This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
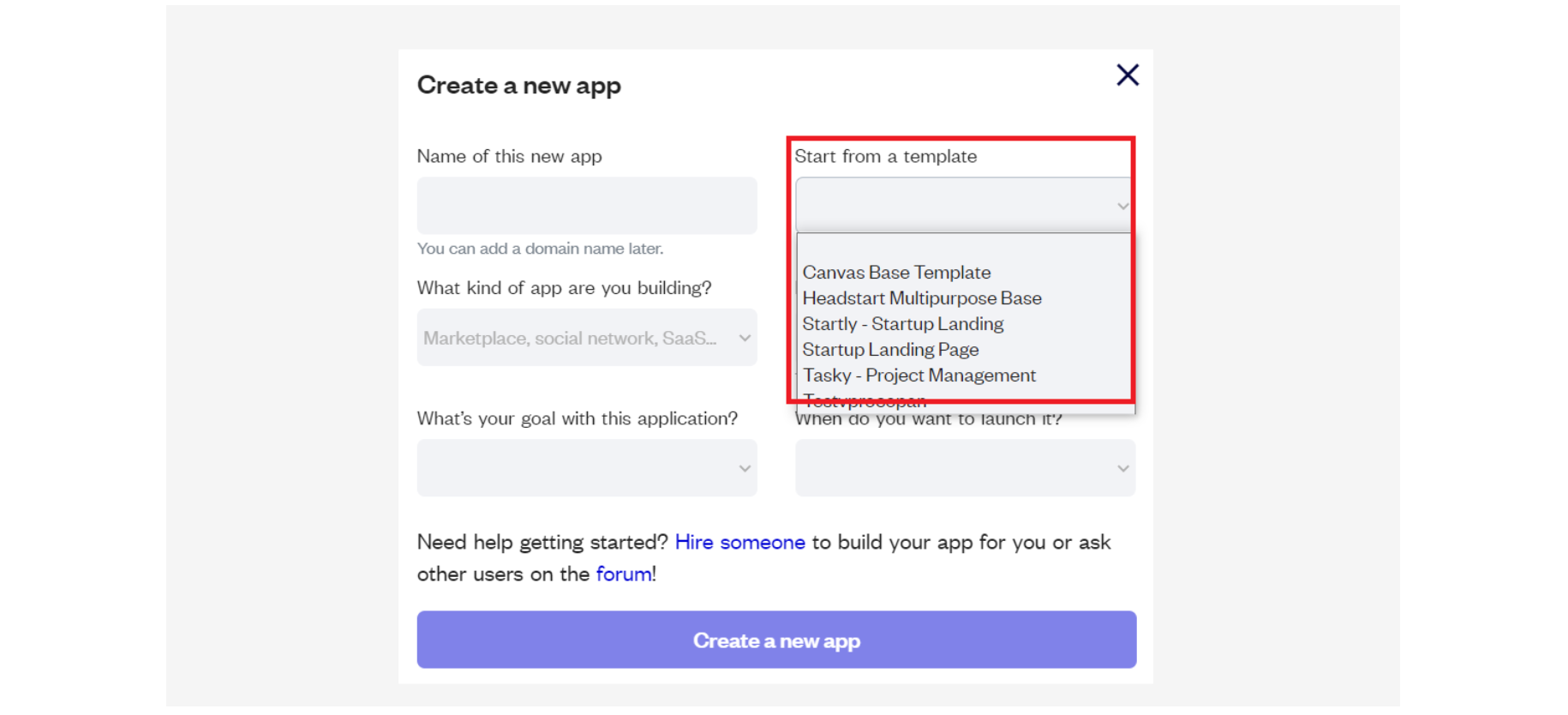
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: this can only be done when you create a new app.

