The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features to their fullest until you purchase the template and enable admin rights.
The limitation is set on the
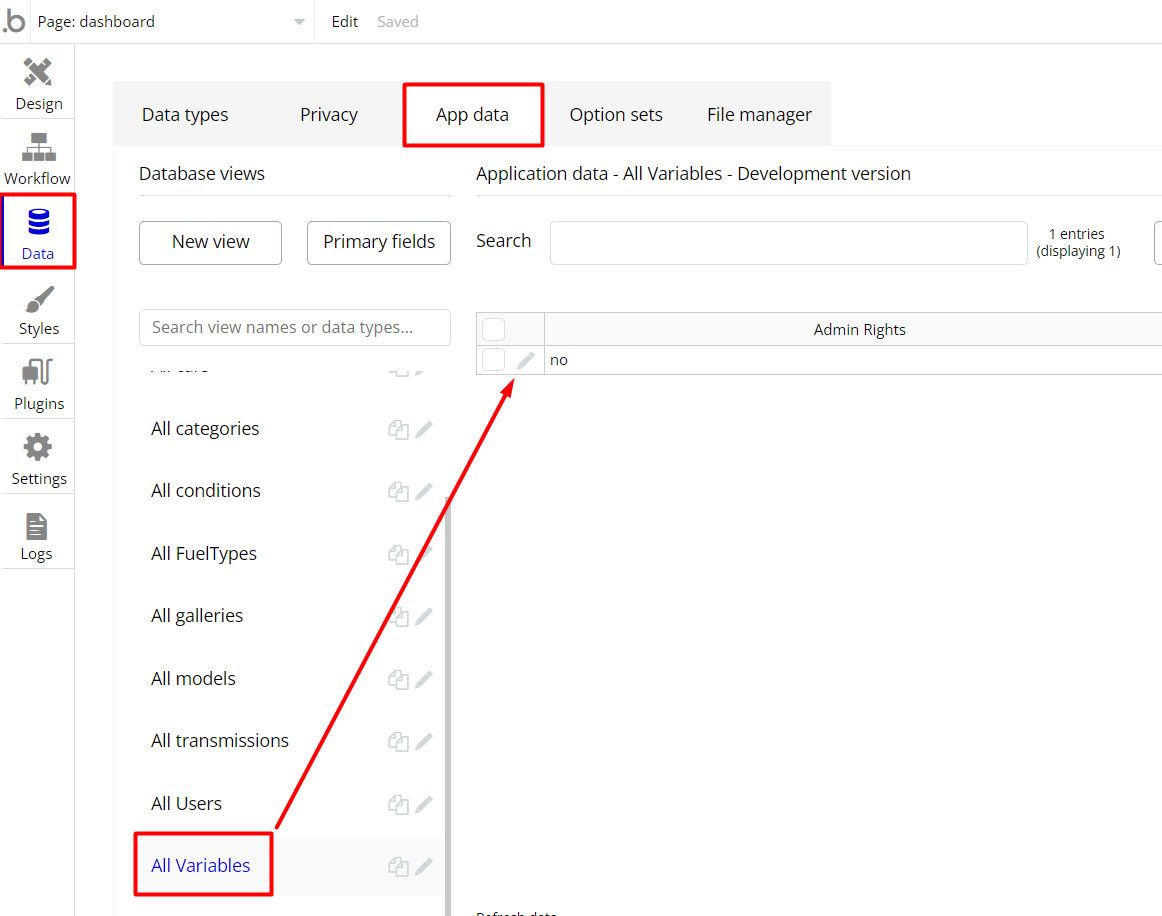
dashboard page via the Variables datatype, Admin Rights field. If a demo user with admin rights gets to this page, he will not be able to access the page or do any manipulations because of the conditions on edit/delete actions.Under the Data tab click the icon in the Editor, go to the Data Type
Variables, and look for the Admin Rights field with the Yes/No boolean type. 
