This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
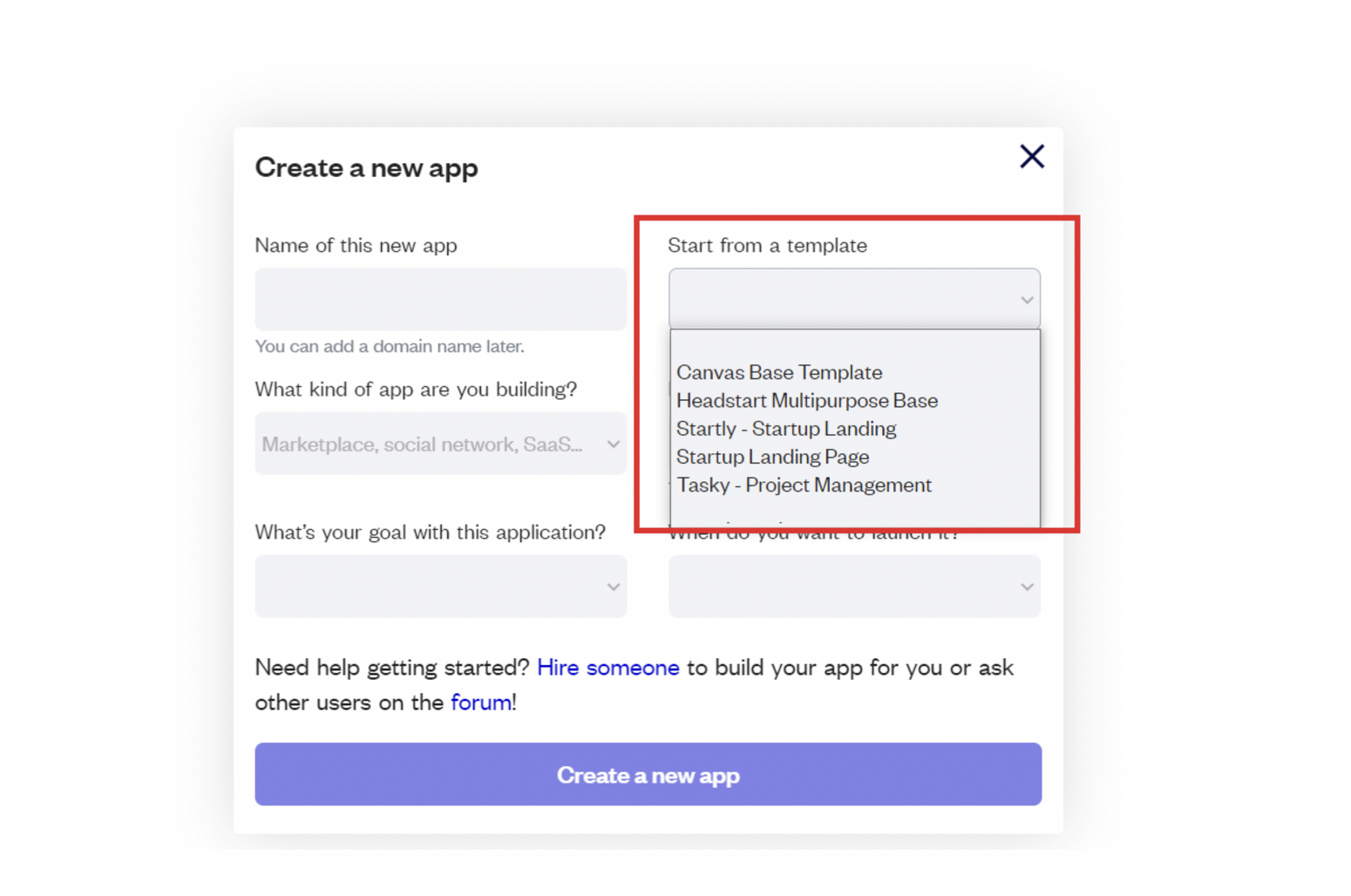
Once you have bought or added a block to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

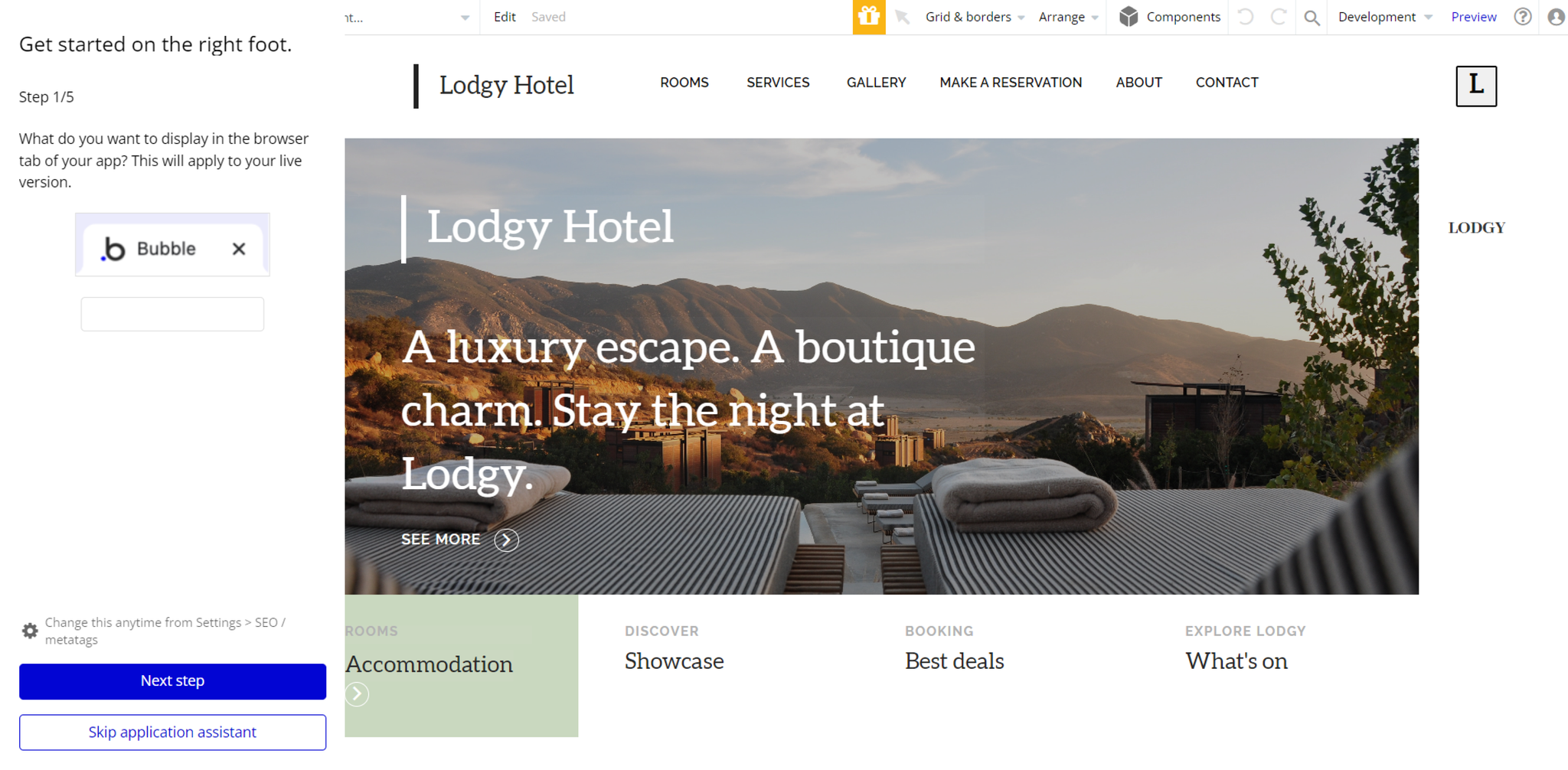
