This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
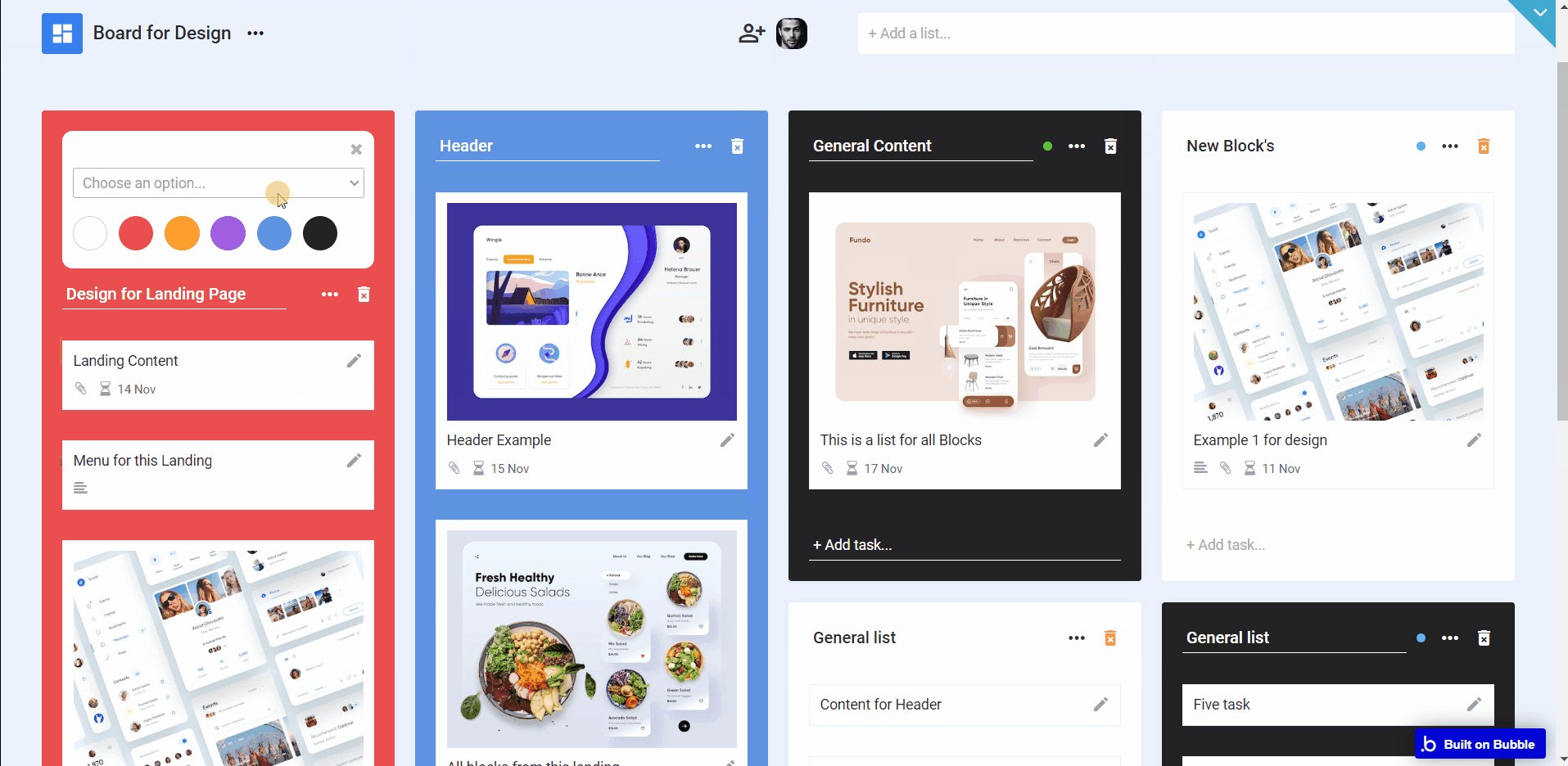
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.
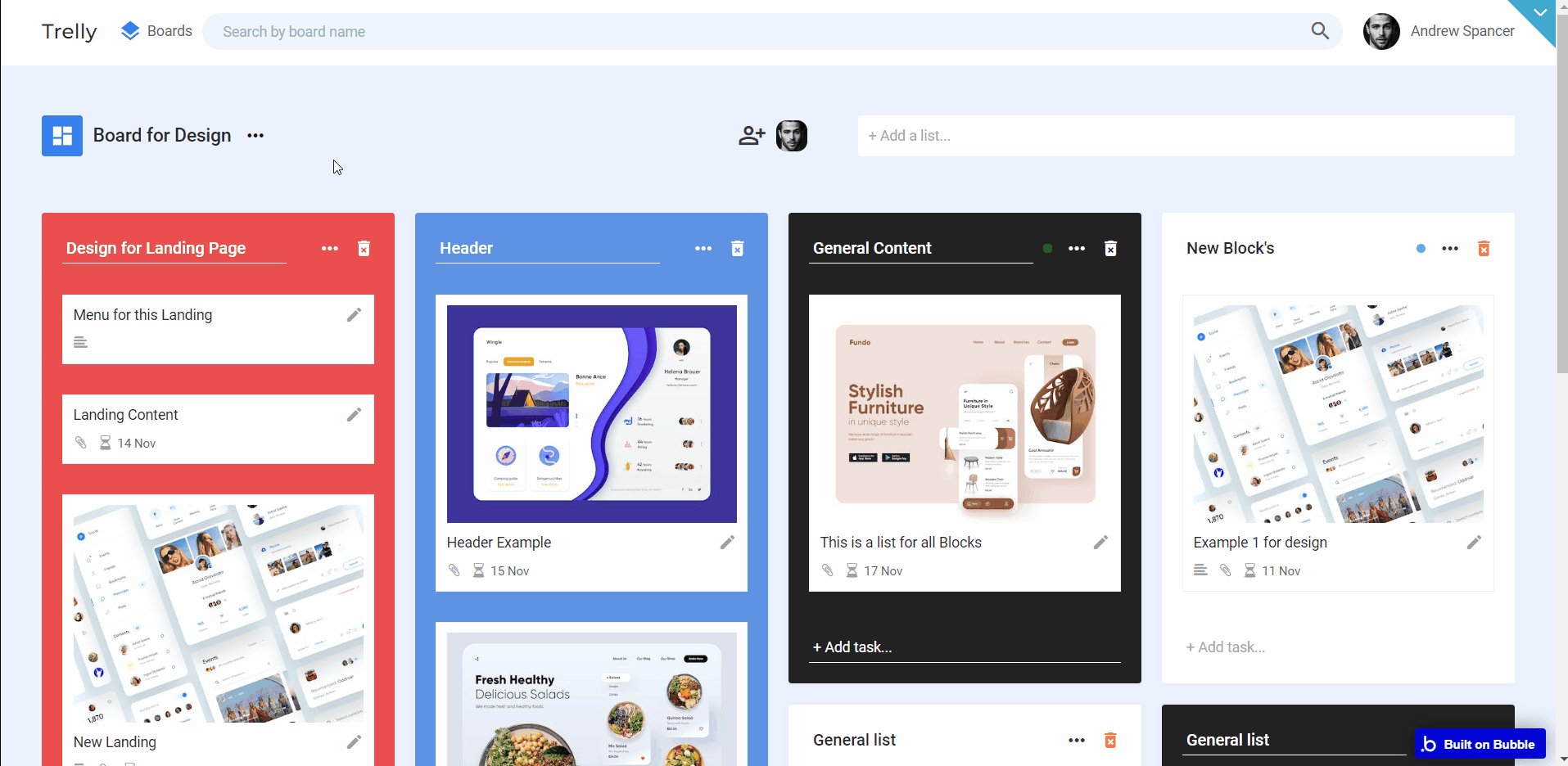
