This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
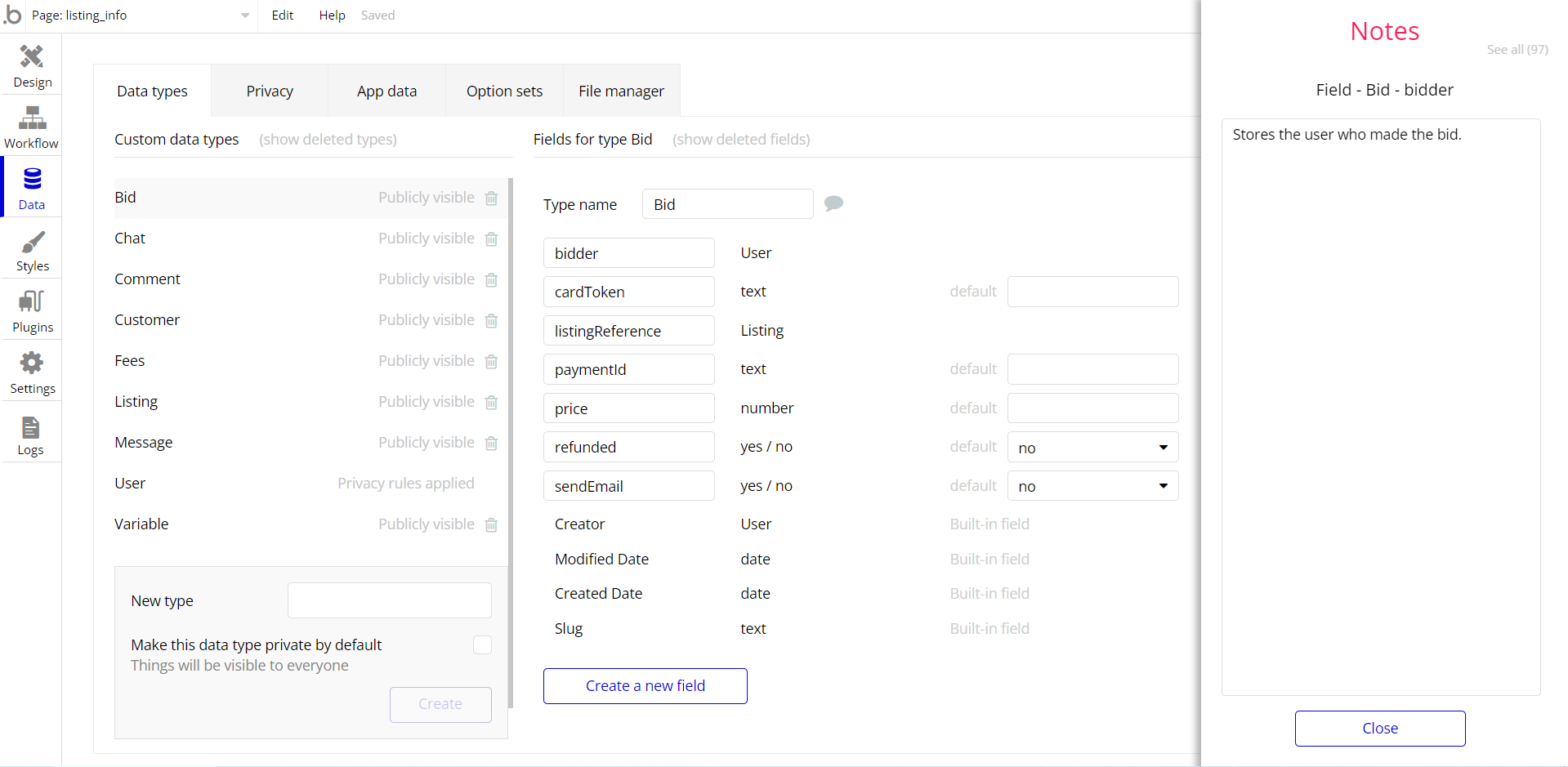
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
Important: See Bubble manual information when working with data:
https://manual.bubble.io/help-guides/working-with-data;
https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry.
Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type.
The User data type will have the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc.
To learn more, see the Bubble manualGenerated Content
This data type stores the data about generated content.
Field Name | Type | Notes |
generated_time | number | Stores the generation time value. |
id | text | Stores the image id. |
Likes | number | Stores the number of likes. |
Negative prompt | text | Stores the image negative prompt. |
Output Audio | file | Stores the output audio file. |
Output Image | image | Stores the output image. |
Prompt | text | Stores the request text. |
status | text | Stores the error status of the file generation. |
Type of content | Type | Stores the type of generated content. |
Like
This data type stores the likes accorded to the image.
Field Name | Type | Notes |
Image | Generated Content | Stores the liked image. |
User
Bubble applications have a built-in User data type that acts like any type that is created in a database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
This data type stores the users' bio data (name, bio, picture, InitialImage, etc.).
Field Name | Type | Notes |
Favorites | List of Generated Contents | Stores the list of favorite content |
InitialImage | image | Stores the initial image. |
Nickname | text | Stores the user nickname. |
Picture | image | Stores the user avatar image. |
tries | number | Stores the number of remaining tries. Default value - 20. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Option Sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
Generate
This field holds all the options available for the categories displayed in mobile view. It comes with the default "Display" attribute.
The options for this set are:
Option | Types |
Image to Image | Stores the image-to-image option. |
Text to Image | Stores the text-to-image option. |
Text to Audio | Stores the text-to-audio option. |
Chat | Stores the chat option. |
Summarize | Stores the summarize option. |
Text Generator | Stores the text generator option. |
Login
This field holds all the options available for the Sign_up reusable element. It comes with the default "Display" attribute.
