This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.

- Hero section - the button on the hero section contains an enroll button; which redirects to the
user_accountpage.
- Welcome to Fitly - this section contains 5 blocks of text and a photo. This content is displayed only for demonstration purposes and can be modified directly on the page.
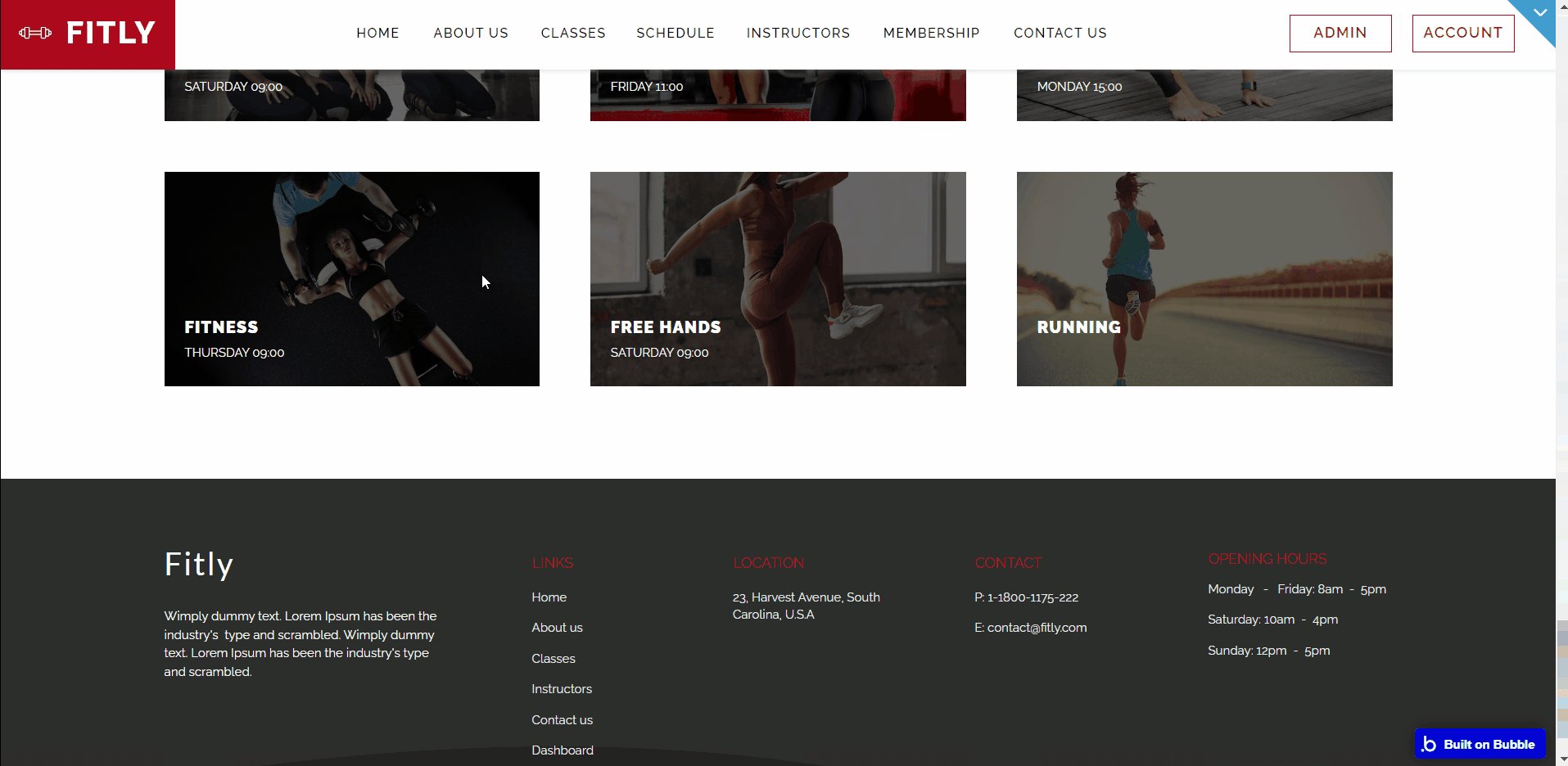
- Upcoming Classes - this section in 6 blocks displays the time for each category’s upcoming classes and a button that redirects to the
classespage.
- Meet our Trainers - this section in 6 blocks displays the time for each category’s upcoming classes and a button that redirects to the
instructorspage.
- Happy Members - a section with 3 in a row testimonials from customers. This content is displayed only for demonstration purposes and can be modified directly on the page.
- Subscribe - this block comes with a CTA button, that triggers a subscription popup. Pressing the “Subscribe” button will add the user’s email to the Mailchimp list for further sendings.
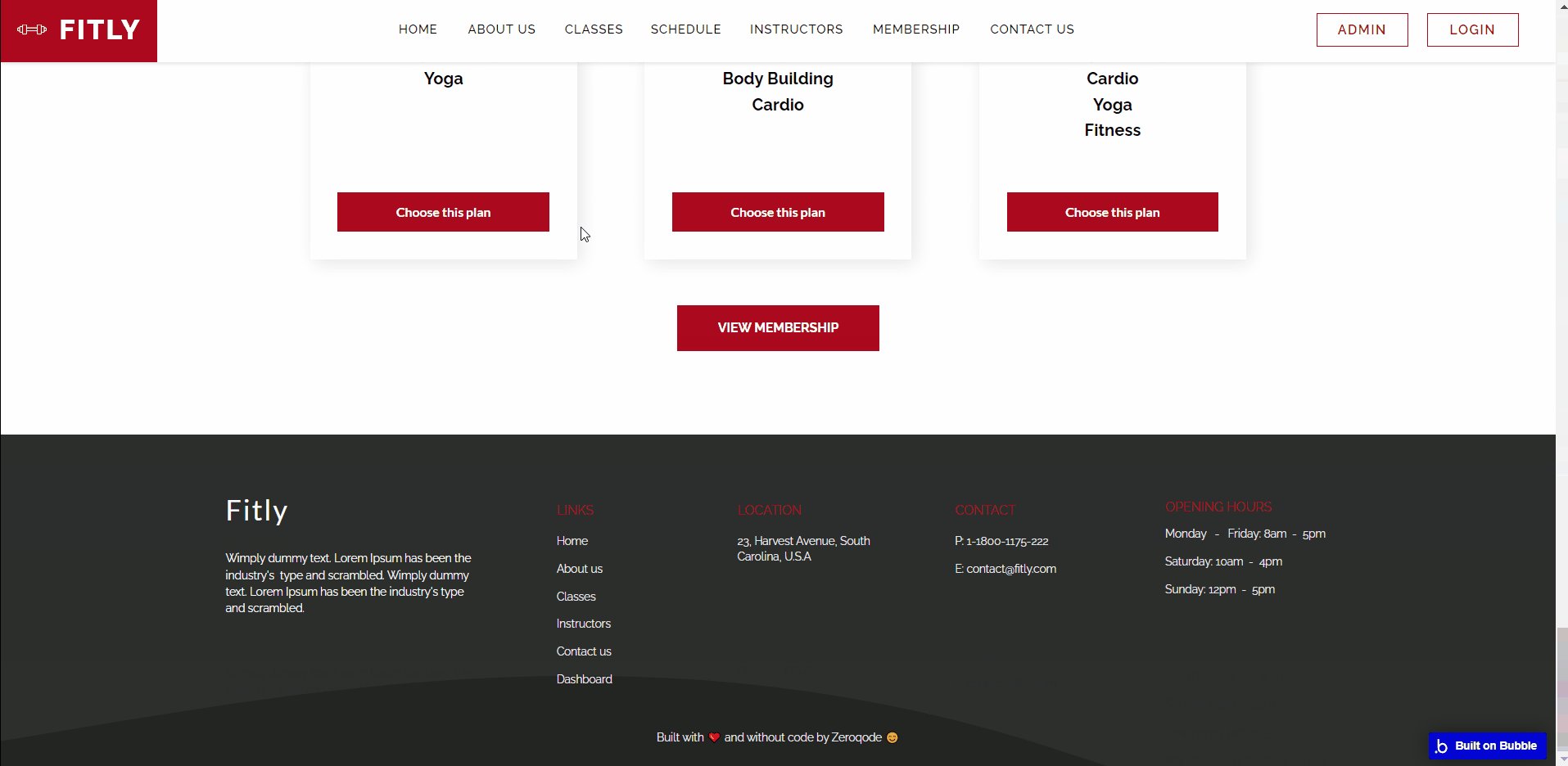
- Choose a Membership Plan - a section with 3 in-row pricing plans for customers, and a button that redirects to the
membershippage.
about-us
This page shows all you need to know about the company.

It contains the following sections:
- About Fitly - short block with general information and a photo.
