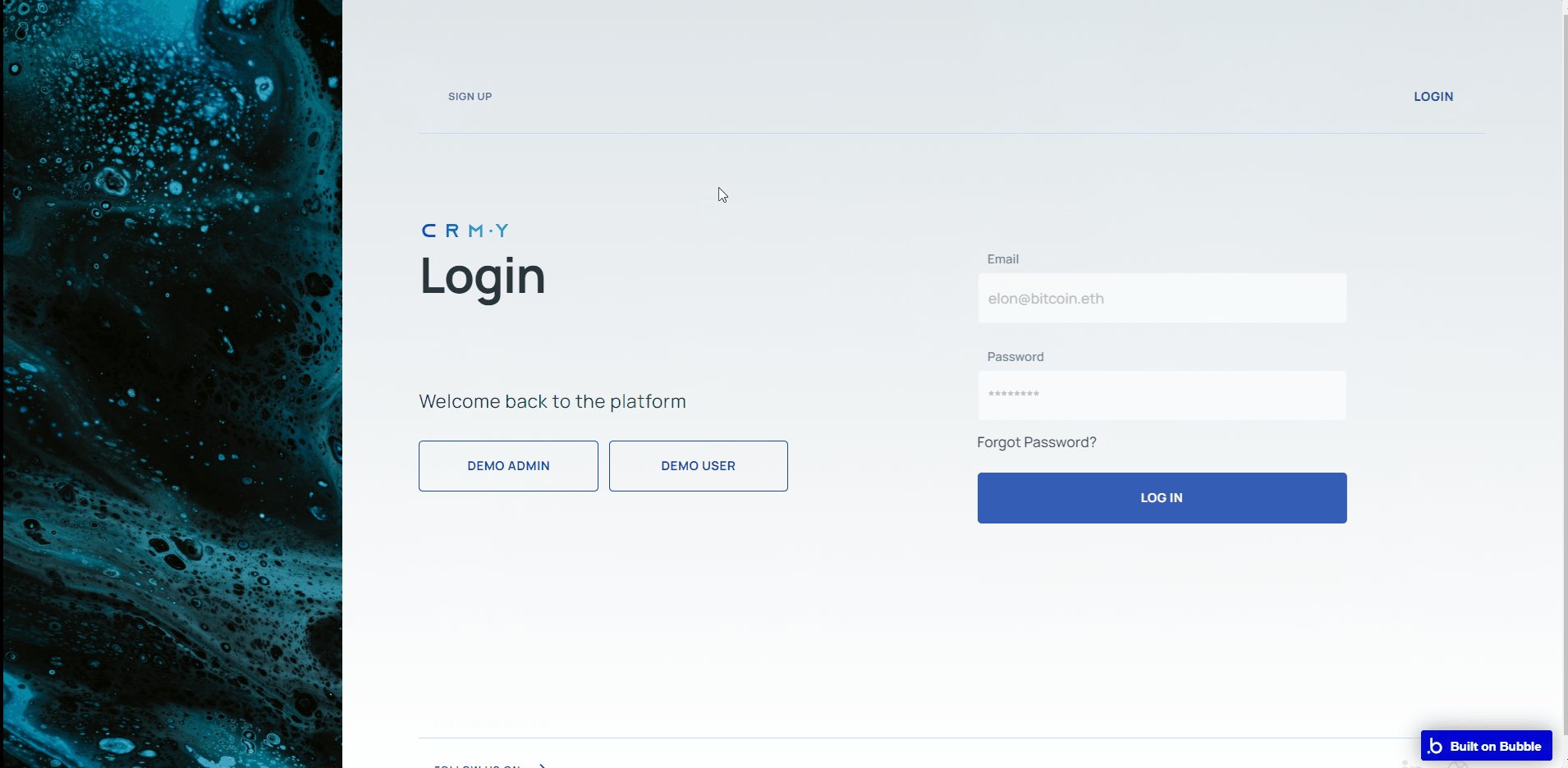
index
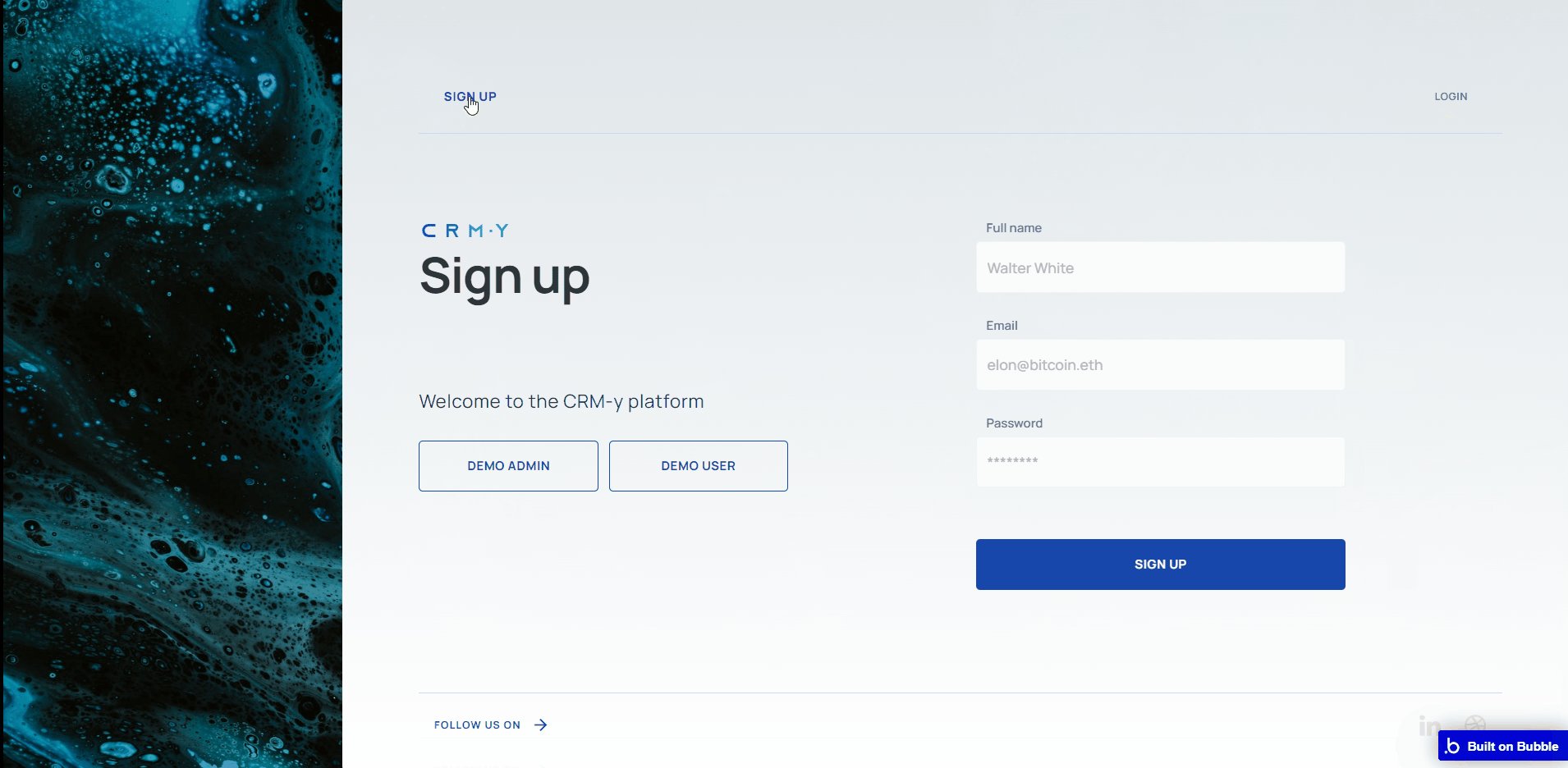
This is the main page encountered first on the web app 🌐. It serves as a login access page into the platform.

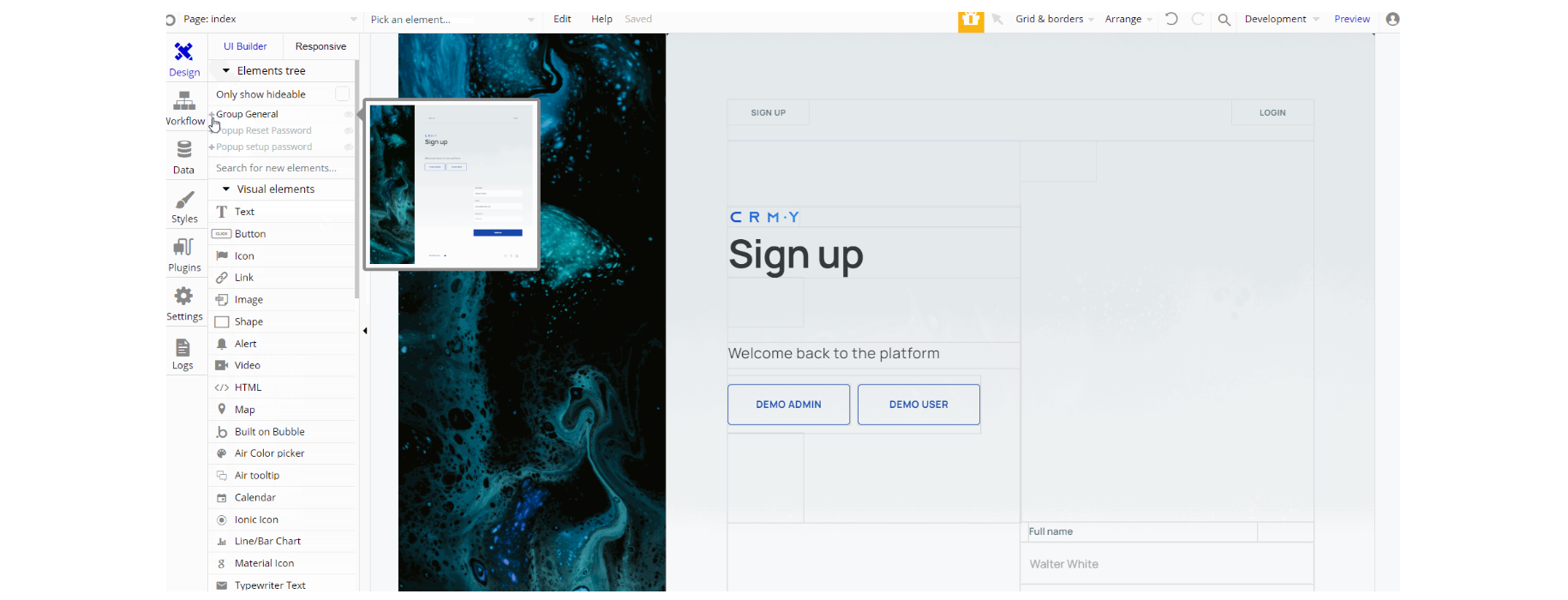
Tip: Initially, your design elements might be hidden in your editor.
