This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.

Note: Switching between tabs works by changing elements’ custom states.
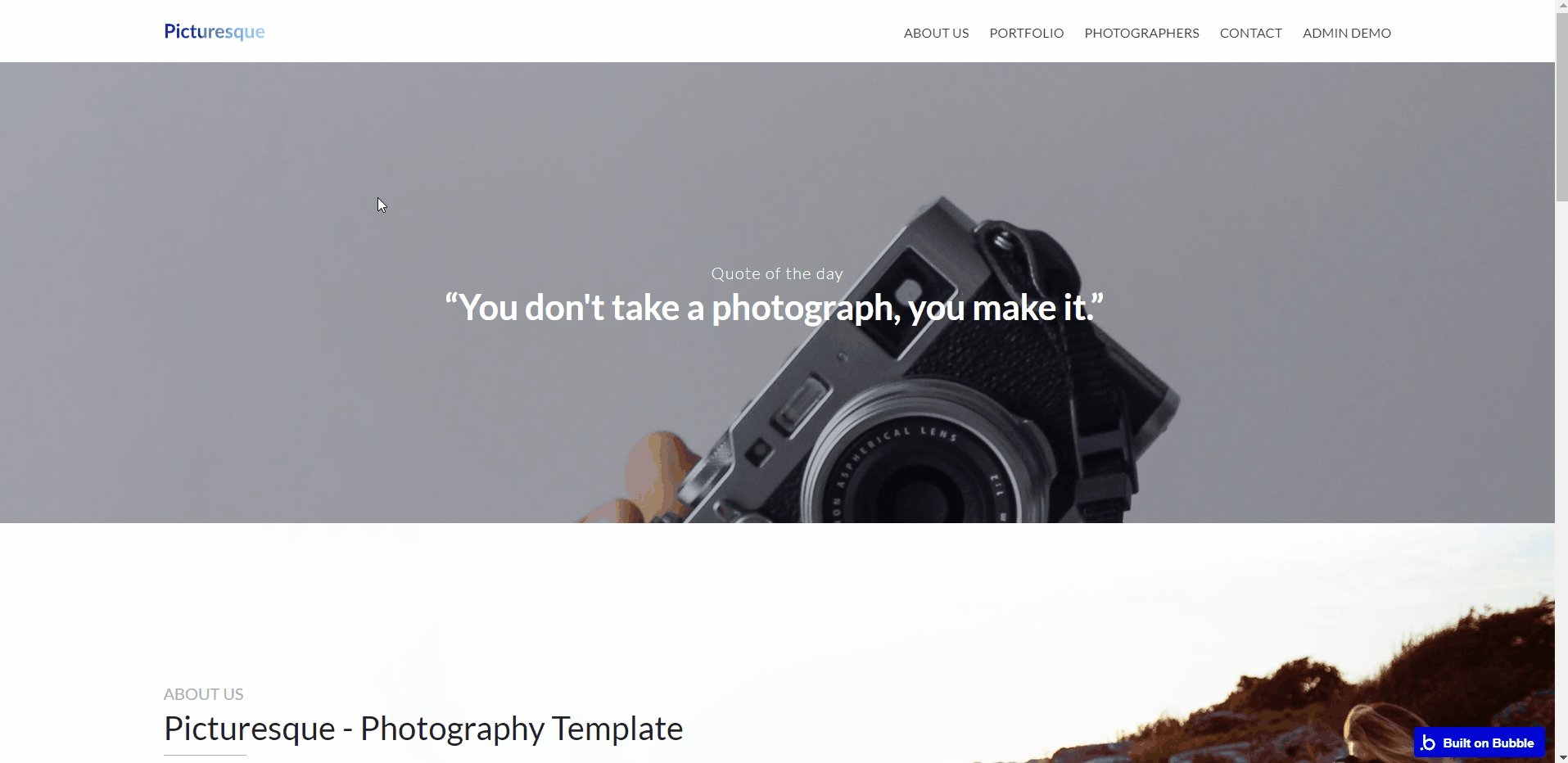
- Hero section - displays a background image and two buttons, “Explore our photos” - redirects to the
portfoliopage, and “View my profile” - redirects to theprofilepage.
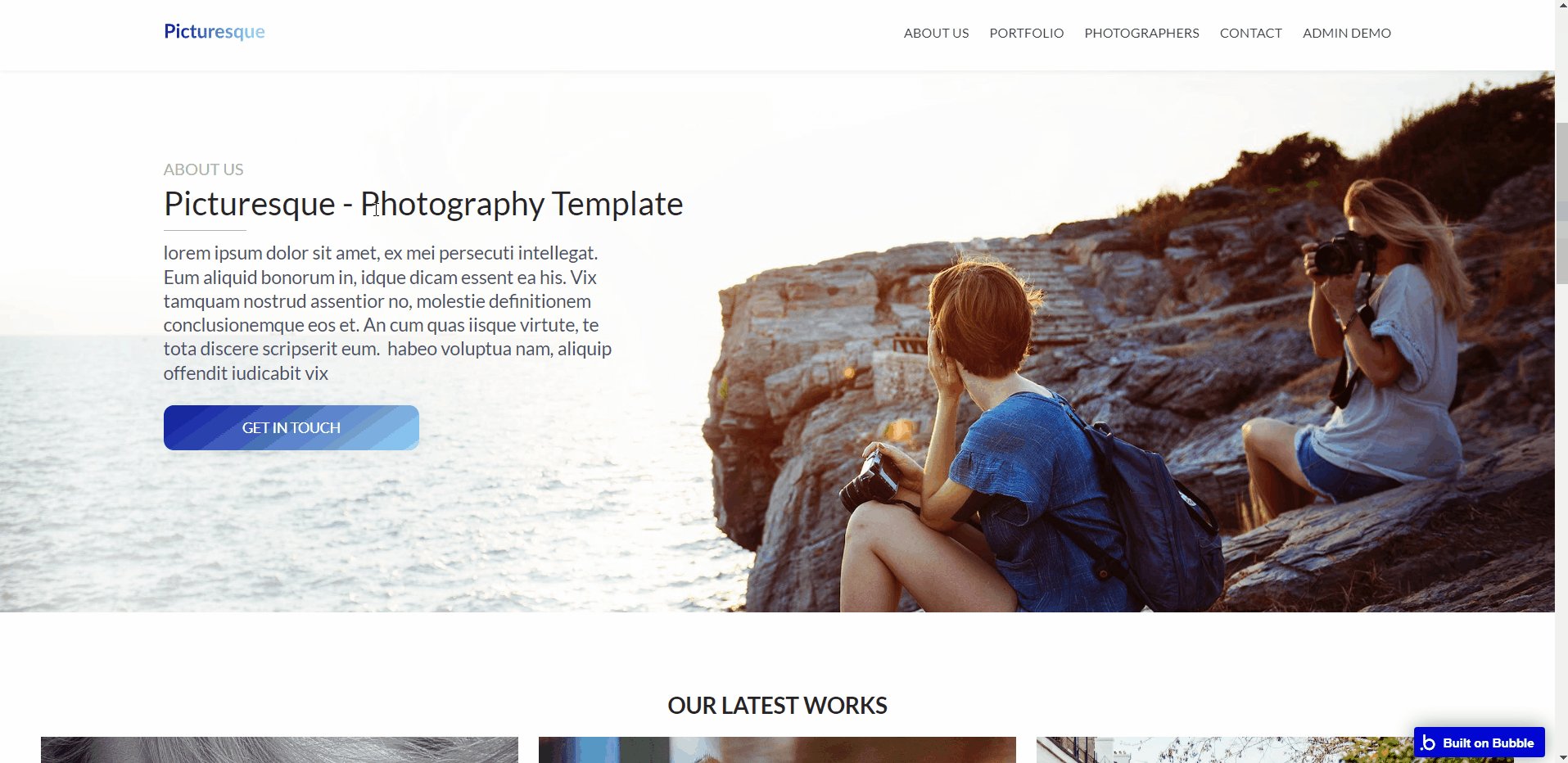
- About us - a block with short text & a button that leads to the
about uspage.
