This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
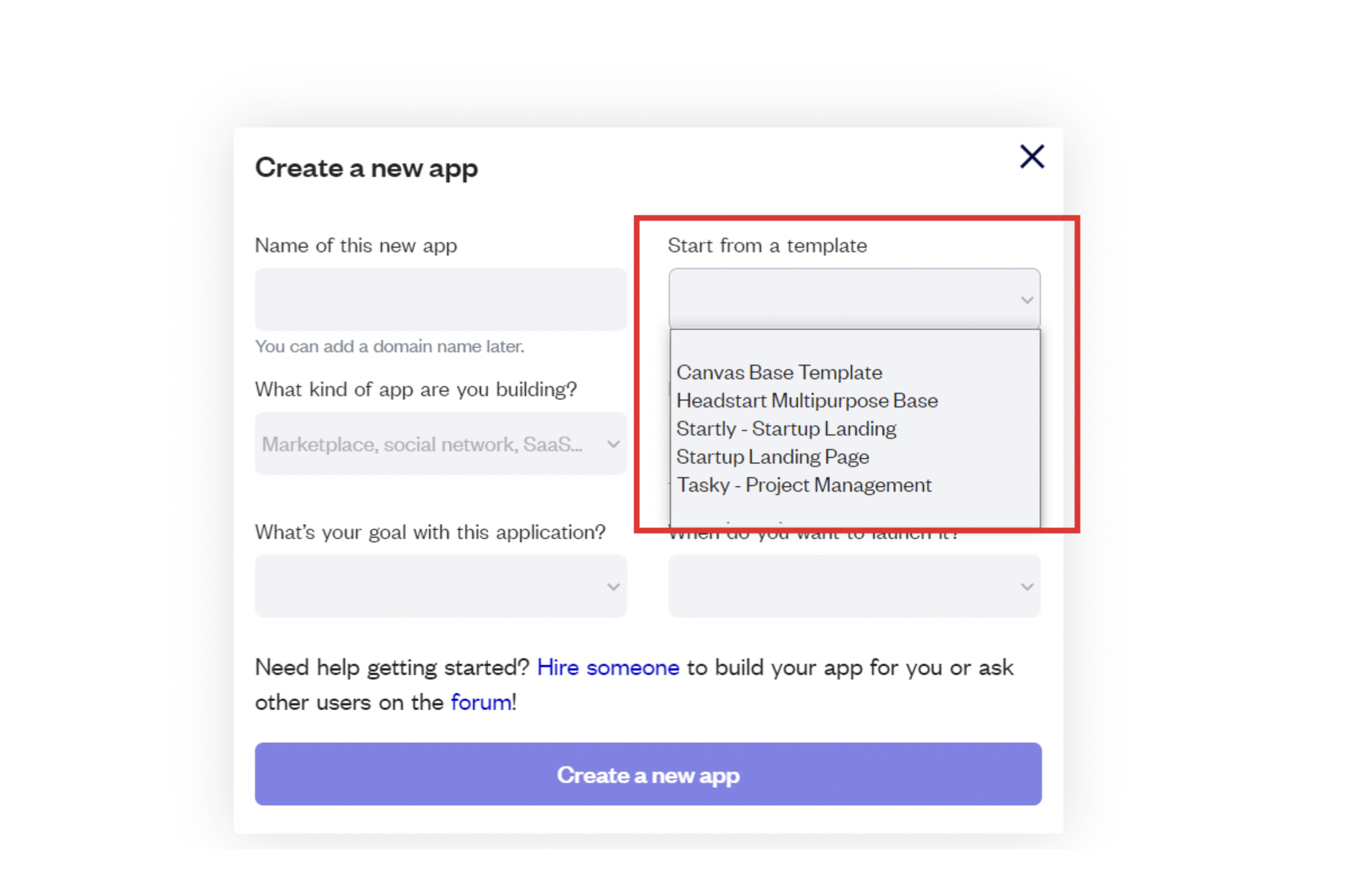
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

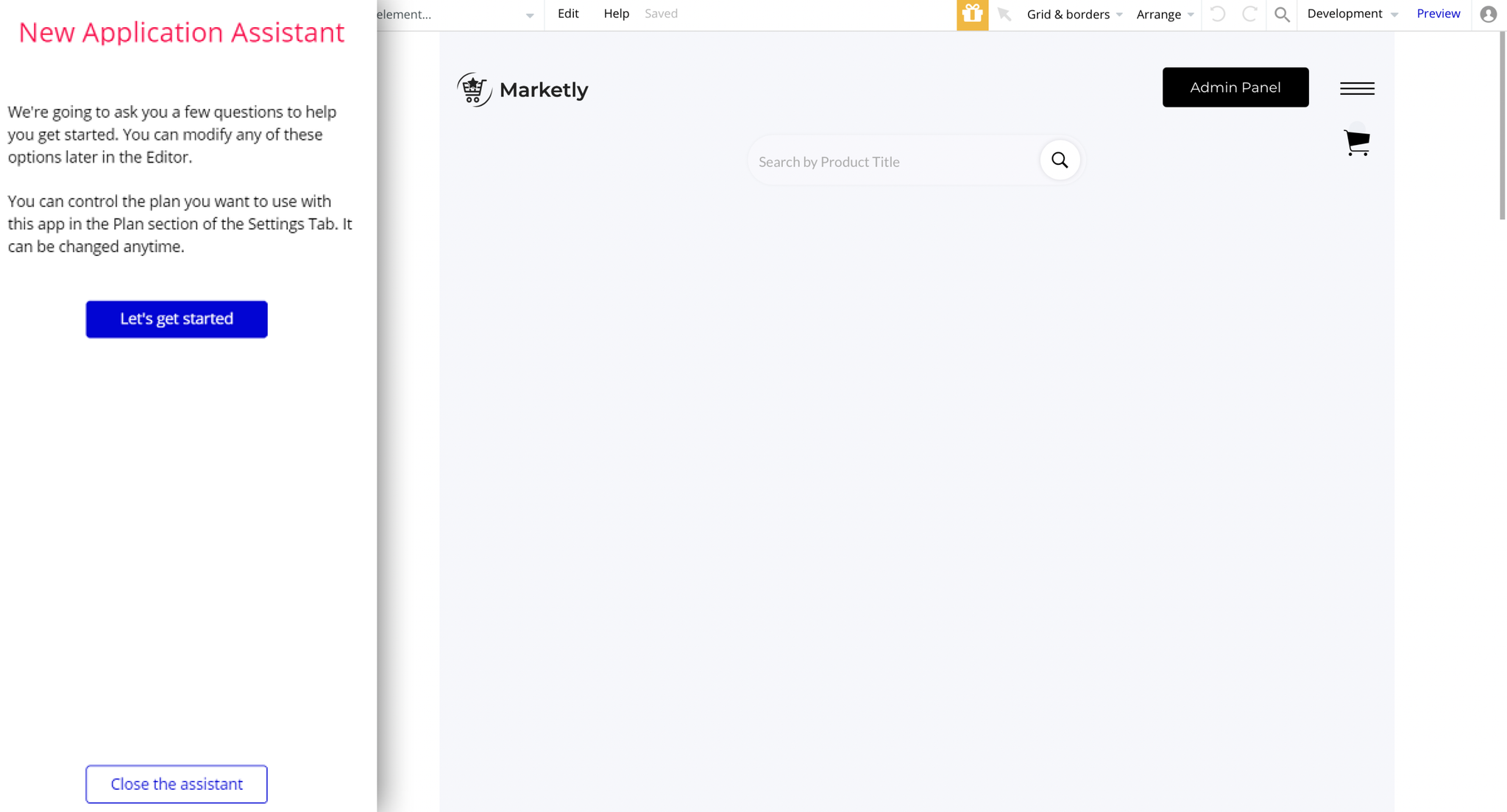
After the application has loaded, you'll see the bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

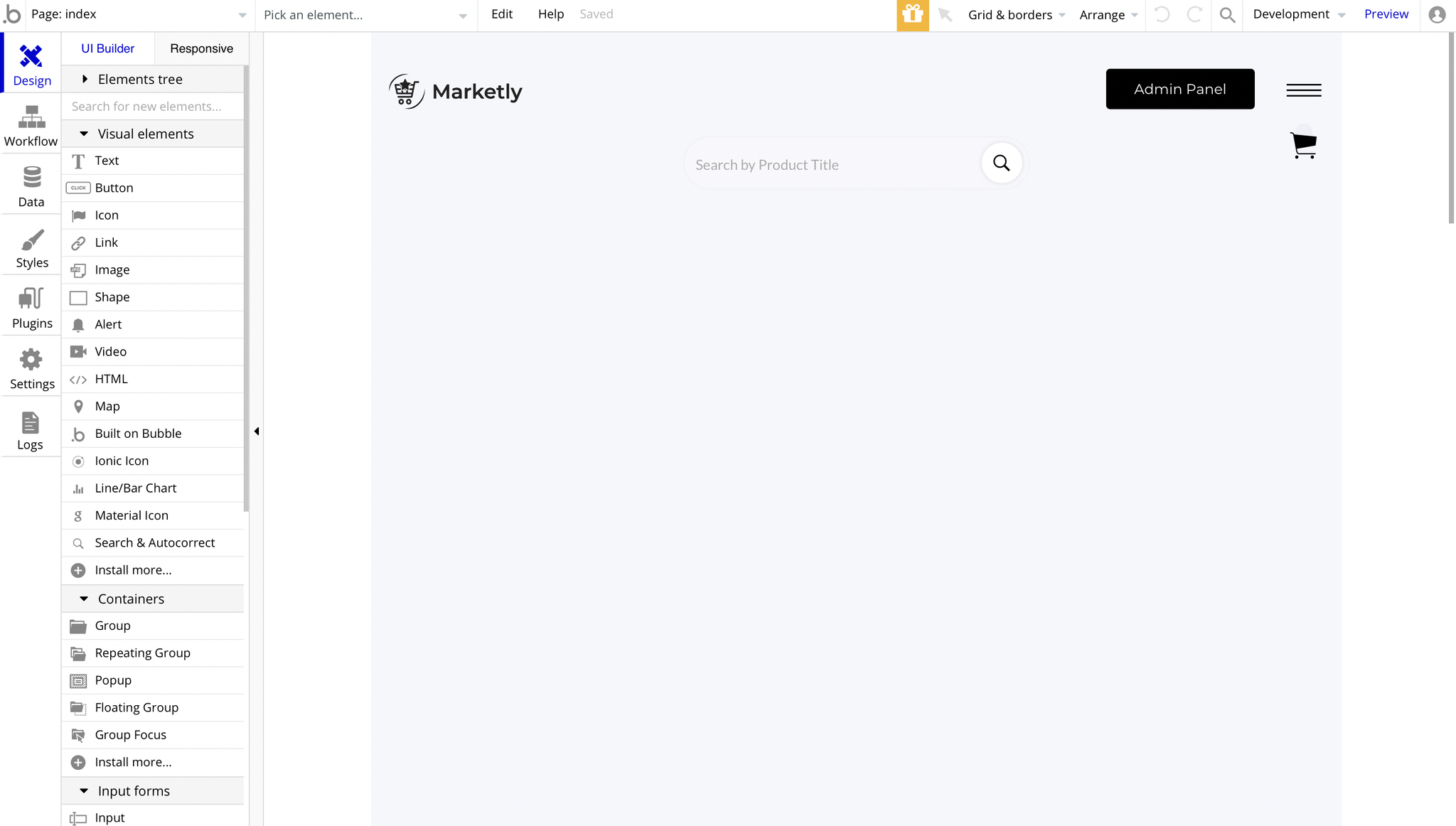
Now you're ready to go and dive into Bubble no-code development toolset.

Congrats! You have successfully created a Bubble app based on your template. Now, you can proceed with the setups.
Payments
Card payments in this template are powered by Stripe using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template is using Bubble's Stripe plugin for payments.
1. The first step is to configure the Stripe dashboard and the Stripe plugin within your editor. Please follow the Stripe payments instructions below to configure.
