This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
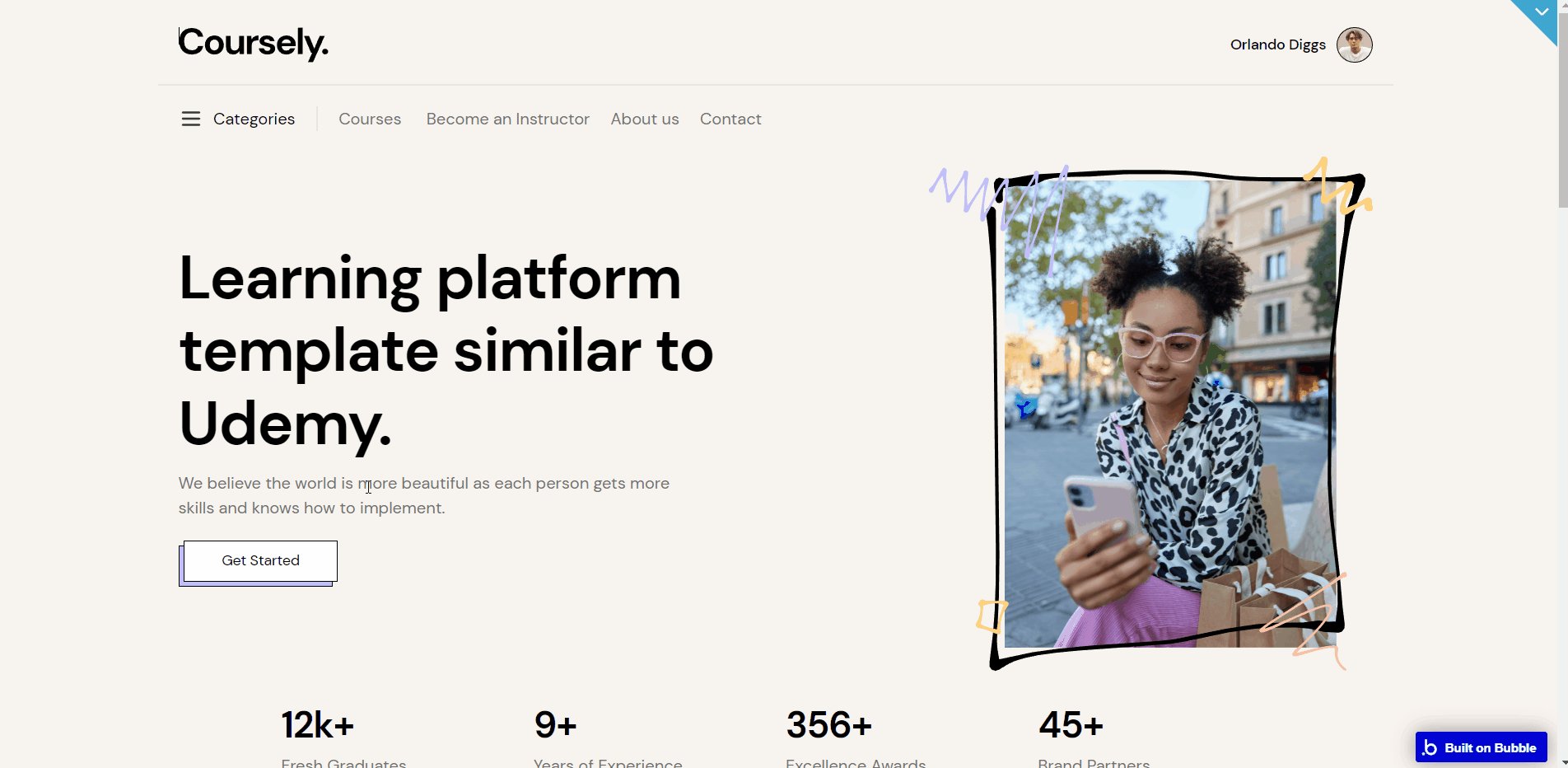
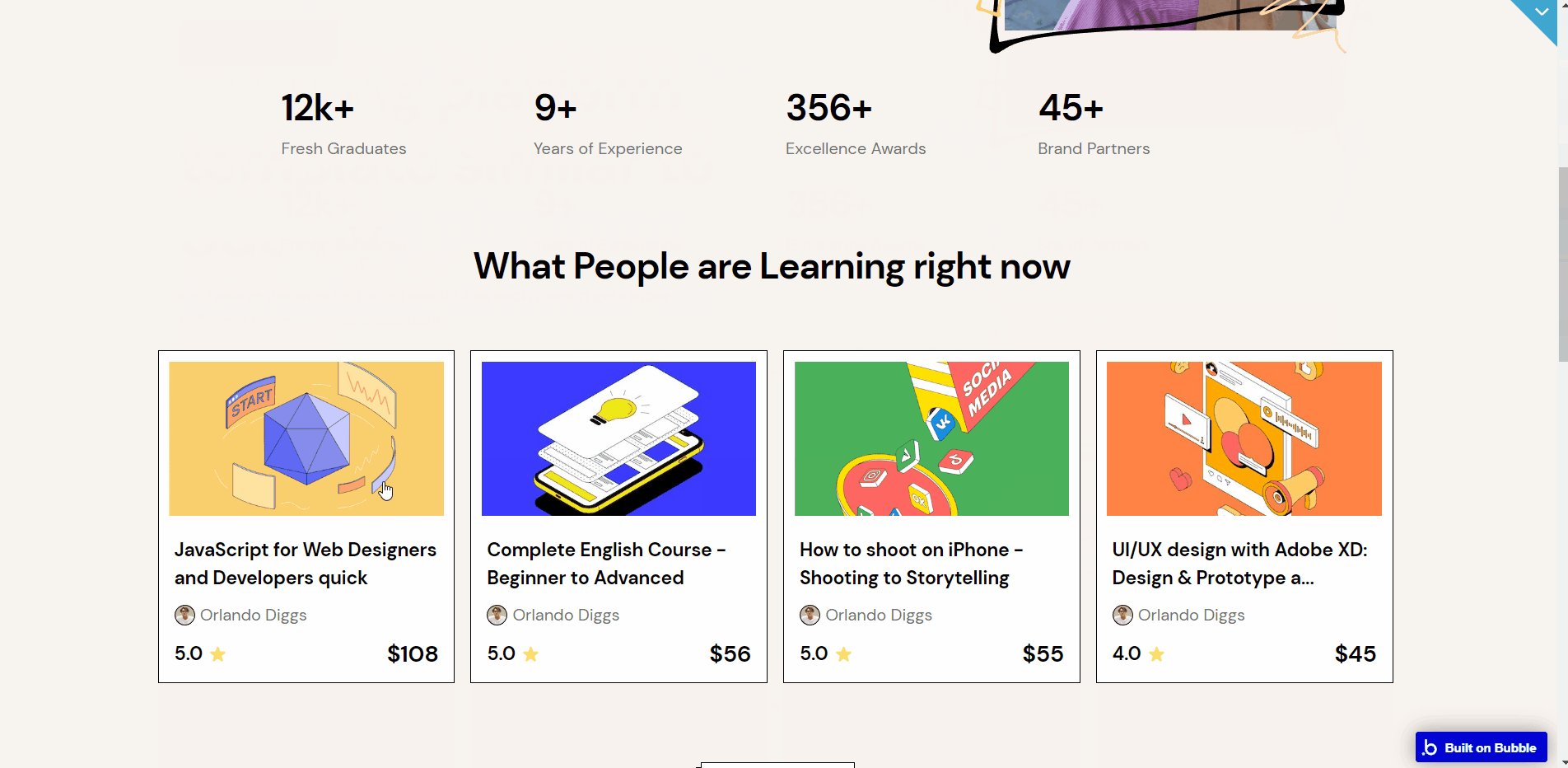
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.

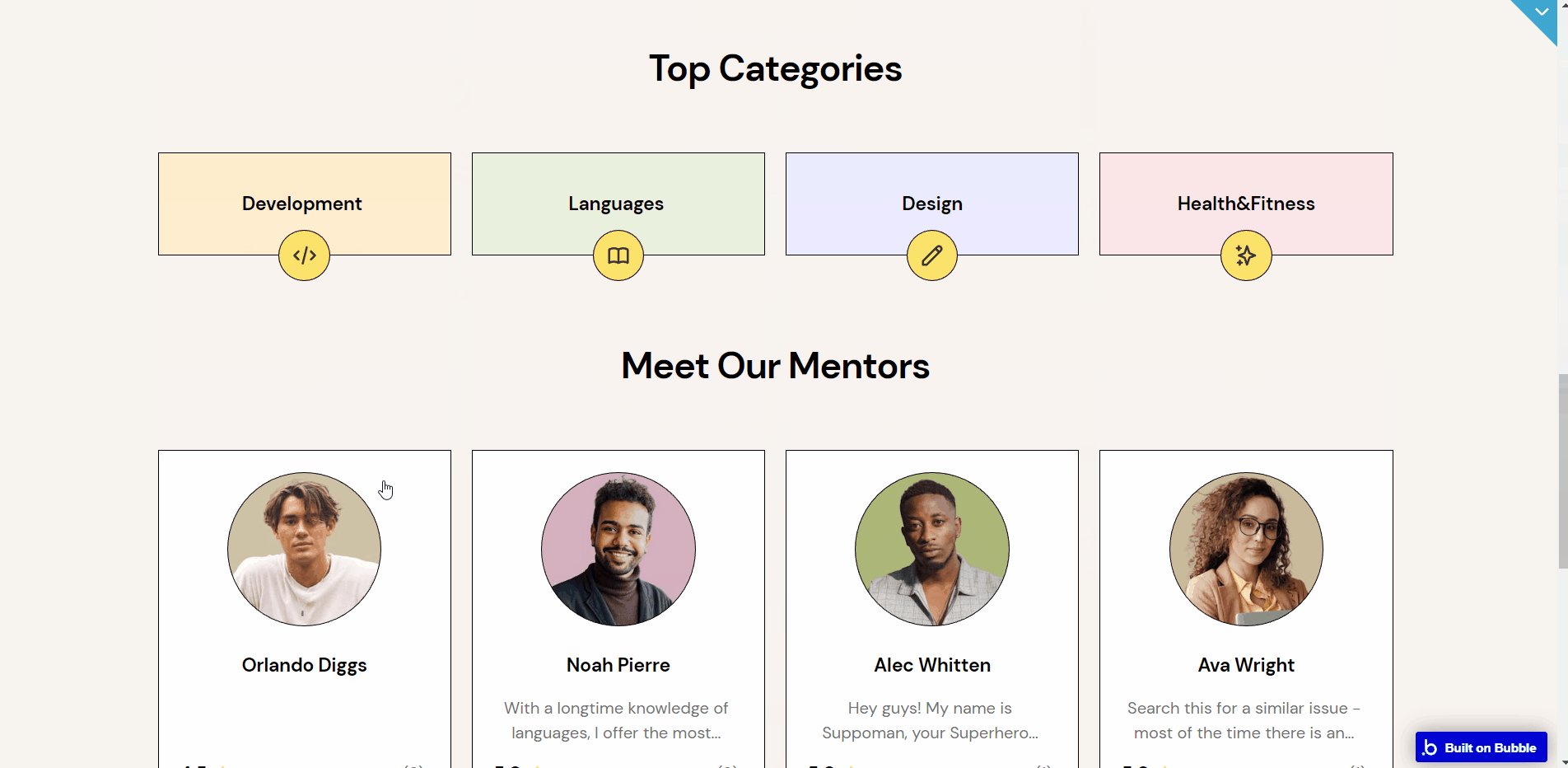
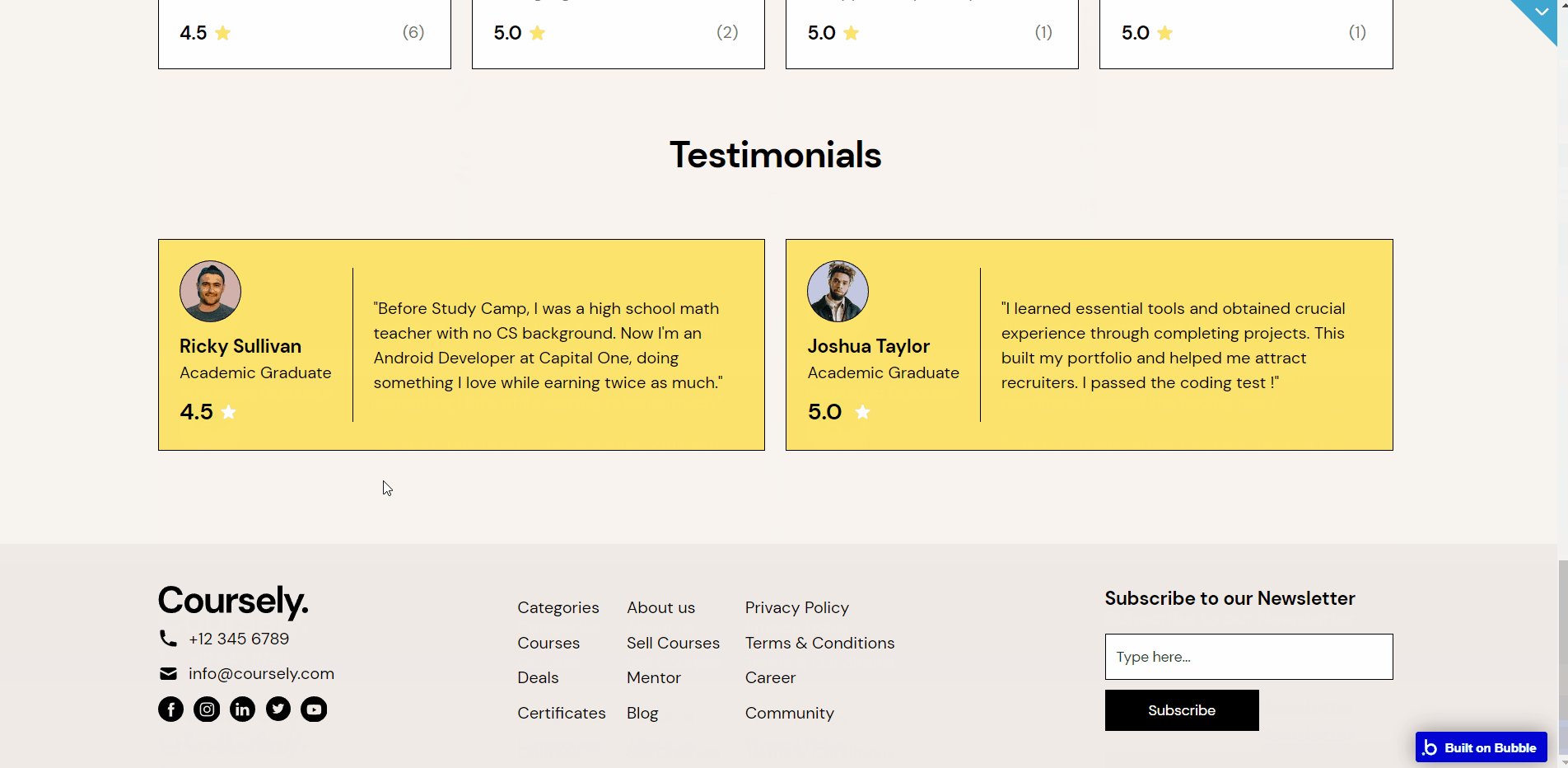
Design of this page consists of main hierarchy Group containers with branches in Elements tree for each container with different groups: "Group Hero", "Group Advantages", "Group Button Explore More", "Group Categories", and "Group Testimonials" with elements inside.
The footer and header reusable elements are also part of the design page.

Most of the workflow actions on this page were created for navigation to different pages and also combine actions working with data, by modifying and saving values inside database type User.
Tip: Be sure to check elements in both UI Builder and Responsive sub-menus to see the in-depth conditions setup 🙂
about_us
Here, users see information about the app managing team, divided into 3 main blocks (About Us, Mission, and Philosophy).

