The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes, the template has limited rights for potential customers. What that means is that you will not be able to use the admin features until you buy this template and enable the editing features.
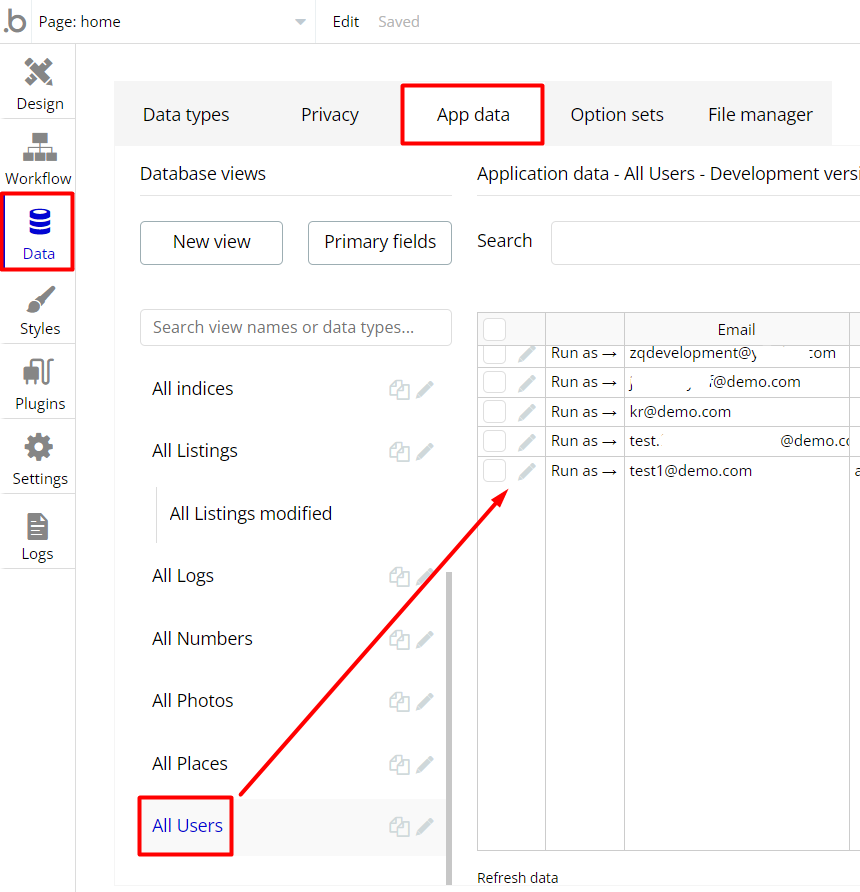
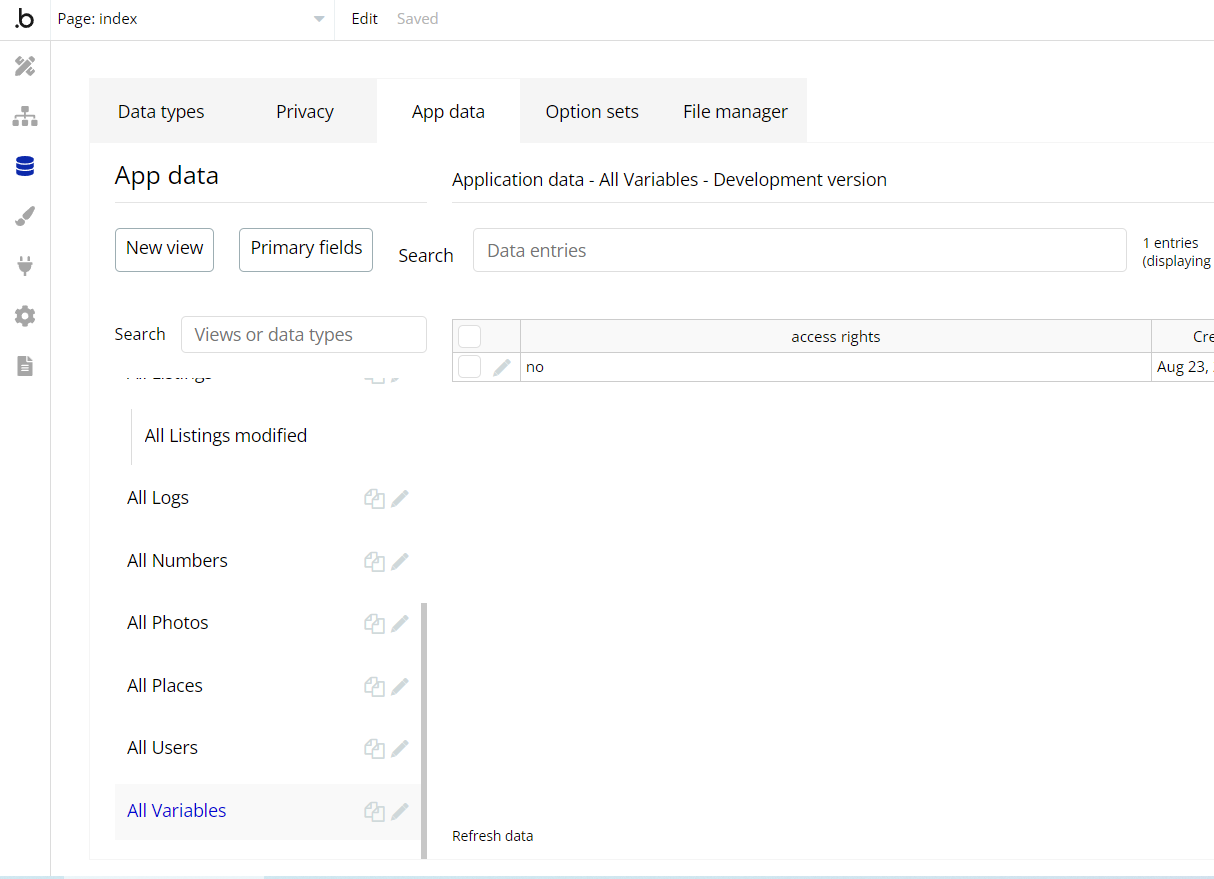
- Go to Data -> App data -> All Users and select the account you want to grant the admin rights to.

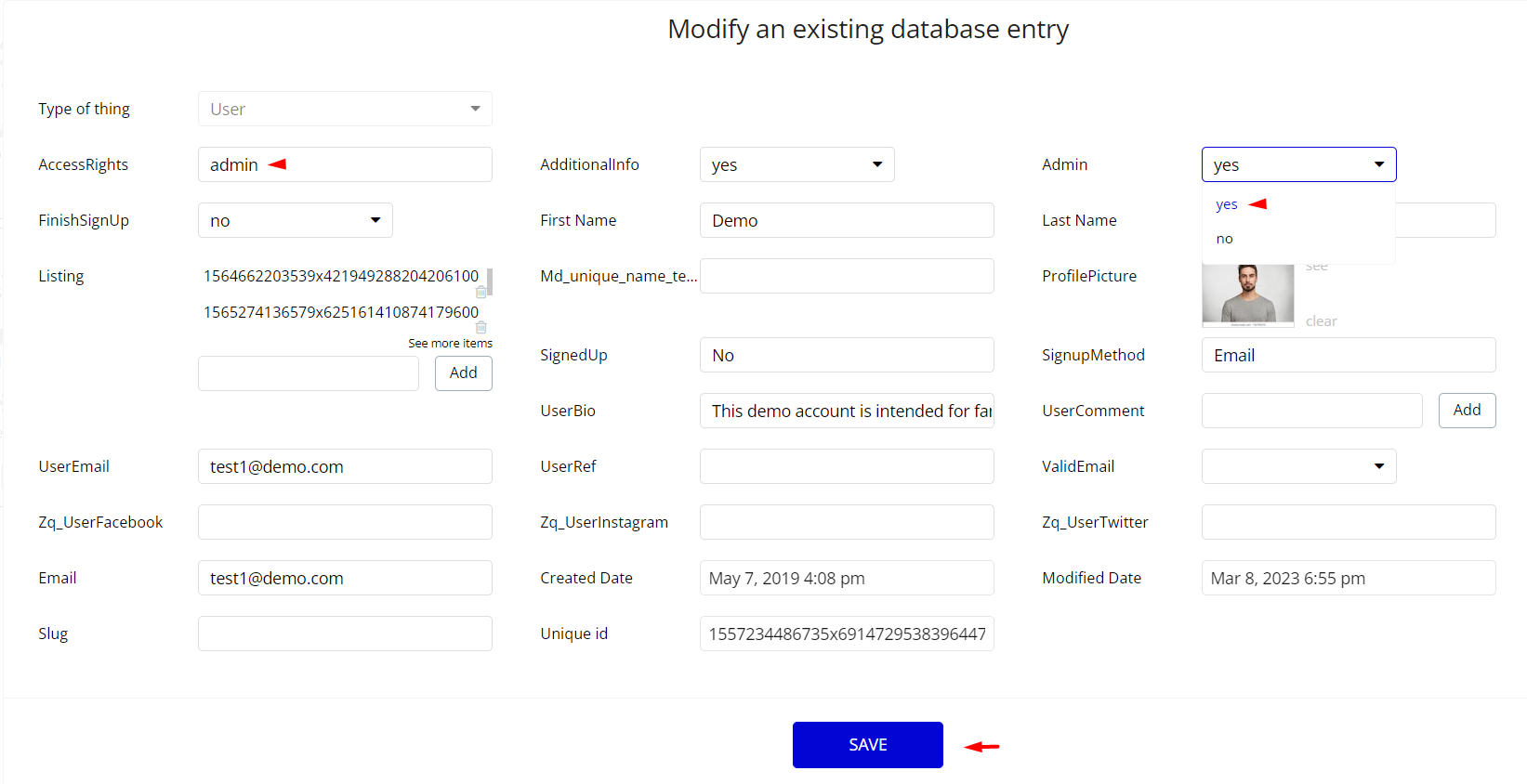
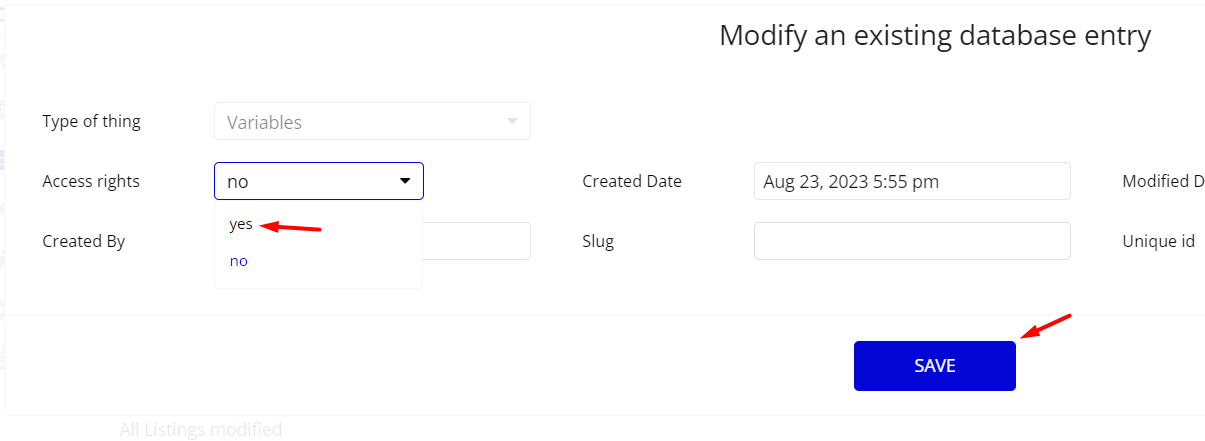
- Click to edit the user info, and type in the
adminAccessRightsfield, and Admin field to yes:

Now, you will be able to access the admin panel.
Note: Remember to hit the SAVE button.
But to enable the admin features, it is required to set two more fields.
- Go to Data -> App data ->
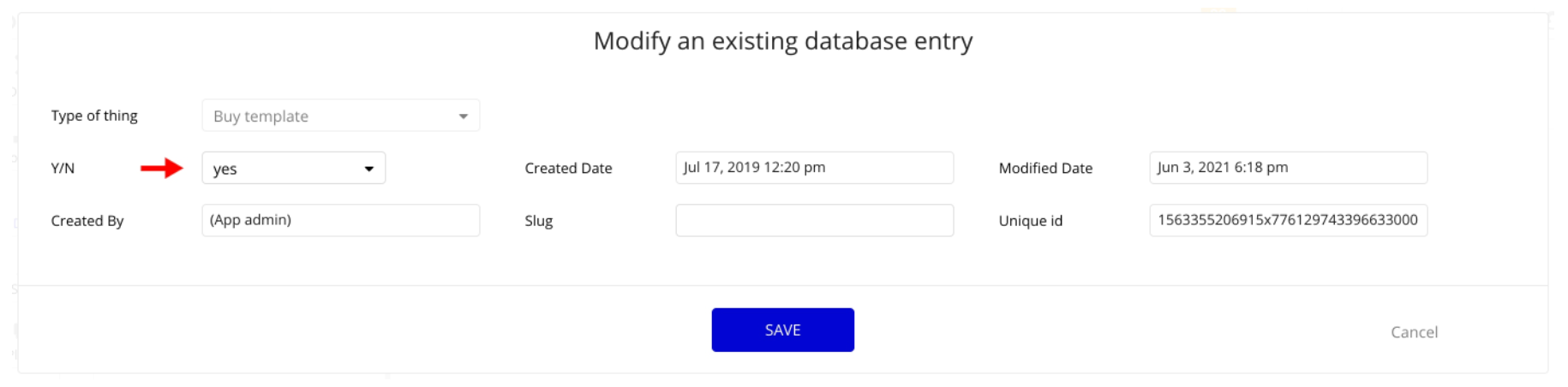
- Buy templates and edit the record. Set the
Y/Nfield to yes:

- Variables and edit the record. Set the
Y/Nfield to yes:


Note: Remember to hit the SAVE button.
Congrats: You have successfully granted the admin rights. Now you can use all the admin page and its features as an admin user.
Also, delete the warning group that says to check the template's documentation:
- Locate the container Group wrapper and delete it:

Custom Code
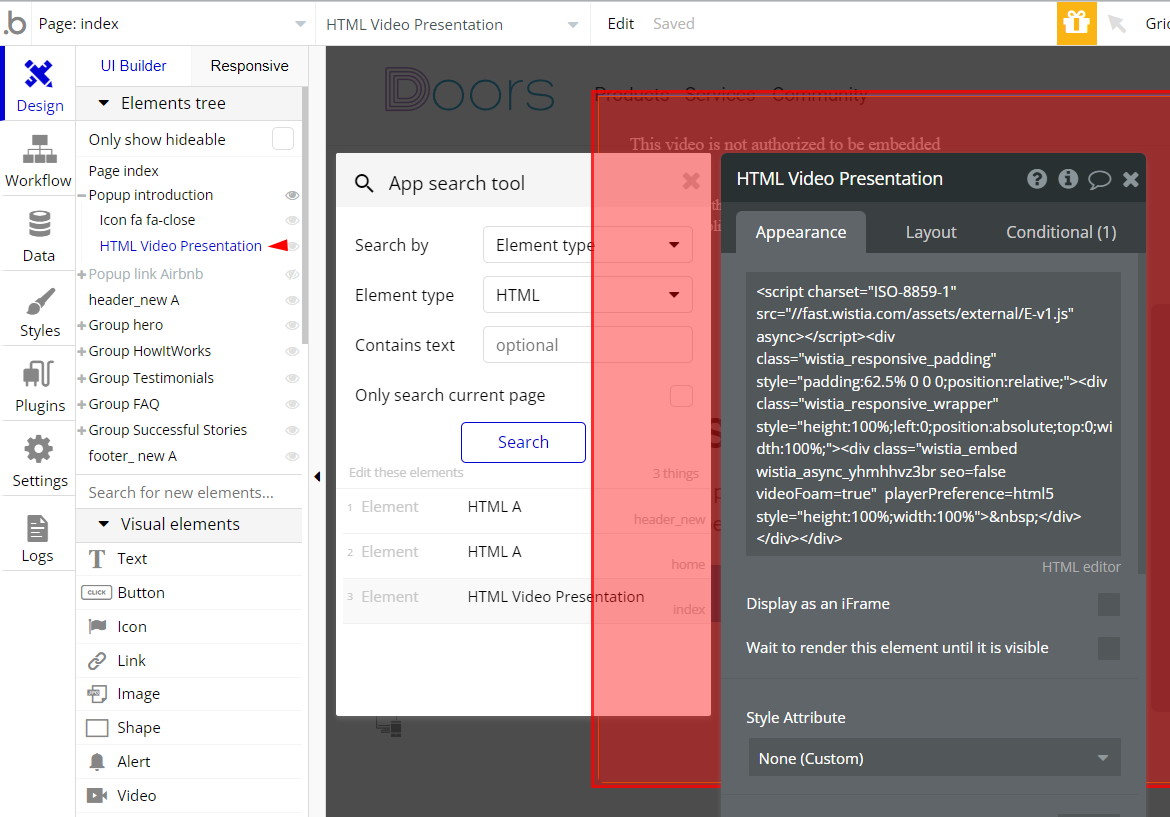
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
indexpage - HTML Video Presentation - displays a video widget.

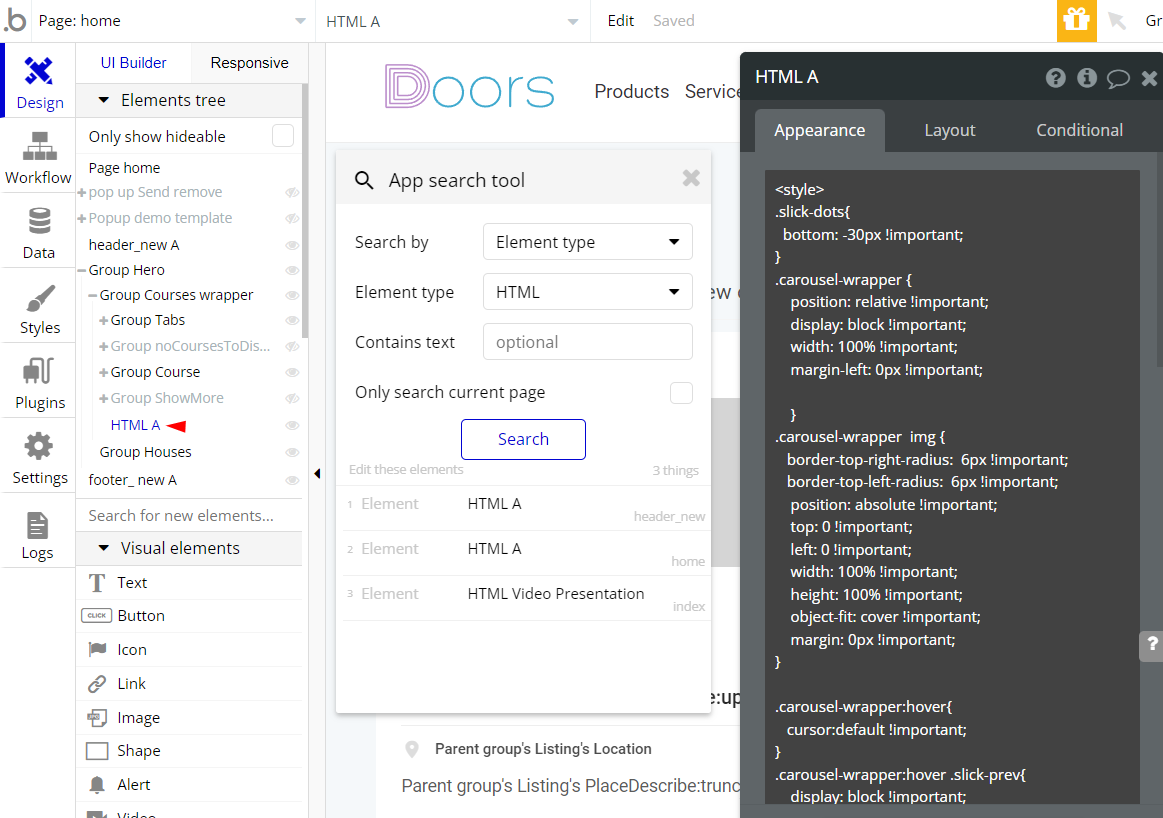
homepage - HTML A - sets the slider appearance in the RepeatingGroup Created Listings element.

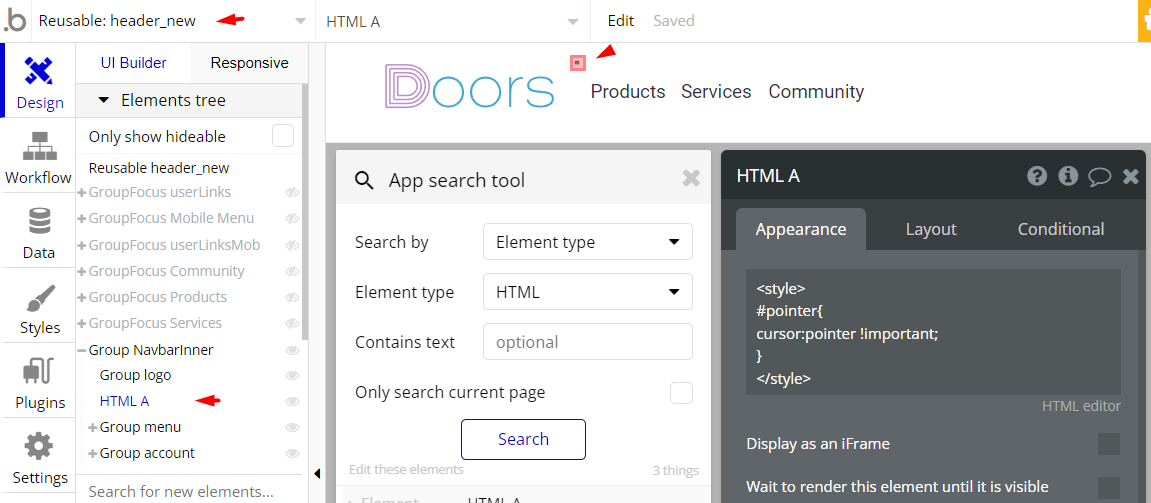
headerreusable element - HTML A - this element with the "pointer" ID attribute adds other cursor display on "Products / Services / Community" text hovering.

Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
API Webhooks
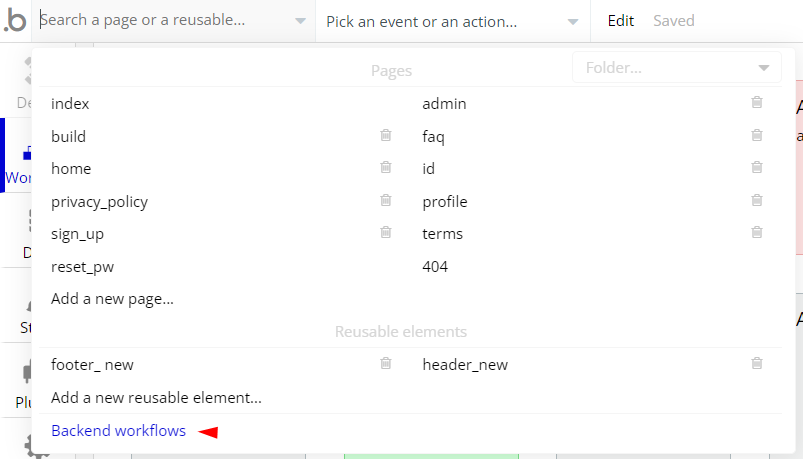
Doors is using Backend workflows for many features which are listed below.
They can be located in the Backend workflows tab in your editor:

The responsible endpoints are the following:
- add_width_height - created a new
Photoobject and make changes to the currentListing
- additional_signup - register the user’s email and adds additional info
- create_photo - triggers the add_width_height workflow
- main_signup - register user’s data in
Userdata type
- photos_not_delete - add images to the
Photodata type
- signup - register the user signup method.
- signup_fb - retrieve user personal data from Facebook and register them in the
Userdata type
- signup_google - retrieve user personal data from Google and register them in the
Userdata type
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Embedded Notes in Bubble Editor
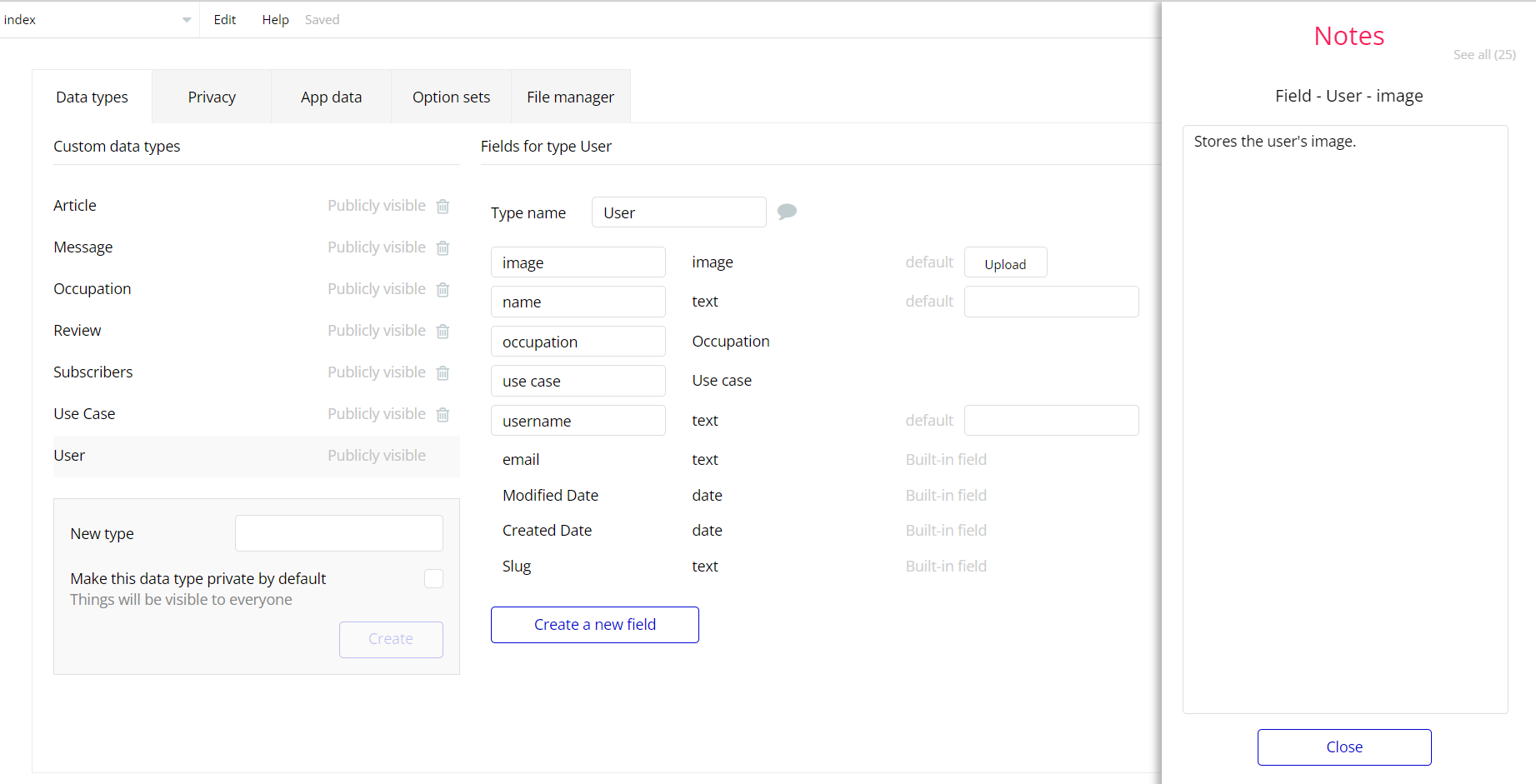
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.