The options for this set are:
Option | Types |
signin | Stores the sign in option. |
signup | Stores the sign up option. |
resetpw | Stores the reset pw option. |
Output
This field holds all the options available for the output file type. It comes with the following attributes.
Attribute | Type | Notes |
Audio | file | Stores the attribute for the audio file. |
Image | image | Stores the attribute for the image file. |
The options for this set are:
Option | Types |
Image | Stores the option for image file. |
Audio | Stores the option for audio file. |
Style
This field holds all the options available for the image style applied. It comes with the default "Display" attribute.
Attribute | Type | Notes |
image | image | Stores the uploaded image. |
Prompt | text | Stores the prompt text. |
The options for this set are:
Option | Types |
Anime | Stores the anime-like option. |
Paint | Stores the paint-like option. |
Cyberpunk | Stores the cyberpunk-like option. |
Old | Stores the old-like option. |
Abstract | Stores the abstract-like option. |
The last of us | Stores the LOU-like option. |
GTA | Stores the GTA-like option. |
Type
This field holds all the options available for the file types. It comes with the default "Display" attribute.
The options for this set are:
Option | Types |
Image | Stores the image option. |
Text | Stores the text option. |
Audio | Stores the audio option. |
Voices
This field holds all the options available for the type of voice generation.
Attribute | Type | Notes |
id | text | Stores the voice type id. |
The options for this set are:
Option | Types |
Standard | Stores the standard voice option. |
High | Stores the high tonality voice option. |
Soft | Stores the soft tonality voice option. |

Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.

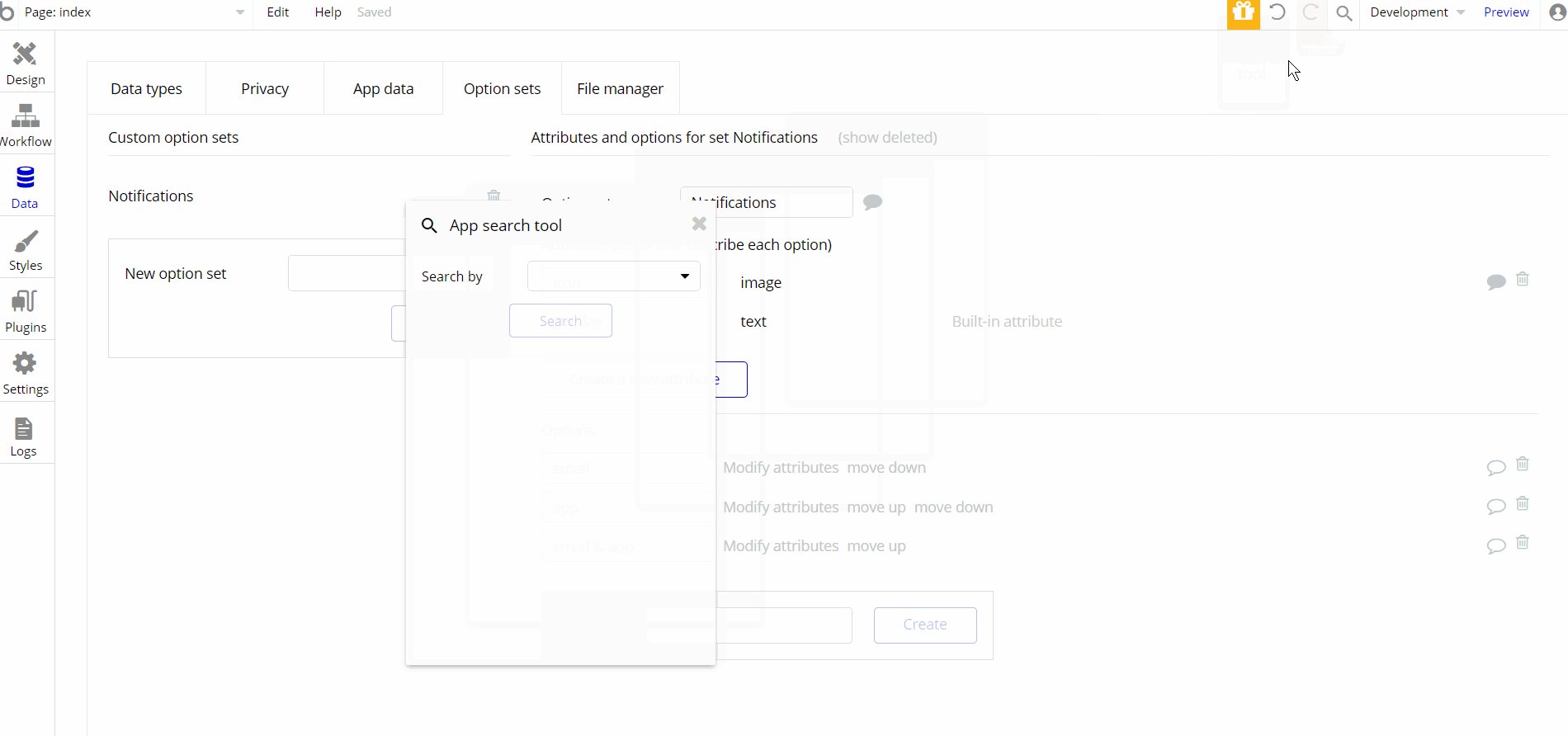
Tip: To find the pages where the option sets are used, use the App Search Tool within the editor.