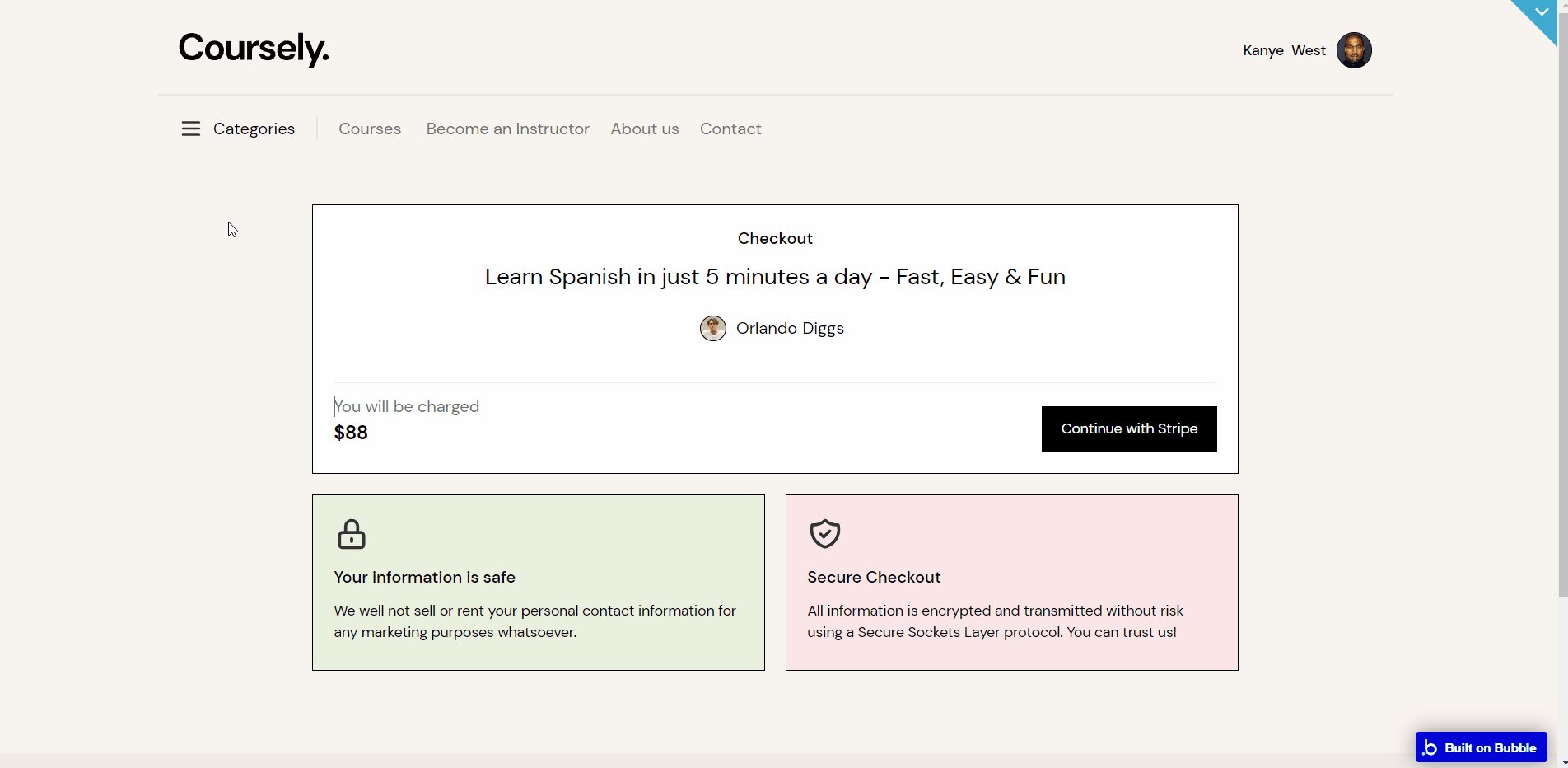
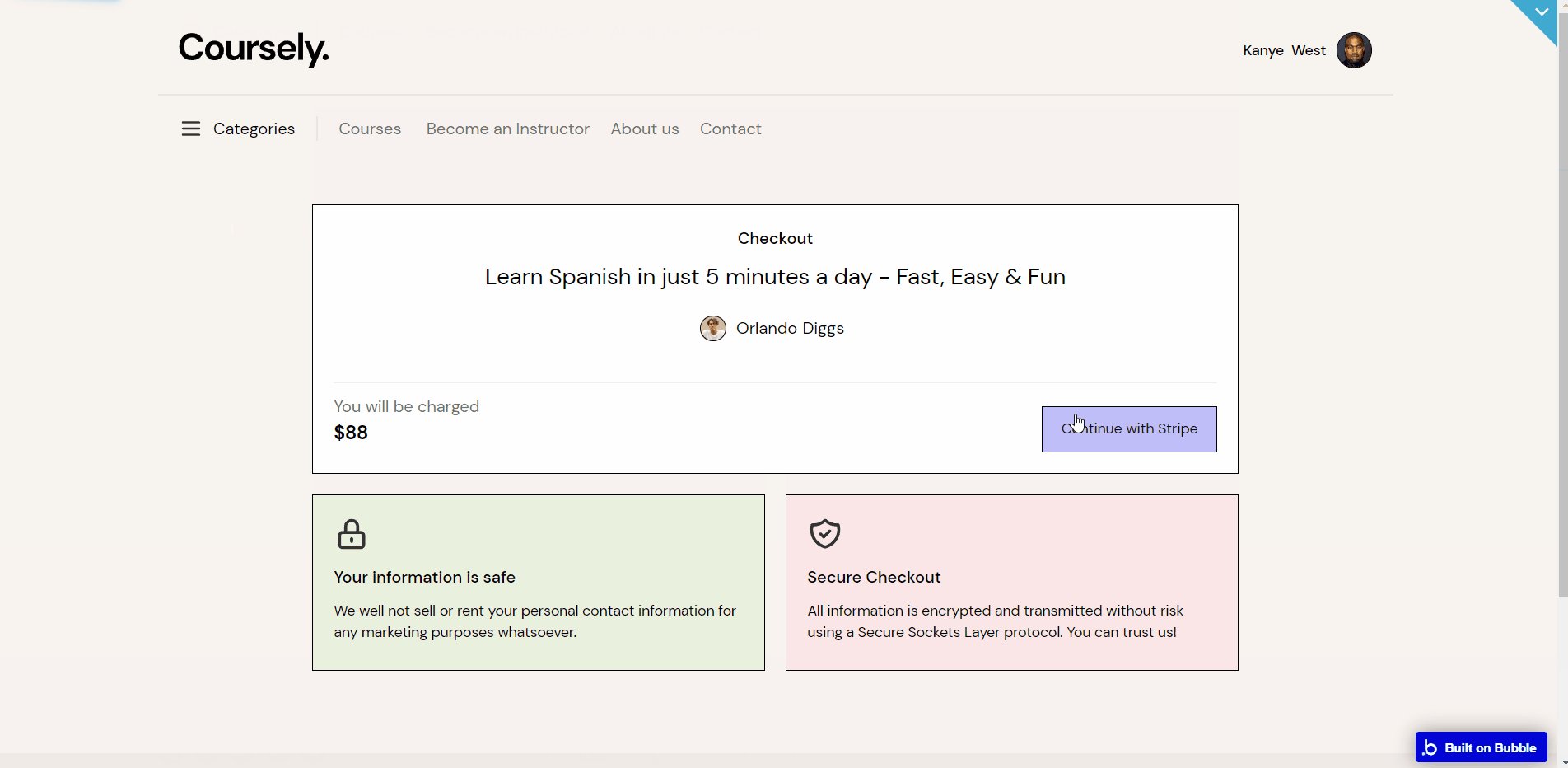
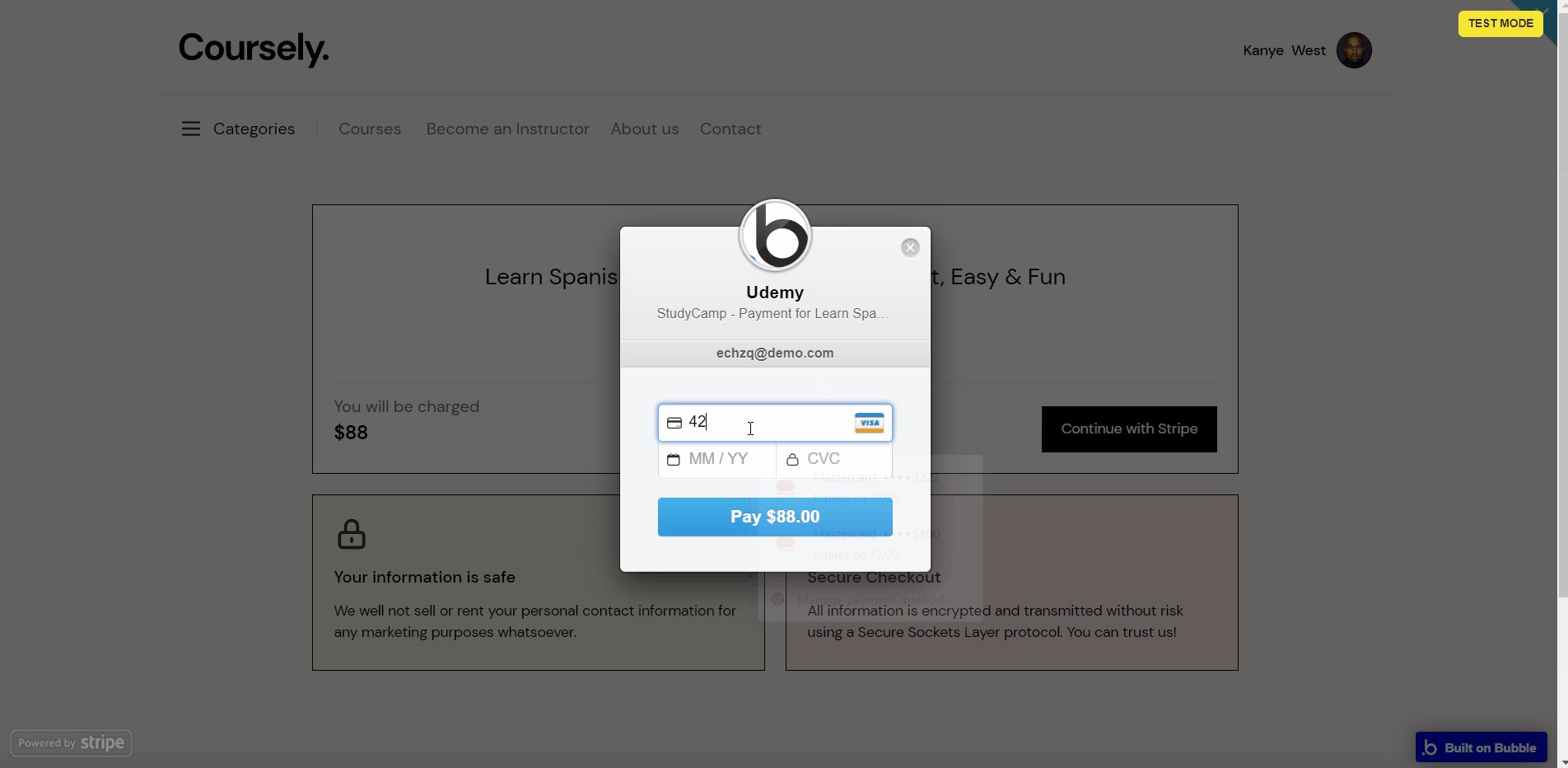
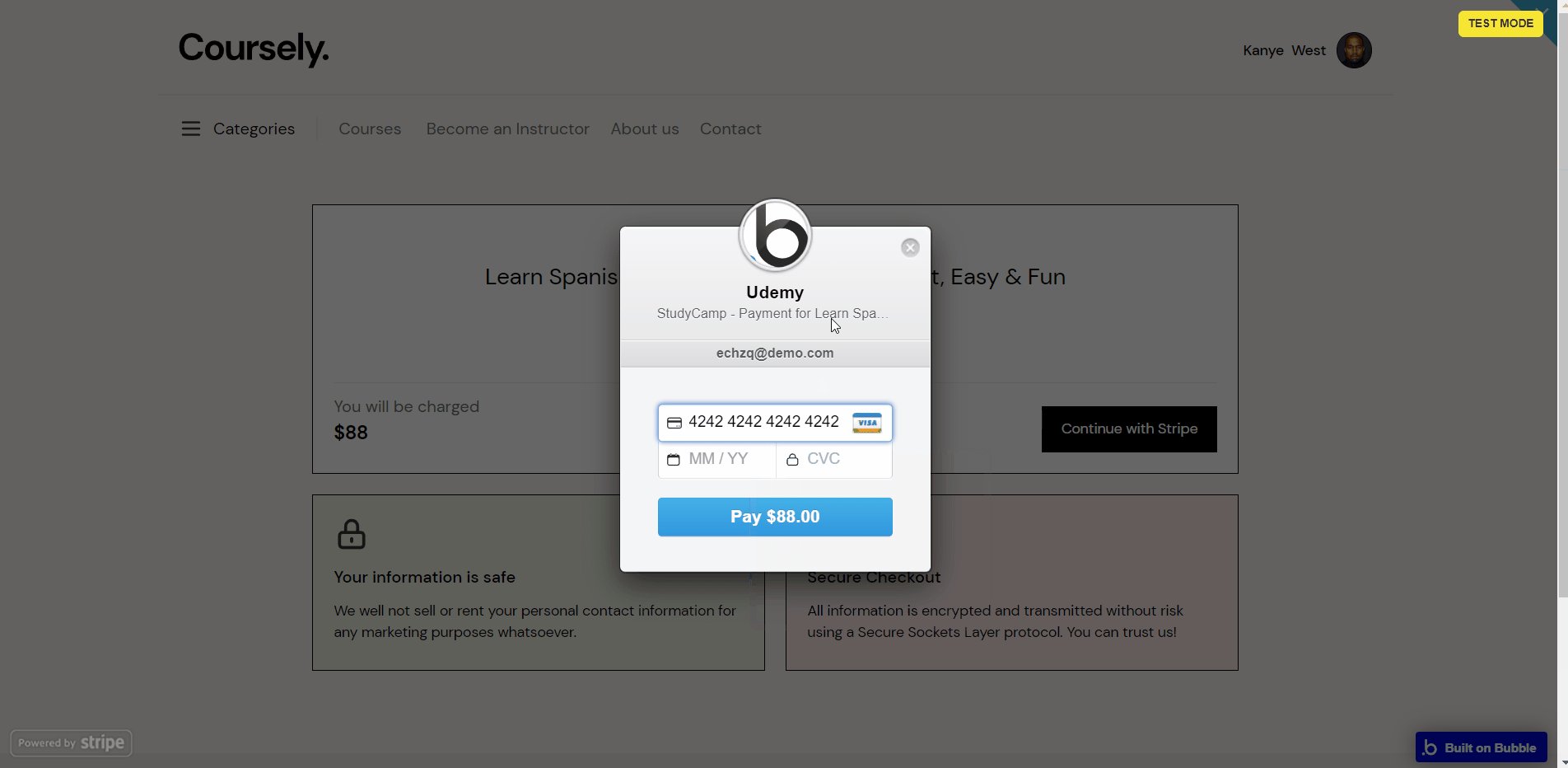
checkout
The checkout page displays a short summary of the course the user wants to purchase and enroll in.
Note: Stripe integration in the template is made through a Free plugin. Please refer to the respective setup guide here.