After you've selected a template you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

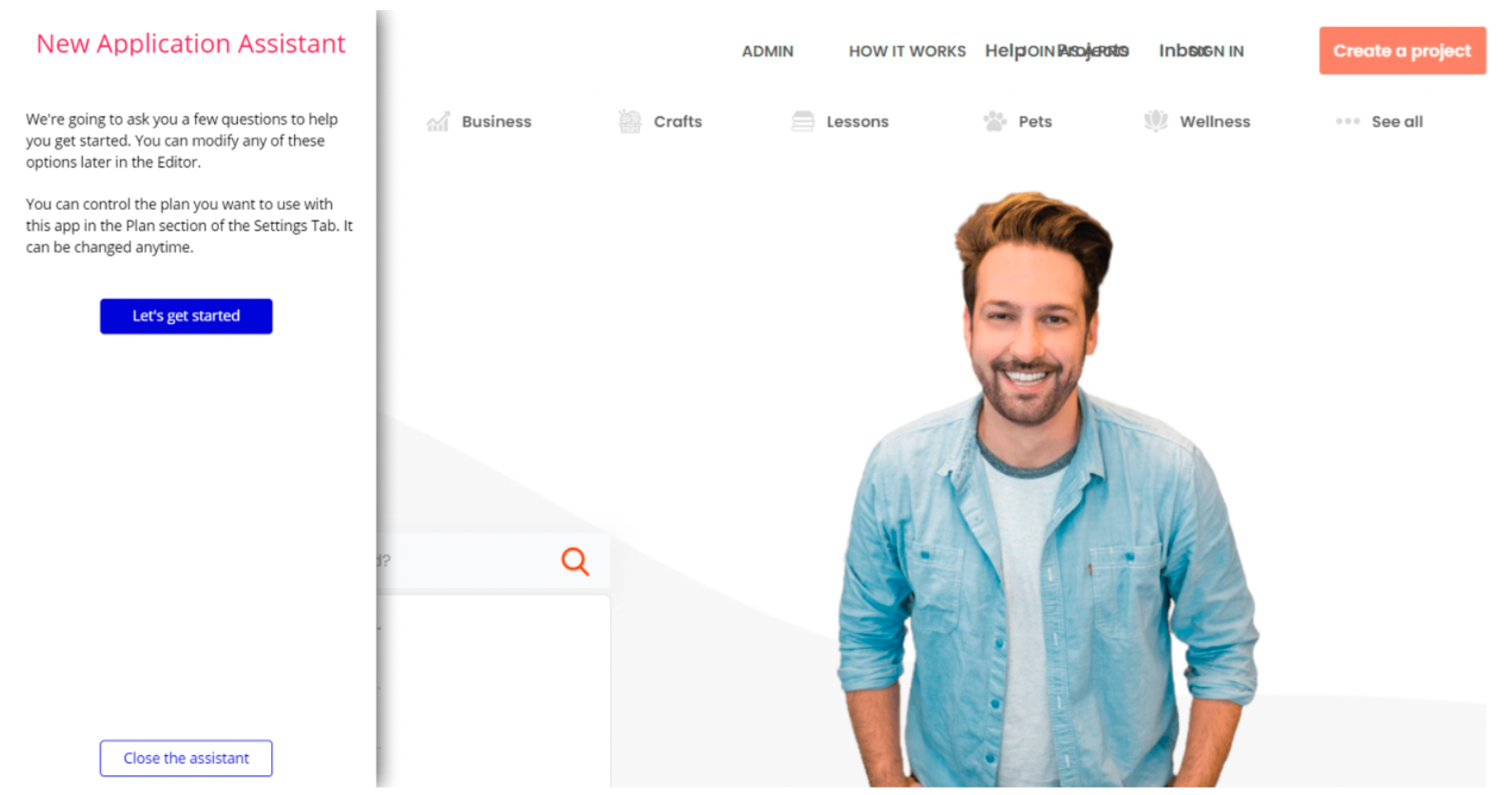
After the application has loaded, you'll see the bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

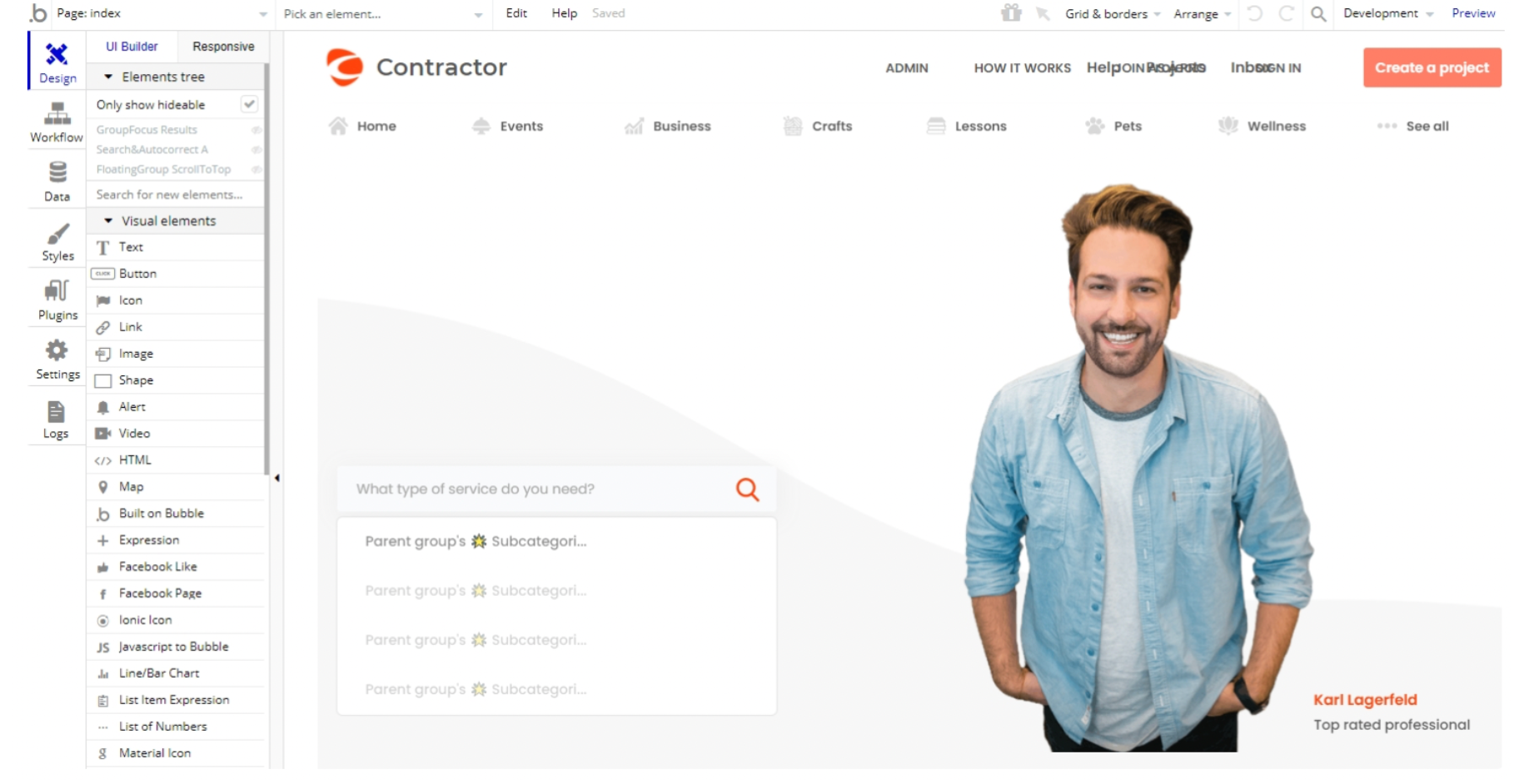
Now you're ready to go and dive into Bubble no-code development toolset.

Congrats: You have successfully created a Bubble app based on your template. Now, you can proceed with the setups.
Payments
This template uses Stripe for payments. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
1. The first step is to configure the Stripe dashboard and the Stripe plugin within your editor.
2. The second step is to configure the API Connector plugin within your editor.
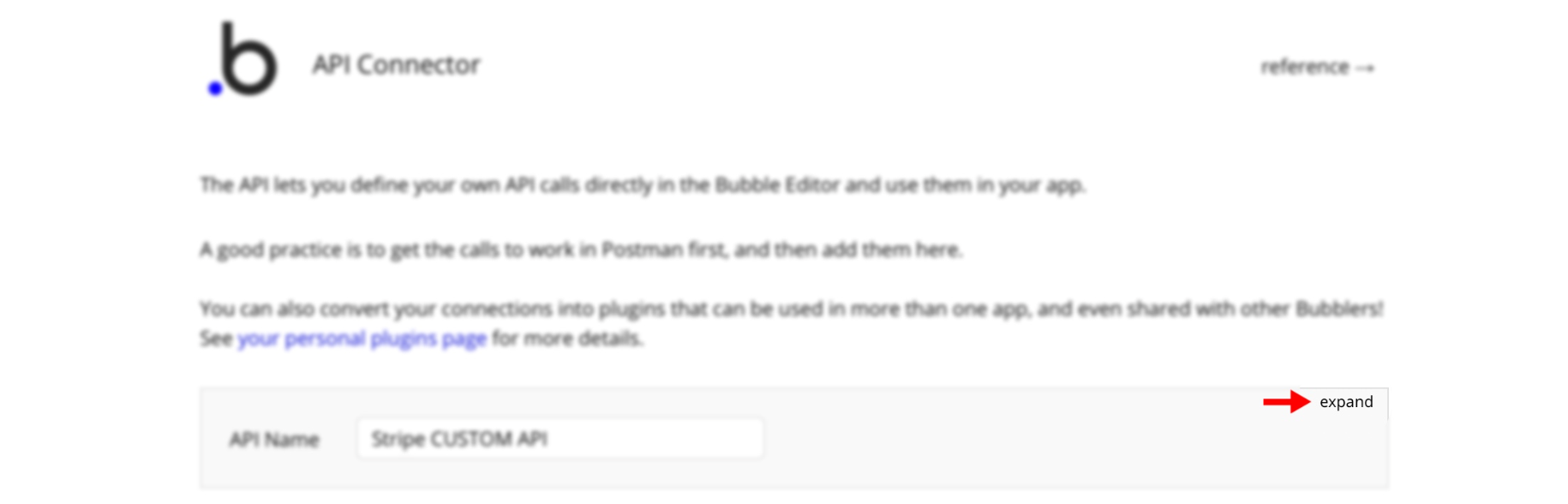
Go to Plugins -> API Connector -> Stripe Custom API and hit to expand it, here:

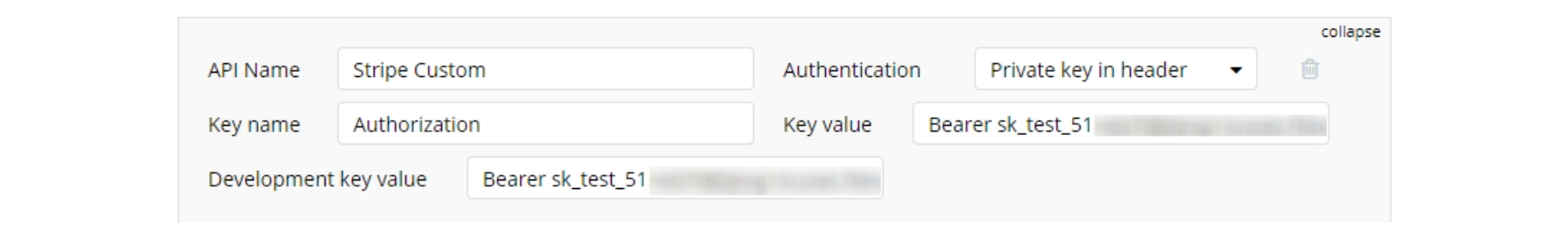
The API will expand, where you will be able to configure it with your own API keys, here:

Note: Add the Bearer keyword in front of the key values. And remember to change to Live keys when you decide to go live with your app.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
Location Data
The main search criteria within this template is the customer/professional geographical location.
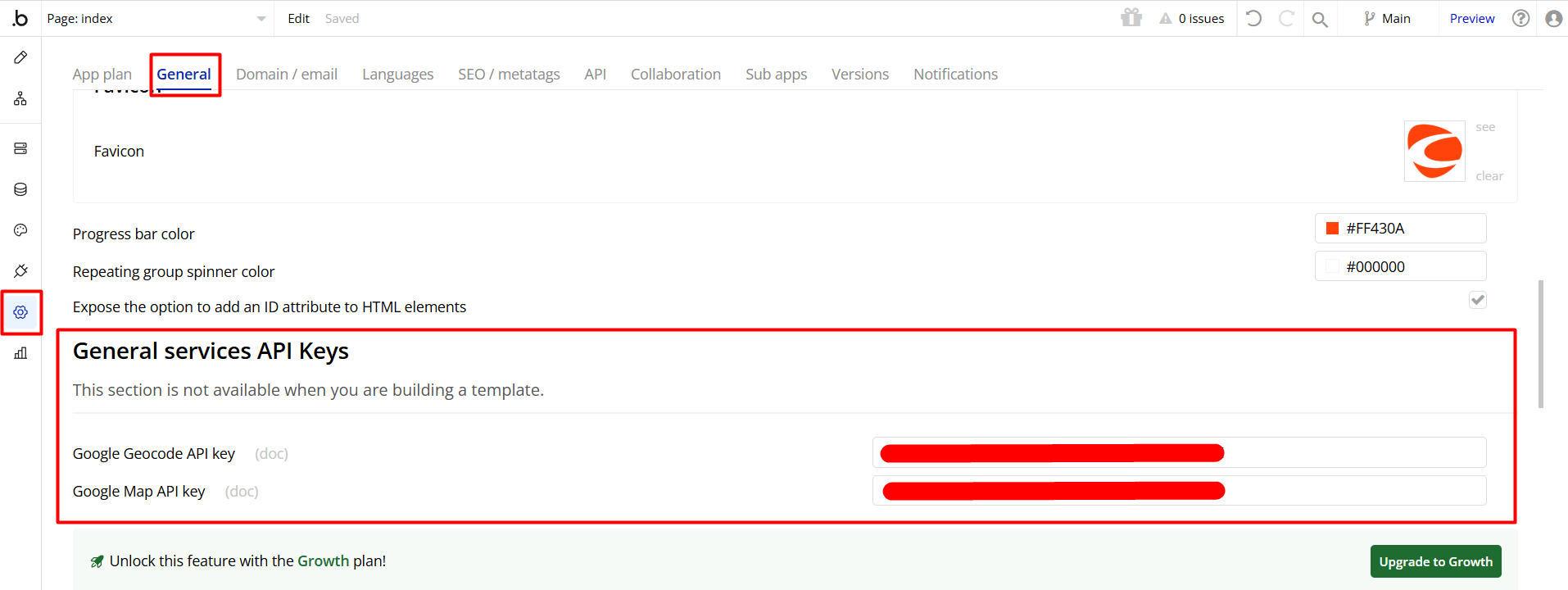
For that, this template uses the Google Geocode and Map API functionality.