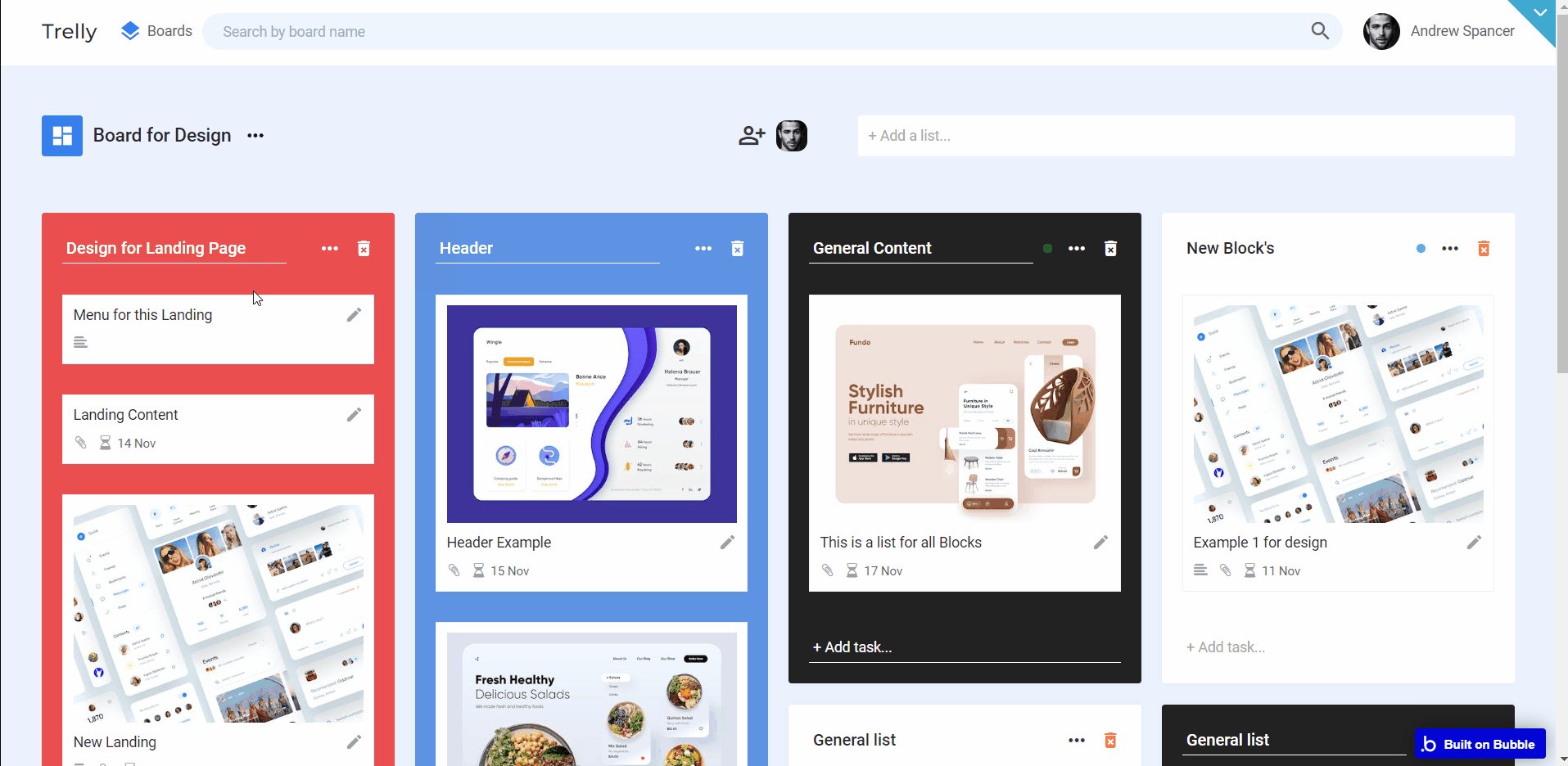
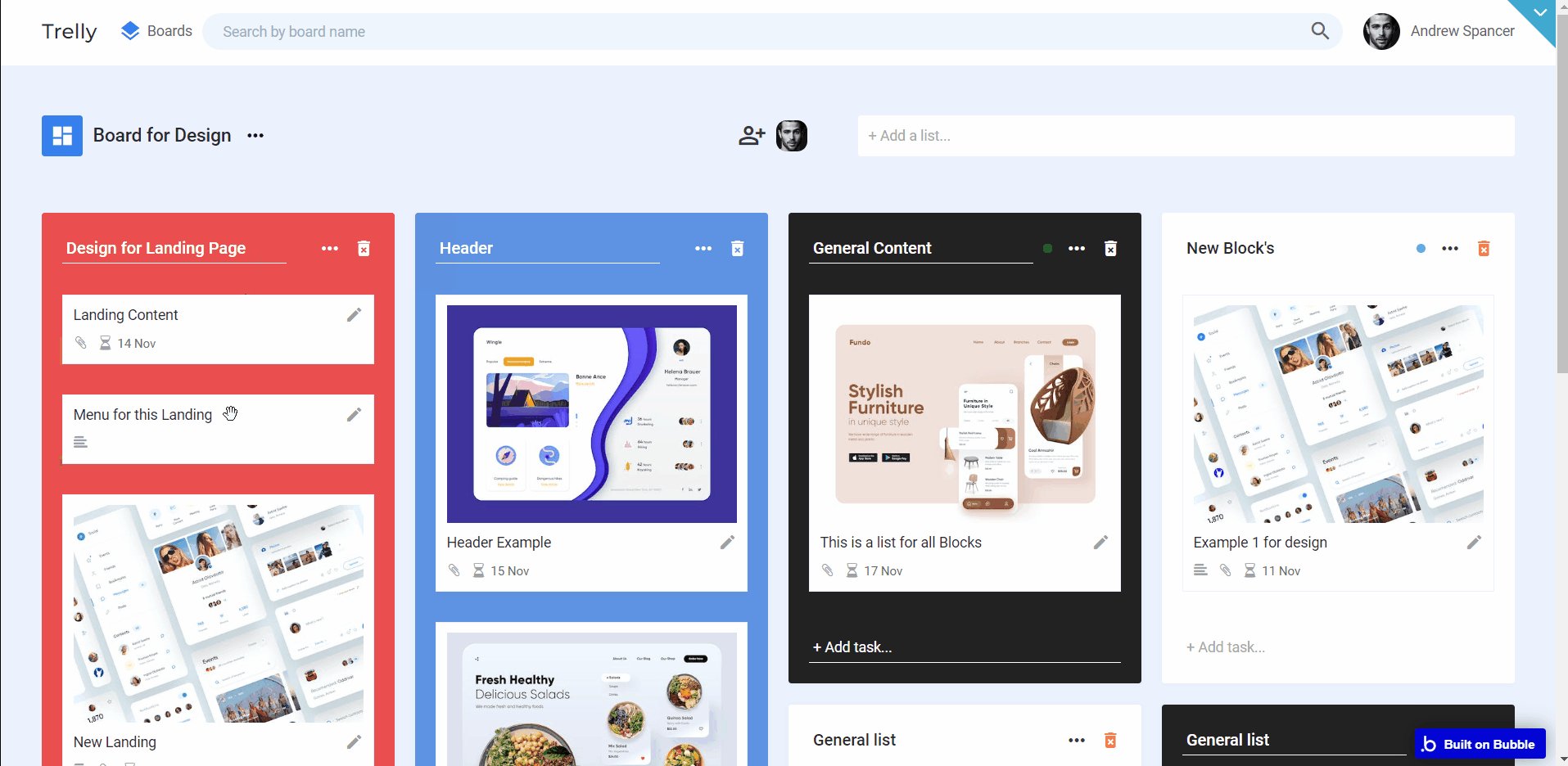
Here, a logged user can see &edit a selected board with already created lists of tasks, as well as create a new list, and drag'n drop & reorder tasks.

