This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
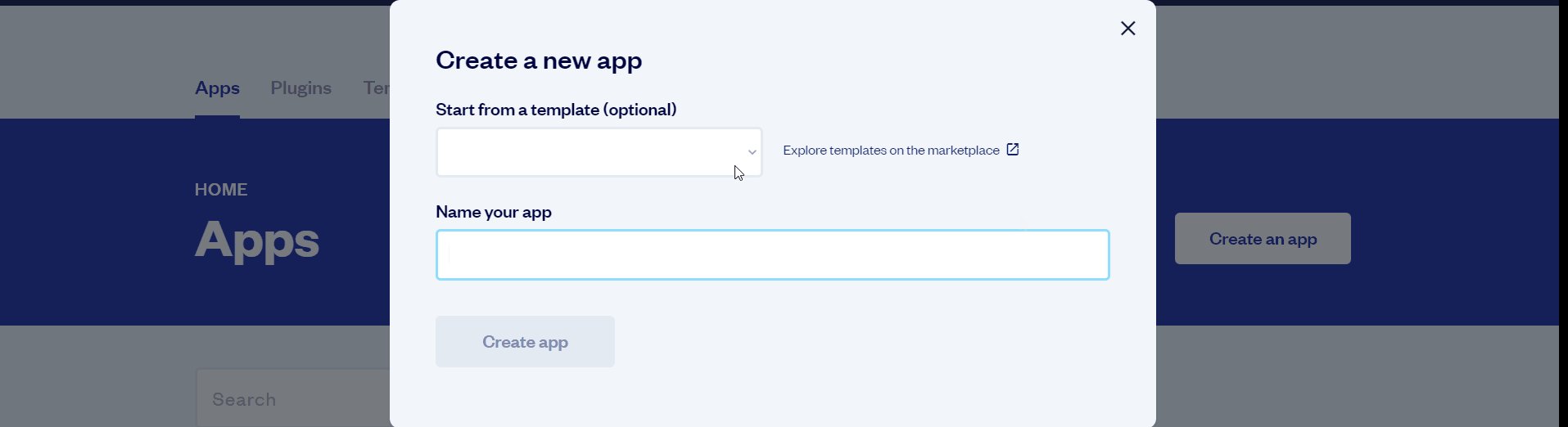
Once you have bought or added a block to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