Most of the workflow actions on this page were created for navigation to different pages within the template and also combine actions working with data, by modifying and saving values inside database types User and Class. On this page, you can find workflows for charging users using Stripe Plugin.
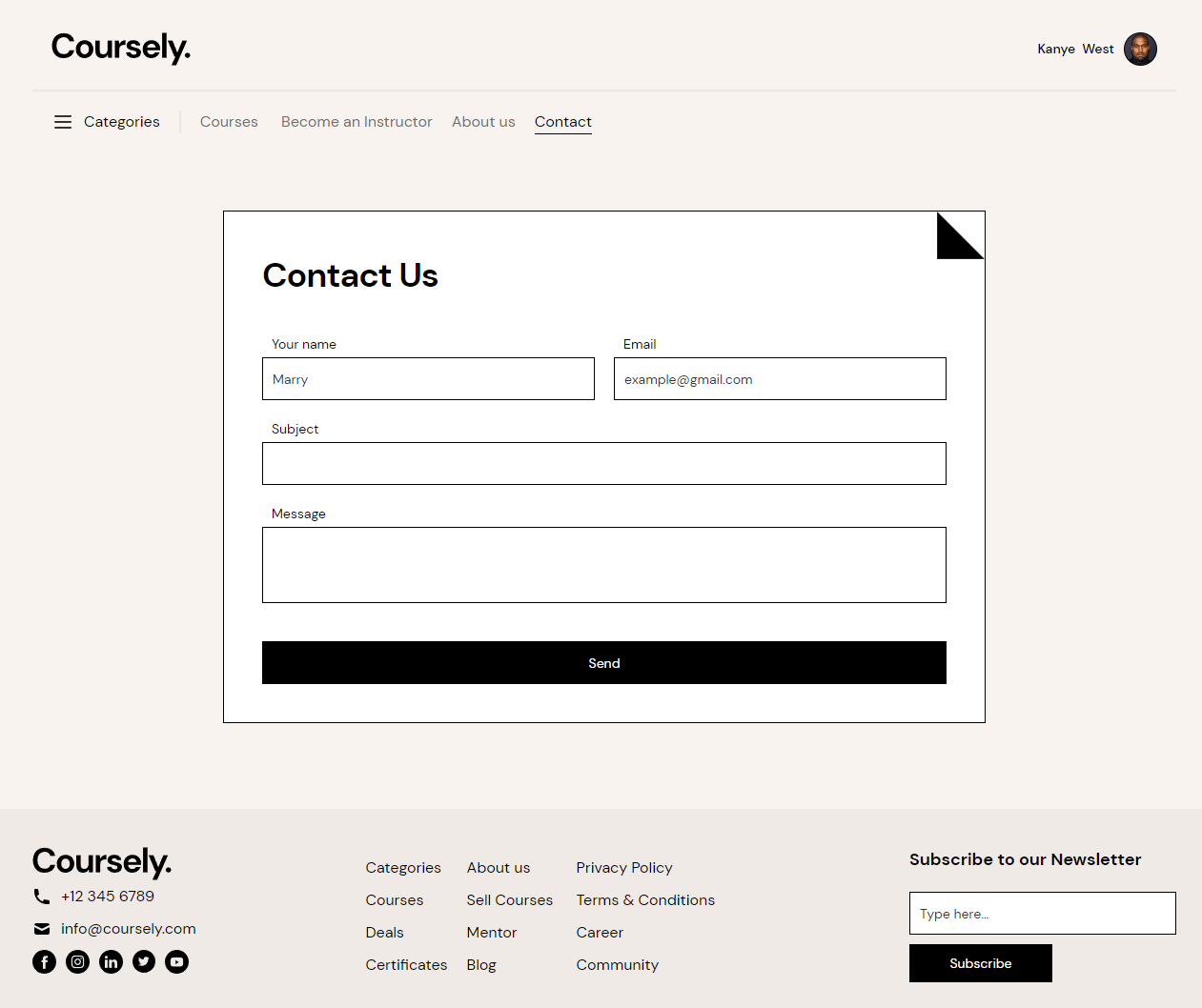
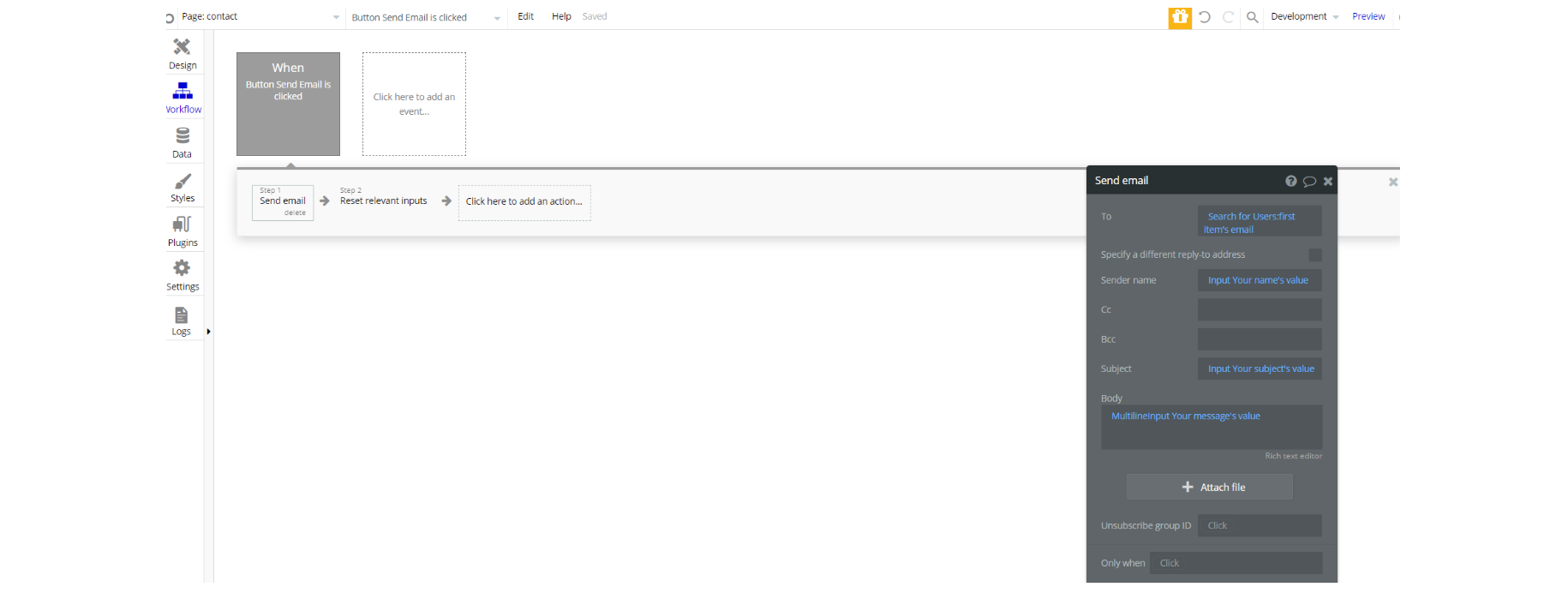
contact
This page provides the users with input forms to make inquiries or to ask for assistance.
The form takes basic information such as name, subject for the message, email, and the content of the message. The message is sent to the admin’s email(s).

The design for this page consists of the main "Group General Content", used for holding other Group elements, alongside components like Header and Footer reusable elements on-page.
"Group General Content" contains elements like "Group Content", where we find Text elements and other containers Groups, Mail, Name, Subject, and Message with a Button Send the email.

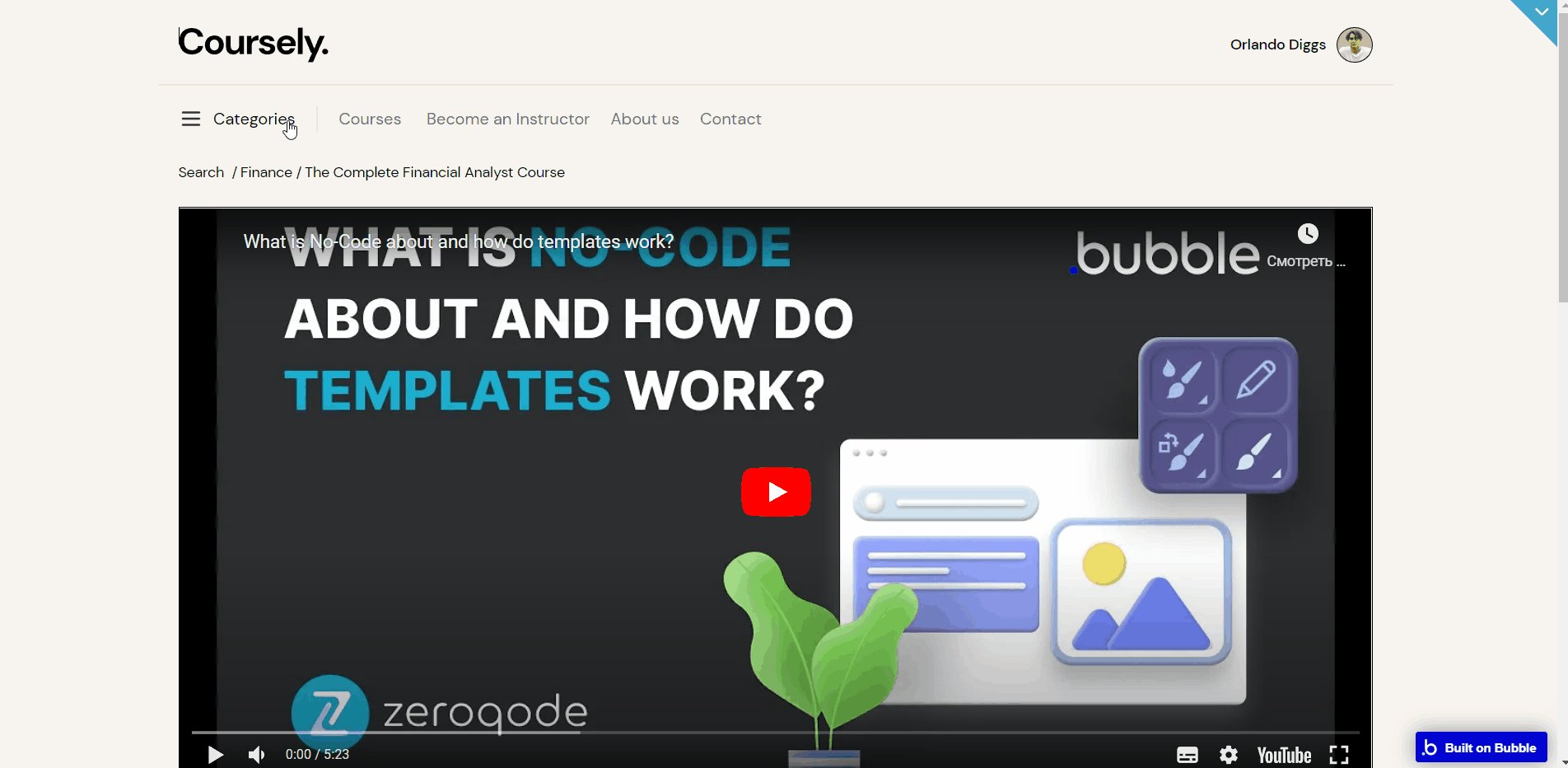
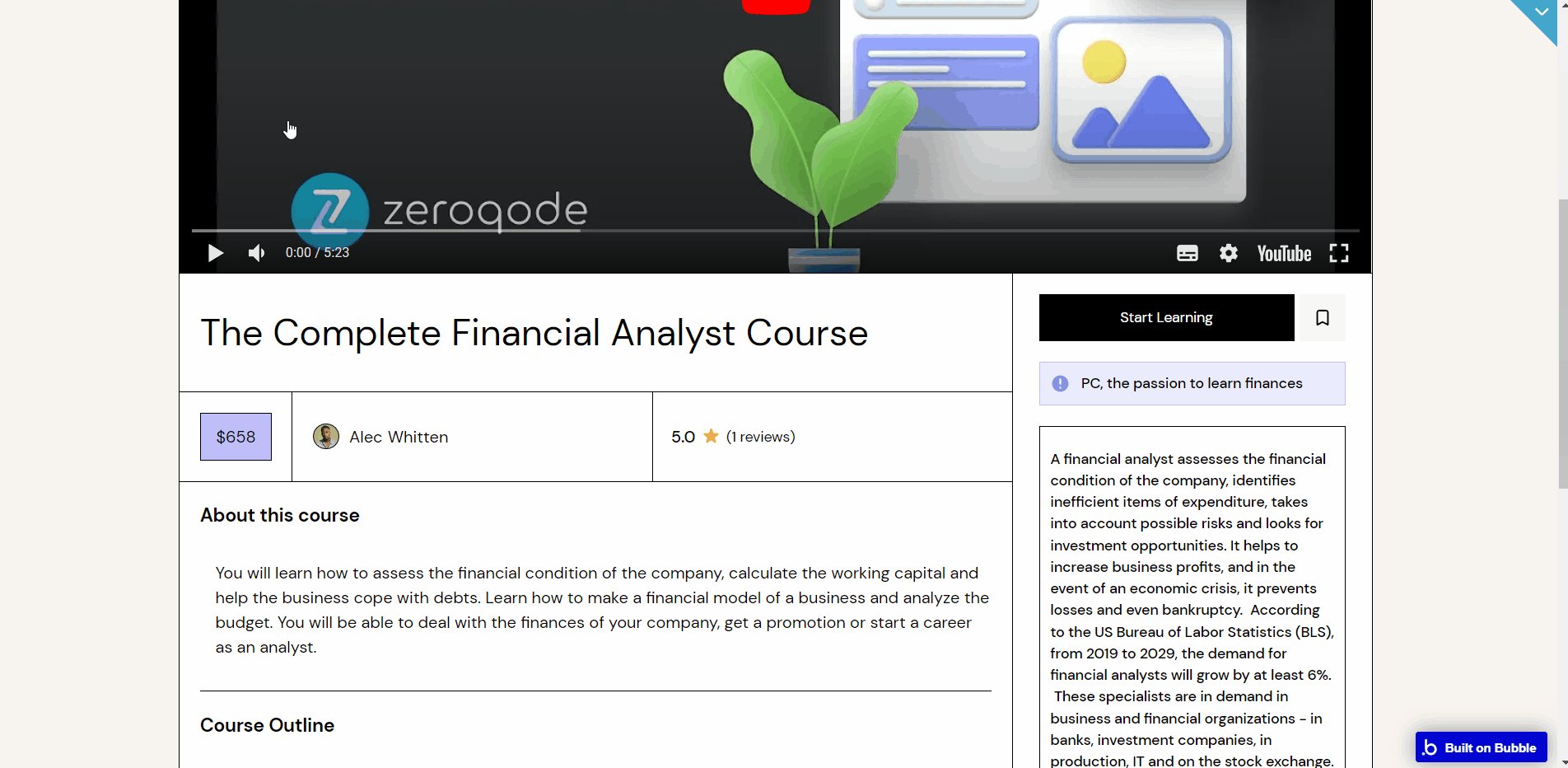
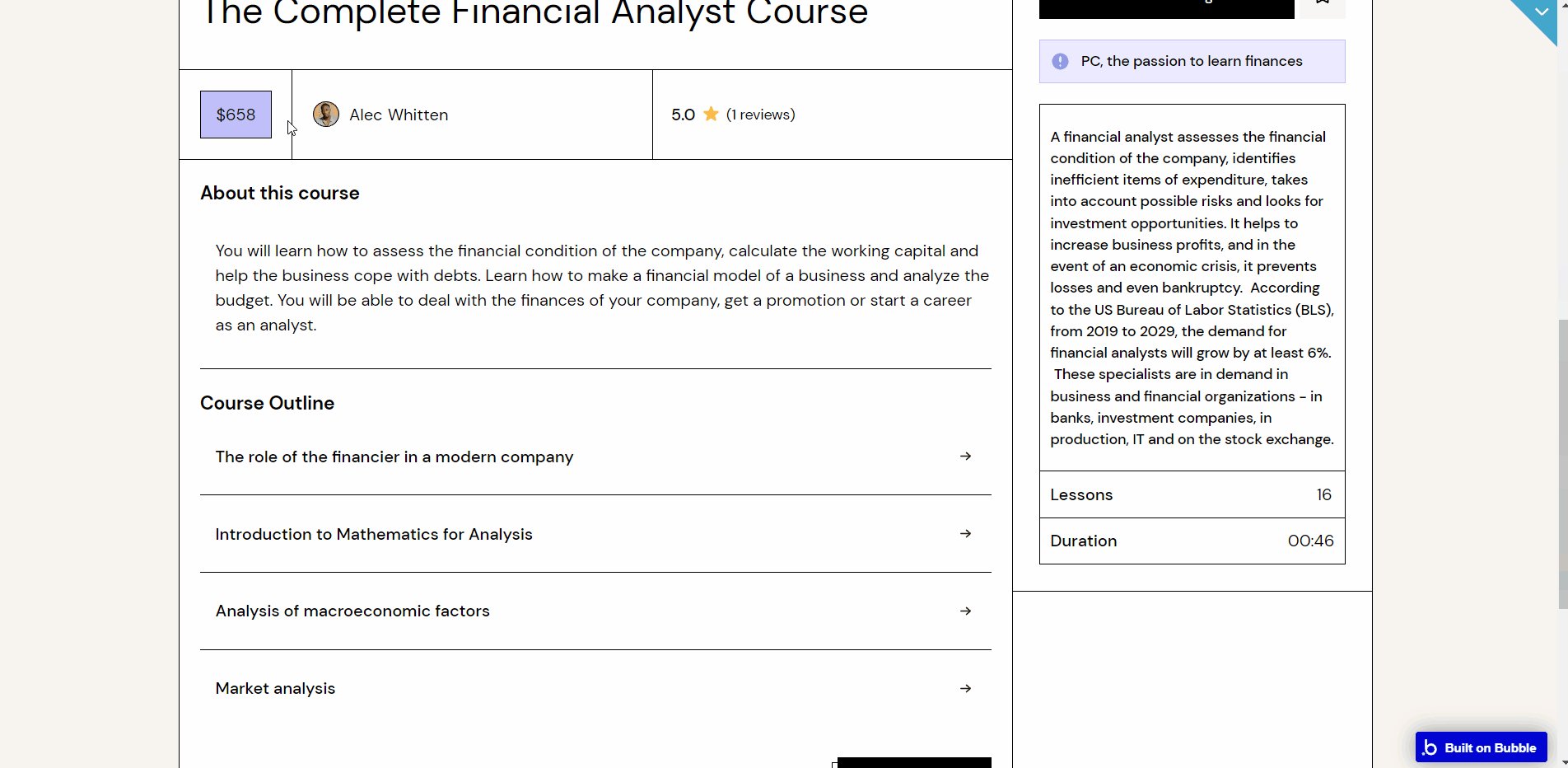
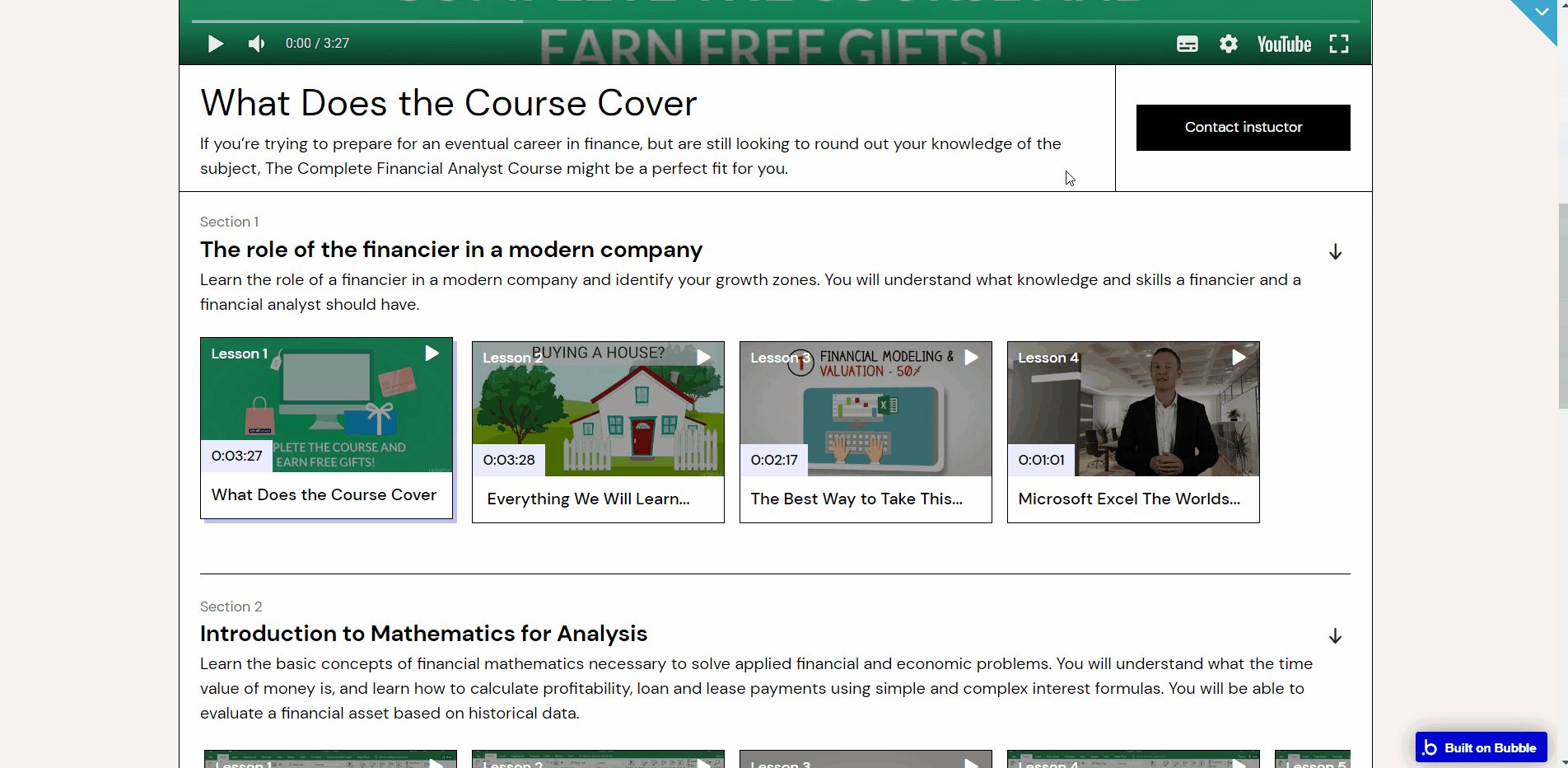
course
Here, all details about a course are displayed, leading the user to the
course_learn page if the “Enroll me” button is pressed. The page is composed of 2 main blocks:
- Video
- Description.