After the application has loaded, you'll see the Bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

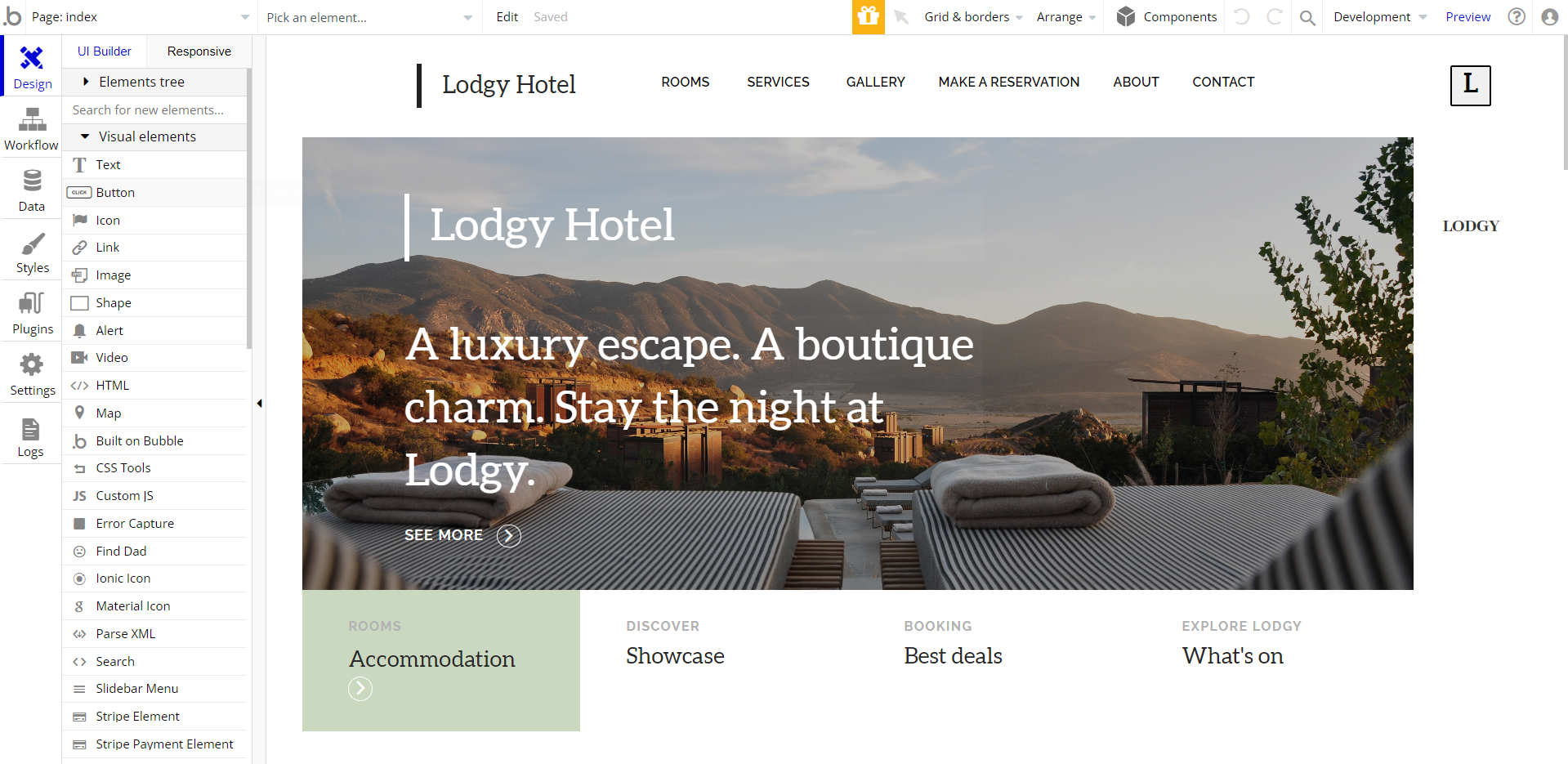
Now you're ready to go and dive into Bubble no-code development toolset.

Congrats: You have successfully created a Bubble app based on your template. Now, you can proceed with the setups.
Payments
Card payments in this template are powered by Stripe, using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template is using the Bubble's Stripe plugin for payments.