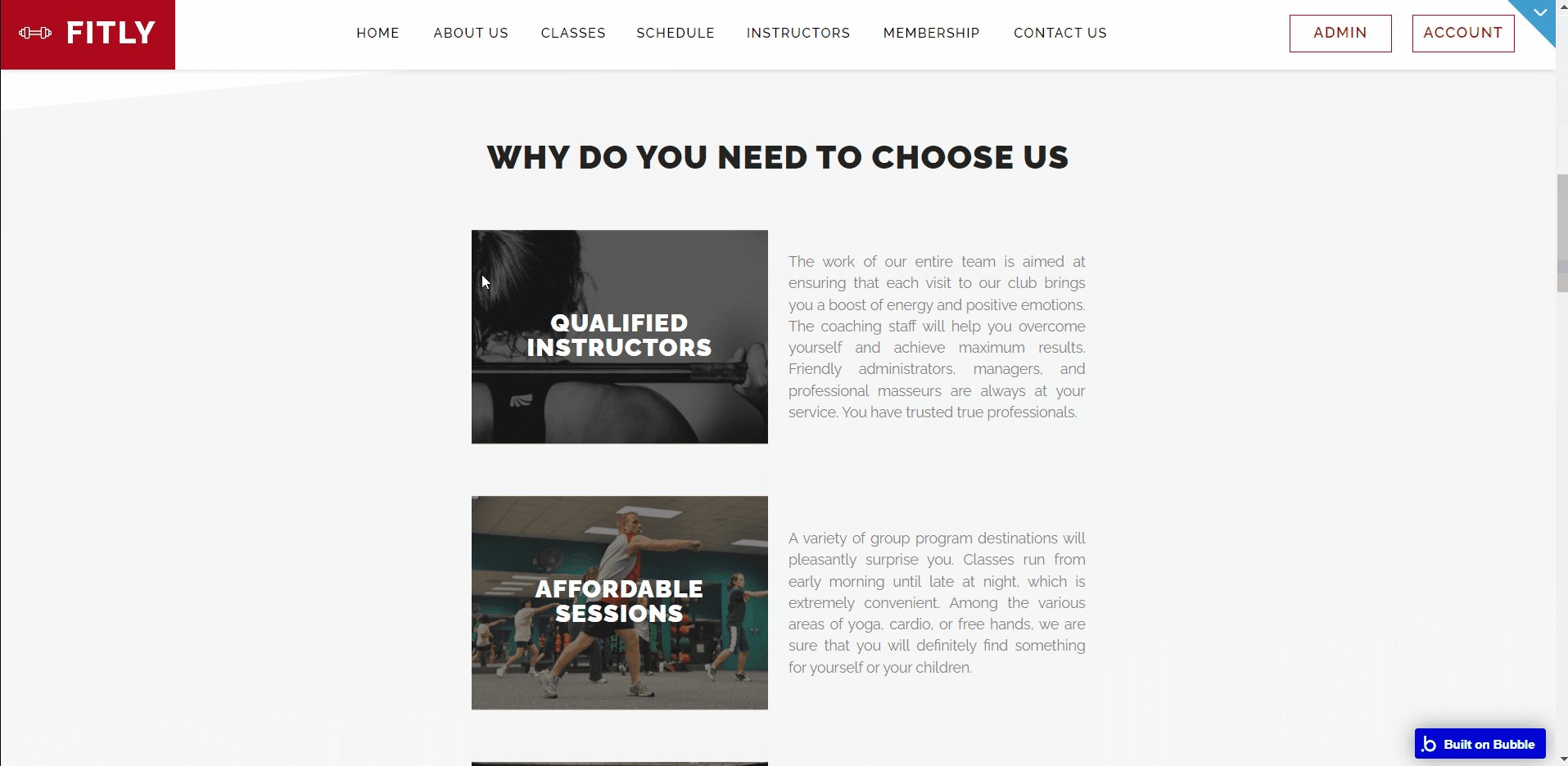
- Why do You need to choose Us - this section shares some facts to itemize why the company should be chosen by the users as their go-to gym/fitness place
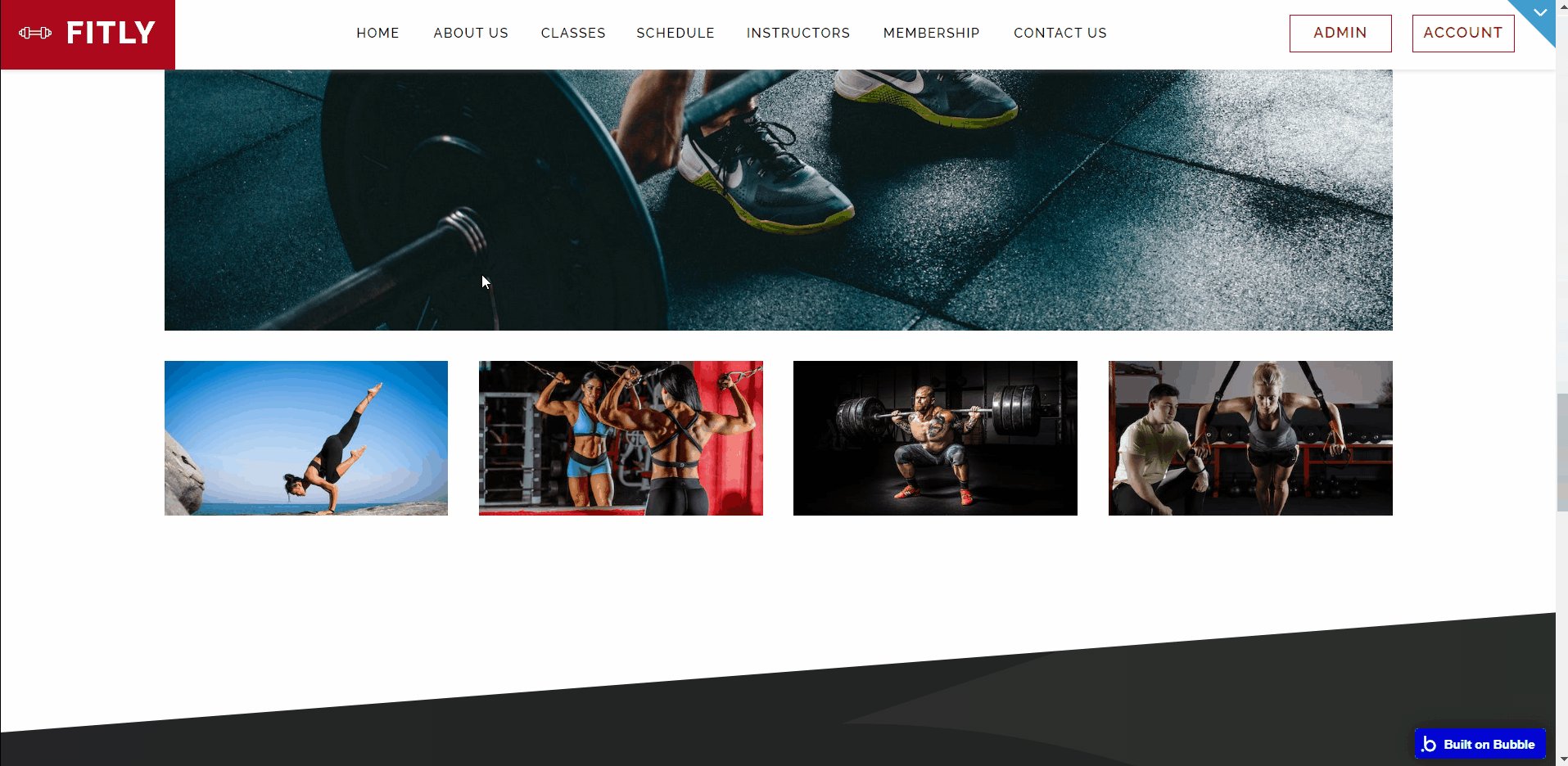
- Gallery - display photos sourced from “Photo” data type.
- Get the latest news - this block comes with a CTA button, that triggers a subscription popup. Pressing the “Subscribe” button will add the user’s email to the Mailchimp list for further mailing.
- Upcoming Events - this section in 6 blocks displays the time for each category’s upcoming classes.