- Photography - You want your users and clients to see the awesome photographs you capture right? Well, this section gives them a sneak peek into the awesome gallery of pictures you have in your portfolio.
A click on each picture brings up a popup that displays a larger size of the picture in a slider that makes navigation so easy. Included button leads to the
portfoliopage.
- Welcome - a block of 6 images sourced from the “
Photo” data type & a button that leads to theportfoliopage.
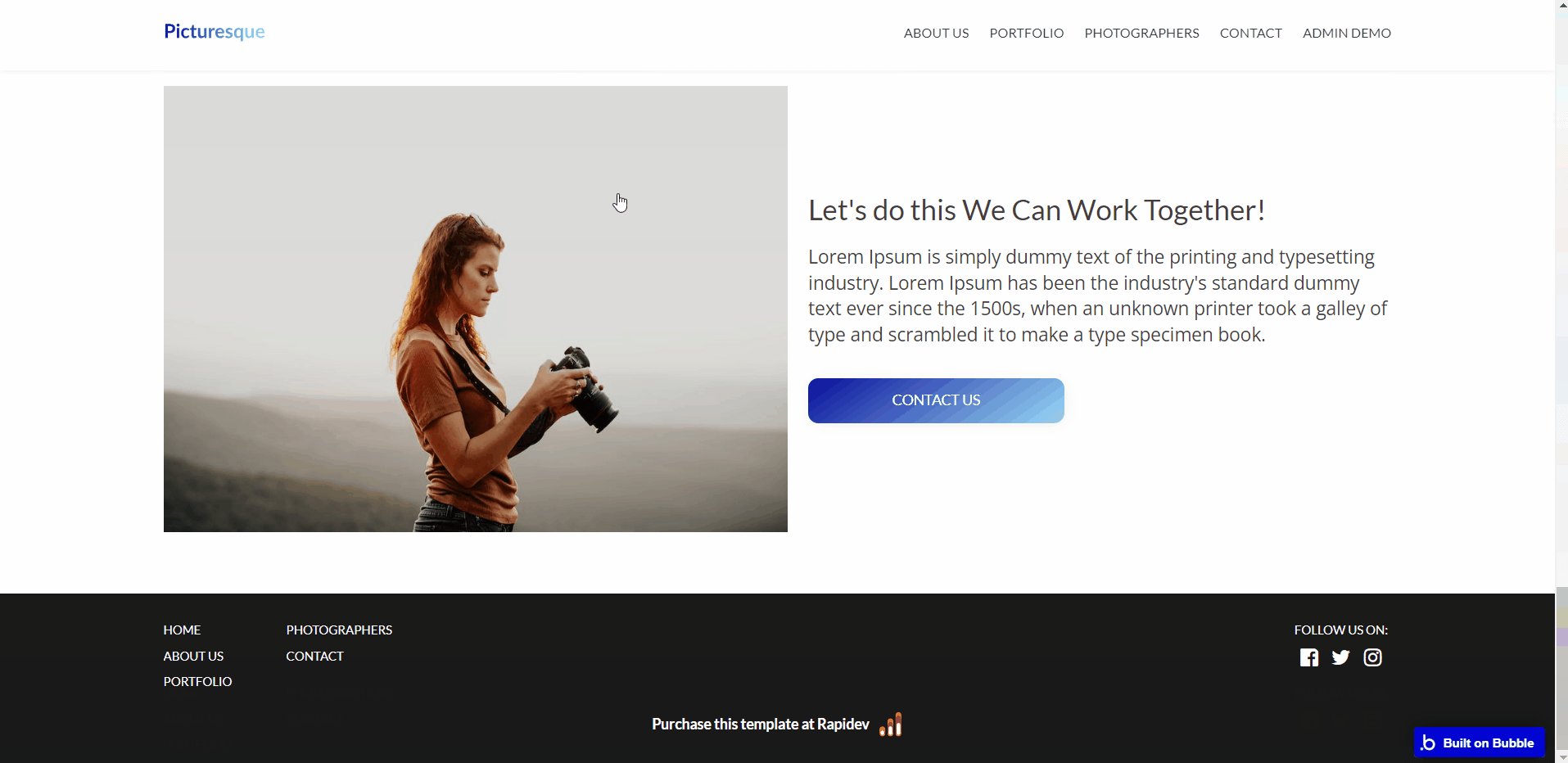
- Contact - a block with short text & a button that leads to the
contact_uspage.
about
This page contains details of the photographer/photography company here. The section starts with the header and then a hero section followed by a full about us info that is pulled from the database and can be altered.

It also contains a section that displays some photographs from the portfolio that were last added.
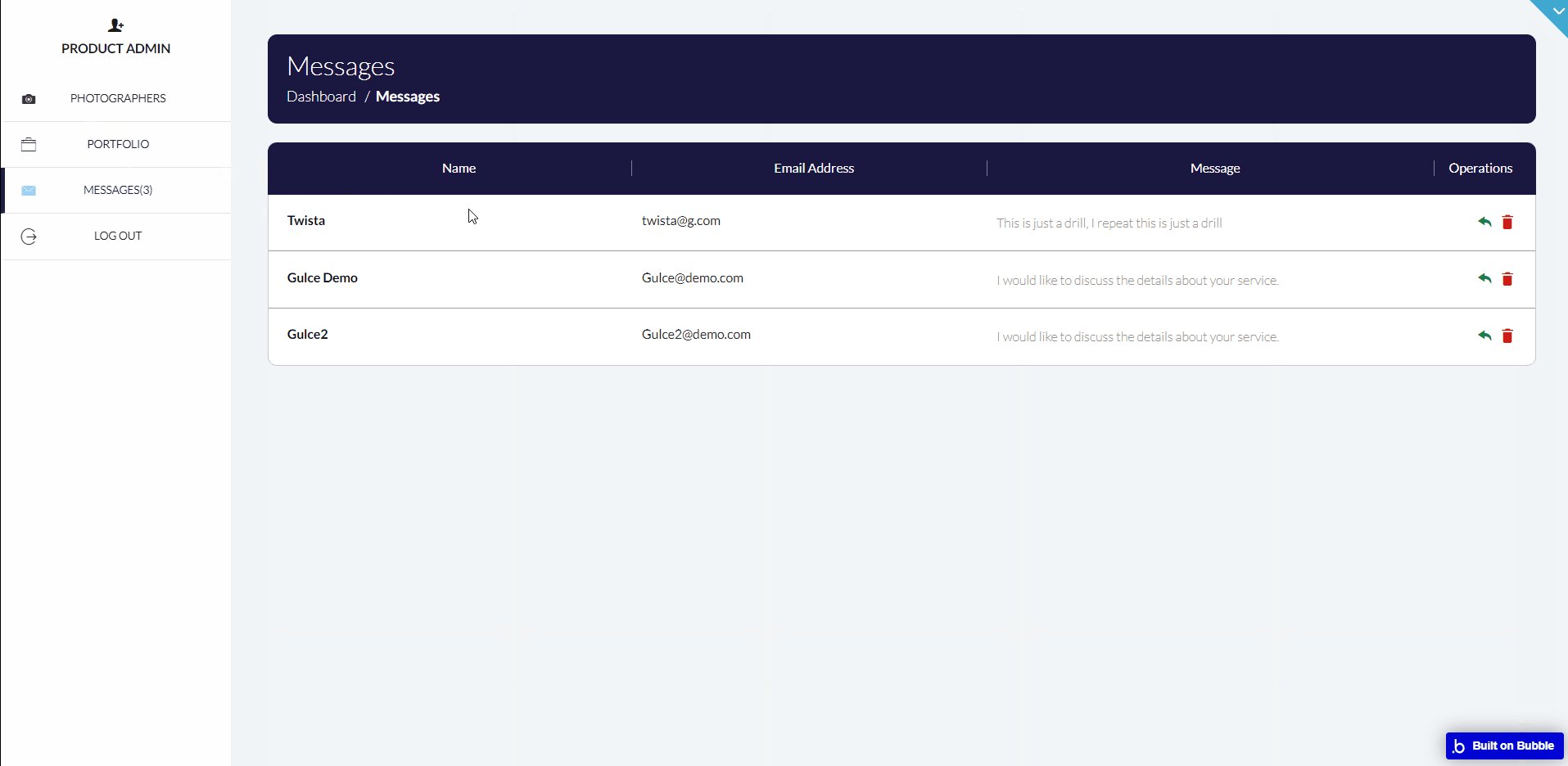
admin
This page is designed to manage platform data, e.g. Photographers, Messages… and others. Only users with admin rights are able to access this page (in read-only mode).