To set this up, please follow the guide: https://manual.bubble.io/help-guides/data/the-database/working-with-location-data
AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customers’ questions, within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic - you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
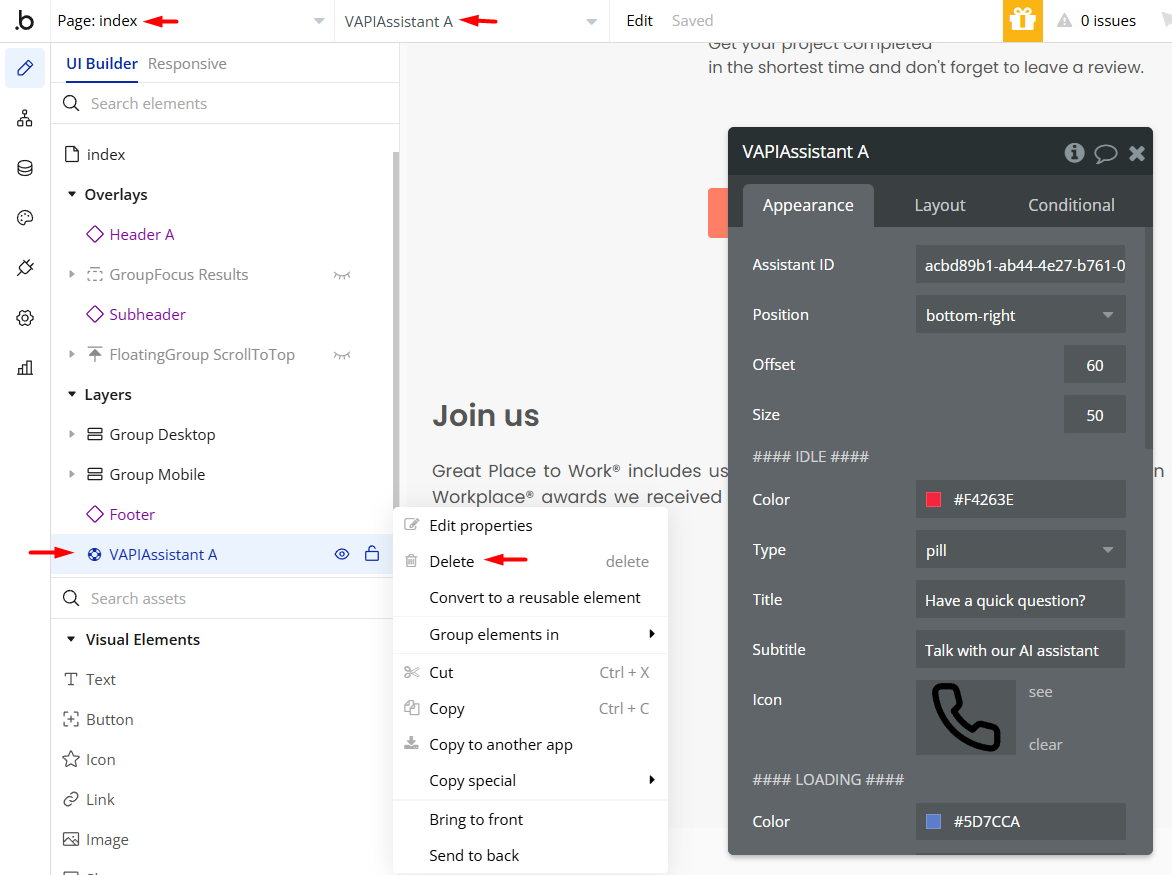
If you don't need this feature within your app, feel free to remove it. In this case, delete the:
- VAPI Call Assistant plugin element on the
indexpage:

- Remove the VAPI Call Assistant plugin from the plugin tab.
Google Plugin
In order to make the Sign in with Google option work properly, it is required to configure the Google plugin within your Bubble editor.
Facebook Plugin
In order to make the Sign in with Facebook option work properly, it is required to configure the Facebook plugin within your Bubble editor.
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features.
