The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features to their fullest until you purchase the template and enable admin rights.
Note: Users will not be able to access the admin page unless granted admin rights.
Tip: It is possible to access the admin panel via Demo Admin user. But, for security purposes, the features are not enabled unless purchasing the template and turn this feature on. In order to grant the admin rights, please follow the instruction below.
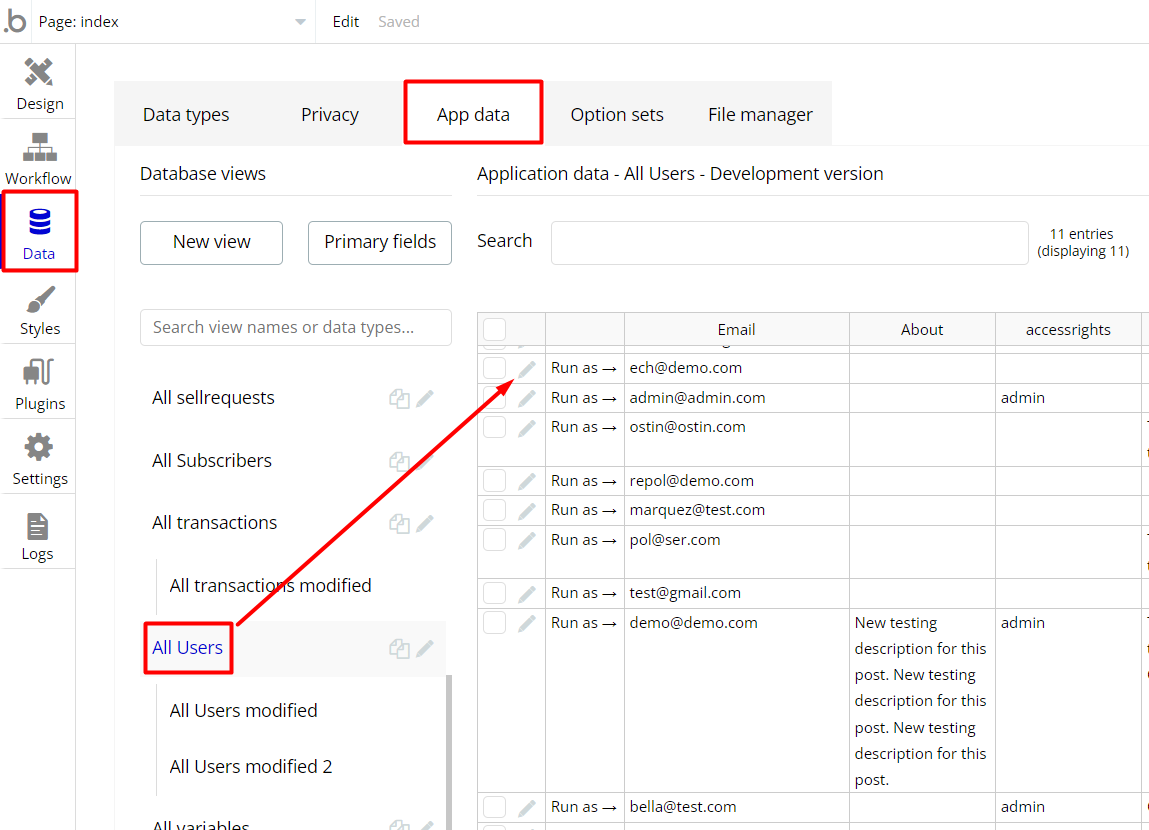
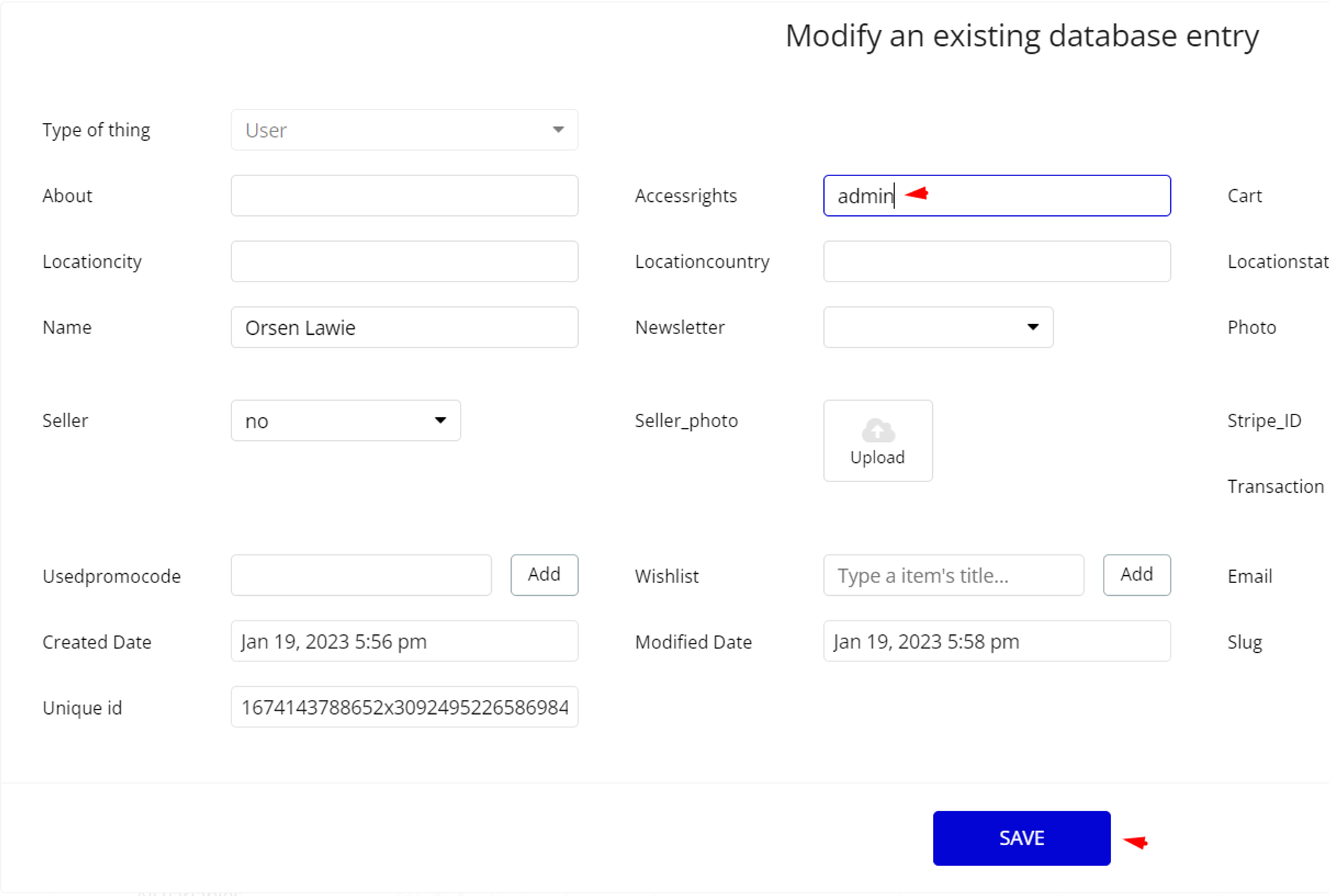
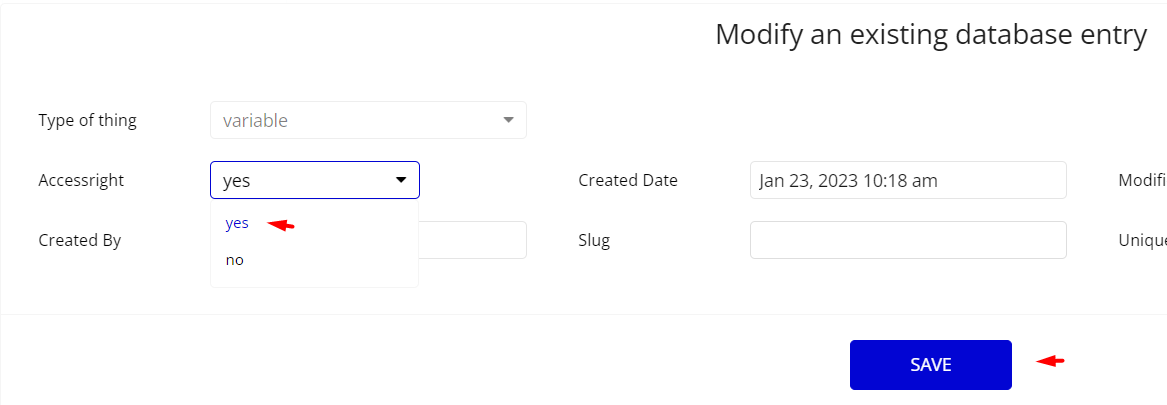