Here is how to unhide 👀 them:

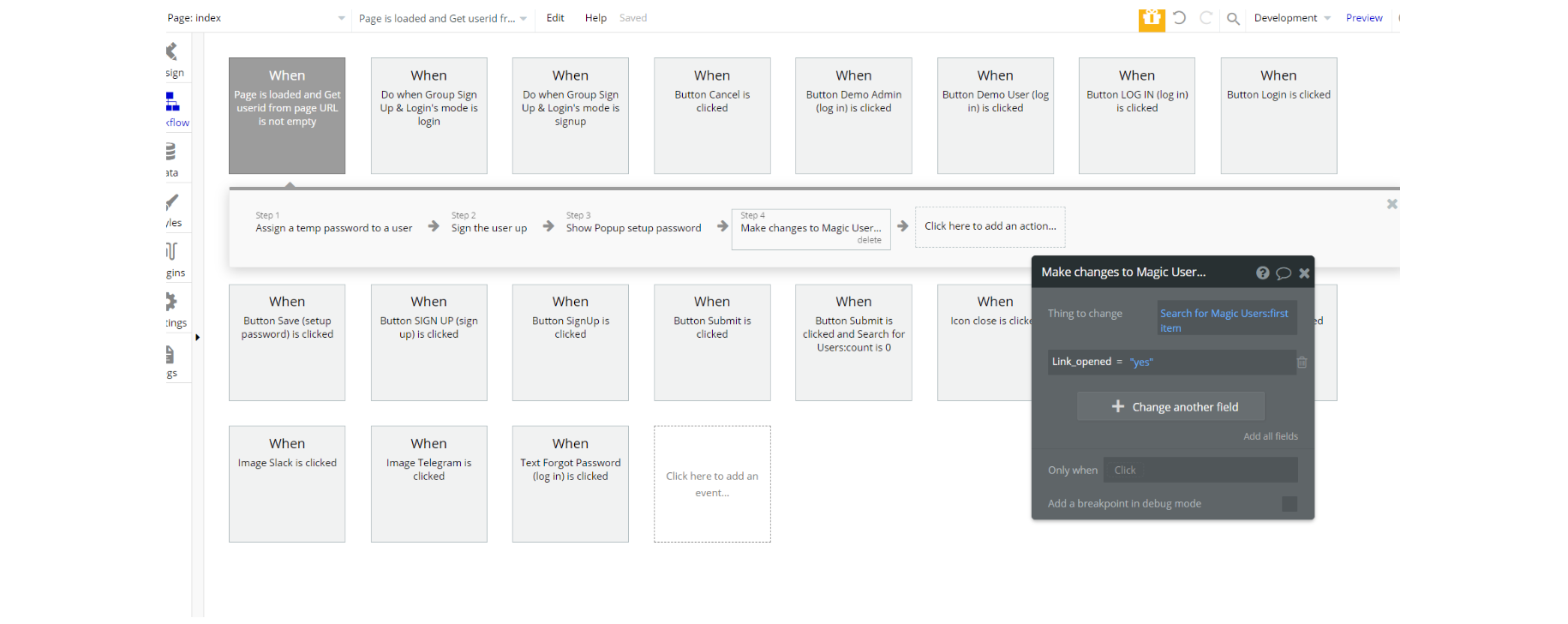
The design of this page is pretty straightforward and consists of the main group container and a couple of pop-up elements ("Popup Reset Password" and "Popup setup Password") at the top of the hierarchy tree.
"Group General" holds the elements (buttons, texts, repeating groups, etc.) that display signup and login on the page.

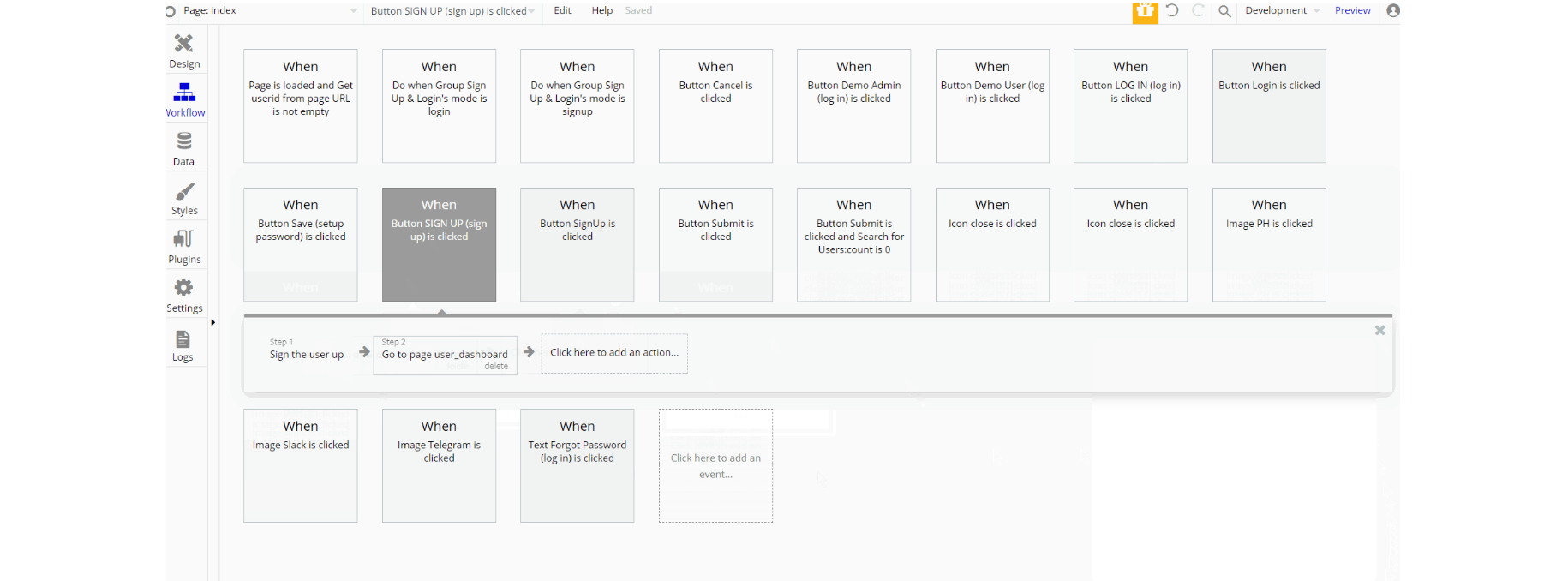
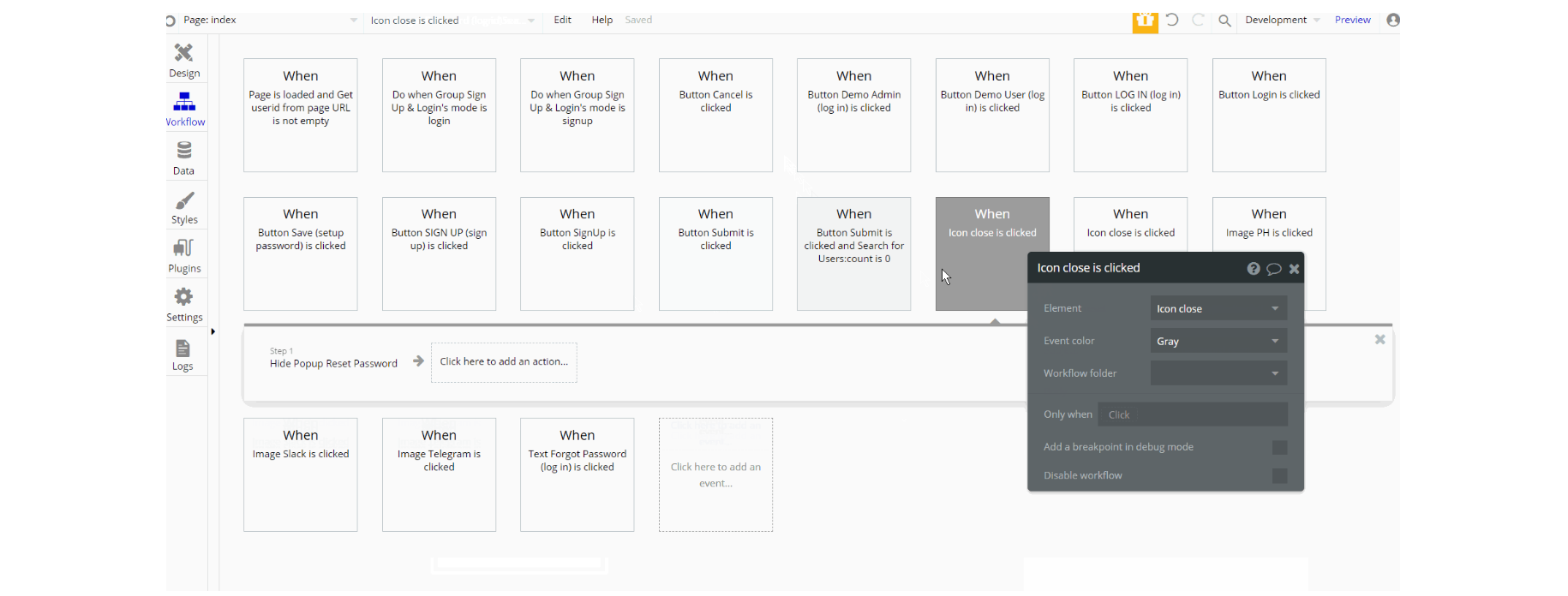
The workflows on this page consist of different actions, the above actions are signup / login the user, navigate to pages with different conditions, and set state of group elements.

Next, there are actions used to show or hide elements (groups, pop-ups etc) on the page, using showing and hiding element actions. Additionally, actions Set Focus and Send Password Reset Email are found here.

Other actions used on the page, are some of the standard ones like Animate an Element, with assigning a temporary password and making changes to a thing, magic users datatype.