2. The second step is to configure the API Connector plugin within your editor.
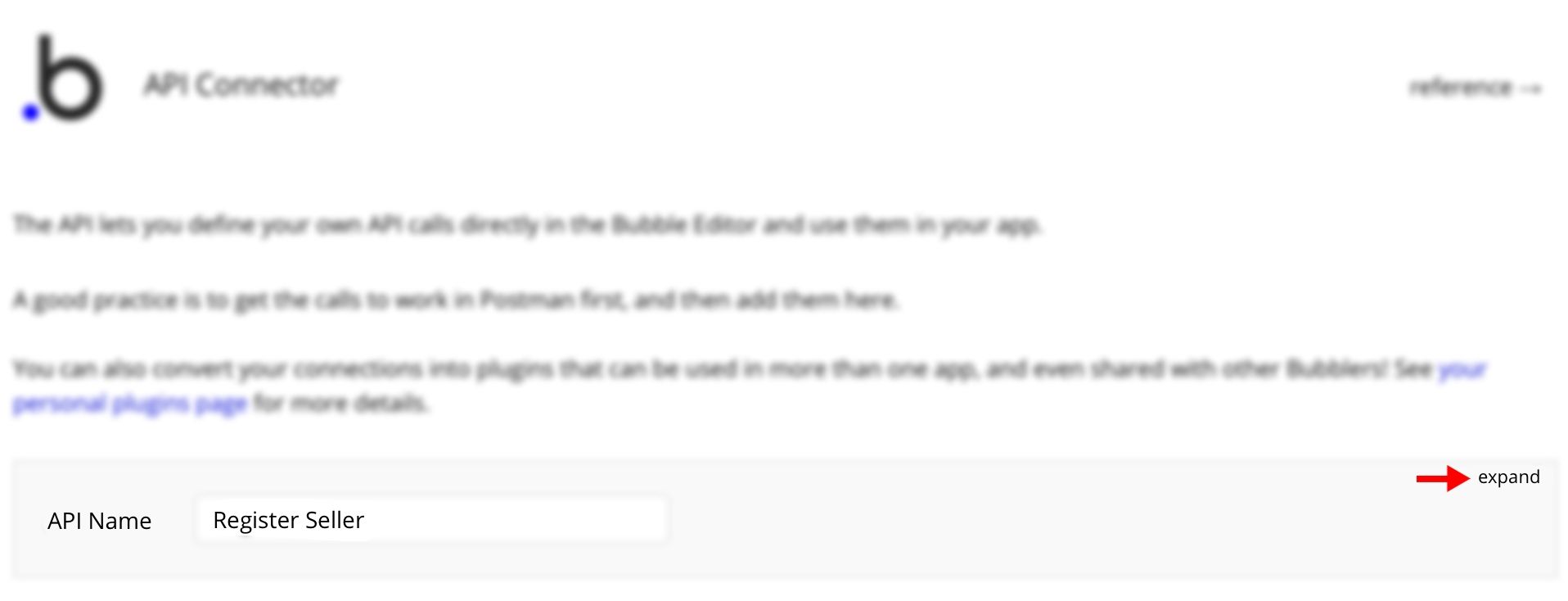
Go to Plugins -> API Connector -> Register Seller and hit to expand it, here:

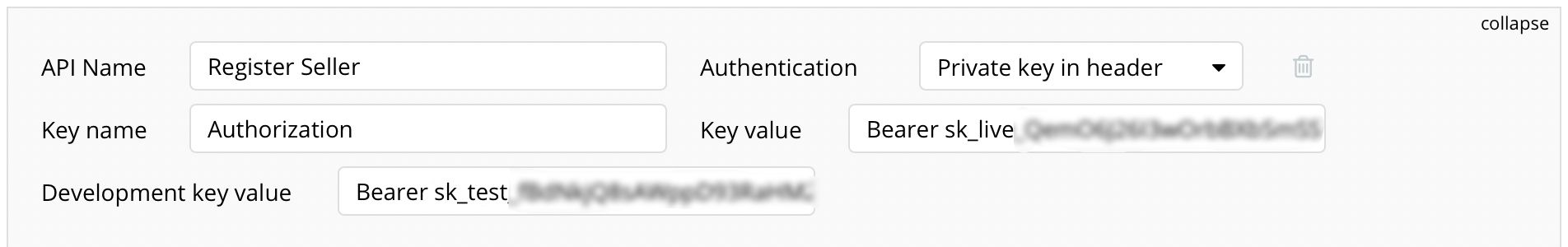
The API will expand, where you will be able to configure it with your own API🔑keys, here:

Note: Add Bearer keyword in front of the keys values. And remember to change to Live keys when you decide to go live with your app.
