This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
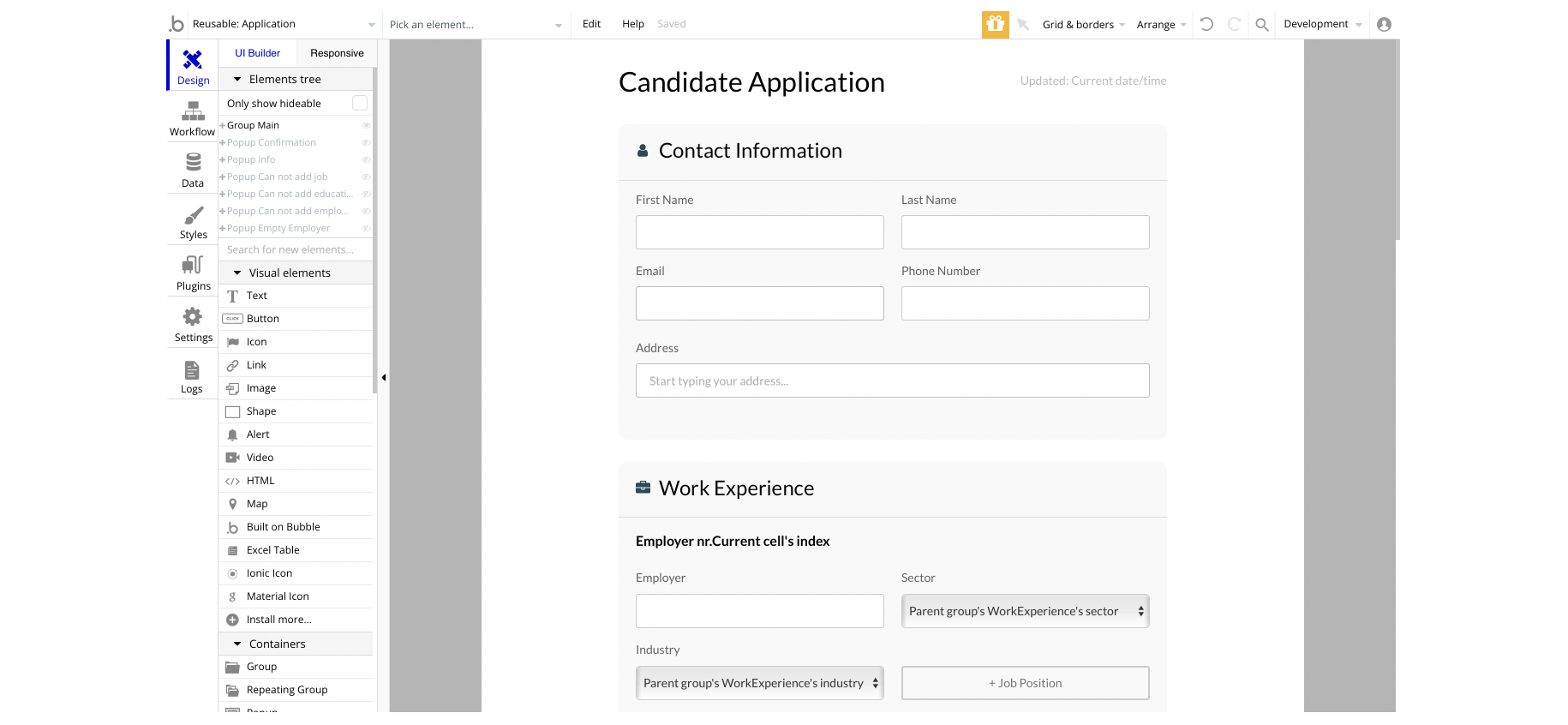
Application
This reusable element is a replica of the
index page where "new" candidates open applications (new registrations), creating new accounts/profiles.