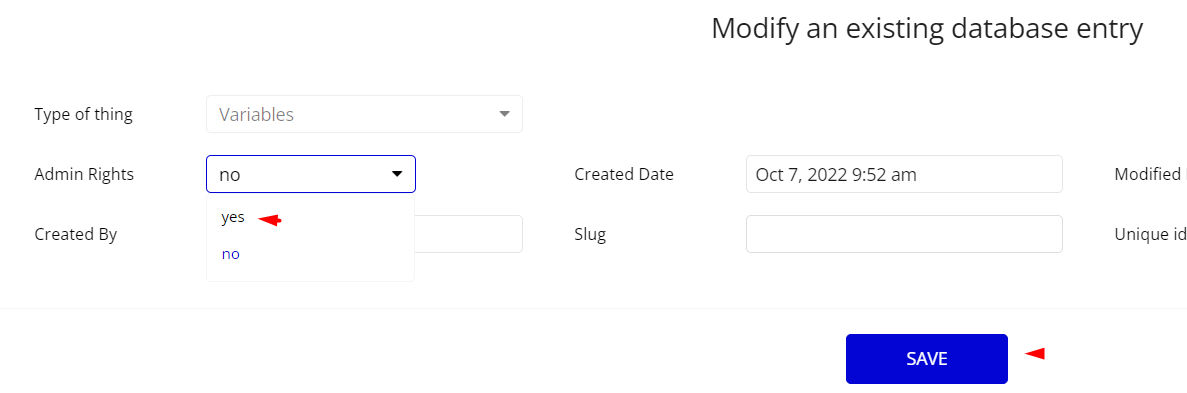
To enable the editing rights set the value to
yes, so the admin user will be able to manage the platform, deleting users, articles, and groups on the admin page.
Note: Remember to hit the SAVE button.
This way, admin users will be able to create, edit and delete items on the Cars, Articles, and Gallery tabs.