This template gives you the ability to dynamically change most of the content on the template with the use of the fully responsive dashboard.
There are 3 menu items in the dashboard:
- Photographers - You can add the photographer's details to the database here; details such as name, brief intro, and a profile picture of the photographer. You can also edit the already added photographer and delete it totally from the database., the website detail menu, the pages menu, the portfolio menu, the photographer's menu, and the message menu.
- Portfolio Menu - This is where you add and delete pictures that you want to have in the portfolio. It sends whatever picture you add straight to the database and deletes whatever picture you delete from the database.
- Message Menu - This section covers the contact form part of the template. All messages sent from the contact form can be accessed here and a form to reply is also added. You can also delete already-read messages from the database.
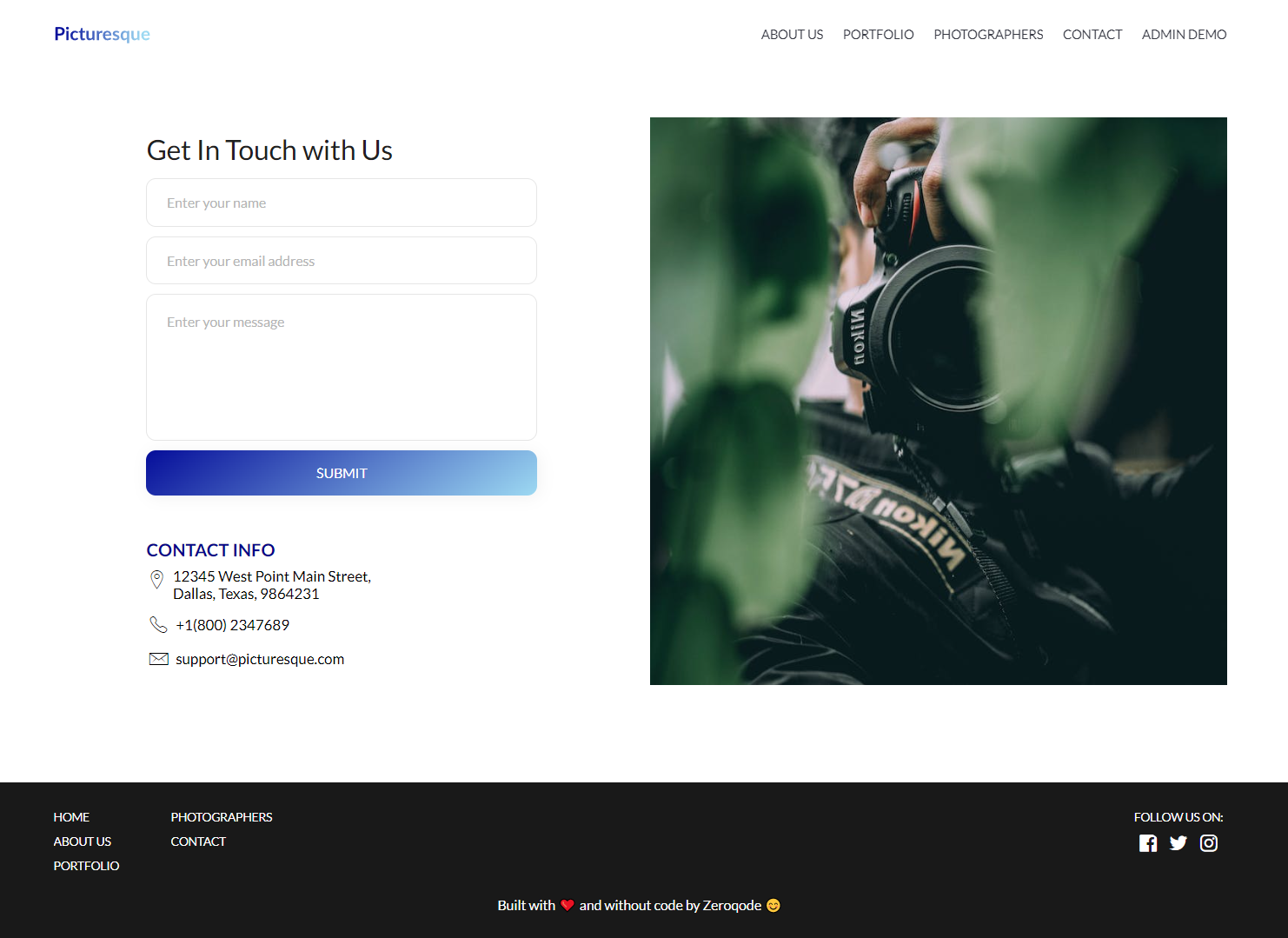
contact us
This page’s name speaks for itself. It is the page where your clients will get in touch with you or where they could find details about your company’s location.