- Go to admin page -> Data -> App data -> All Users tab. Select any user record and edit it. Set the
accessrightsfield to admin:


Note: Remember to hit the SAVE button.
An additional limitation is set on the
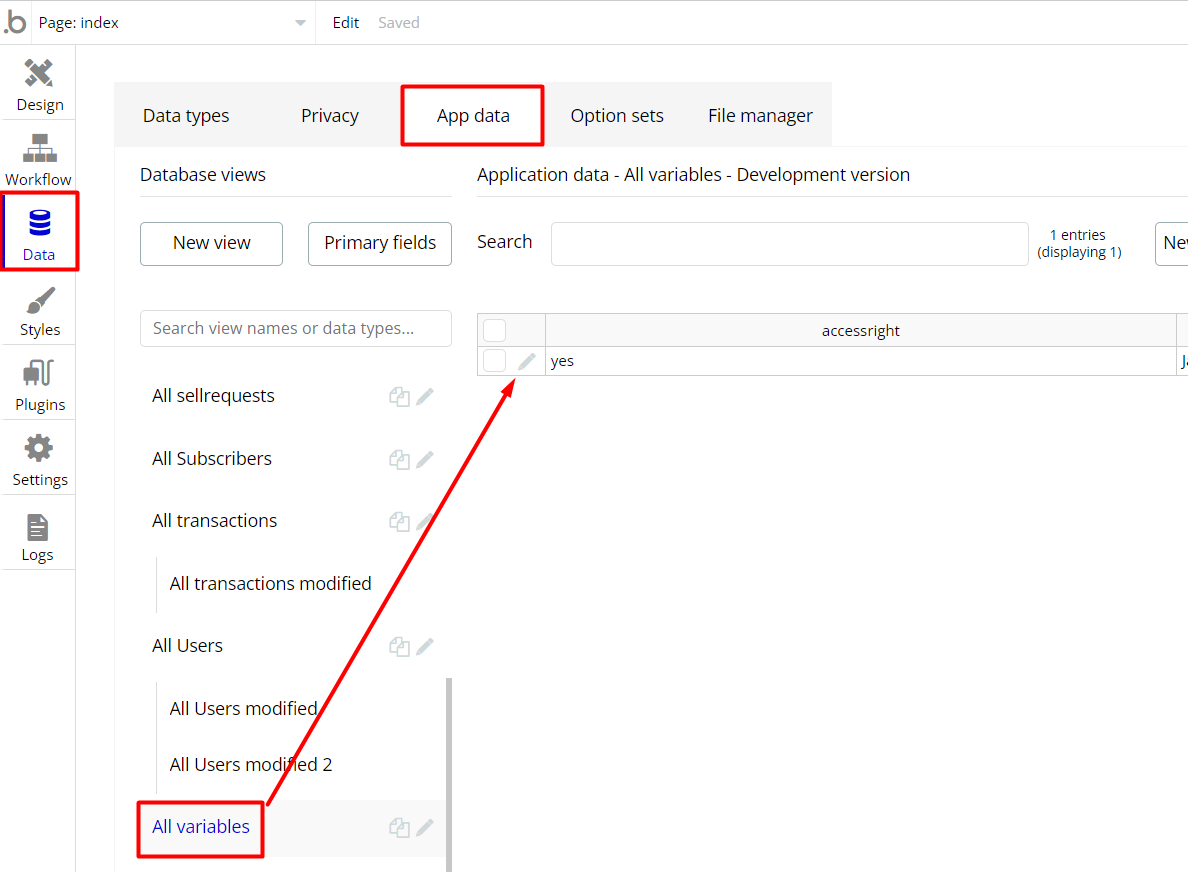
admin page via the Variables datatype accessrights field. If a demo user with admin rights gets to this page, he will not be able to access the page or do any manipulations because of the conditions on edit/delete actions.Under the Data tab click the icon in the Editor, go to the Data Type
Variables and look for theaccessrights field with the Yes/No boolean type. 