Now we'll configure the Stripe dashboard, and the Stripe plugin within your editor. Please follow the Stripe payments instruction below to configure.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
Remove Demo Login
This template comes with the path to the admin page included in the
index page menus.If you don’t want to display an option with the path to the
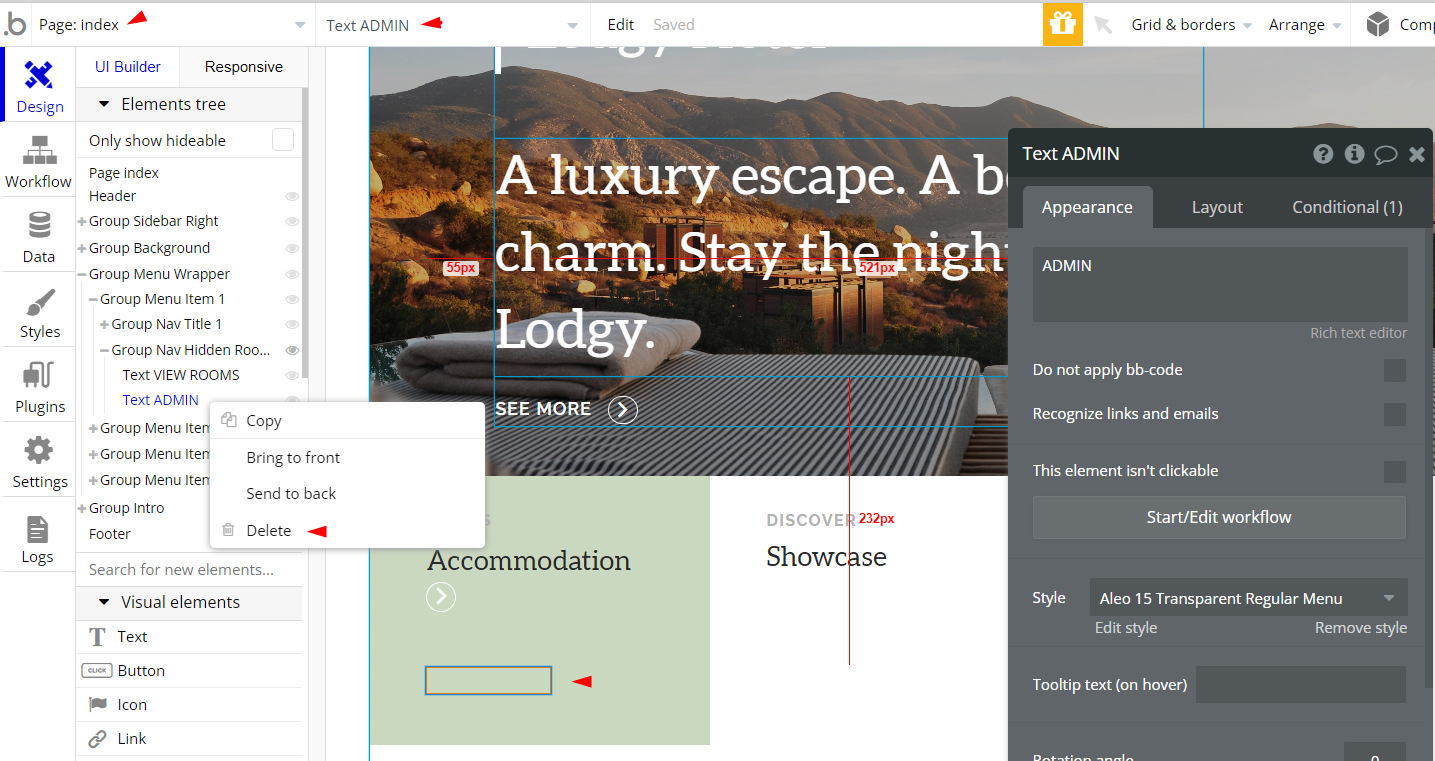
admin page on the index page, follow the instructions:- find the ADMIN text element and delete it:

Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.