This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
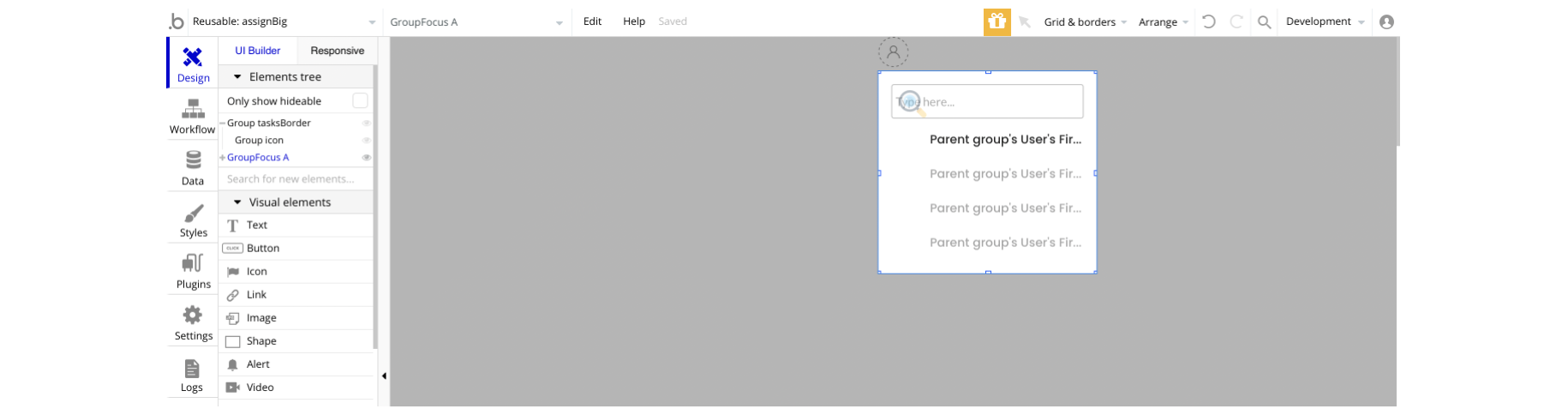
assignBig
This reusable element is used to display the list of assignees in a task or project.

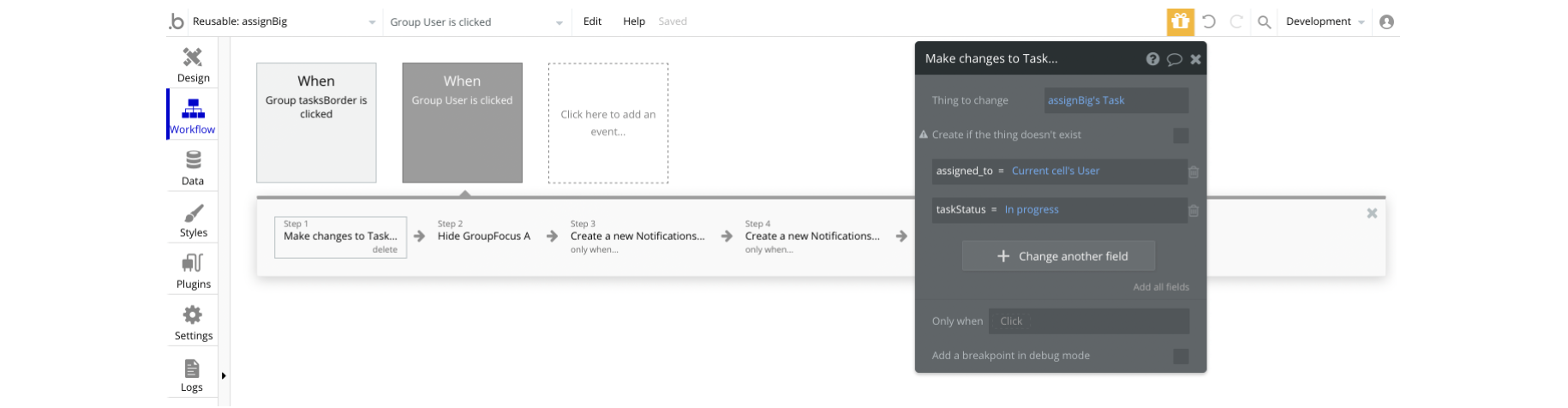
And when a user clicks any user name to be added, the following workflow sets assignee and task status:

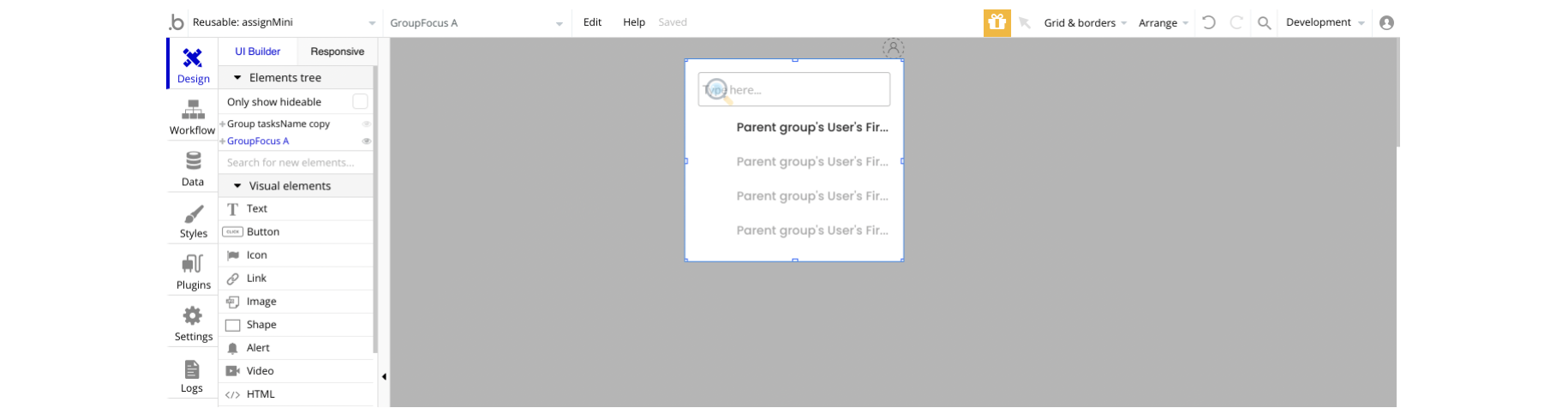
assignMini
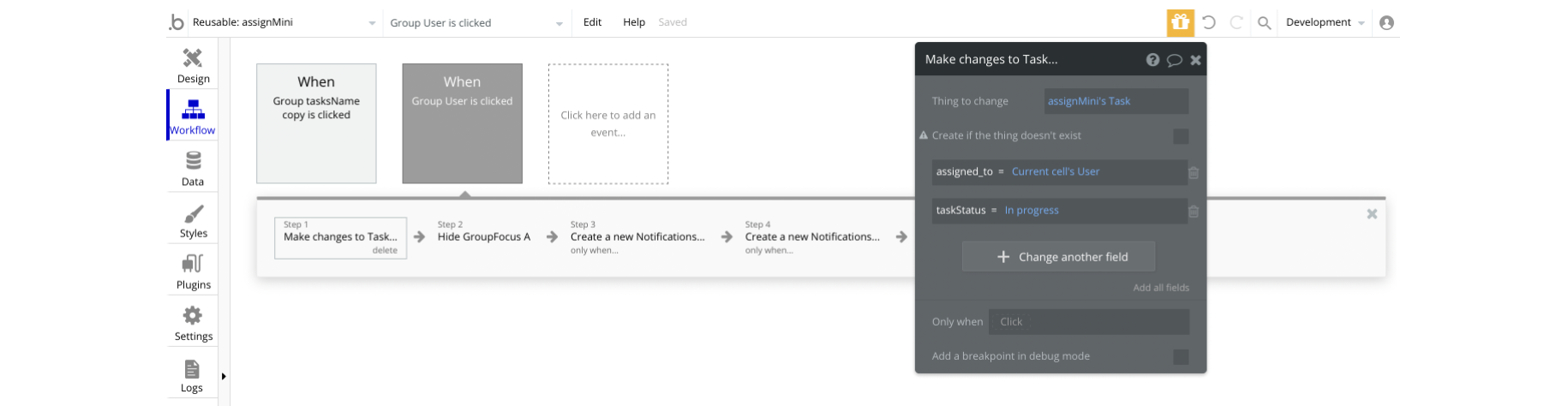
This reusable element has the same purpose as assignBig, but it is being used in subtasks where the profile icon is relatively smaller.


Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using as inspiration for your own.

The footer element contains the company logo. It usually displays your website page links and sections like About us, Contacts, etc. so feel free to customize.
Tip: Add Privacy and Terms page links here, as well as create separate pages for these links. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features are search, shopping cart (for e-commerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.

This element sticks to the top of your page. It comes with admin and login buttons, as well as "Add project" in case the current user is logged in.
Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.
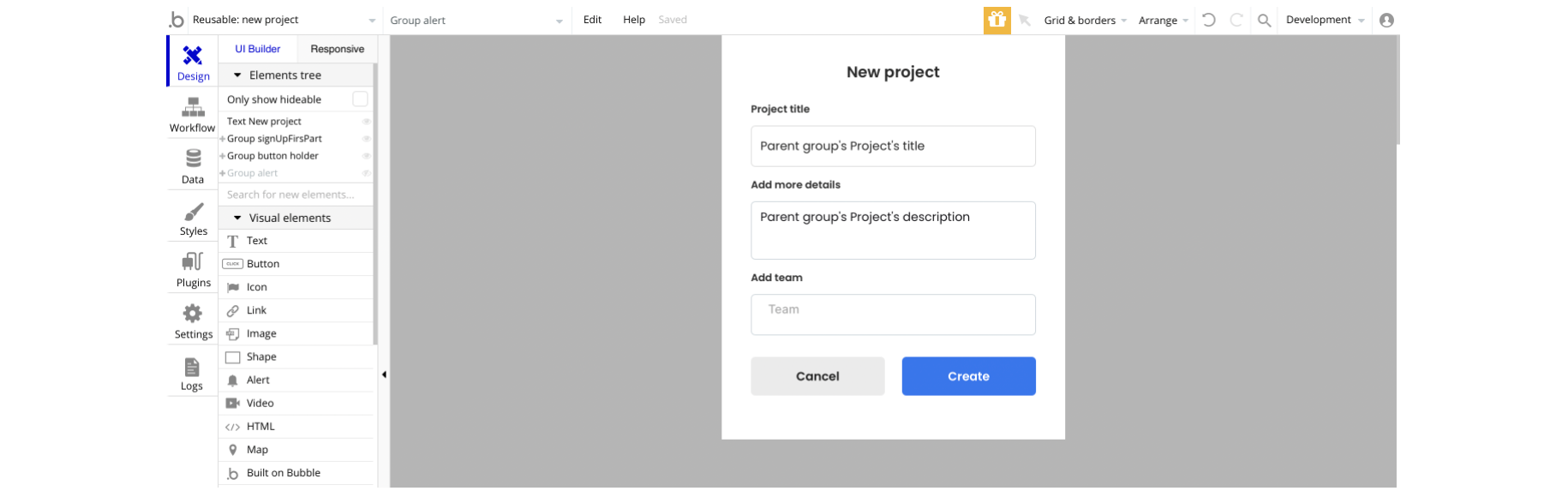
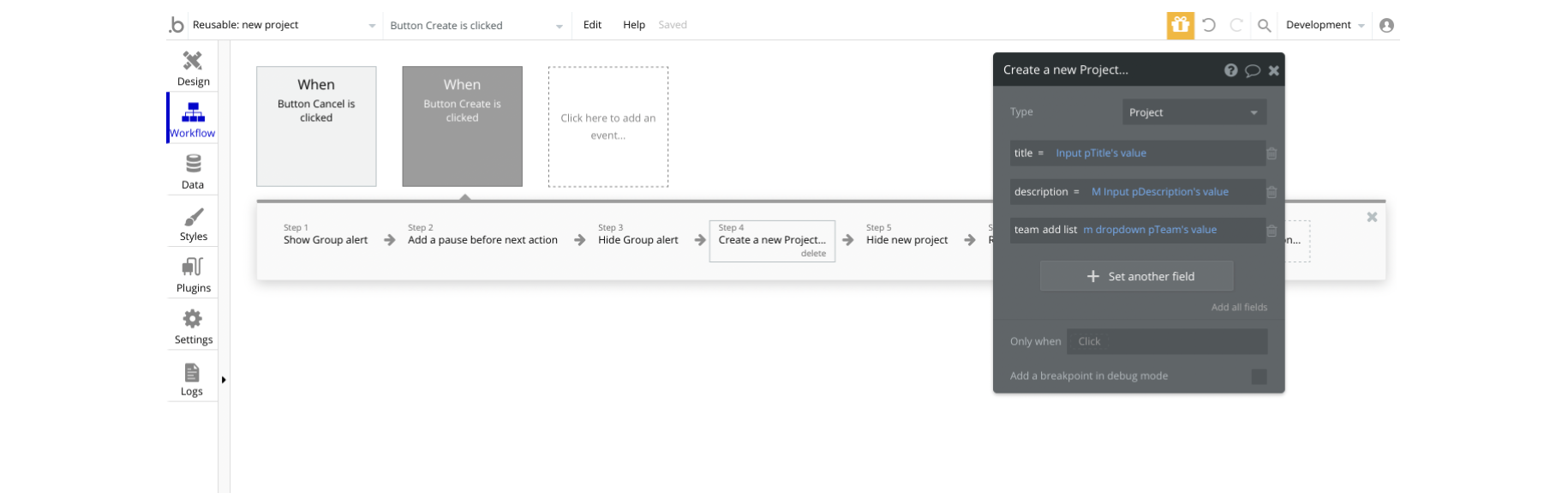
new project
It is used to create new Tasky projects. Users add a project title, project description, or details, and assign team members to collaborate.