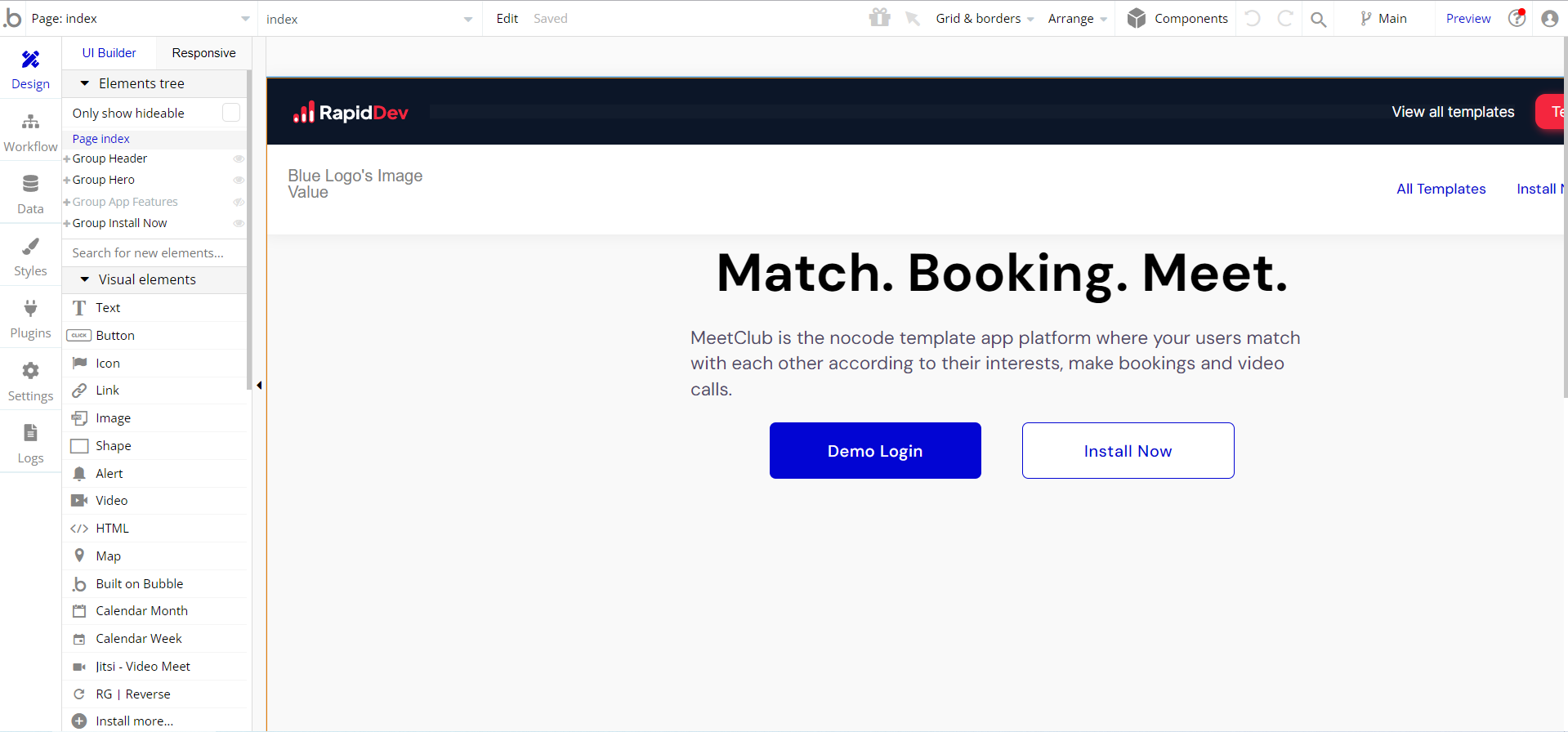
After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
In order to delete demo items, follow the instructions:
- on the
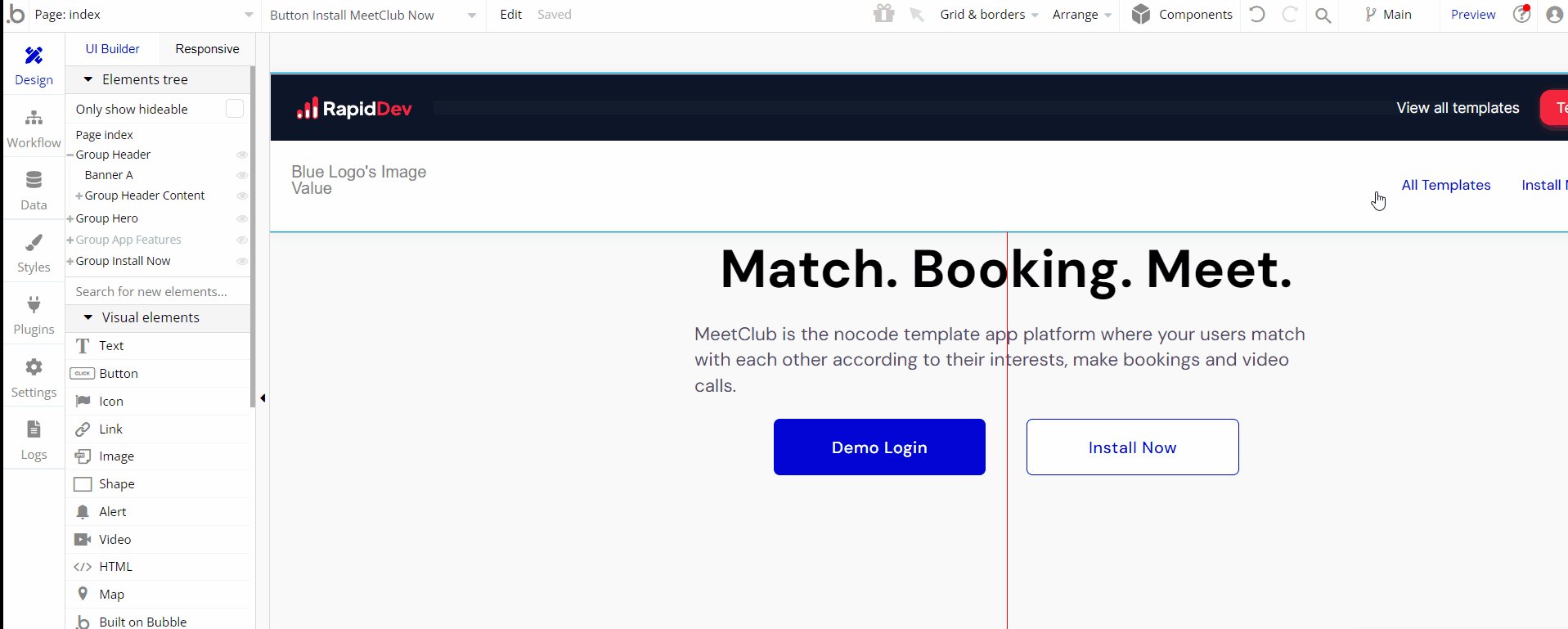