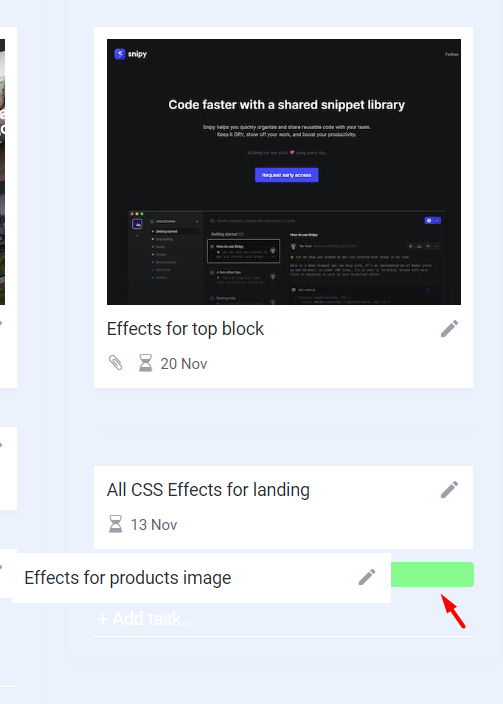
To drag and drop a task, click on a task, and move it to a new place until it will be above a green lightened dropzone:

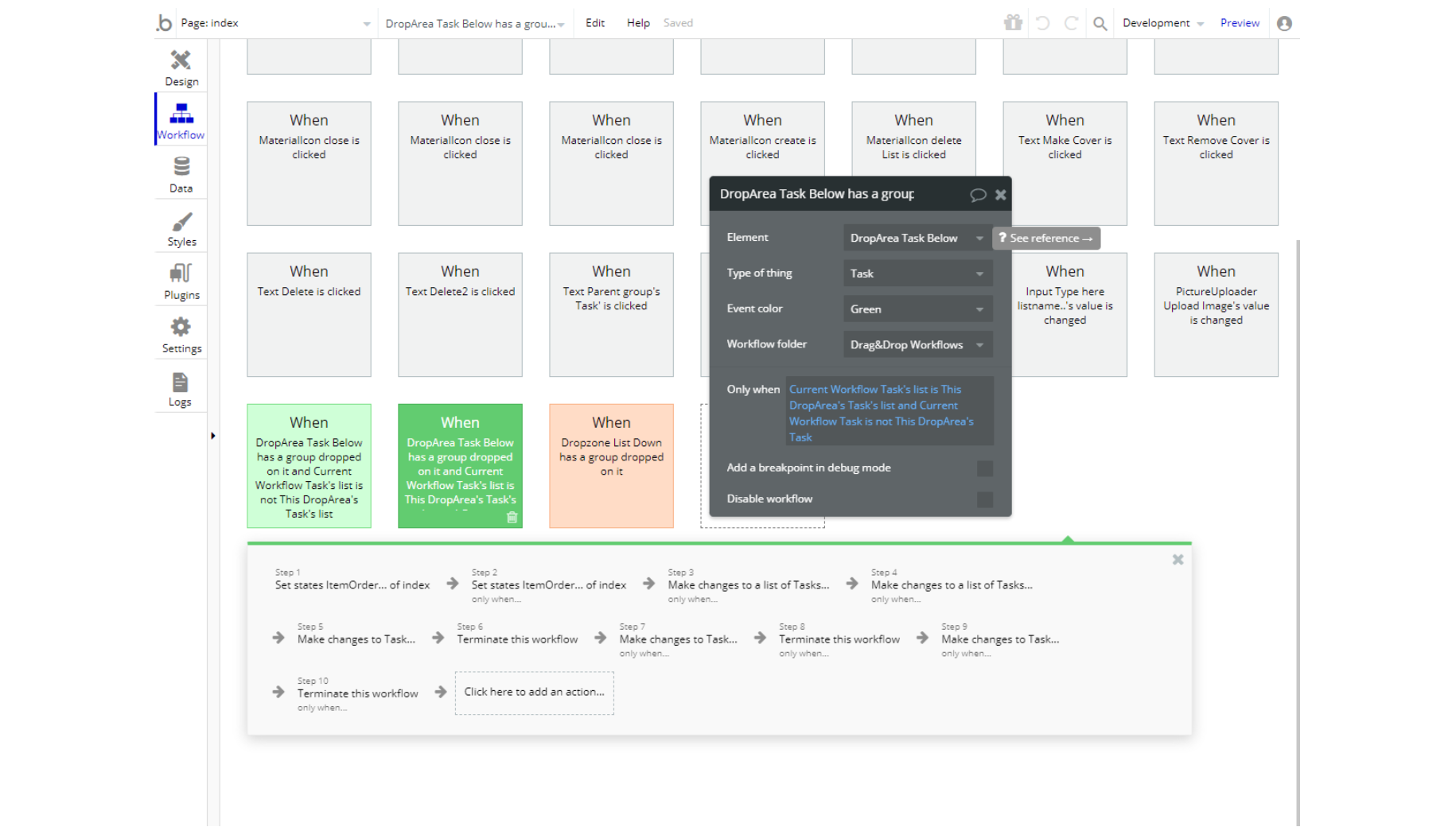
The drag and drop feature is provided by the "Draggable Elements" plugin and is enabled through 3 workflows:

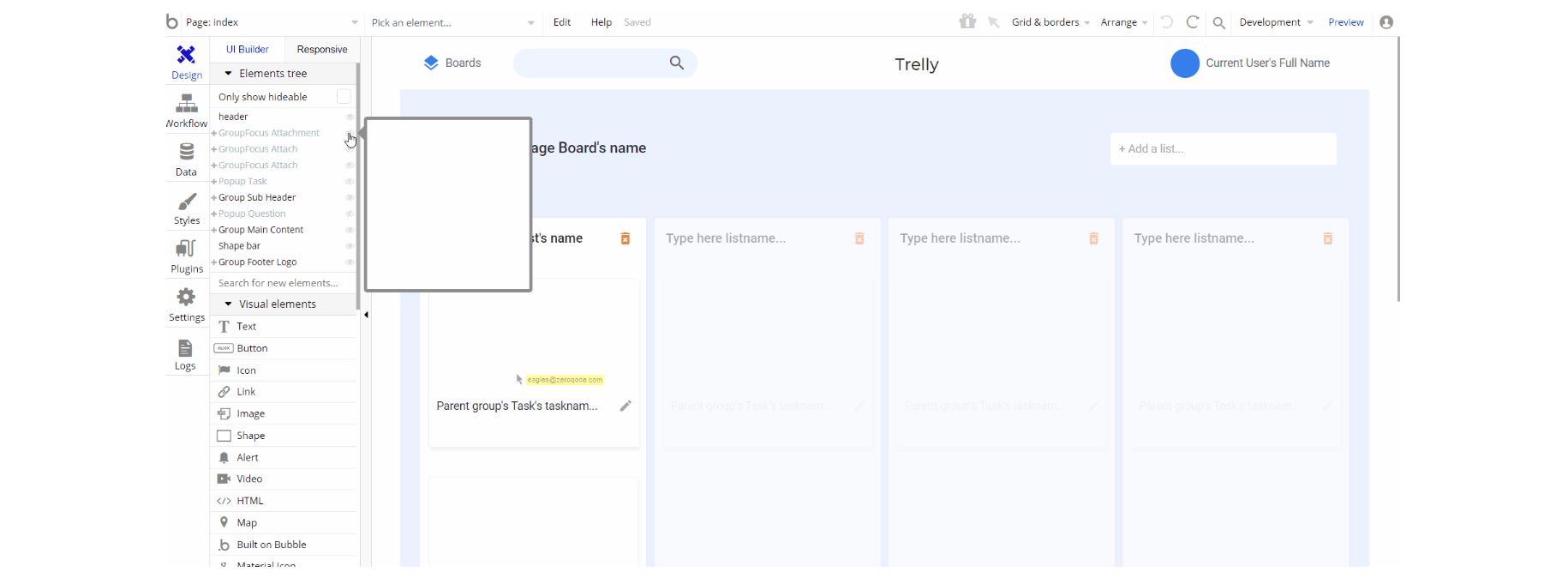
Tip: Initially, some of the design elements might be hidden in the editor.
