The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
This template have no separate admin functionality enabled.
Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default.
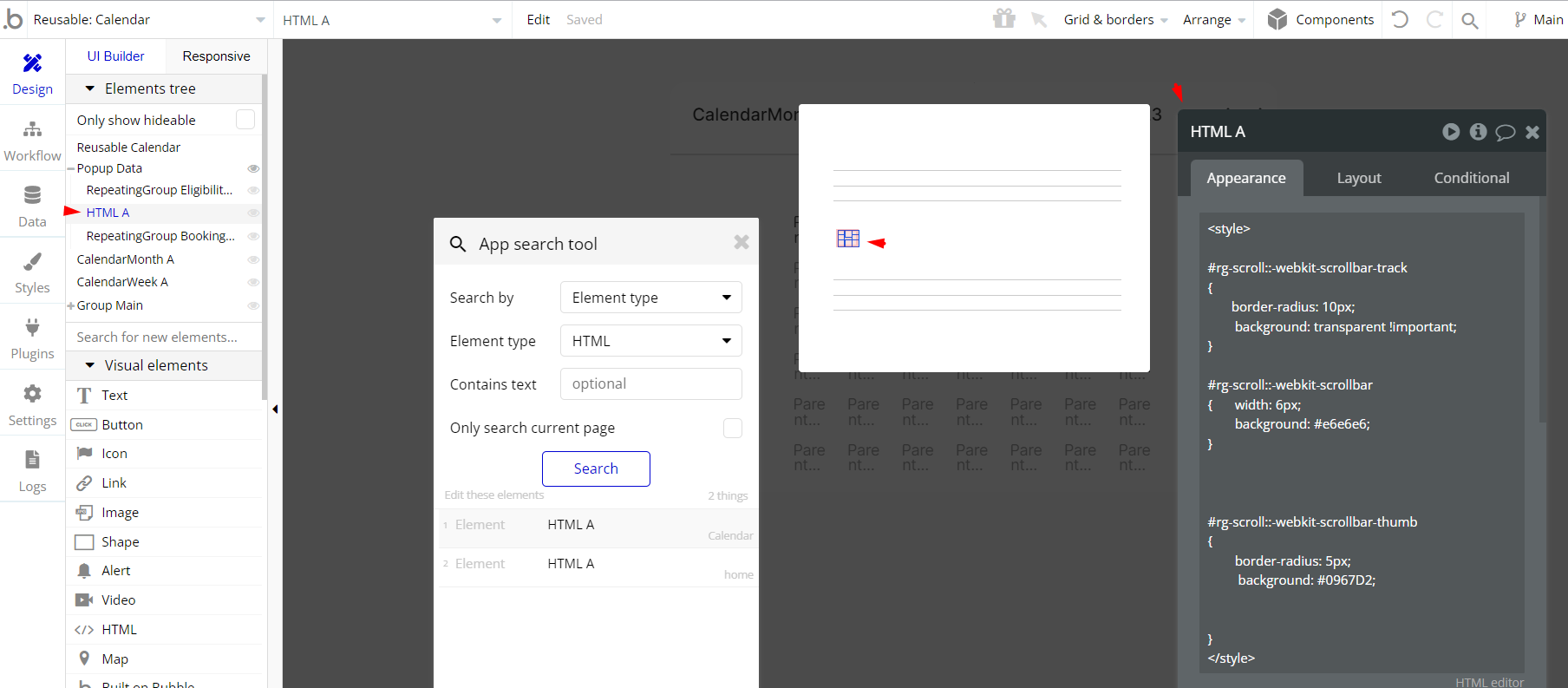
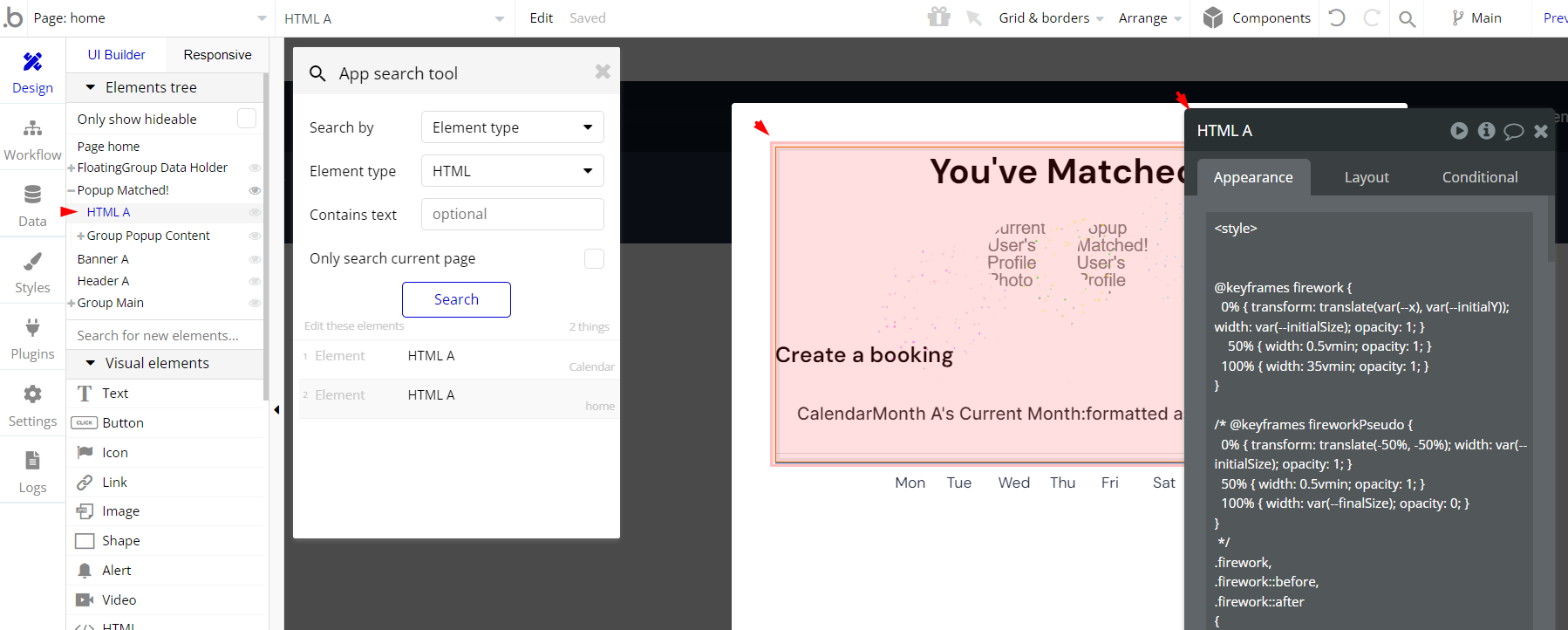
You can find these codes on the following pages:
- Calendar reusable element - HTML A - this reusable element changed the scrollbar style within the booking schedule