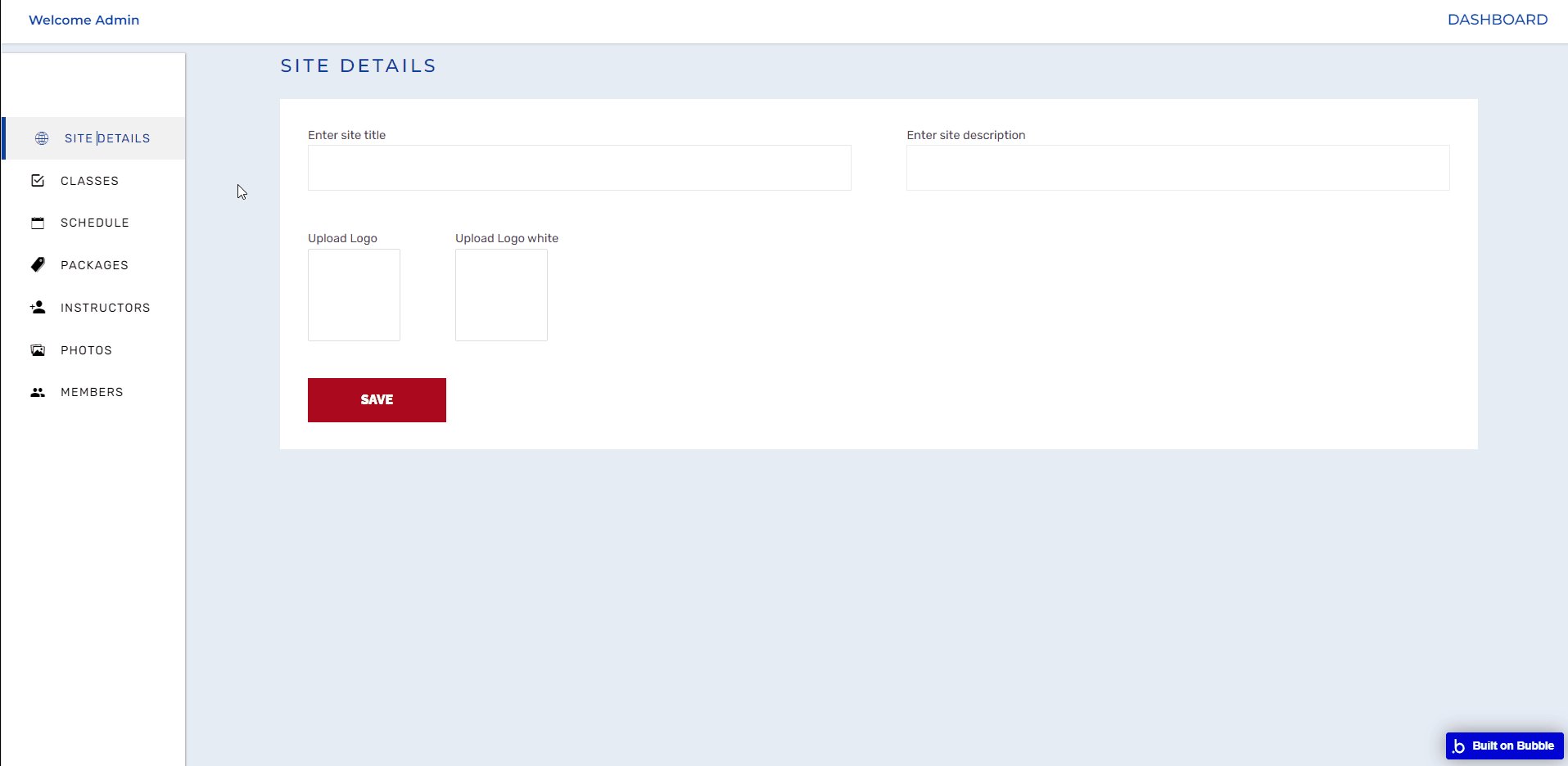
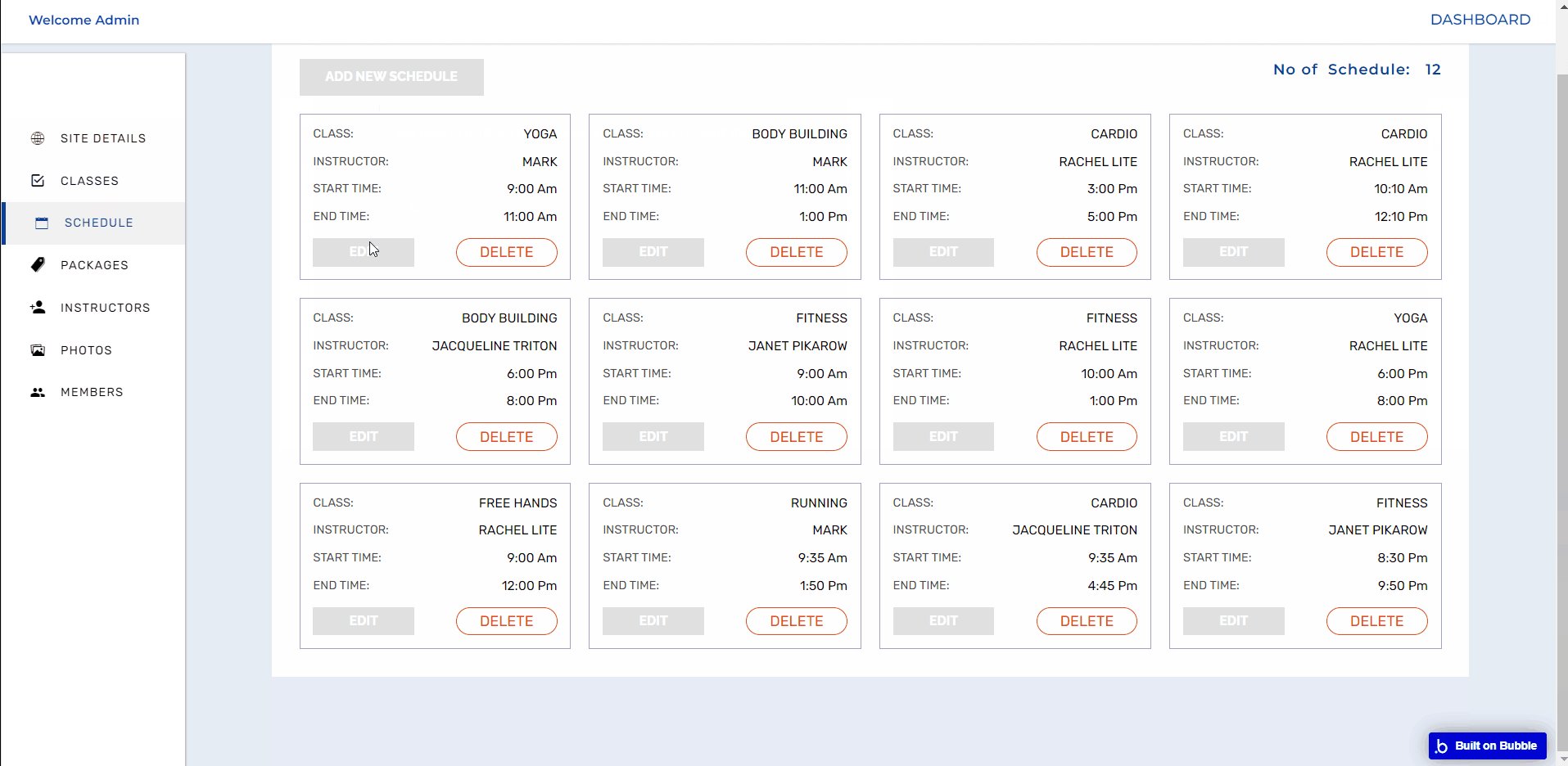
admin
This page is designed to manage platform data, e.g. Users, Items, Payments… and others. Only users with admin rights can access this page (in read-only mode), and those users with access rights can edit or delete anything here.

Note: Switching between tabs works by changing elements’ custom states.
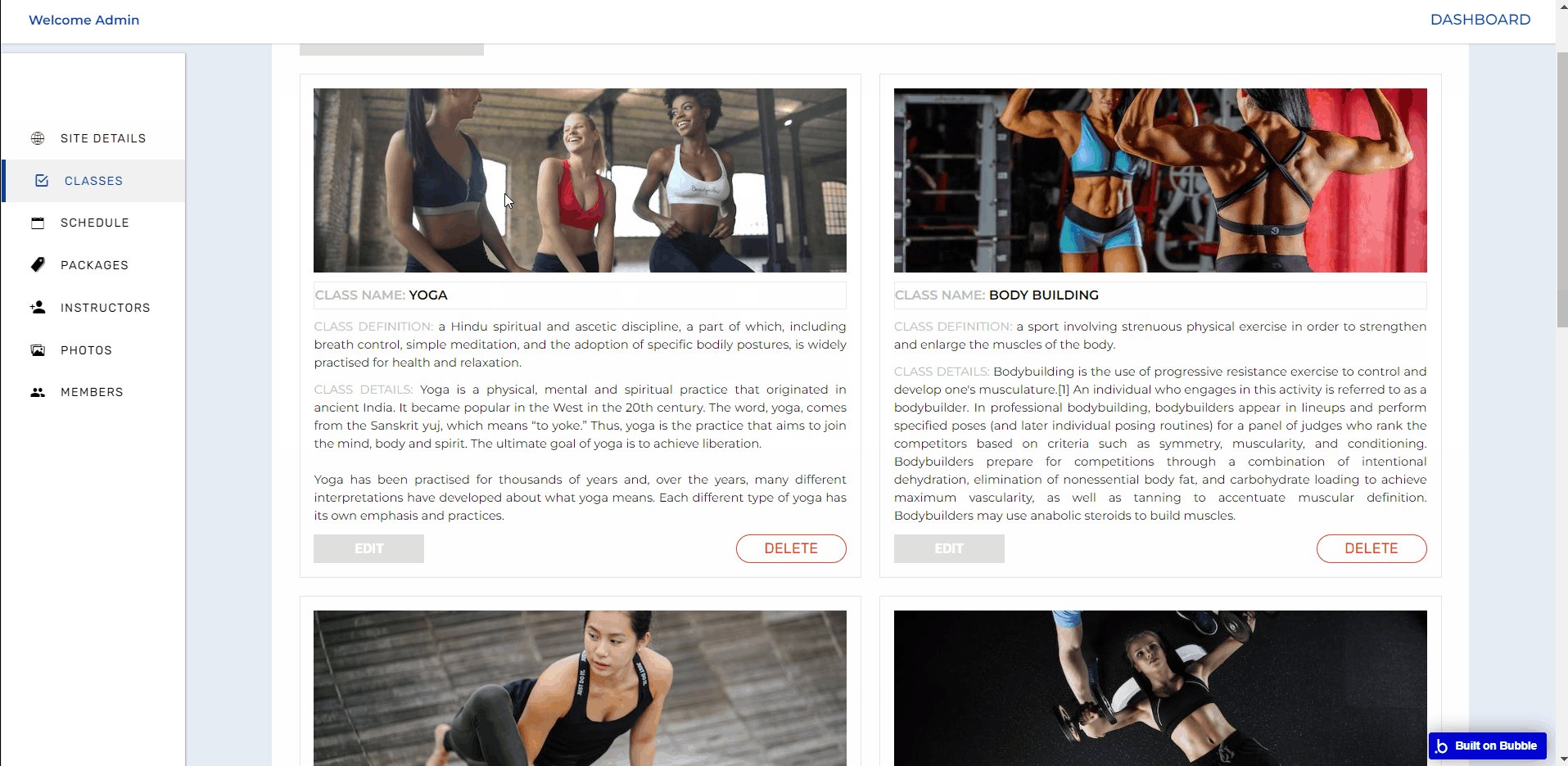
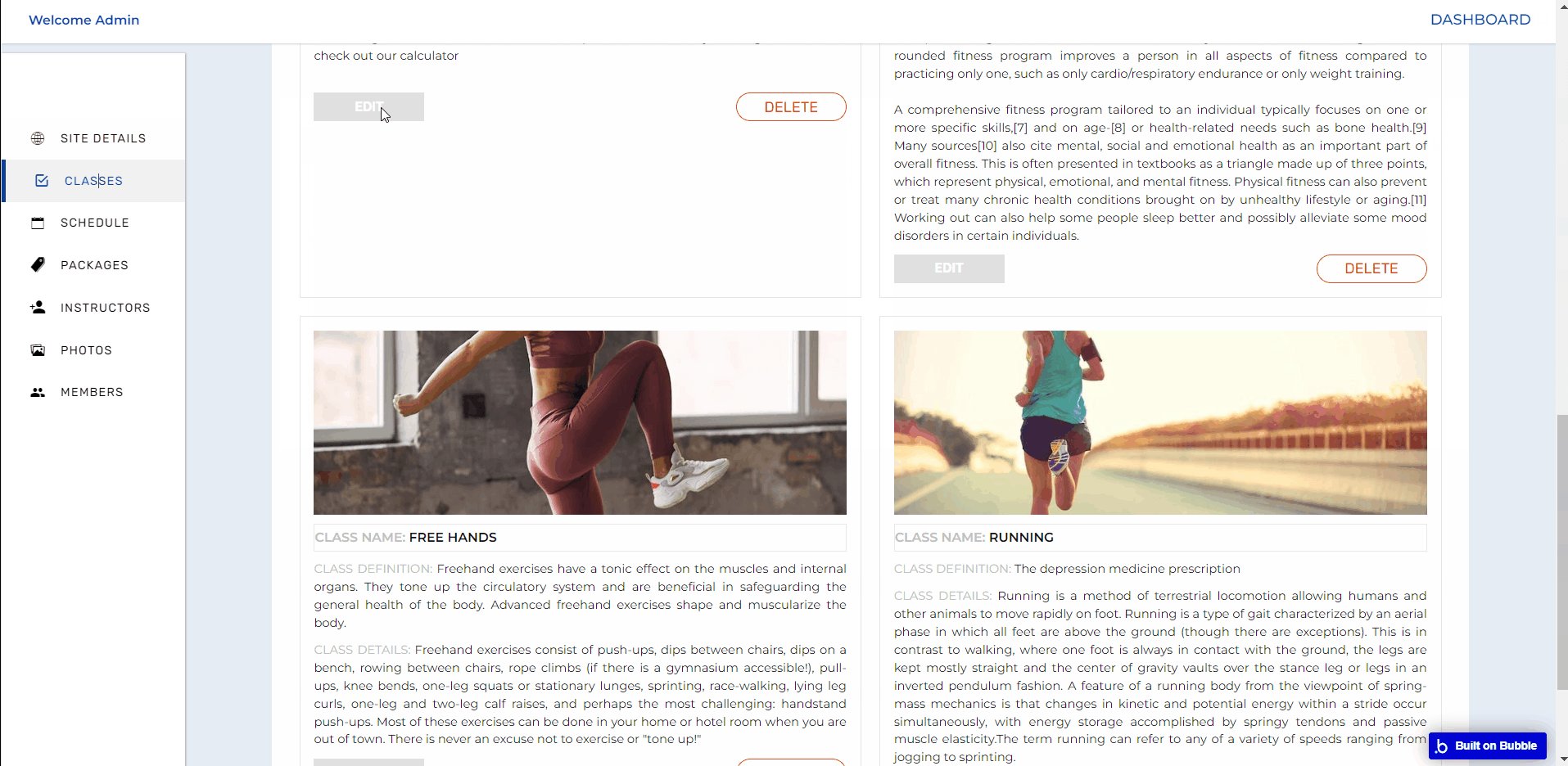
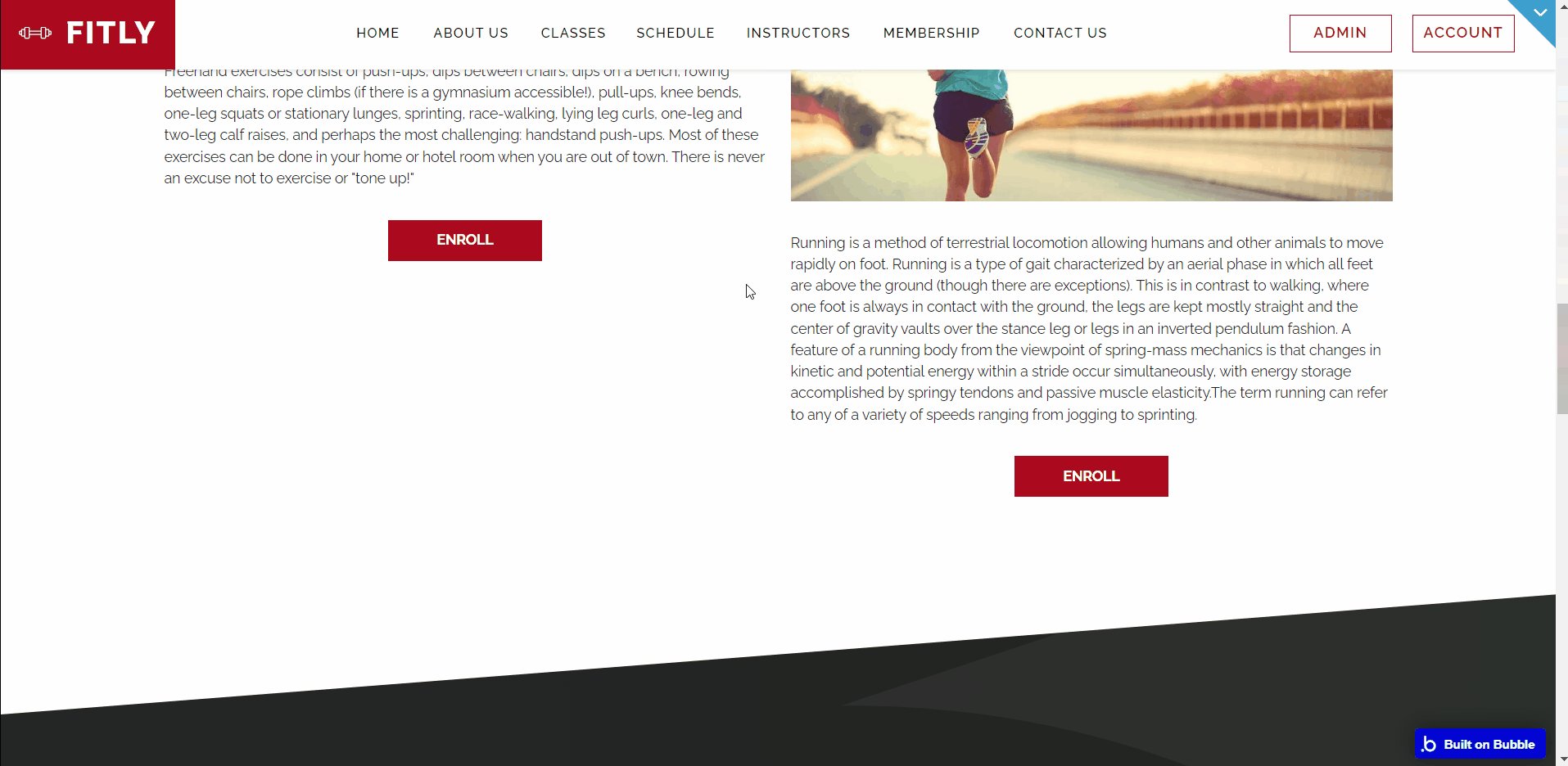
classes
This page covers all the classes available and their instructors, it also has a hero section that can accommodate headers and details.

