This section consists of Database Things and fields description for every thing that is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
Important: See Bubble manual information when working with data:
https://manual.bubble.io/help-guides/working-with-data; https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry.
Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type.
The User data type will have the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manualOrder
This data type stores the
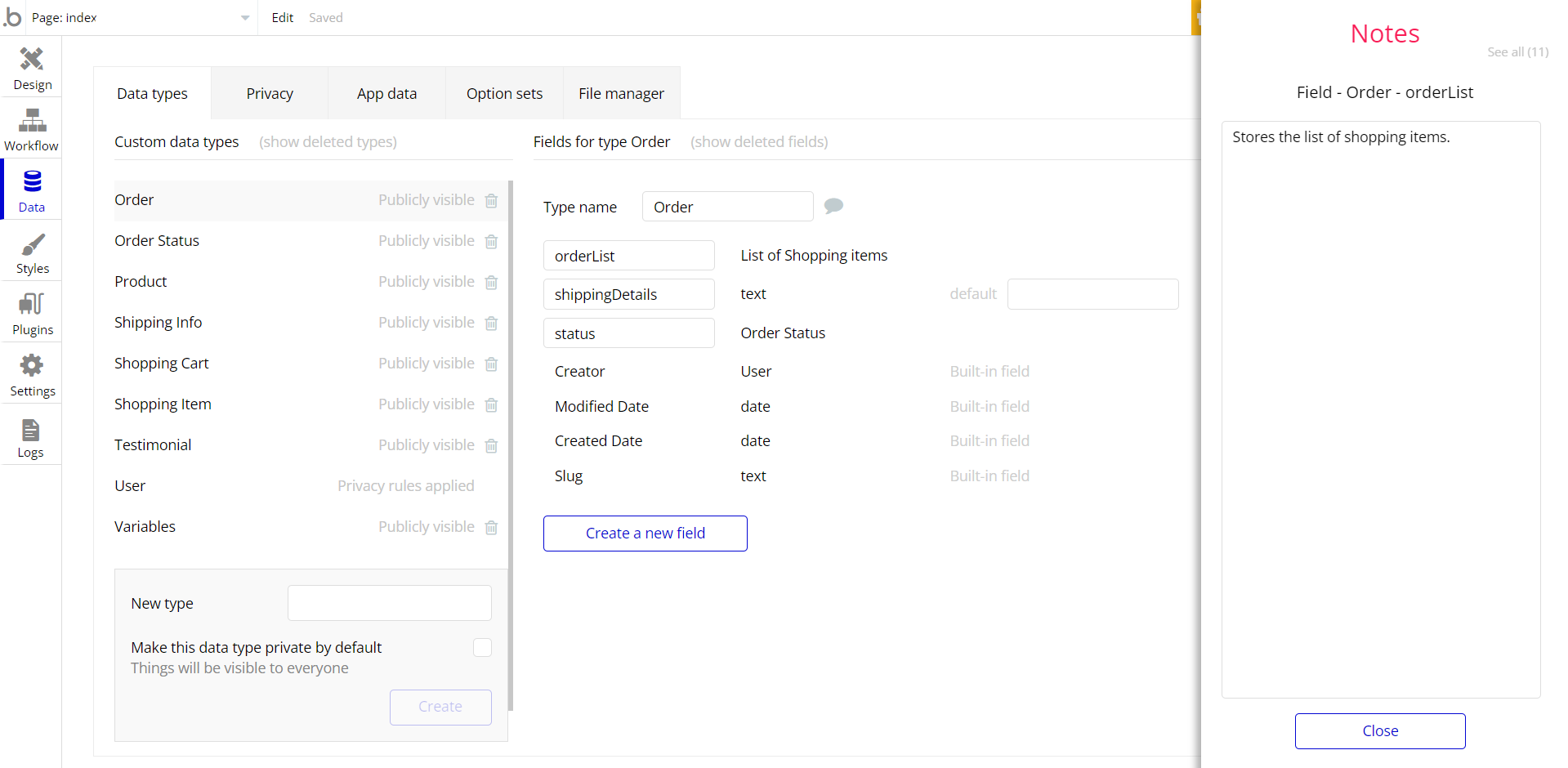
Shopping items User has ordered. All the bought items will now be part of Orders waiting to be delivered.Field Name | Type | Notes |
orderlist | List of Shopping items | Stores the list of shopping items. |
shippingDetails | text | Stores the shipping details. |
status | Order Status | Stores the order status. |
Order Status
This data type stores the status of the
Order User has made.Field Name | Type | Notes |
ID | number | Stores the order ID. |
name | text | Stores the order name. |
Product
This data type stores the products from the store.
Field Name | Type | Notes |
description | text | Storest the product description. |
name | text | Stores the product name. |
photo | image | Stores the product image. |
price | number | Stores the product price. |
Shipping Info
This data type stores the
User's shipping details.Field Name | Type | Notes |
Address line 1 | text | Stores the address line 1. |
Address line 2 | text | Stores the address line 2. |
City | text | Stores the city for shipping. |
Country | List All Countries | Stores the country for shipping. |
Phone number | text | Stores the contact phone number. |
Zip code | text | Stores the zip code for delivery. |
Shopping Cart
This data type stores the
Shopping items user has saved to purchase. Field Name | Type | Notes |
shoppingList | List of Shopping items | Stores the shopping items list. |
totalQuantity | number | Stores the shopping cart total quantity. |
totalValue | number | Stores the shopping cart total value. |
Shopping Item
This data type stores the
Shopping cart items. By picking a product there will be created a Shopping item with the details of that product. Field Name | Type | Notes |
bought | yes / no | The Bought field (yes/no type) becomes "yes" after the user will buy that item and it will disappear form the shopping cart. |
description | text | Stores the shopping item description. |
name | text | Stores the shopping item name. |
photo | image | Stores the shopping item photo. |
product | Product | Stores the shopping item type of product. |
quantity | number | Stores the shopping item quantity |
value | number | Stores the shopping item value. |
Testimonial
This data type stores the list of testimonials from the
index page.Field Name | Type | Notes |
description | text | Stores the testimonial description. |
name | text | Stores the testimonial author's name. |
photo | image | Stores the testimonial author's photo. |
position | text | Stores the testimonial author position. |
User
Bubble applications have a built-in User data type that acts like any type that is created in a database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
This data type stores the users' bio data (name, photo, gender, city, etc.) and profile information like comments made and chats or discussions associated with the user.
Field Name | Type | Notes |
admin | yes / no | Stores the admin rights status. |
code | text | Stores the user’s code. |
coinBalance | number | Stores the coin balance. |
IP | text | Stores the user’s IP. |
name | text | Stores the user’s name. |
nextLevel | number | Stores the user’s level. |
profilePic | image | Stores the user profile pic. |
referrals | number | Stores the user’s referrals. |
referredBy | text | Stores the reference code. |
shippingInfoID | Shipping info | Stores the shipping info ID. |
shoppingCartID | Shopping cart | Stores the shopping cart ID. |
surname | text | Stores the user surname. |
verifiedEmail | yes / no | Stores the user mail status. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Variable
The Variables datatype consists of parameters used to speed up the work of different workflows and elements.
Field Name | Type | Notes |
HeroSelectionPhotos | List of images | Stores a list of images used at the top of the index page. |
TotalTestimonials | number | Stores the total number of testimonials used in carrousel on the index page. |
UserDefaultPic | image | Stores an image that becomes a new user's profile pic after he signs in |
WriteRights | yes / no | Stores the admin page limitation status. |
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.