Here is how to unhide 👀 them:

home
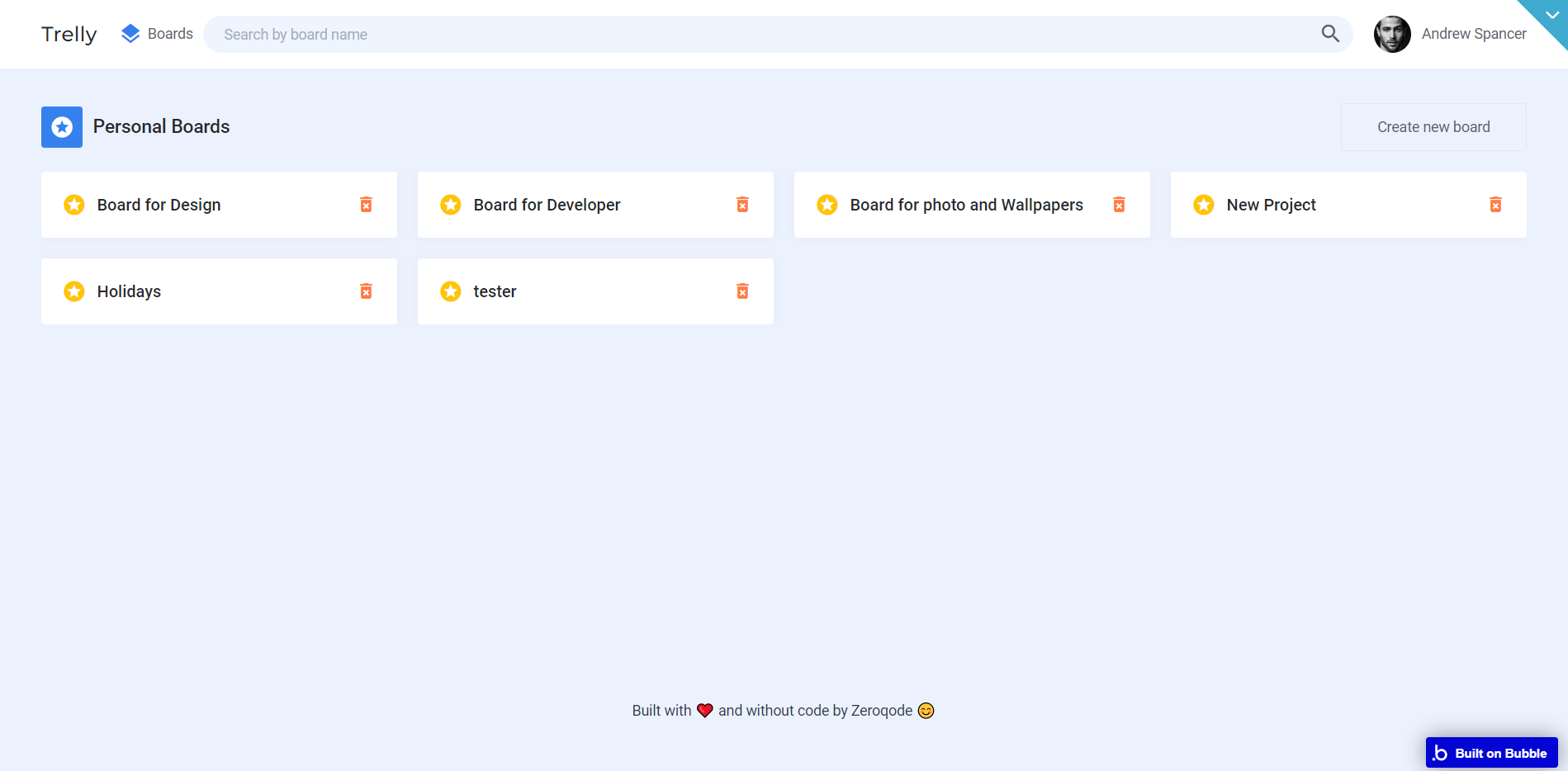
This page is showing to a logged user his task boards, allowing him to add or delete a certain board.