To enable the editing rights set the value to
yes, so the admin user will be able to manage the platform, deleting users, and categories on the adminpage.
Note: Remember to hit the SAVE button.
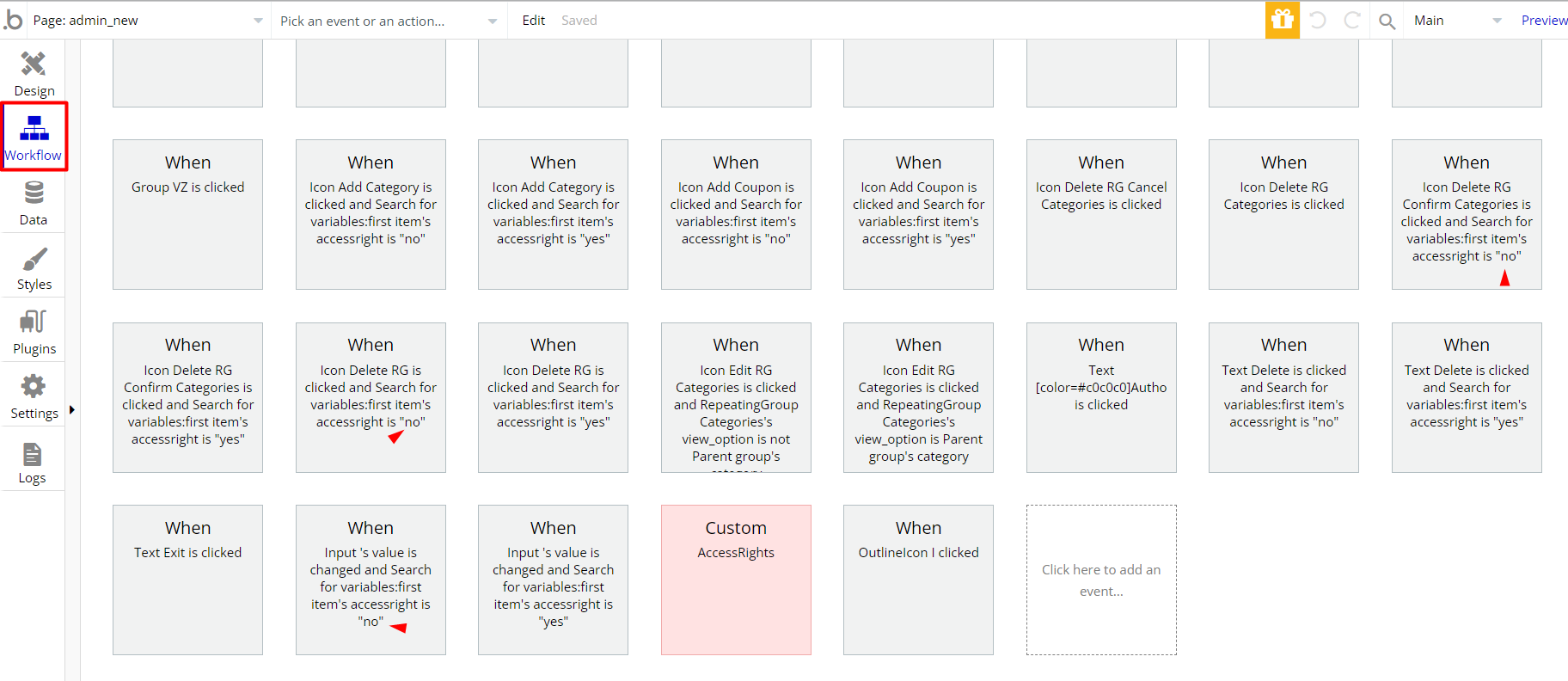
The
admin page has buttons with admin restriction conditions in the workflow which are locked when accessrights is no.If you have already purchased the template, you can simply delete the following Conditional of these elements in order to gain full access to dashboard features:
- Find other variants of Delete buttons in workflows with the condition "Search for Variables: first item's
accessrightsis "no", and delete if you don't need them.

- Complete. After these changes, you can check the respective actions on page.