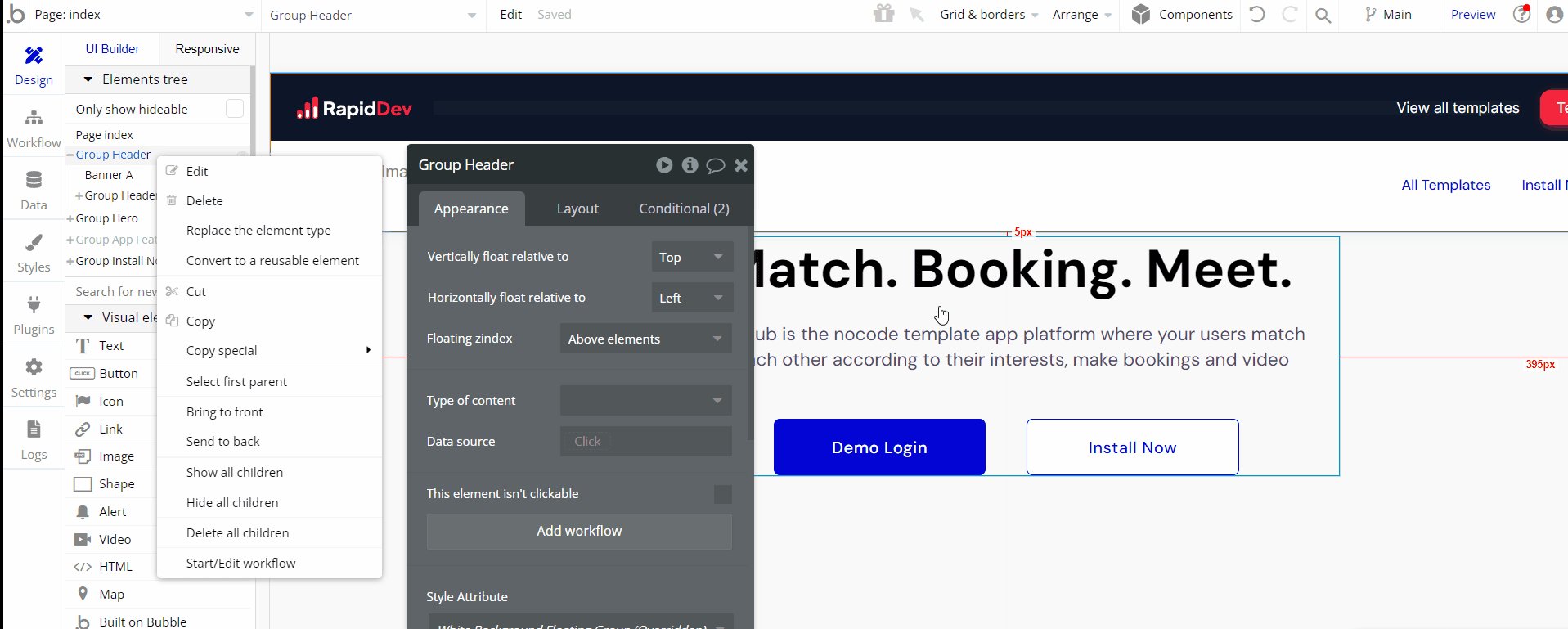
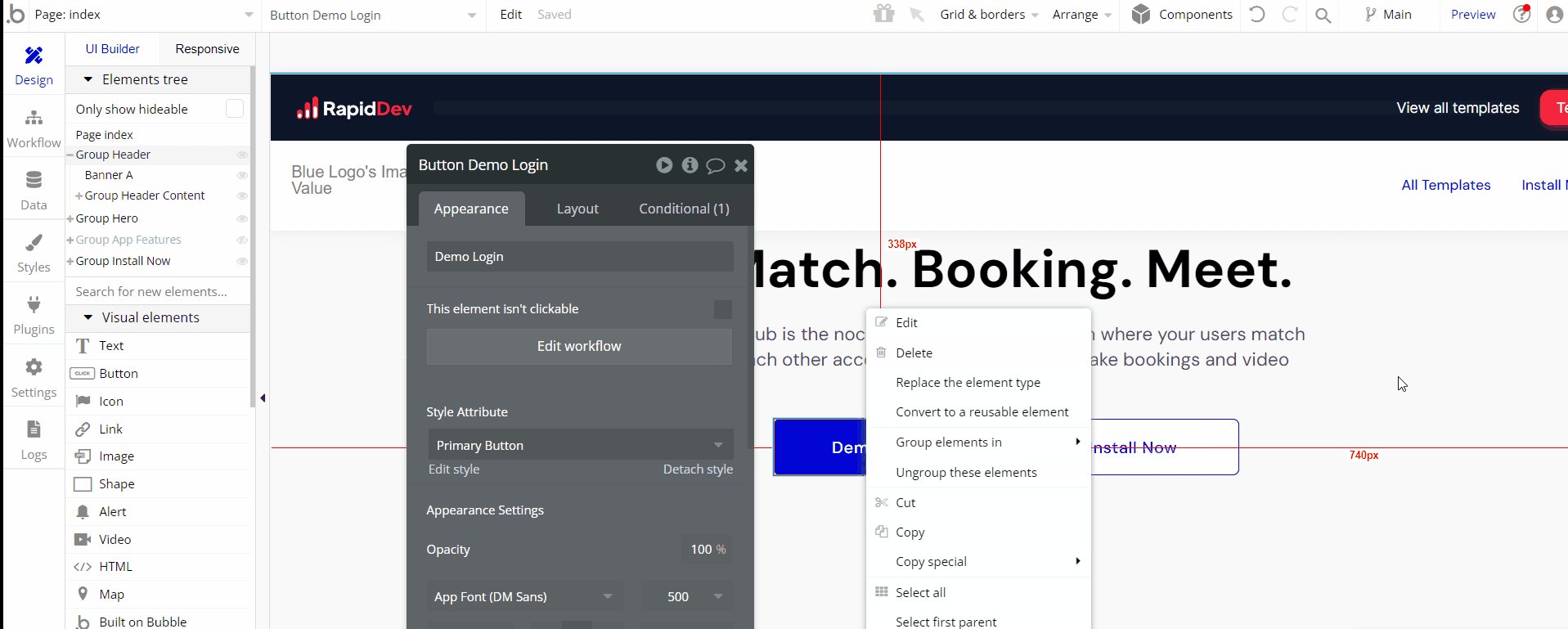
indexpage, find and delete the following elements: - Button Demo Login
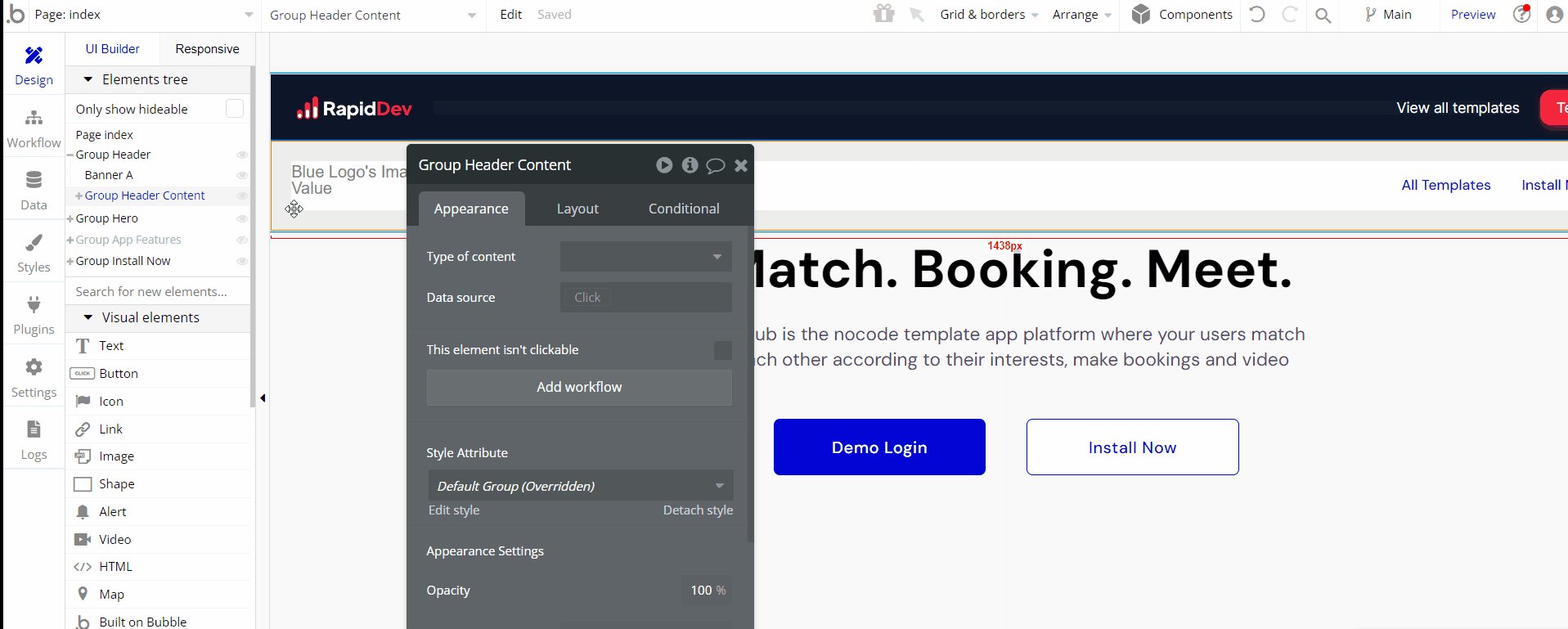
- Group Header Content