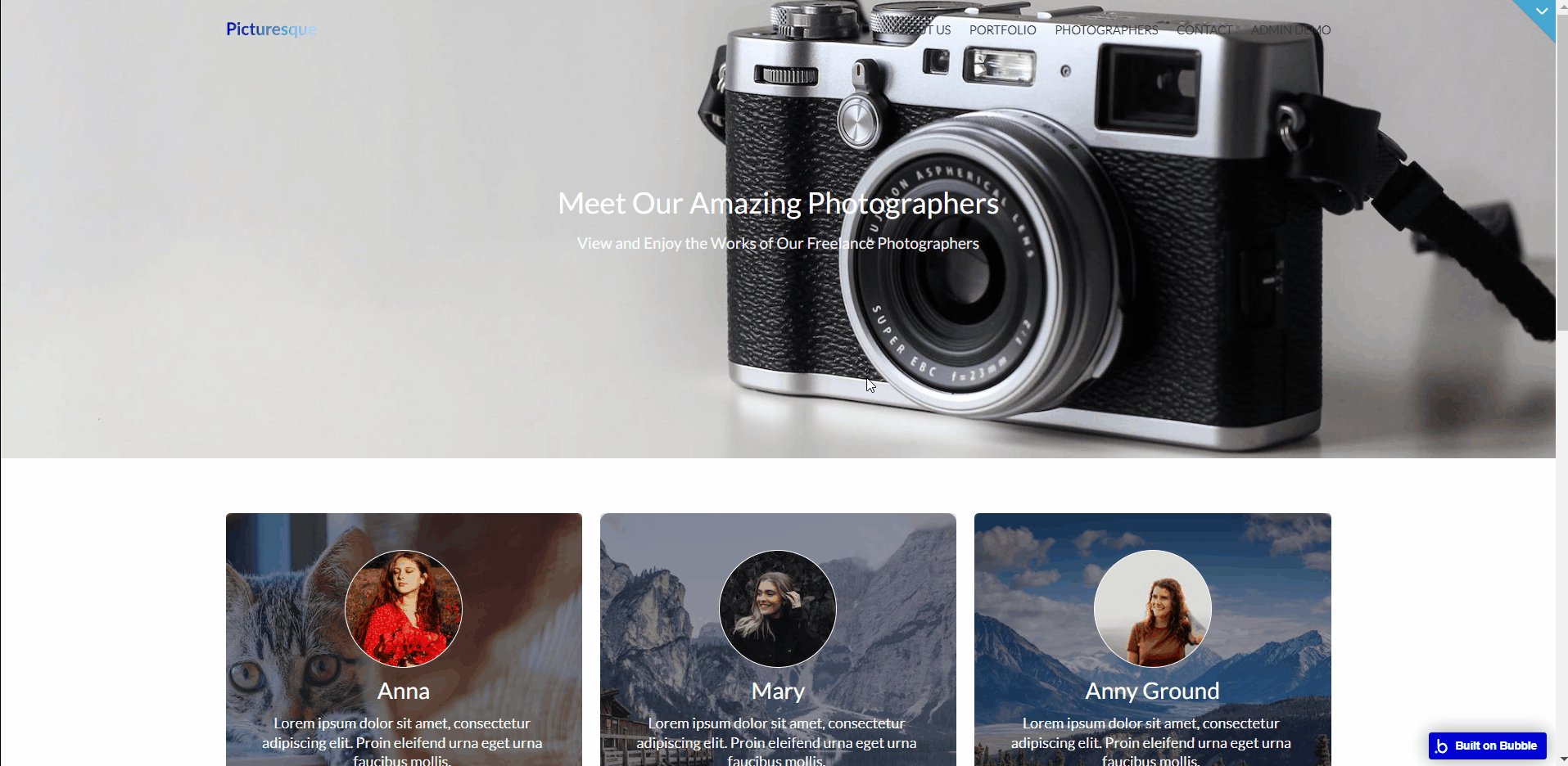
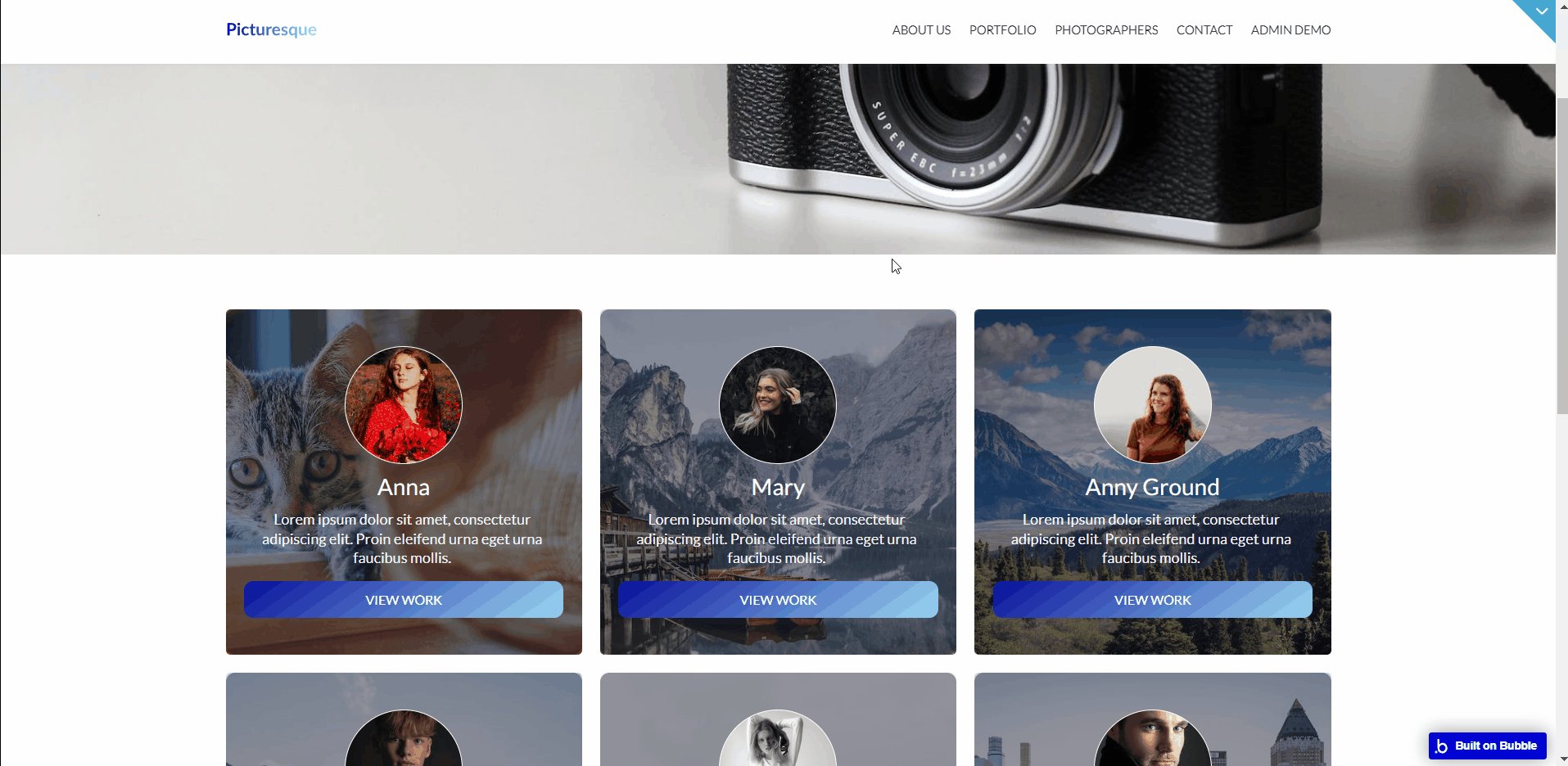
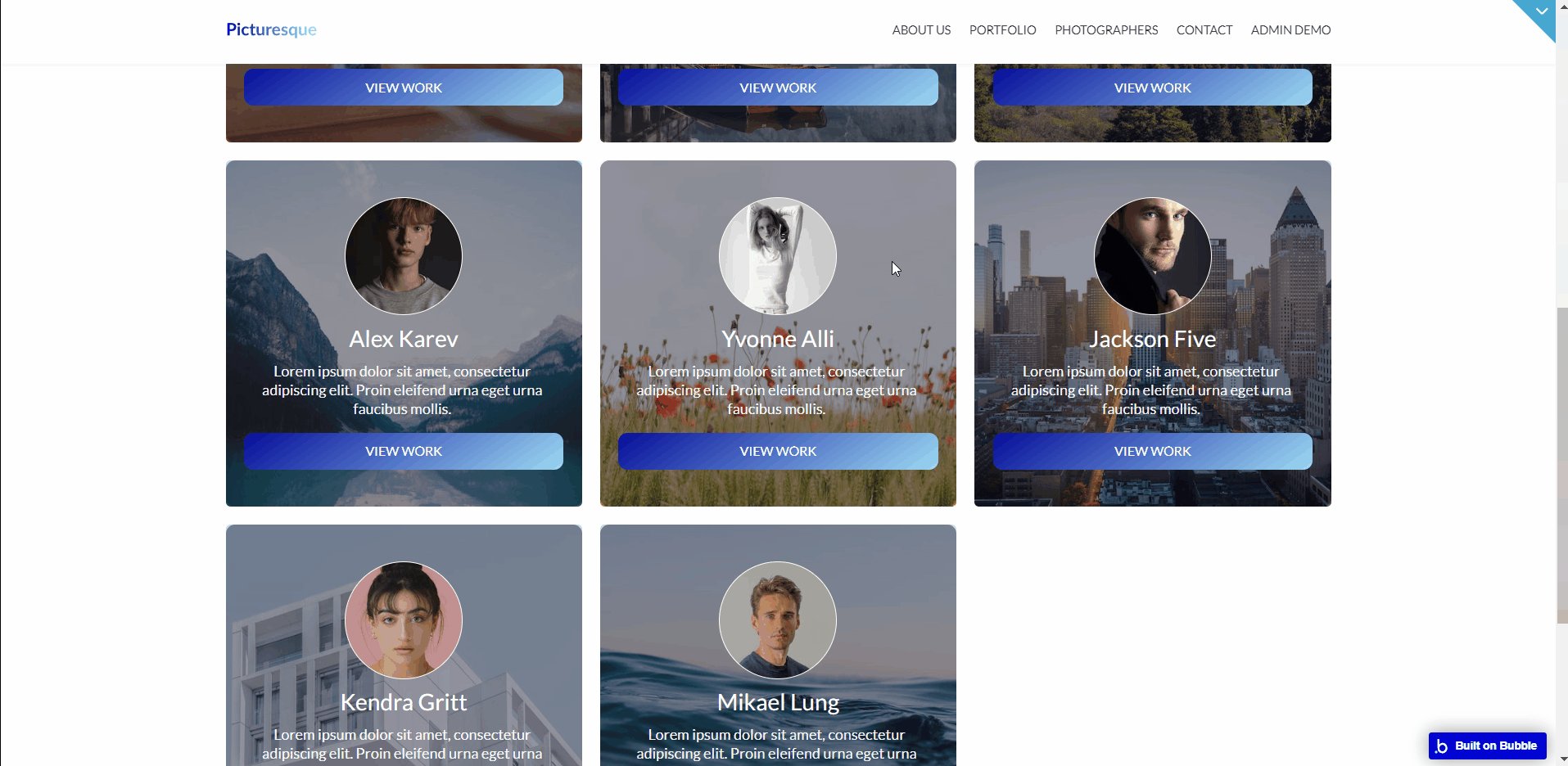
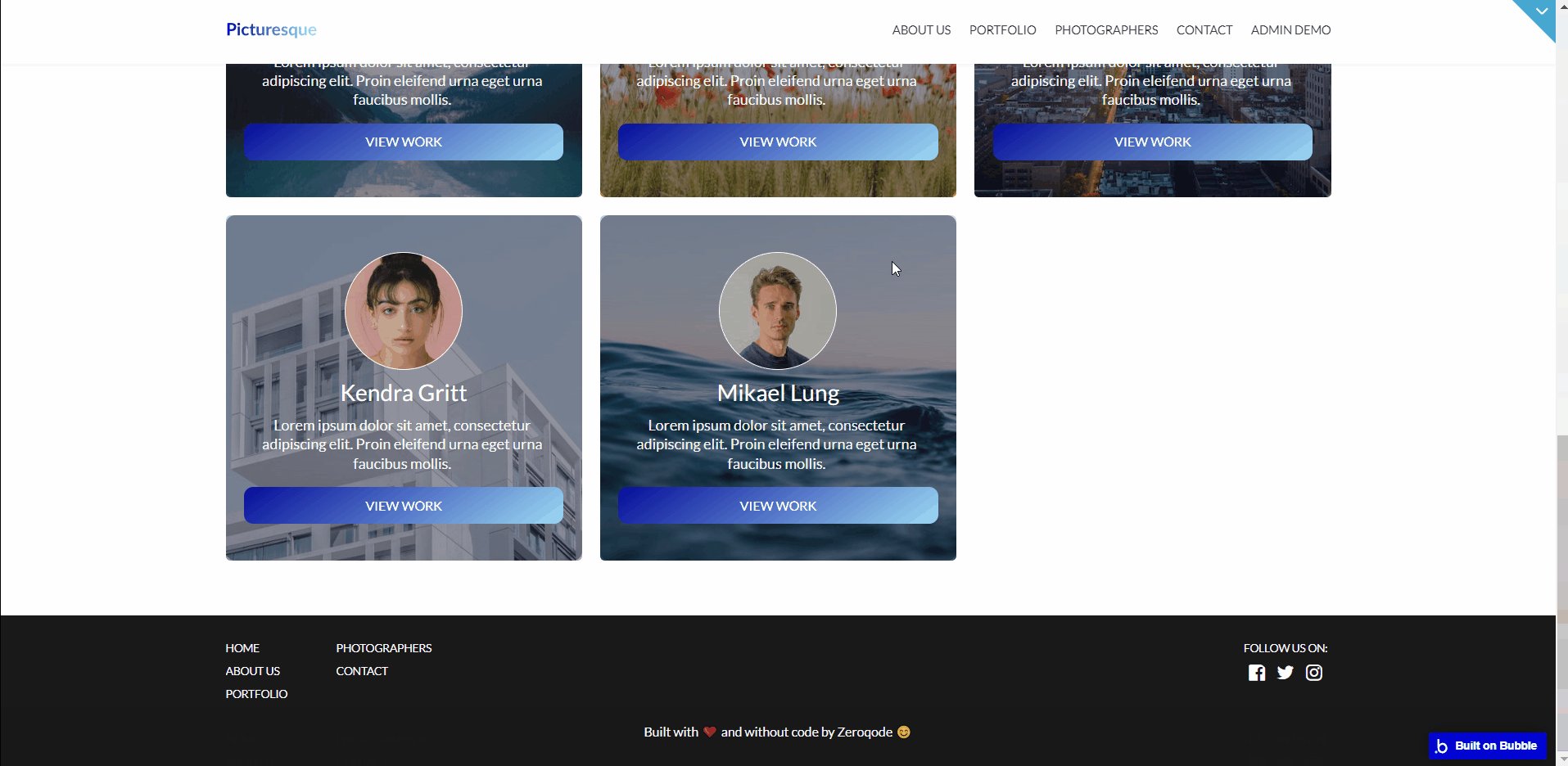
photographers
This page contains a list of all the photographers. Each photographer has his/her picture attached to it, his/her name, a brief intro to who they are, and a button to link and view their complete profile.