A list of all the classes is also displayed here and each class contains the class name, little details, the time the classes hold, and their respective trainers.
It also contains a button that links you to the class in question with its full details
contact-us
This page’s name speaks for itself. It is the page where your clients will get in touch with you or where they could find details about your company’s location.

instructors
This page starts with a hero section that takes a background picture, header, and details.
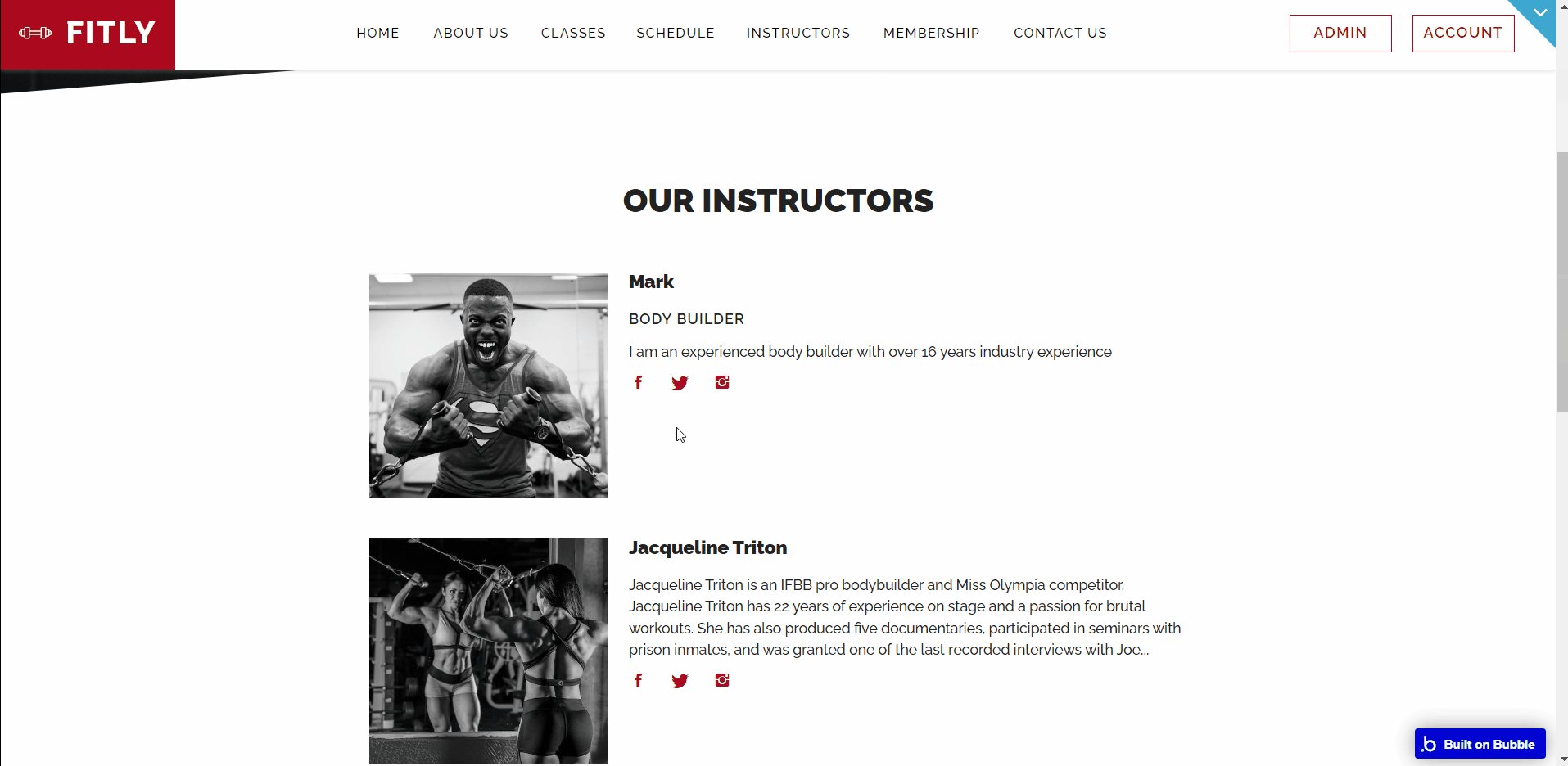