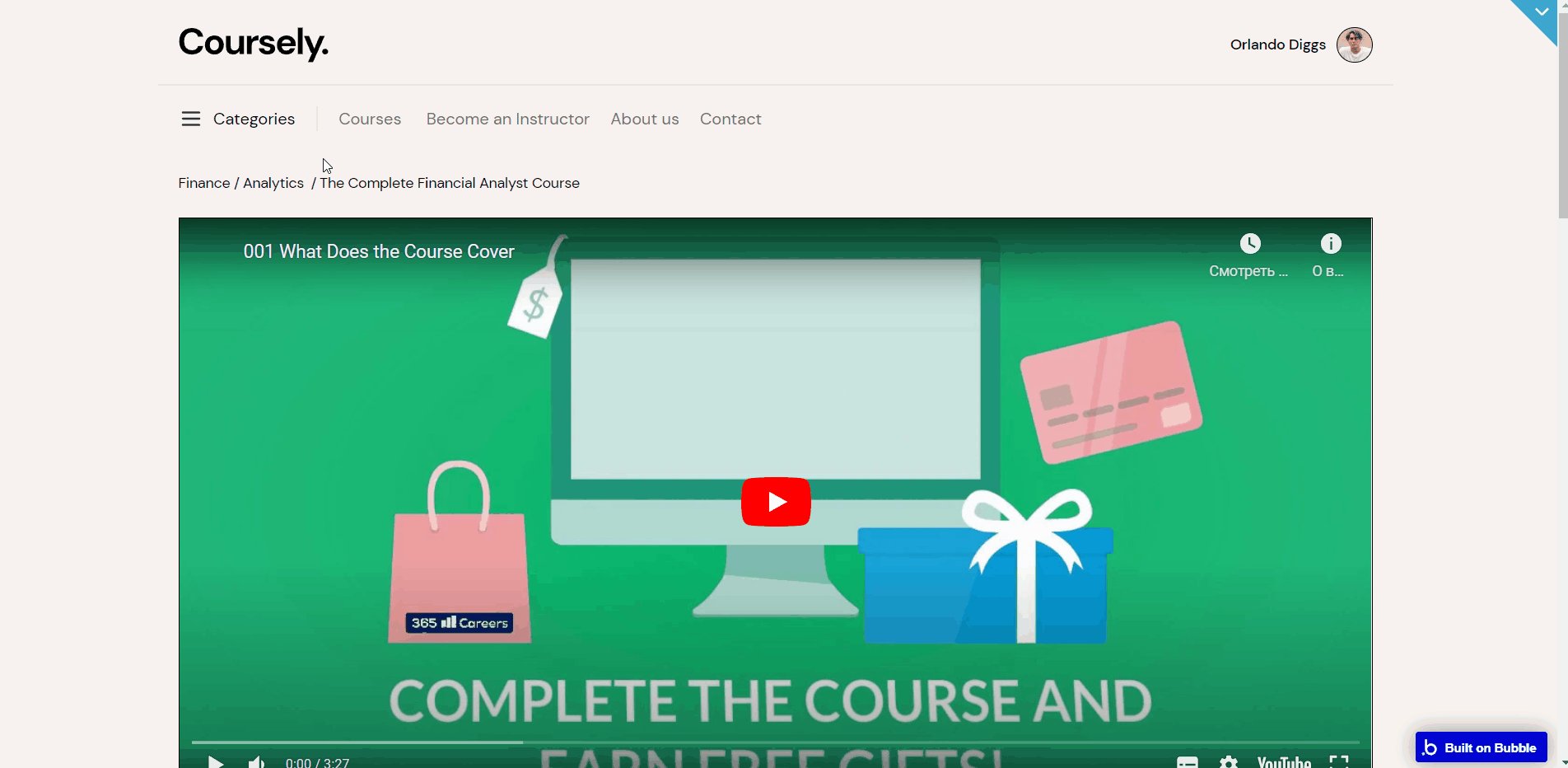
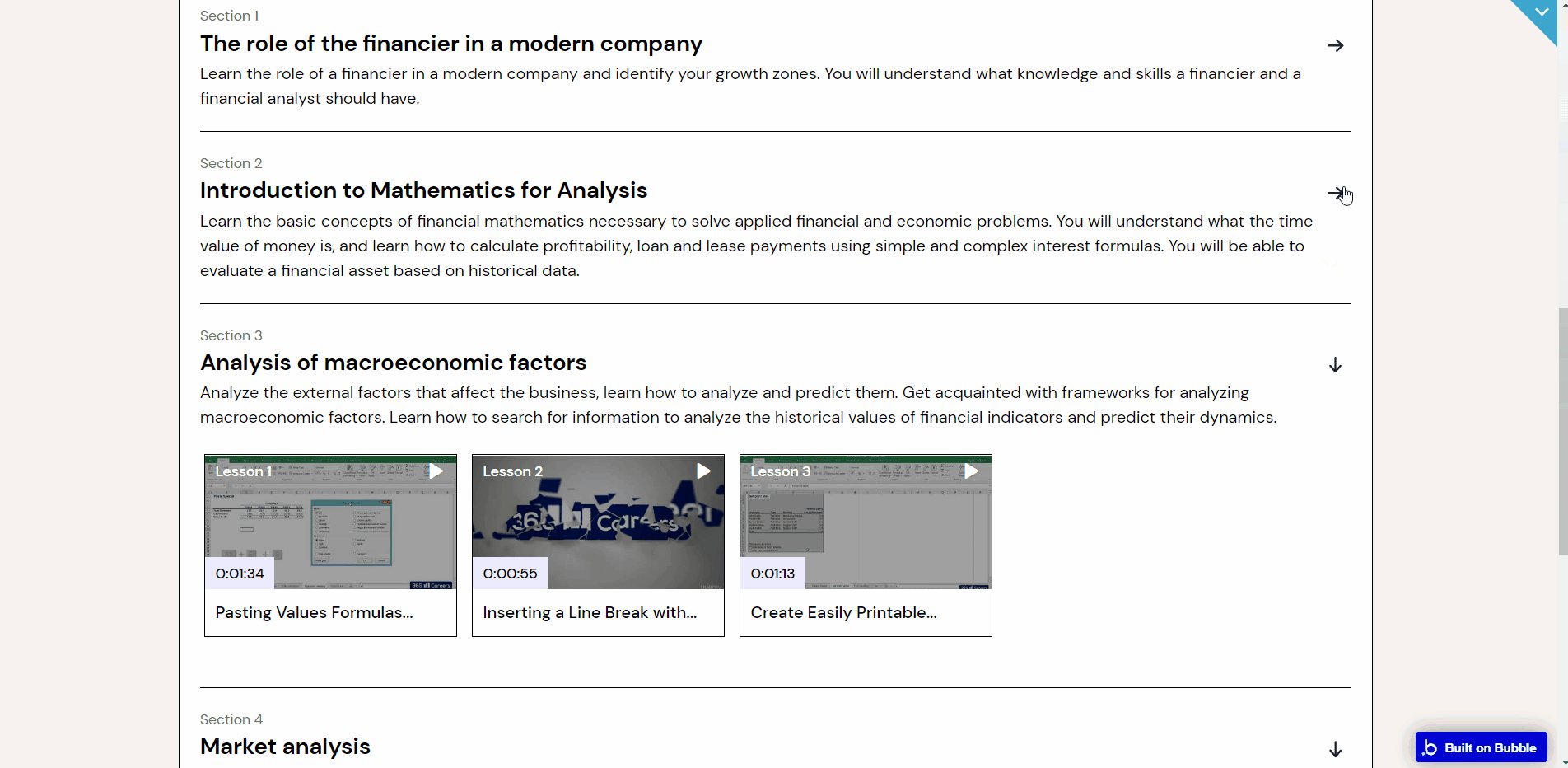
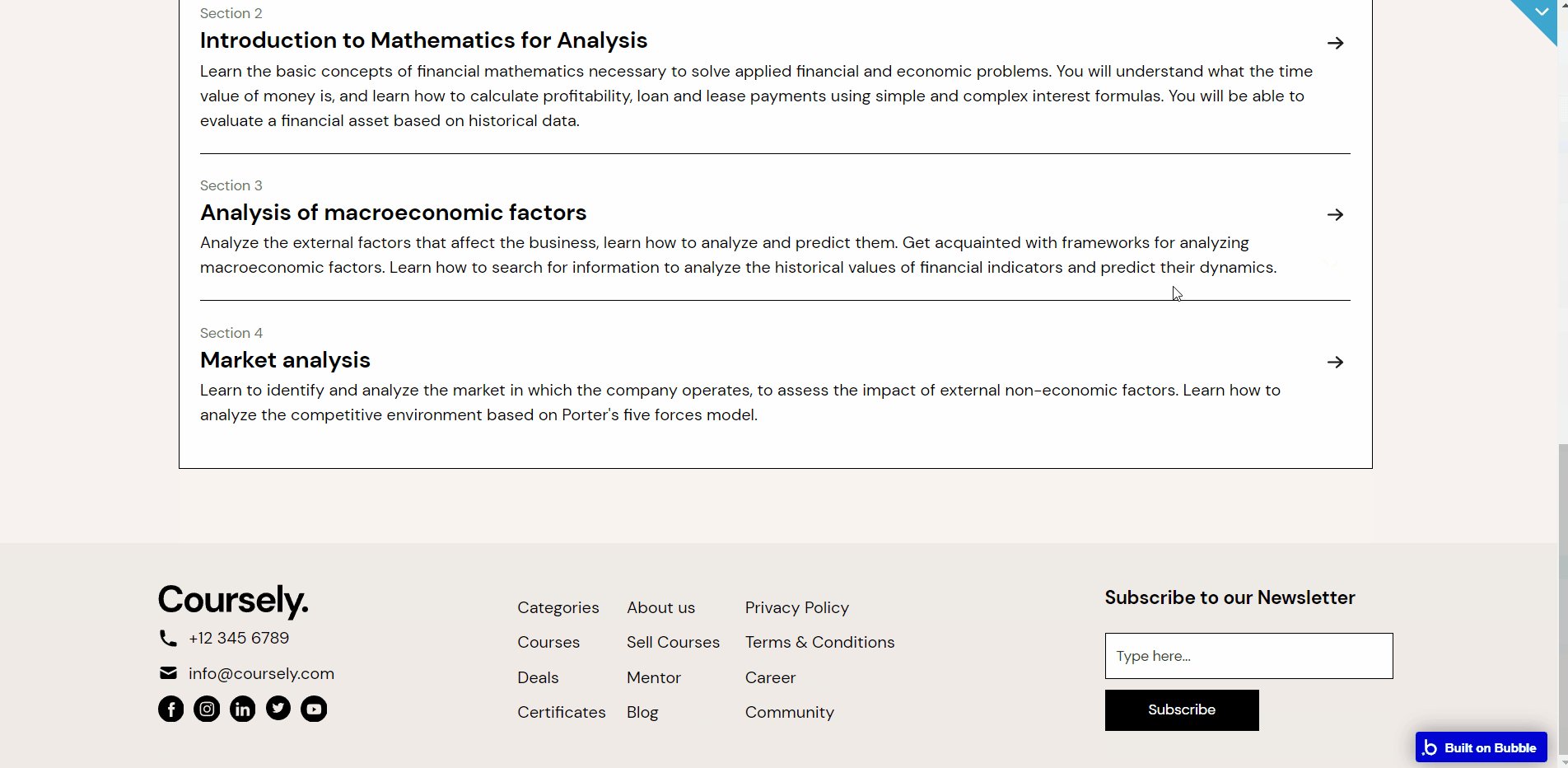
course_learn
Here, users see all the sections of the course they enrolled in with videos and short descriptions.