Congrats: You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
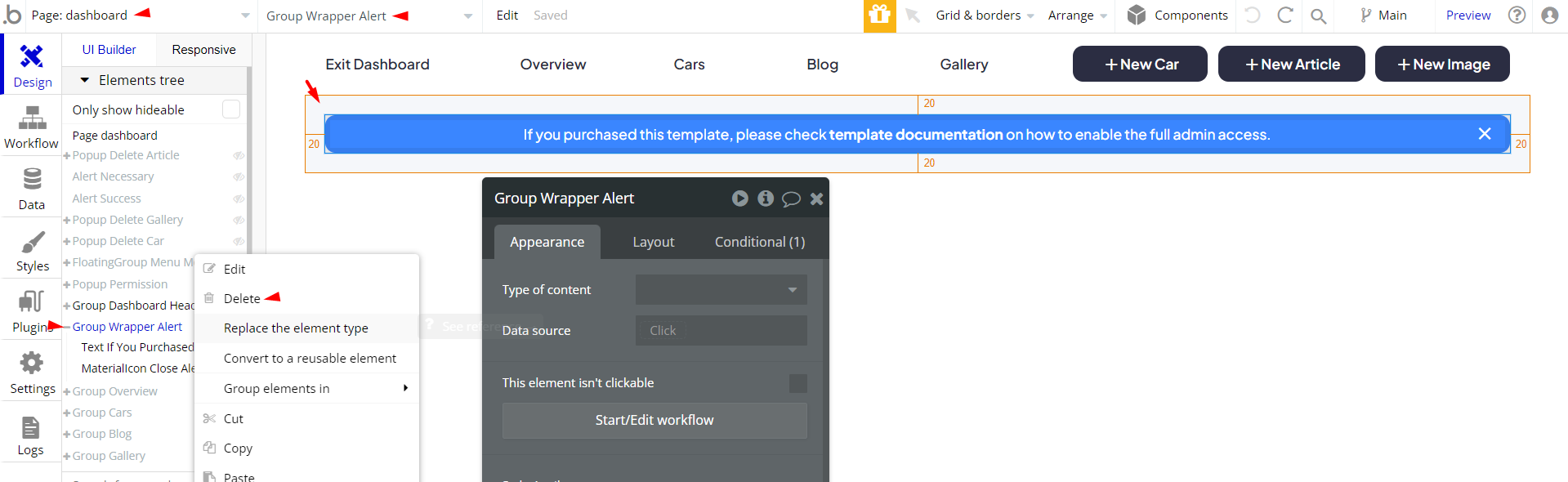
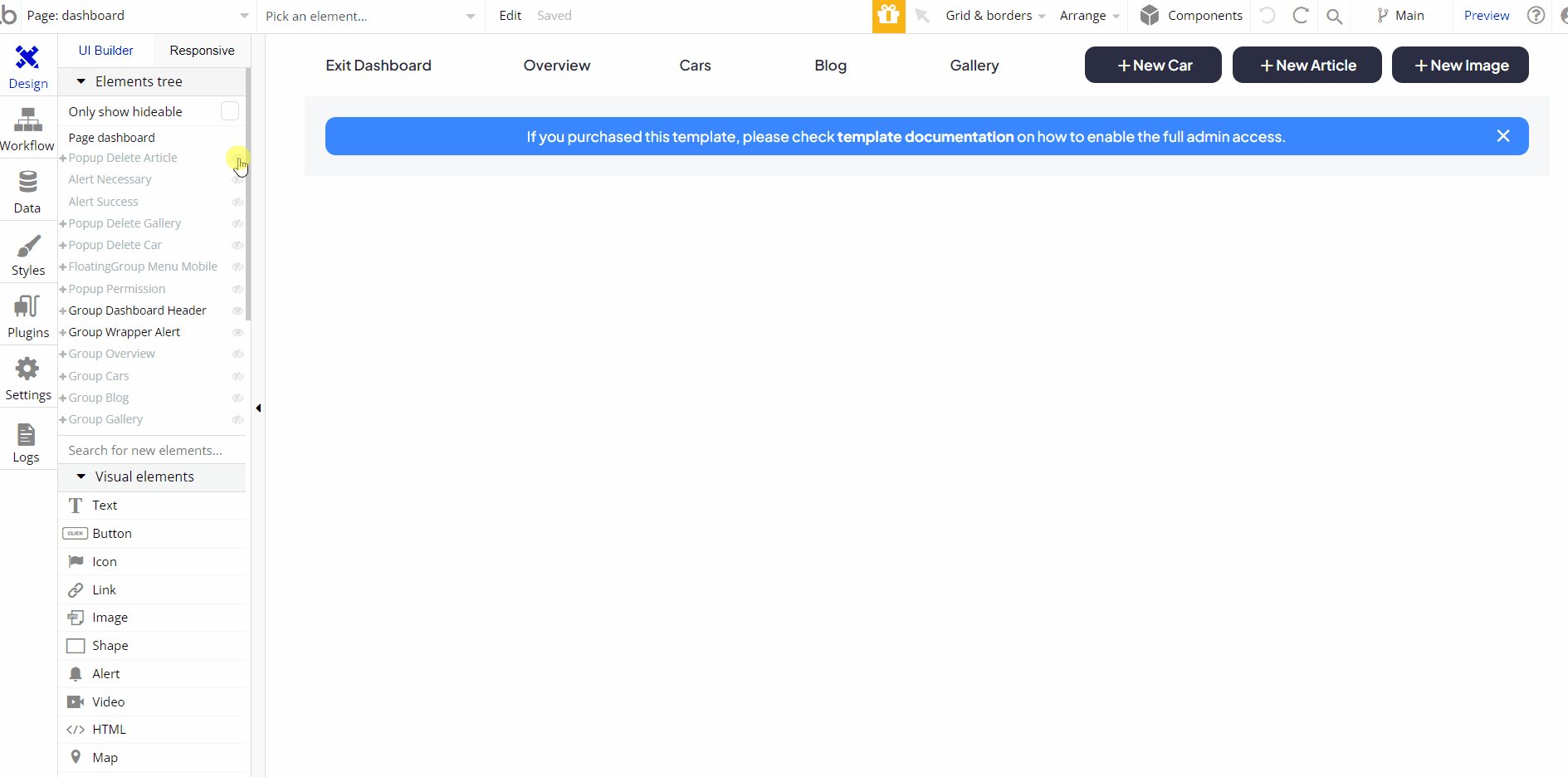
Also, delete the warning group that says to check the template's documentation:
- Locate the container “Group Wrapper Alert” and delete it:

Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default.