Congrats: You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
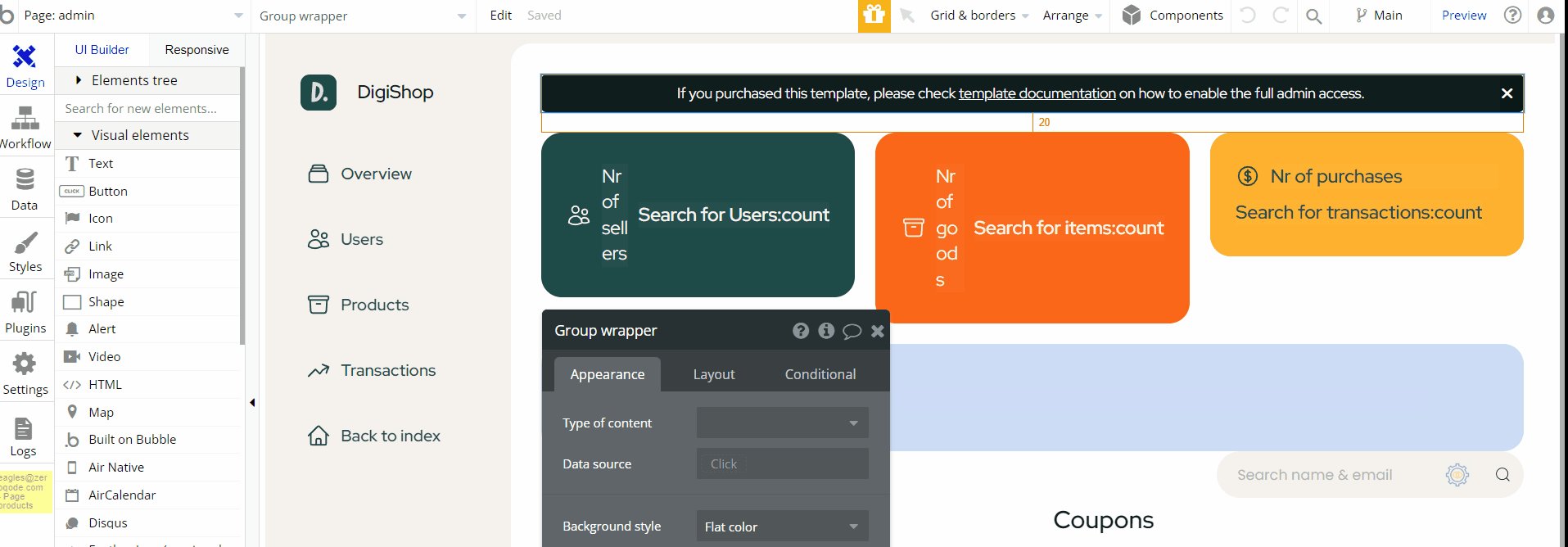
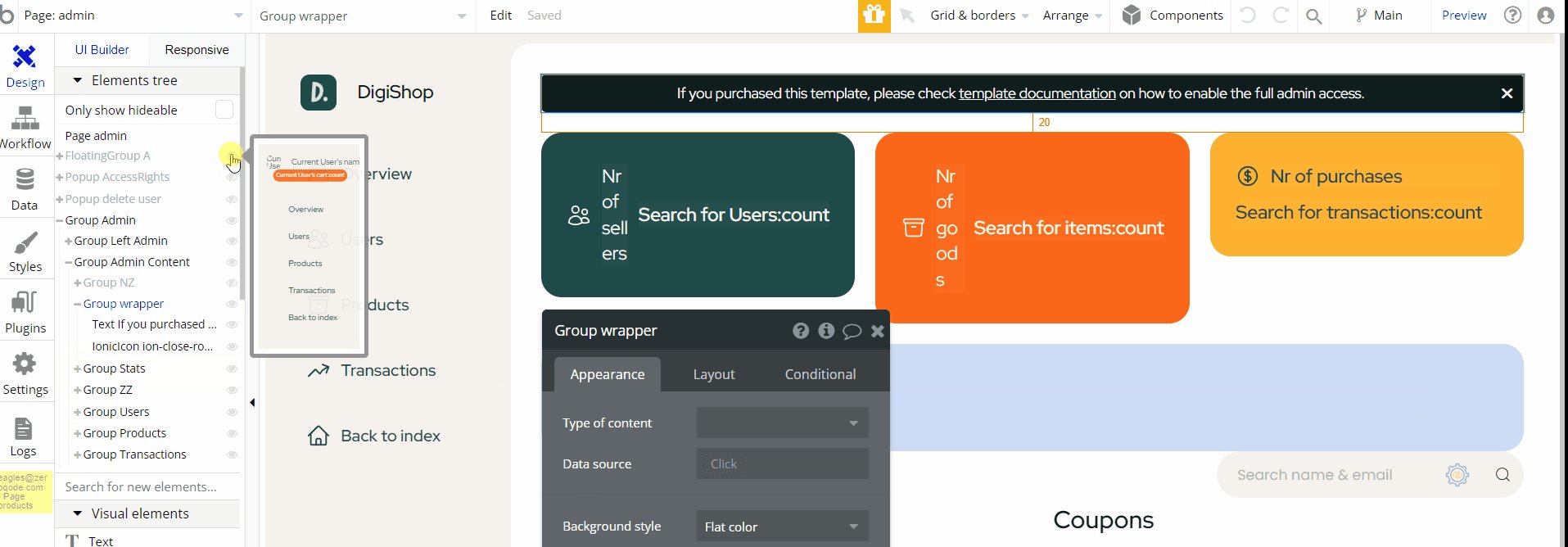
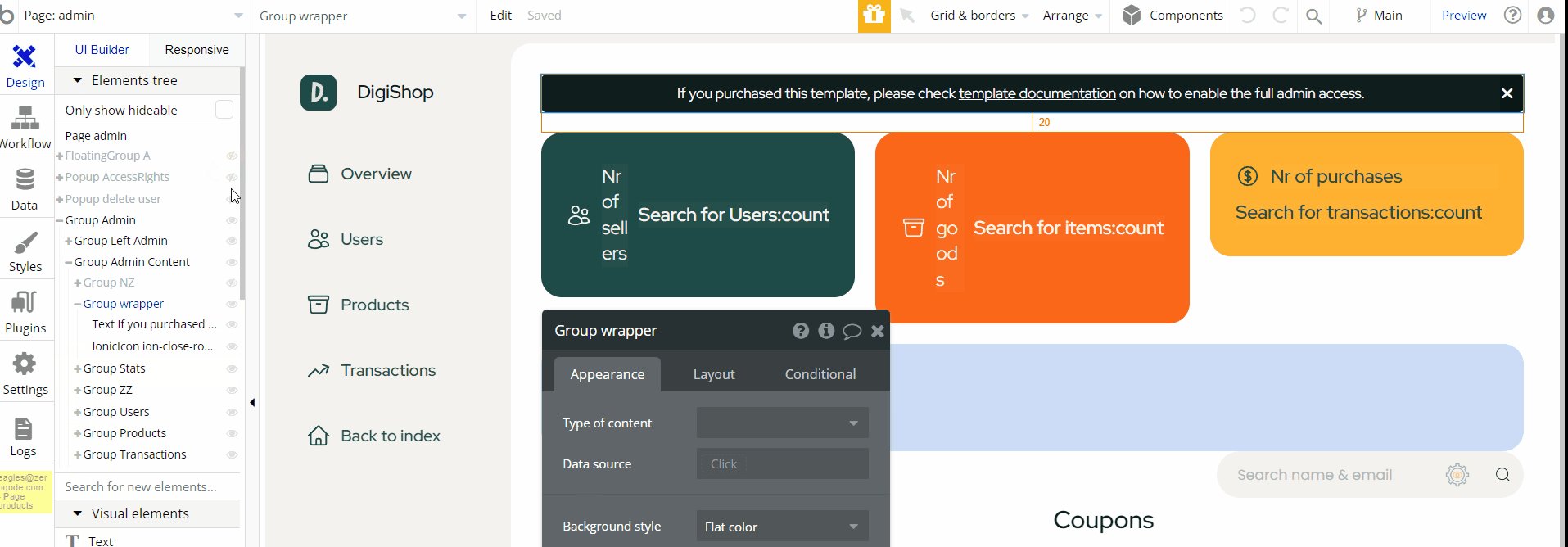
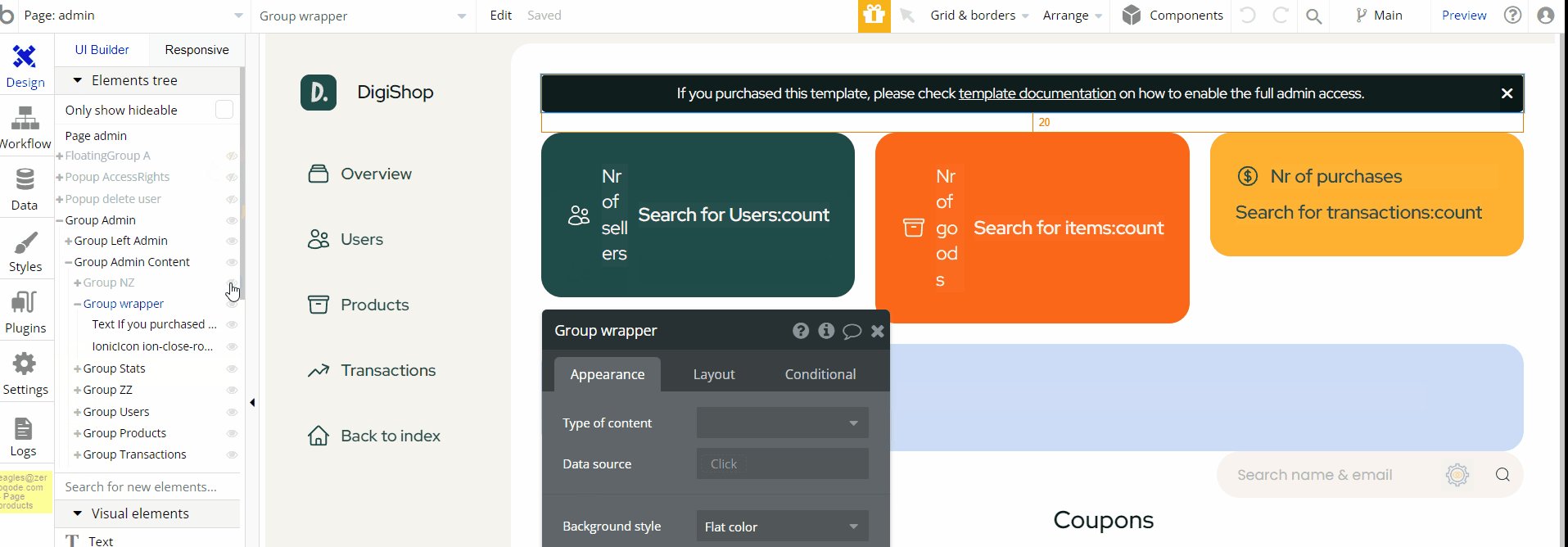