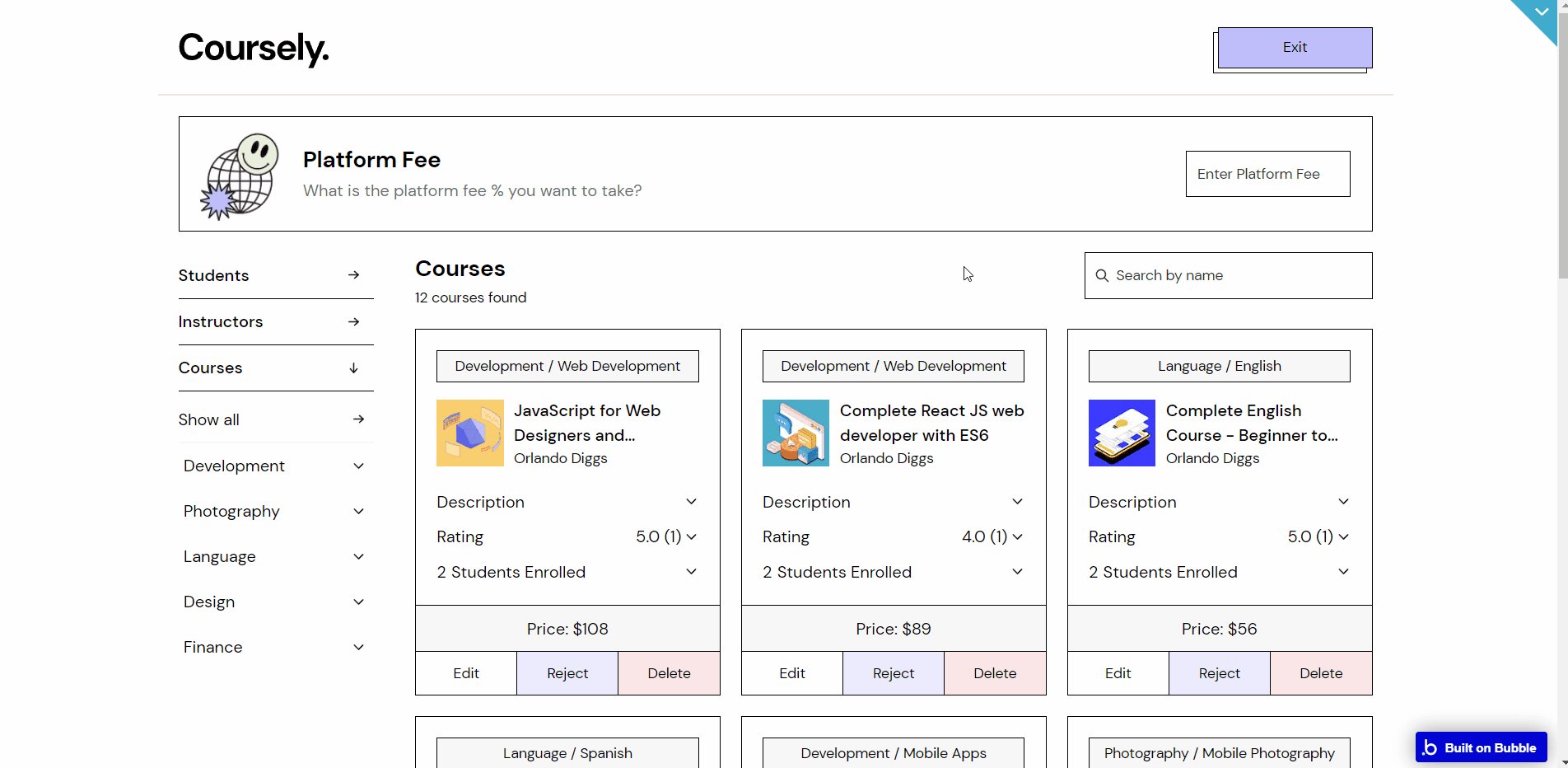
dashboard
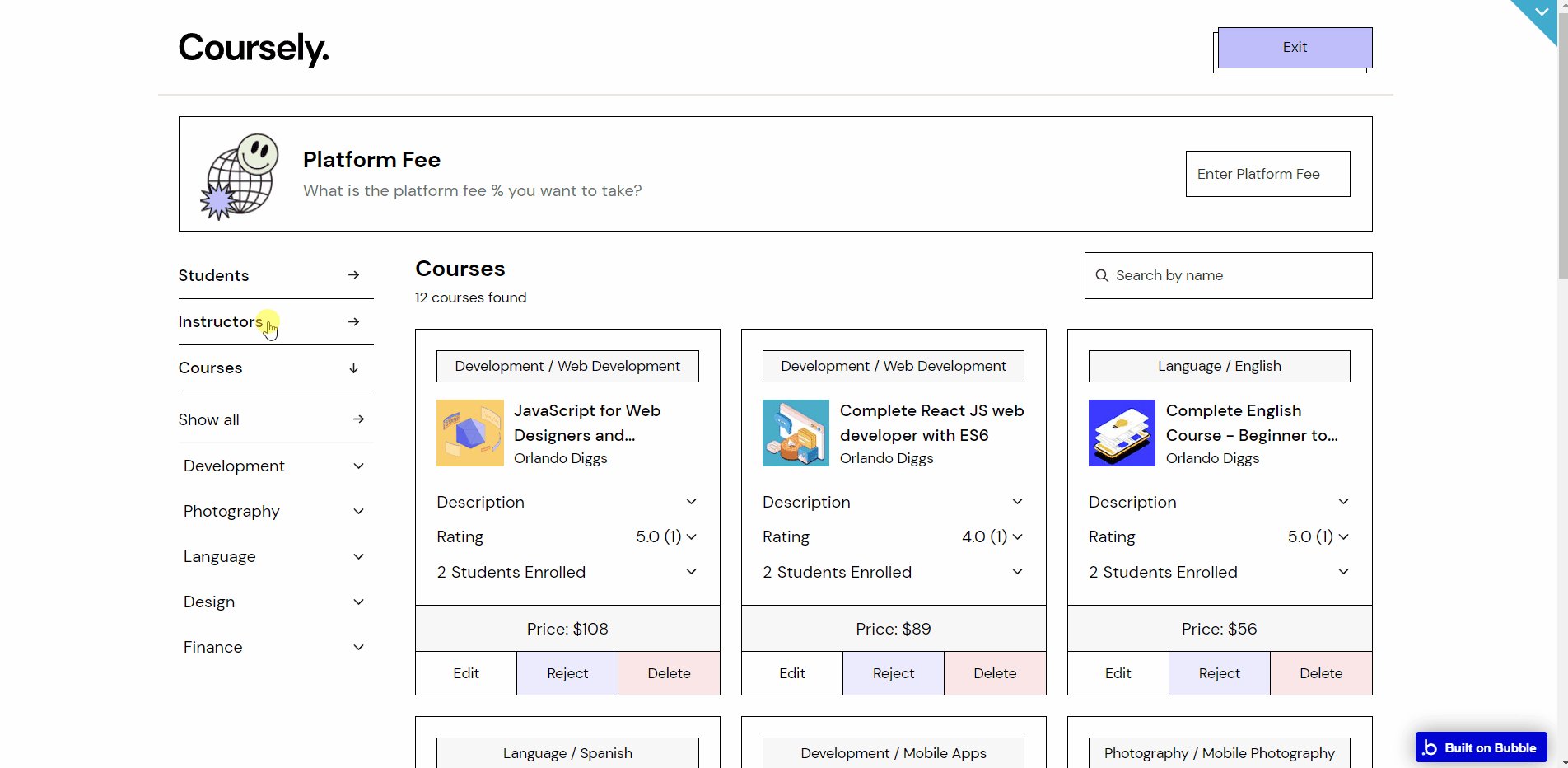
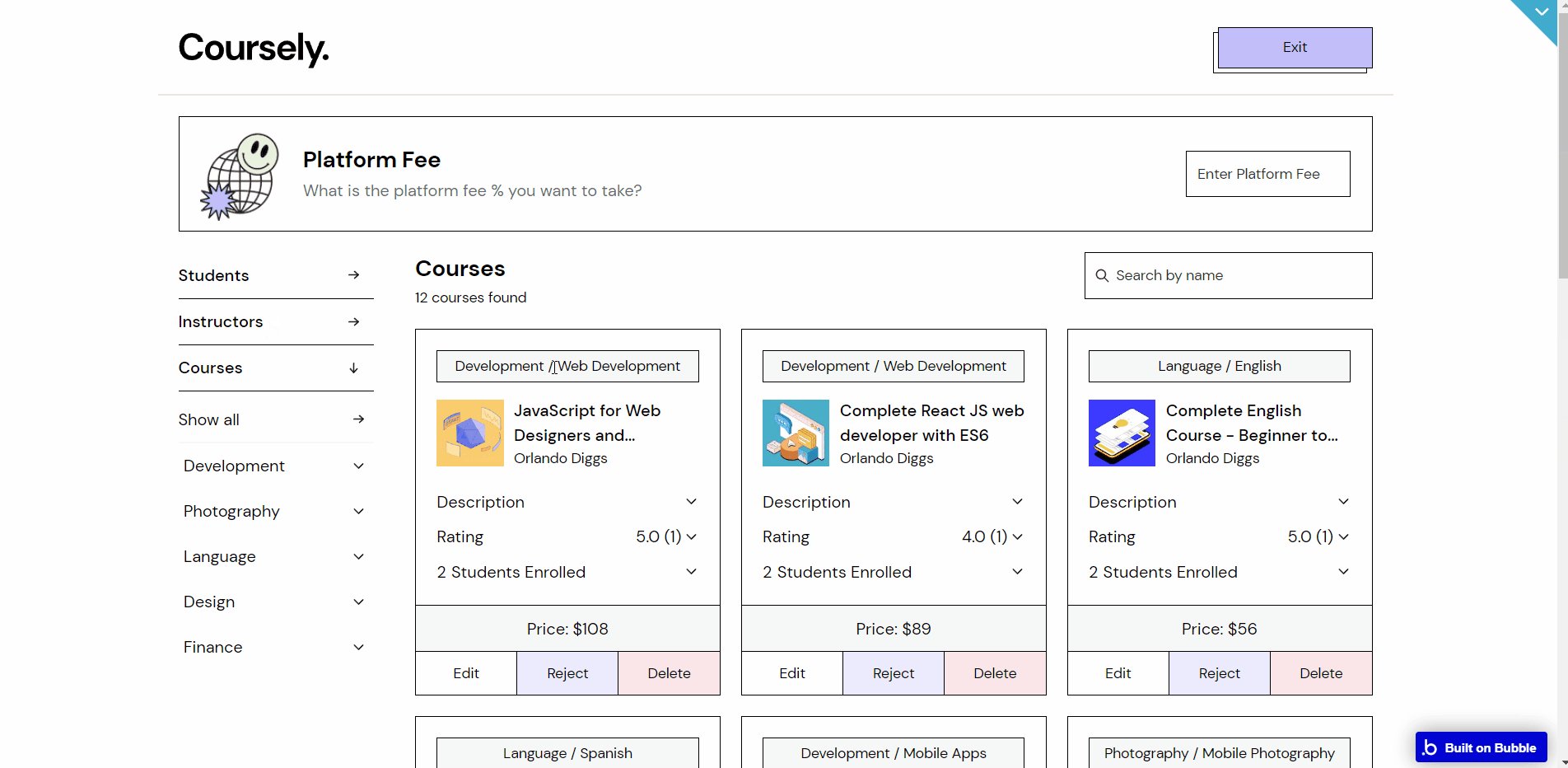
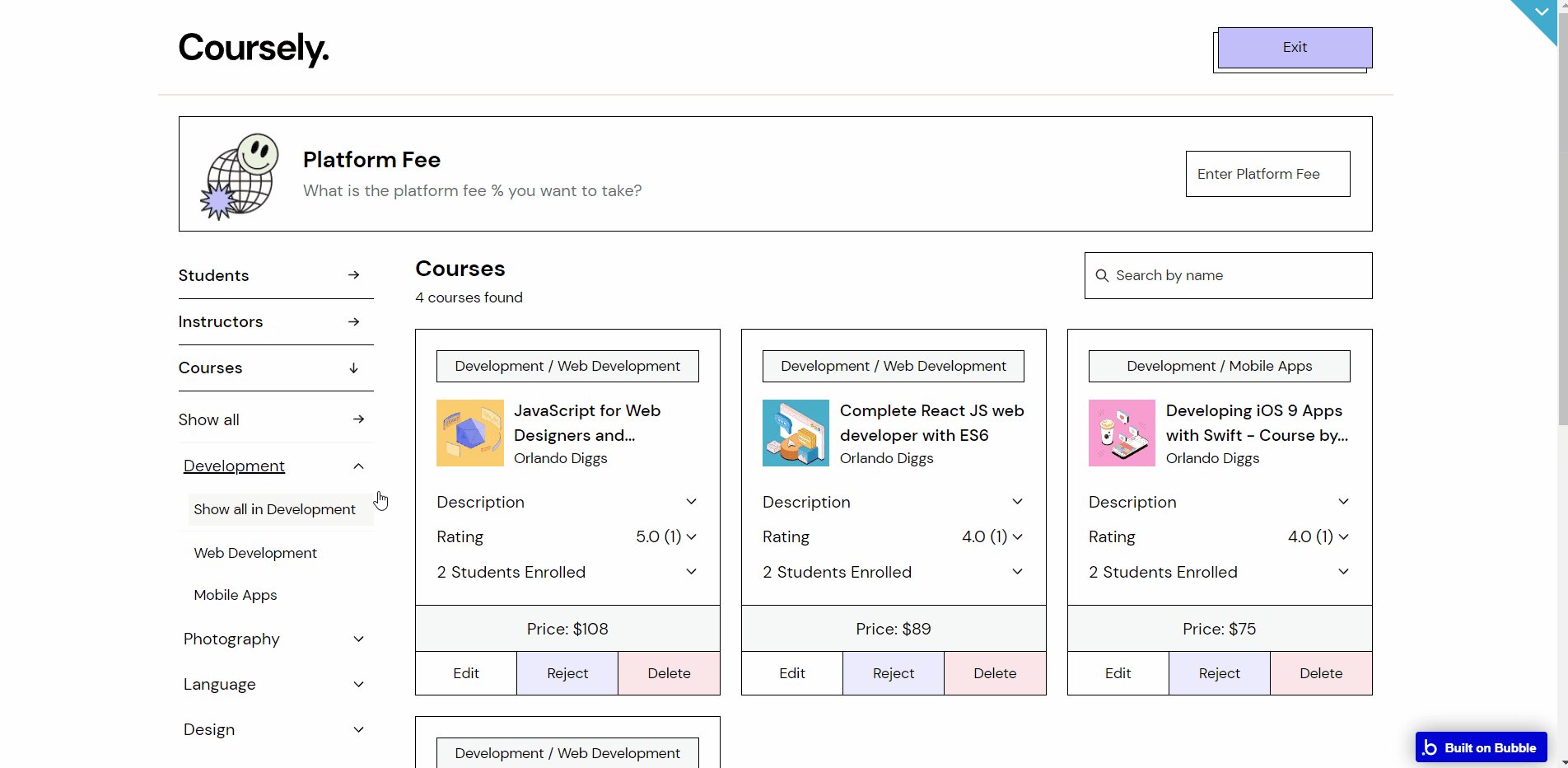
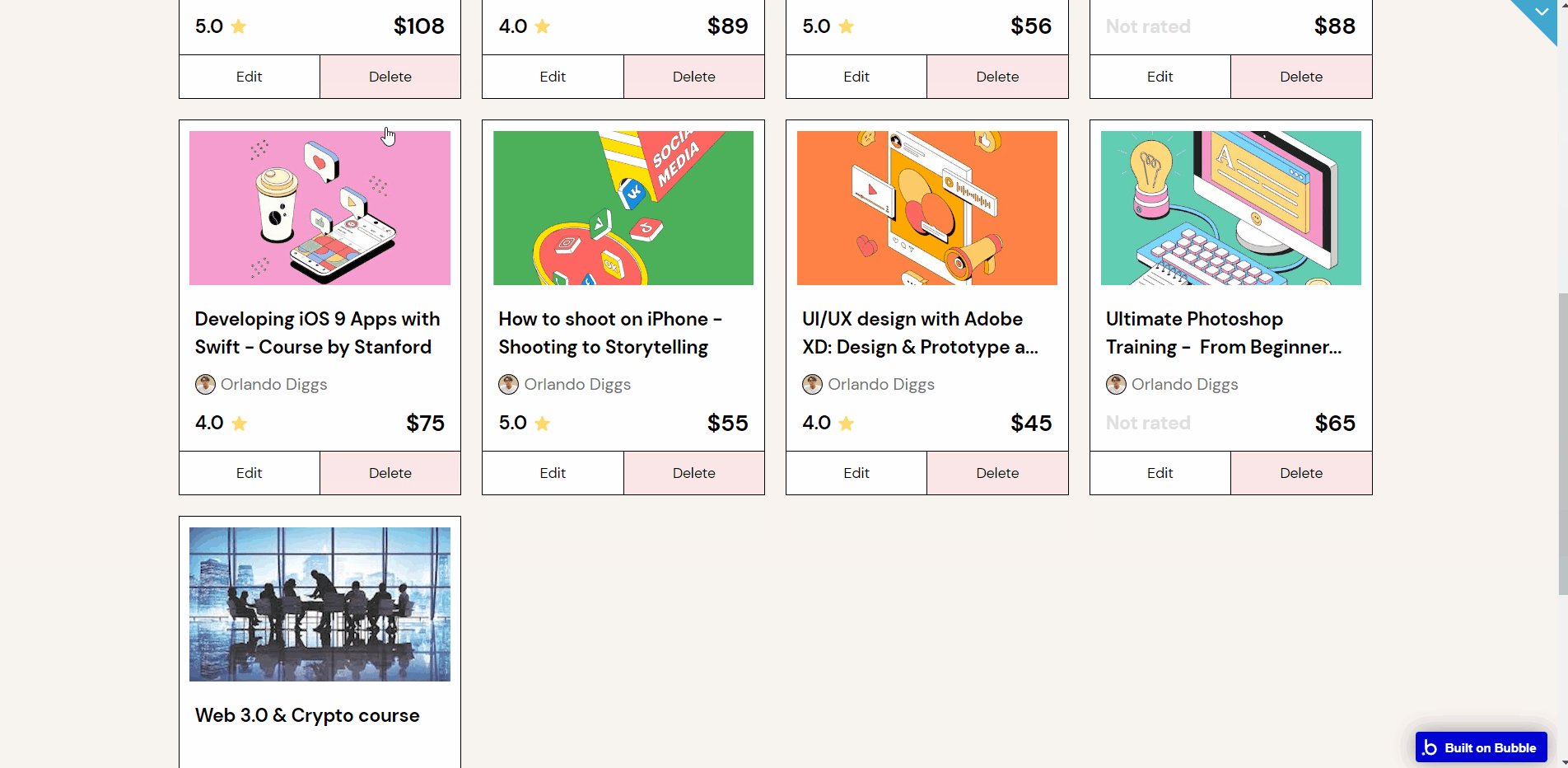
This page is designed to manage platform data, e.g. Students, Instructors, and Courses. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.