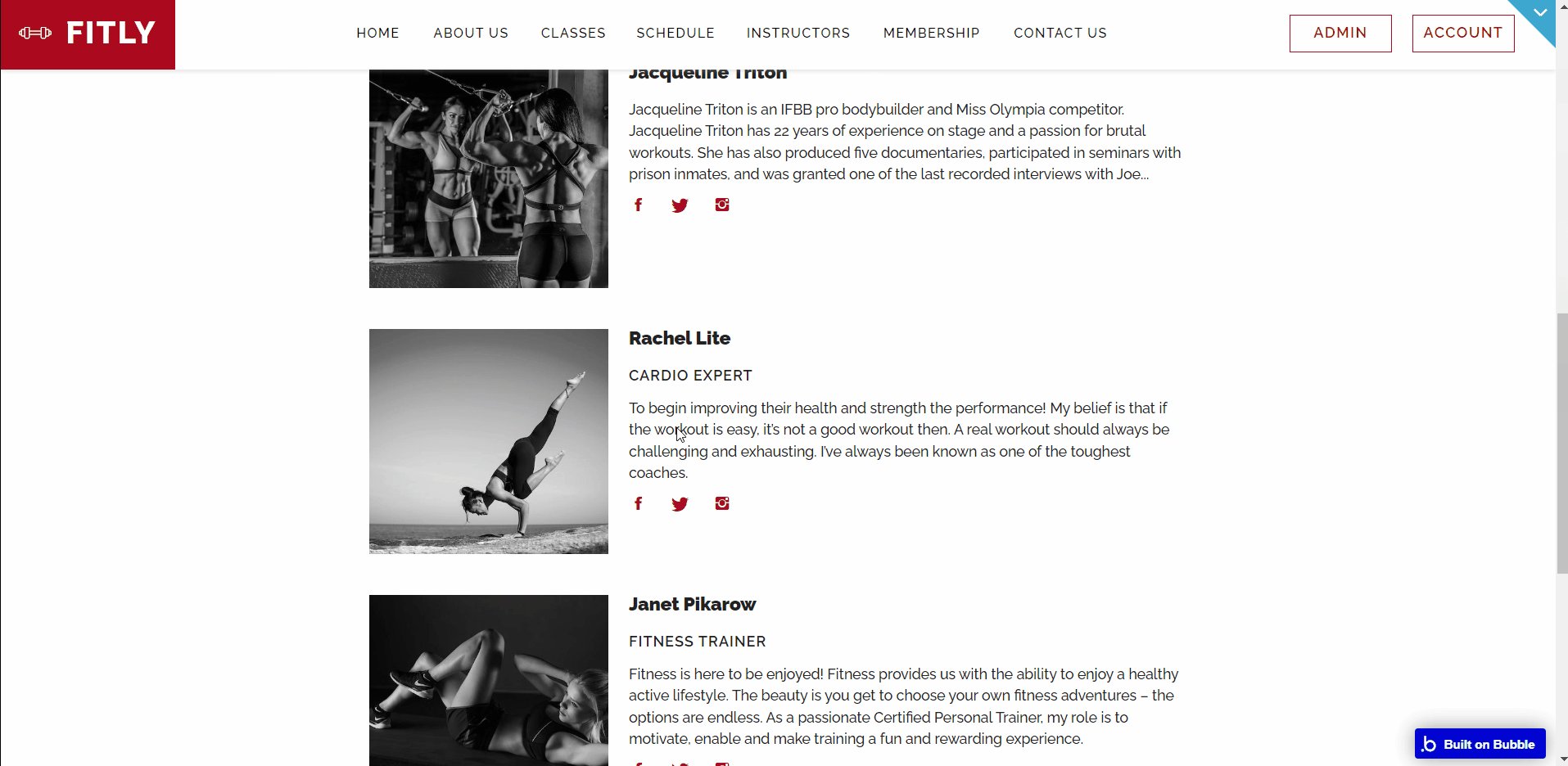
Next is the instructor section which contains the featured instructors in the gym with their social media profiles and a brief intro to the instructor and a button that when clicked shows the full profile of the instructor and all his/her classes.

membership
This page starts with a hero section that takes a background picture, header, and details.
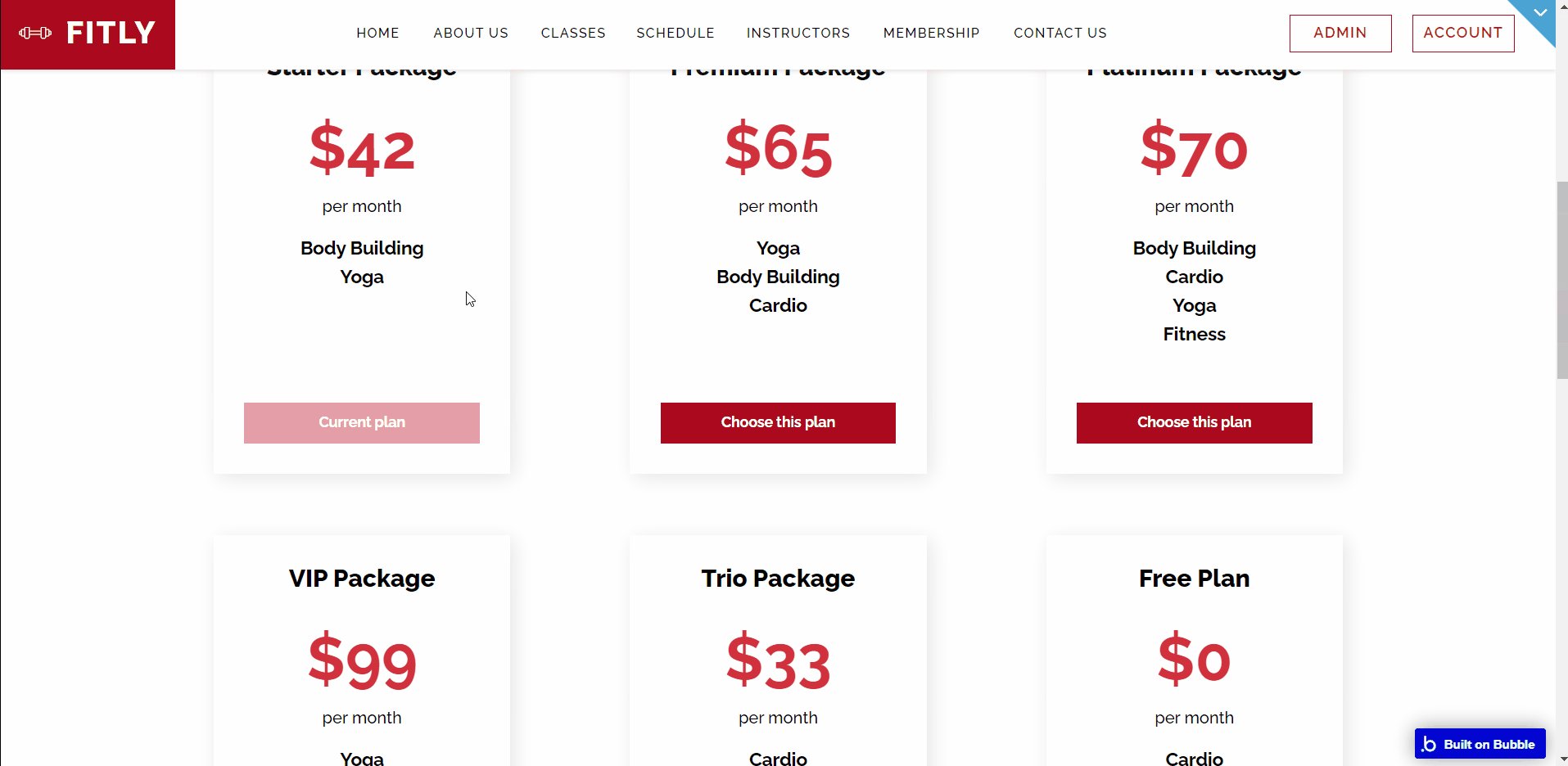
Next is the pricing section for the packages the gym/fitness company offers and an enrollment button that shows a pop-up for paying for any of the packages.