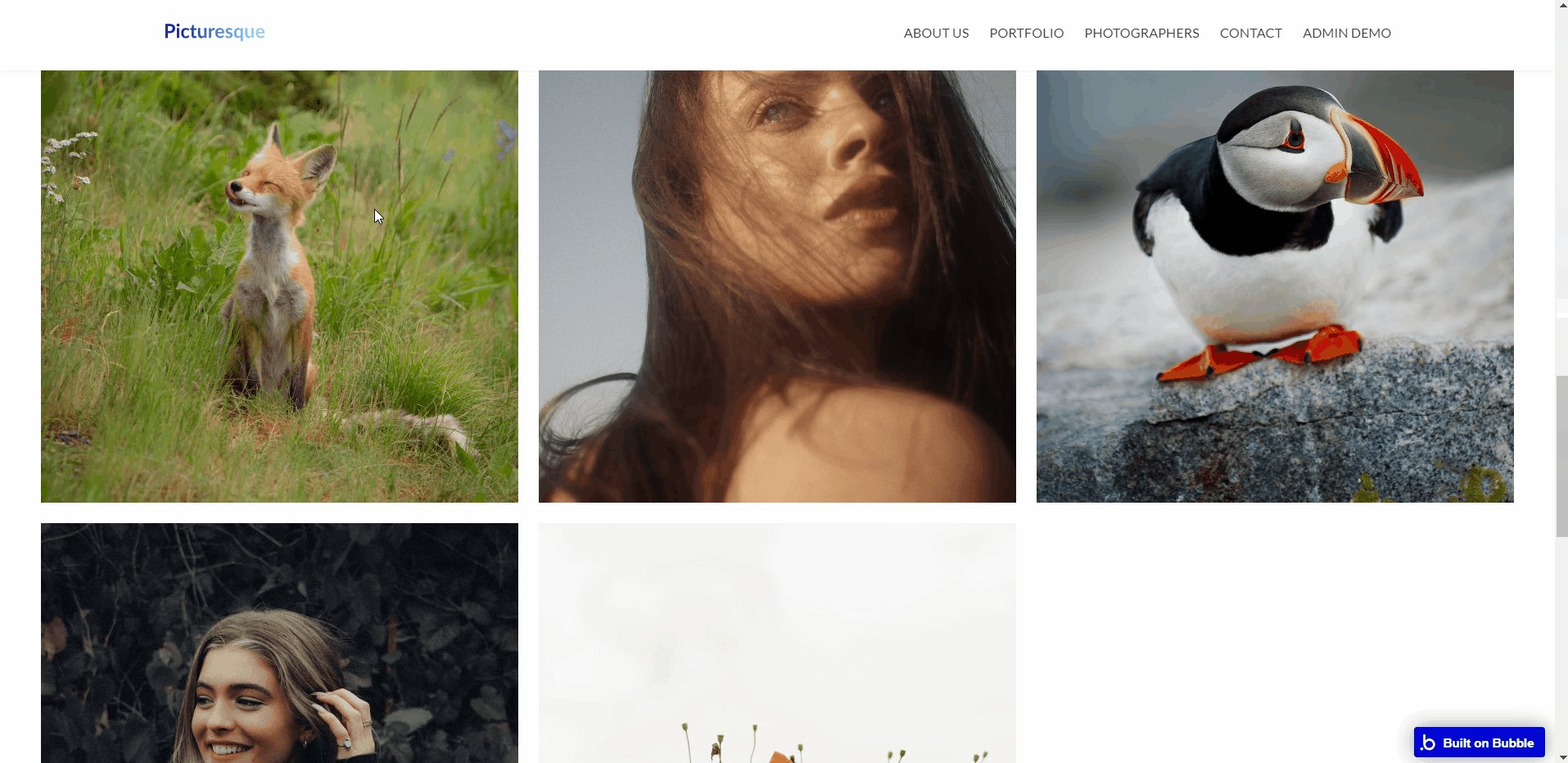
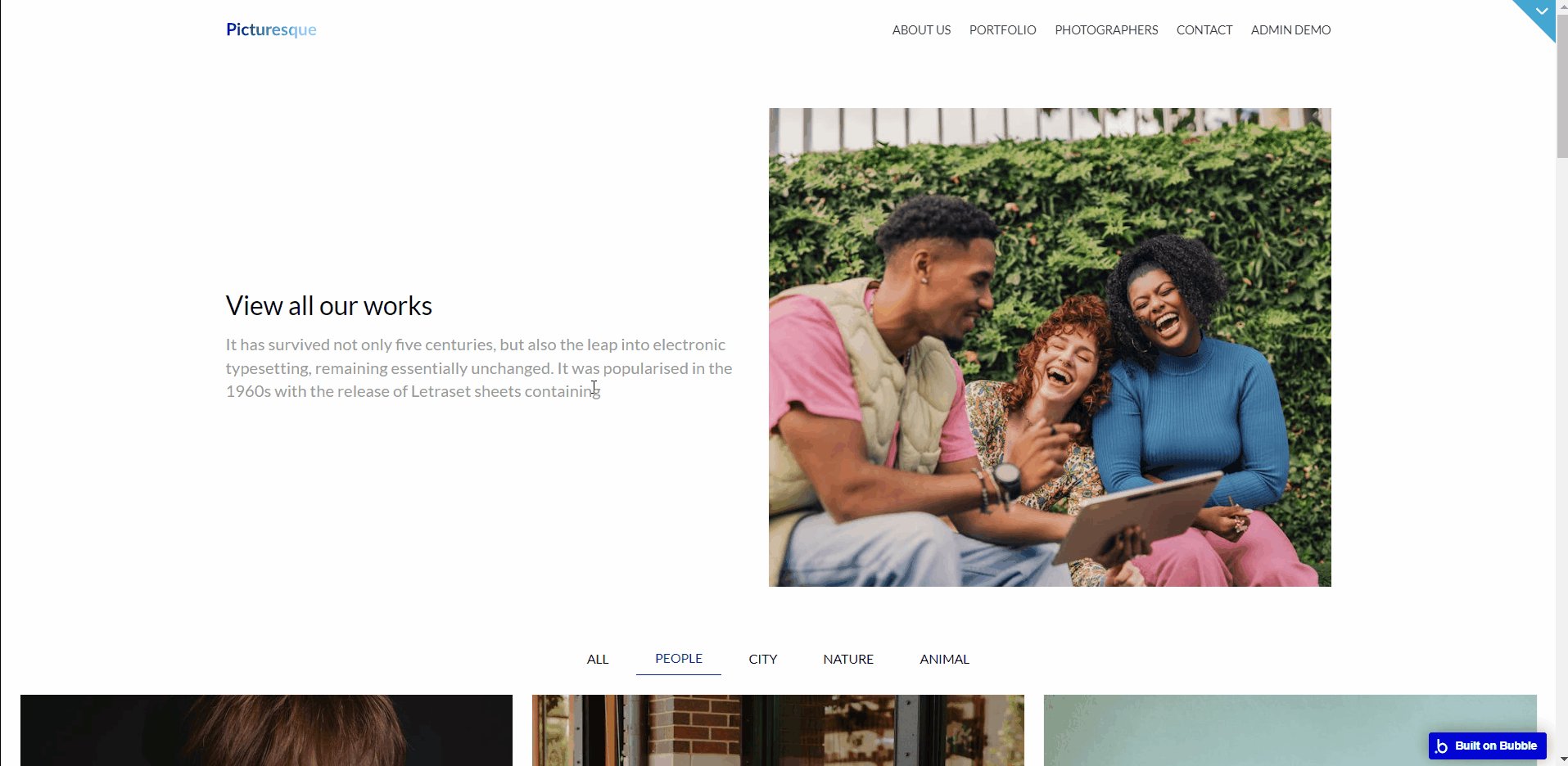
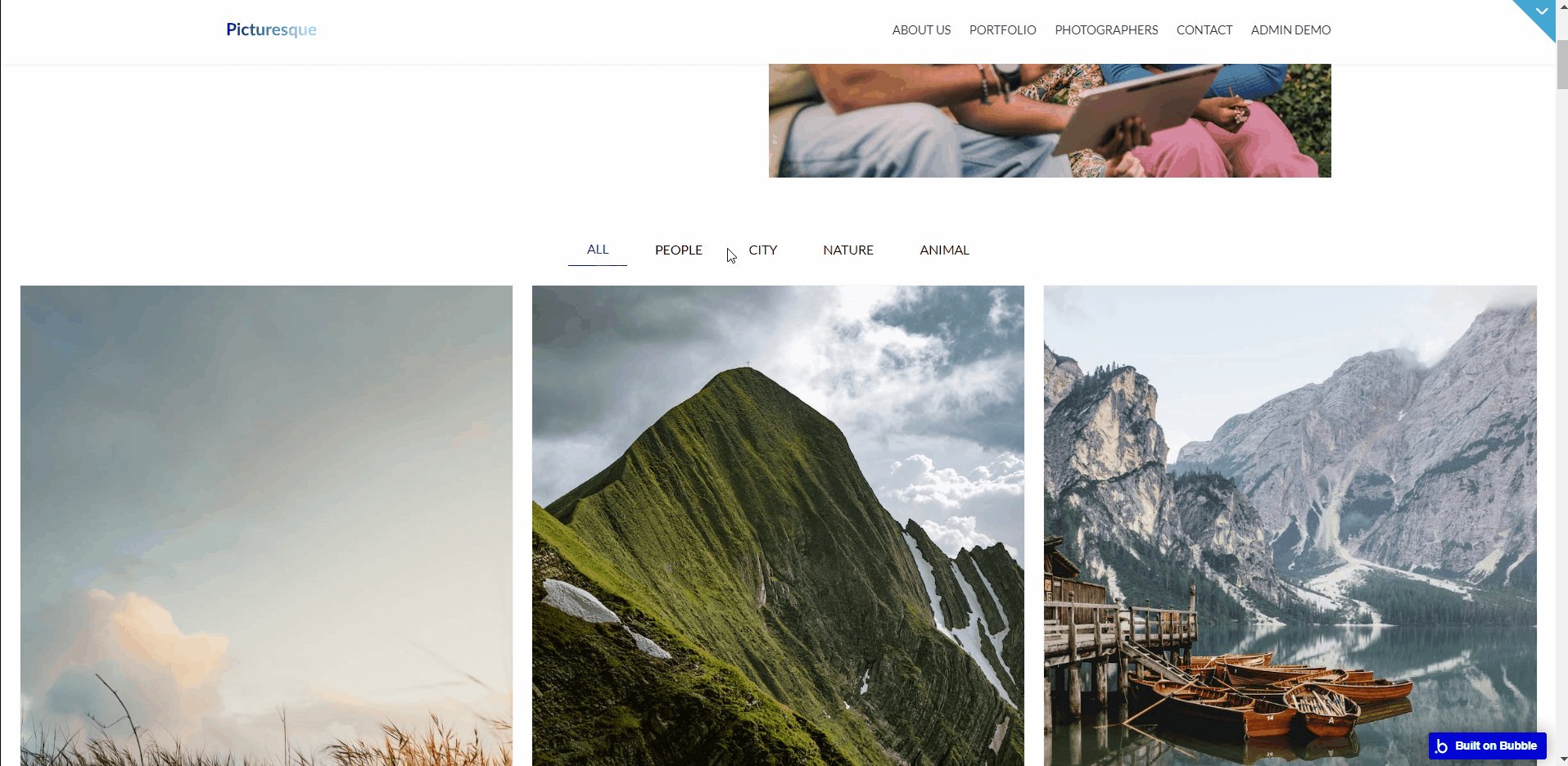
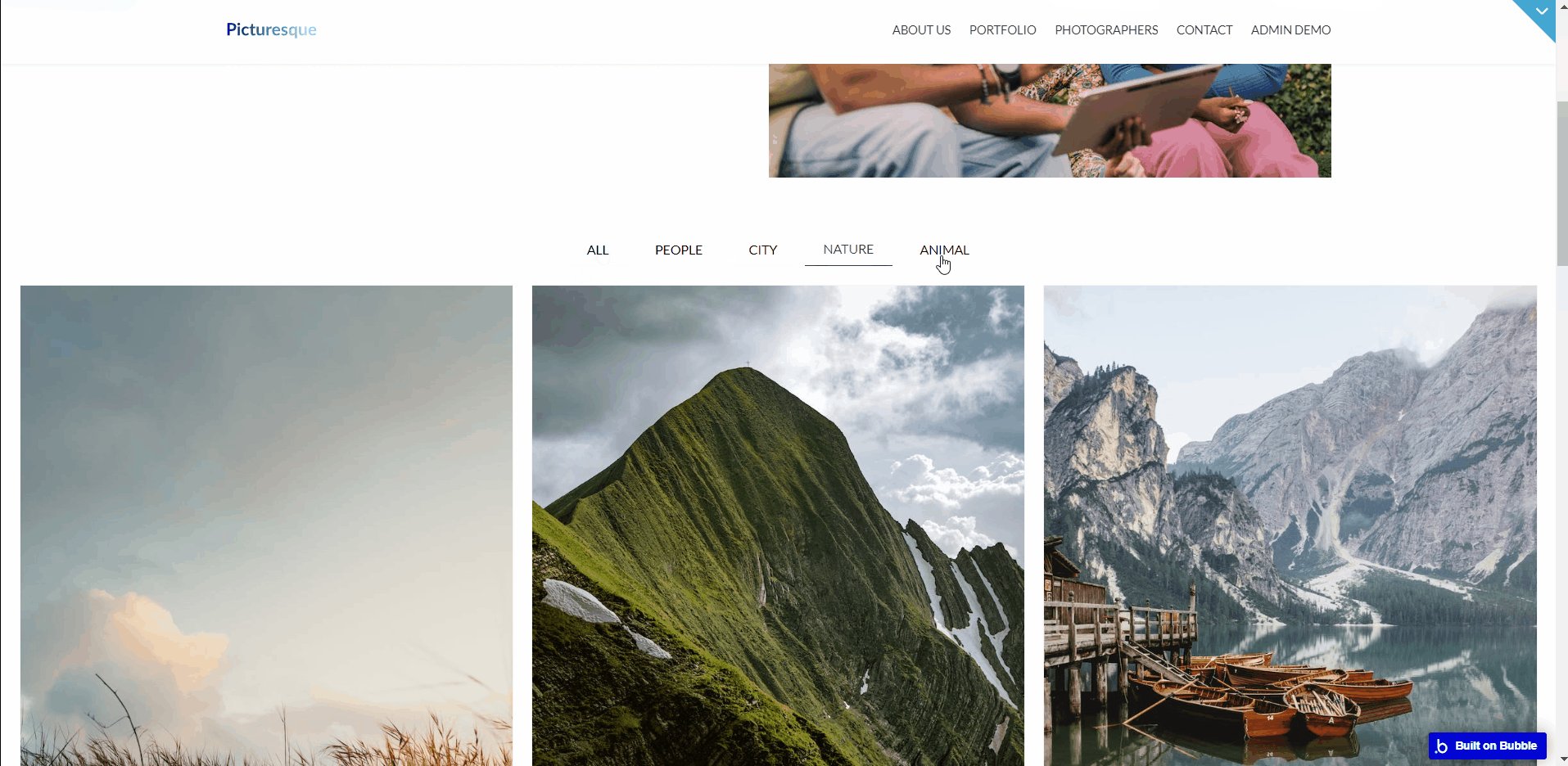
portfolio
This page contains all the pictures in your portfolio. To make filtering through the photos much easier, it contains categories that display only the photographs in the clicked category.