Register Seller API has 1 action call:
- Connect Account - used to register the seller's account in Stripe.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
Remove Demo Login
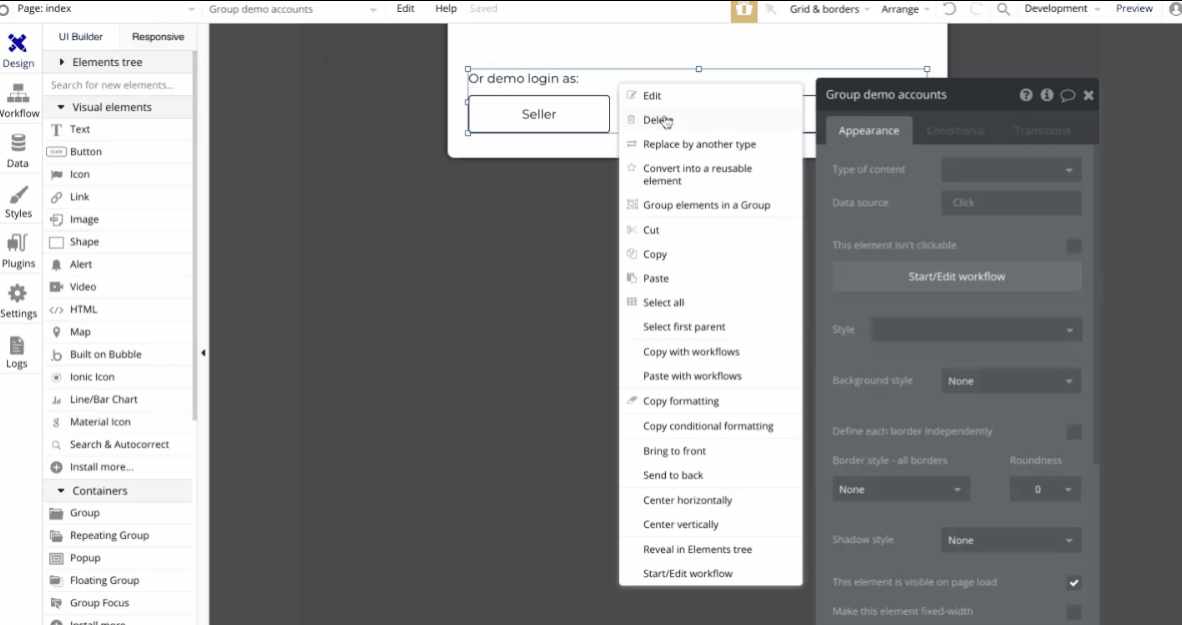
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
The template is using 3 demo logins, for: Demo Seller, Demo Buyer and Demo Admin.

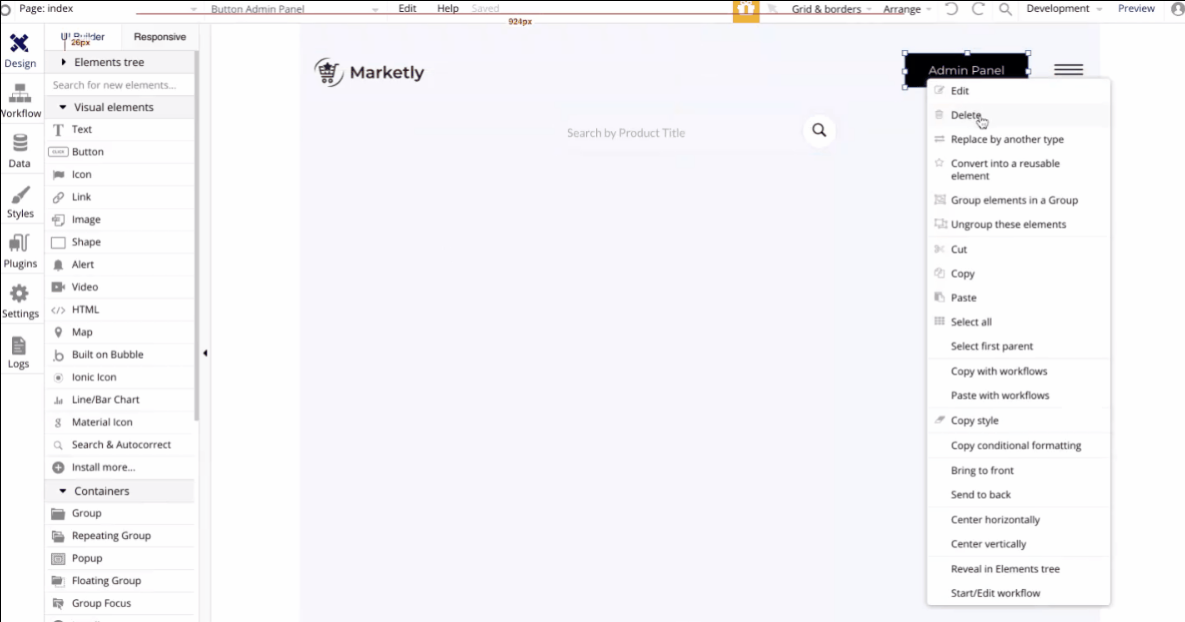
2. Locate the Button "Admin Panel" element, and simply delete it:

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.