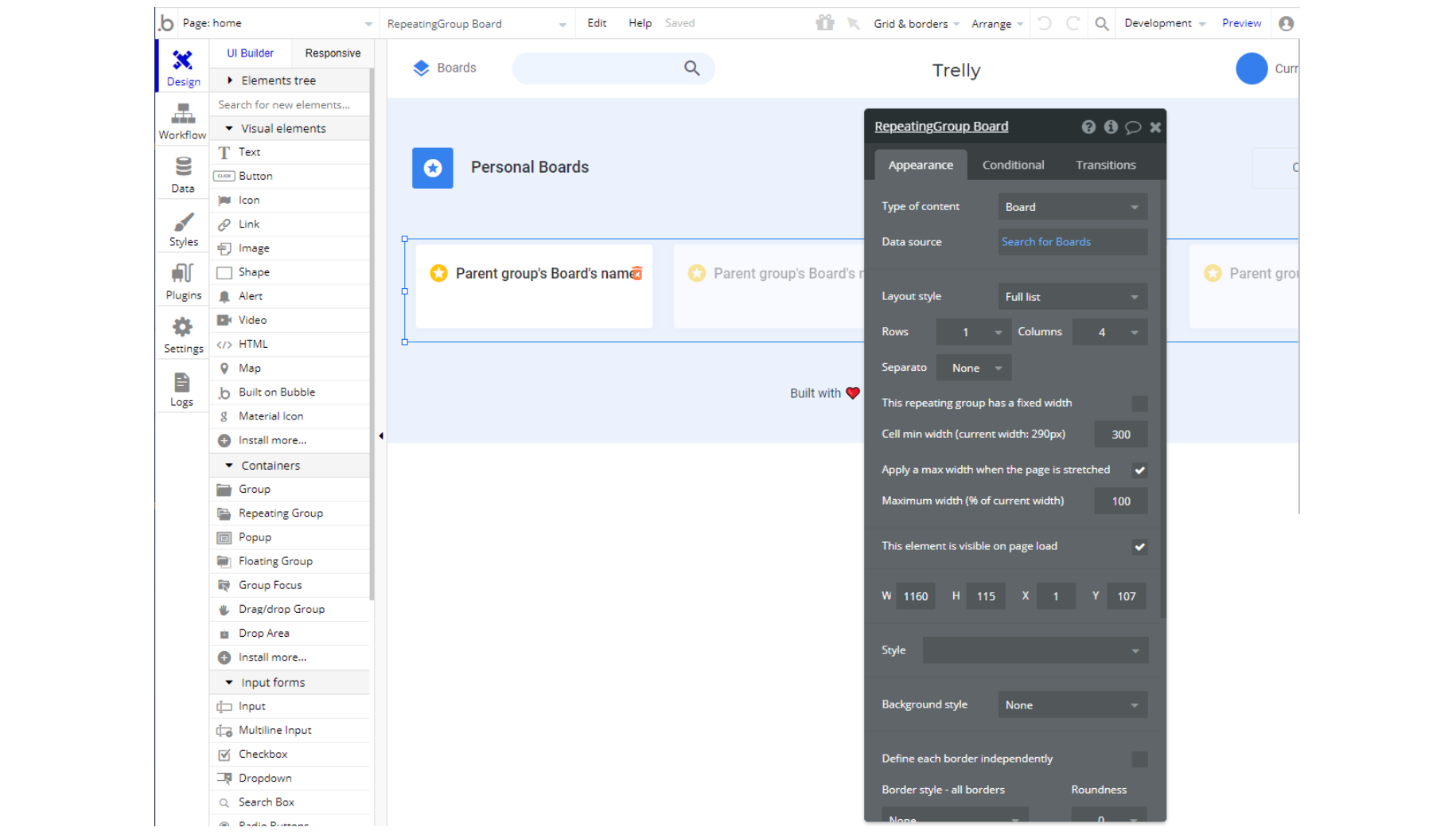
Personal boards are displayed through a repeating group, with a "Search for Boards" source.

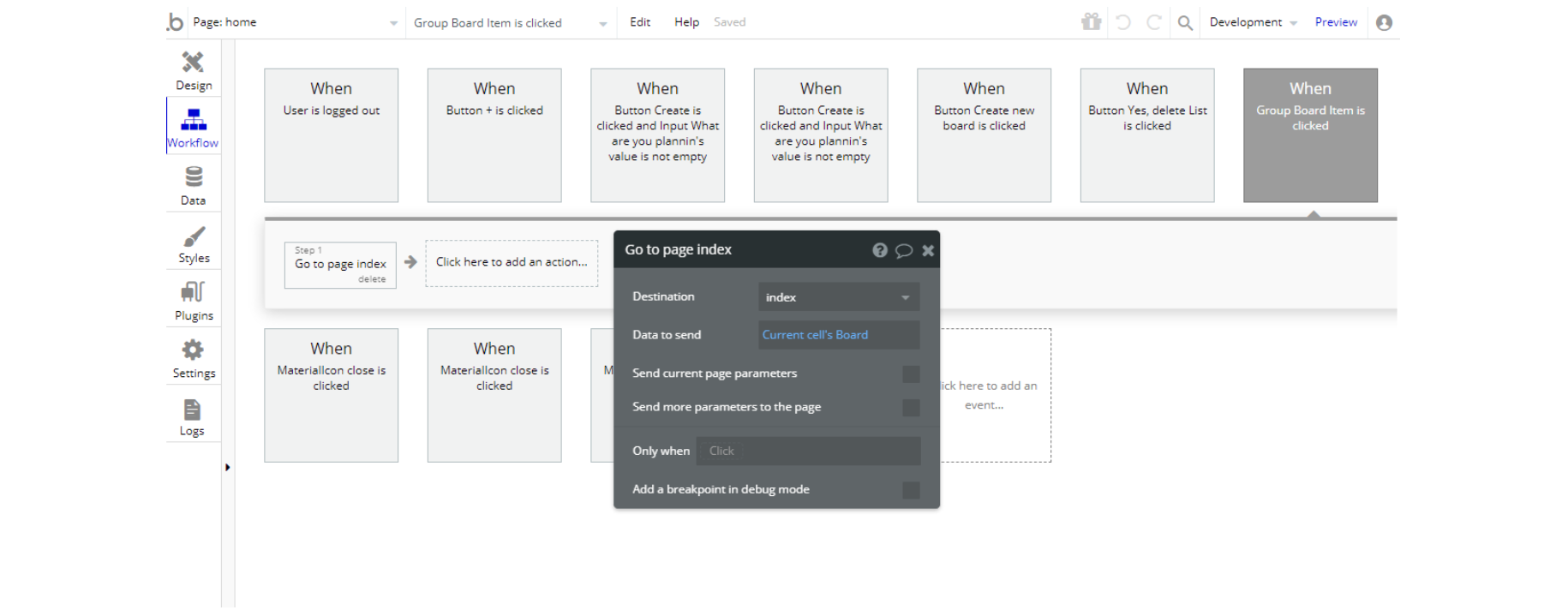
Clicking on a certain board will redirect you to the
home page with clicked board lists of tasks.