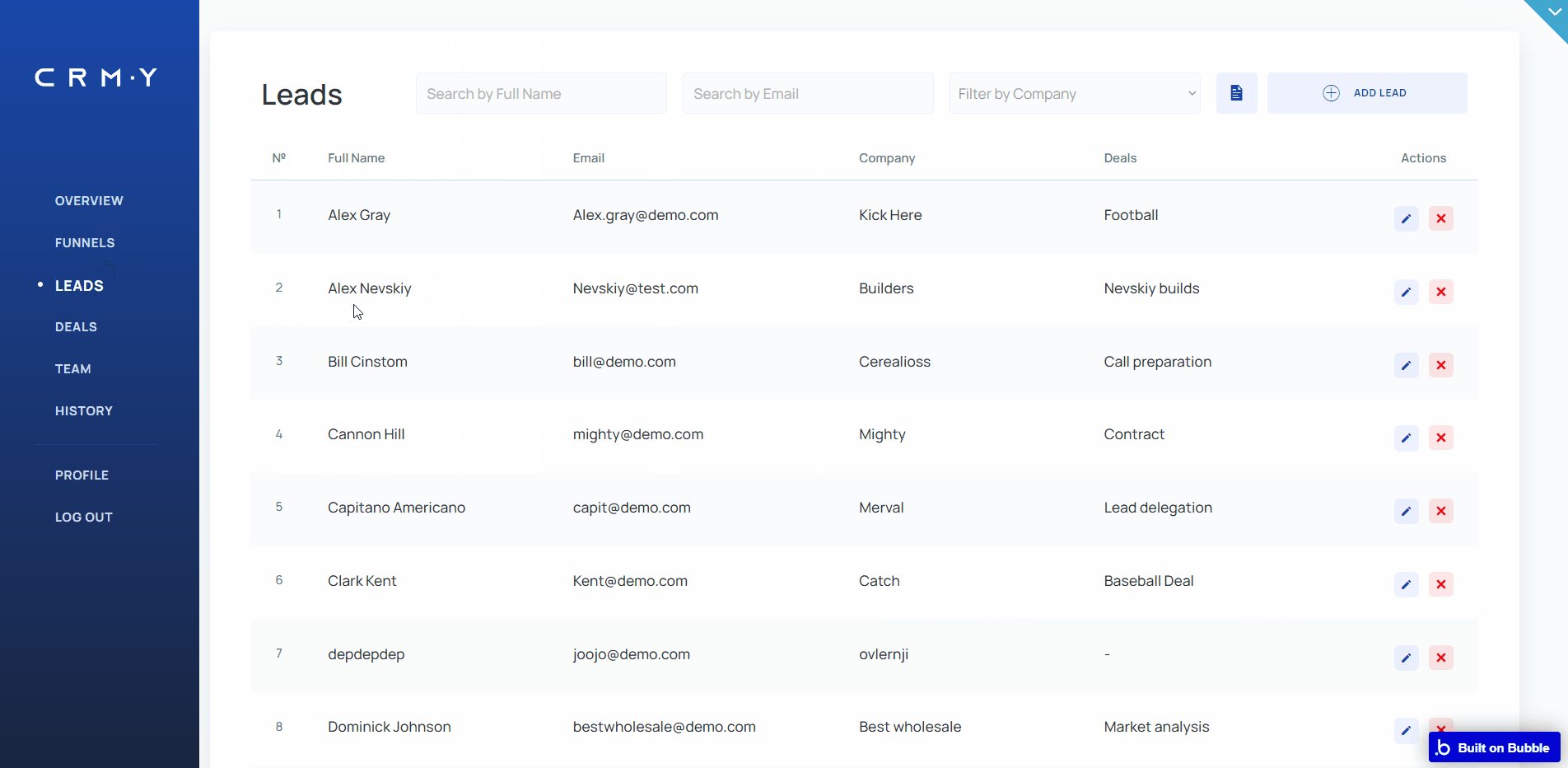
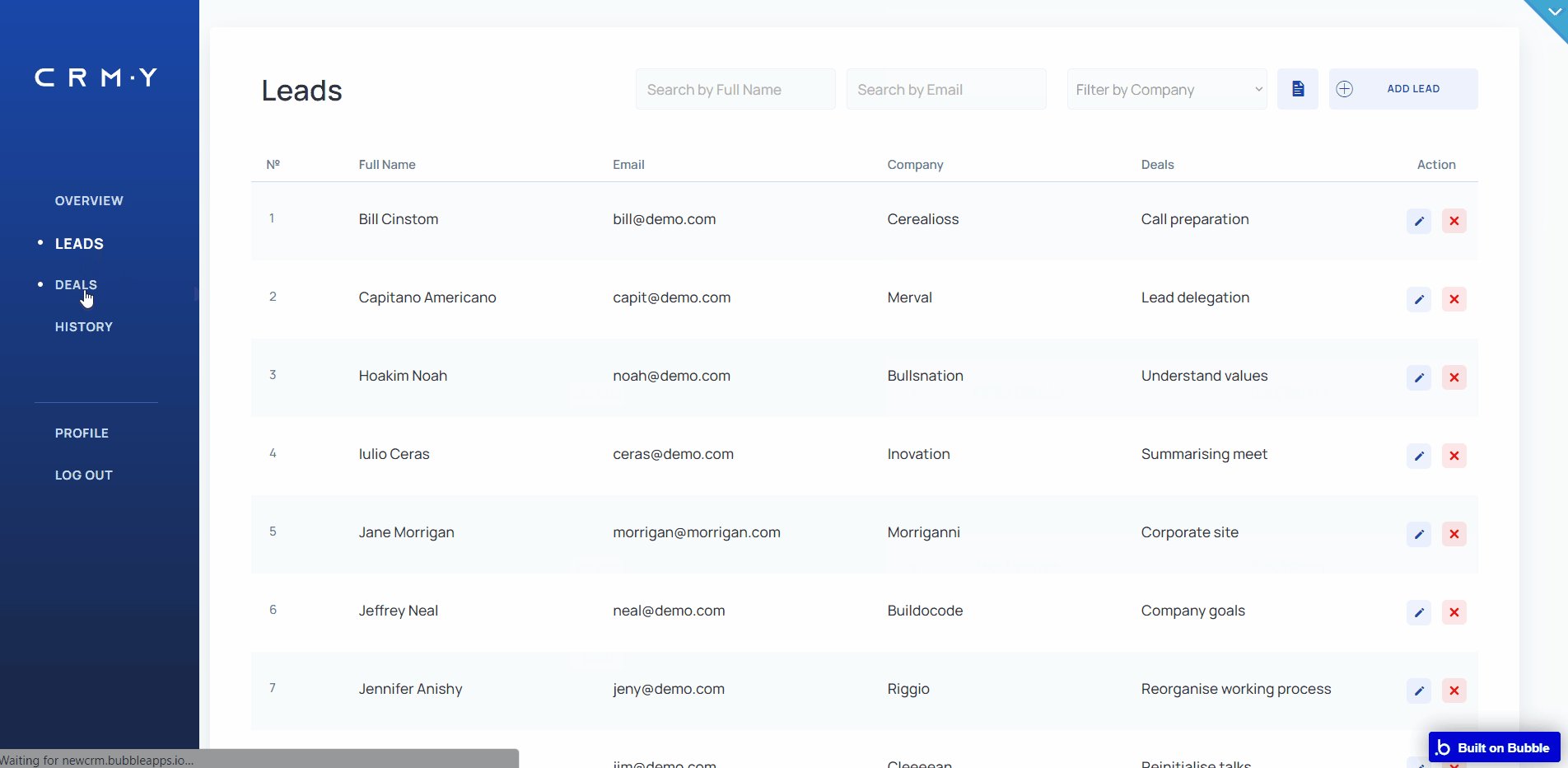
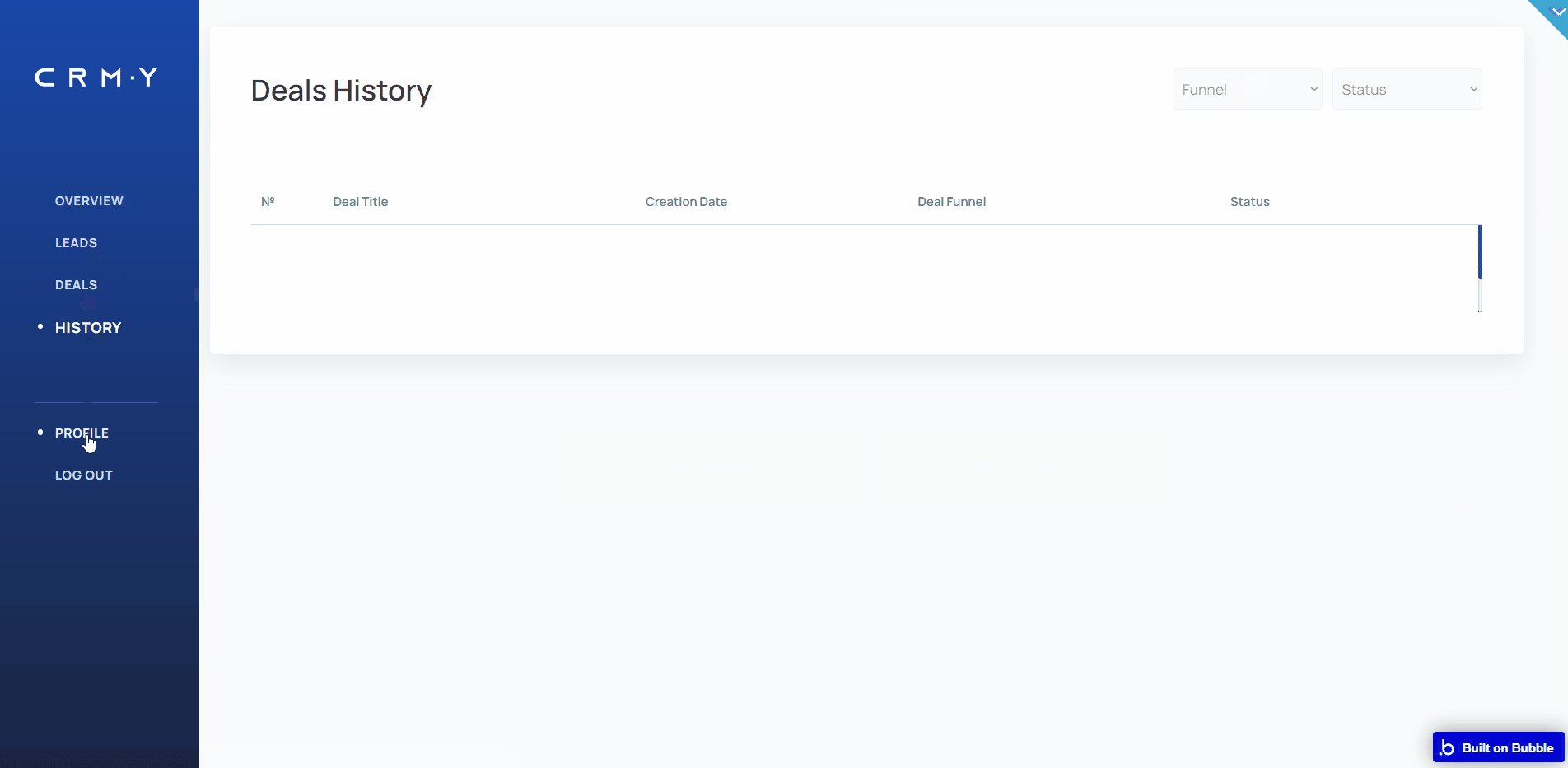
admin_dashboard
This page is used by the admin of the platform to manage and monitor the activities🗣:
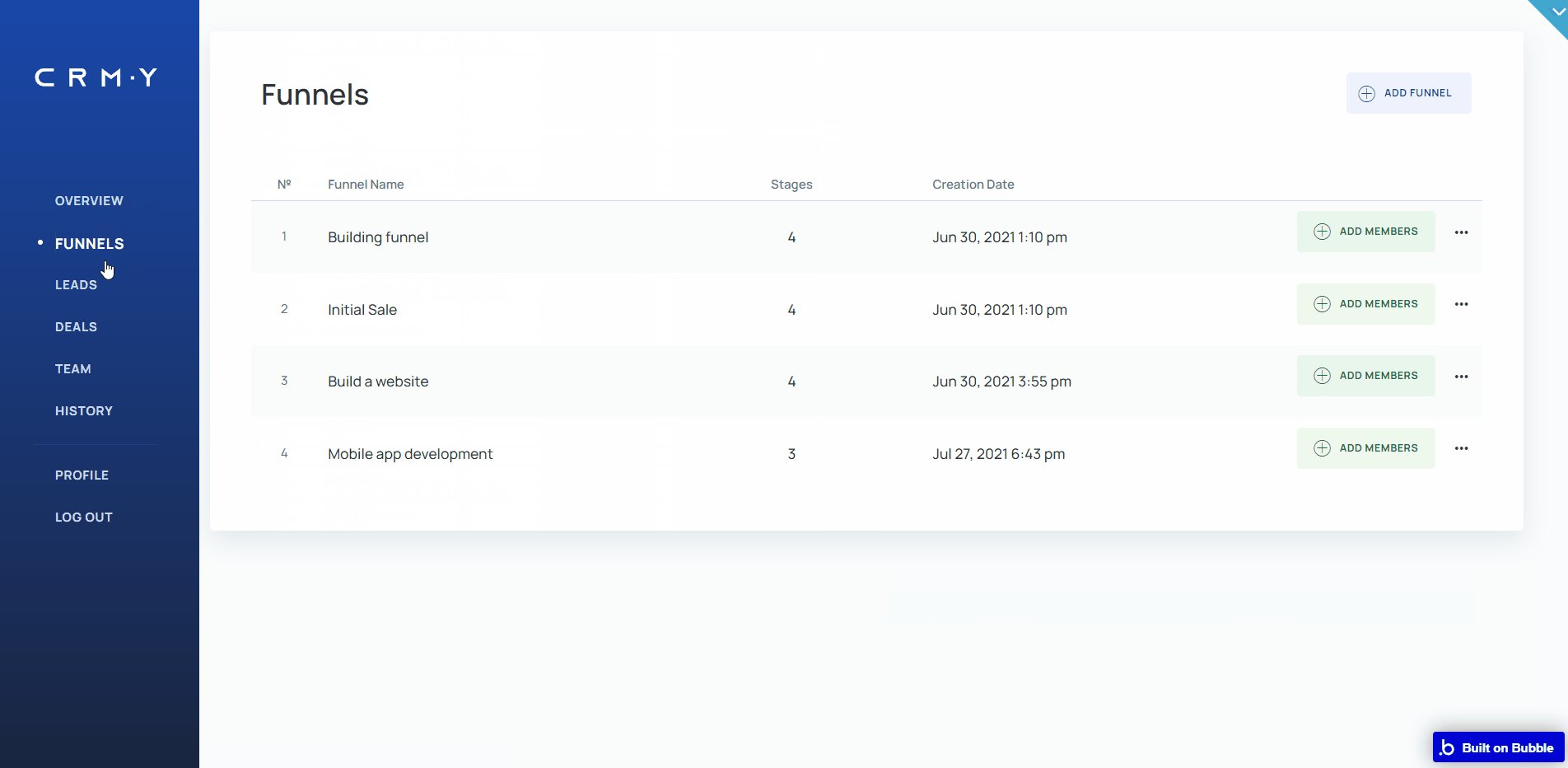
- Funnels,