You can find these codes on the following pages:
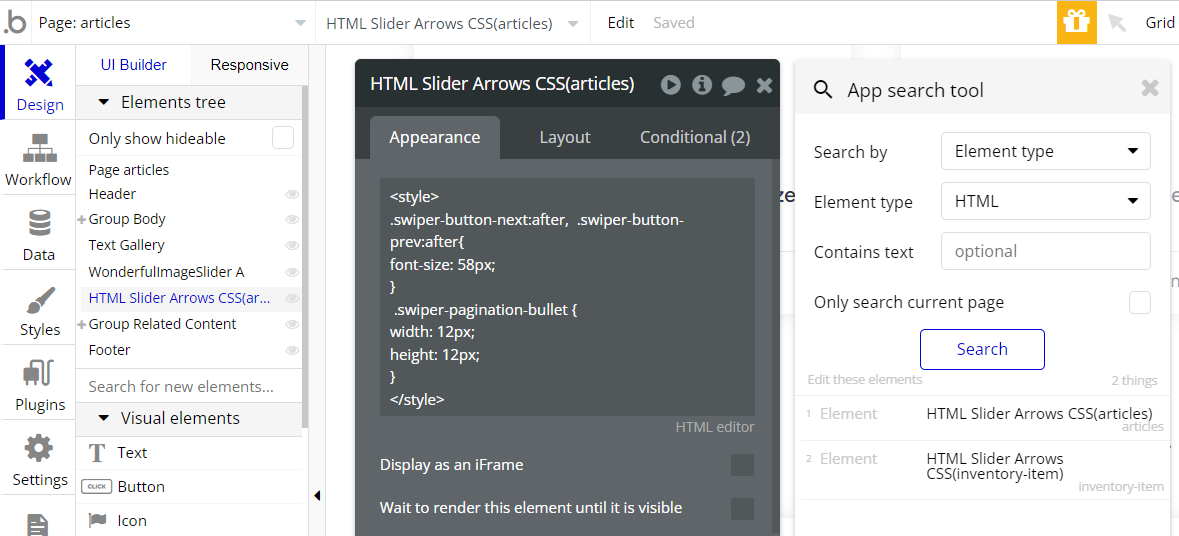
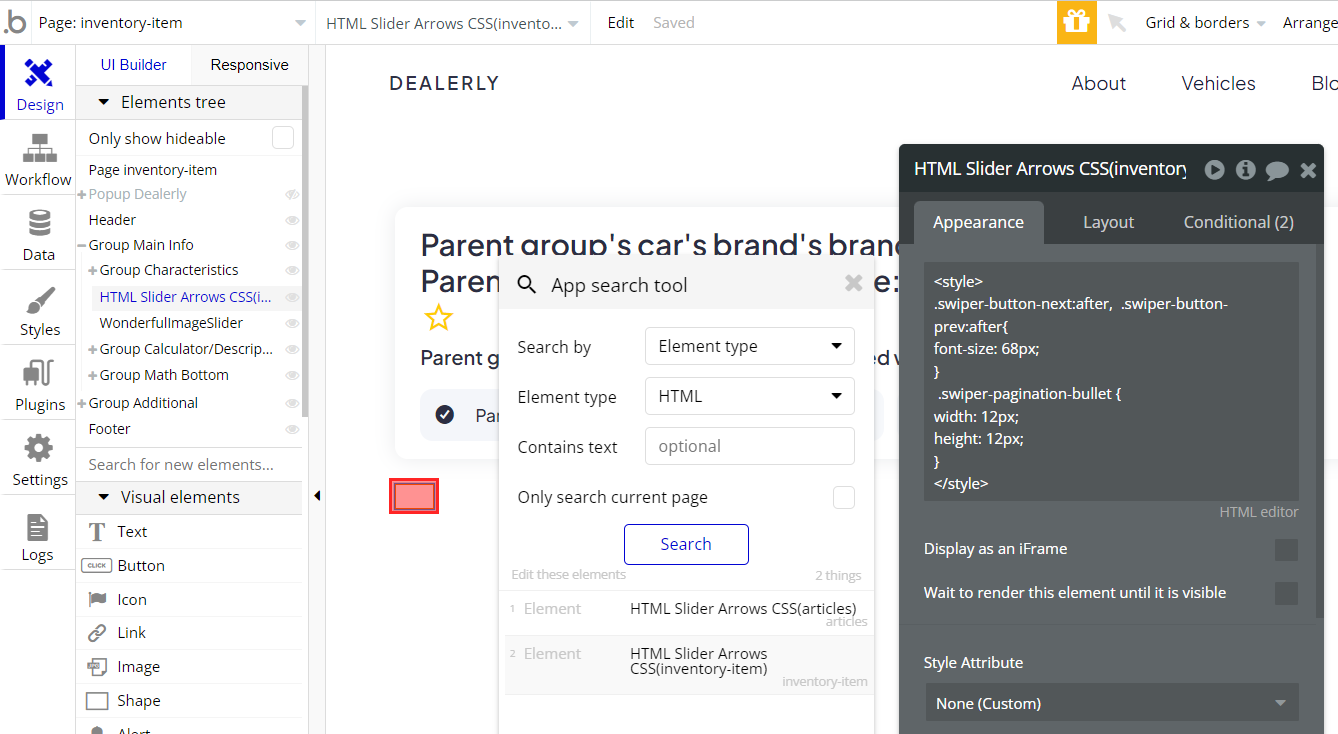
articles- HTML Slider Arrows CSS(articles) - this element change the size of the dots indicating the number of photos and the toggle arrows.