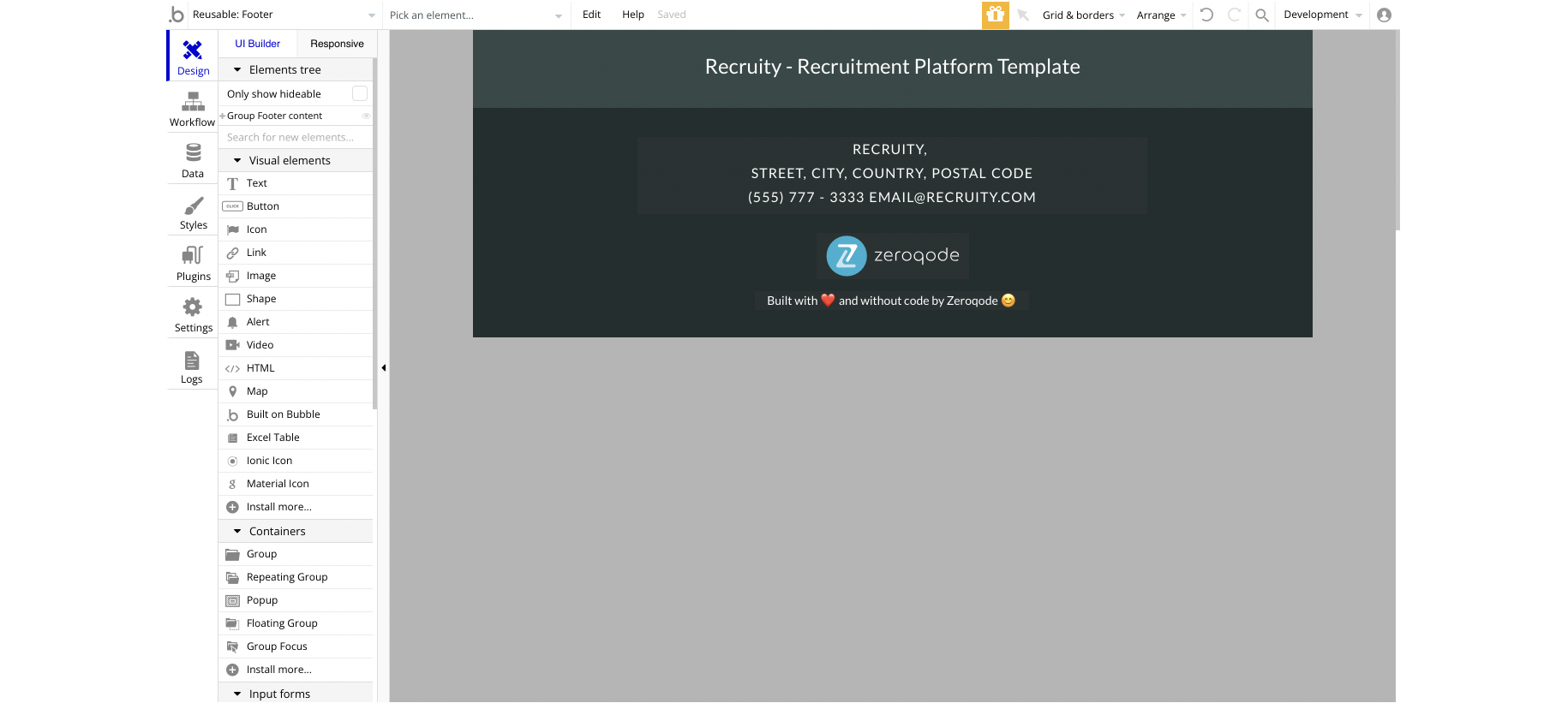
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as the company's social media, navigation, and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change the styles and content of elements while keeping workflows or using them as inspiration for your own.
Here, the footer basically contains the organization's name, address, and contact phone number.

Tip: Add Privacy and Terms page links here, as well as create separate pages for these links. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
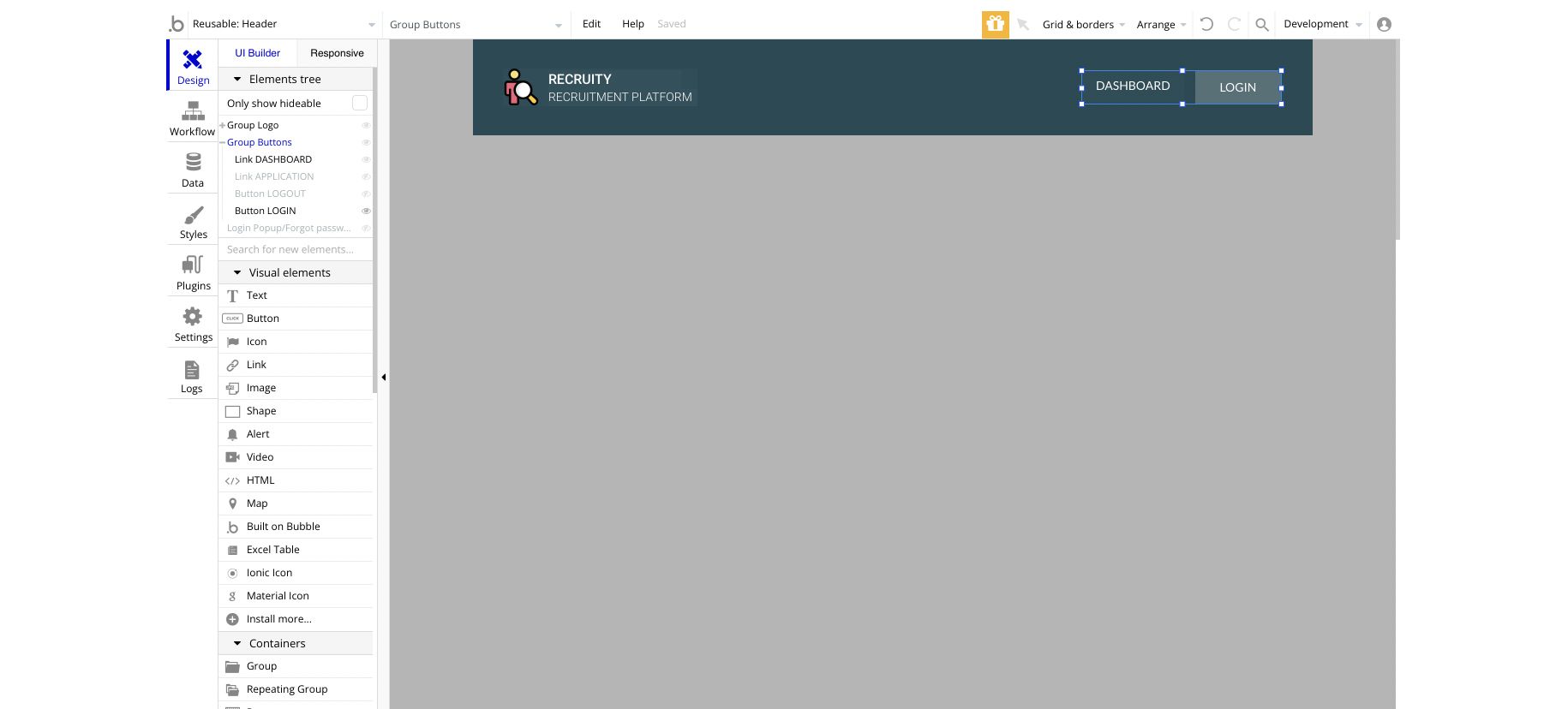
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features are search, shopping cart (for e-commerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change the styles and content of elements while keeping workflows or using them as inspiration for your own.