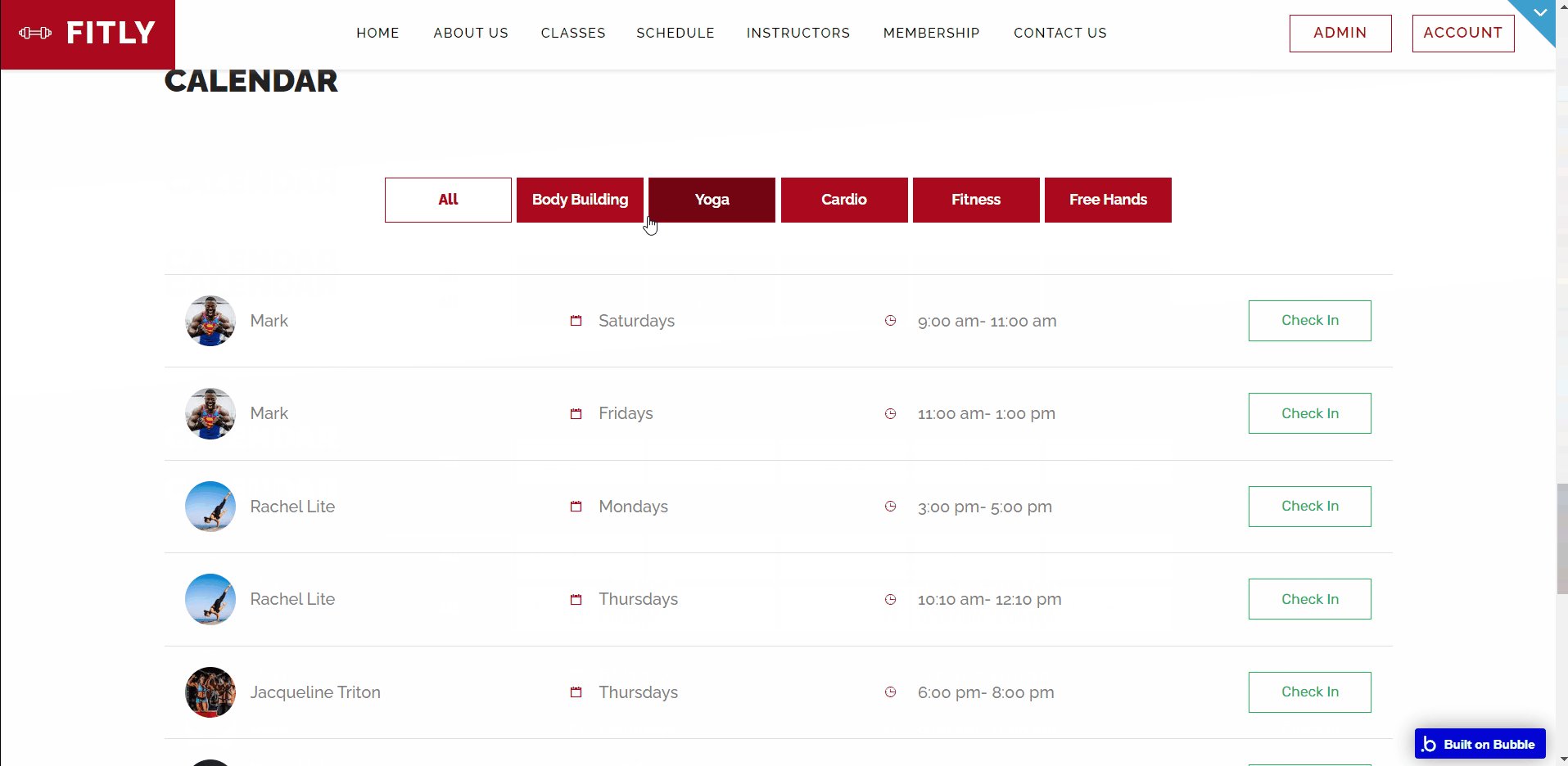
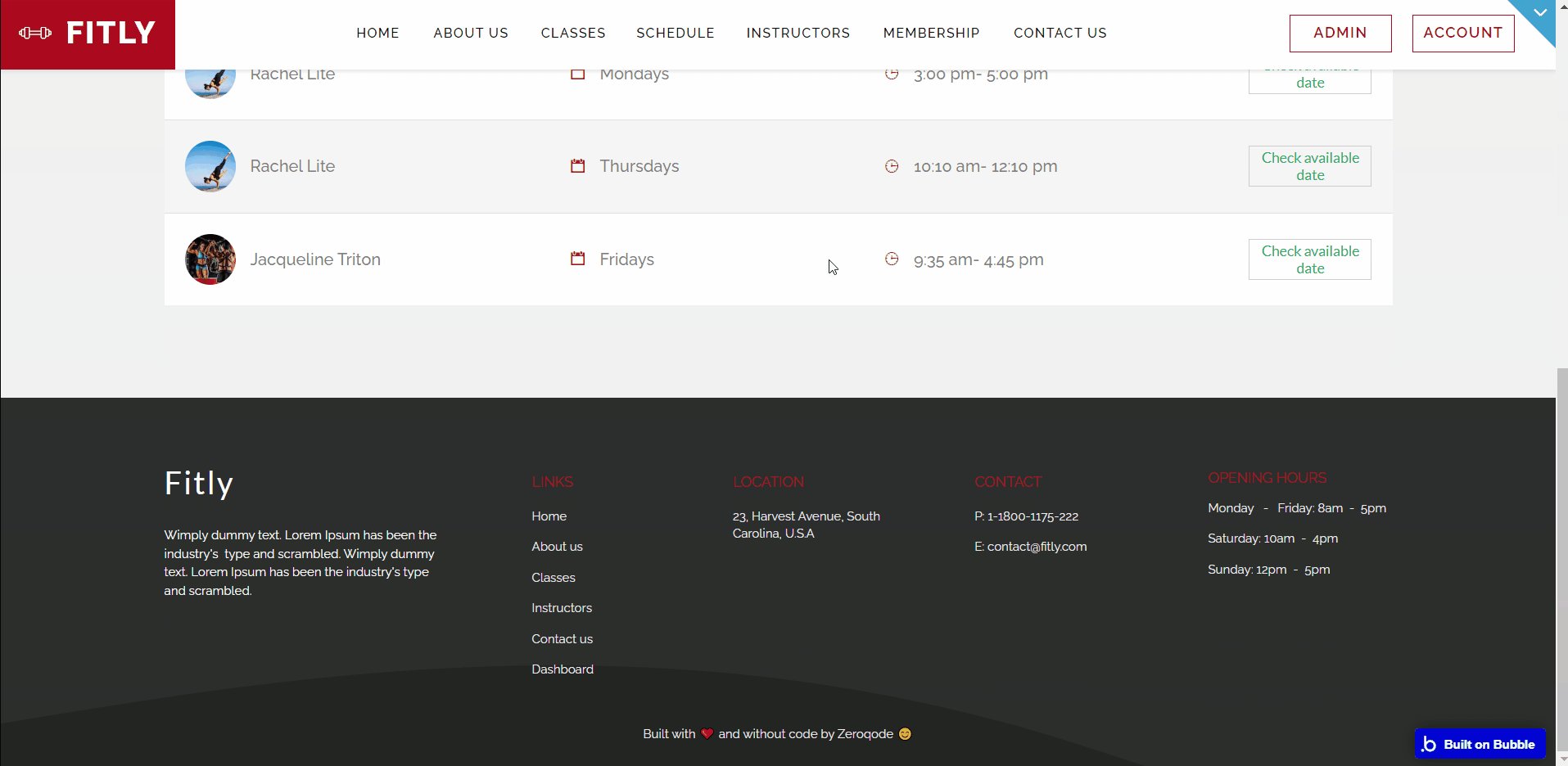
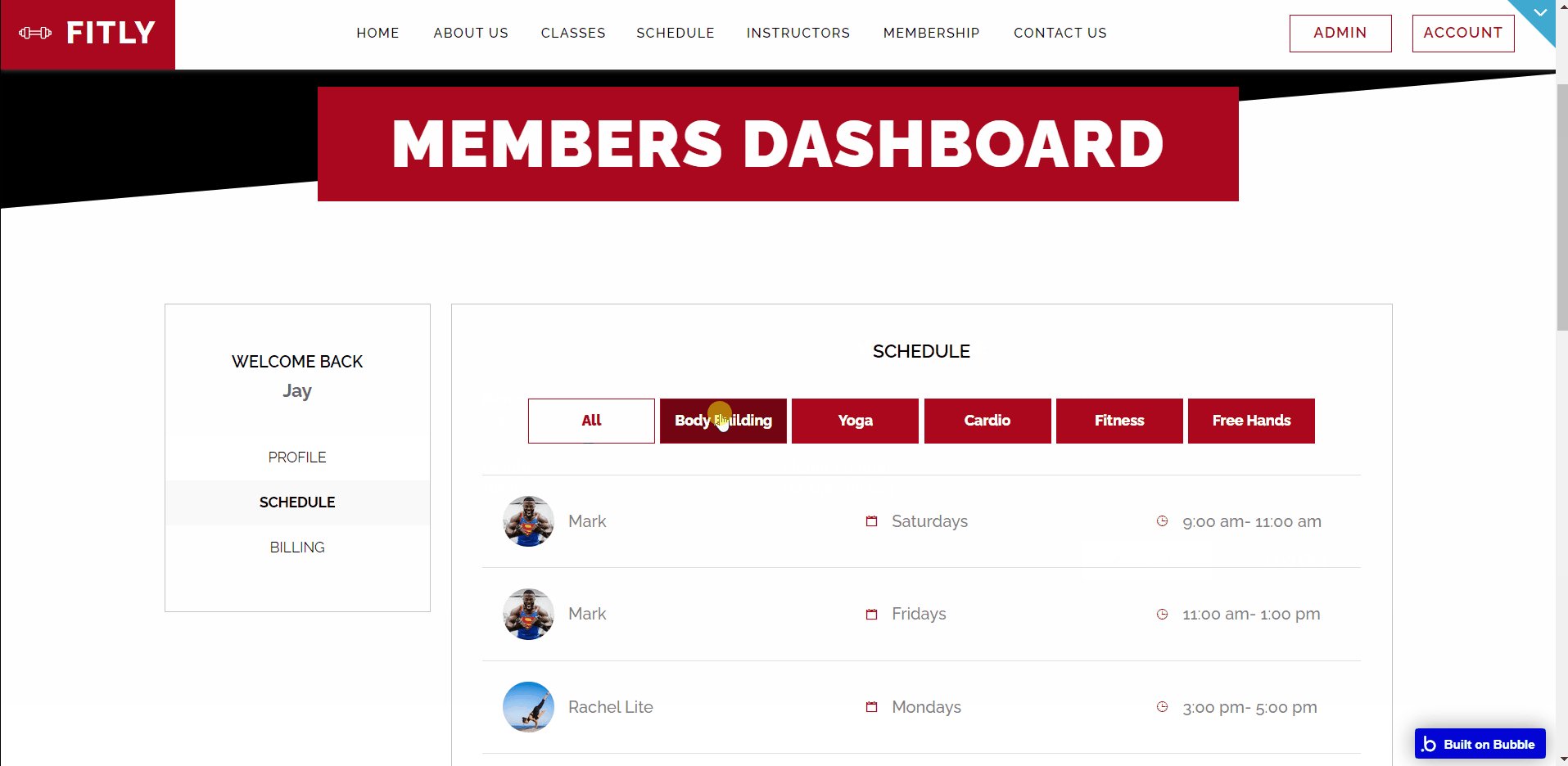
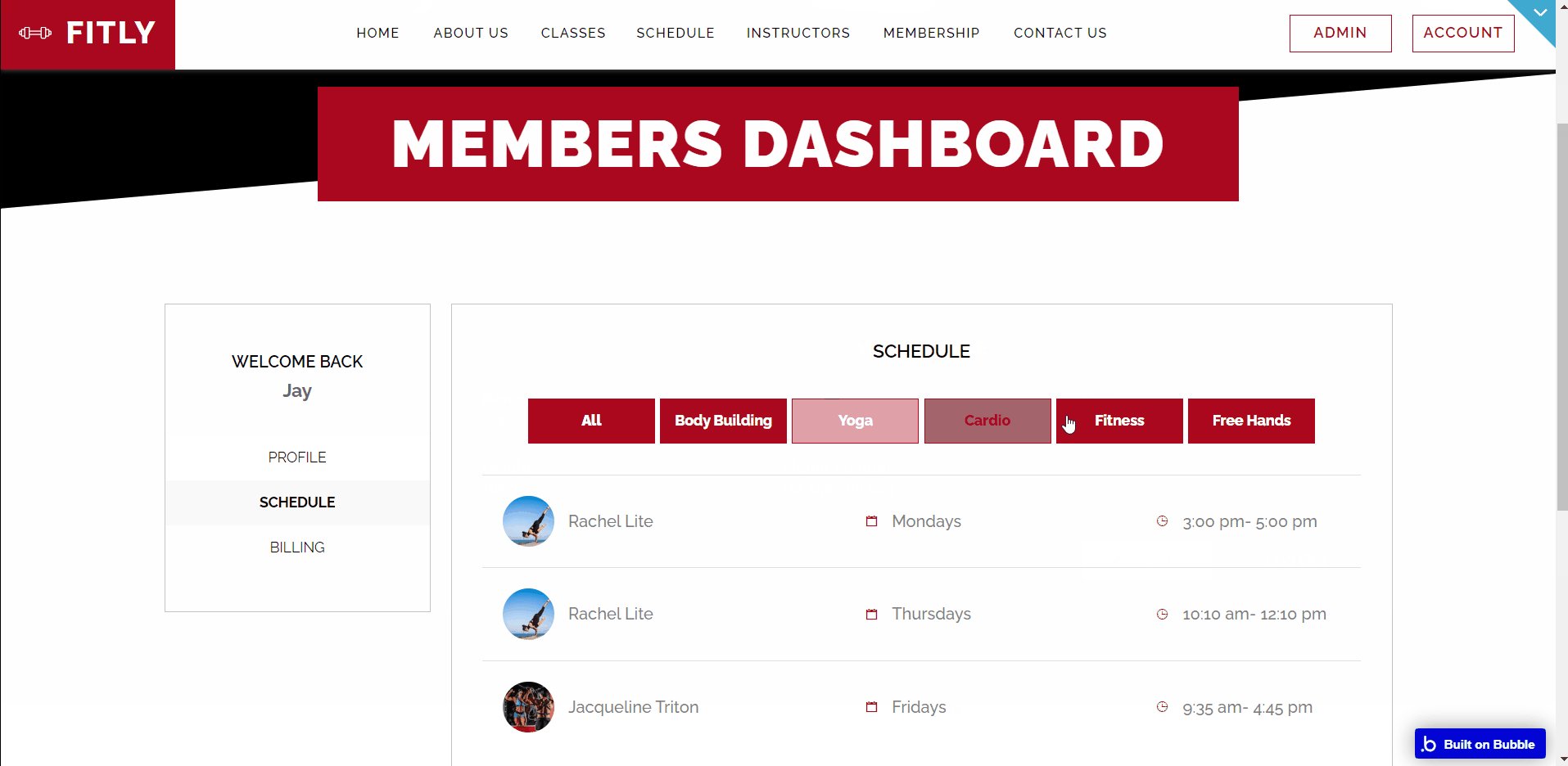
schedule
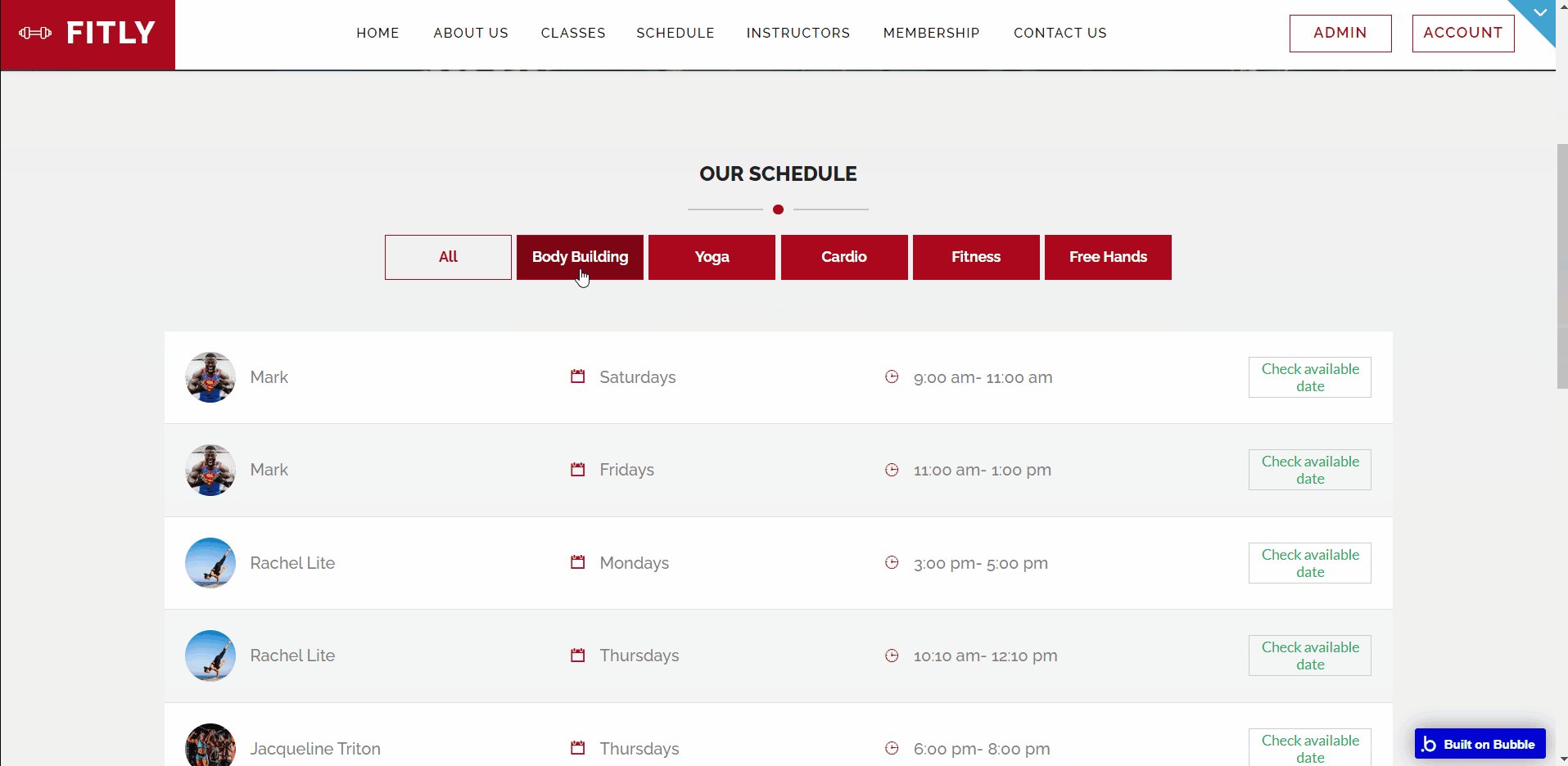