Most of the workflow actions on this page were created for working with data, by modifying and saving values inside database types
User Course and PlatformFee. Also, the page has actions for navigation to other pages within the template and actions that are related to set state values for showing different elements and hiding elements on-page.
Note: There is a disabled workflow event that checks on page load if the current user is not admin via user field
userAdminto redirect him to index.instructor
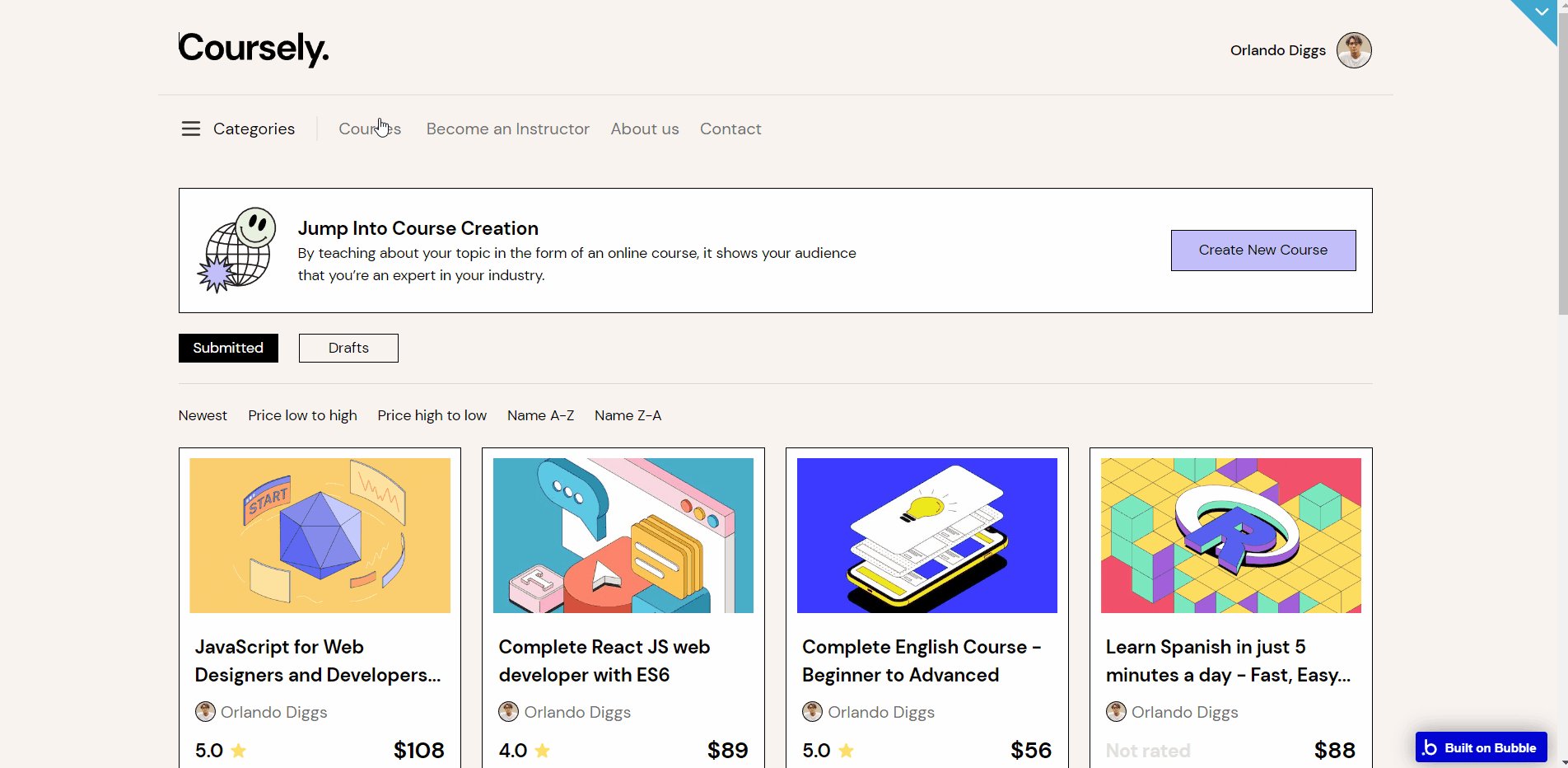
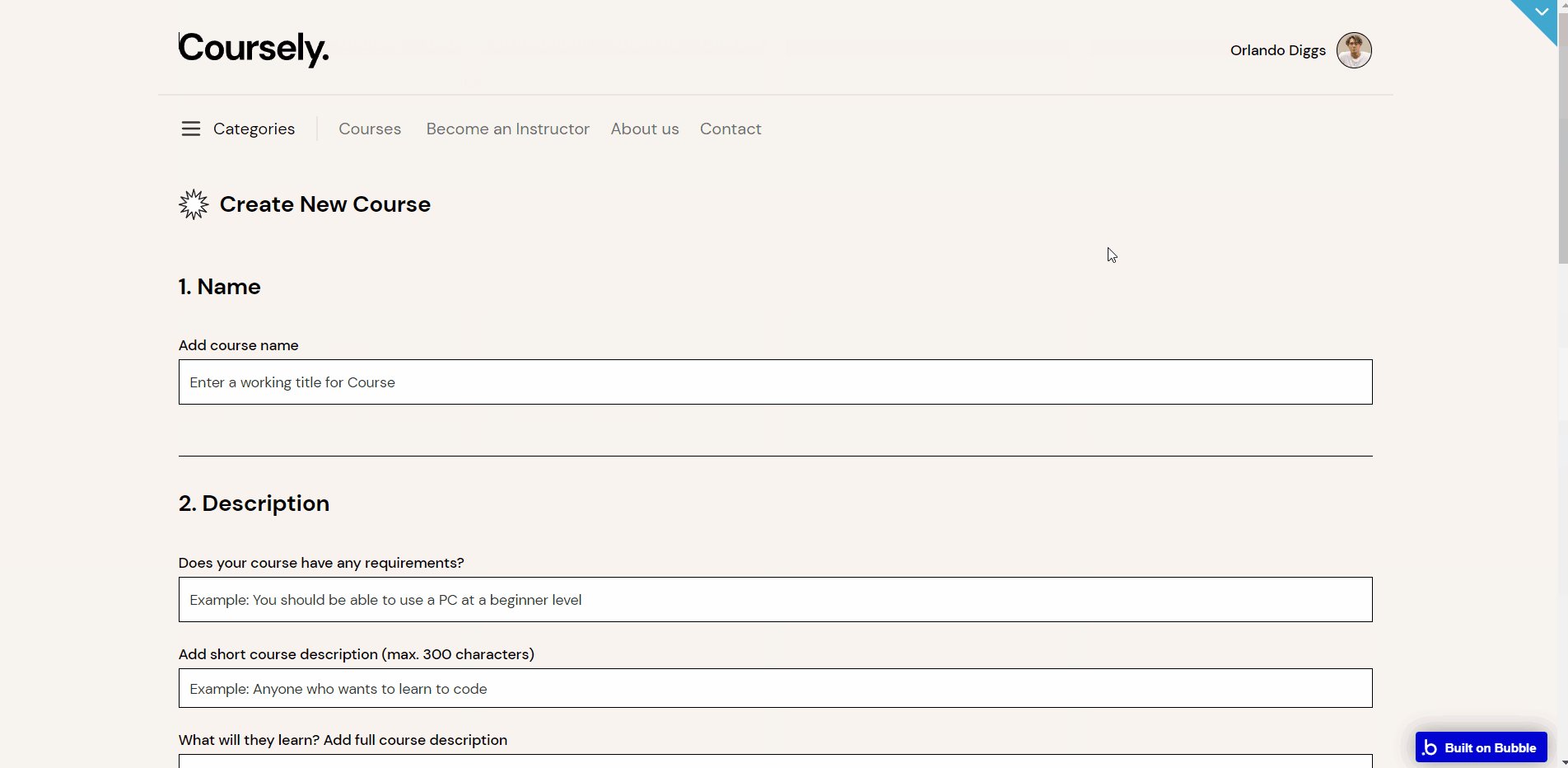
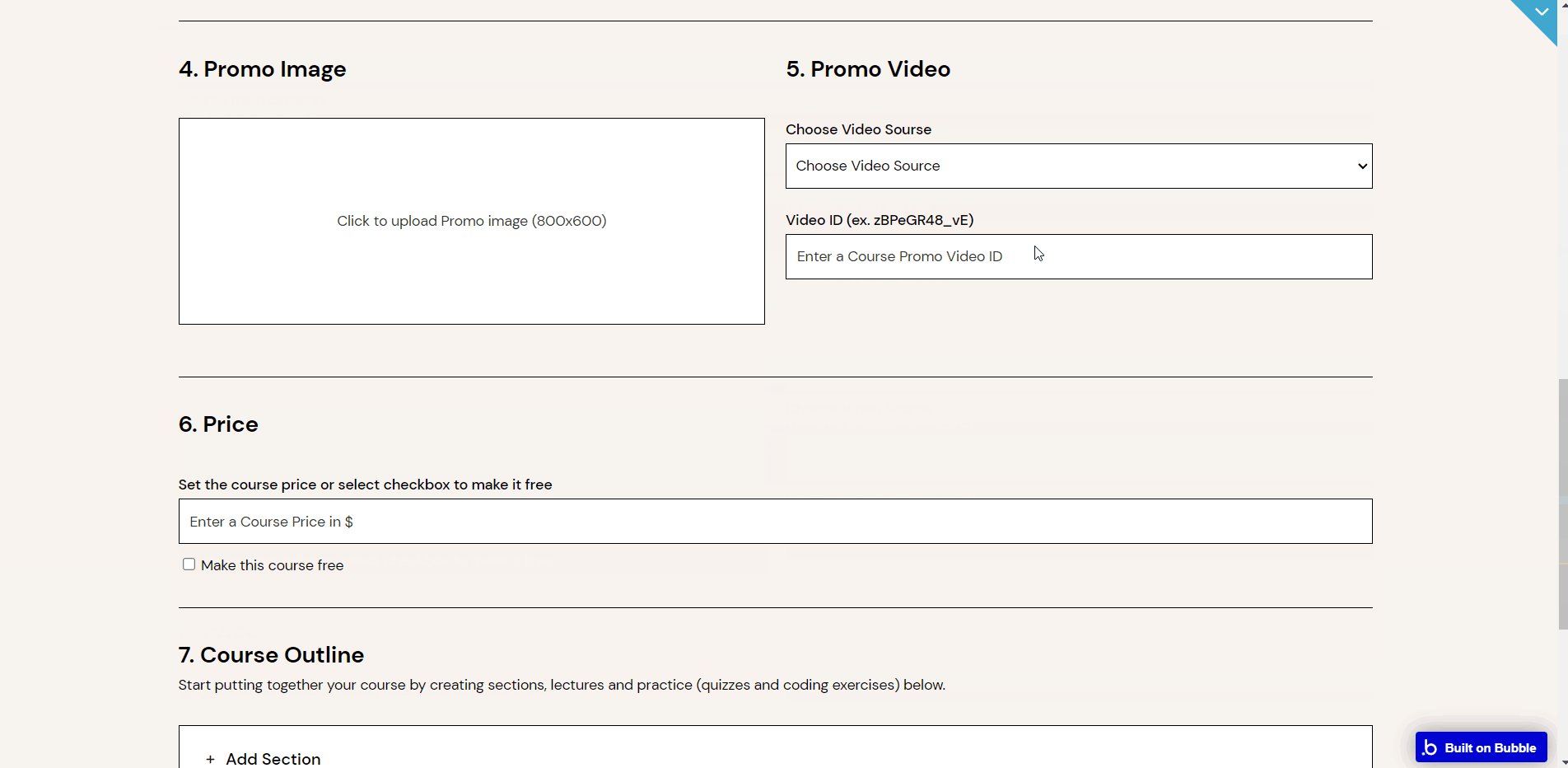
This page is designed for the instructors. Here, they can add new courses to the platform, view and edit courses submitted, as well as submit a new one or save it as a draft.

Most of the workflow actions on this page were created for working with data, by modifying, deleting, and saving values inside database types
Course, User , Category , SubCategory and Section. Other actions include displaying data in groups/pop-ups on-page, reset input values, and navigation to other pages. There are actions that are related to set state values for showing different elements and hiding elements on the page while using add pause before the next action in some workflows.
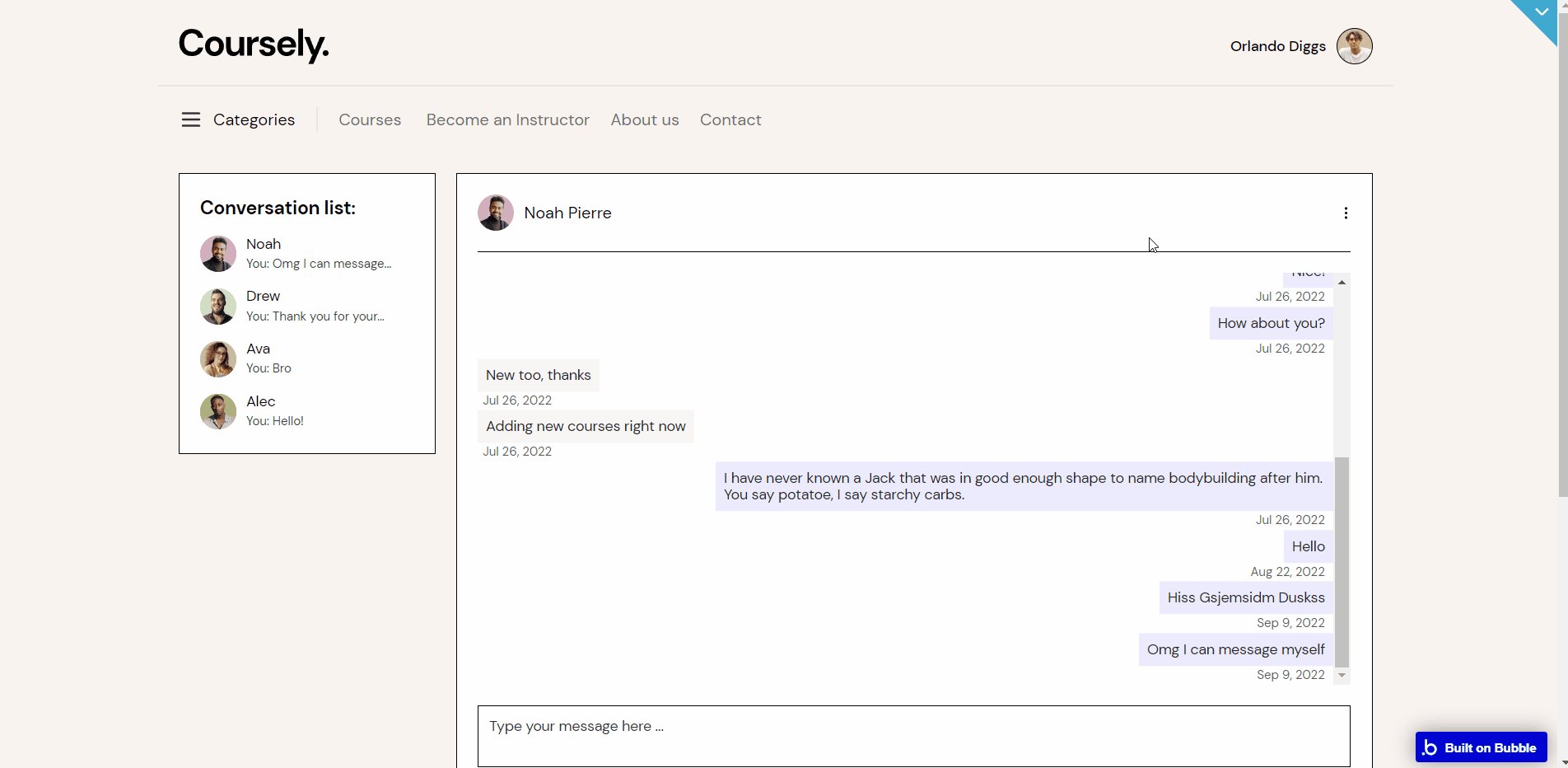
messages
Here, registered users see all chats with instructors.

privacy
This is the page where users see the legal statement that specifies how the company manages the collected user data.

