The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
Most of the template content is directly pulled from the database. Please do not delete an entire Data Thing unless you are sure of what you are doing. However, feel free to delete any template content you prefer.
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features to their fullest until you purchase the template and enable admin rights.
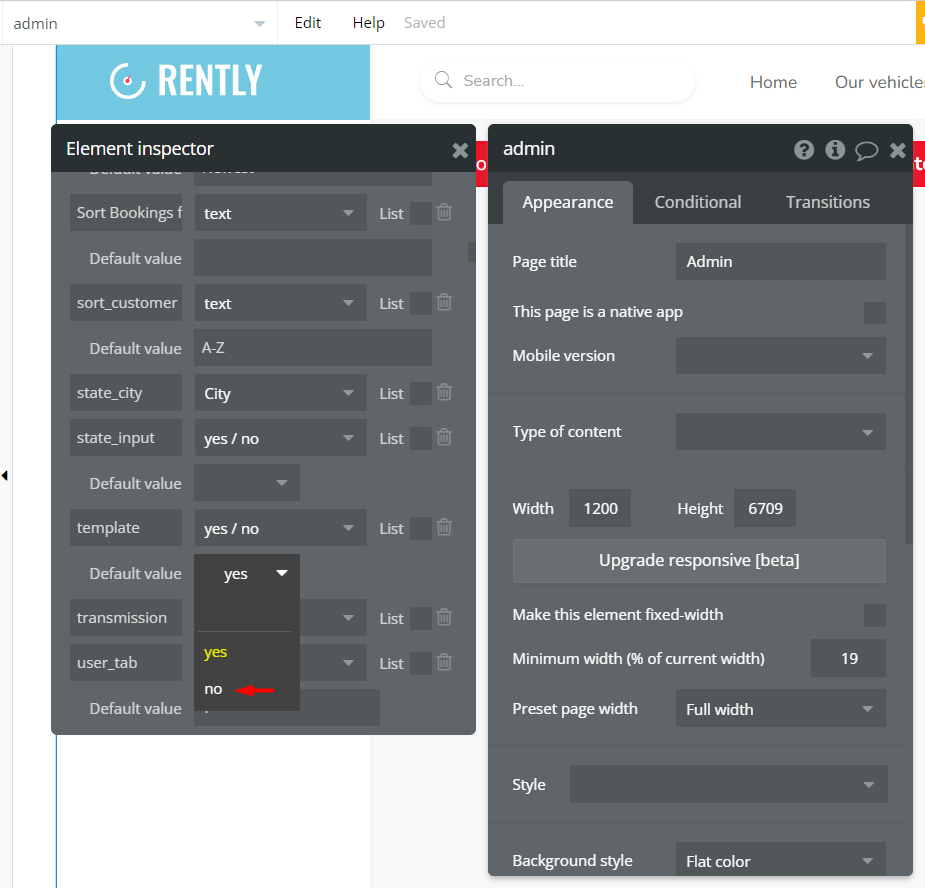
- The Admin dashboard page comes with a security measure that prevents the use of the delete or edit options in the template.
In order to disable the "unlock this feature" alert in the Admin dashboard page, it's necessary to set the state "
template" to "no" in the Page settings. For that, click the (i) icon to open page settings and modify the value. 