homepage - HTML A - this reusable element adds a confetti effect to the matching popup.

Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
API Webhooks
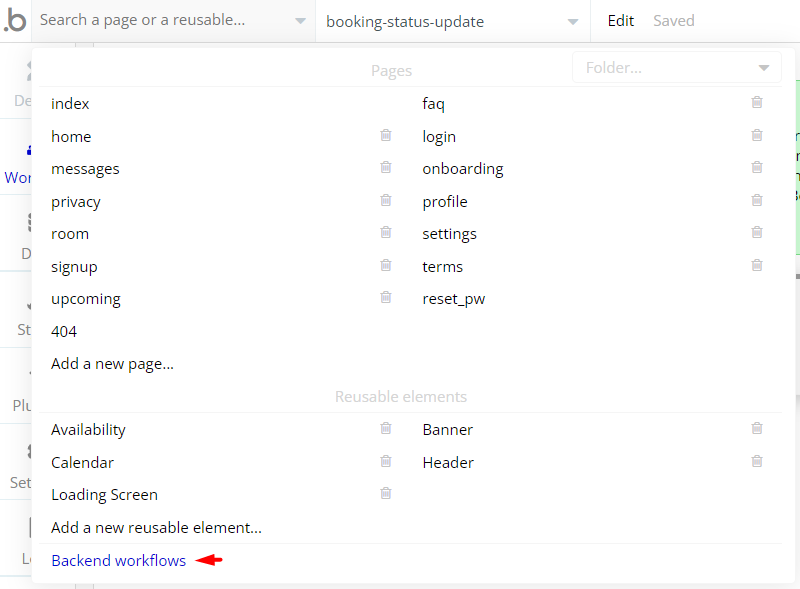
Meet Club is using Backend workflows for booking management.
They can be located in the Backend workflows tab in your editor:

The responsible endpoints are the following:
- booking-status-update - updates the Booking status to Done.
- create_eligibility - creates a new availability range for a user
- new-match - matches users to each other
- create-conversation - creates a new conversation if there are no other conversations available.
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Plugins
In this section, we describe additional plugins used on template pages for different purposes.
Video Meet - Jitsi
The users can do video call with each other thanks to “Jitsi - Video Meet”. The plugin is completely free to use.
Please note: This plugin contains code and iframe for demo purposes only. Thus, the meeting time is limited to 5 minutes only.
To have non-time limited video calls, please replace the free version with the paid version of the Jitsi plugin: https://bubble.io/plugin/jitsi-8x8-+-jwt-token-1620811314695x788293611326013400
Jitsi has a super easy setup. The only thing you need to know is that, if your users join the Jitsi call with the same room name, they will enter the same meeting room on the Jitsi platform.
That’s why the room name needs to be unique. For the "MeetClub - Social Network" template, the room name comes from a URL parameter called “roomId”.
Here is the explanation about how roomId works on “MeetClub - Social Network”:
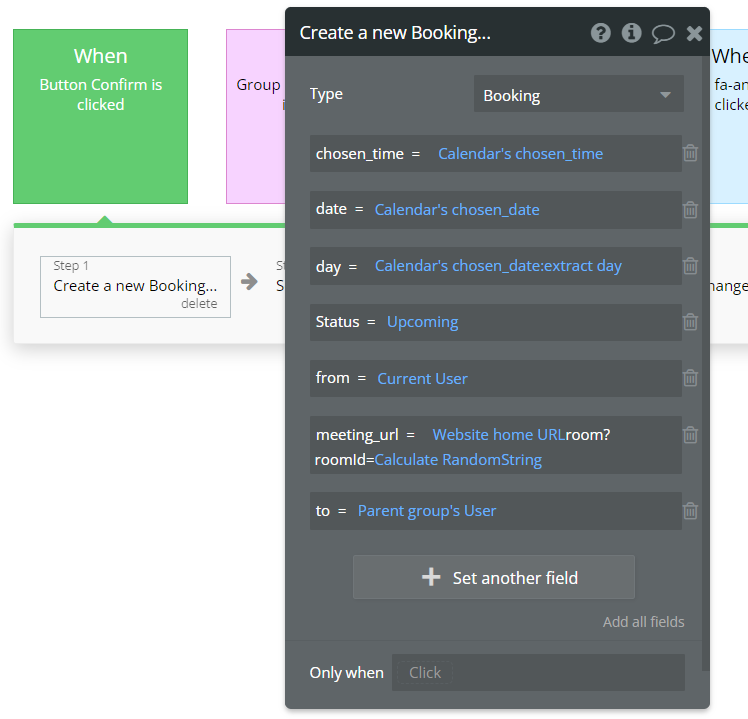
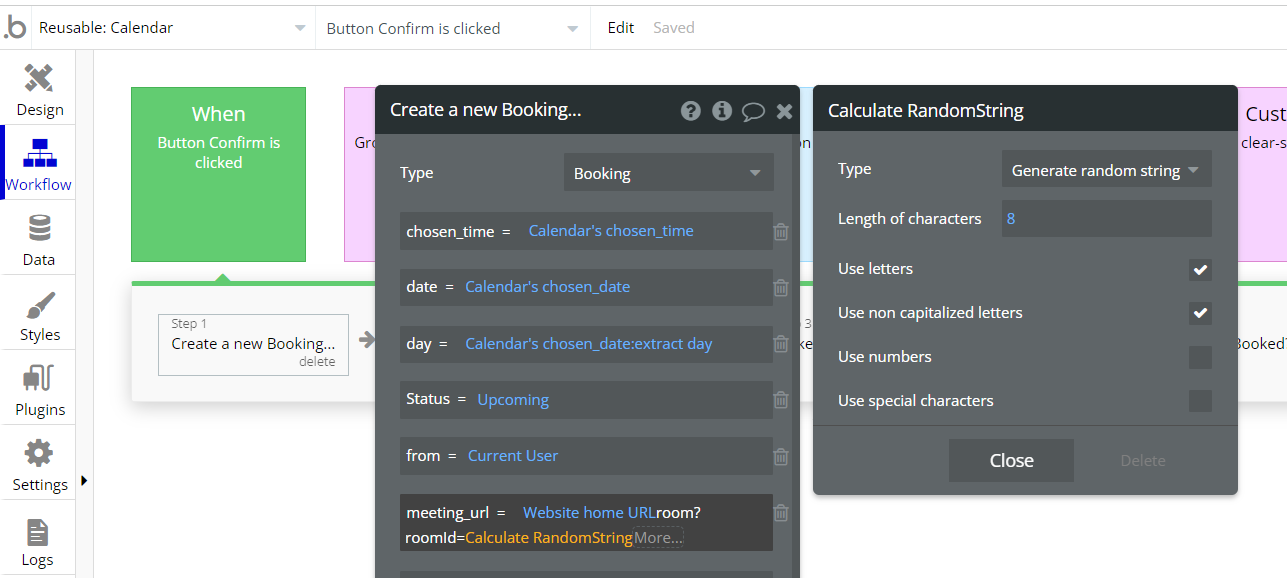
- When a user get a booking from another user, we create a new "Booking" data entry. This data type contains the "meeting_url" data field. And we define an entire URL link to this field.

