This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble works.
Starting with the Template
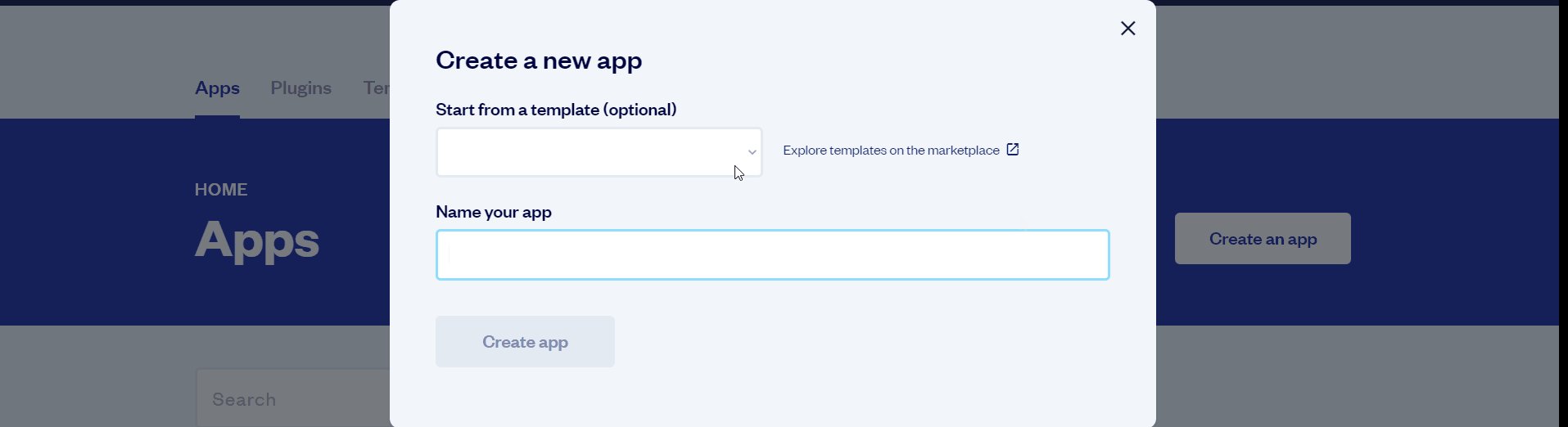
Once you have bought or added a block to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

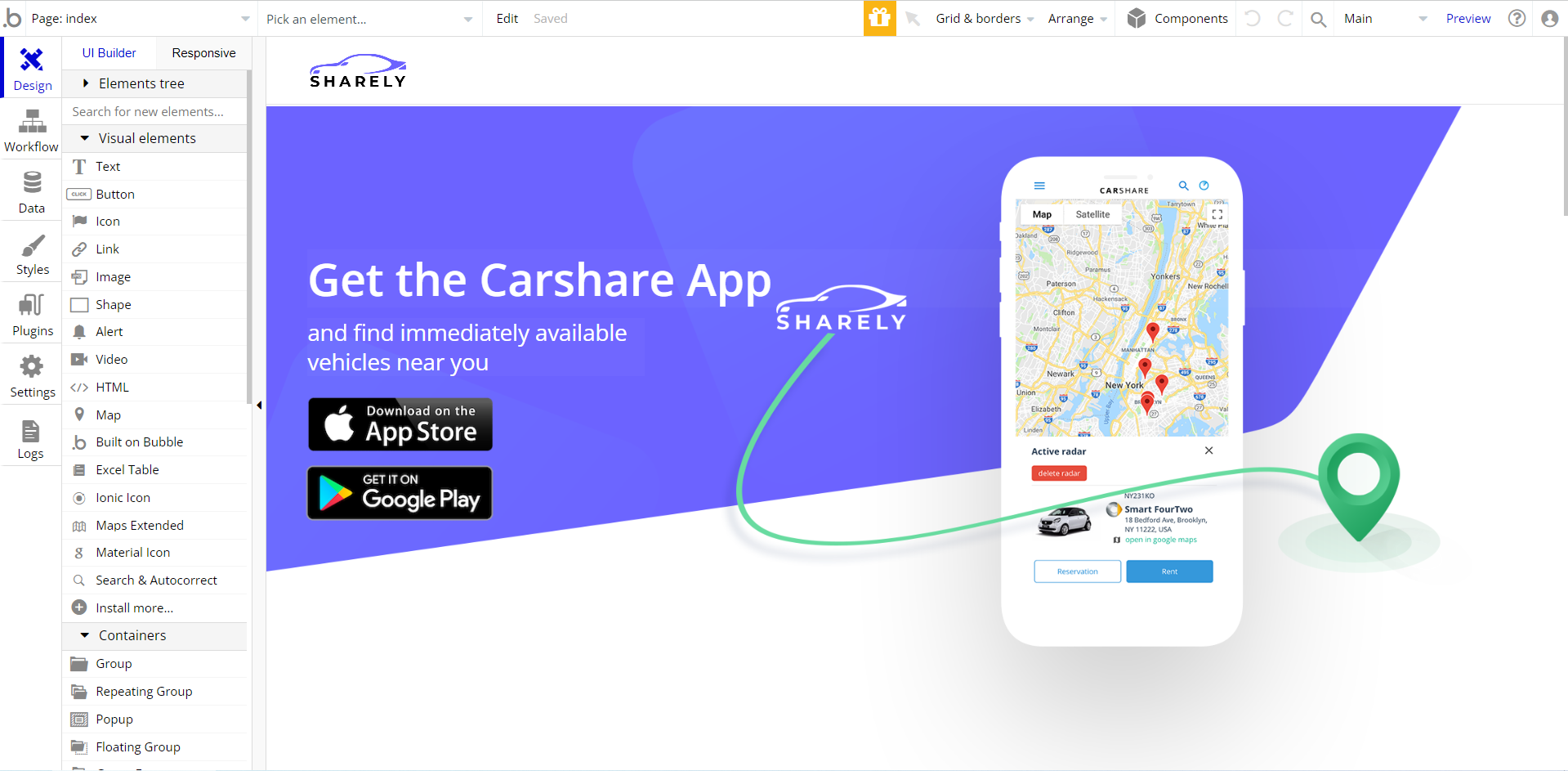
After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now, you can proceed with the setups and dive into Bubble no-code development toolset.
Payments
Card payments in this template are powered by Stripe, using the default card checkout providing a secure environment for users. To set up your Stripe account, go to https://stripe.com, and create an account.
Note: You will be allowed to access your dashboard once you have successfully verified your email address and activated your account.