- Leads,
- Deals,
- Team,
- History.
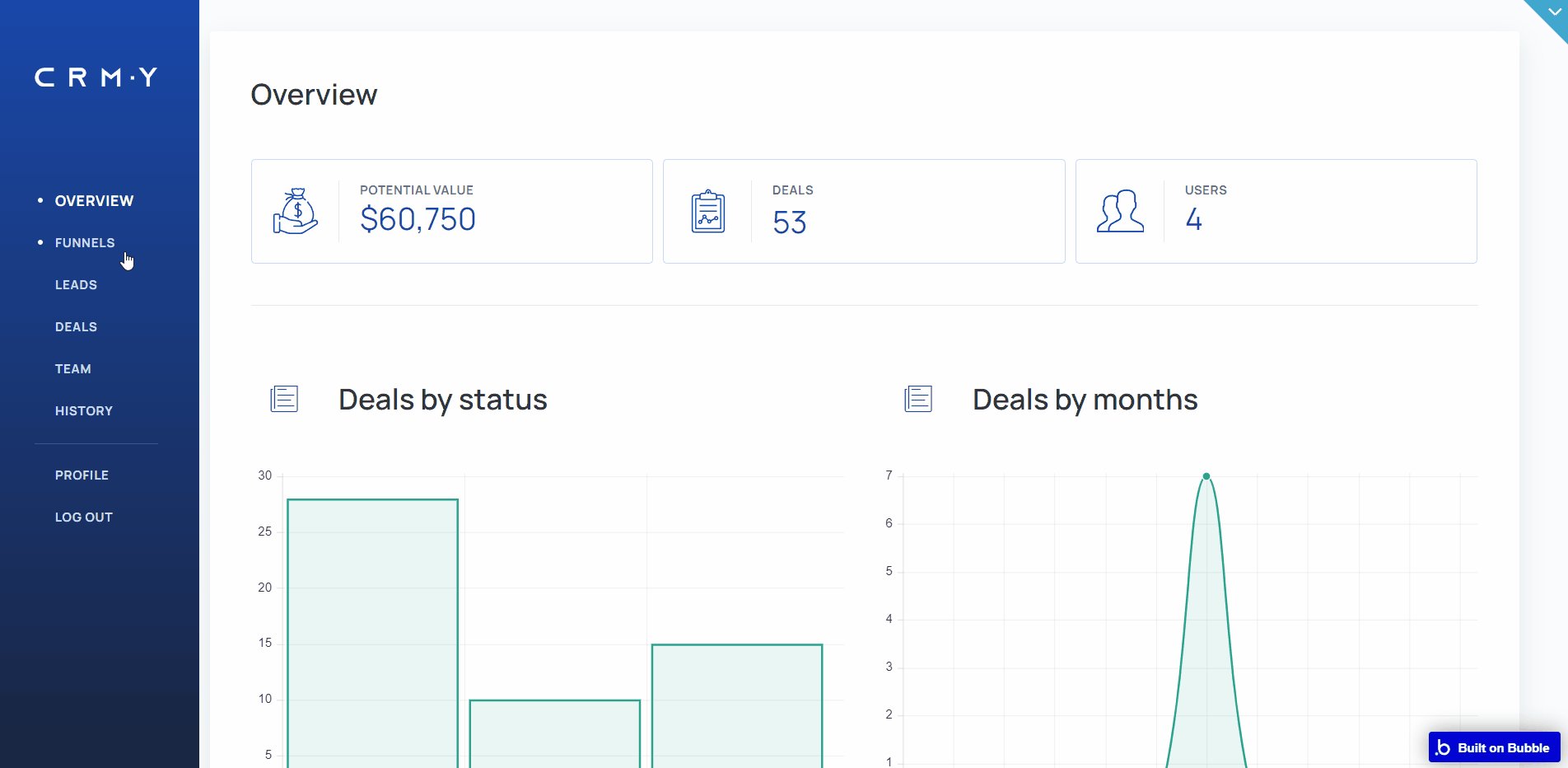
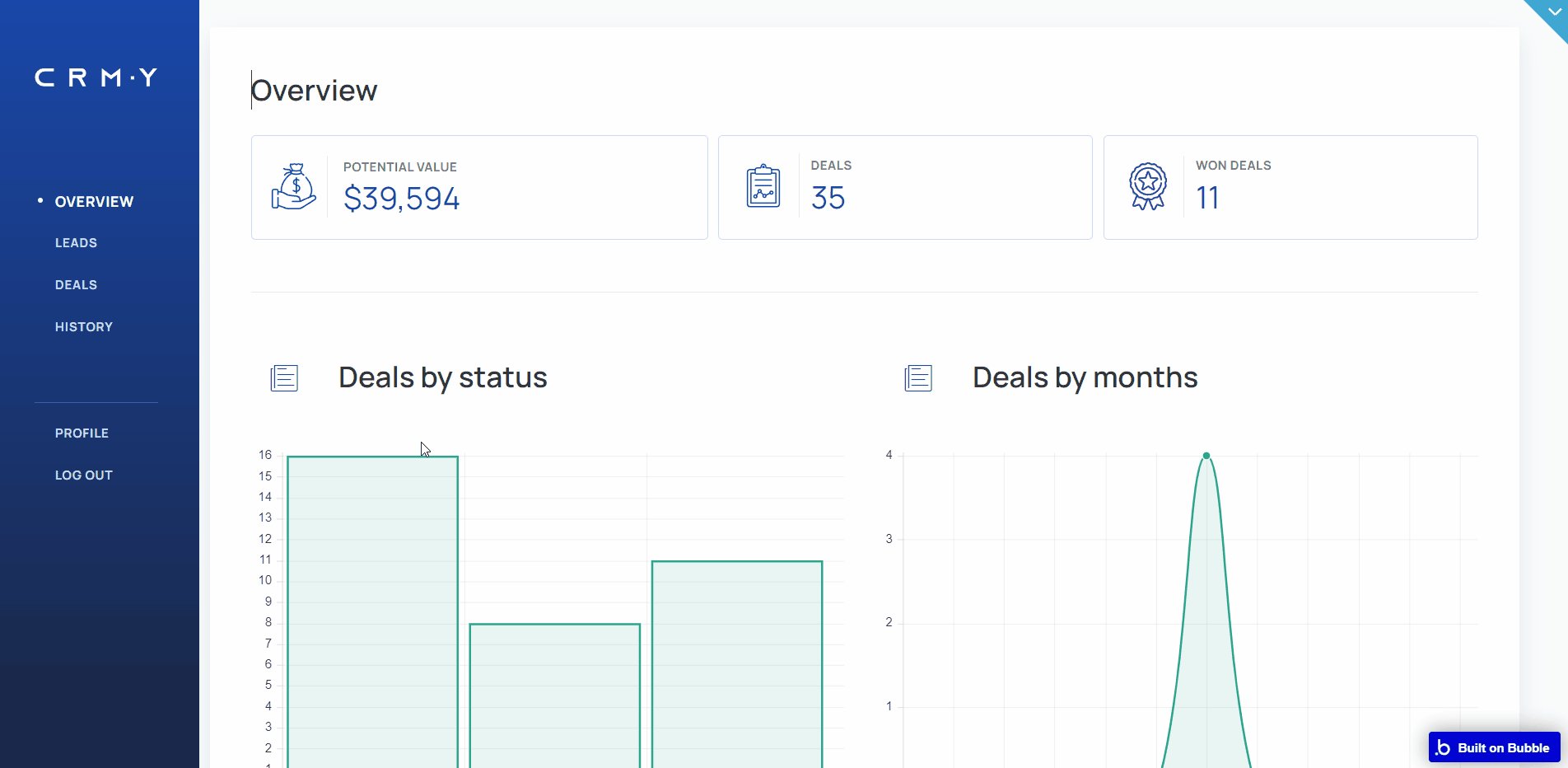
The page is composed of menu navigation which offers the possibility to navigate to the overview tab where the data for leads and deals in graphs are displayed.