Also, delete the warning group that says to check the template's documentation:
- Locate the container “Group wrapper” and delete it:

Custom Code
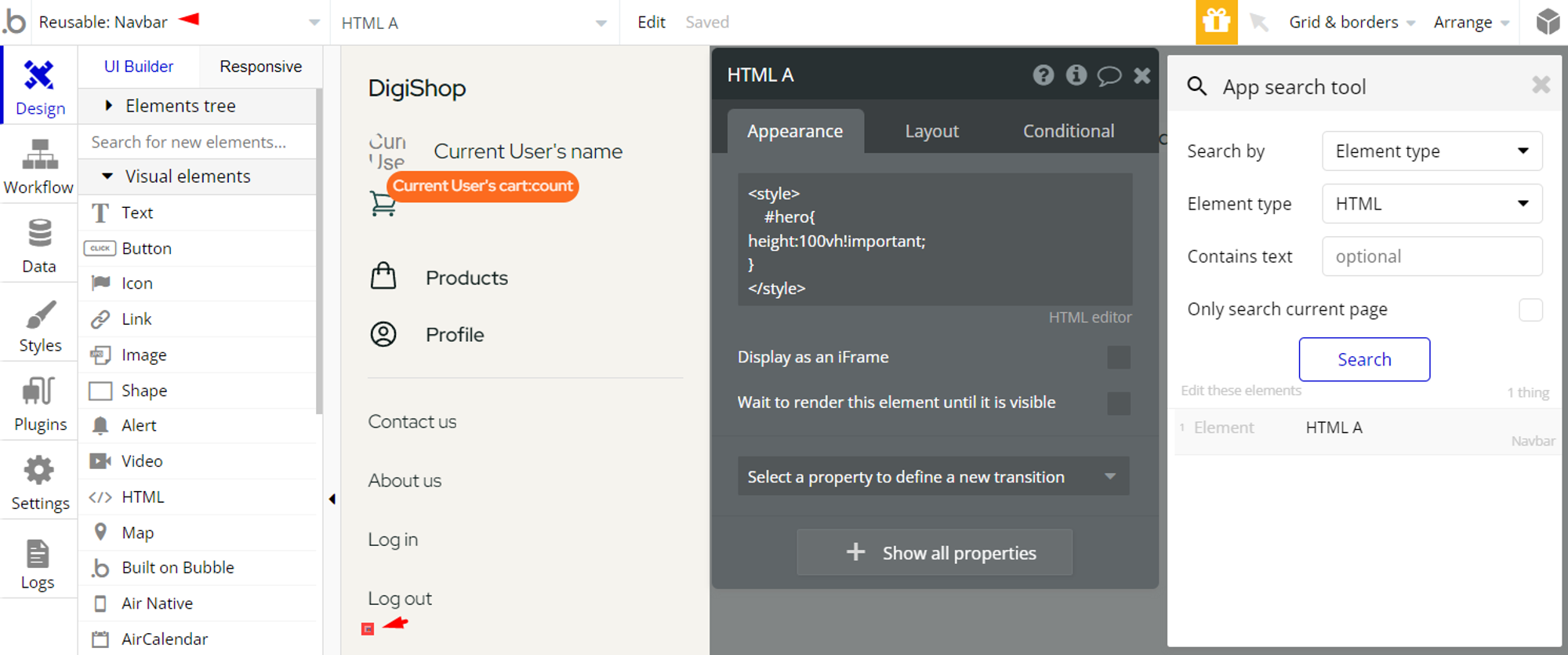
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following reusable element:
- Navbar - HTML A - this element stretches the floating group over the entire height of the page.

Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
API Webhooks
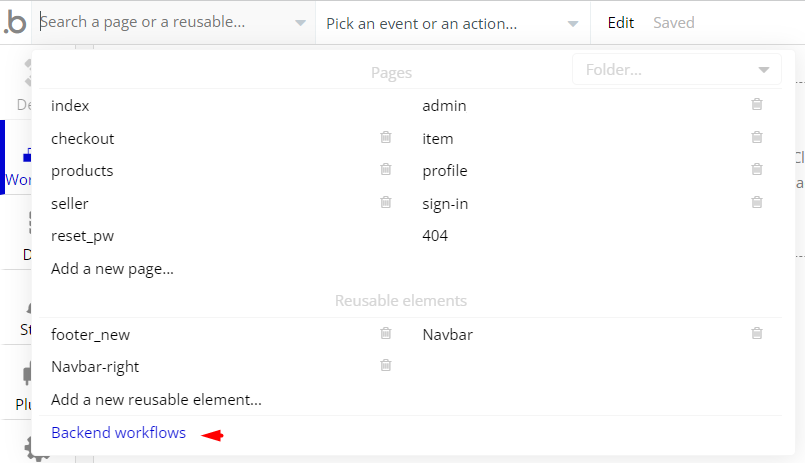
Digishop is using Backend workflows for some important payment features.
They can be located in the Backend workflows tab in your editor:

The responsible endpoints for payments are the following ones:
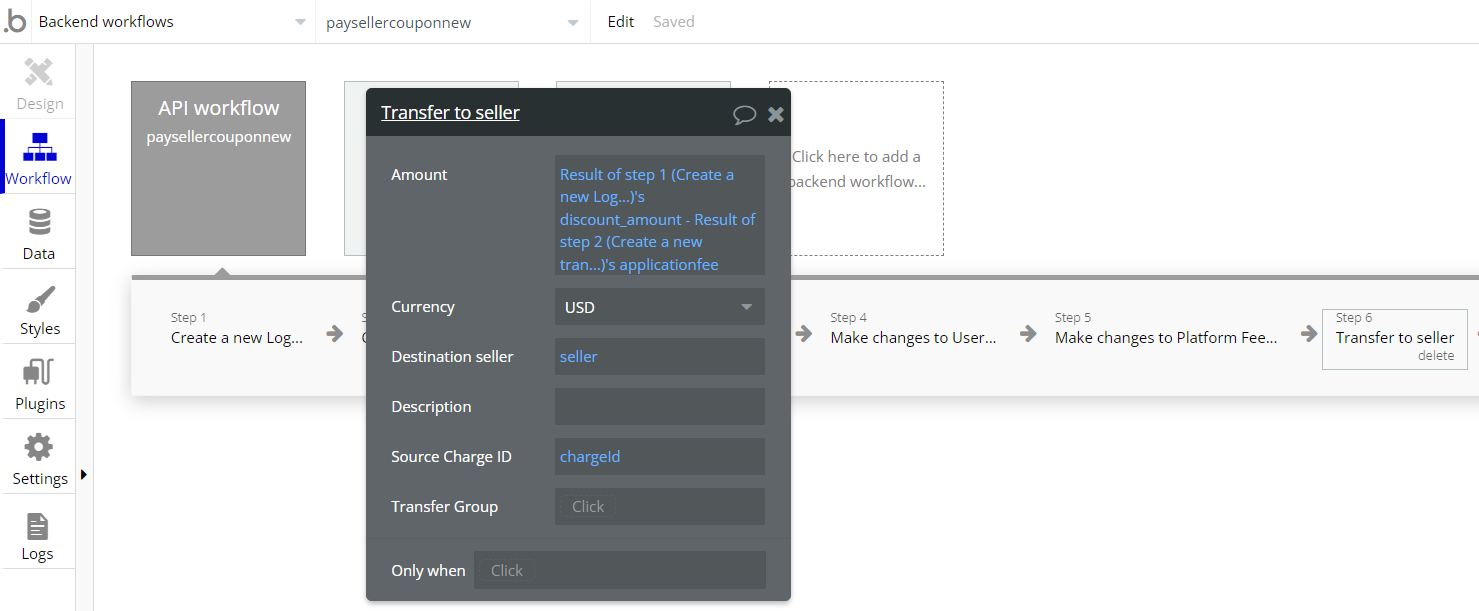
- paySellerCouponnew - this flow calculates the final amount that will come to seller after all fees and coupons are applied.

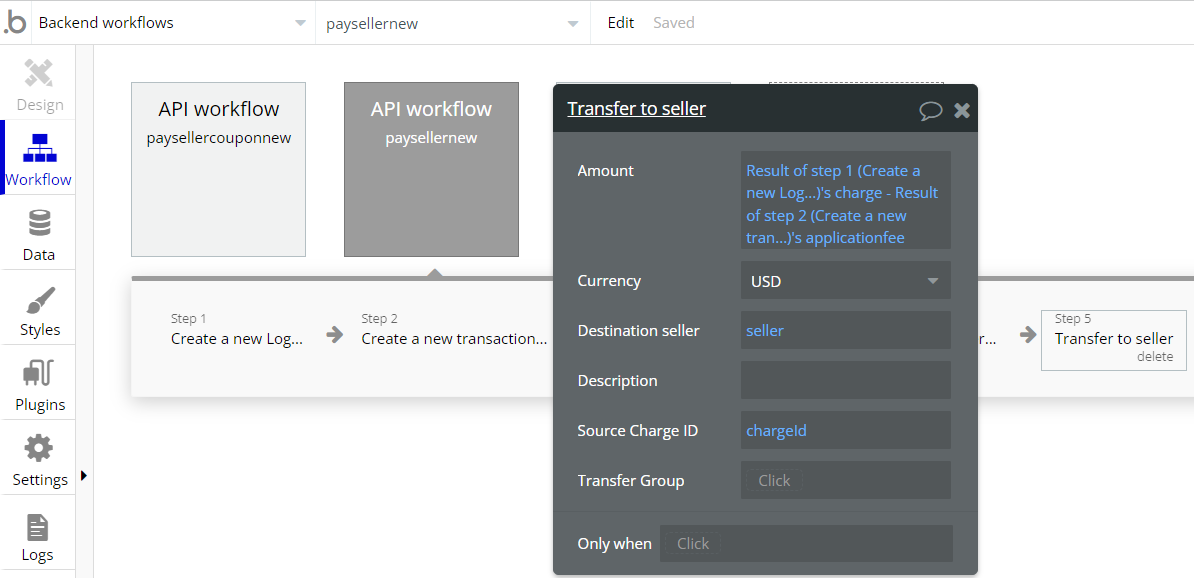
- paySellerNew - this flow calculates the final amount that will come to seller after all fees and coupons are applied.