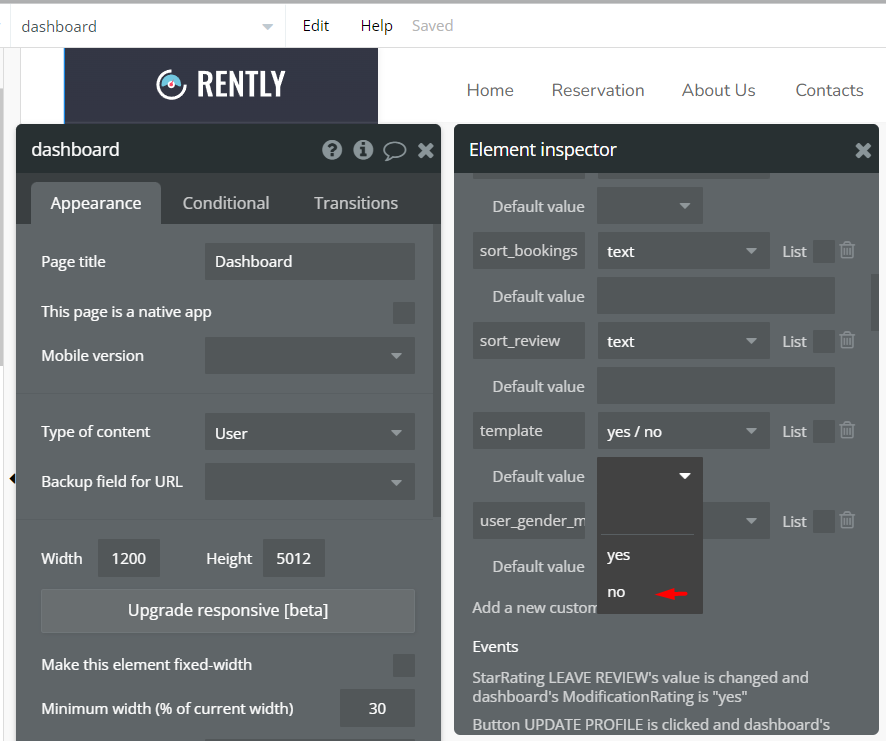
- The dashboard page for users comes with a security measure that prevents the use of the delete or edit options within the user profile.
In order to disable the "unlock this feature" alert on the Dashboard page, it's necessary to set the state "
template" to "no" in the Page settings. For that, click the (i) icon to open page settings and modify the value. 
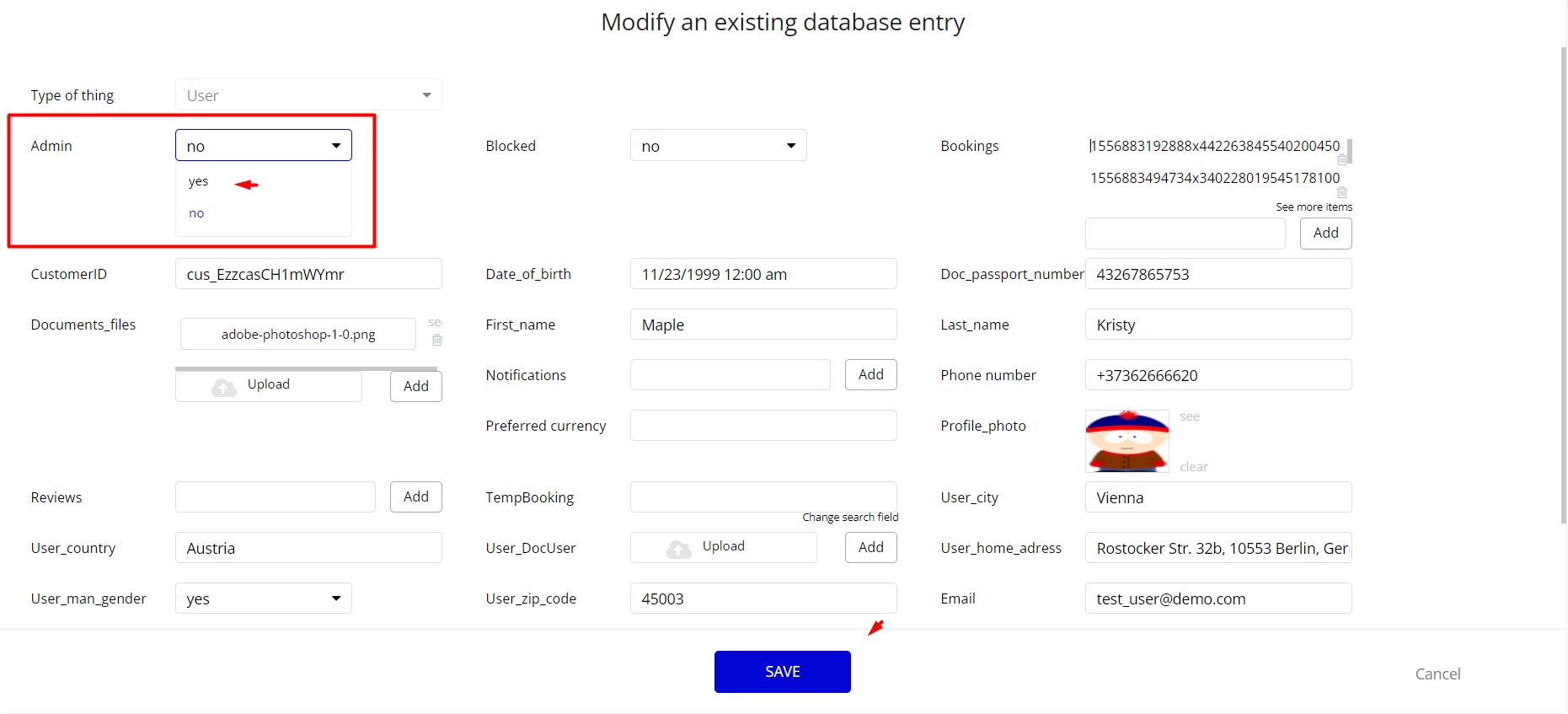
- If you want to make someone an admin, you'll have to change the field
Adminwithin theUserdatatype toyes. After you do that, this user will have the ability to modify data inside the admin dashboard page.
For that, go to the Data tab, select the App data compartment, go to the Data Type
User and look for Admin field with Yes/No boolean type. When the condition is set to yes, the Admin rights are enabled and the user can edit and delete data on the admin page, however, if no is set, the Admin rights are disabled for the user.

An additional limitation is set on the
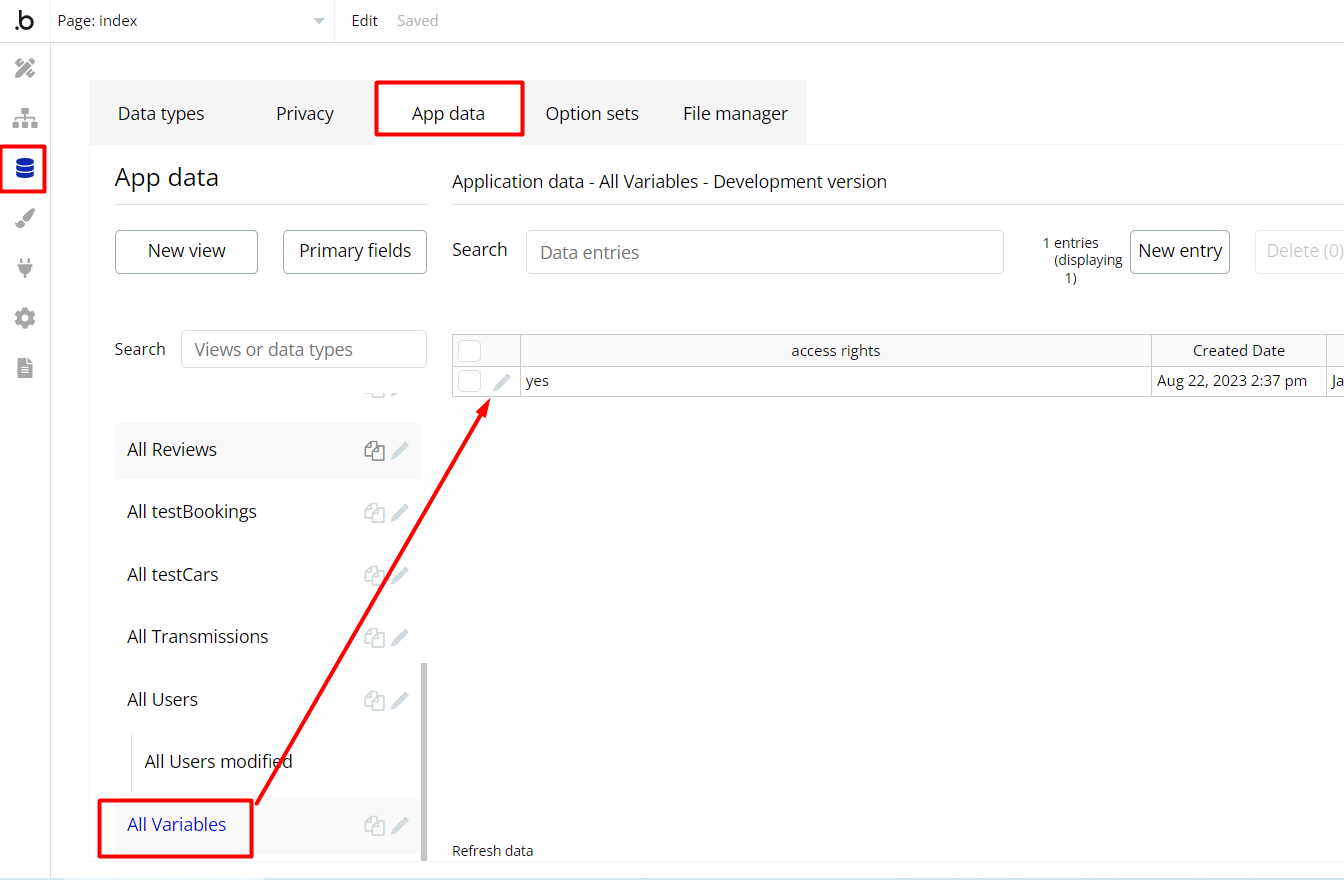
admin page via Variables datatype Access_rights field. If a demo user with admin rights gets to this page, he will not be able to access the page or do any manipulations because of the conditions on edit/delete actions.Under the Data tab click the icon in the Editor, go to the Data Type Variables and look for the
access_rights field with the Yes/No boolean type. 
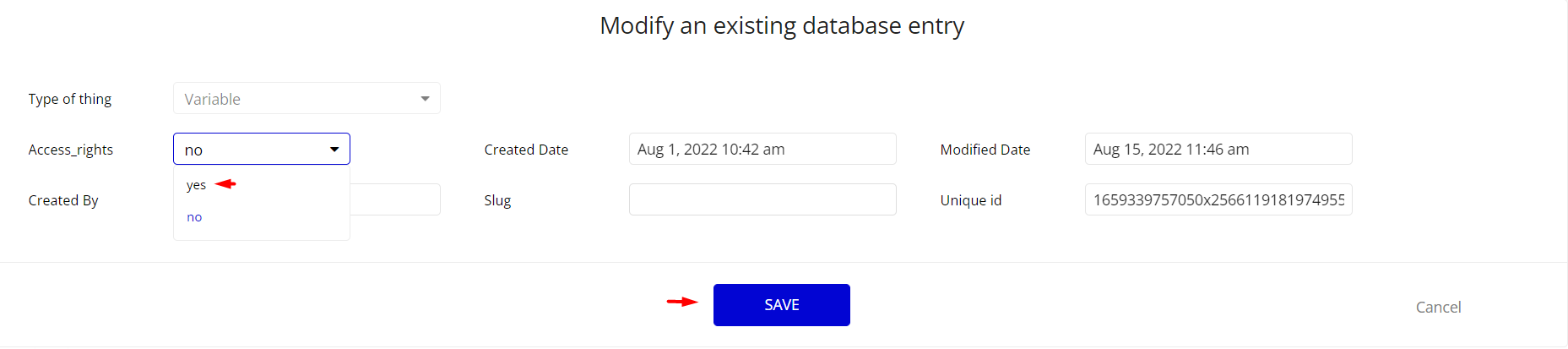
To enable the editing rights set the value to
yes, so the admin user will be able to manage the platform, deleting users, articles, and groups on the admin page.
Note: Remember to hit the SAVE button.
Congrats! You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
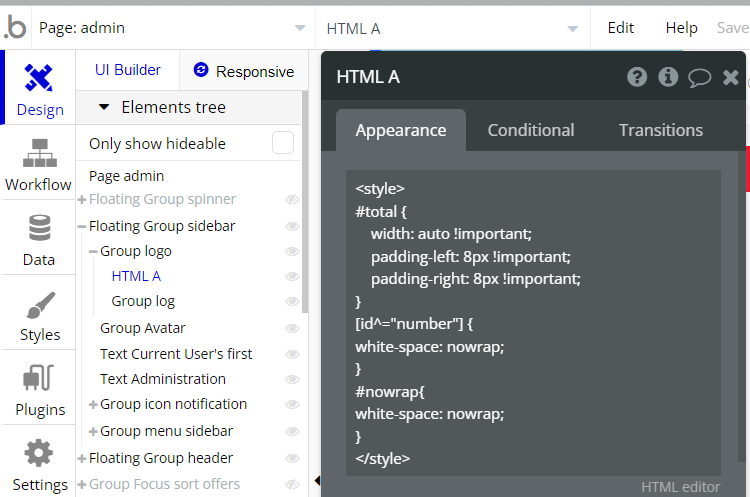
admin page- HTML A

It consists of two elements:
a. total - style the "Text RG cars's List of Ca" element (content is stretched by width with fixed 8 inch paddings on left and right side).
b. nowrap - style the "Text Current date/time -" element (prohibits the line wrapping, even if doesn't fit the container's width)
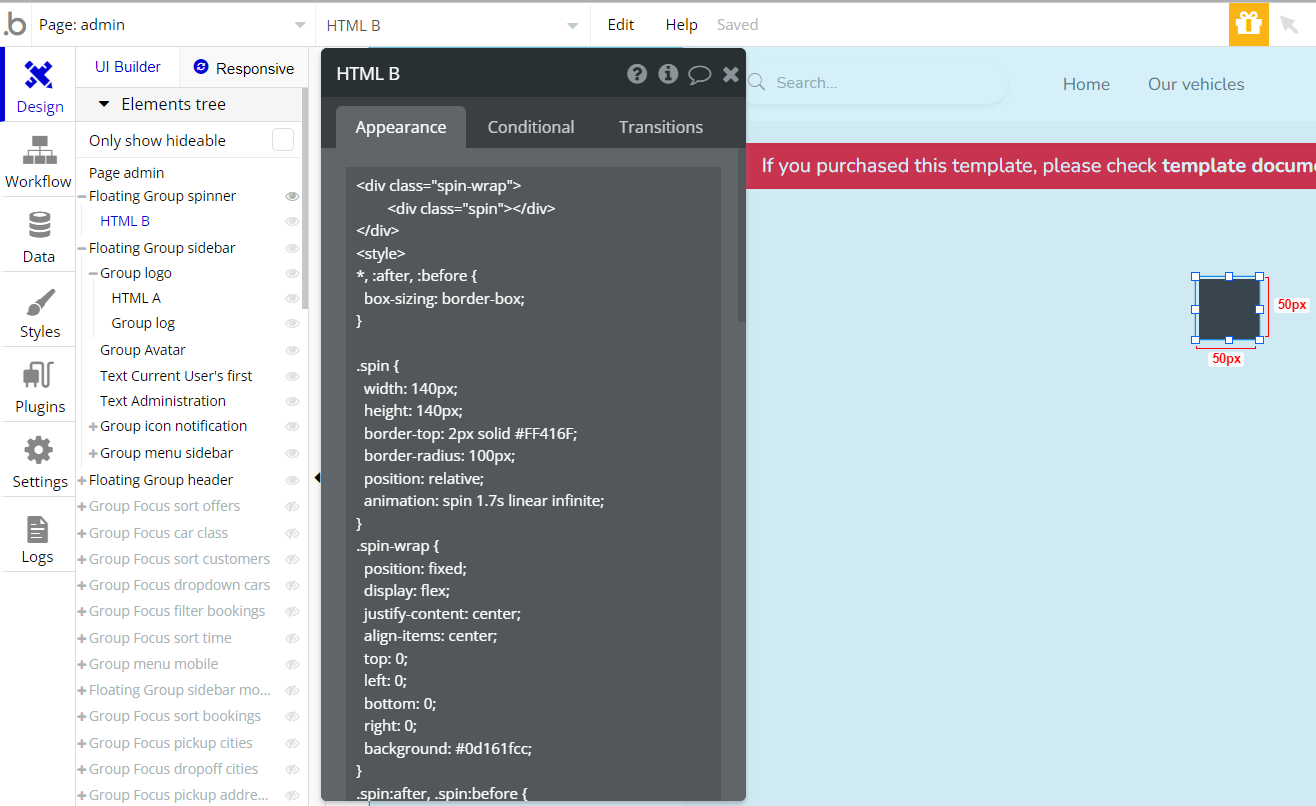
- HTML B

It styles the "HTML B" element, which is placed in the Floating Group spinner, and appears when a CAR OFFER is created or edited (round animated icon in the center of the screen).
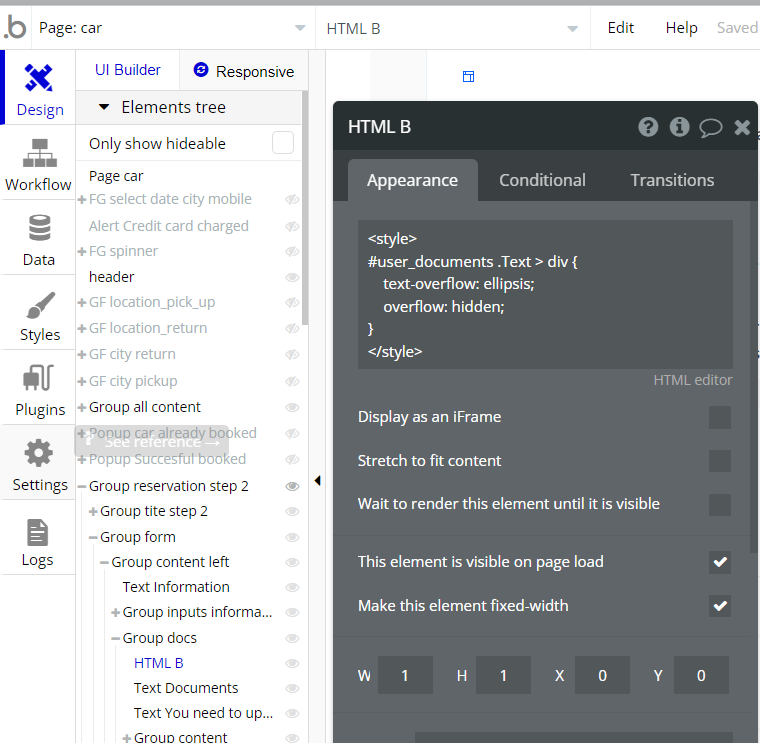
car page- HTML B

It styles the RepeatingGroup file element.
a. ellipsis — instead of an end line adds a dotted line. This visually shows to the user that the line is not ended.
b. overflow - manages the display of the block element, in case it is not fitted completely and exits the area of a given size If the overflow: hidden, then it displays the area within the element, and the rest of it will be hidden.
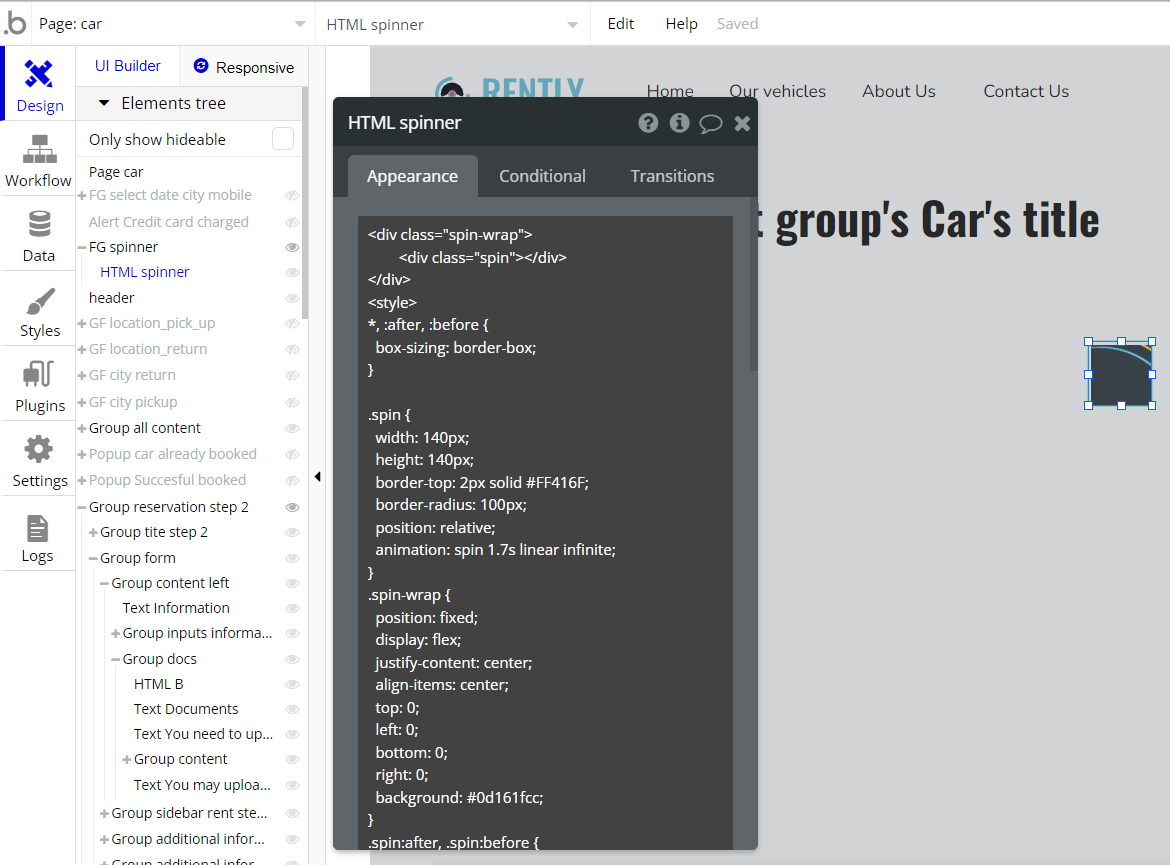
- HTML spinner

It styles the "HTML spinner" element, which is placed in the Floating Group spinner, and appears when a CAR OFFER is created or edited (round animated icon in the center of the screen).
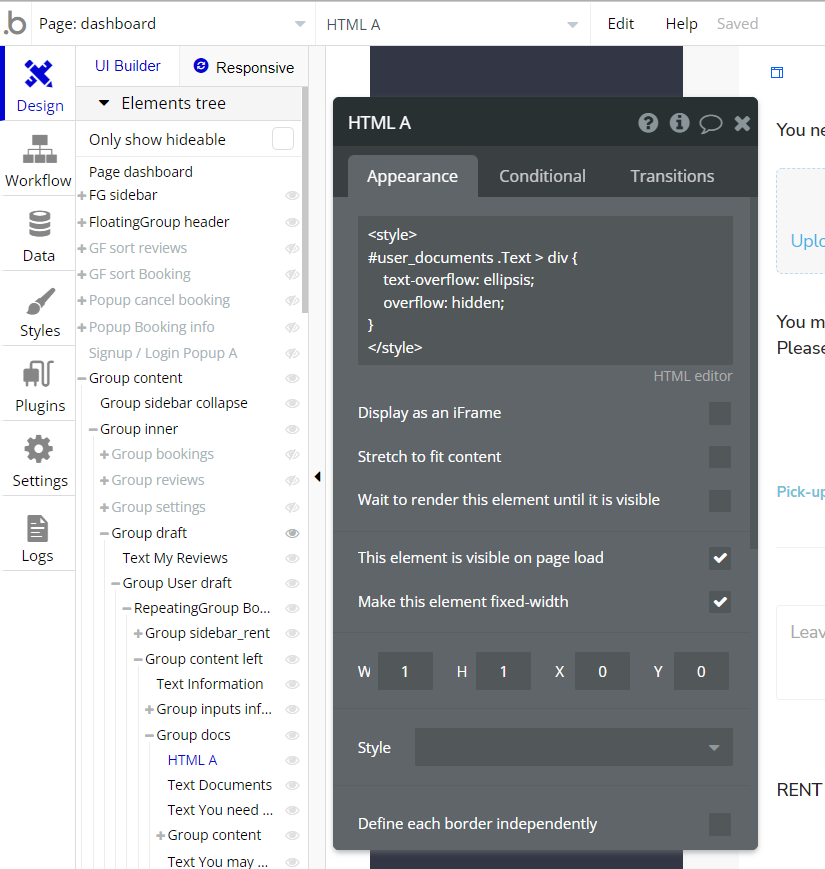
dashboard page- HTML A

It styles the RepeatingGroup file element.
a. ellipsis — instead of an end line adds a dotted line. This visually shows to the user that the line is not ended.
b. overflow - manages the display of the block element, in case it is not fitted completely and exits the area of a given size If the overflow: hidden, then it displays the area within the element, the rest of it will be hidden.
Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
For all things Bubble check: https://manual.bubble.io/.
For CSS/Javascript check: https://www.w3schools.com/.
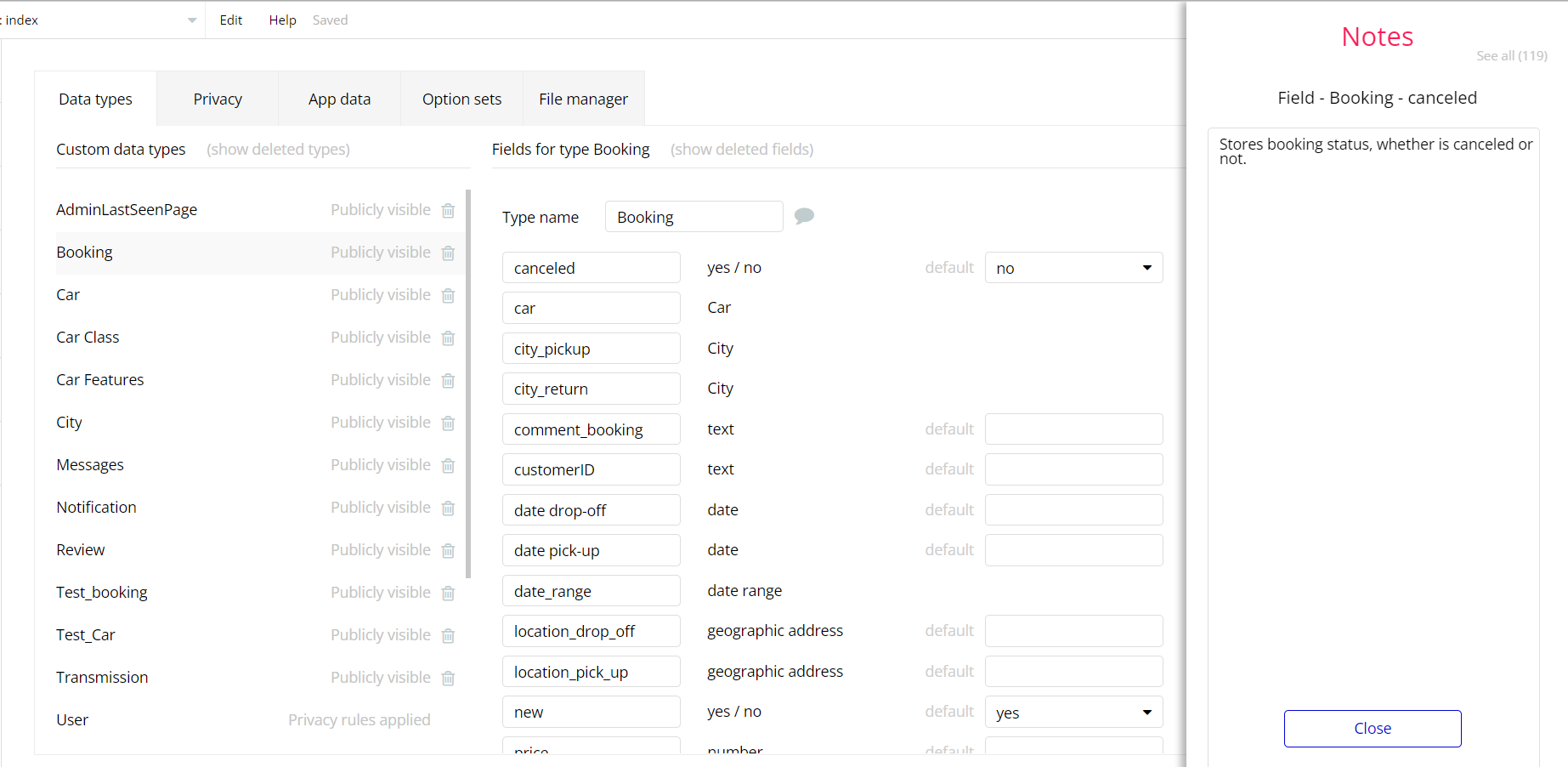
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.