Another option for the admin is to edit the current profile.
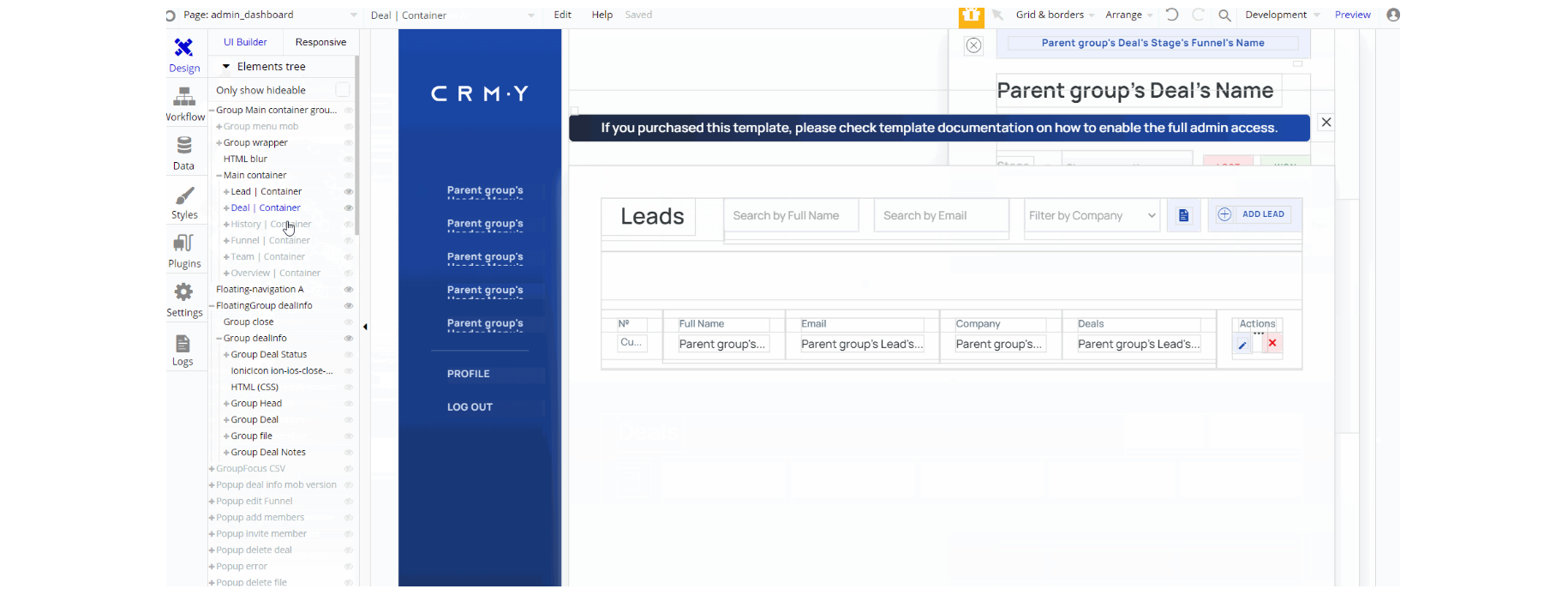
Tip: Initially, your design elements might be hidden in your editor.
Here is how to unhide 👀 them:


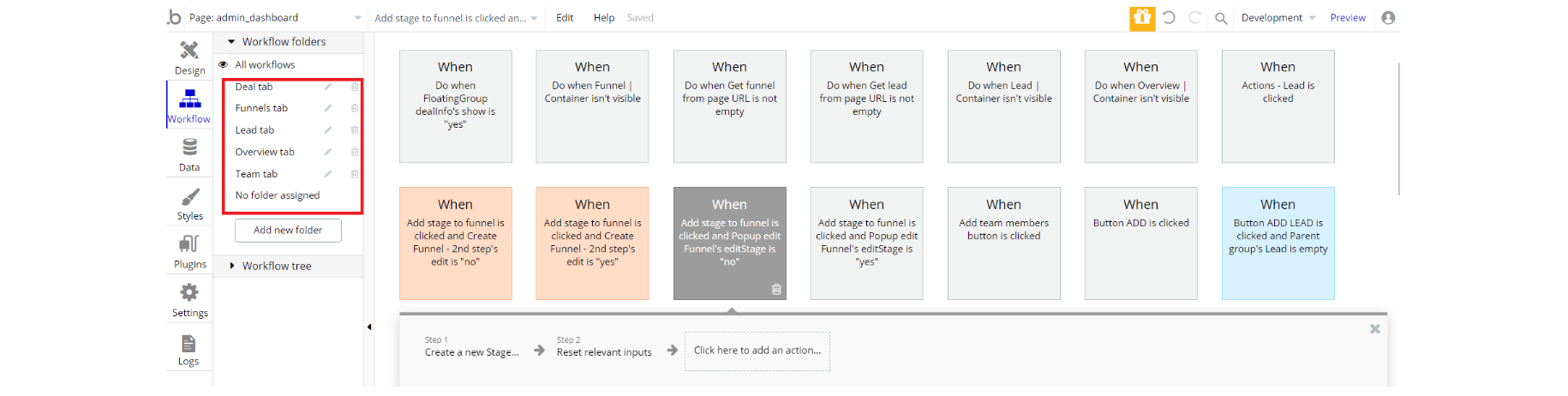
The design of the page is formed of multiple hidden elements, in order to maintain the simplicity of the page editor. Many pop-up elements are visible only on specific actions.
The main container "Group Main container group" holds most of the group elements, text, buttons, etc used on-page.
The page also uses 4 reusable elements as navigation menu, mobile actions, and even icon element, Floating-navigation, funnel actions mobile, header mob menu, and Icon Action Lead mob ver.

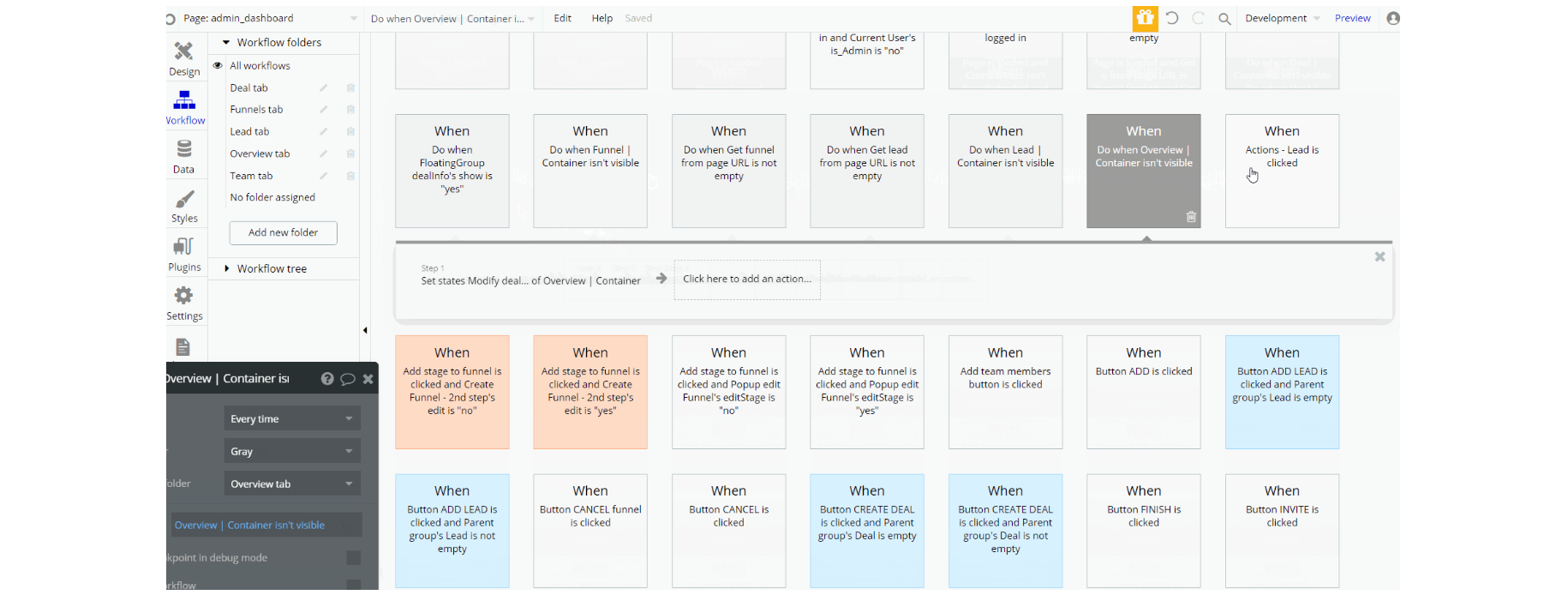
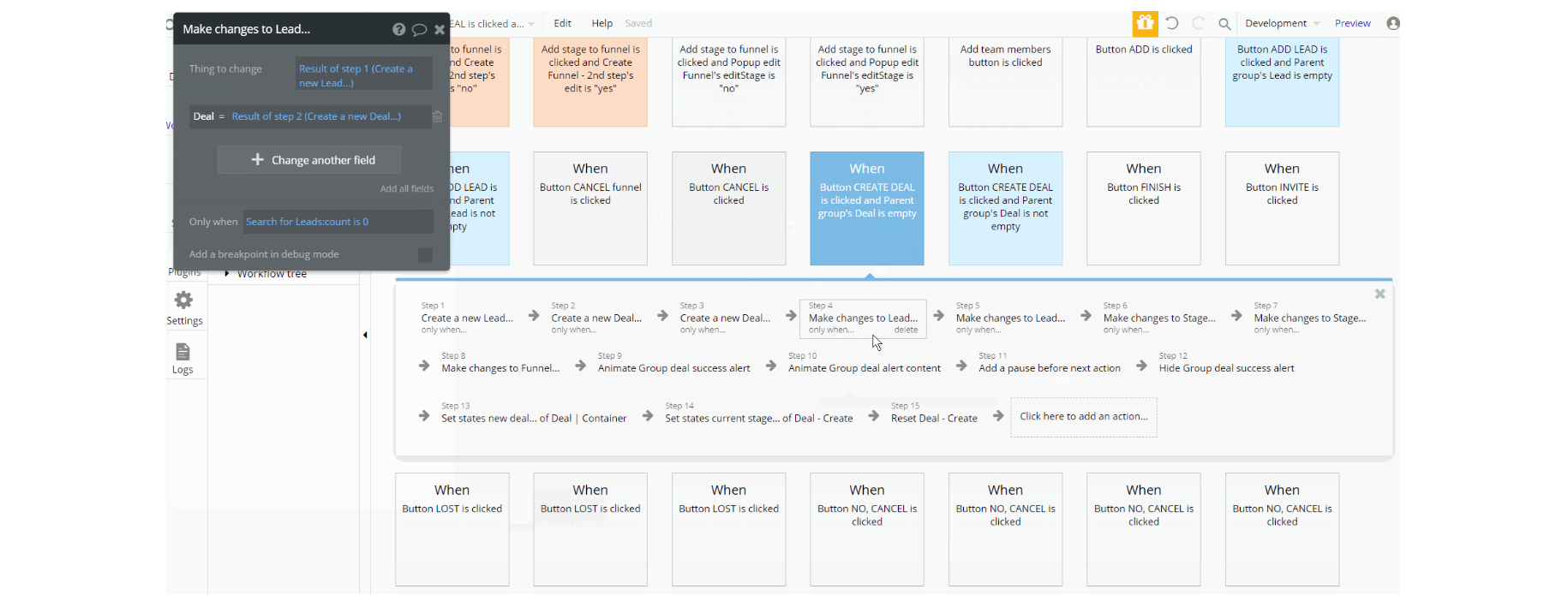
The workflows which are seen in the section above are navigation to page with conditions and parameters sent, and set state values of an element to show a menu tab.

