This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
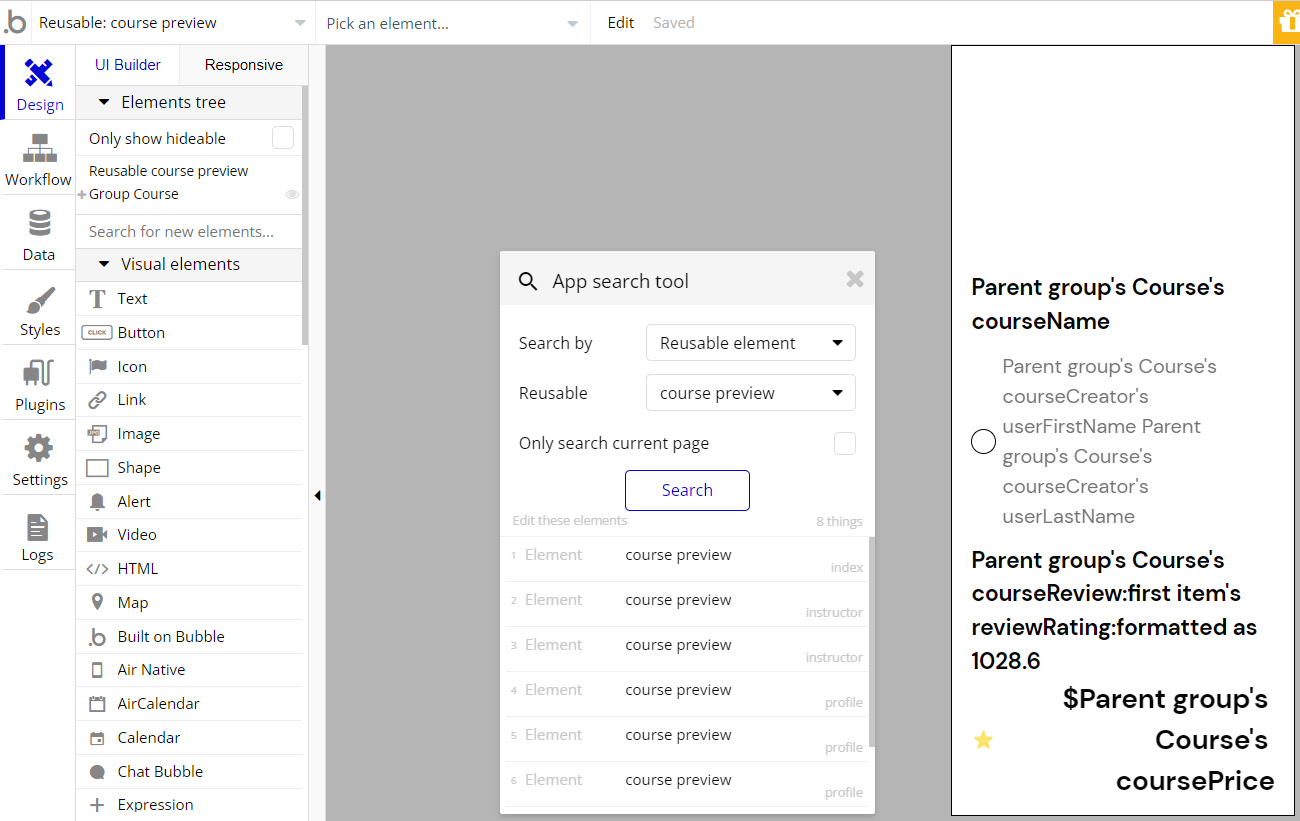
course preview
This reusable element is used to display the main information about the registered course, with the possibility to redirect to the
course or profile pages. It’s used 4 times.
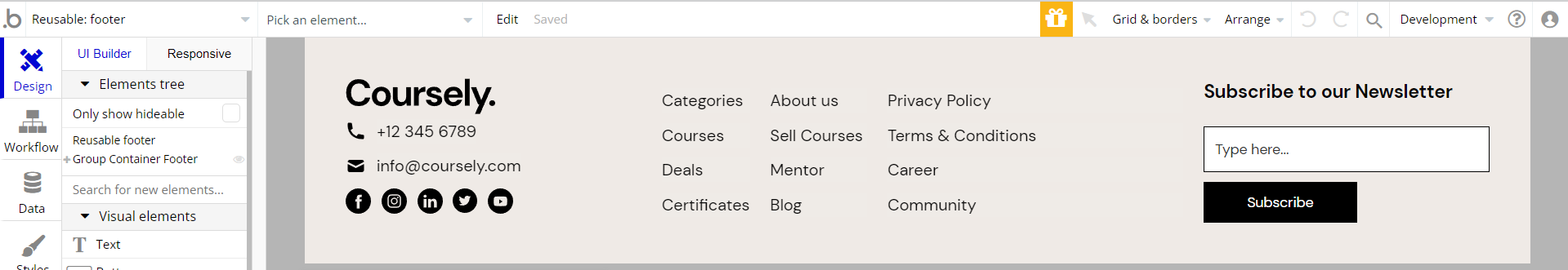
Footer
The footer reusable element is located at the bottom of a page on most of the template pages. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices. A great website footer design keeps people engaged and moving through the website.
This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.

Tip: Keep Privacy and Terms links here, it will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
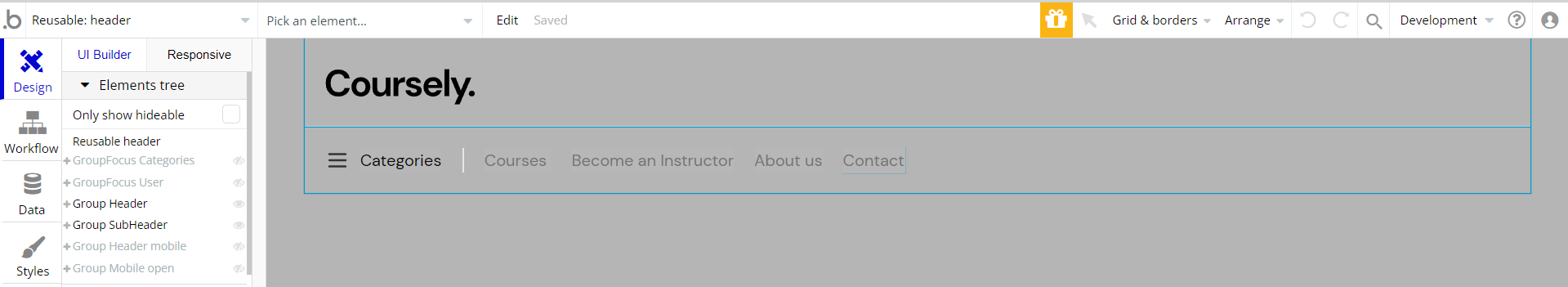
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features are: search, shopping cart (for ecommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of element while keeping workflows or using it as inspiration for your own.
The workflows on this element are mostly of navigation actions to different pages, setting state values for showing and hiding elements inside the reusable and animation effect on the Group focus element.