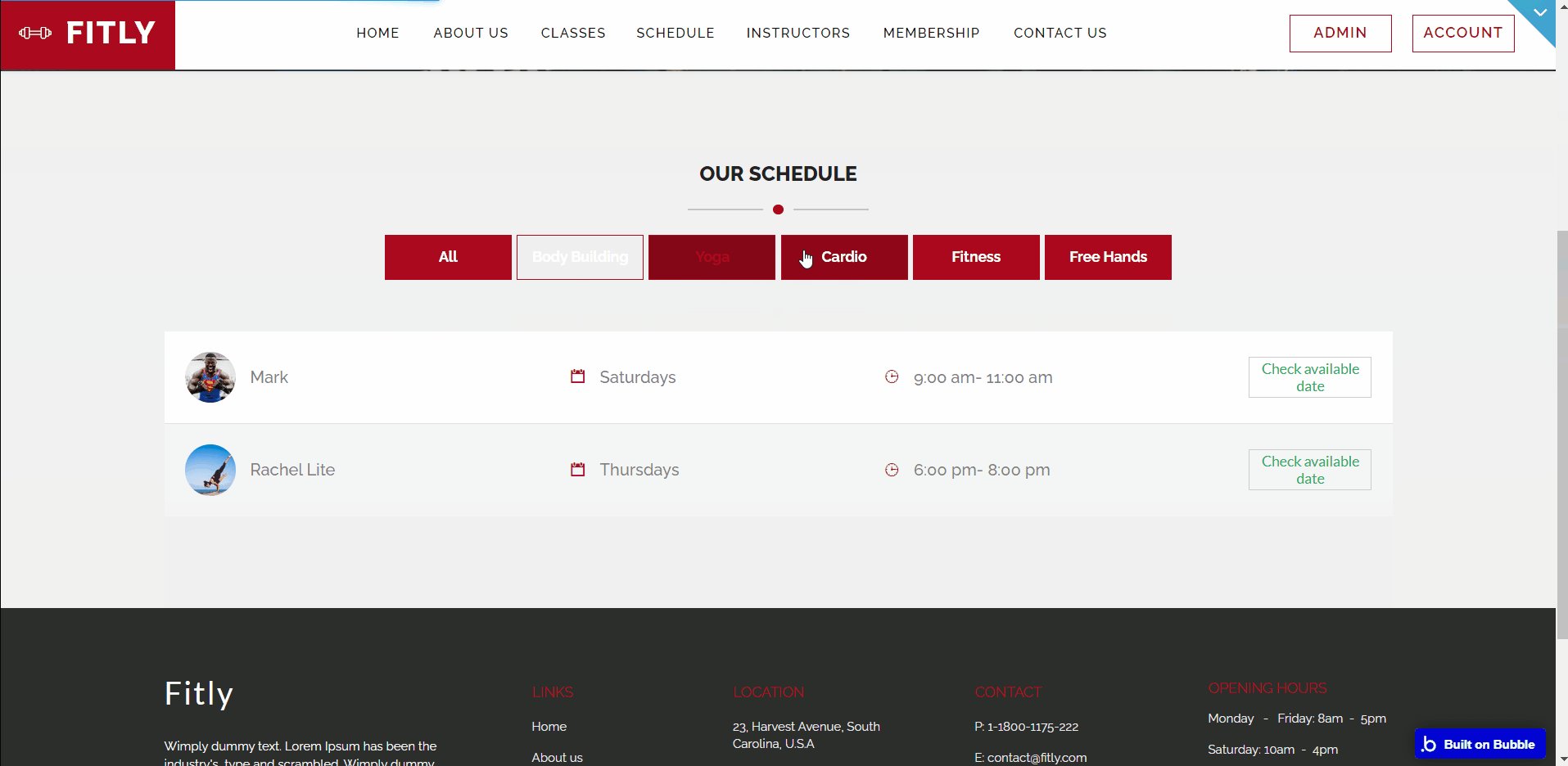
This page starts with a hero section that takes a background picture, header, and schedule details. Next is the block that contains the schedule accompanied by a button that shows the schedule of any clicked class.

