The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default.
You can find these codes on the following page:
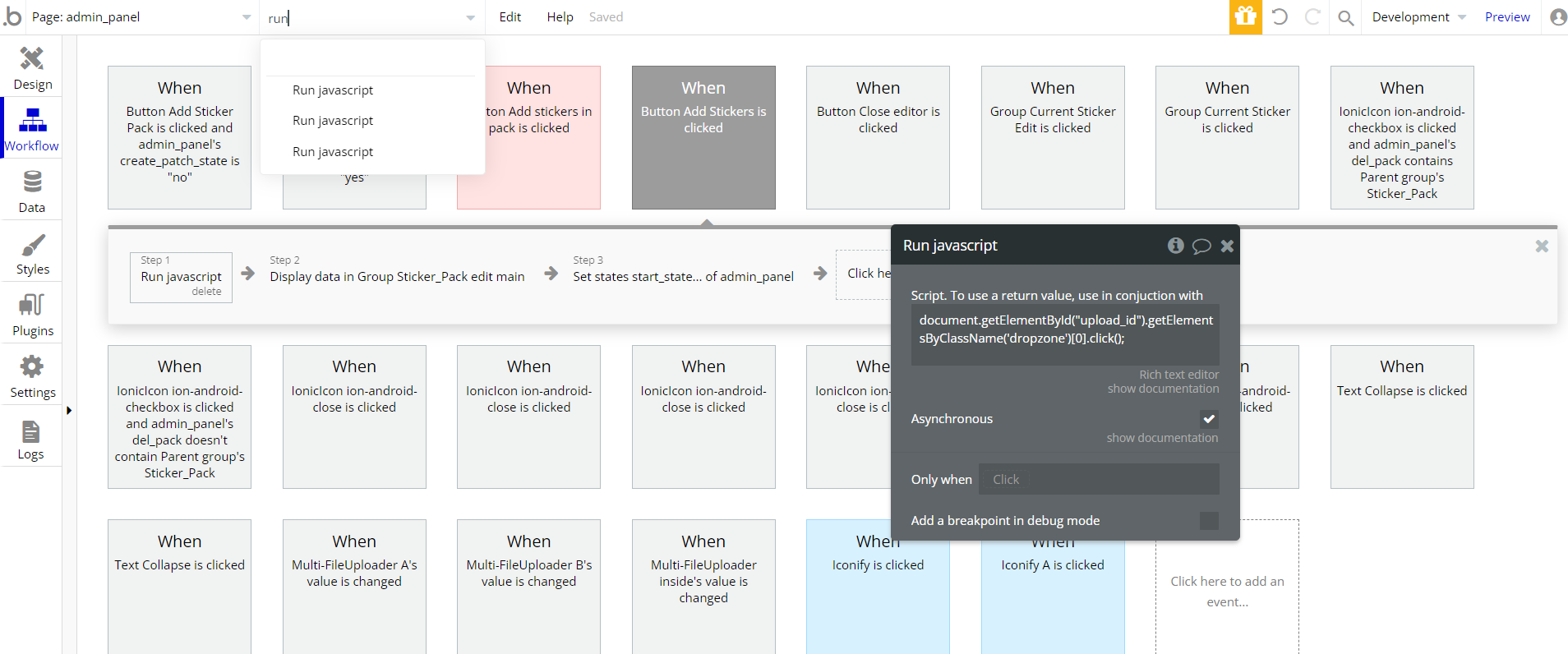
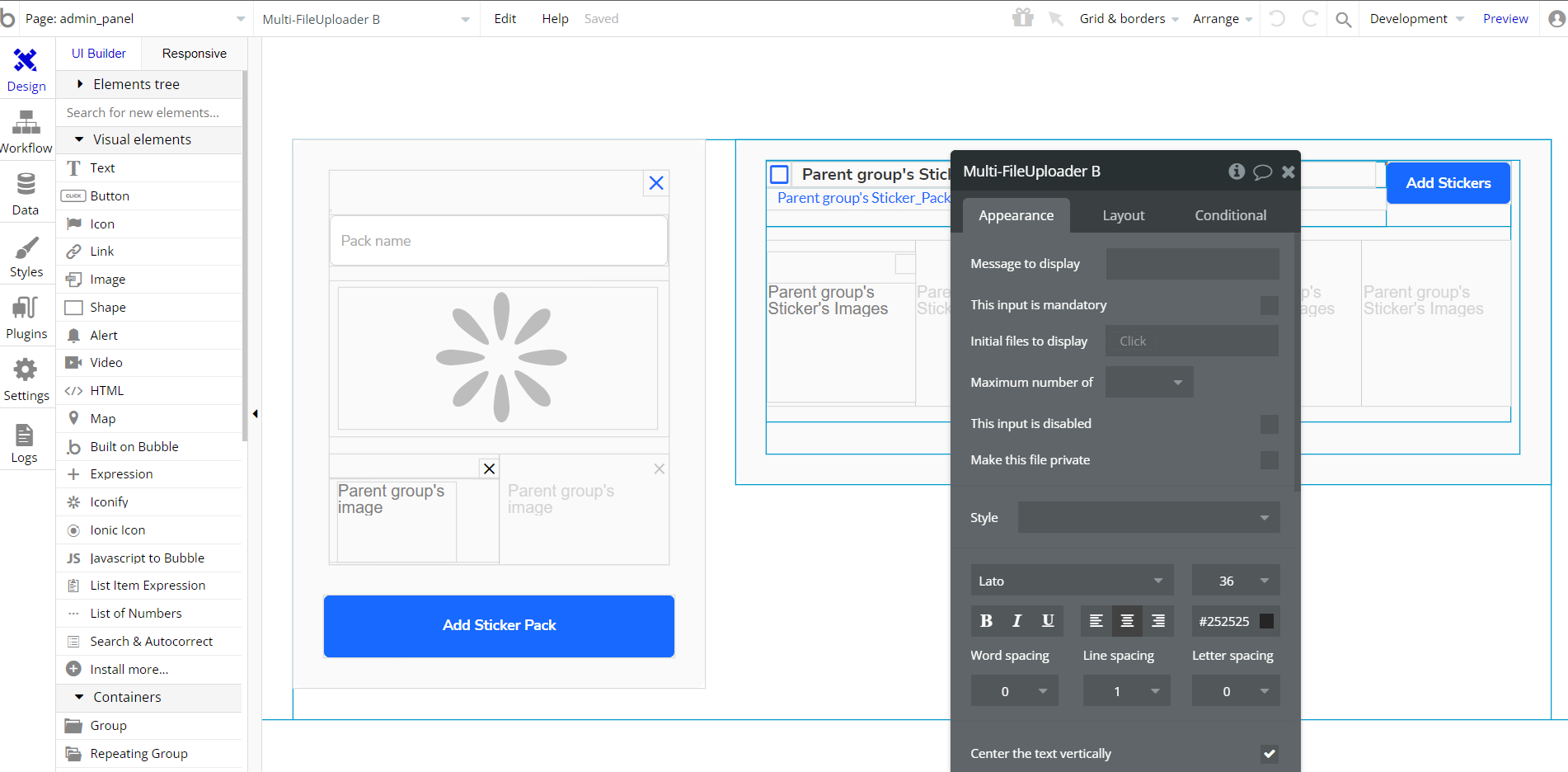
admin_panel page - On this page, we use the Toolbox plugin, for running the js function to customize the uploader element and its progress bar:
Note: The uploader element was placed as 1px x 1px, and the function is called three times on the page in different instances.
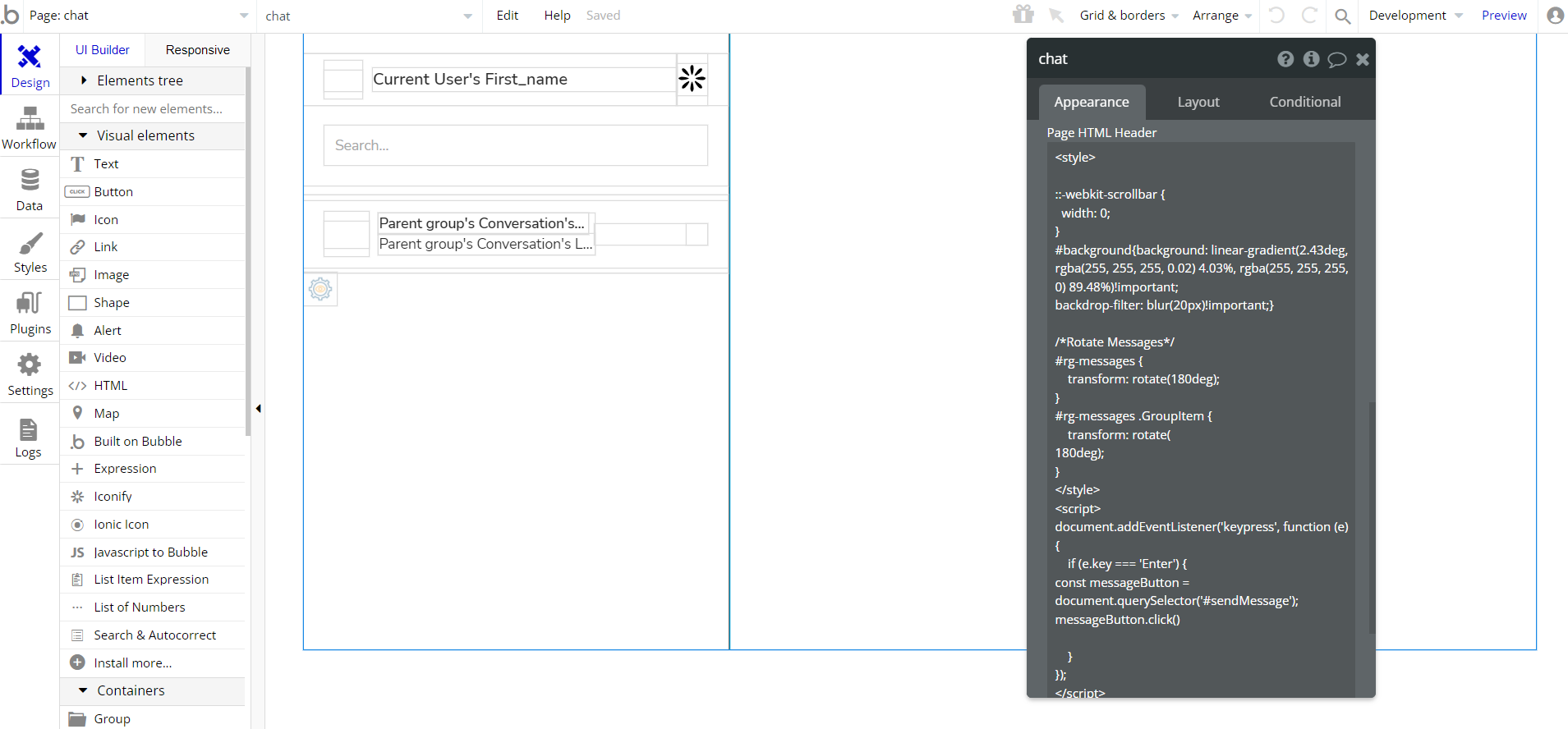
chat page - On this page, there is CSS in the Page HTML header. That code will affect the design purposes on the page for scrollbar element, Repeating Groups, and add an executable script on page.
Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
For all things Bubble check: https://manual.bubble.io/.
For CSS/Javascript check: https://www.w3schools.com/.
Plugins
In this section, we describe additional plugins used on templates pages for different purposes.
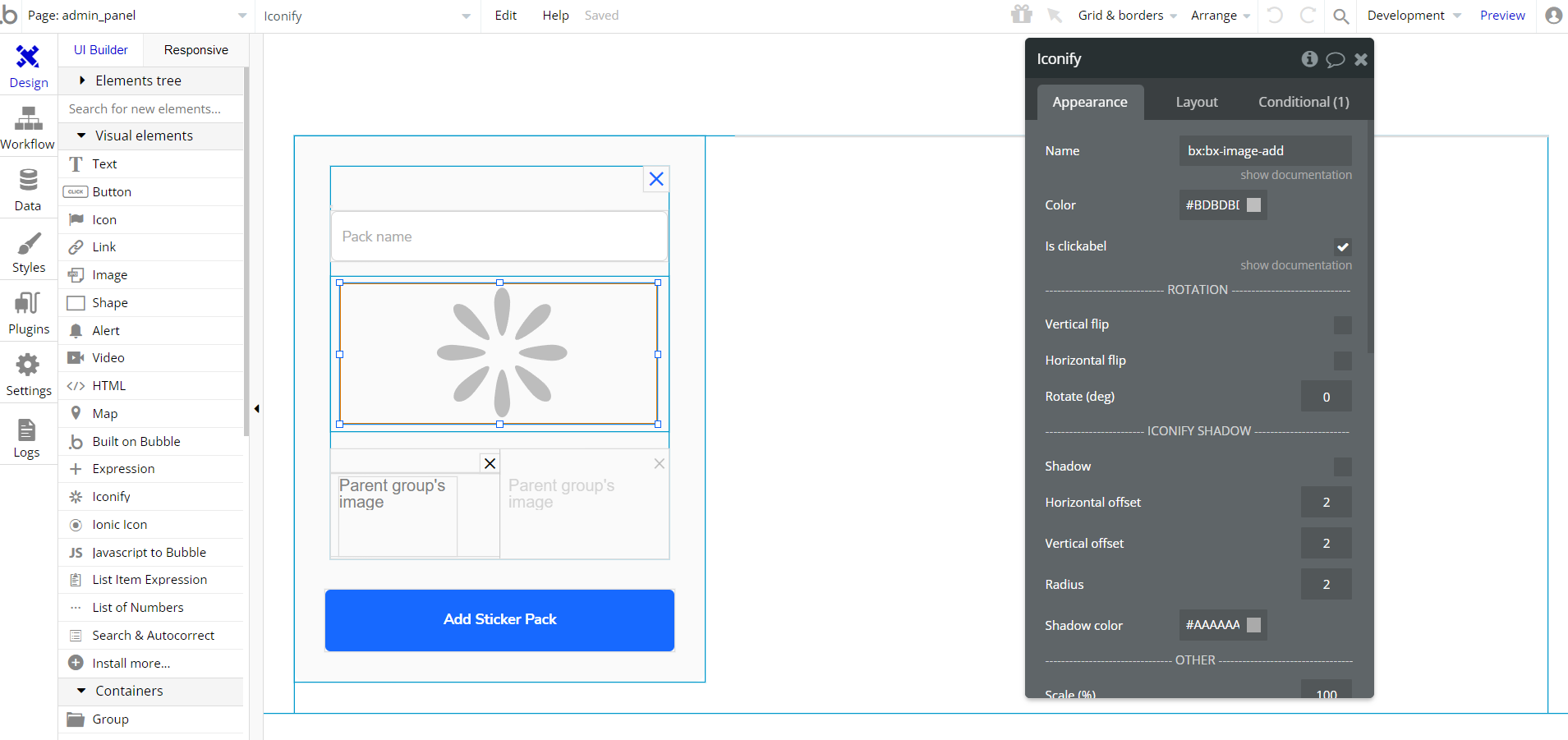
admin_panel page

Tip: This page has the default Dropzone plugin as element on page, that allows users to upload more than one file at a time.

chat page
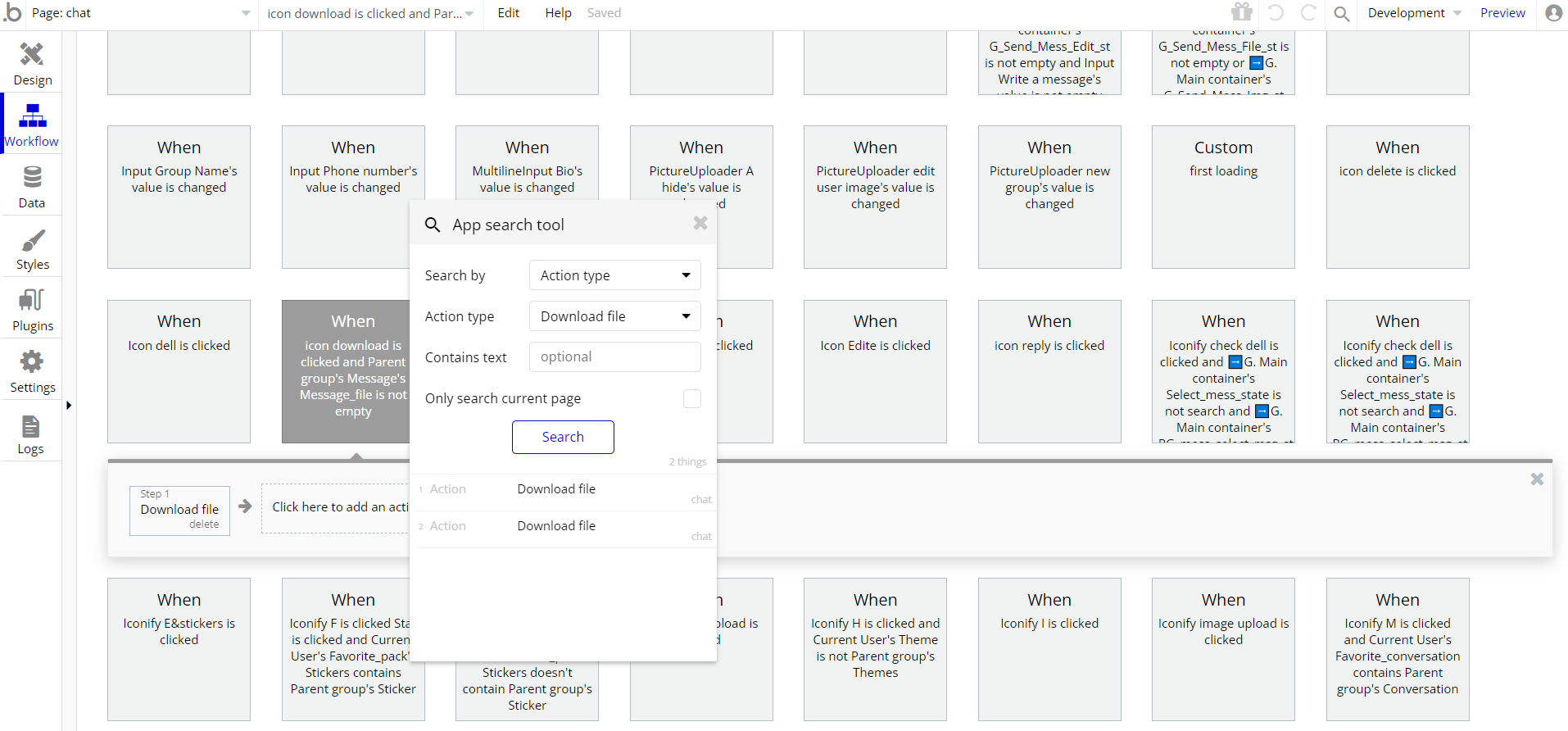
Tip: This page has File Downloader plugin as workflow action, used for downloading files from the app.


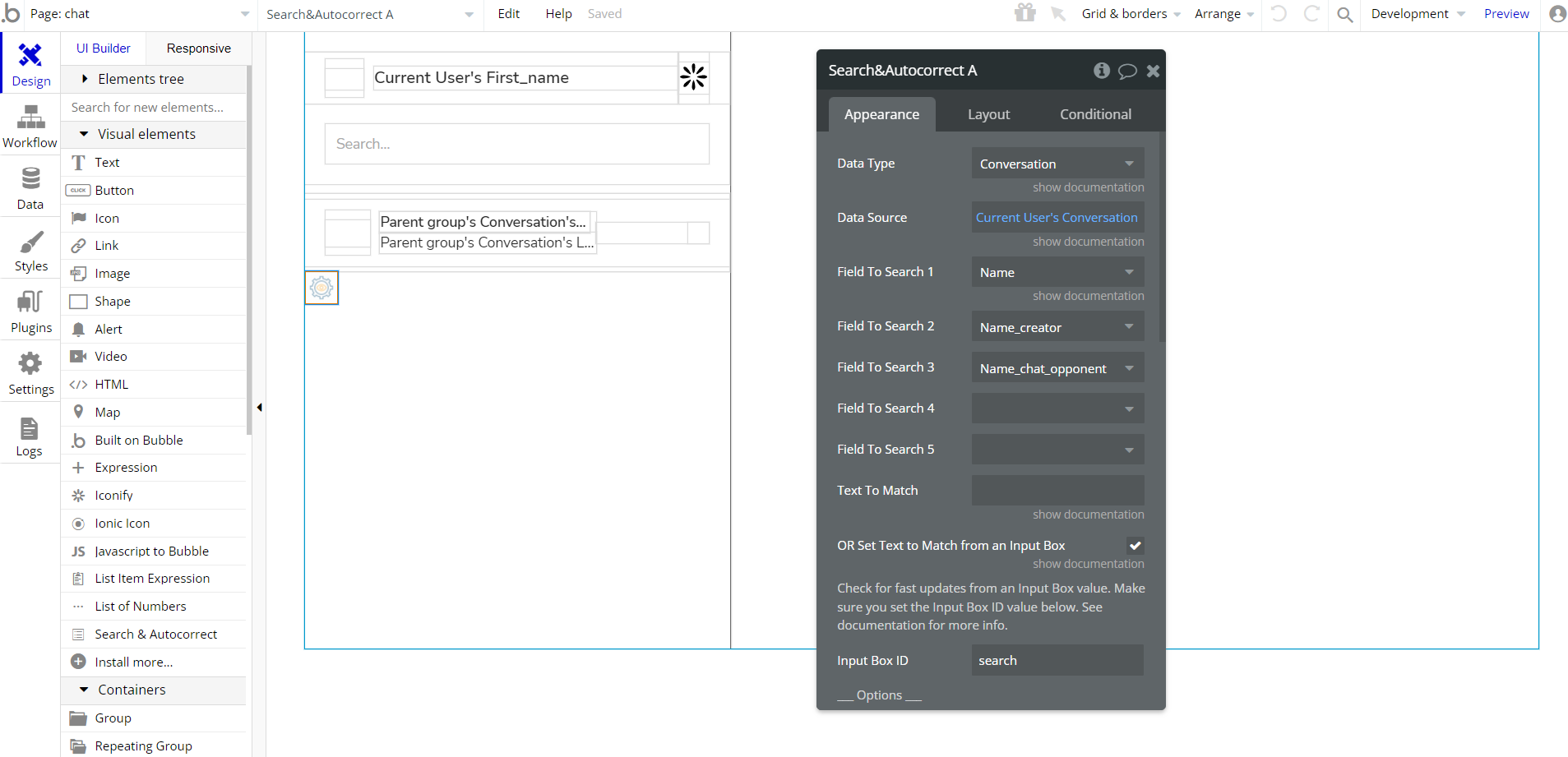
Tip: The chat page has ZQ Fuzzy Search & Autocomplete plugin as an element on page, which allows searching for not perfect matches accounting for typos and close matches.

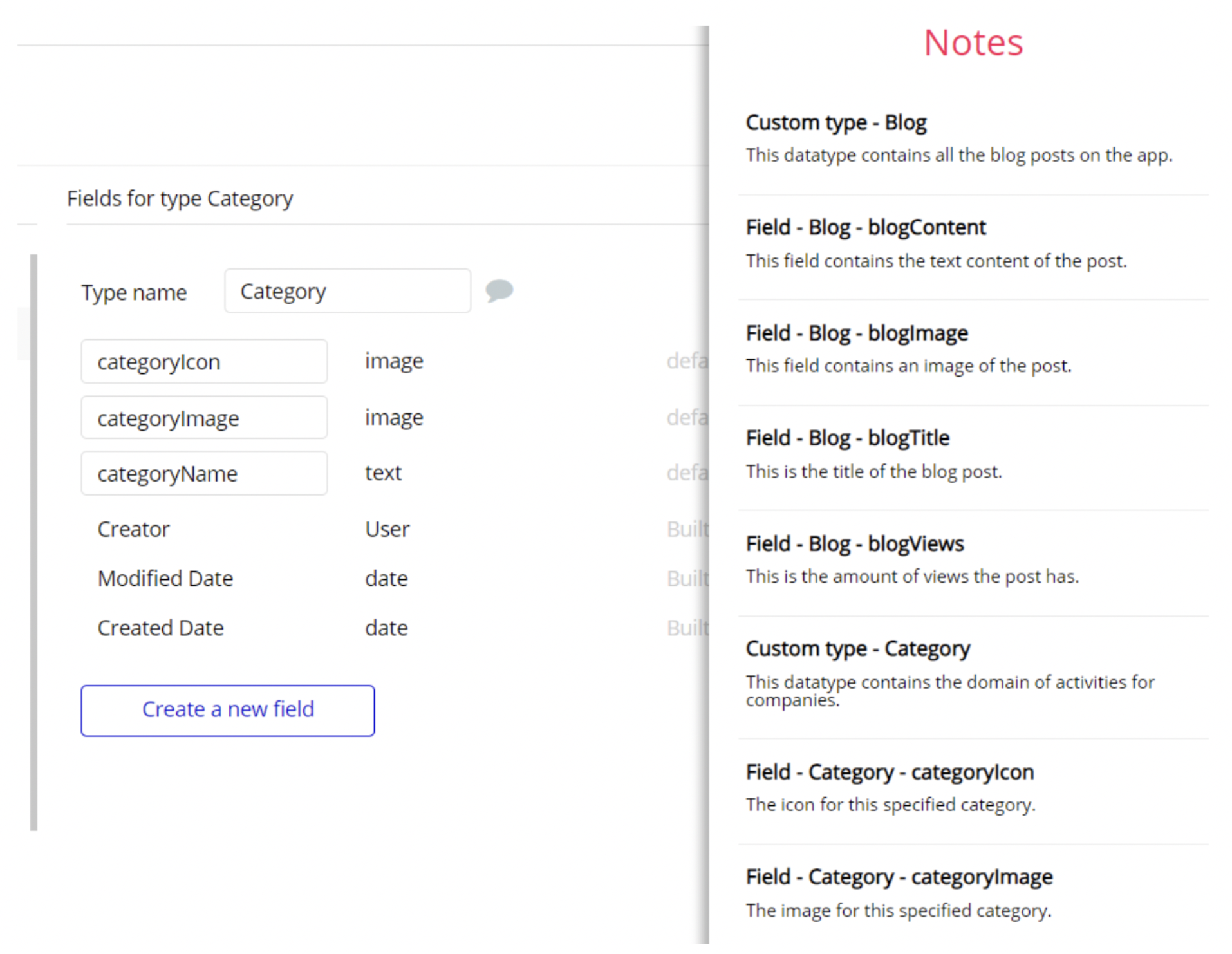
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.