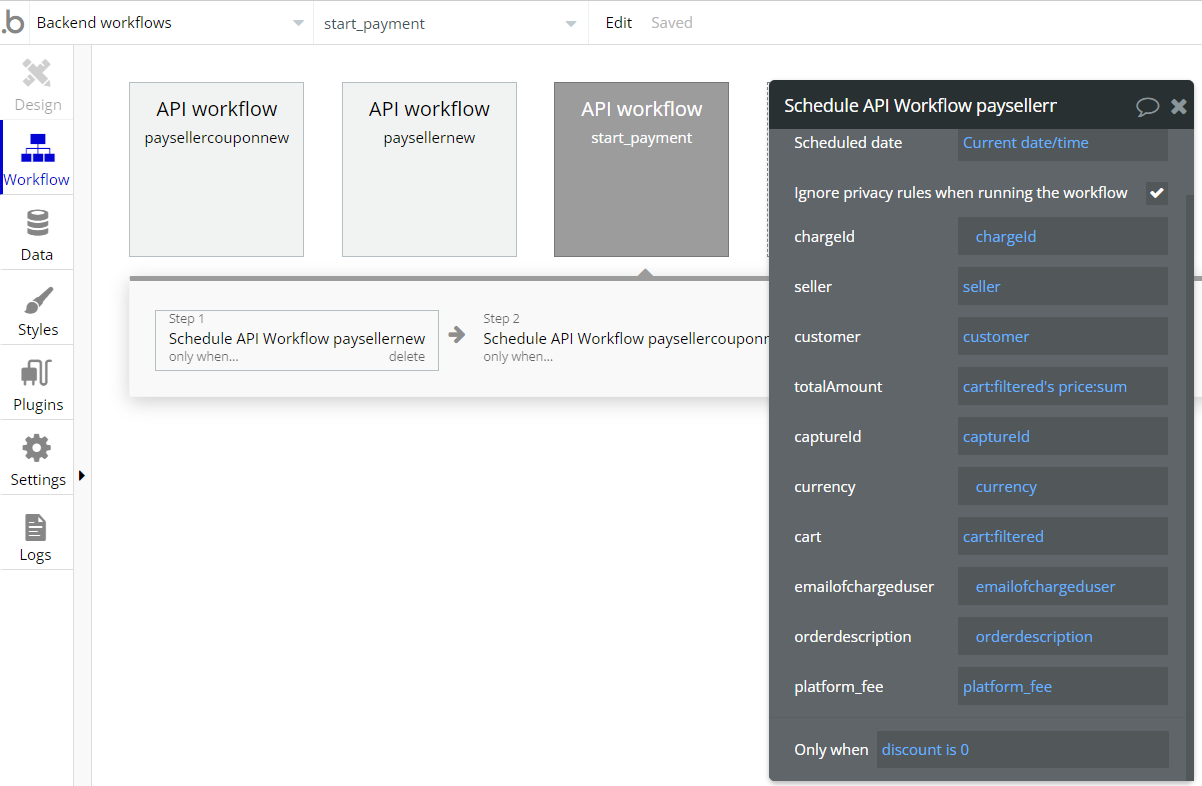
- start_payment - this flow triggers the above described flows, depending on the condition set:

Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

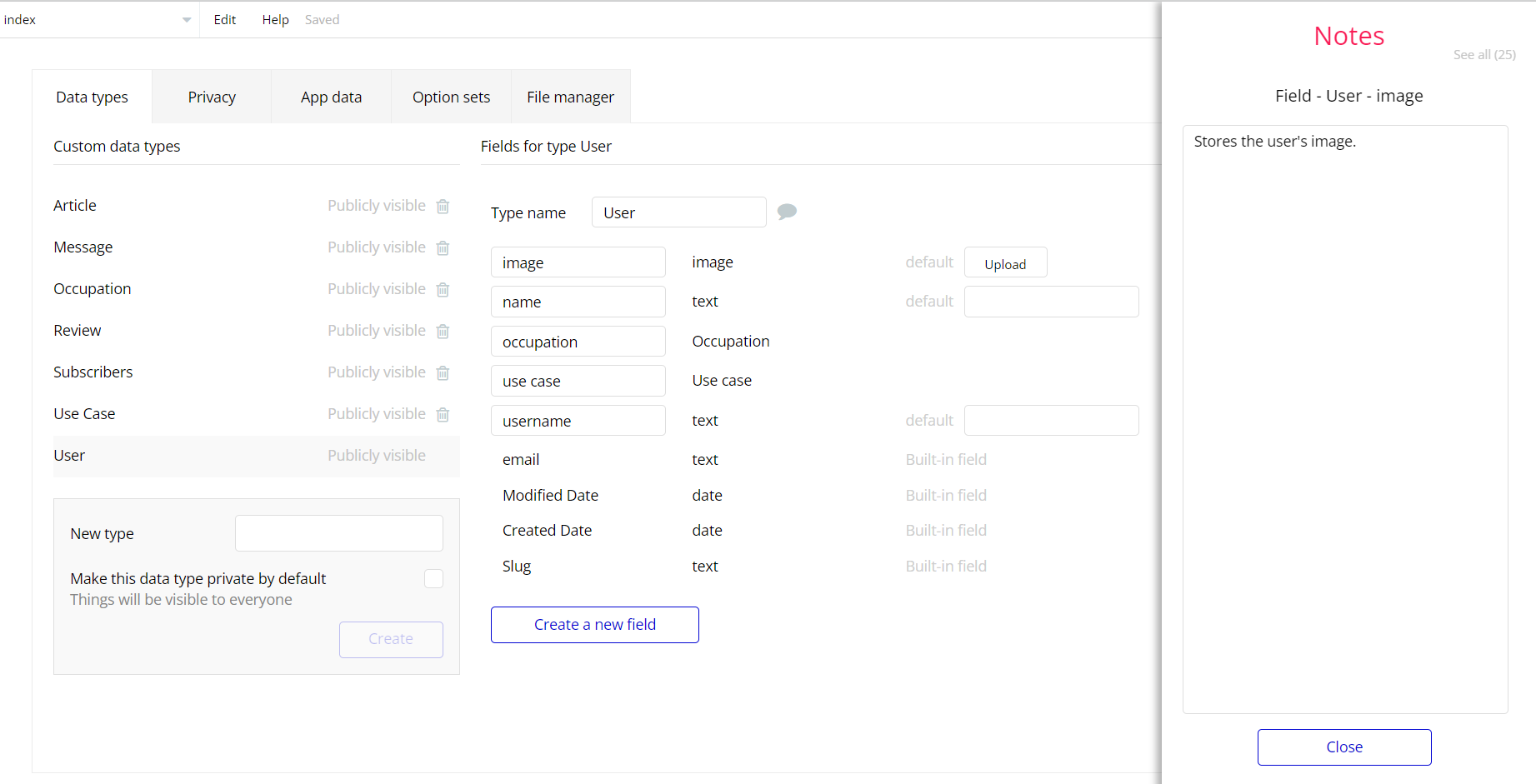
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.