Additionally, there are workflows, making changes to a thing, create a thing, and delete a thing which can be seen in the image above.
The workflows on the page are somewhat complex but simple to follow. Some of the workflows are assigned to a folder for different sections of the page.

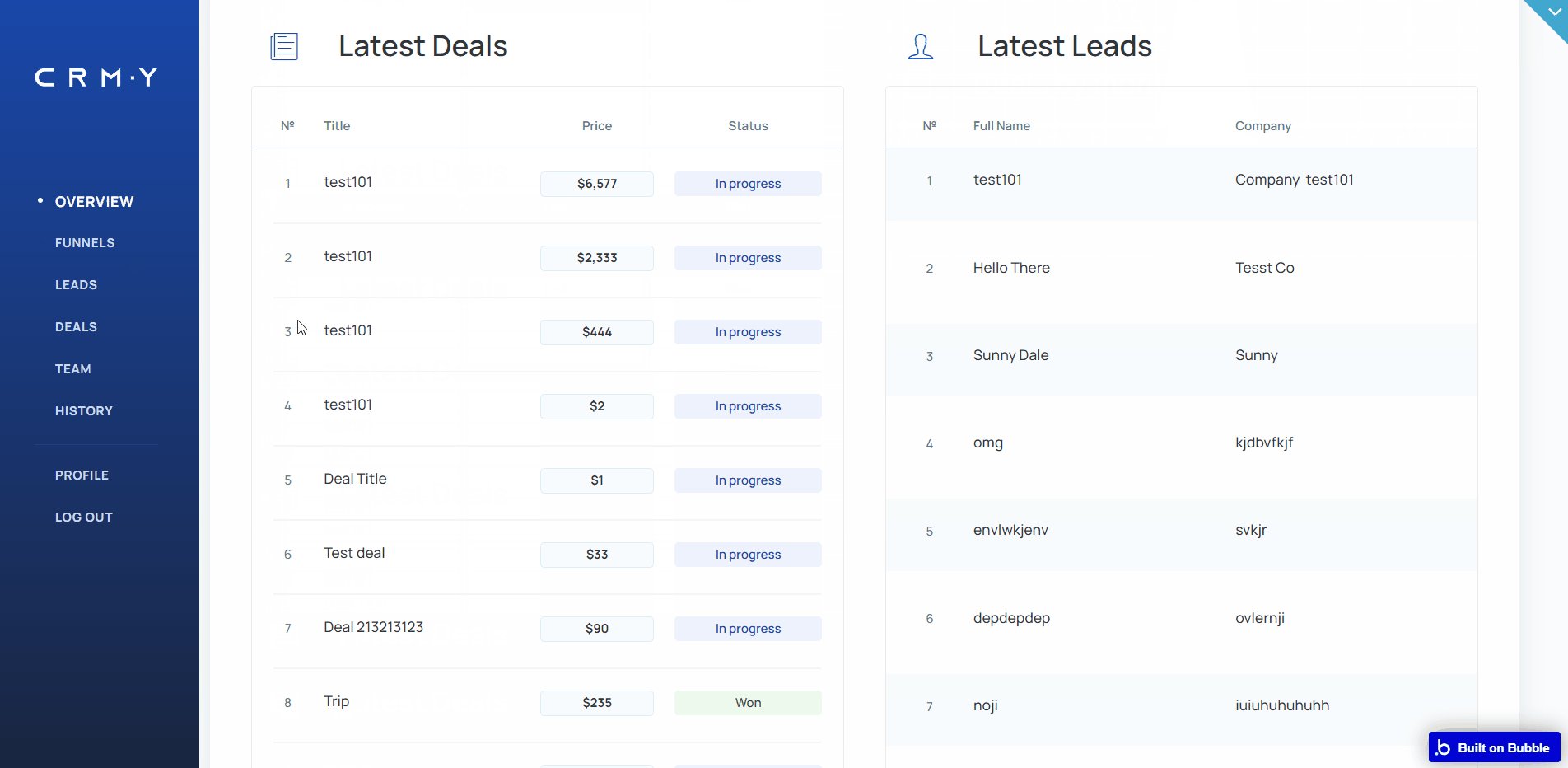
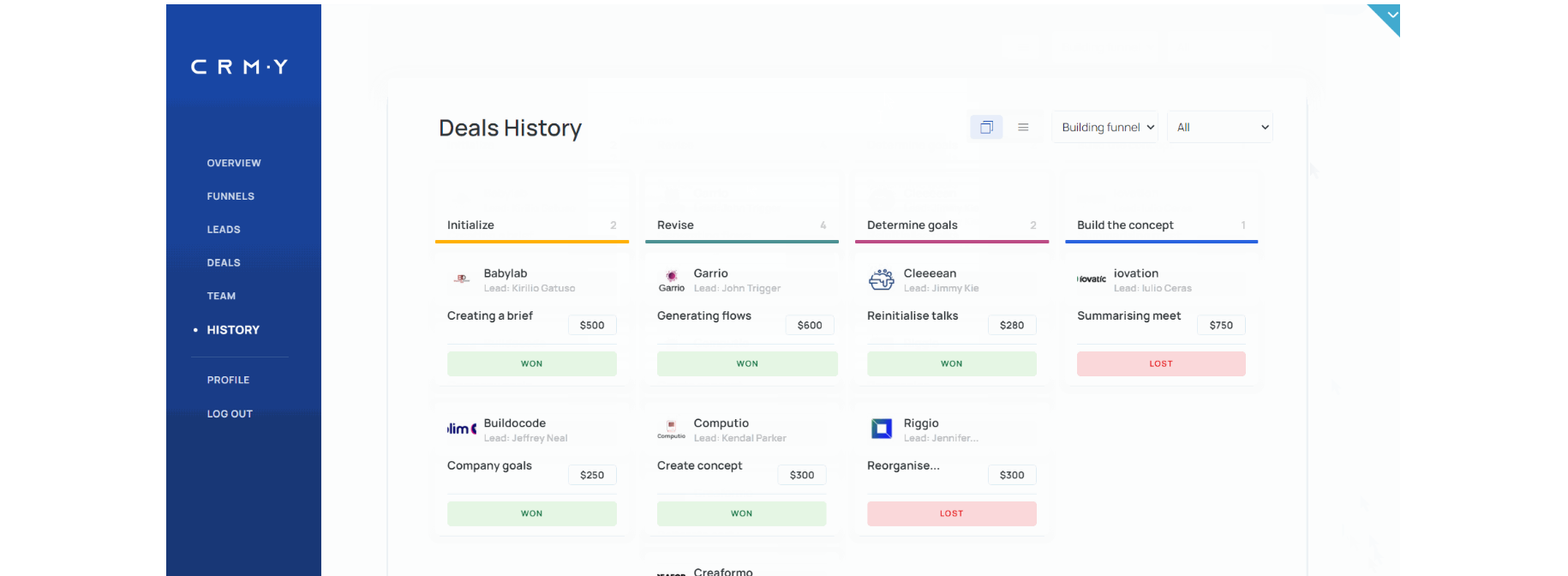
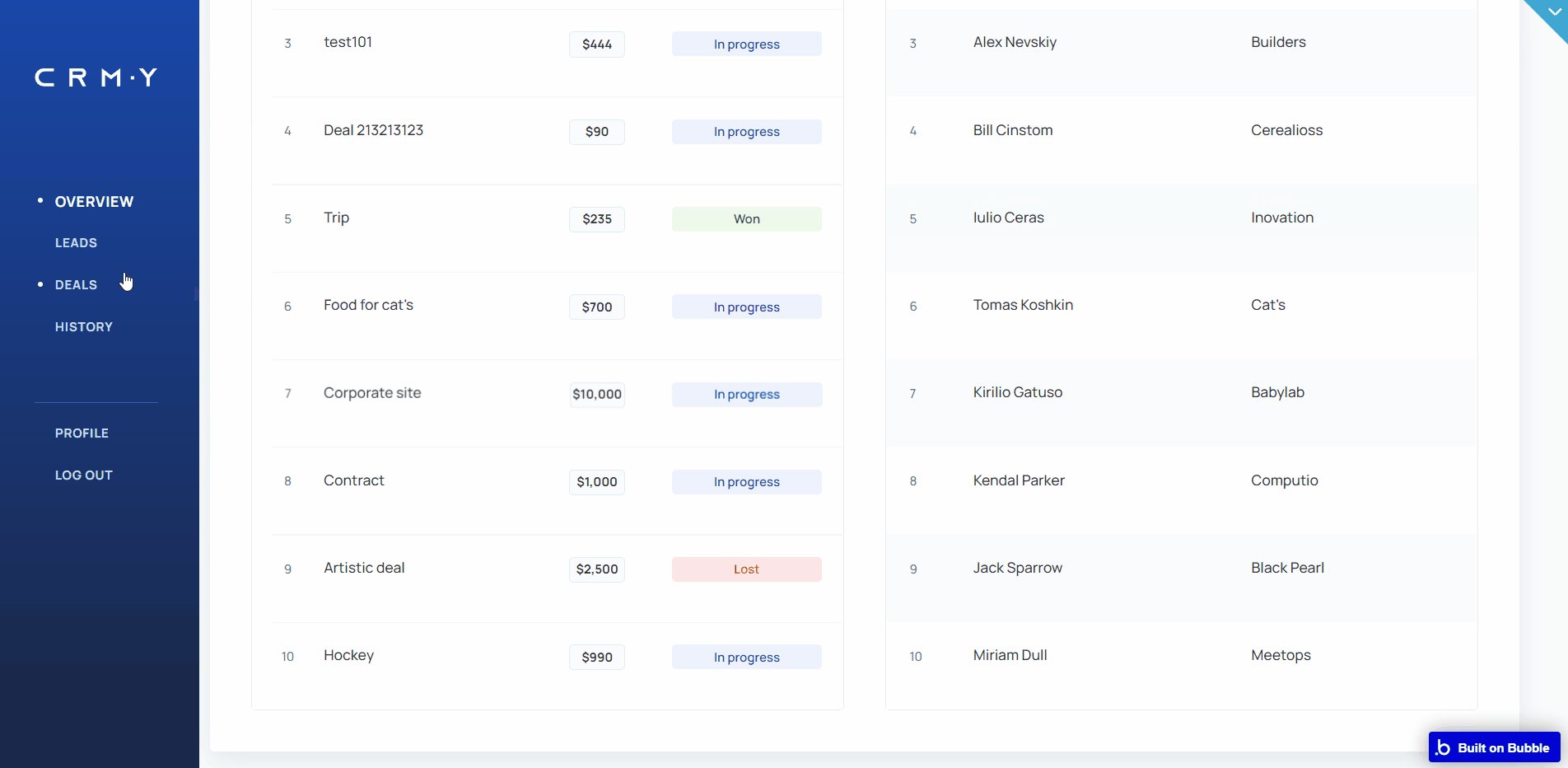
user_dashboard
The
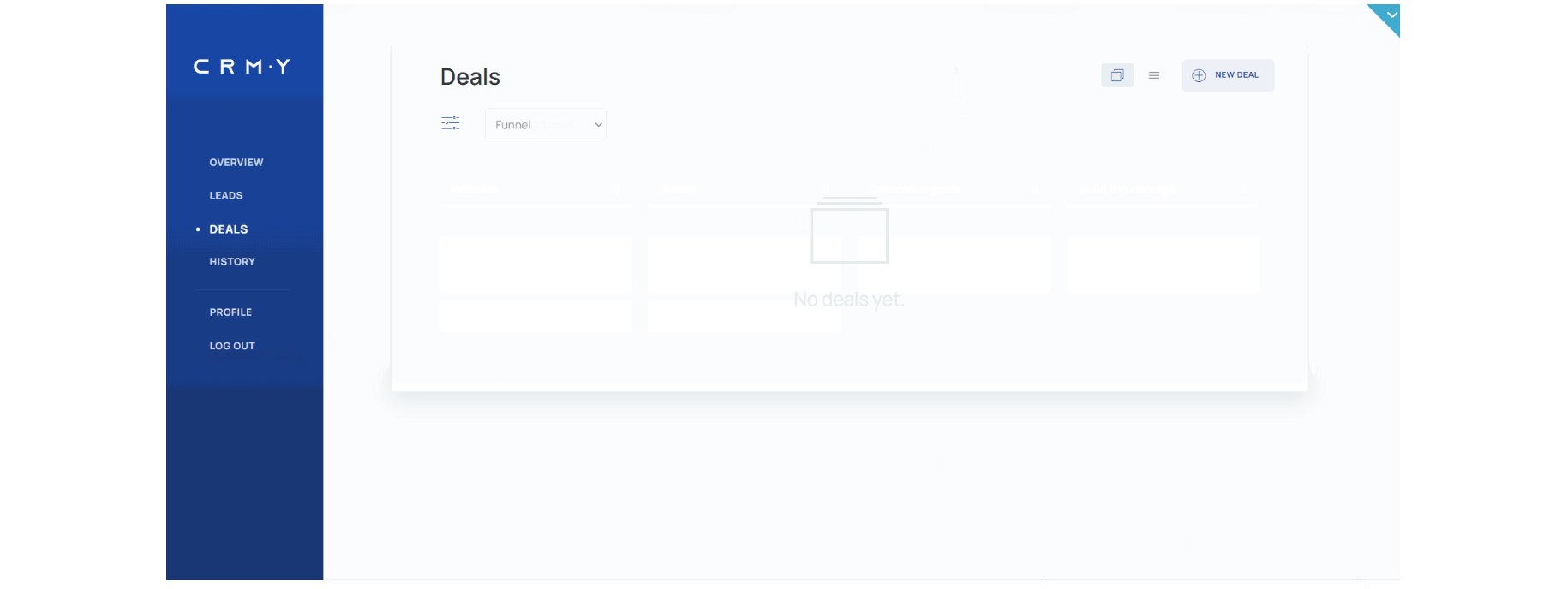
user_dashboard page is created to access the funnels, check if the deals are won or lost, and move them between the funnel stage🏷. 
Users can manage leads, add them or delete a lead. There is a tab for checking deals status, a history tab for deals history, and a profile editing option.


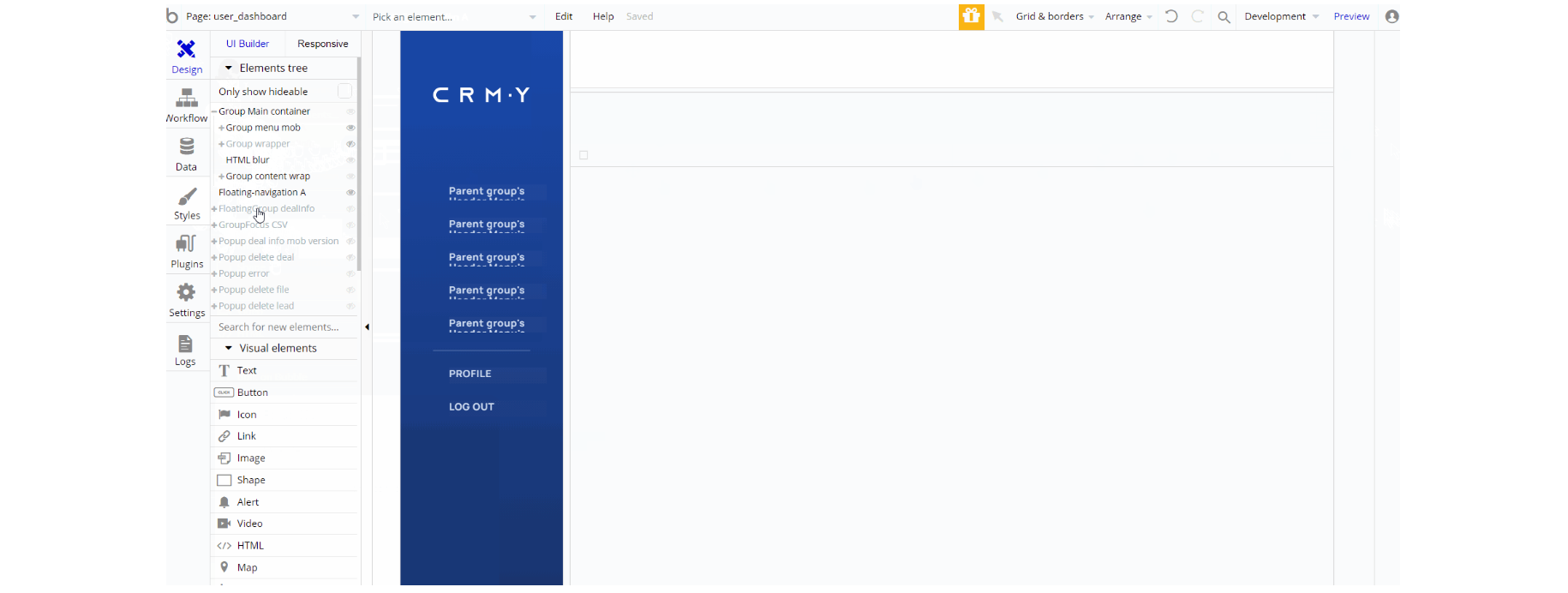
The design of the page consists of many hidden elements, so the page editor is cleaner and less heavy👁🗨.
Opening this page, users will see the resemblance in the design similar to admin_dahboard, pop-up elements are visible only on specific actions, and the main container "Group Main container " holds most of the group elements, text, buttons, etc used on-page.
The page also uses 3 reusable elements as navigation menu, header mob menu, and icon action for mobile Floating-navigation, header mob menu, and Icon Action Lead mob ver.
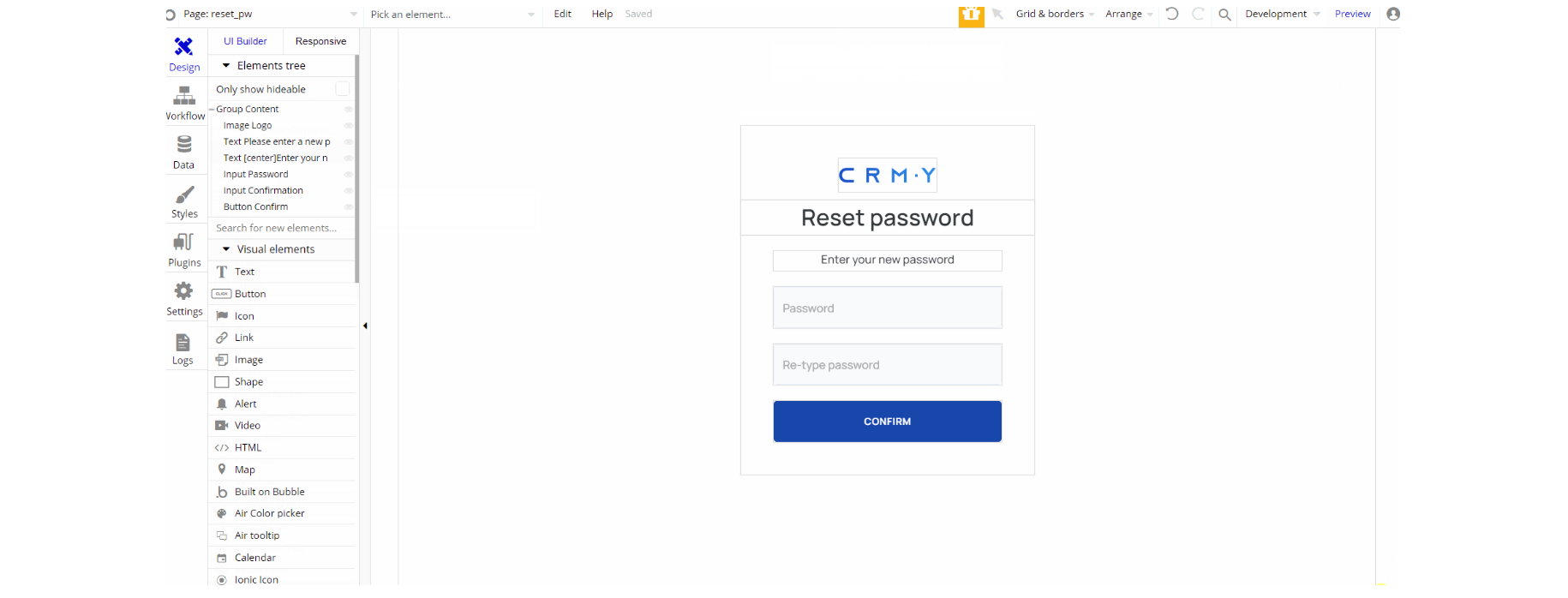
reset_pw
This page is used for resetting the password.

The design of this page consists of the main group "Group Content" which holds the elements found on the reset password form.

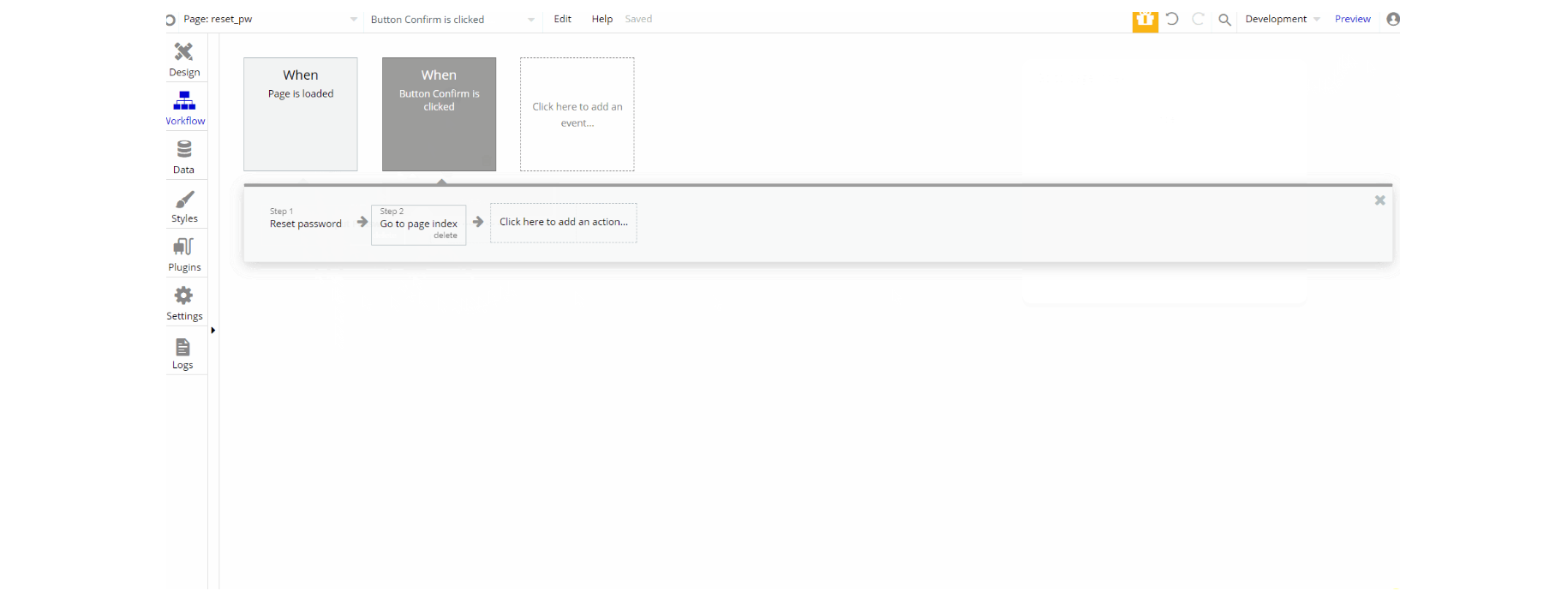
The workflow actions are simple and straightforward which consist of navigation to a page, reset password and set focus of input.
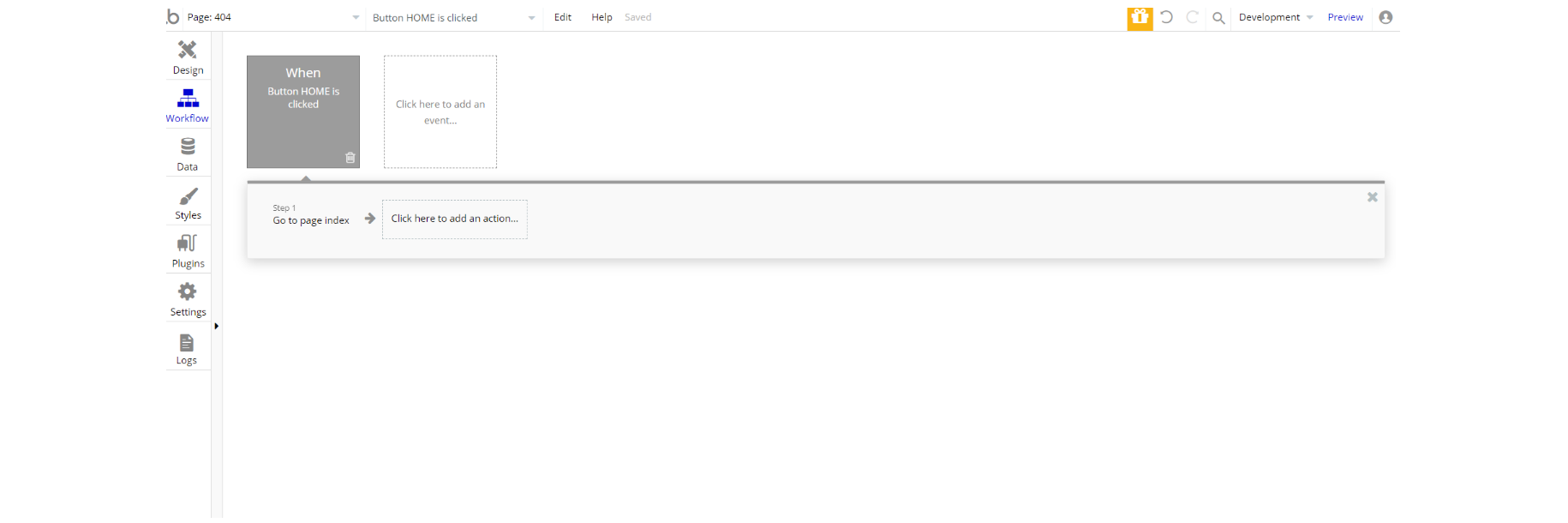
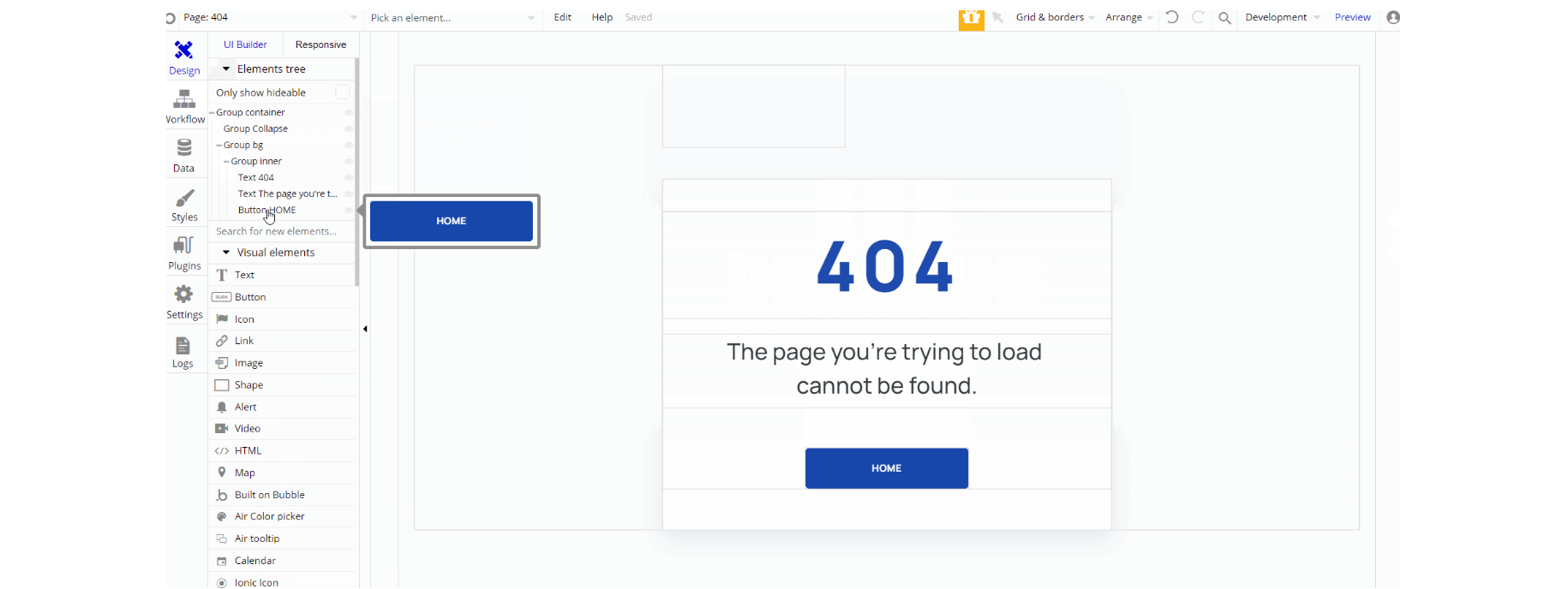
404
This is a custom-designed page for 404 redirect errors, informing a user that the requested web page cannot be found, or doesn't exist.

The design of the page is simple and consists of the main group container "Group container" which holds other elements and groups on page.