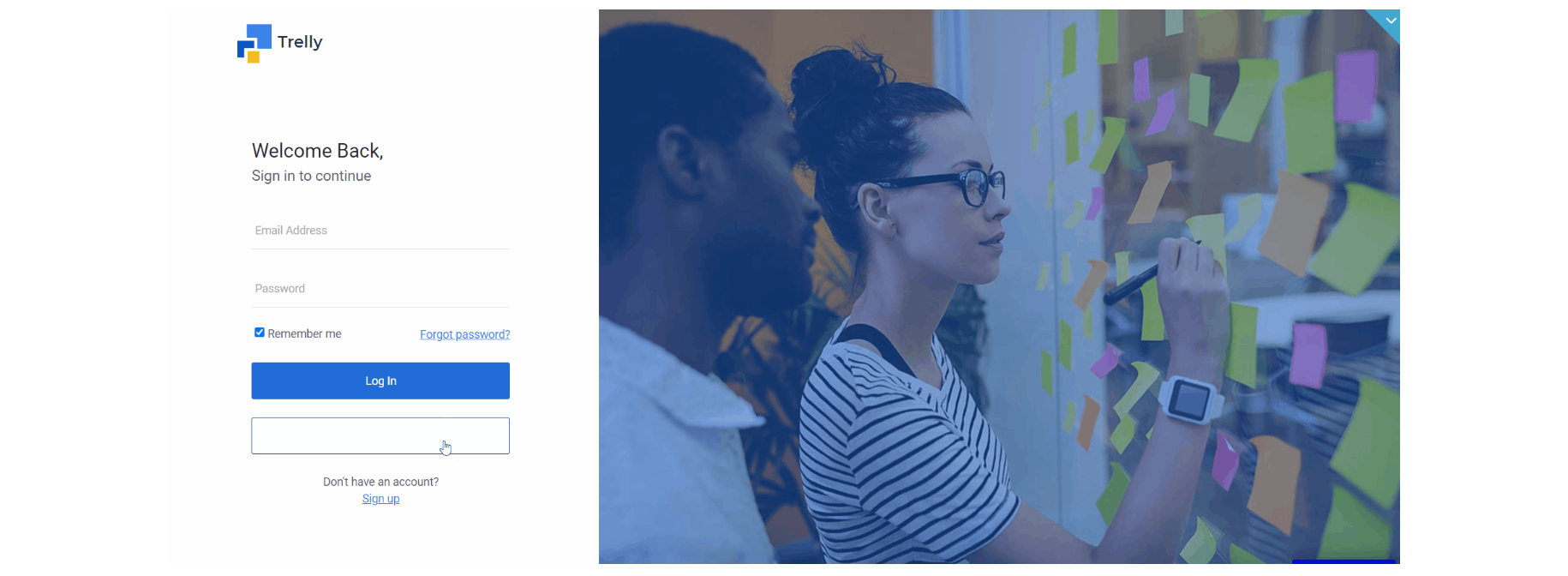
signup
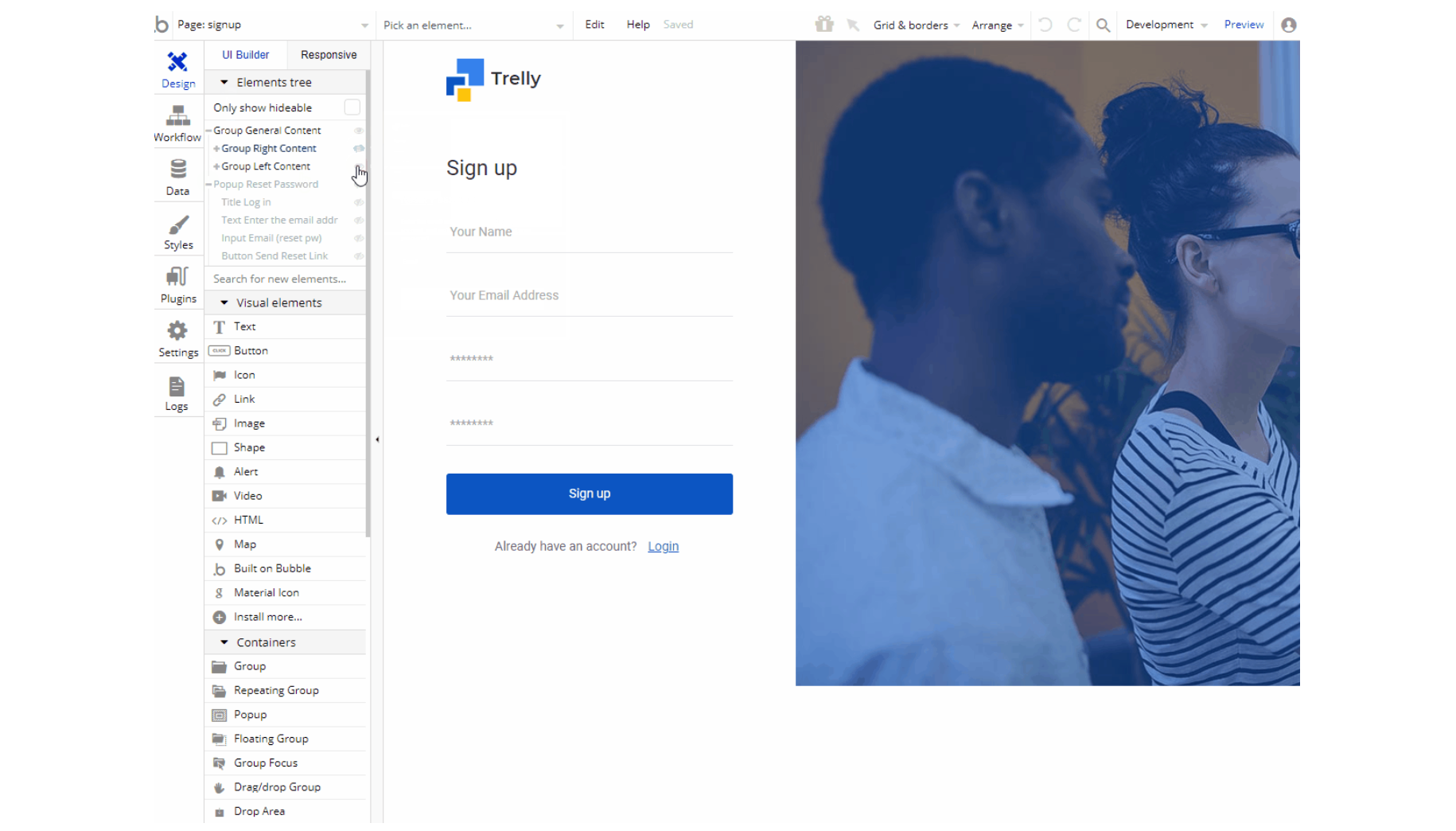
This is the welcome page for this website, that is used for creating an account or logging in to an existing one.
On this page, in the login tab, users are offered a demo user to log in and test all the template features.

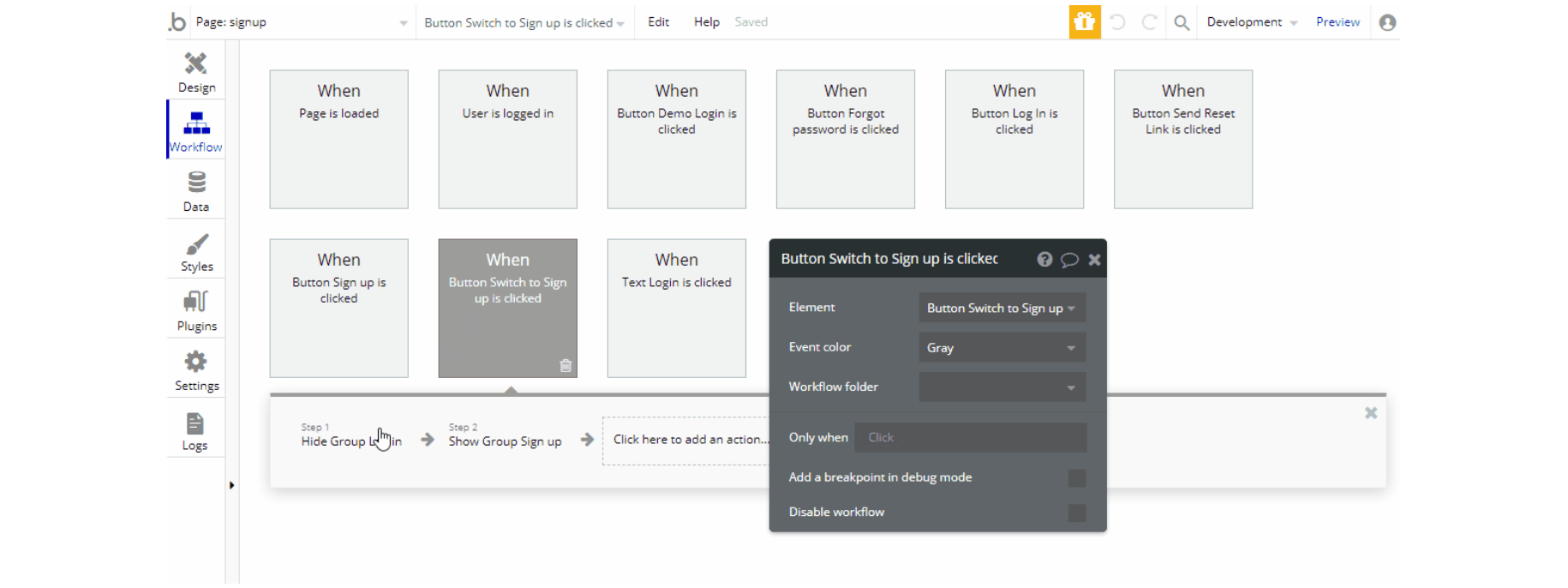
The change from Sign up to Sign in block is made through the following workflow:

Tip: After logging in, the user can change his/her first name, last name, and photo on the profile page.