The schedule contains the name of the class, the instructor, the day the class is held, and a button “join” that opens the pop-up to enroll members and create an account for them simultaneously.
Note: Switching between tabs works by changing elements’ custom states.
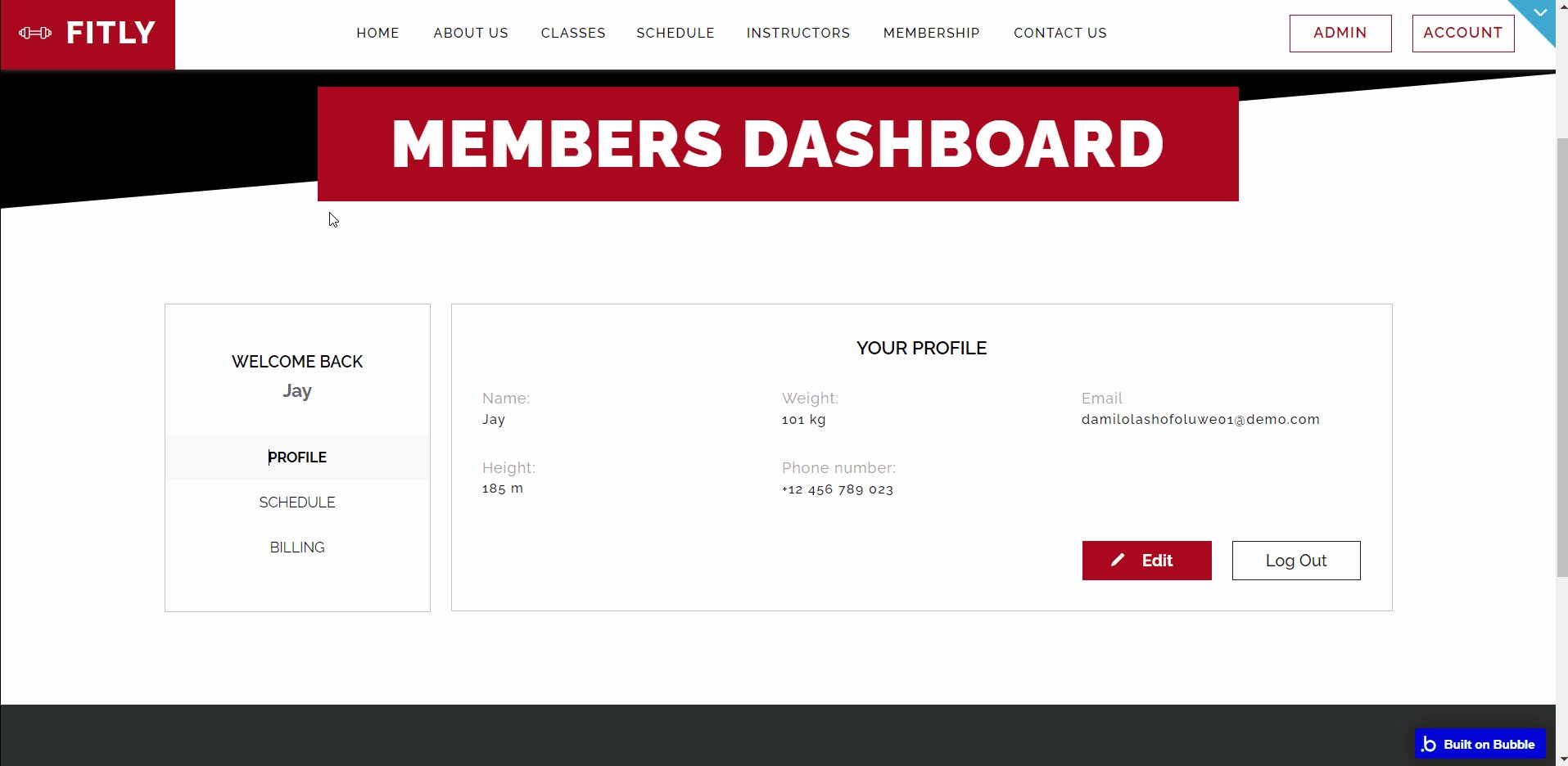
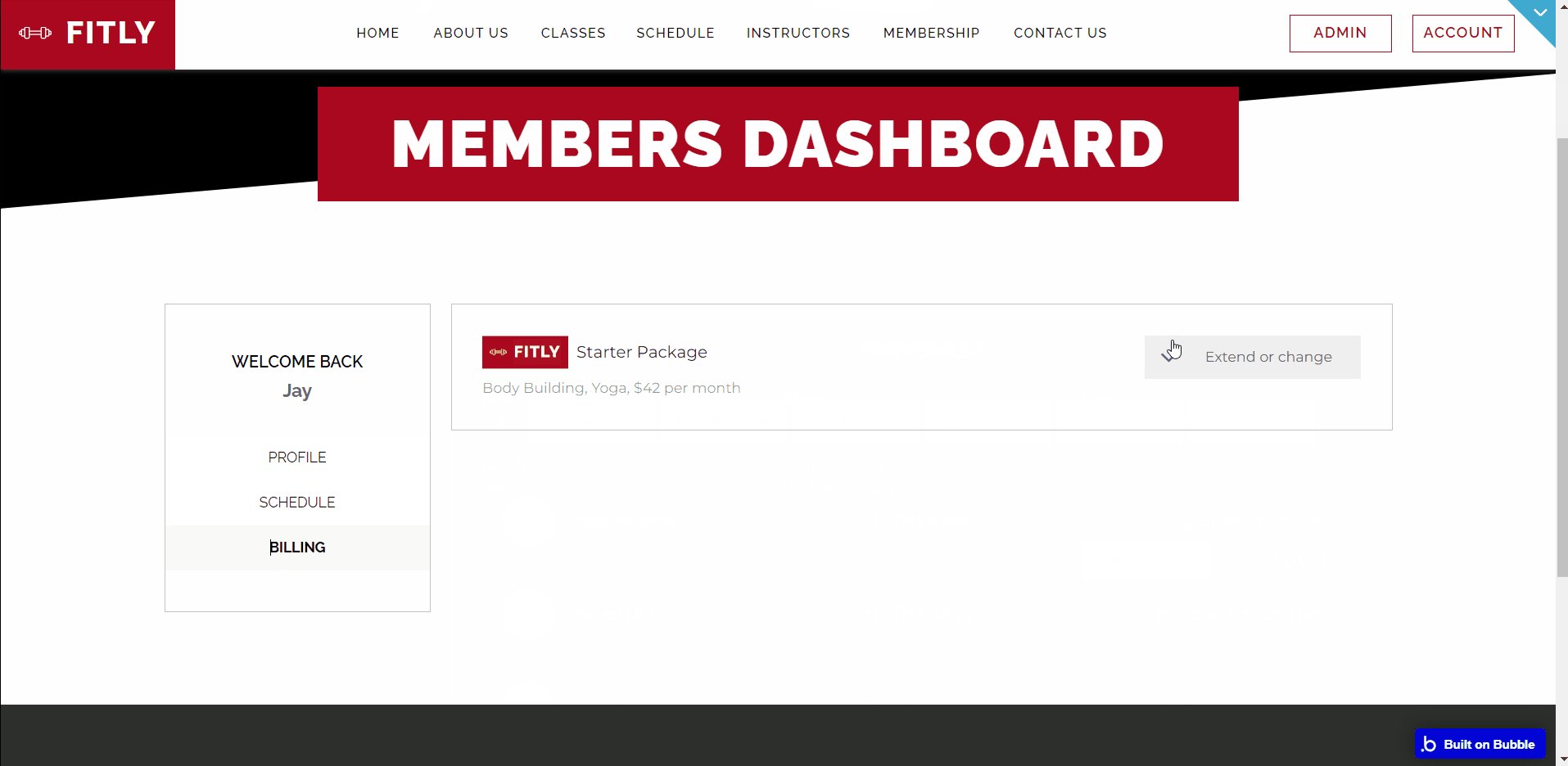
user account
Users/members that have enrolled have access to an account page once they log in.

This page gives an overview of their account details, their plan details, a button to edit information on the account details, upgrading or downgrading their package, canceling their membership, and out rightly deleting their account.
Note: Switching between tabs works by changing elements’ custom states.
reset_pw
Here, users reset their password after accessing the link in the mail.

404
This is a page for 404 redirect errors, informing users that the web page they are looking for cannot be found.