It also has a popup that displays a larger picture when any of the pictures are clicked and a left and right slide to navigate through the pictures/photographs. All the pictures are also pulled from the database (
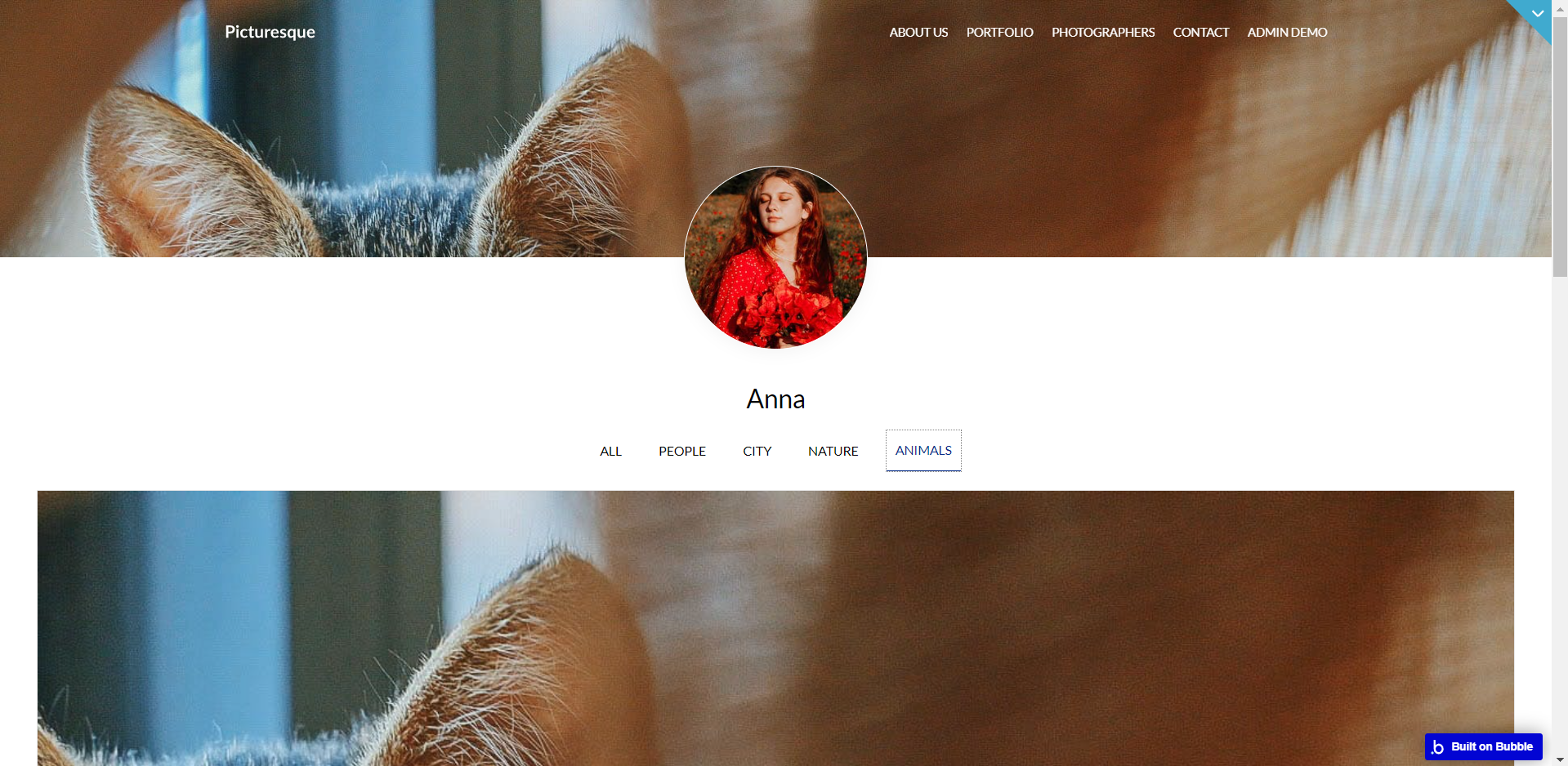
Photo data type).profile
The profile page contains pictures of the photographer and his portfolio. The data from these pages are also pulled from the database (
Photo data type) and can be altered also.
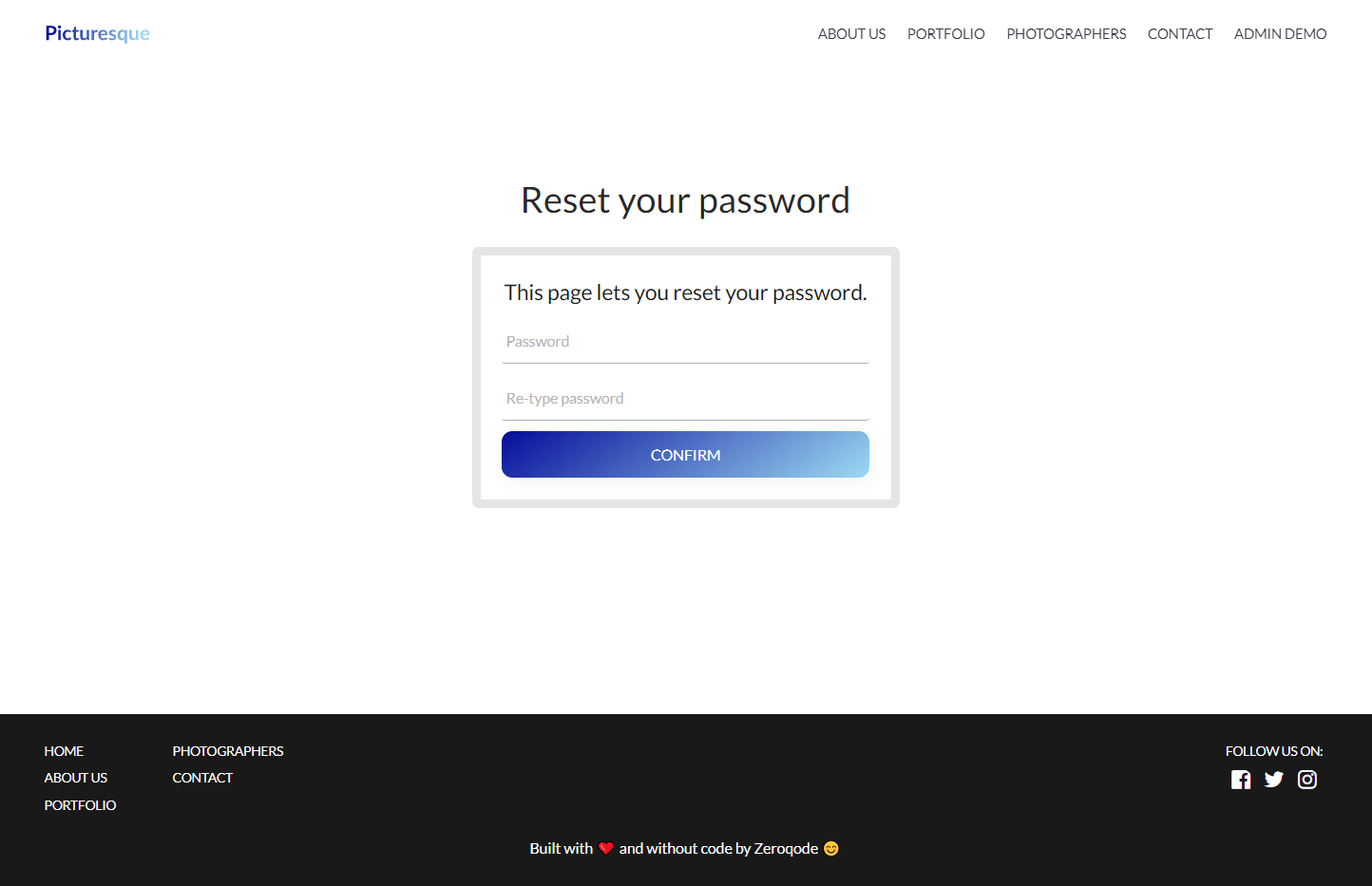
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing users that the web page they are looking for cannot be found.