inventory-item- HTML Slider Arrows CSS(inventory-item) - this element change the size of the dots indicating the number of photos and the toggle arrows

Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
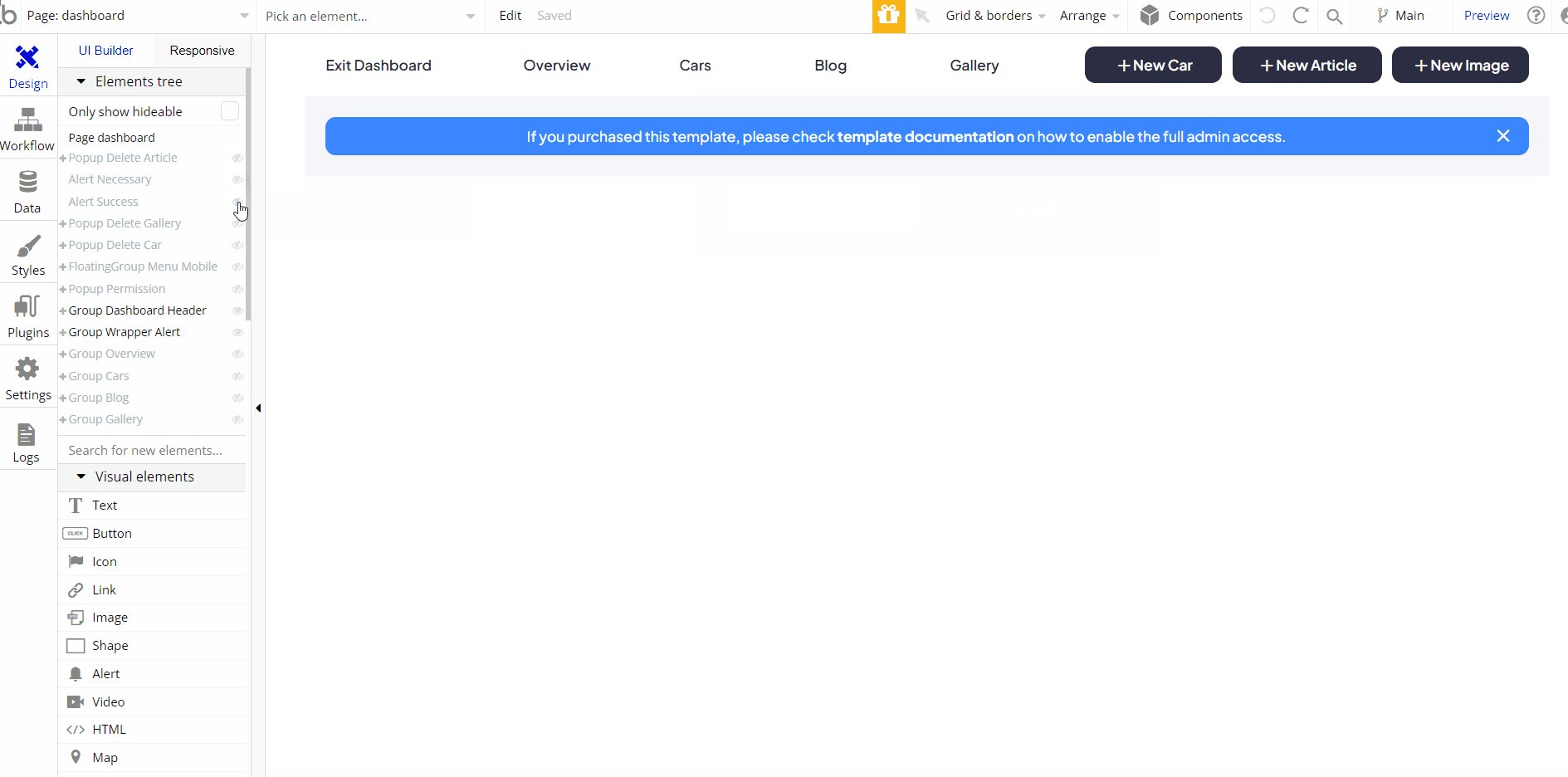
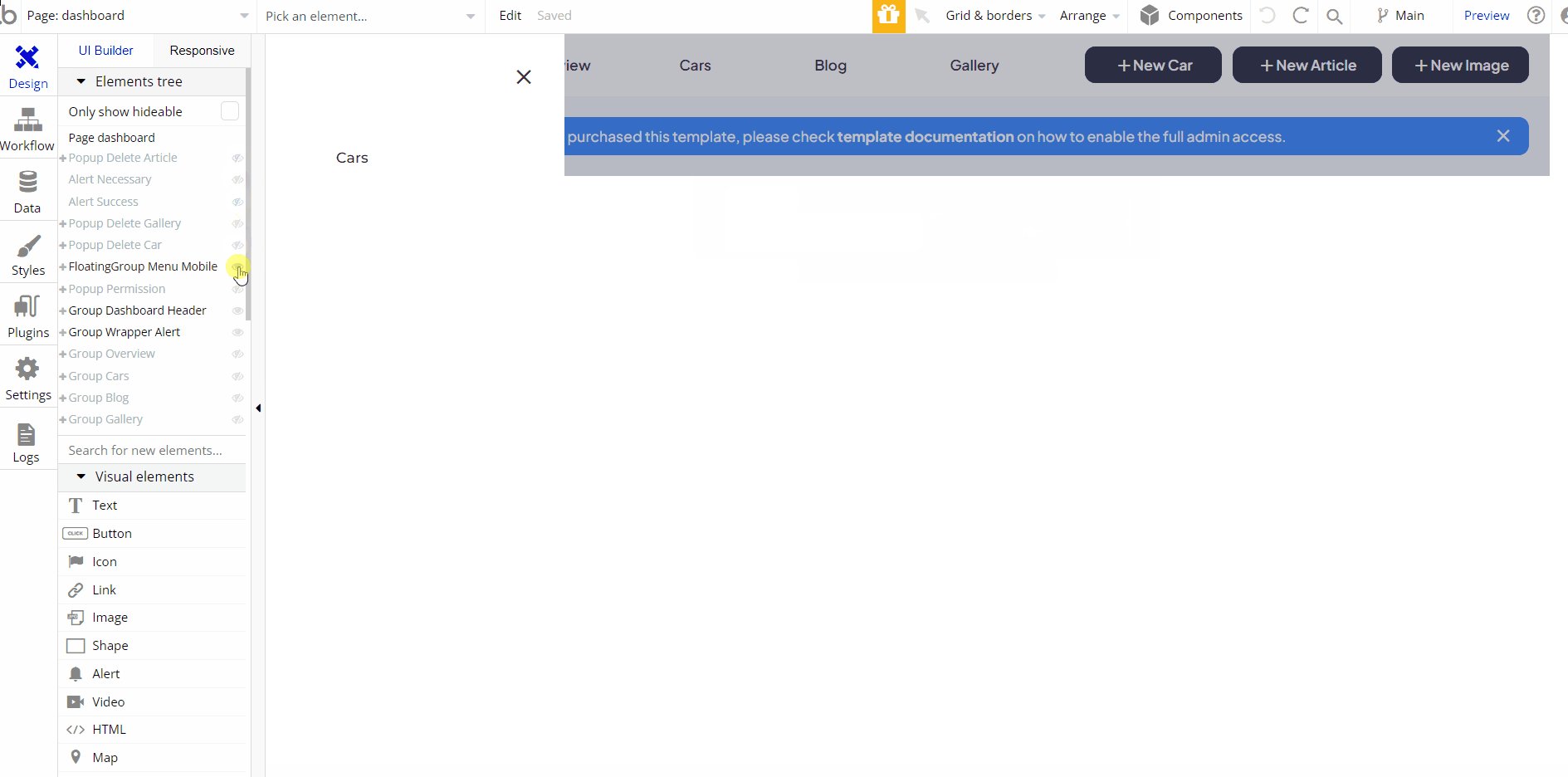
Hidden Design Elements
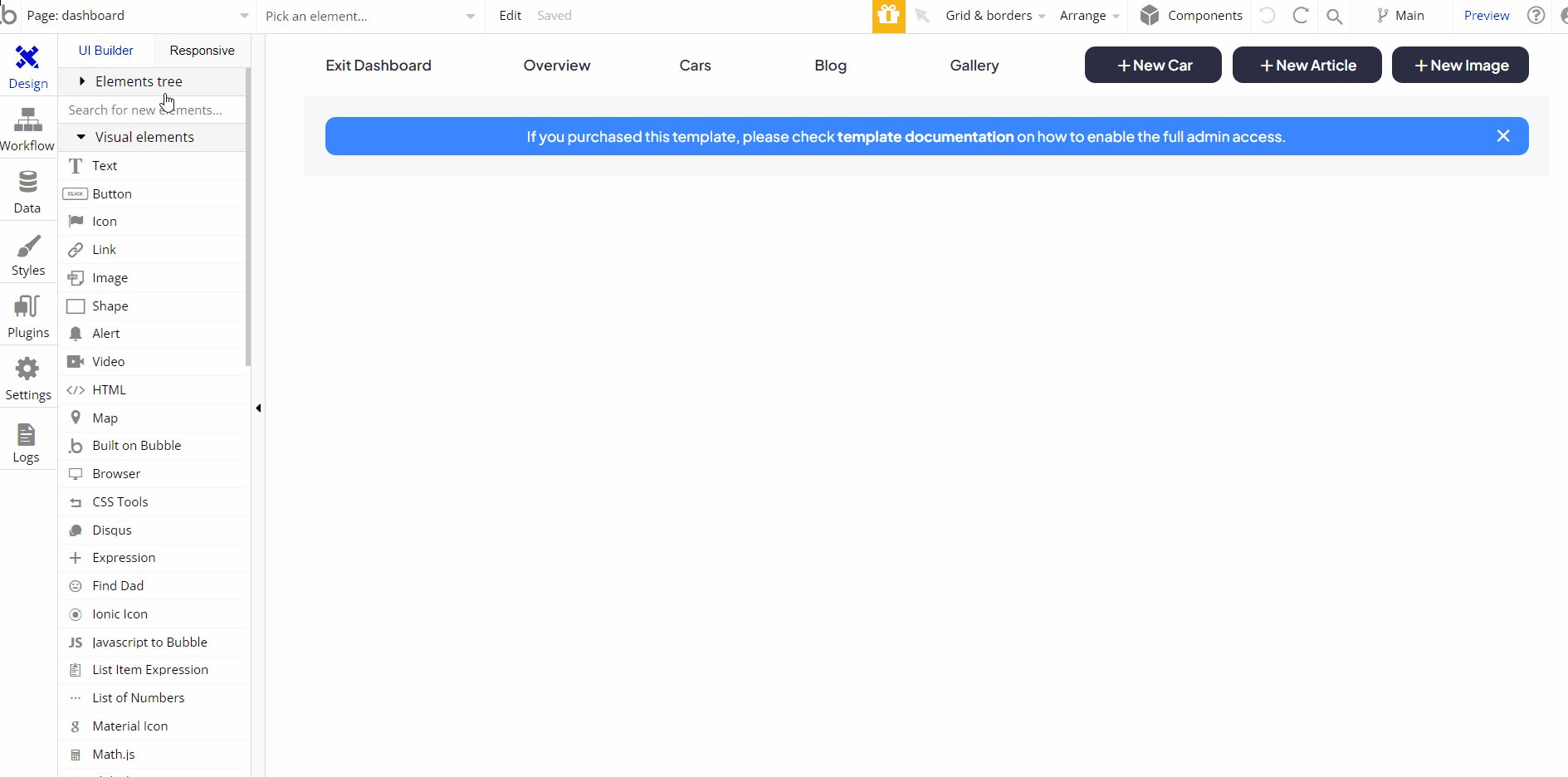
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Embedded Notes in Bubble Editor
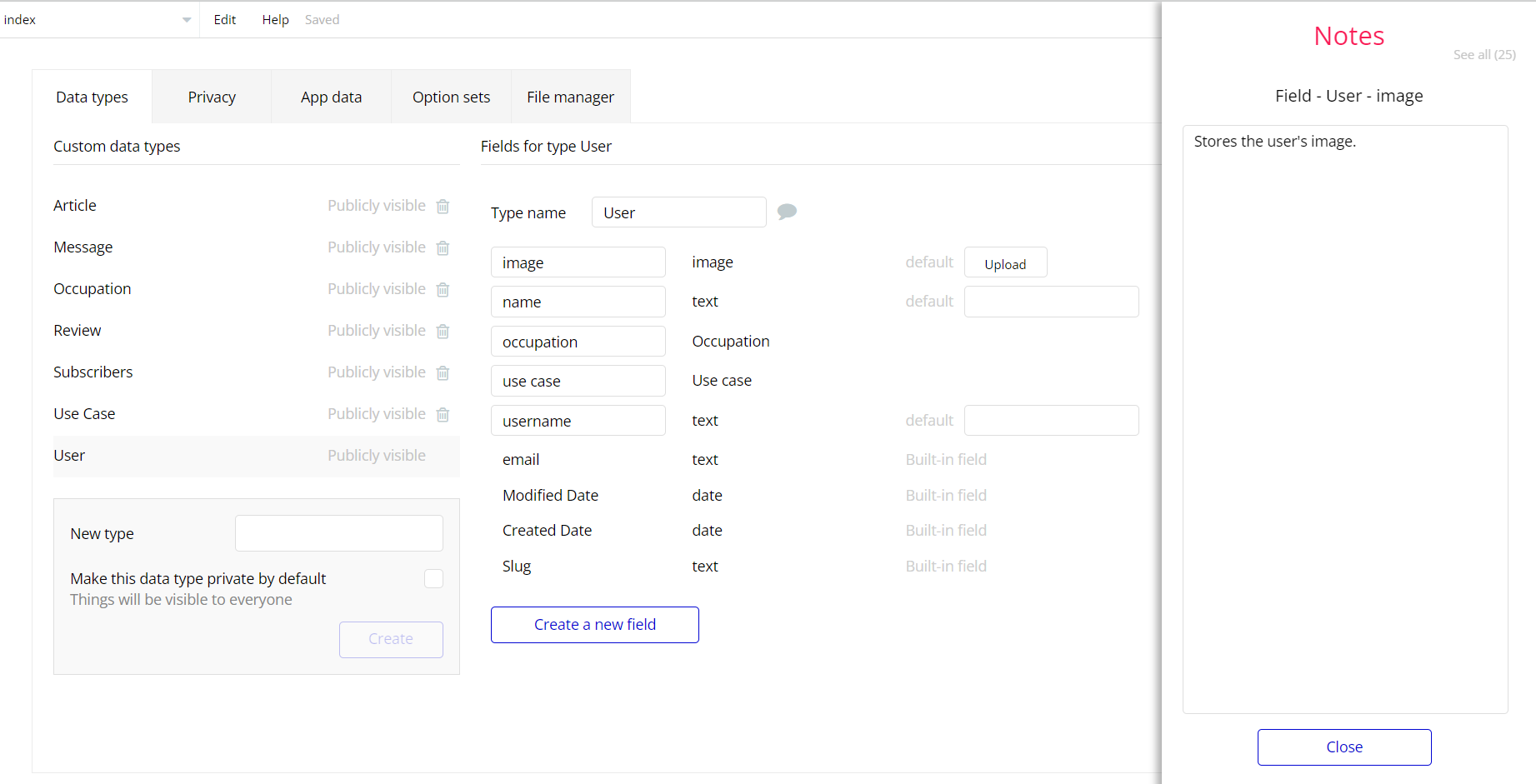
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.