Here, the header carries the name and logo of the firm, the "Dashboard" link which is accessed by the admin, and the "Login" button.

Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.
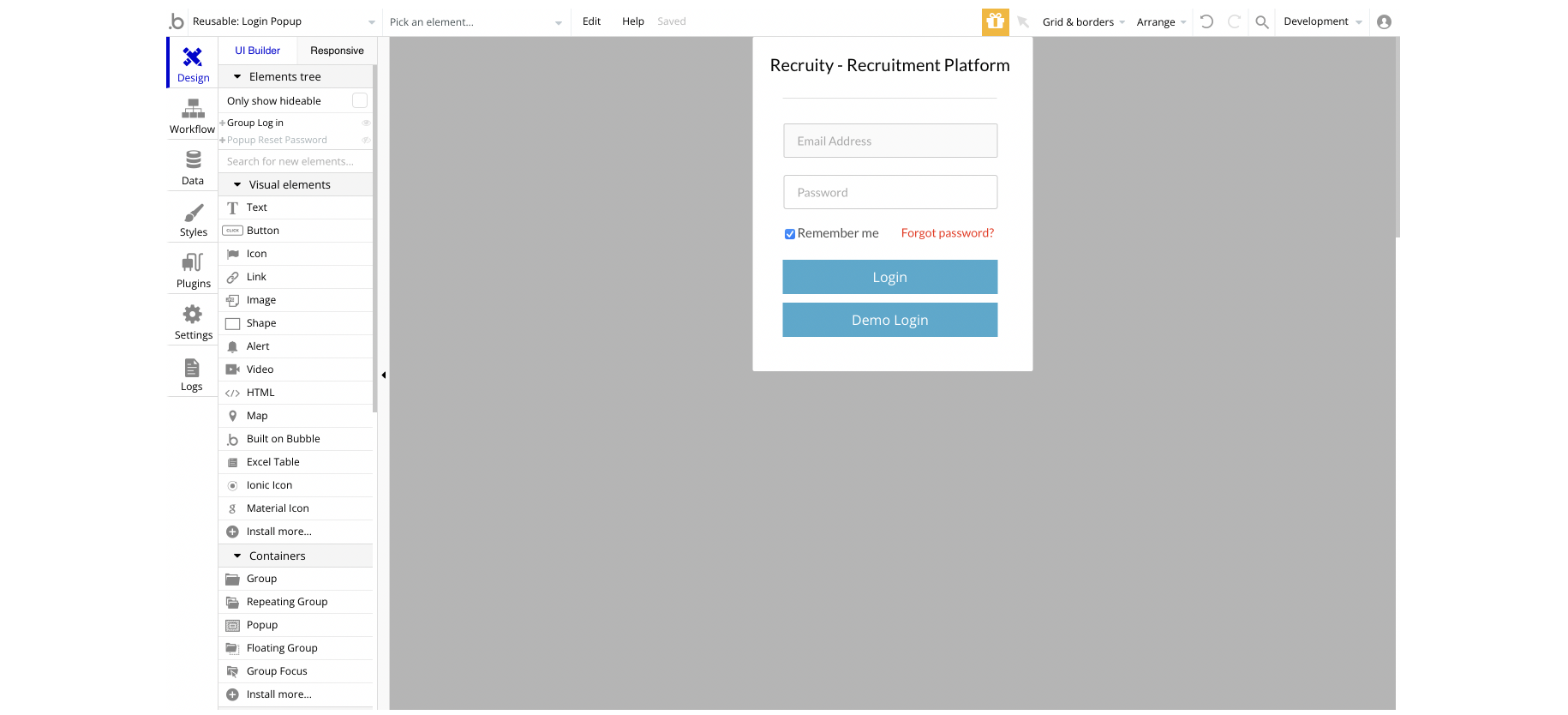
Login Popup
This reusable element is used for the platform users to log into their database using an email address and password.
Accounts are recovered via the registered email address which receives a reset link for a new password.

Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.