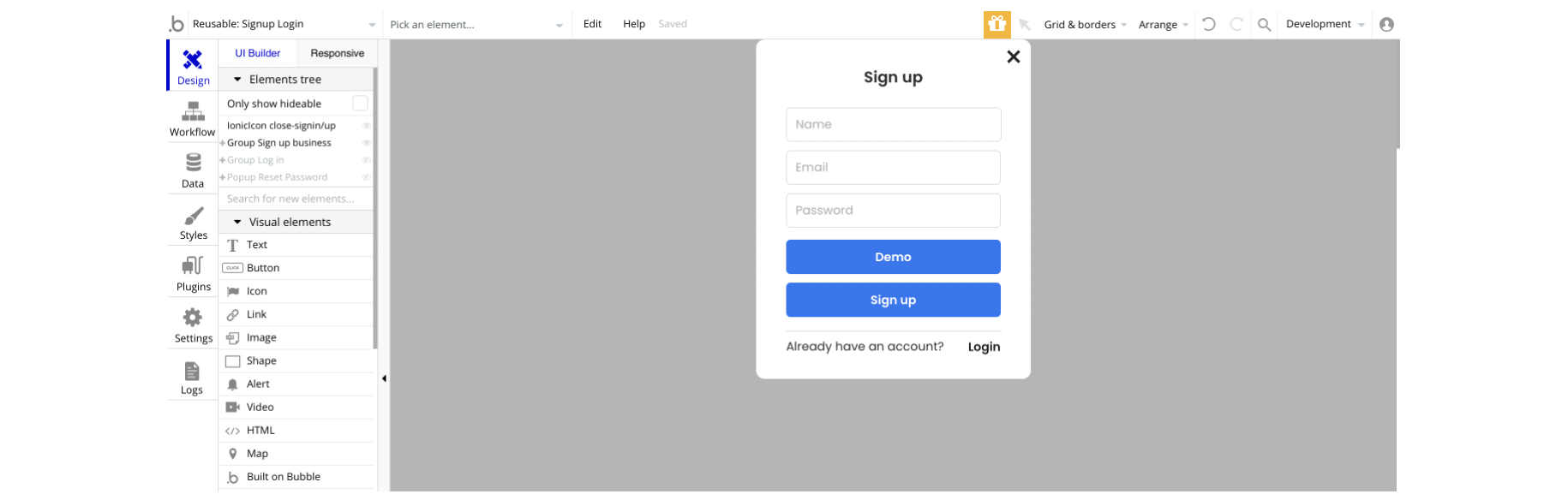
Signup Login
This is the signup and login form in the same reusable element. Users are also able to try the platform under a demo account.

Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.