The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features to their fullest until you purchase the template and enable admin rights.
Note: Users will not be able to access the admin page unless granted admin rights.
Tip: It is possible to access the admin panel via Demo Admin user. But, for security purposes, the features are not enabled unless purchasing the template and turn this feature on. In order to grant the admin rights, please follow the instruction below.
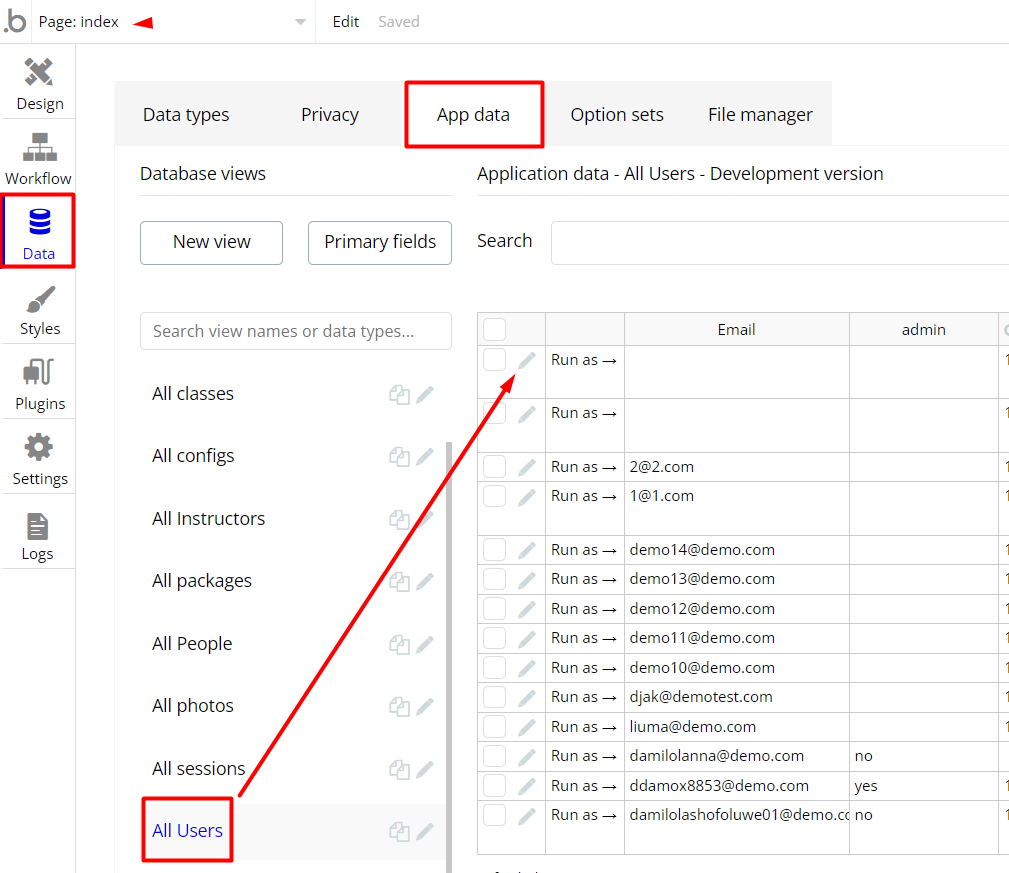
- Go to the
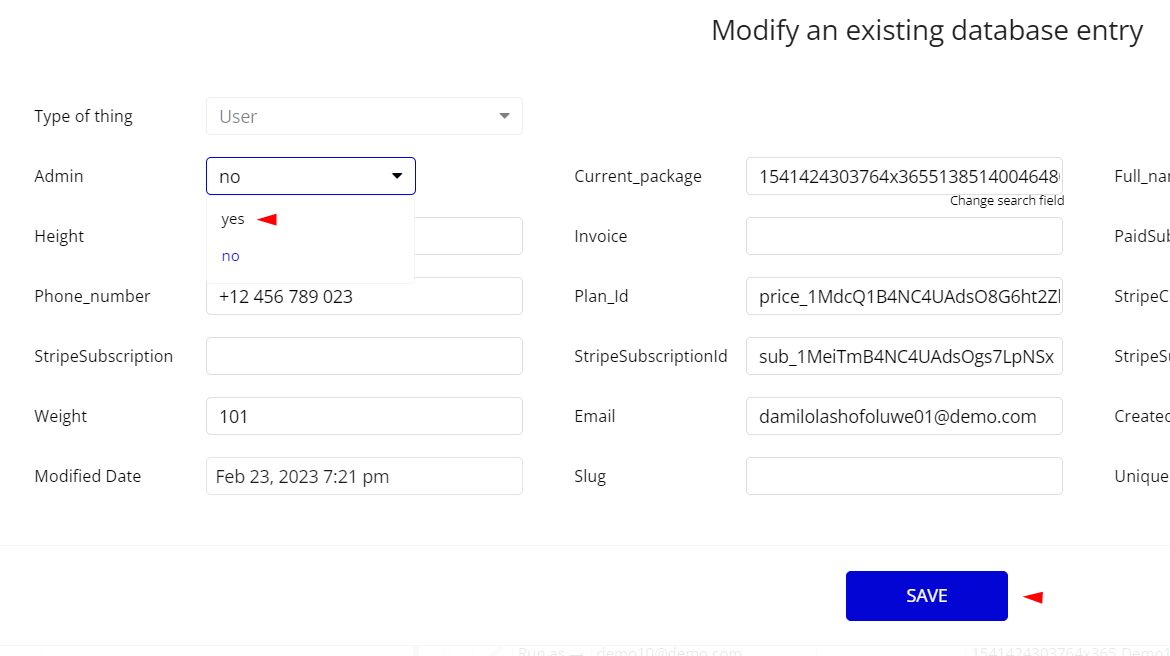
adminpage -> Data -> App data -> All Users tab. Select any user record and edit it. Set the Admin field to yes:


Note: Remember to hit the SAVE button.
Congrats: You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
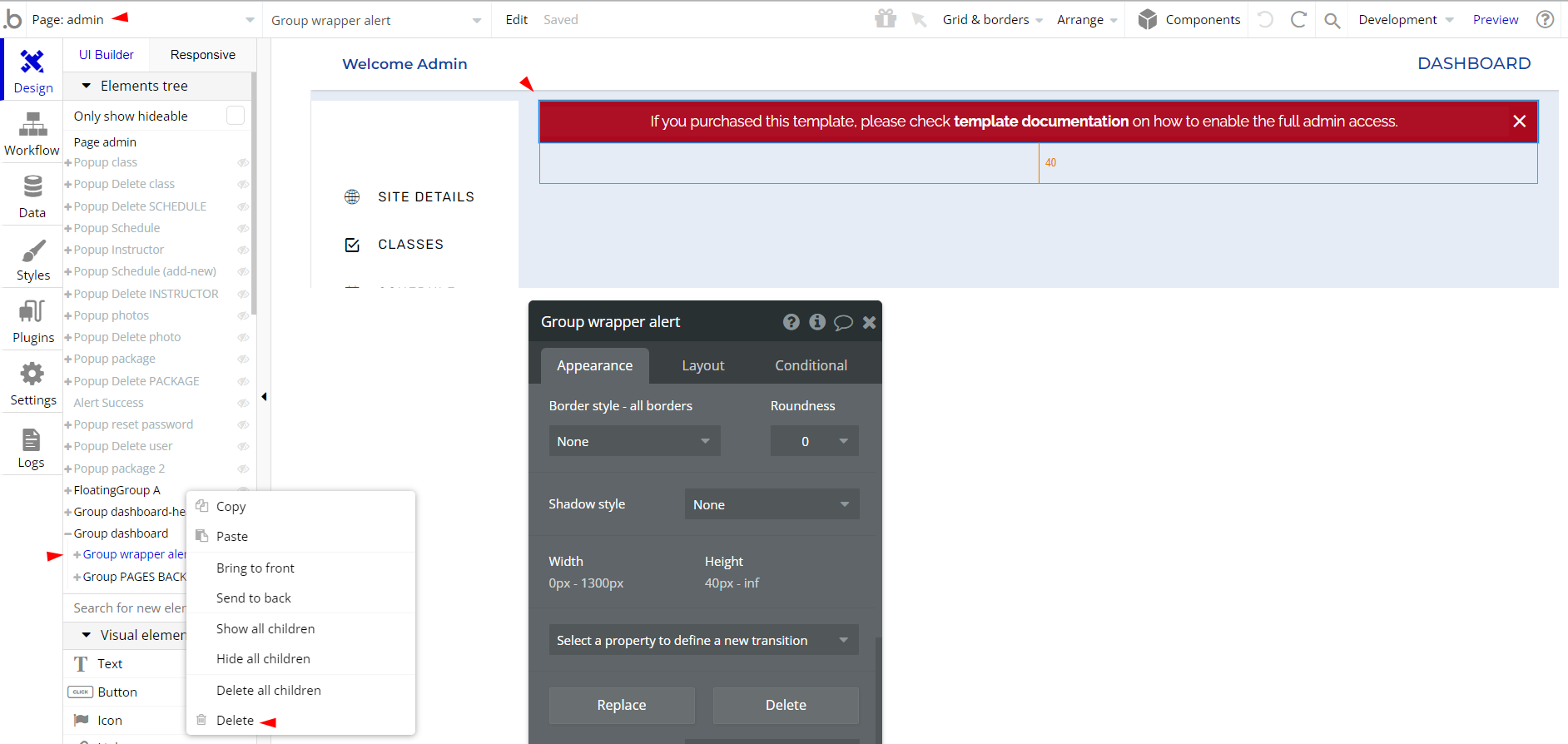
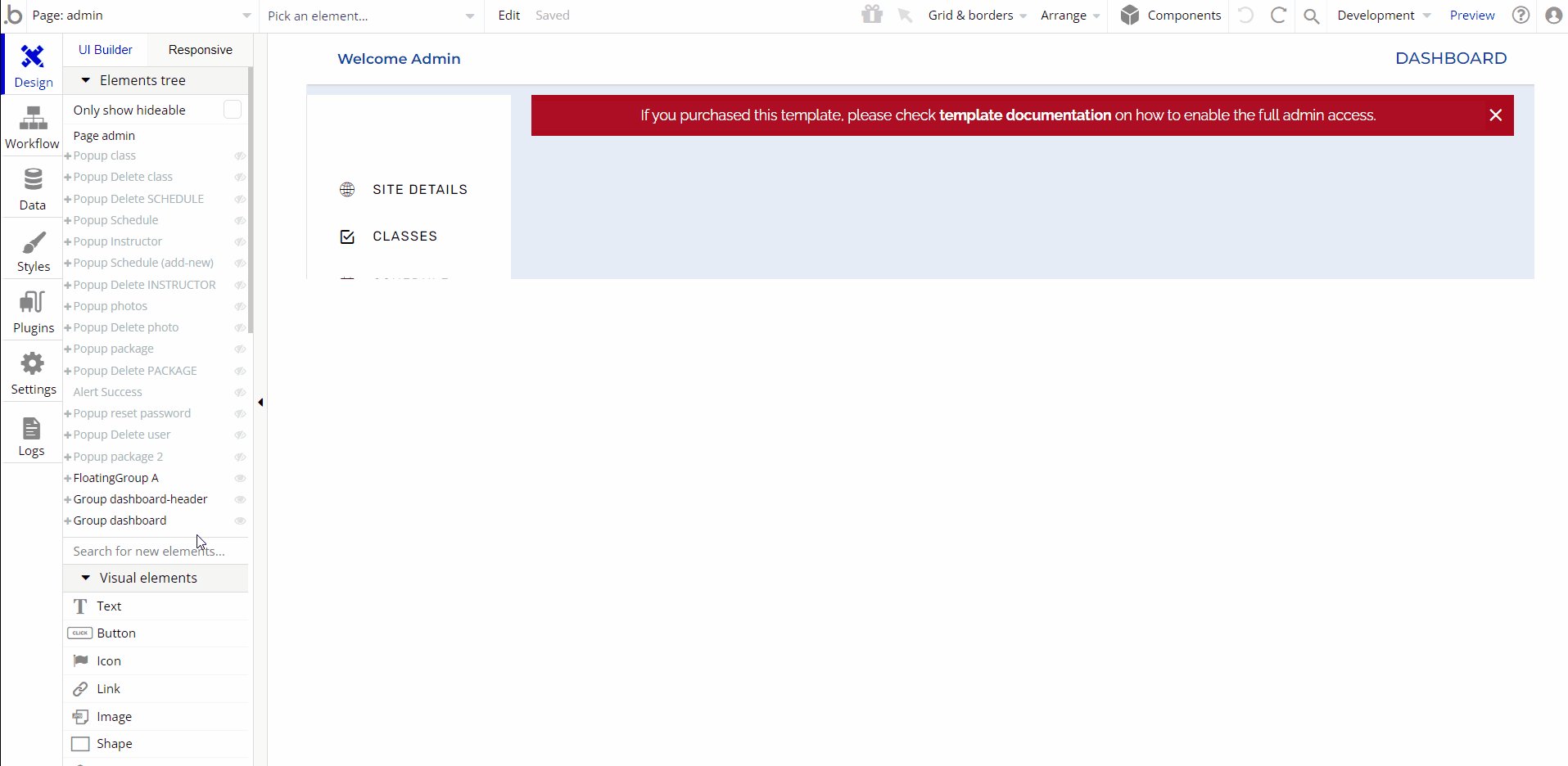
Also, delete the warning group that says to check the template's documentation:
- Locate the container Group "wrapper and delete it, you can find this element inside the Group dashboard.

Admin Page - Full Access
The template's admin page contains a list of restrictions, which are created for protecting the data from database removal.
To get full admin access (all elements are clickable and available for changes), please follow this guide.
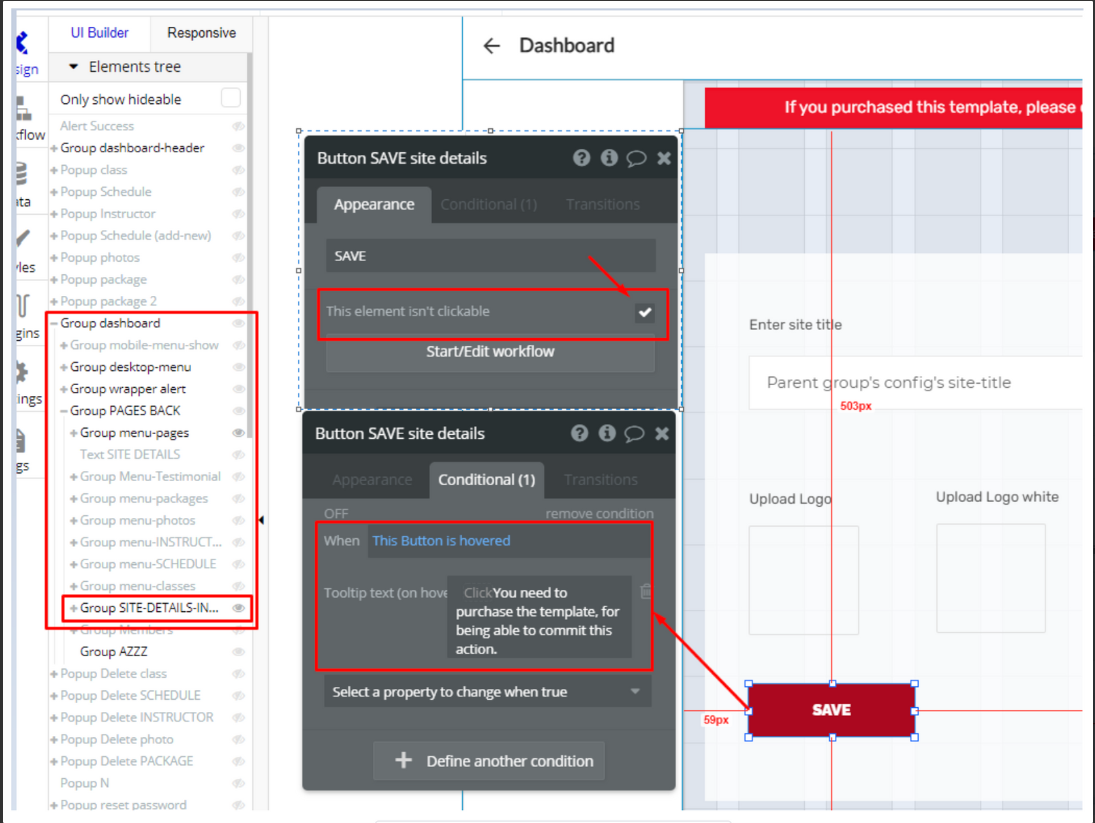
1. SITE DETAILS - the Save button.
You need to deactivate the checkbox "This element is not clickable" and remove the Condition:

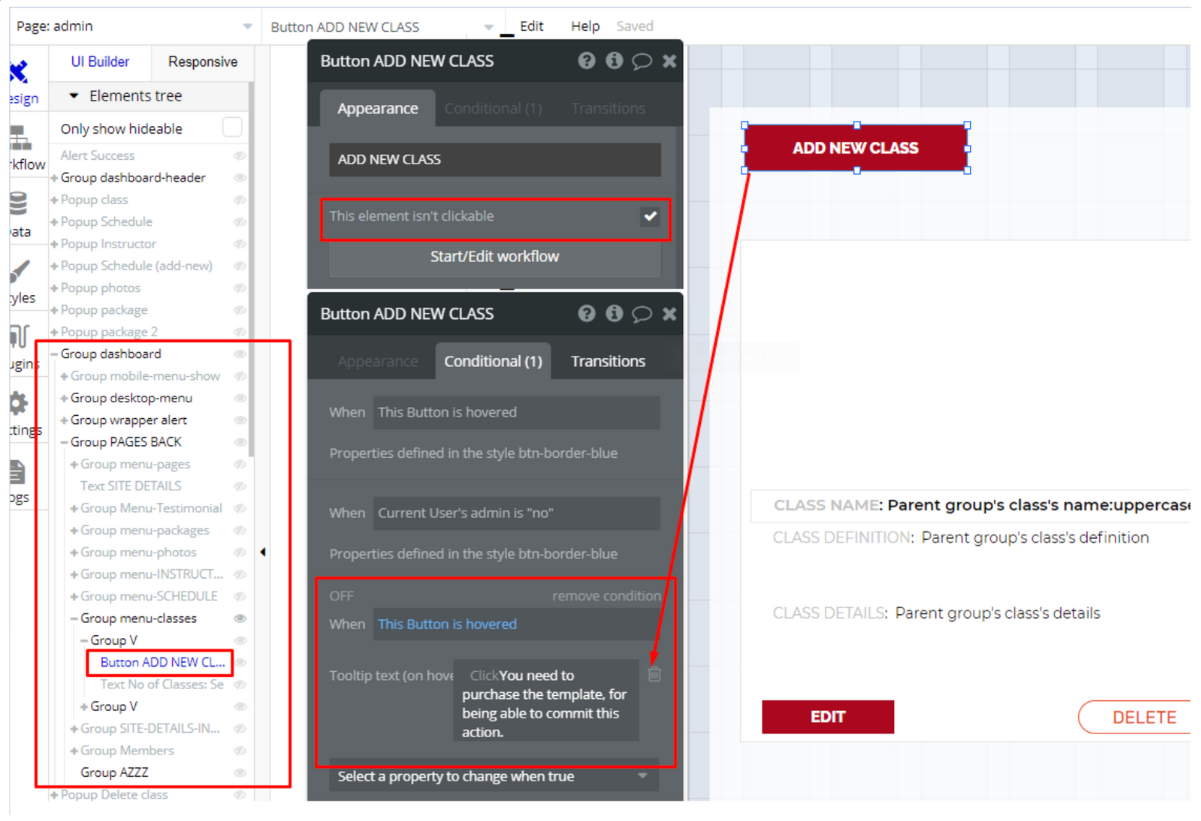
2. CLASSES - the Add new class button.
You need to deactivate the checkbox "This element is not clickable" and remove the Condition:

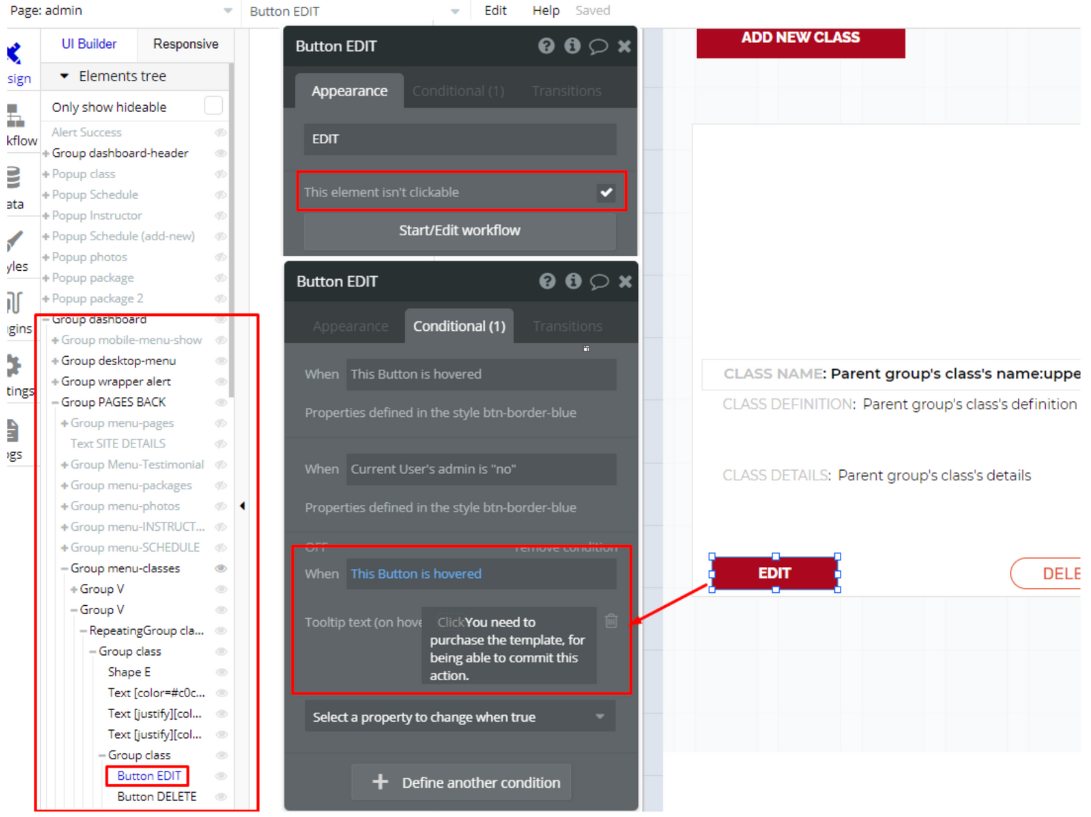
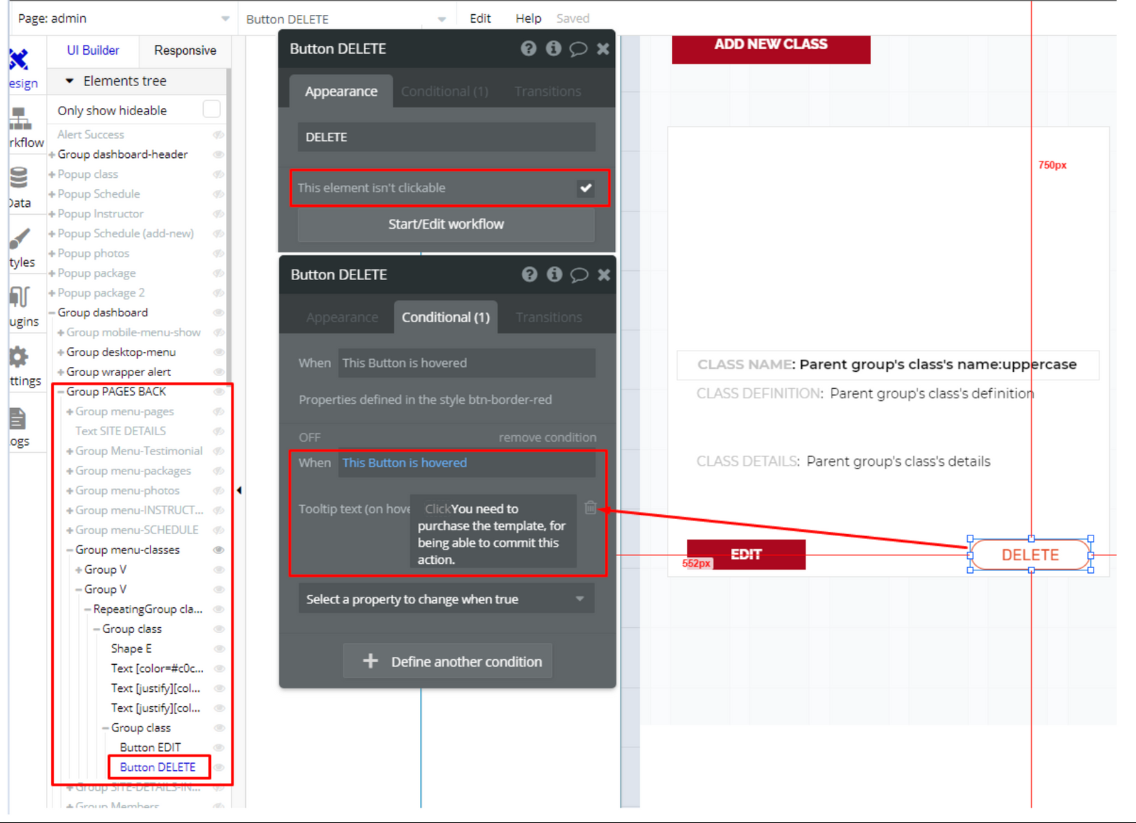
3. CLASSES - the Edit/Delete buttons (in RG).
You need to deactivate the checkbox "This element is not clickable" and remove the Condition:


Note: The instructions for buttons on the:
- SCHEDULE (Add new instructors/Edit/Delete),
- PACKAGES (Add new instructors/Edit/Delete),
- INSTRUCTOR (Add new instructors/Edit/Delete),
- PHOTOS (Add new photo/Delete),
- MEMBERS (Edit/Delete icons) are the same.
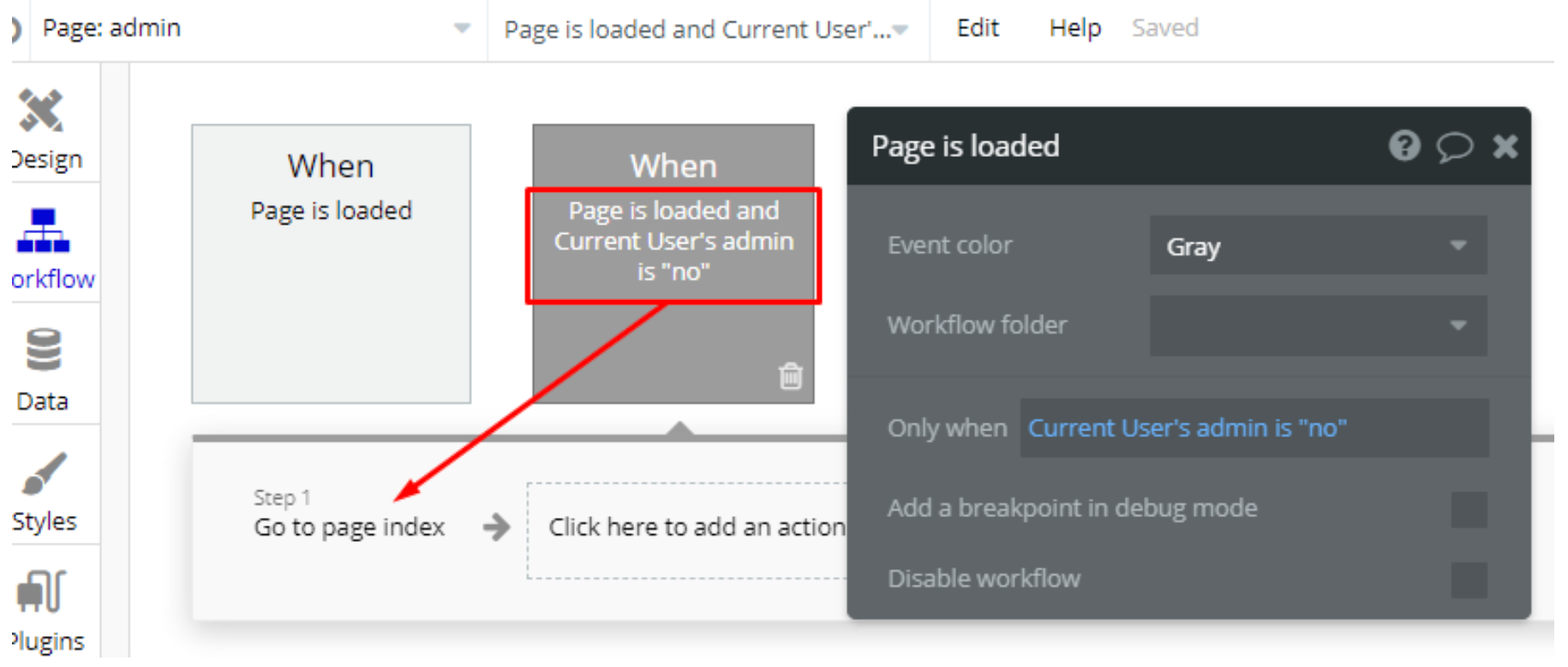
4. In order to restrict access to the admin page, for all users whose user type is not ADMIN, do the following:

API Webhooks
Fitly is using Backend workflows for one important feature: sending reminders.
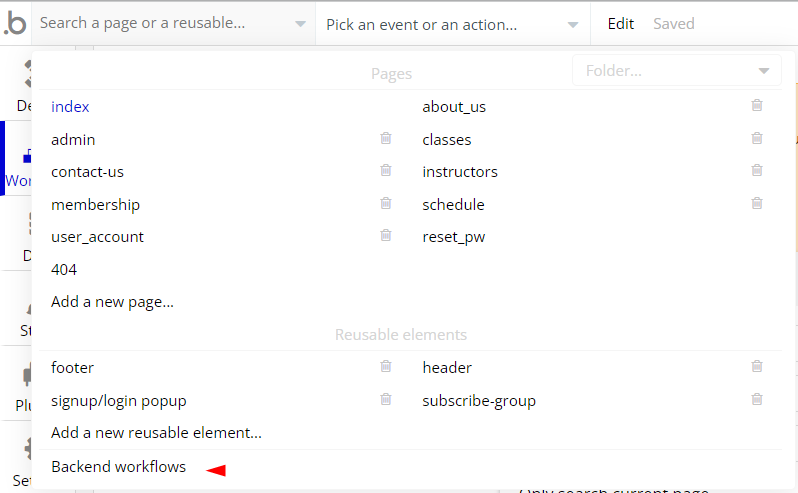
They can be located in the Backend workflows tab in your editor:

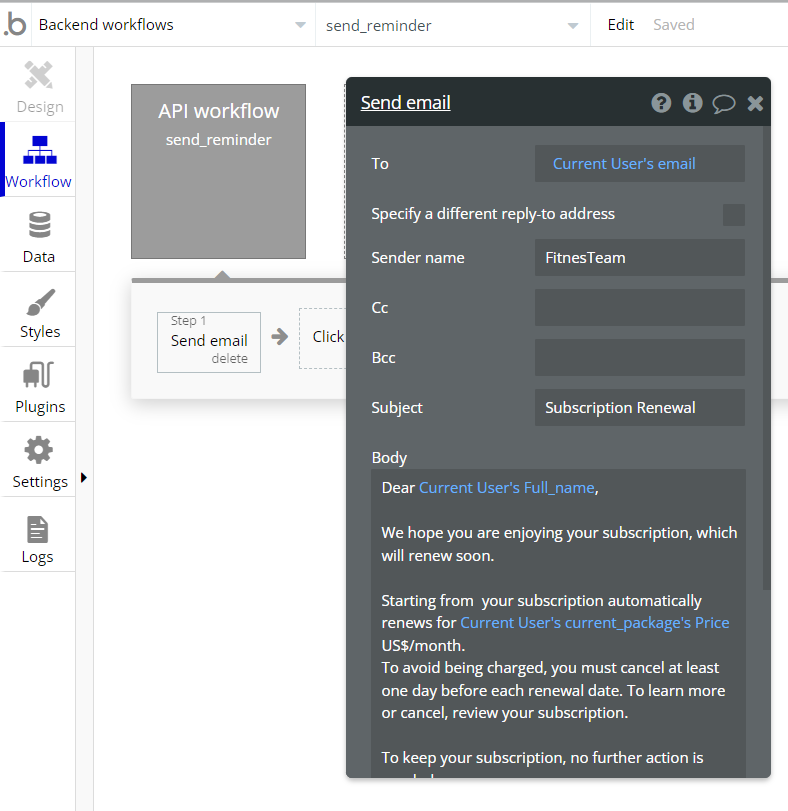
The responsible endpoint for sending reminders is the following one:
- send_reminder - it is sending a reminder when subscription is ending.

Hidden Design Elements
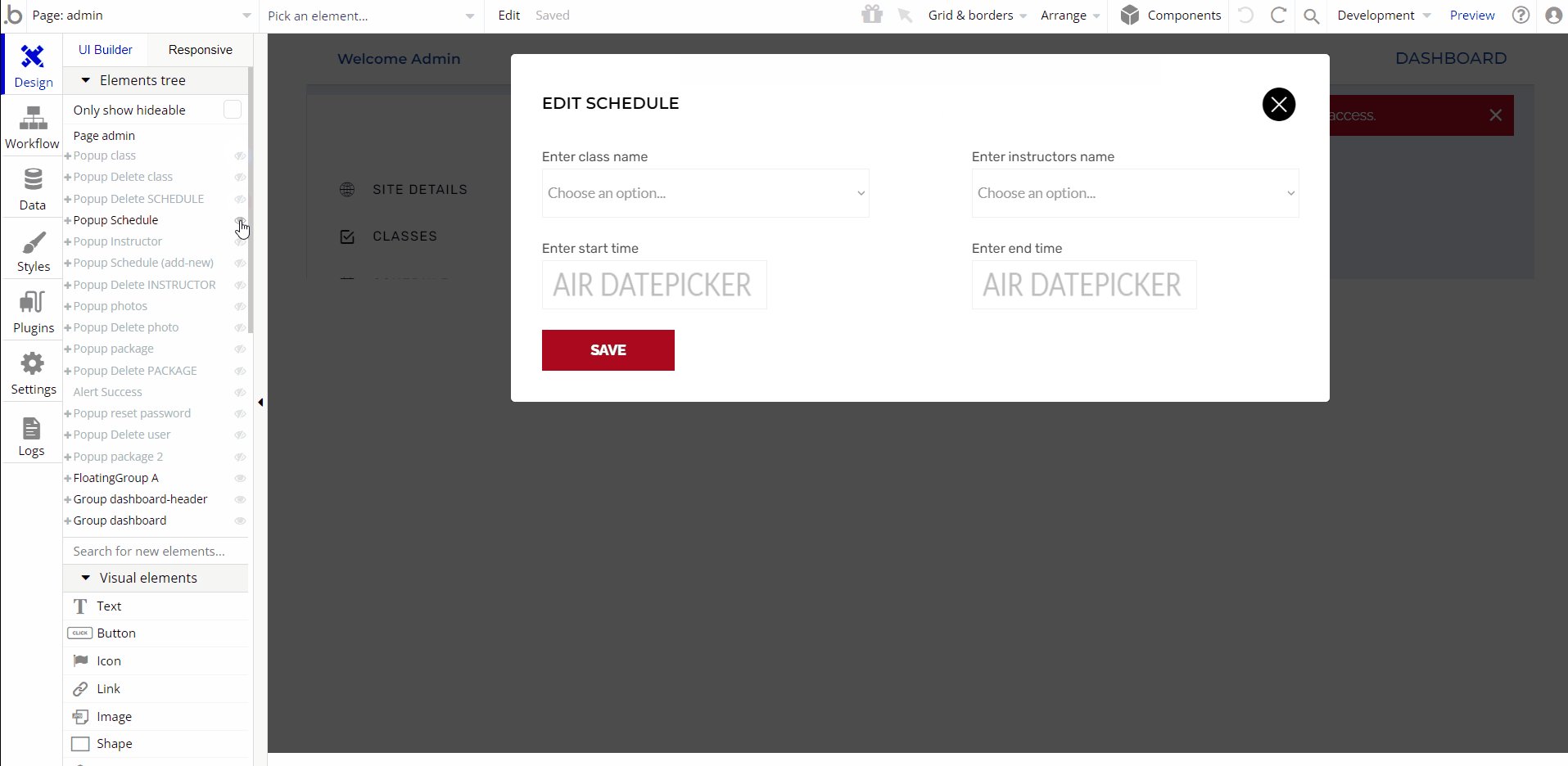
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Plugins
In this section, we describe additional plugins used on templates pages for different purposes.
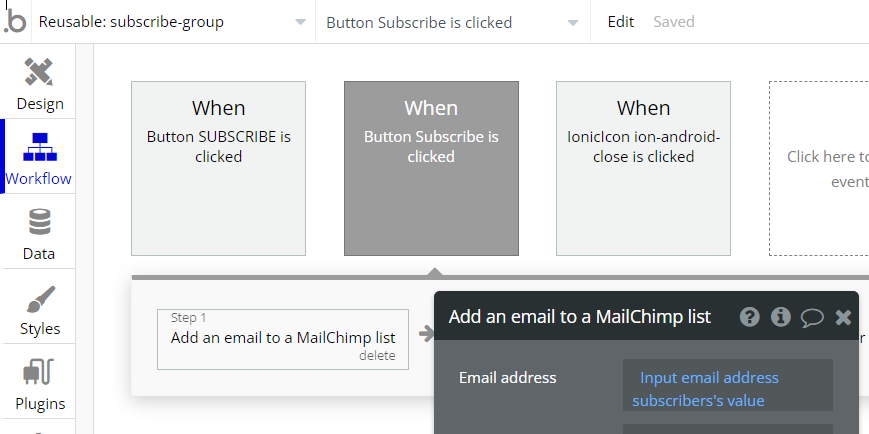
Mailchimp
Subscriptions to newsletters are enabled via Mailchimp. To make it work, go to mailchimp.com, create an account, and get the API key to be added to the plugin.

Each subscriber is added to the mailing list on Mailchimp and newsletters can be sent in bulk to the subscribers.
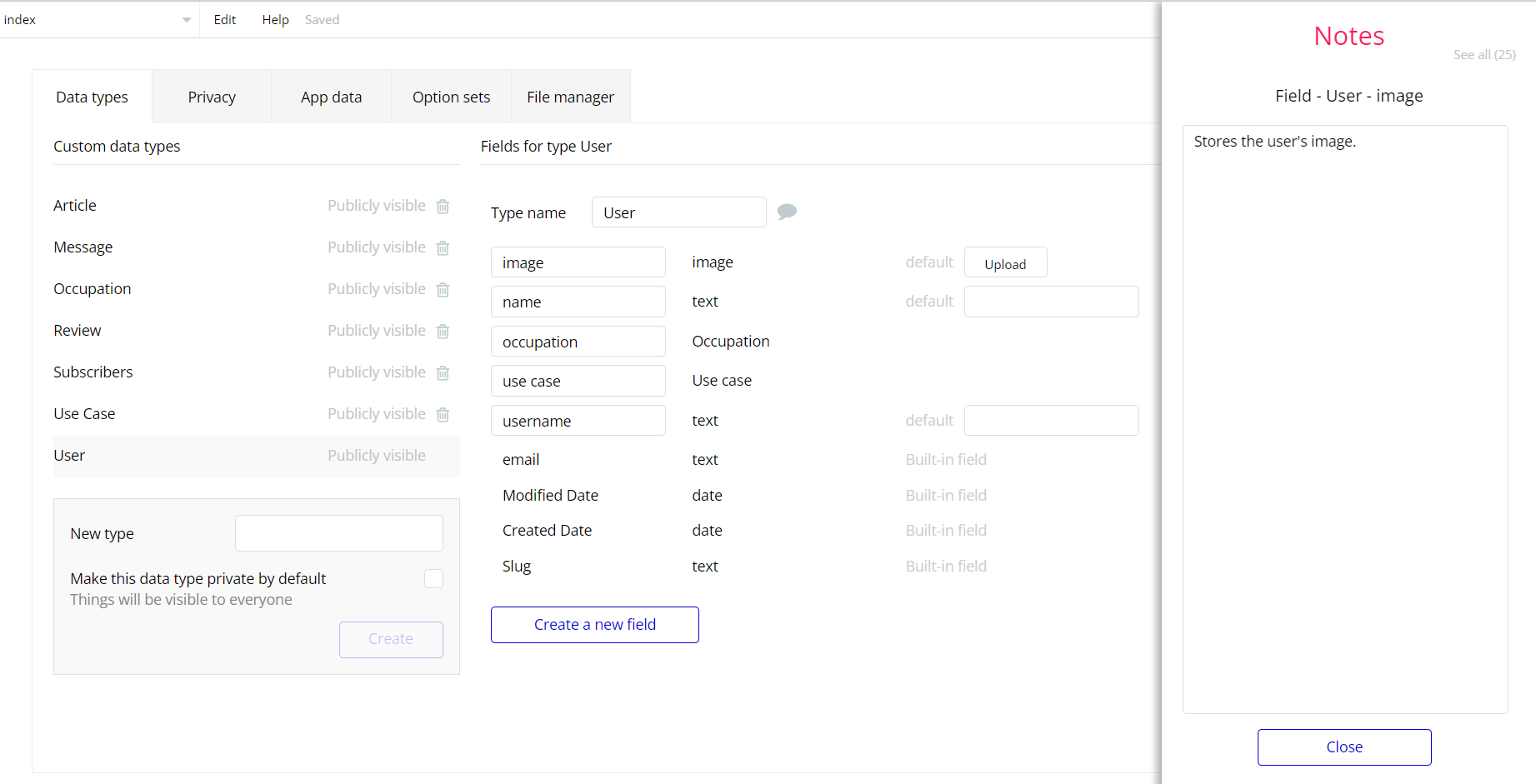
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.