Tip: Initially, some of the design elements might be hidden in the editor.
Here is how to unhide 👀 them:

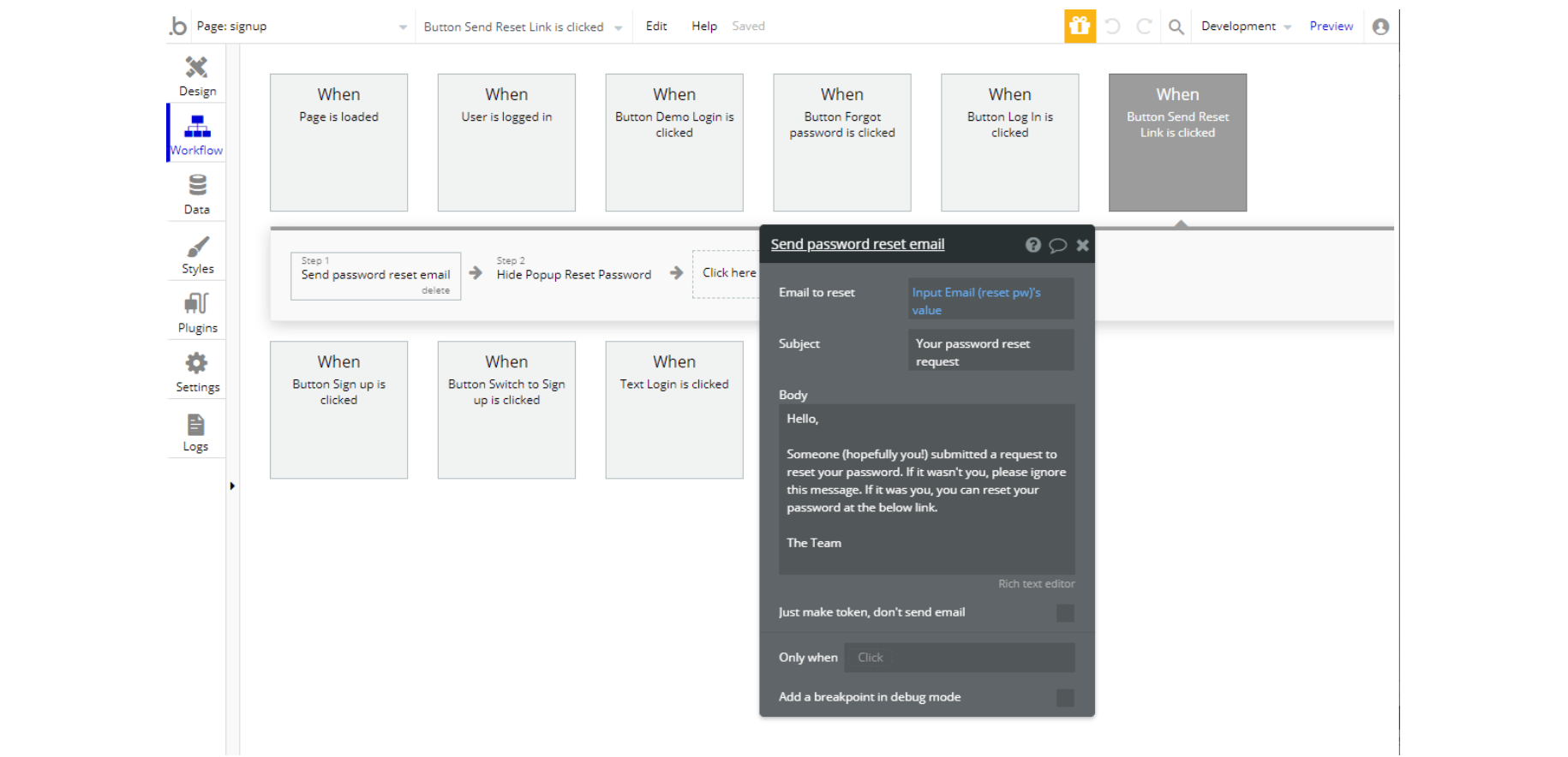
To change the text for reset password email, see the following workflow:

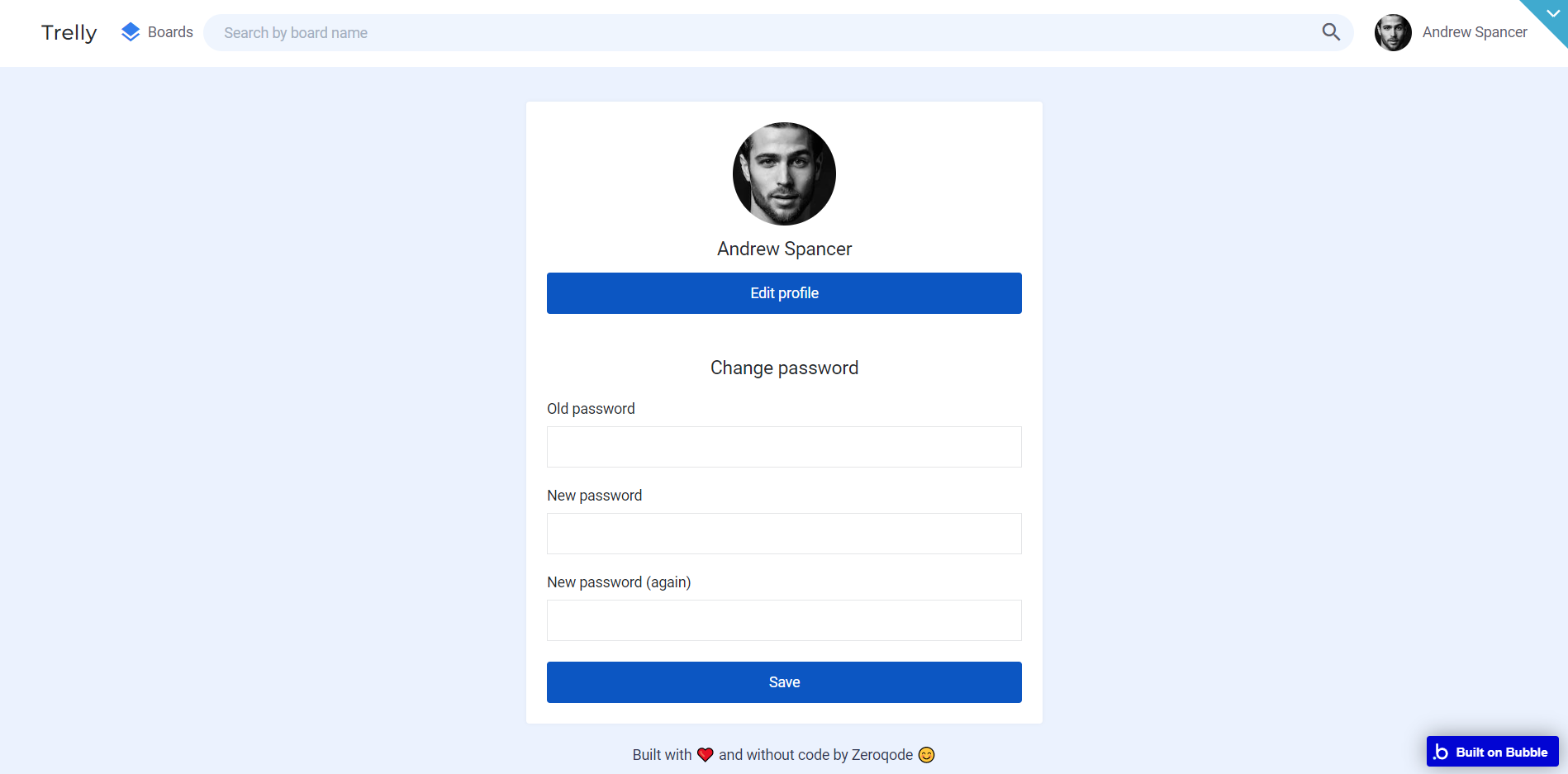
profile
On this page, the user can see and change his full name, access password, and avatar image.