- Jitsi, cares about the “roomId” parameter here. And we just generate a random string to define a key to this parameter.

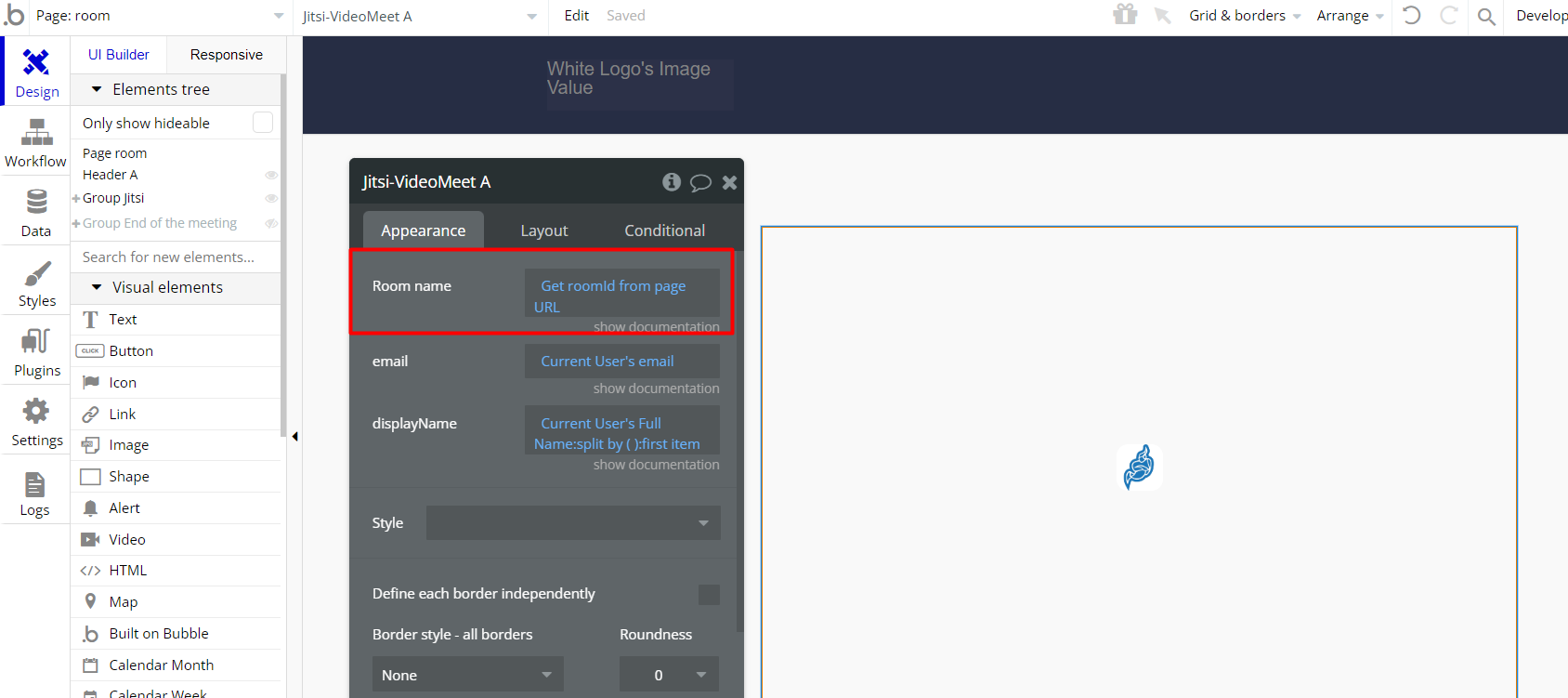
- On the “room” page, Jitsi plugin uses this parameter like the screenshot below

Match Algorithm
The users that the current user encounters to be matched are divided into 4 groups and sorted as follows:
- The first user group → Users who want to match with the “current user”.
- The second user group → Users who has the same objectives with the “current user”.
- The third user group → Users who has the same interests with the “current user”.
- The fourth user group → Everyone else.
Workflow Colorization
We have colored the workflows according to the action types they run and put them in folders according to their work. In this way, you can quickly examine and modify these.
Workflows by colors:

Blue - Client Side Actions
"Client-side" actions happening on the page that don't use up your app's capacity. These include most of the "Element Actions" actions.

