This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
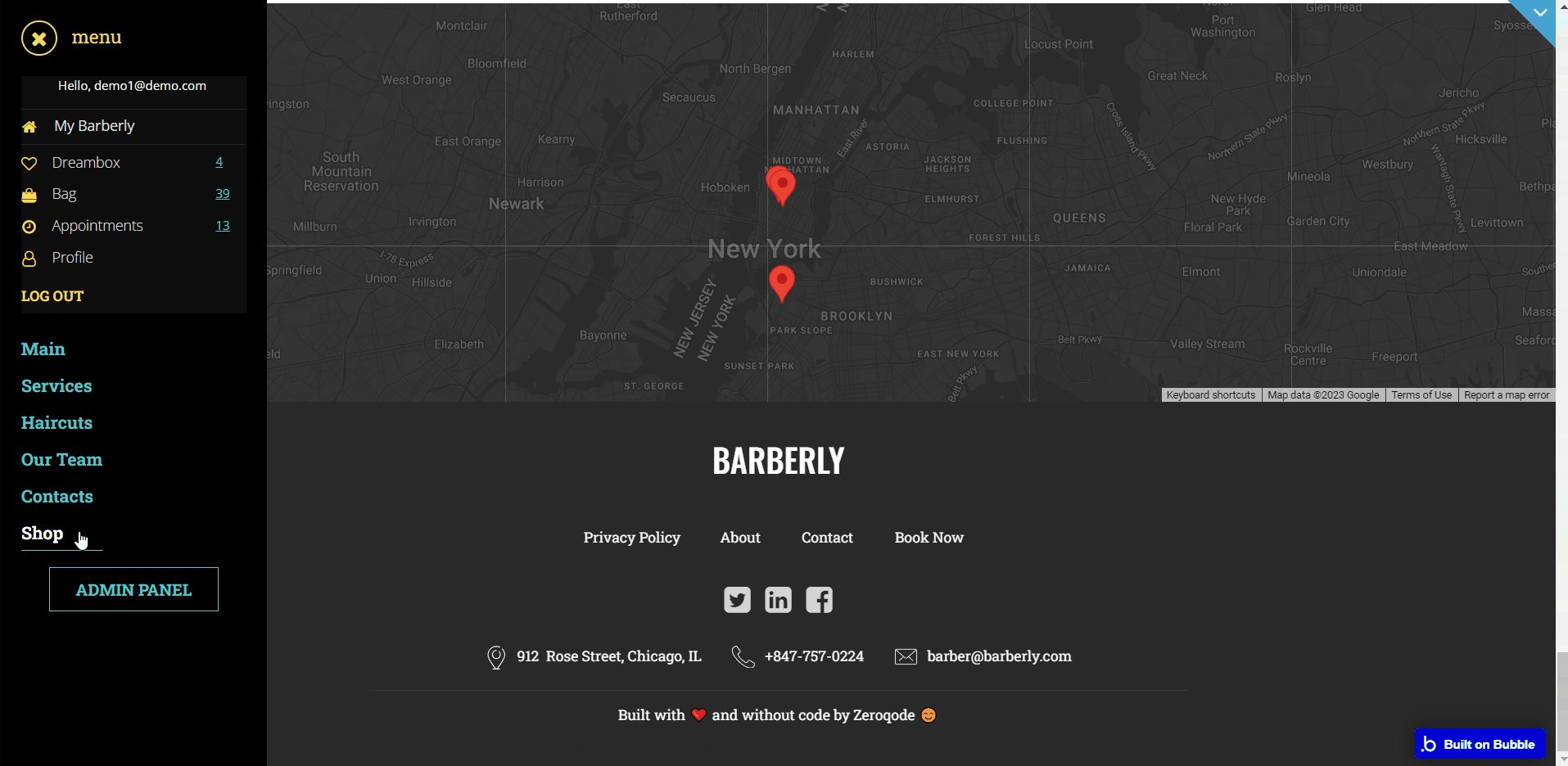
index
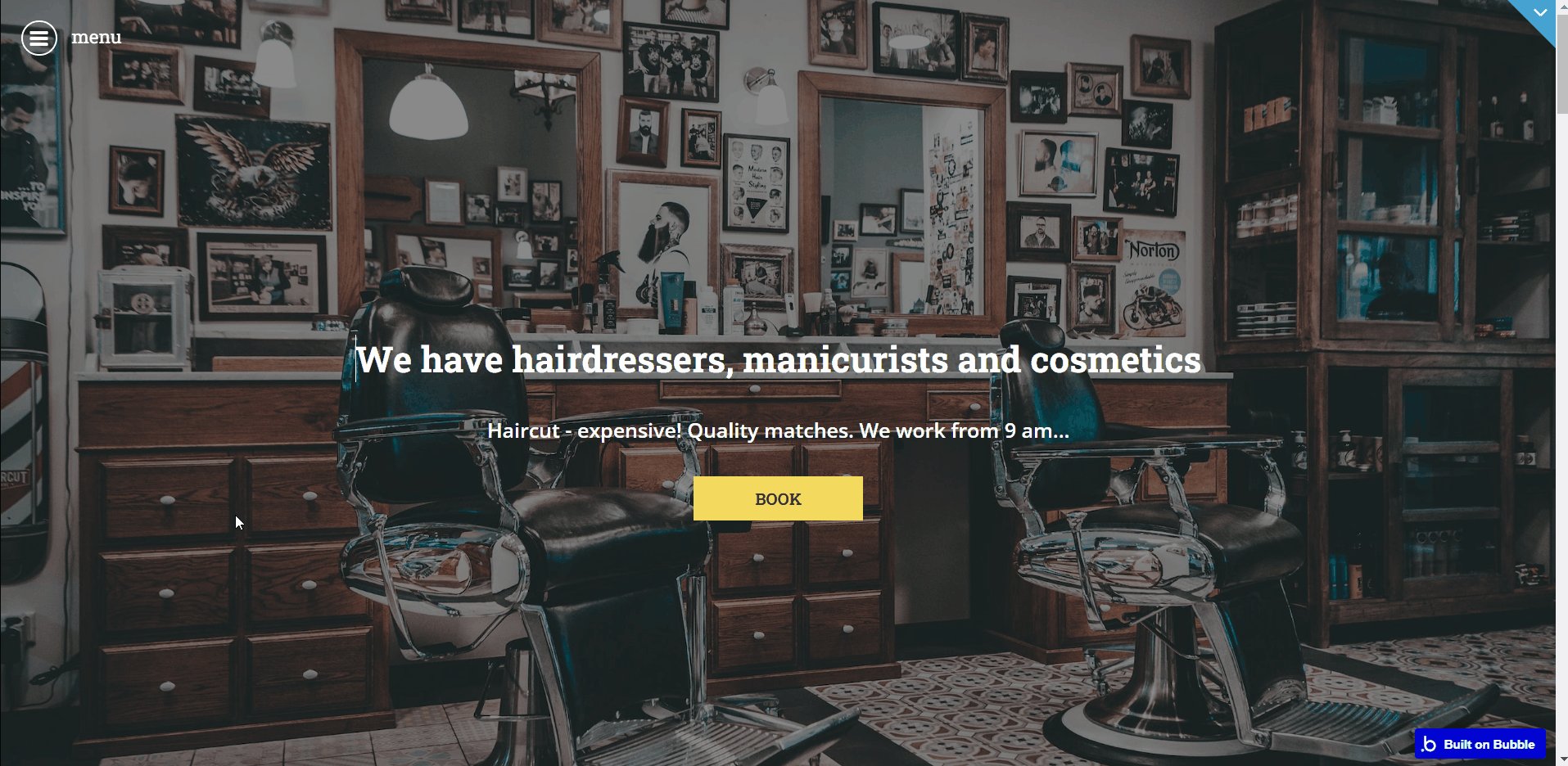
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.

Page design is divided into the following sections:
- Hero section - with a short description and CTA button that leads to the barber booking tab.
- Welcome to Barberly - the image and text with the app description within this block can be changed directly on the page.
- Our Services - The price list with services prices can be changed directly on the page.
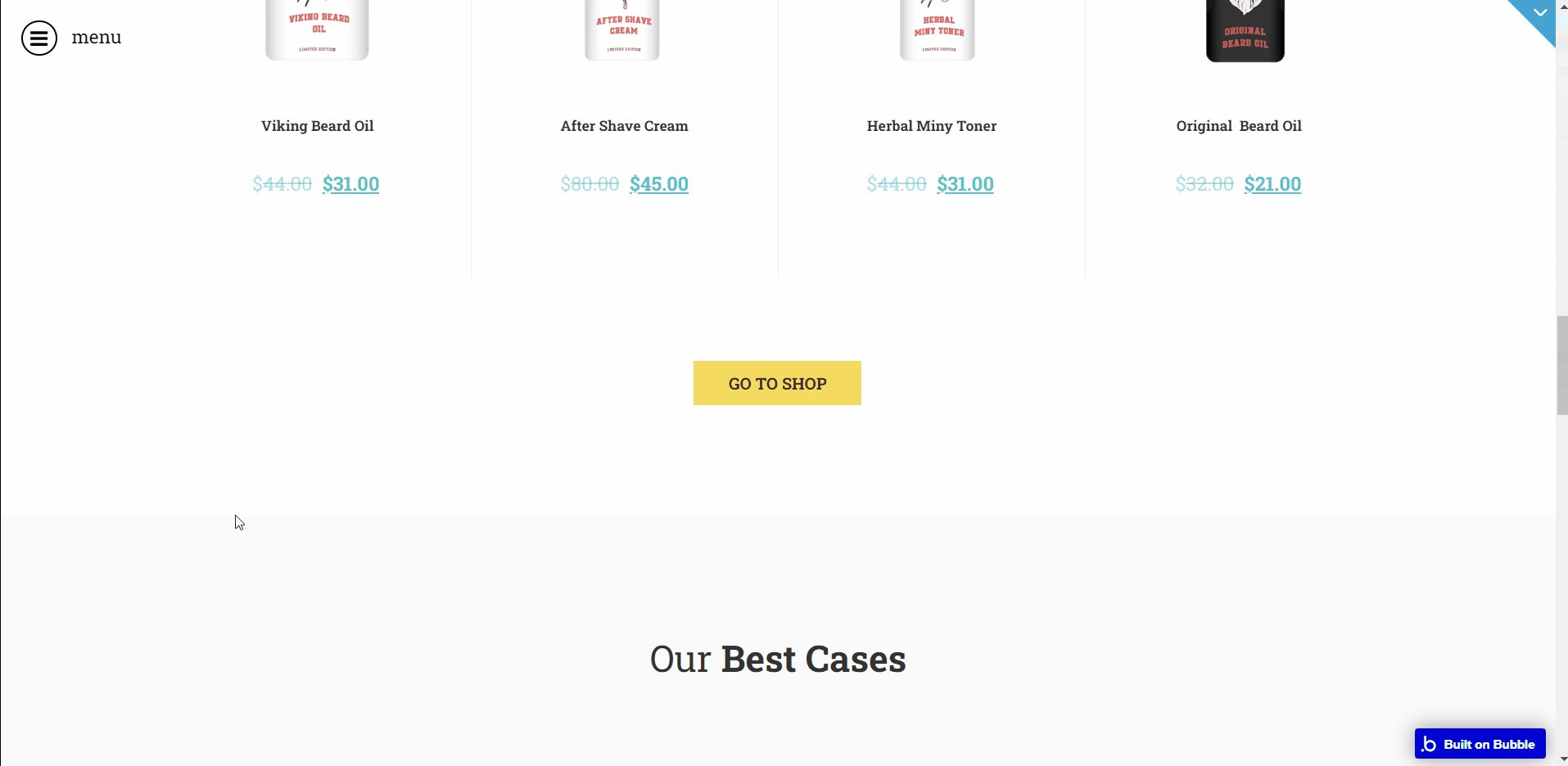
- Top Sellers - display a list of 4 products from the shop, along with the “Go to Shop” button.
- Our Best Cases - display a gallery of show cases, sourced from the “Images” data type.
- Our Expert Barbers - display a gallery of hired barbers, images can be changed directly on the page.
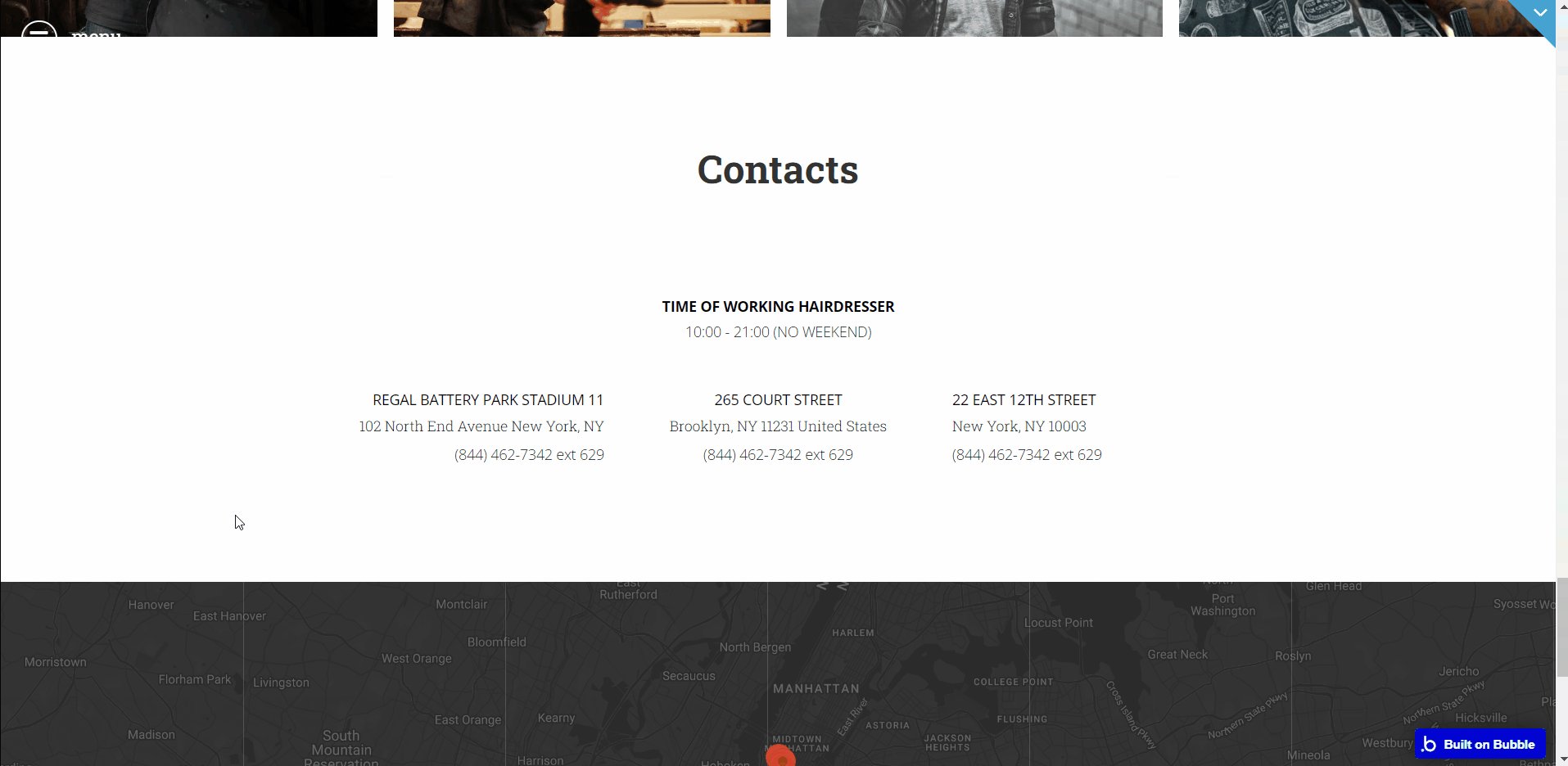
- Contacts - contact information can be changed directly on the page. Coordinates on the map are sourced from the “
Addresses” data type.
Note: Switching between tabs works by changing elements’ custom states.
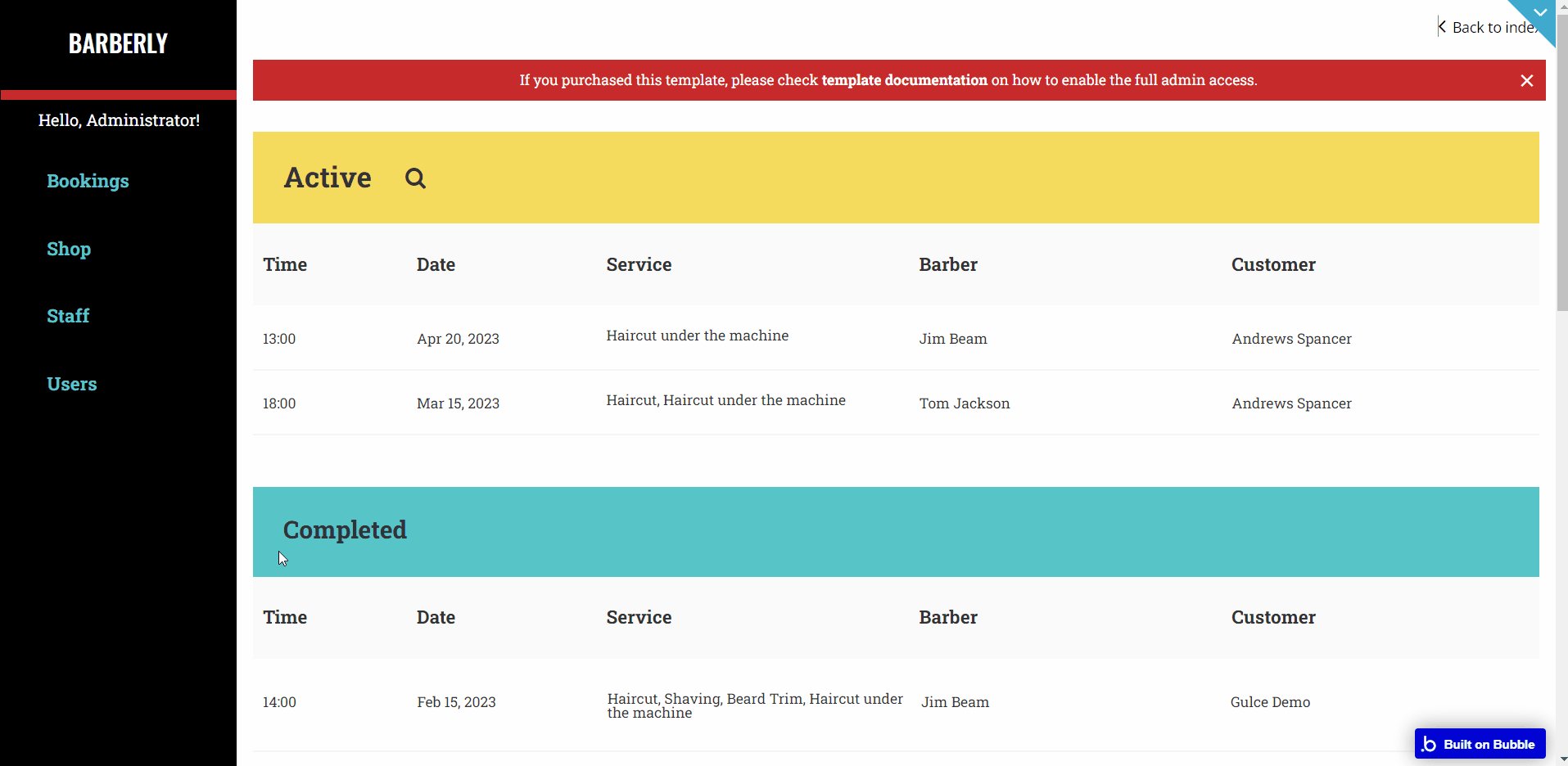
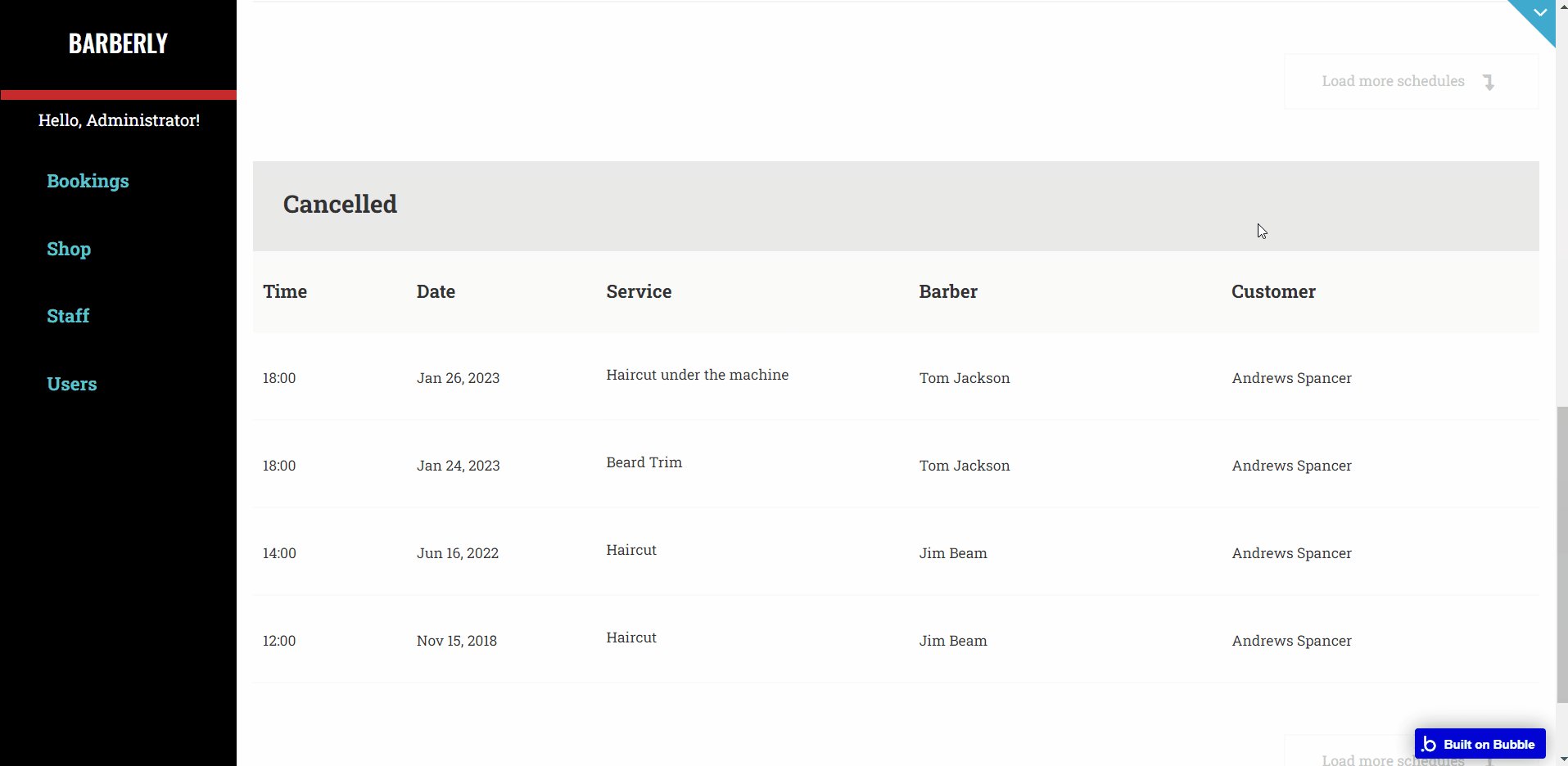
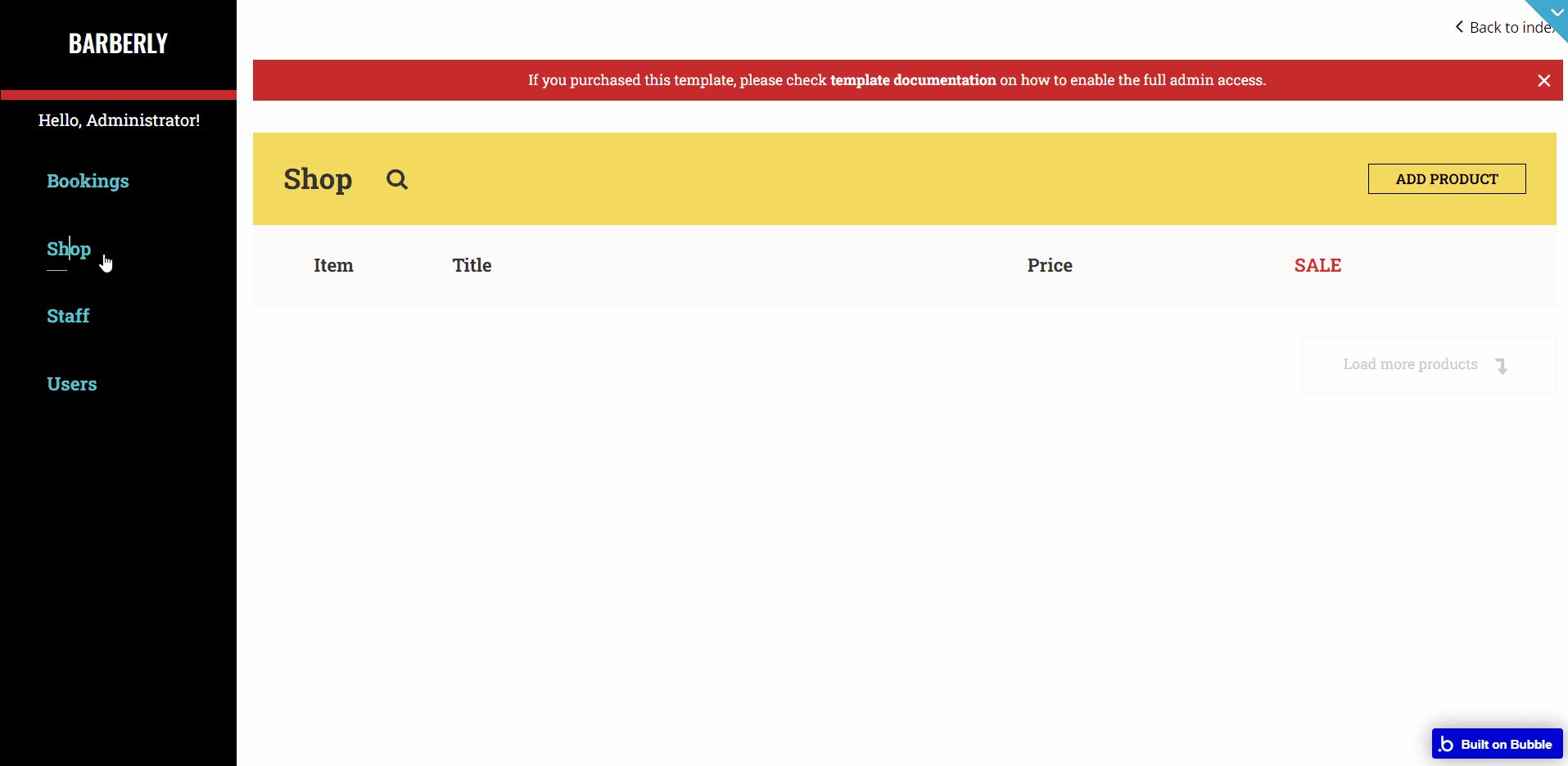
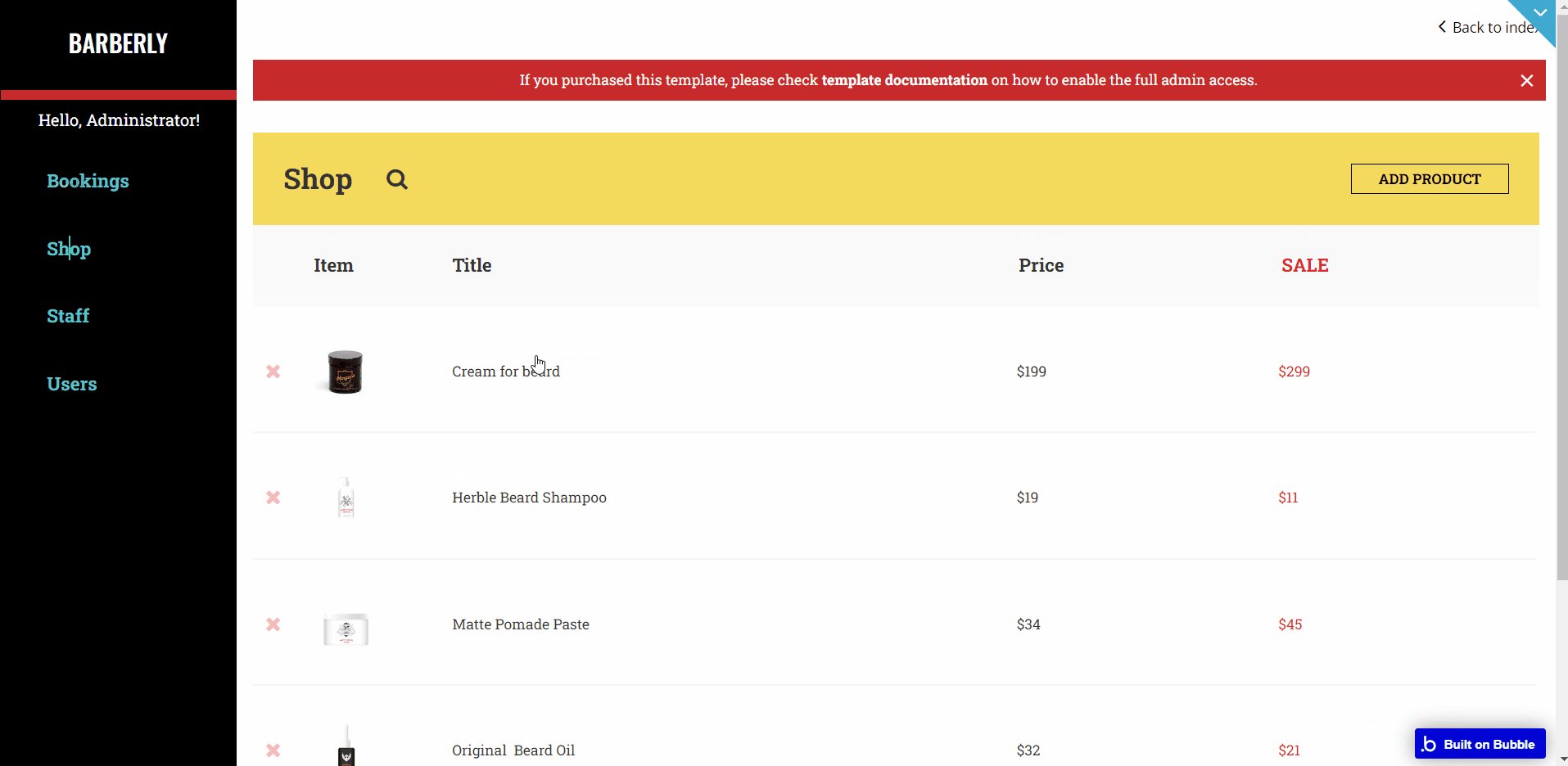
admin
This page is designed to manage platform data, e.g. Bookings, Items, Staff… and others.
Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.

Note: Once a booking expires by time, it is passed to the “Completed” tab, but if a user cancels the booking - it is passed to the “Cancelled” tab.
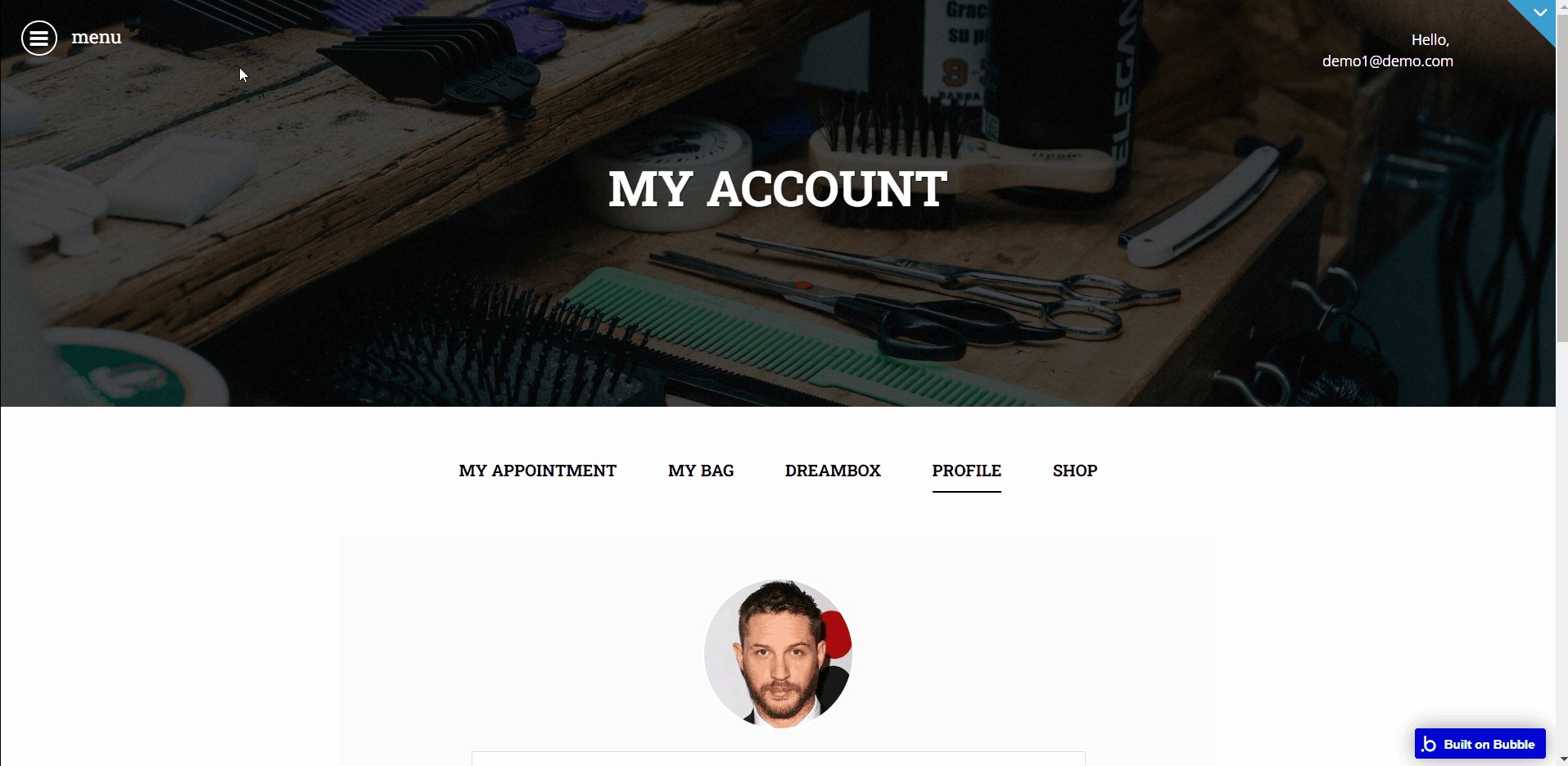
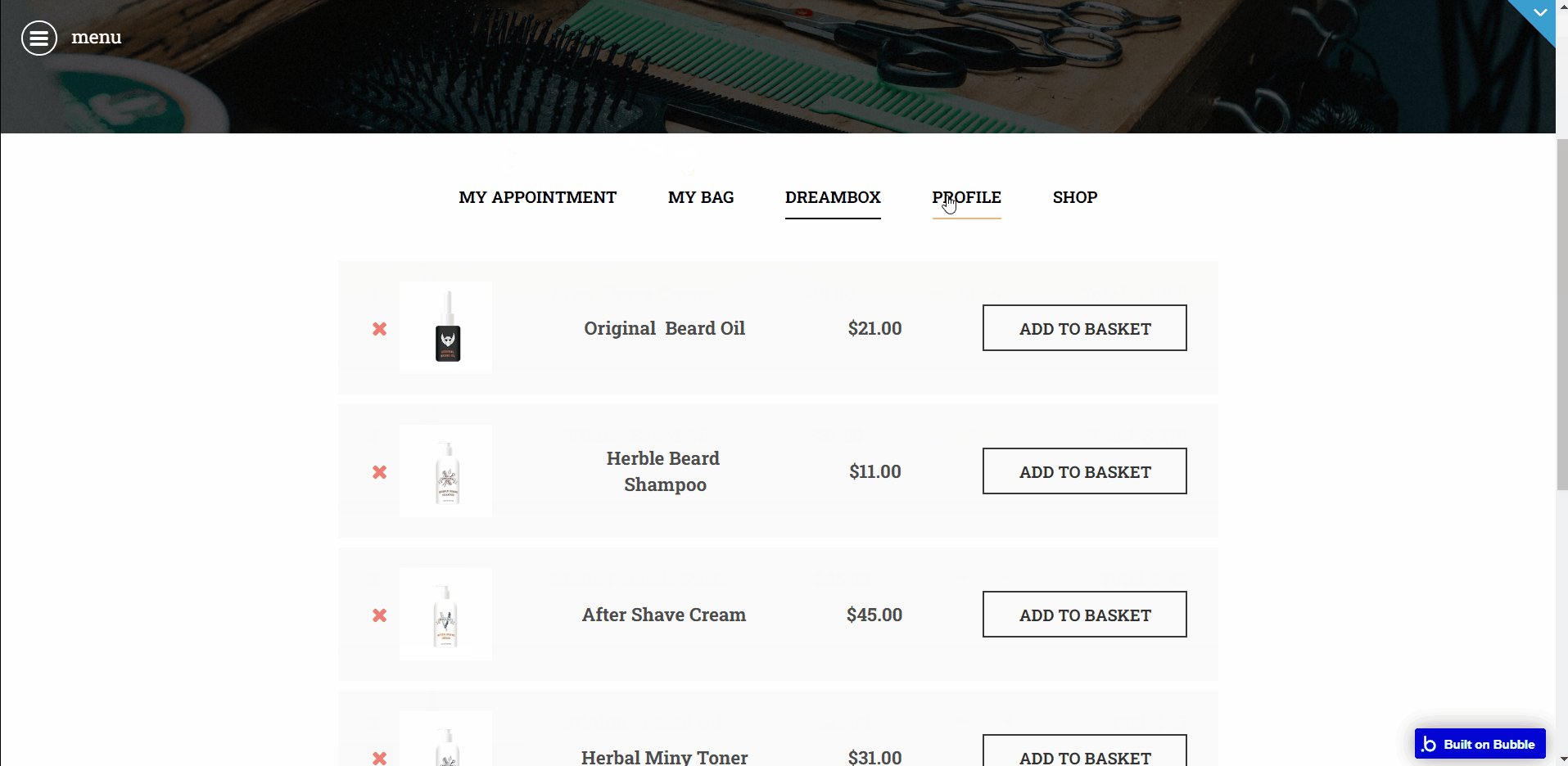
myaccount
This page uses a tabbed view to showcase user details that include Appointments, My Bag, DreamBox, Profile, and Shop.

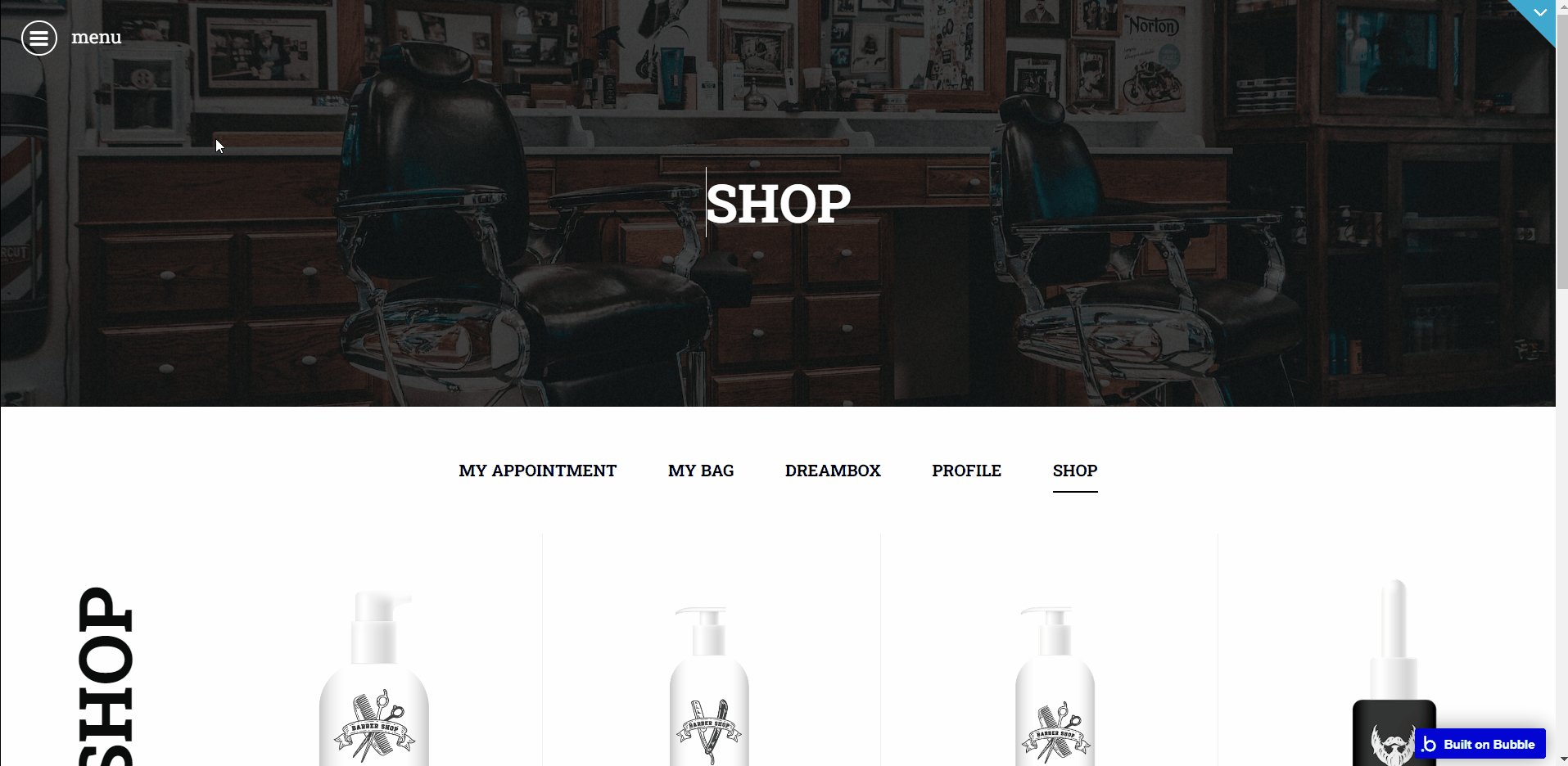
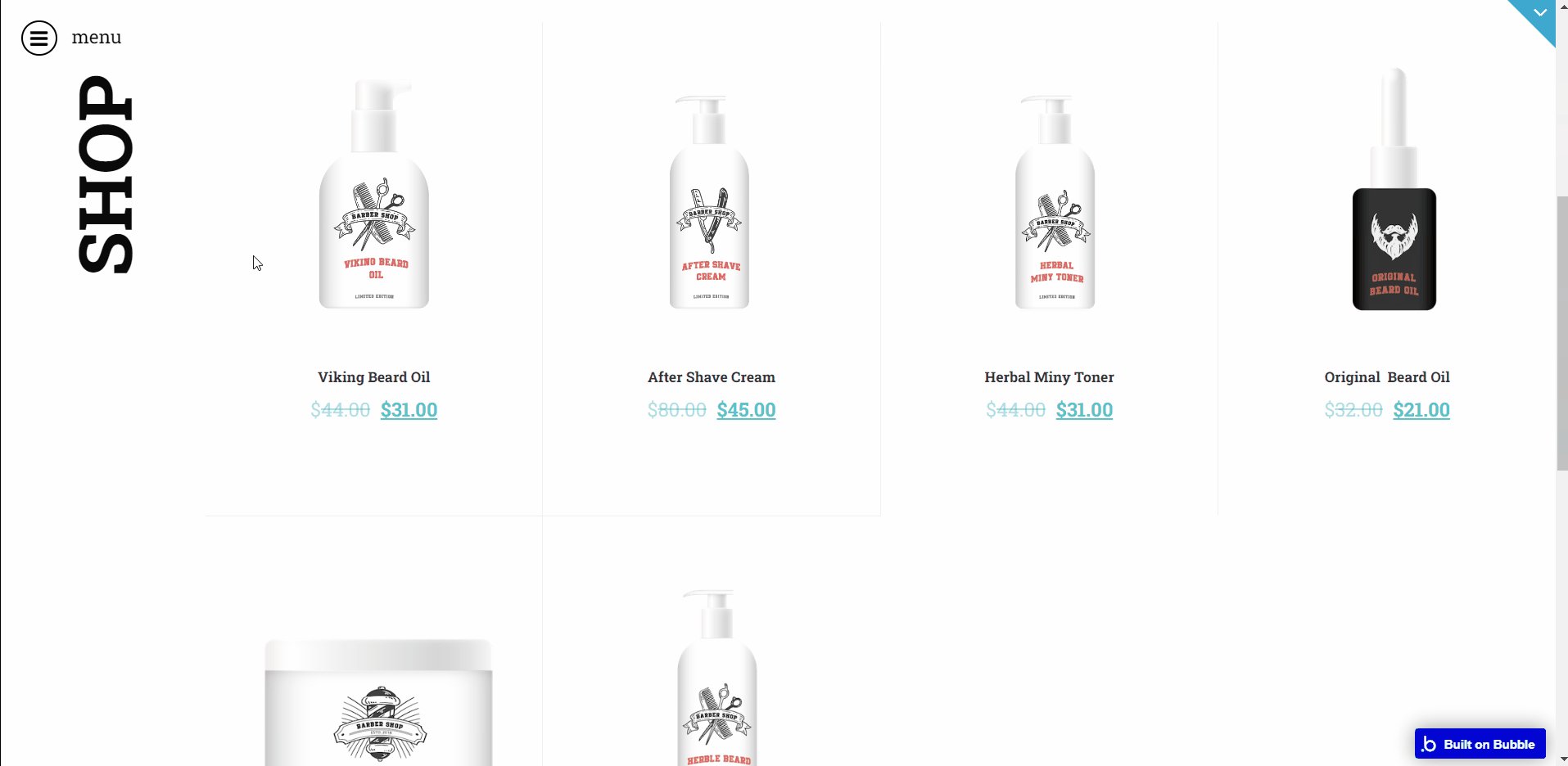
store
The store page displays all the featured products for sale. Products are added on the
admin page and stored in the “Product” data type. 
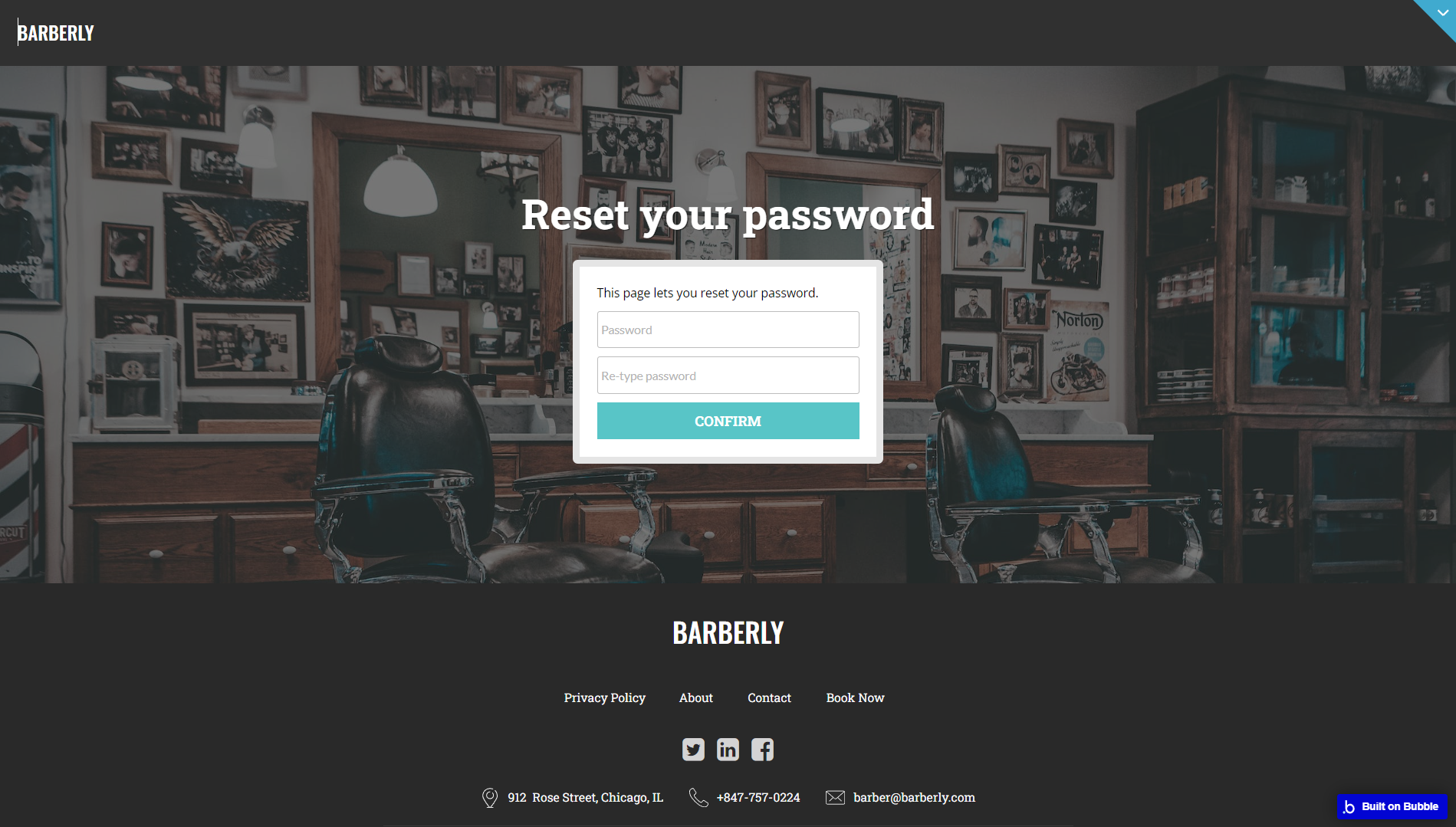
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing users that the web page they are looking for cannot be found.