404
This is a custom-designed page for 404 redirect errors, informing a user that the requested web page cannot be found, or it doesn't exist.

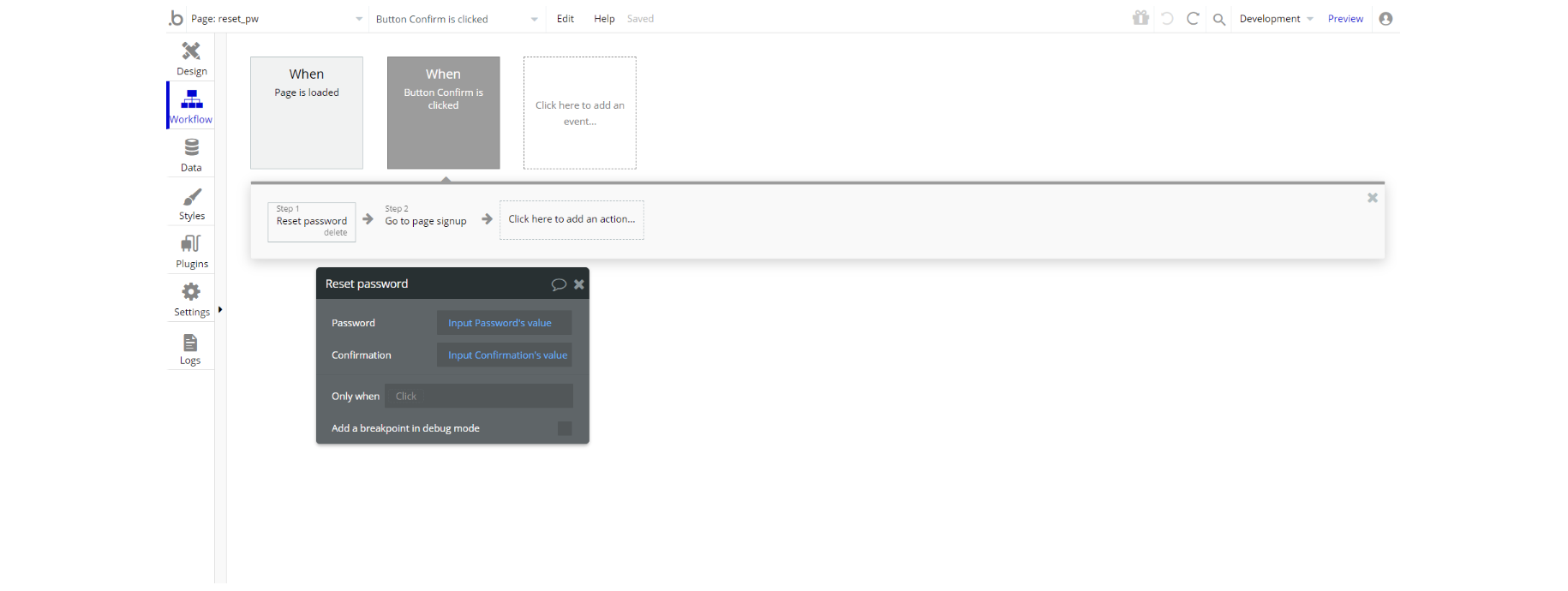
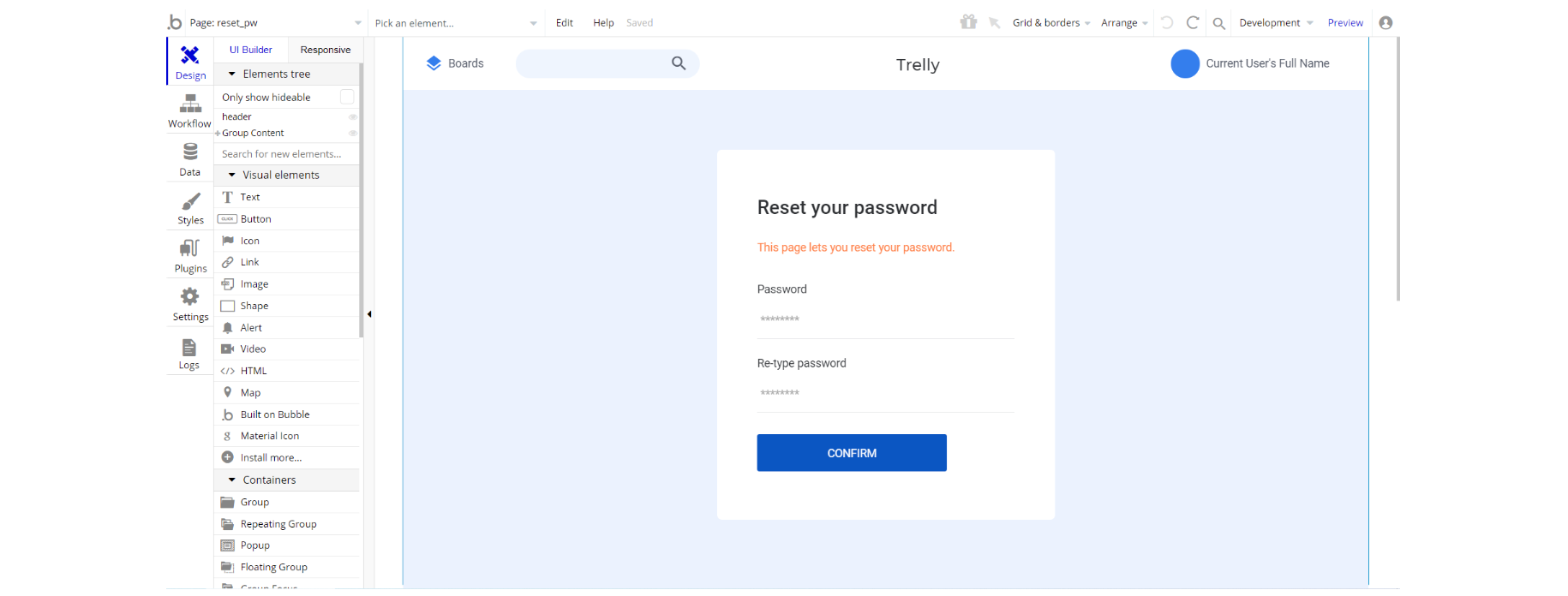
reset_pw
This page contains a simple form used for resetting the password.

When user confirms new password, the old one is being reset based on the input values: