The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
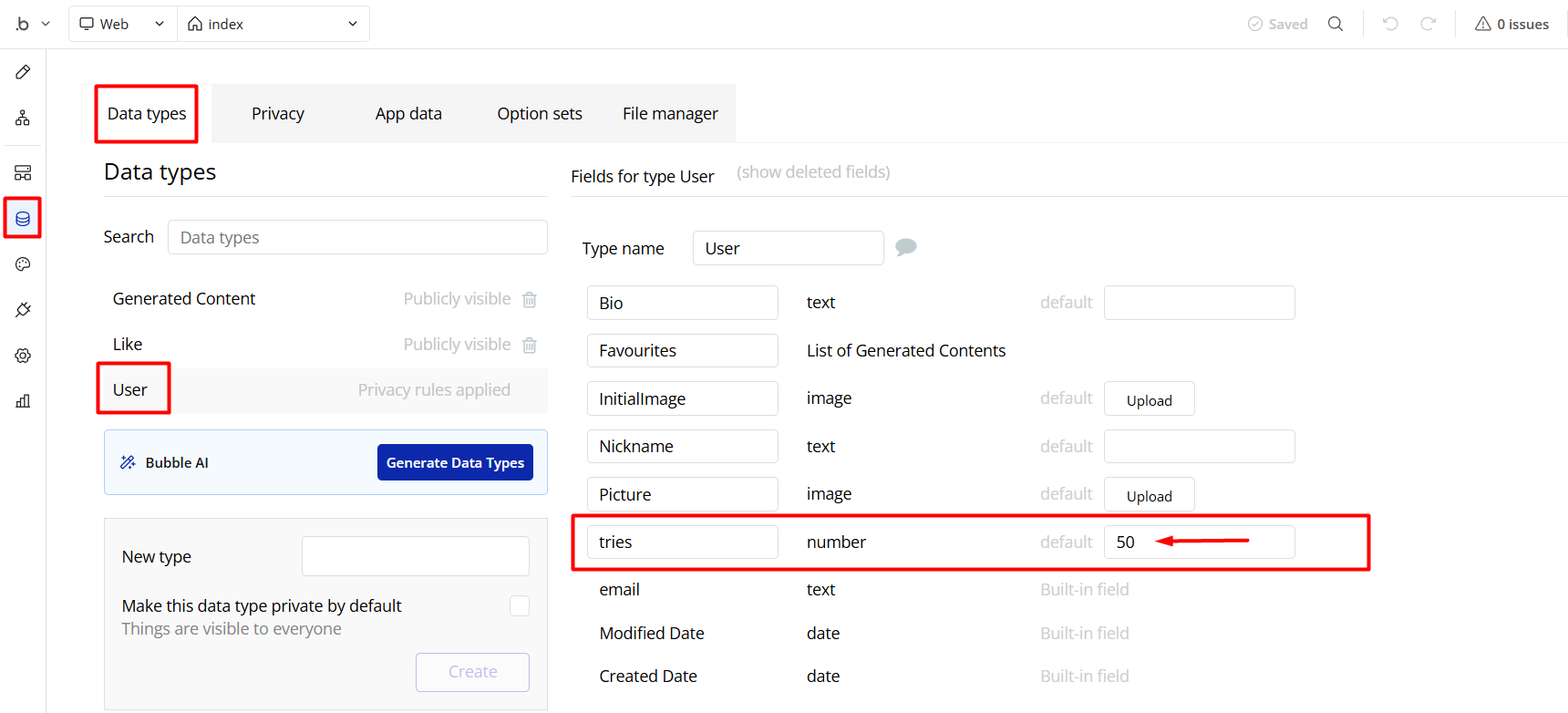
Remove attempt limit on newly created account
To increase the limit of attempts on a newly created account, please change the “tries” value here:

Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:

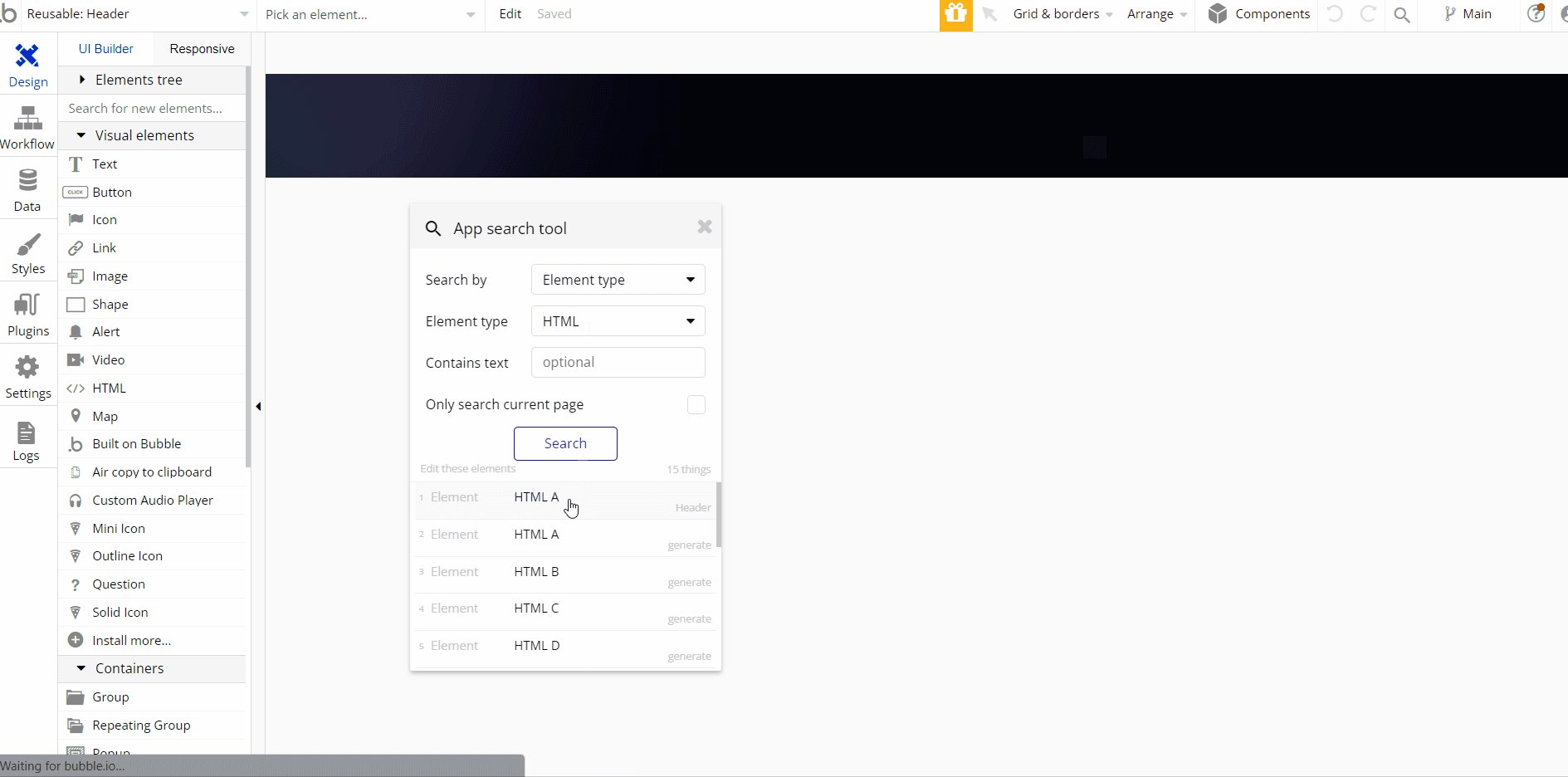
- Header reusable element -
HTML A- this element is used for the effect of blur on the header.
generatepage:- HTML A - this element is used for loading animation.
- HTML B - this element is used for loading animation.
- HTML C - this element is used for loading animation.
- HTML D - this element is used for the blur effect on the header, and for customized scrollbars.
- HTML E - this element is used for the effect of blur on the element with id glass2 (Group style).
- HTML F - this element is used to show shadows over the repeating group.
indexpage:- HTML text gradient - this element is used for gradient on the text "with AI Technology”.
- HTML text gradient - this element is used for gradient on the text "Image to Image”.
- HTML text gradient - this element is used for gradient on the text "Text to Image”.
- HTML text gradient - this element is used for gradient on the text "Text to Audio”.
- HTML text gradient - this element is used for gradient on the text "Chat With AI”.
- HTML text gradient - this element is used for gradient on the text "Text Generator”.
- HTML text gradient - this element is used for gradient on the text "Summarize”.
- HTML H - this element is used for the effect of blur on the header.
Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
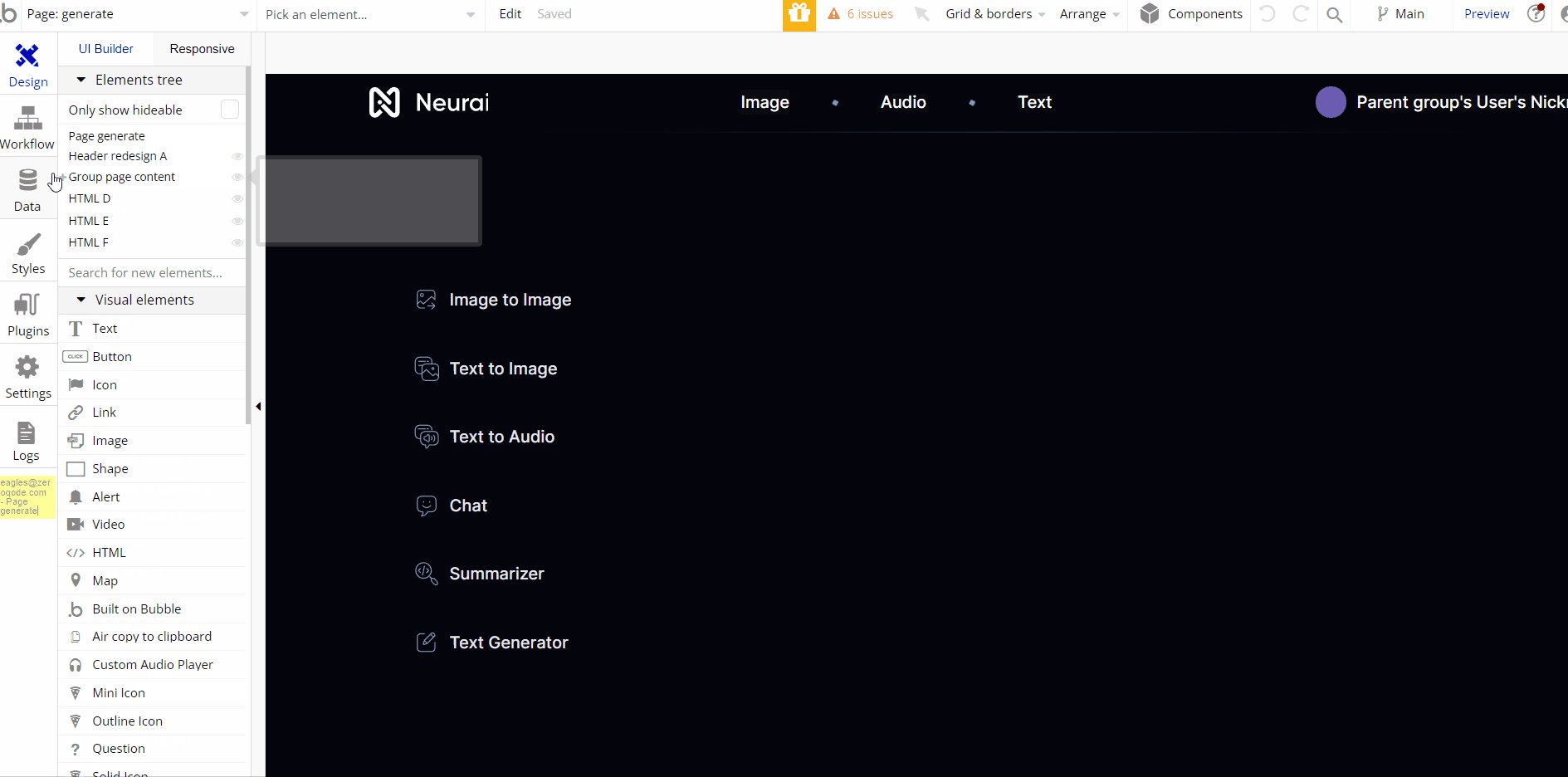
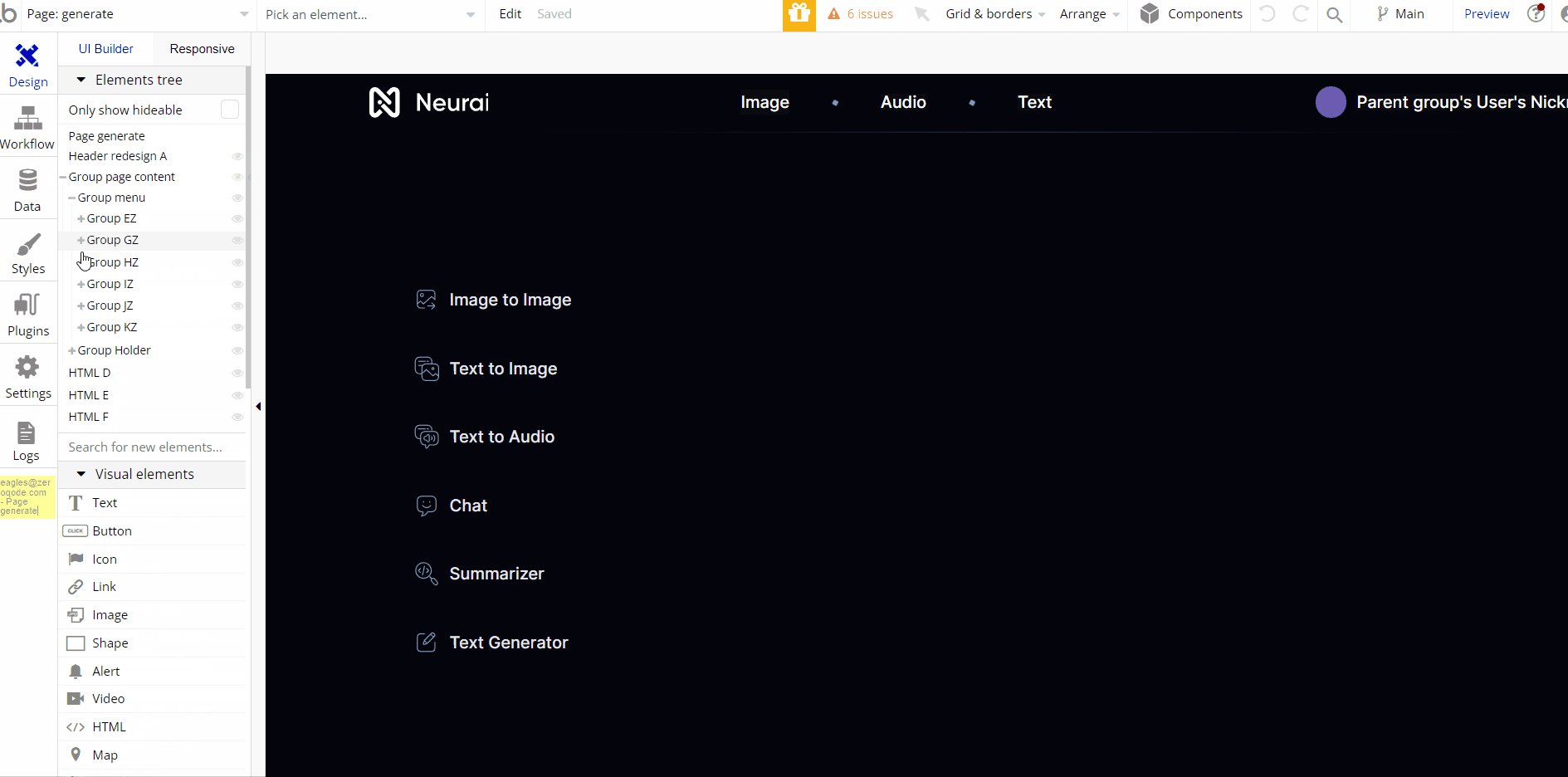
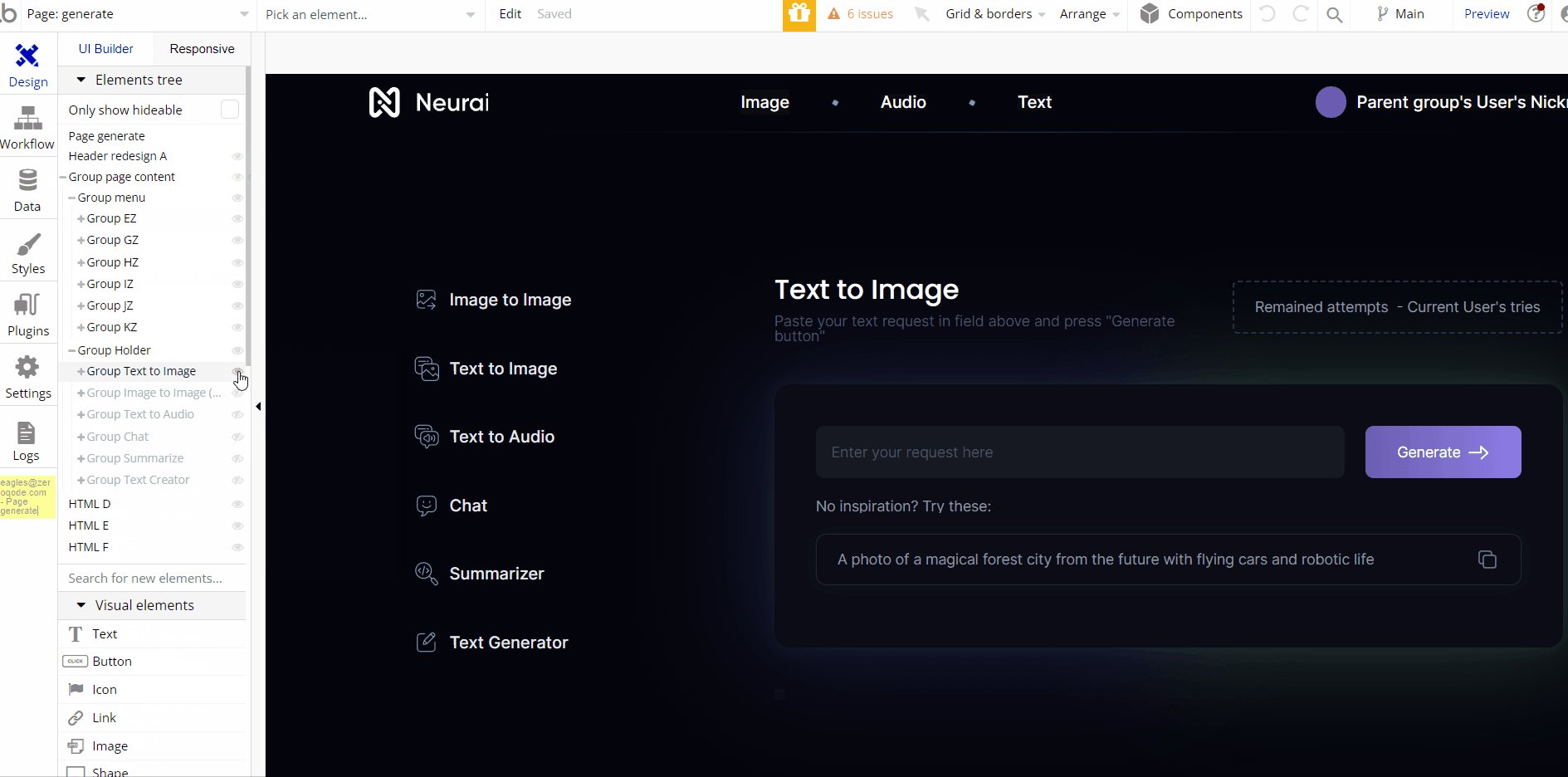
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Plugins
In this section, we describe additional plugins used on template pages for different purposes.
Full OpenAI GPT-4
PAID PLUGIN INFORMATION: The template comes with a paid plugin - Full OpenAI GPT-4 that enables chat-related features (chat, summarize, and text generator).