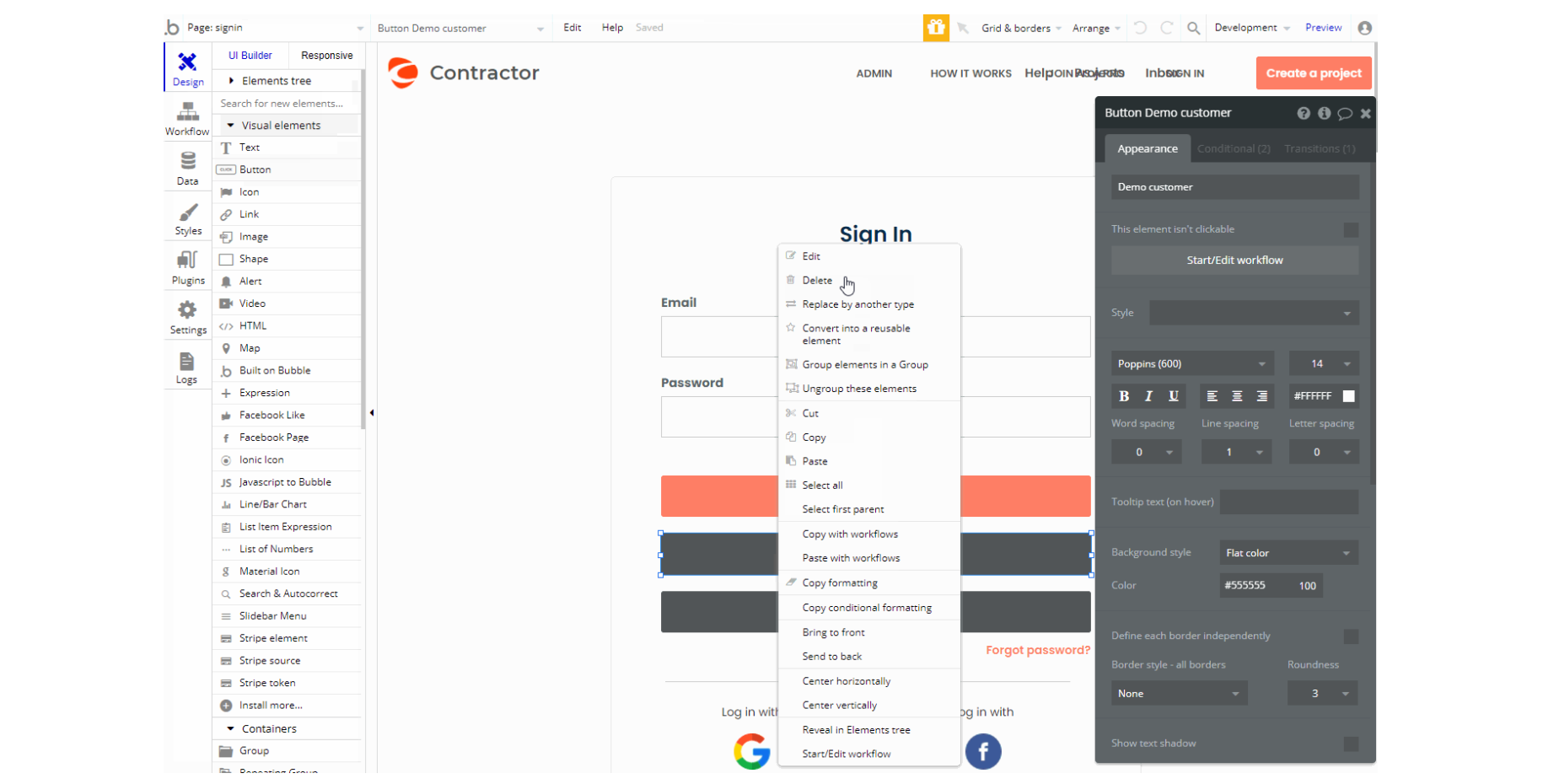
In order to delete demo items, go to the
signin page and delete the "Demo customer" and "Demo professional" buttons.Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn’t affect any other aspect of the template.

Remove Banner
This template comes with a promotional banner above the header reusable element. Feel free to remove it from your app.