There are no element workflows for this page.
Tip: The text on this page is a placeholder and should be modified according to your own privacy policy.
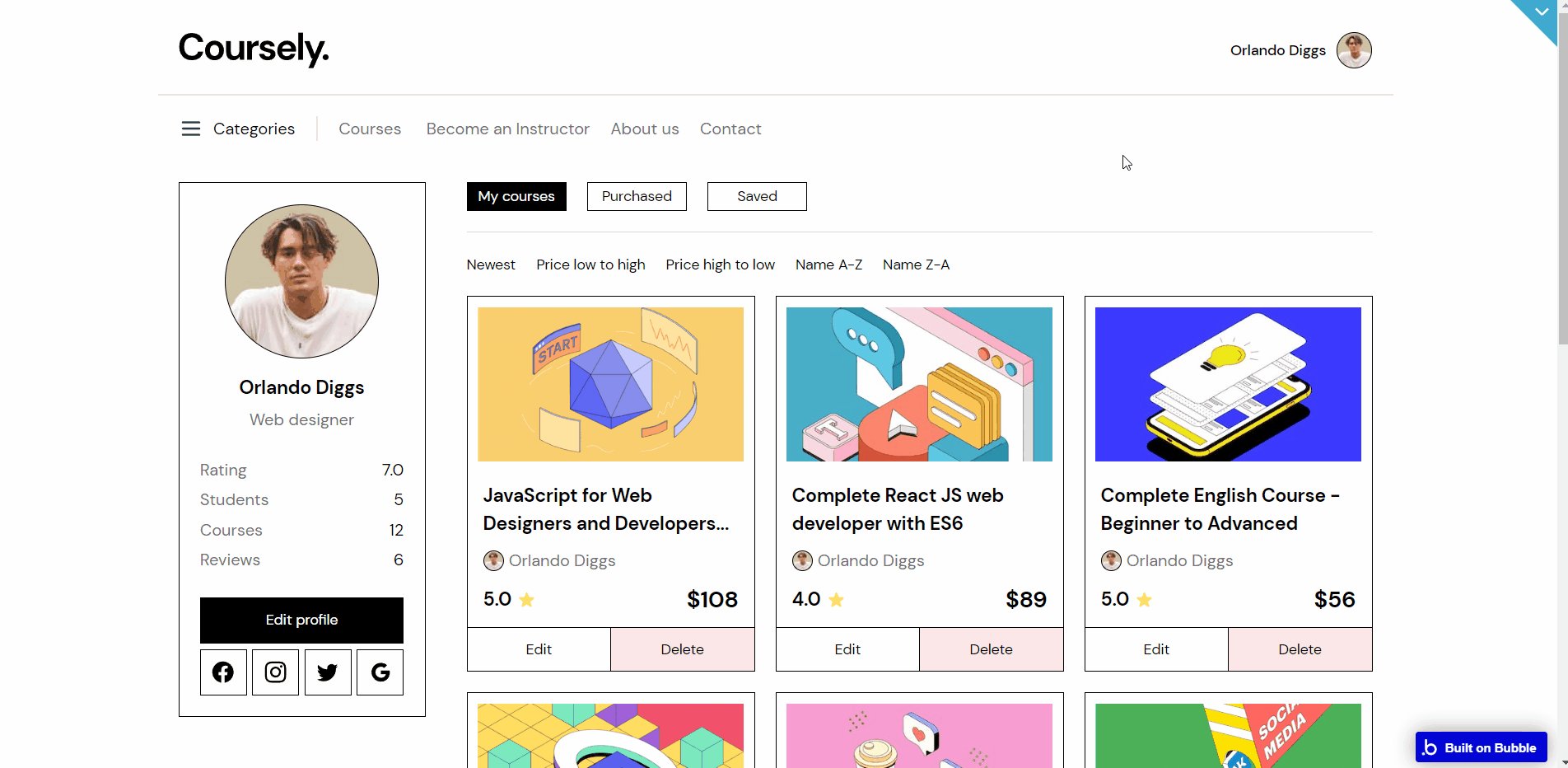
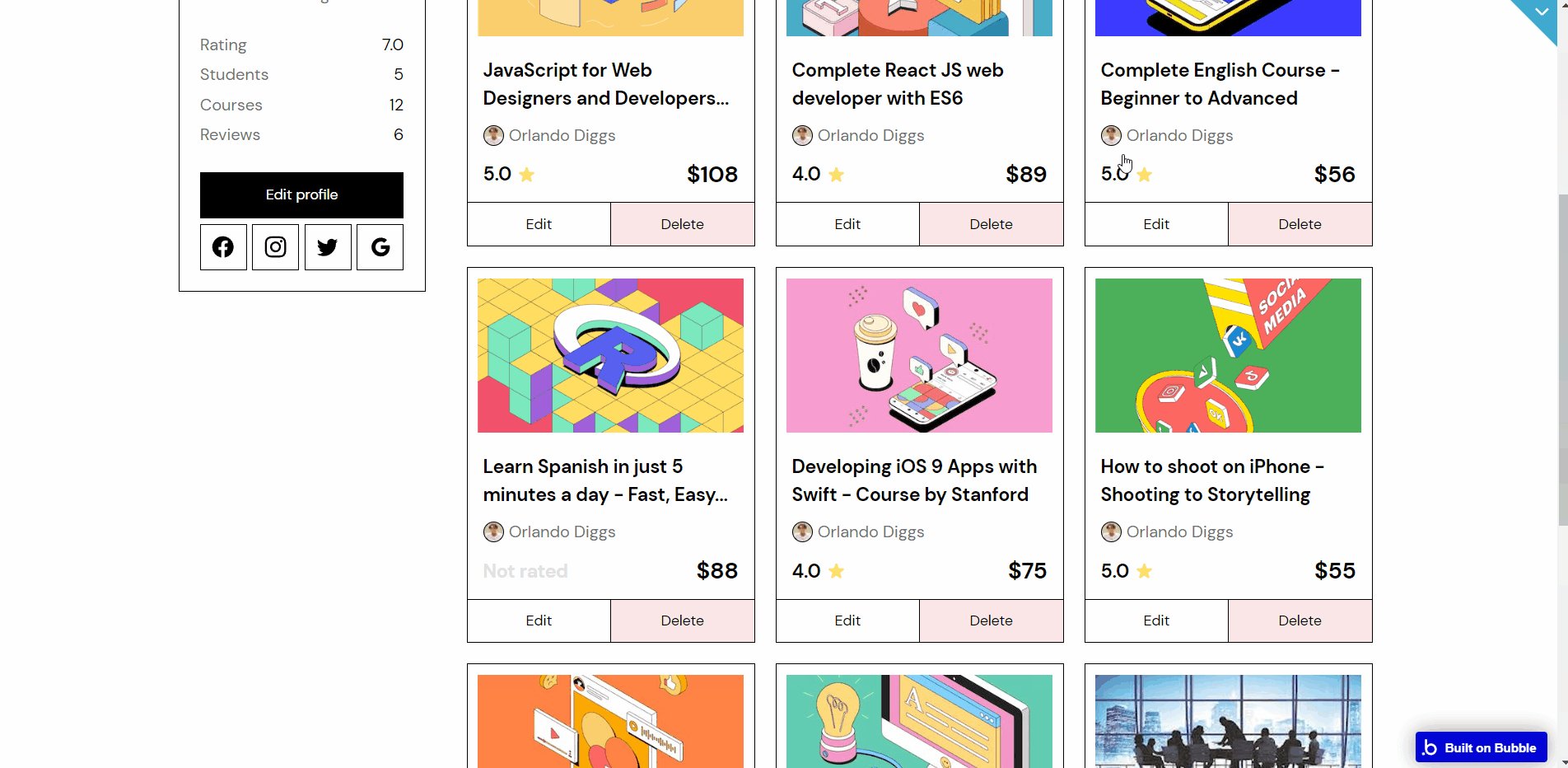
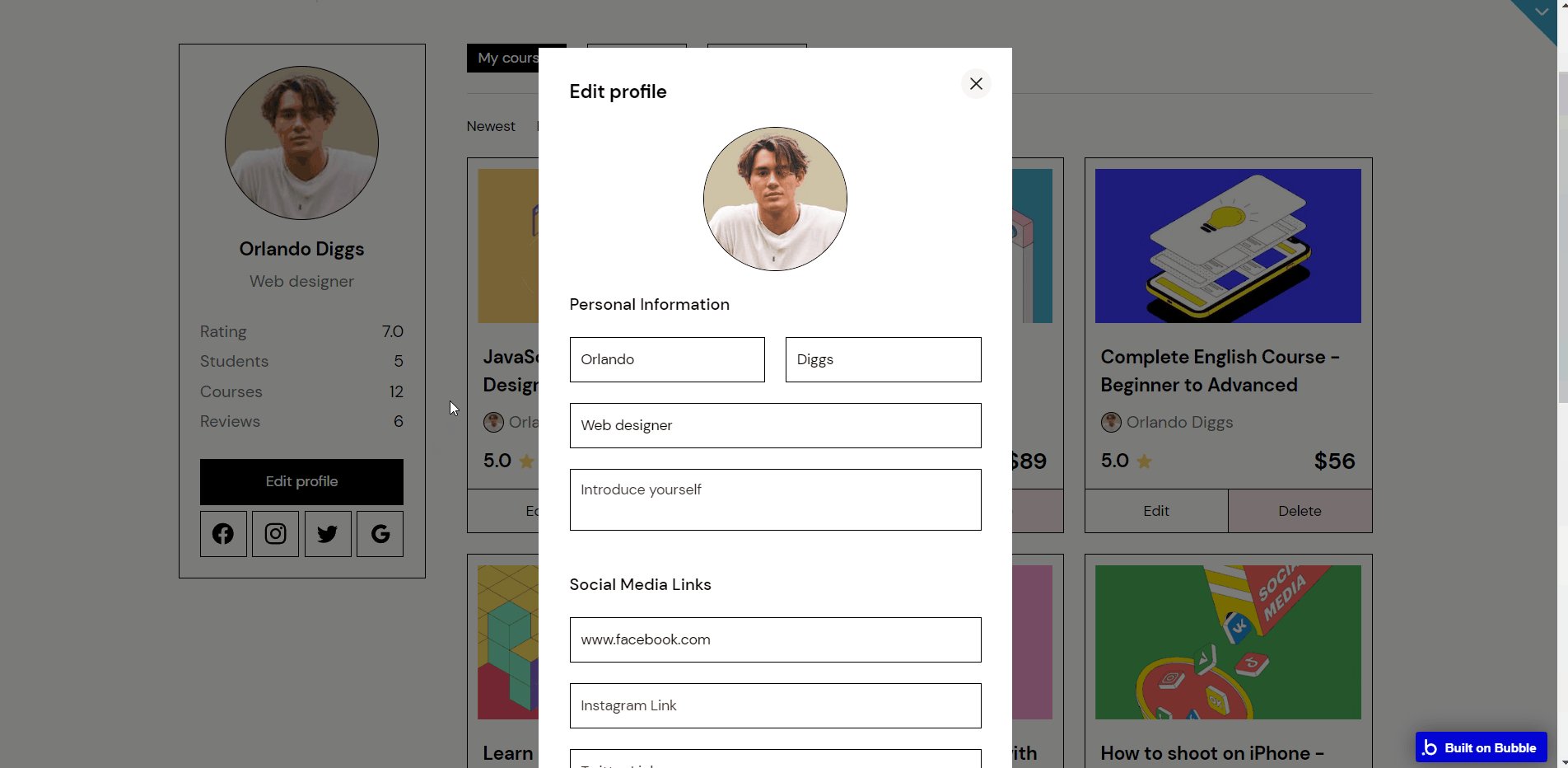
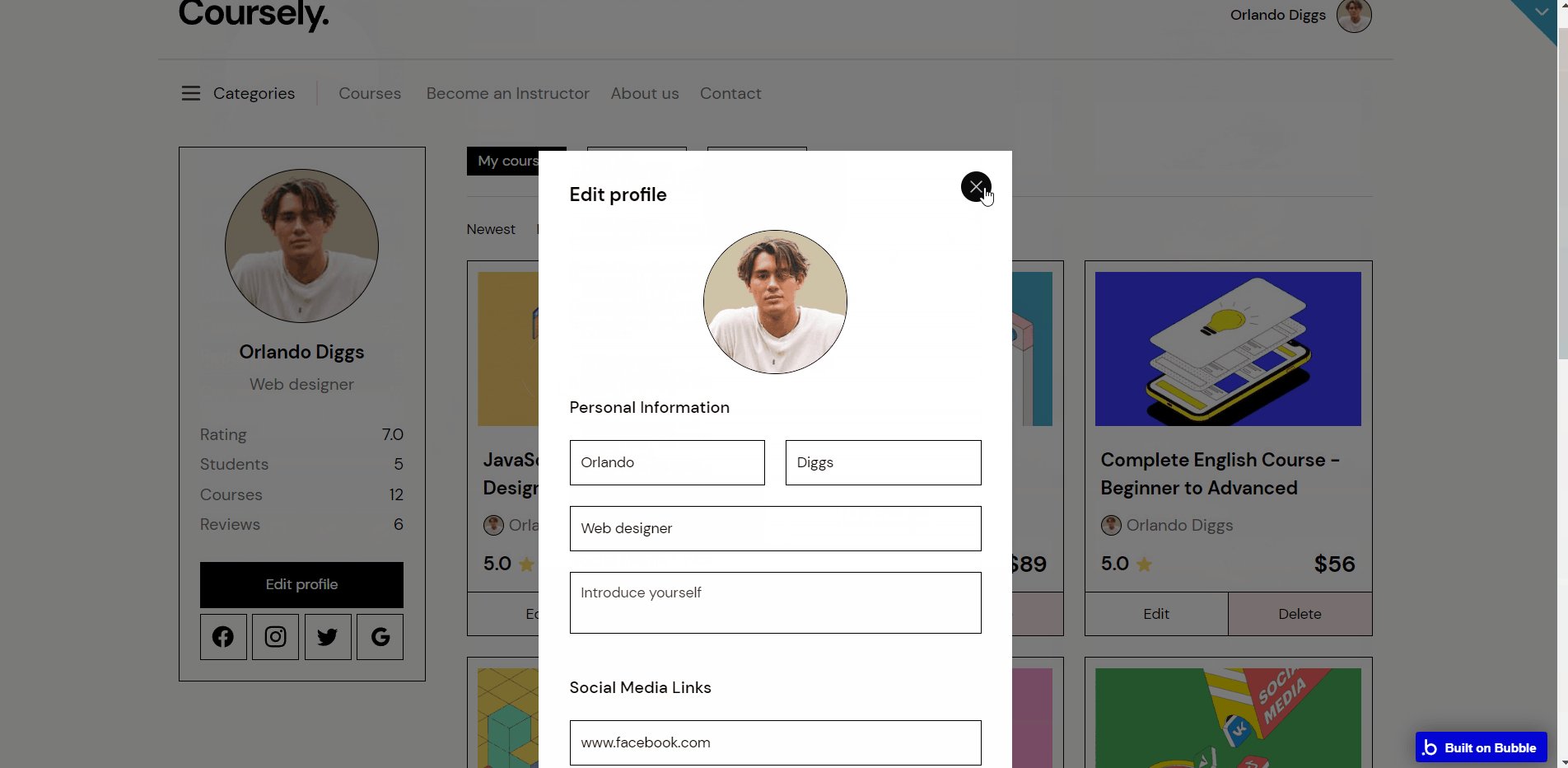
profile
On this page, the users can view and edit their own information. Purchased courses, wishlists, and created courses if there are any are also displayed here. There is also the option of sharing the profile link on social media.