You would need to subscribe to it (or buy it) in order to use it within the template.
Note: To find out how to properly set up this plugin, please consult the plugin's supporting documentation: https://docs.zeroqode.com/plugins/full-openai-gpt-4-plugin-for-bubble
Embedded Notes in Bubble Editor
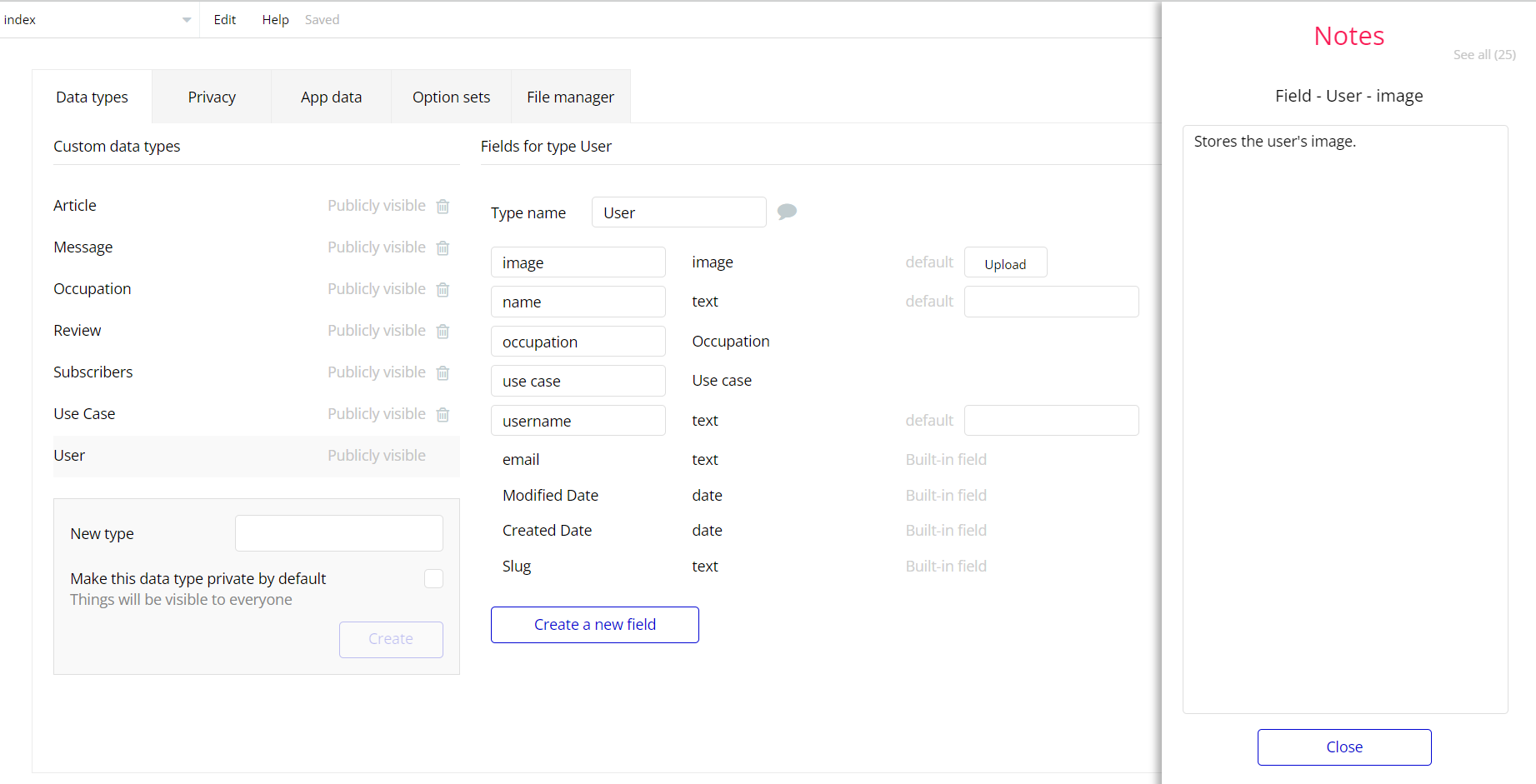
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.