- Button Install MeetClub Now

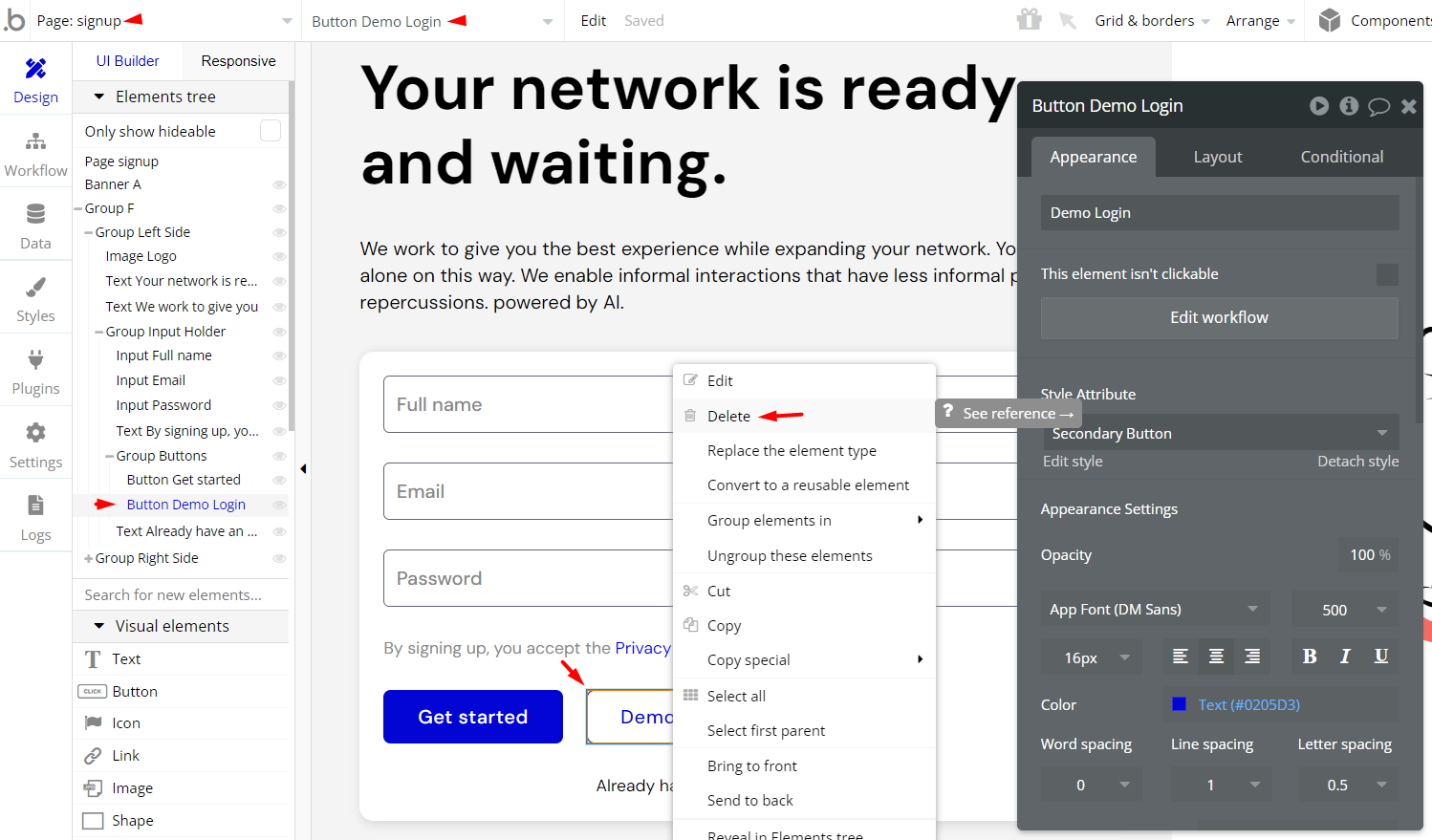
- on the
signuppage, find and delete the Button Demo Login.

Remove “Retrieving Test Data”
To test the “MeetClub - Social