Most workflow actions are related to set state values for showing different elements and hiding elements on-page.
The page also has actions working with data, by modifying, deleting, and saving values inside database types
Course, User , Lesson , Conversation , Messages and Section. Other actions include displaying data in groups/pop-ups on-page, reset input values, and navigation to other pages.
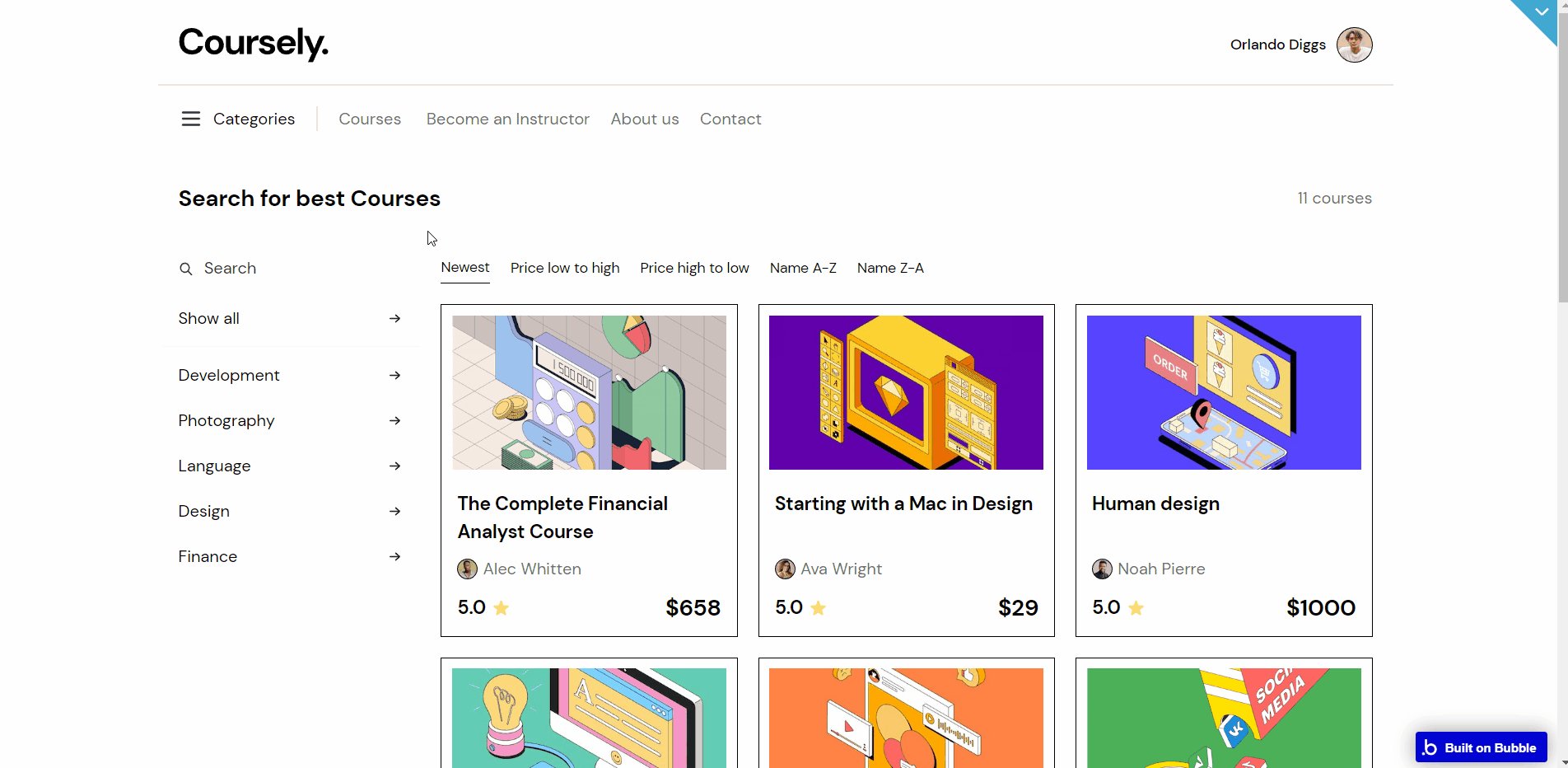
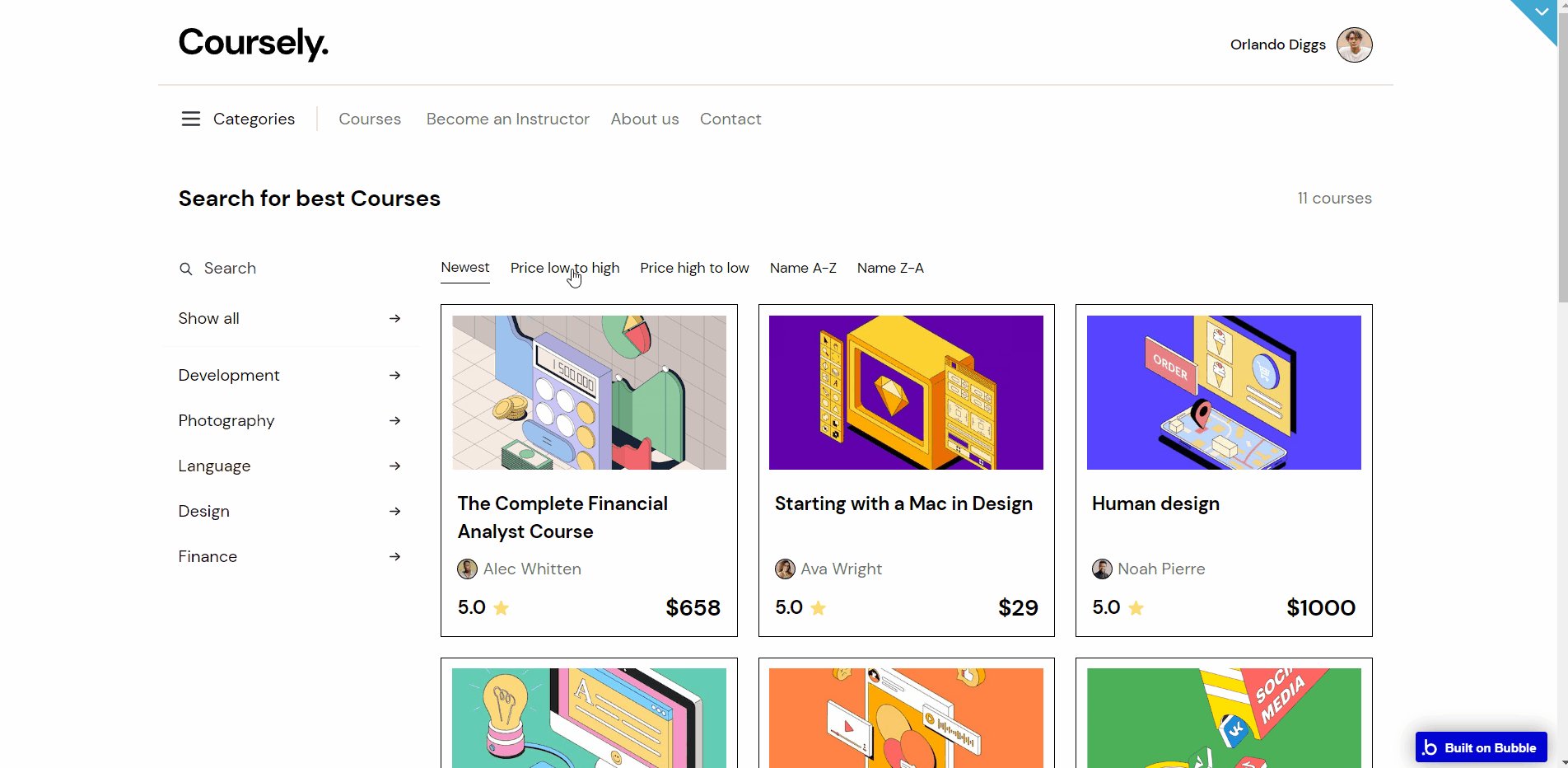
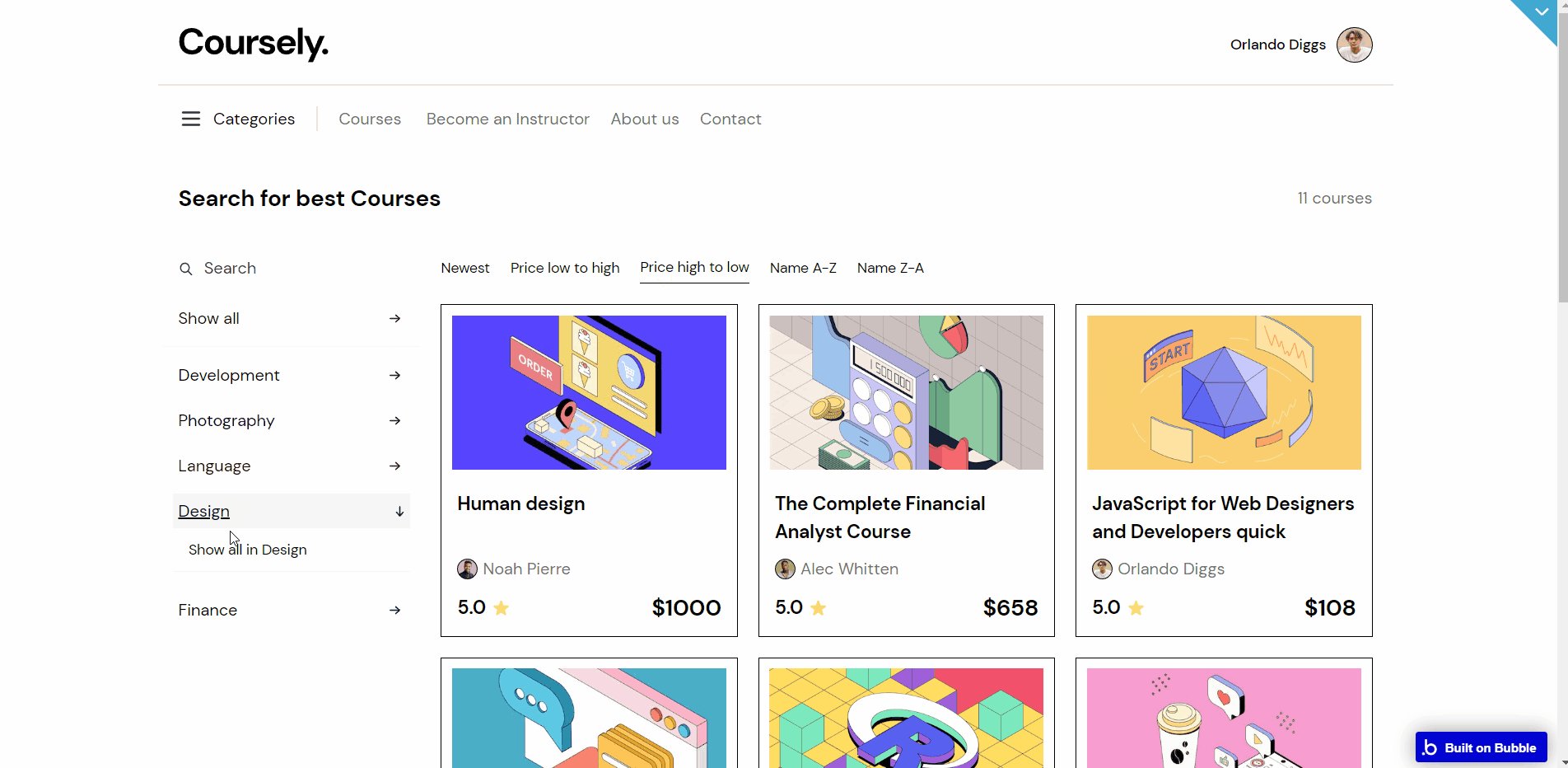
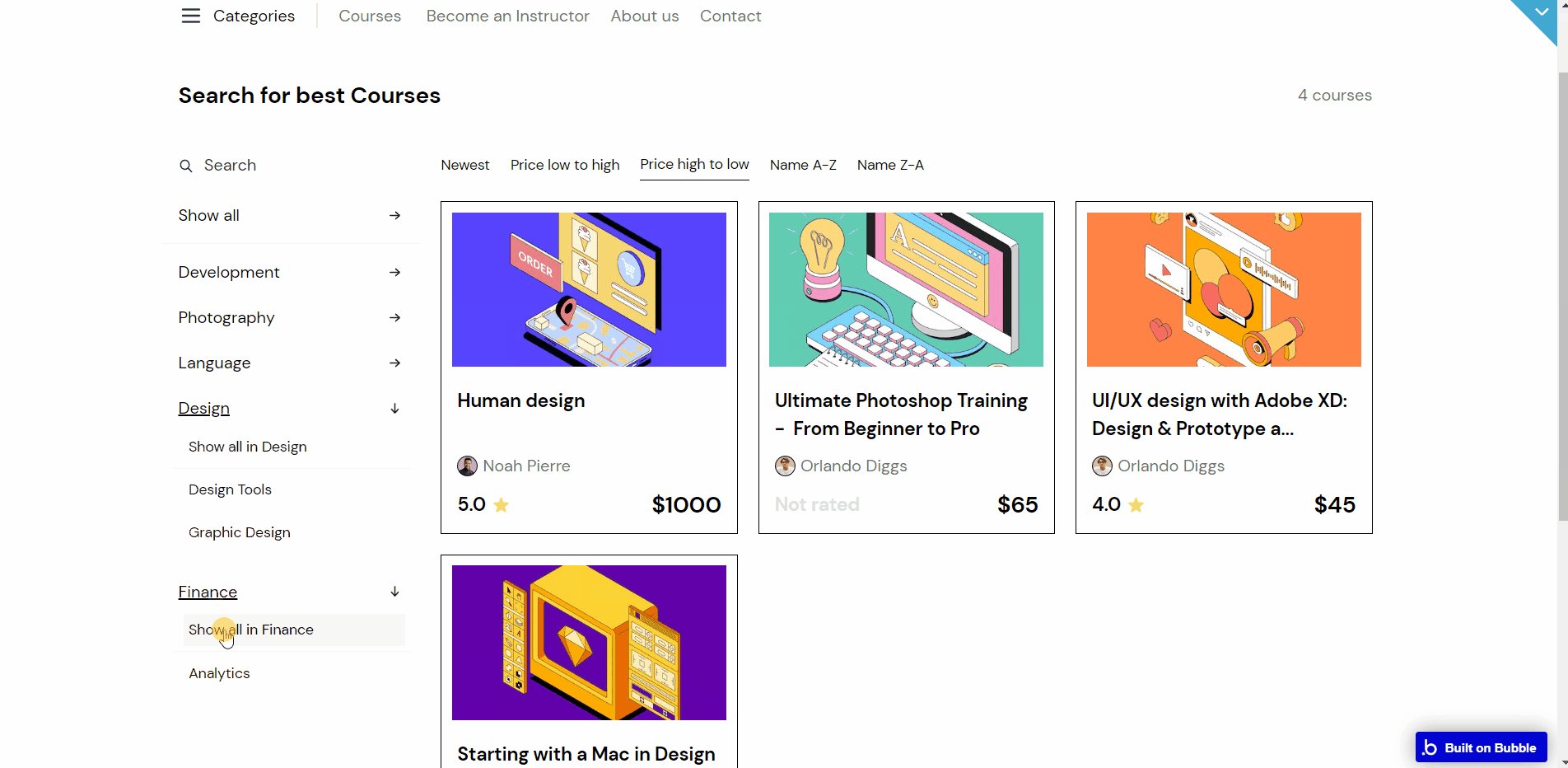
search
Here, users can search the courses and use filters (category, price, name, and newest/oldest).

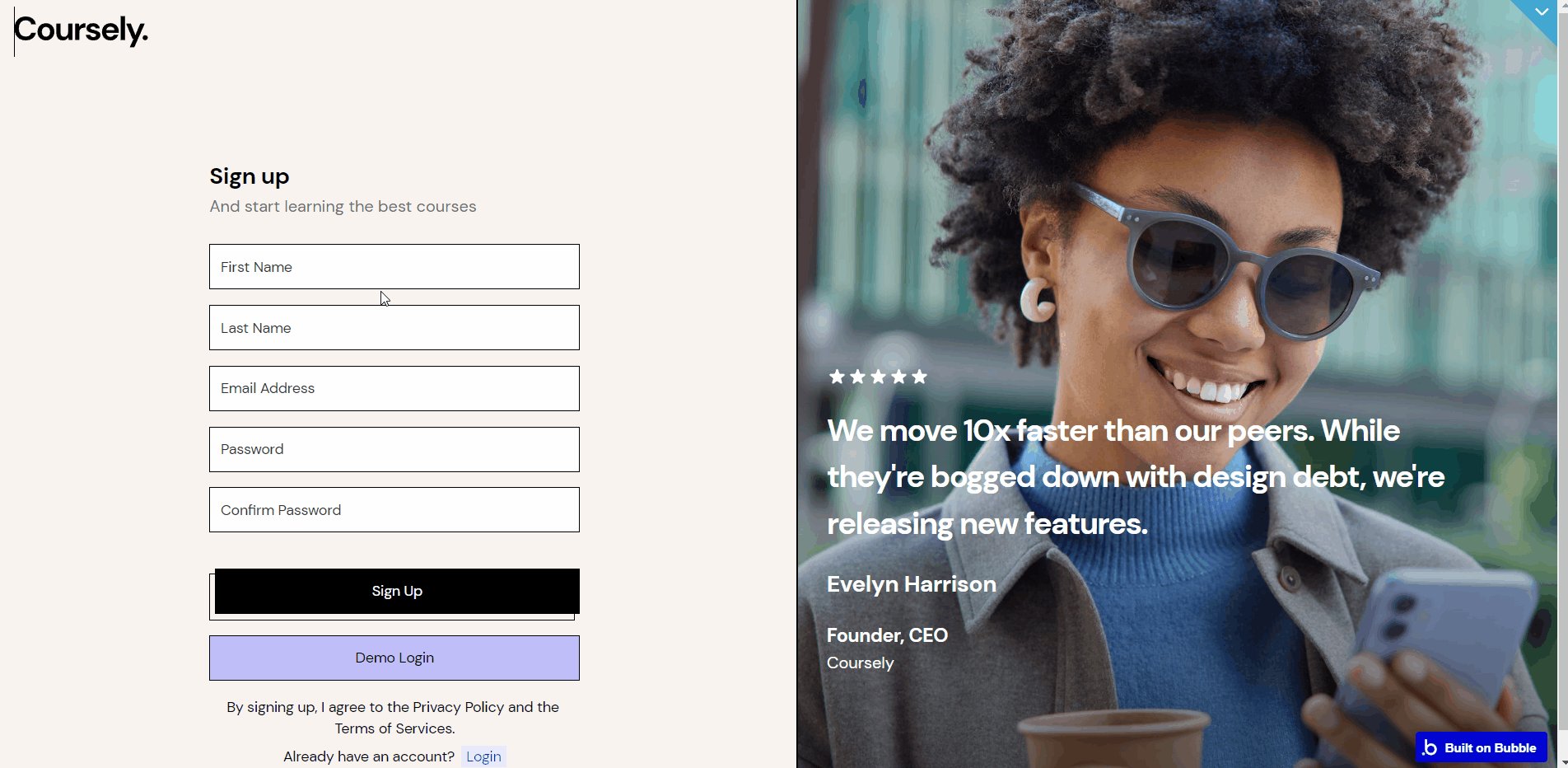
signup
The signup page contains three different views, one view is visible at a time. There is the signup form, the login form, and the pop-up dialog for resetting the password. Each view's visibility is triggered when a given action is performed.

Most workflow actions are related to set state values for showing different elements and hiding elements on-page. The page also has actions for navigation to other pages.
Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.
terms
This is the page where users see the agreement act between both sides: the company that has the web application and users who access the web application.

There are no element workflows for this page.
Tip: The text on this page is a placeholder and should be modified according to your own terms of service.
reset_pw
This page is for resetting the password.

404
This is a custom-designed page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

The workflow for this page is set only on a button action to navigate to a page on a button click event.