Green - New/Modify Data Actions
Actions that create new Things or modify Things (table entries in the database).

Purple - Custom States Actions
Actions that utilize custom state values or sets the value of custom states.

Red - Delete Thing/Remove Thing from List Actions
Actions that delete Things or remove Things from a field's List of Things. Or, actions that reset groups and inputs' values.

Orange - Navigation Actions
Actions that navigate the User to other pages within the application. Or, "Do When Condition is True" events which utilize page parameters.

Cyan - Custom Events Actions
Custom Events.

Brown - Email Actions
Actions that send emails.

Gray - Others
Other actions.
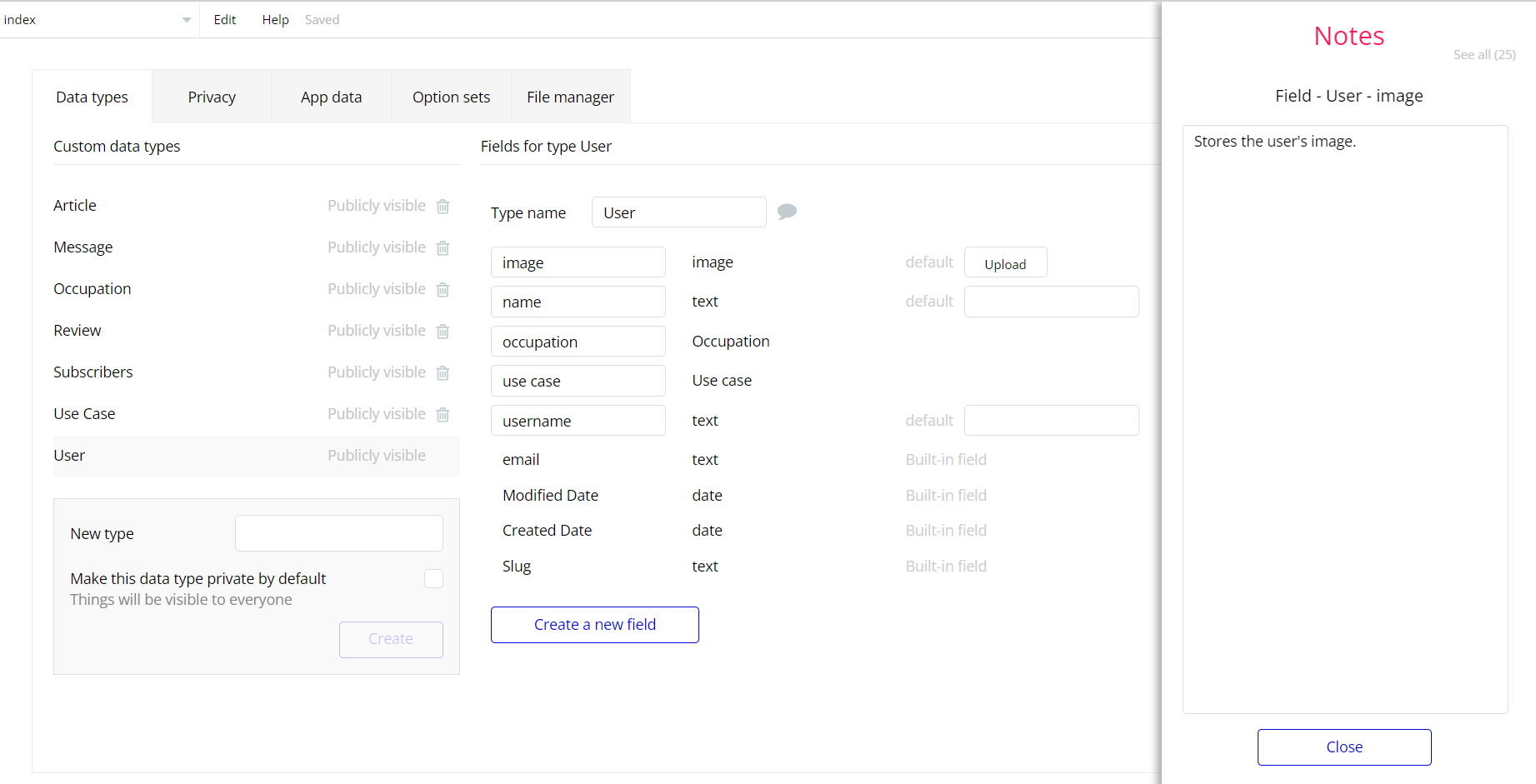
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.