Network” template’s functions properly, we put an option that retrieves test data cards on the “home” page.
Thus, even if there is no other user who is currently user-encouraged, you can still see the functions.
It’s too simple to remove this option with the following steps:
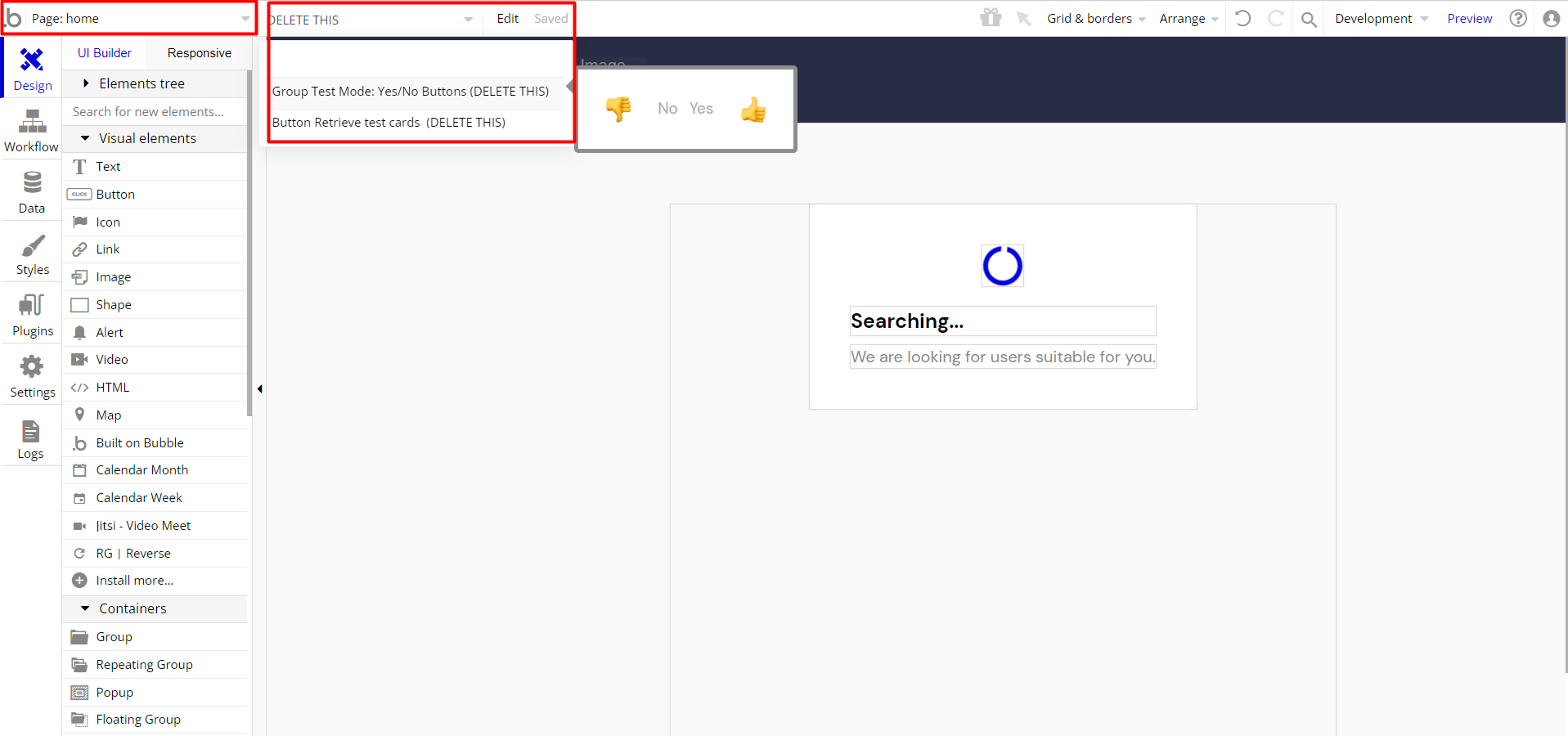
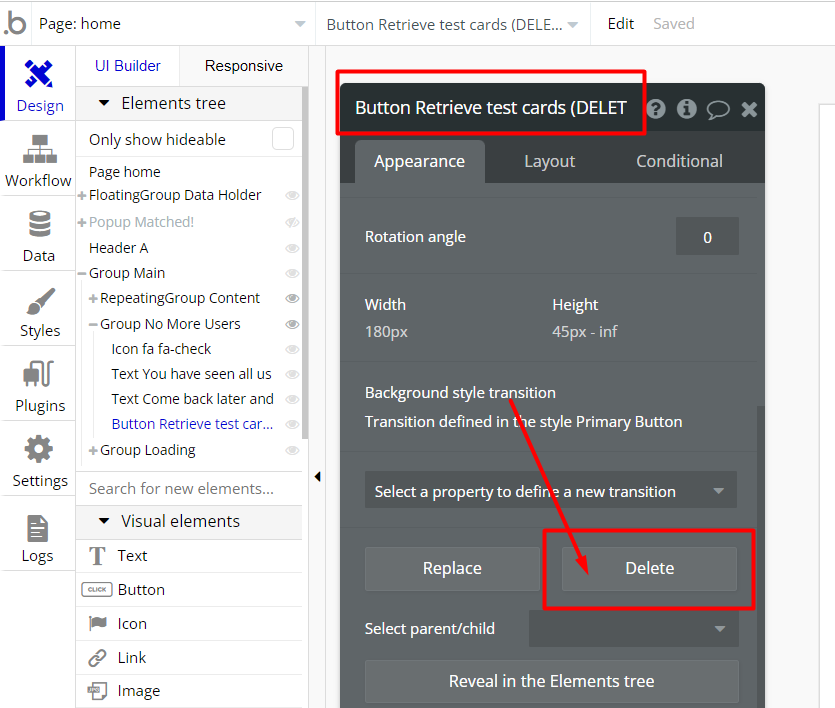
- Open your app editor and go to the “
home” page
- Enter “DELETE THIS” into the element search box

- Click on the result elements
- Open the appearance tab
- Click on the “Delete” button

That’s all!
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.