This template is using Bubble's Stripe plugin for payments.
Now we'll configure the Stripe dashboard and the Stripe plugin within your editor. Please follow the Stripe payments instruction below to configure.
Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
Google Maps Extended
In order to make the location features work properly, it is required to configure the Google Maps Extender plugin within your Bubble editor.
Google Maps: See the documentation on how to set this plugin in Bubble.
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
In order to delete demo items, follow the instructions:
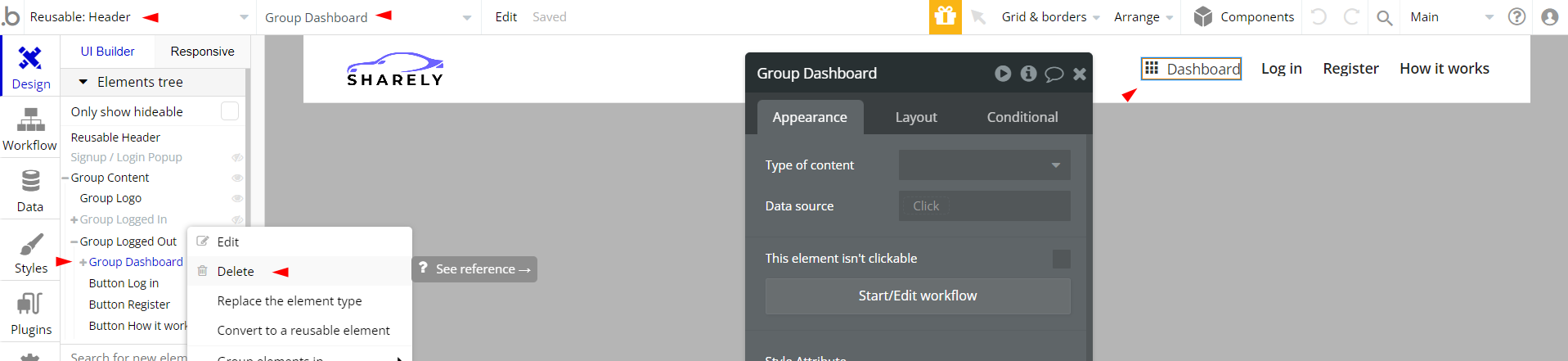
- on the Header reusable element, find the
Group Dashboardelement and remove it.

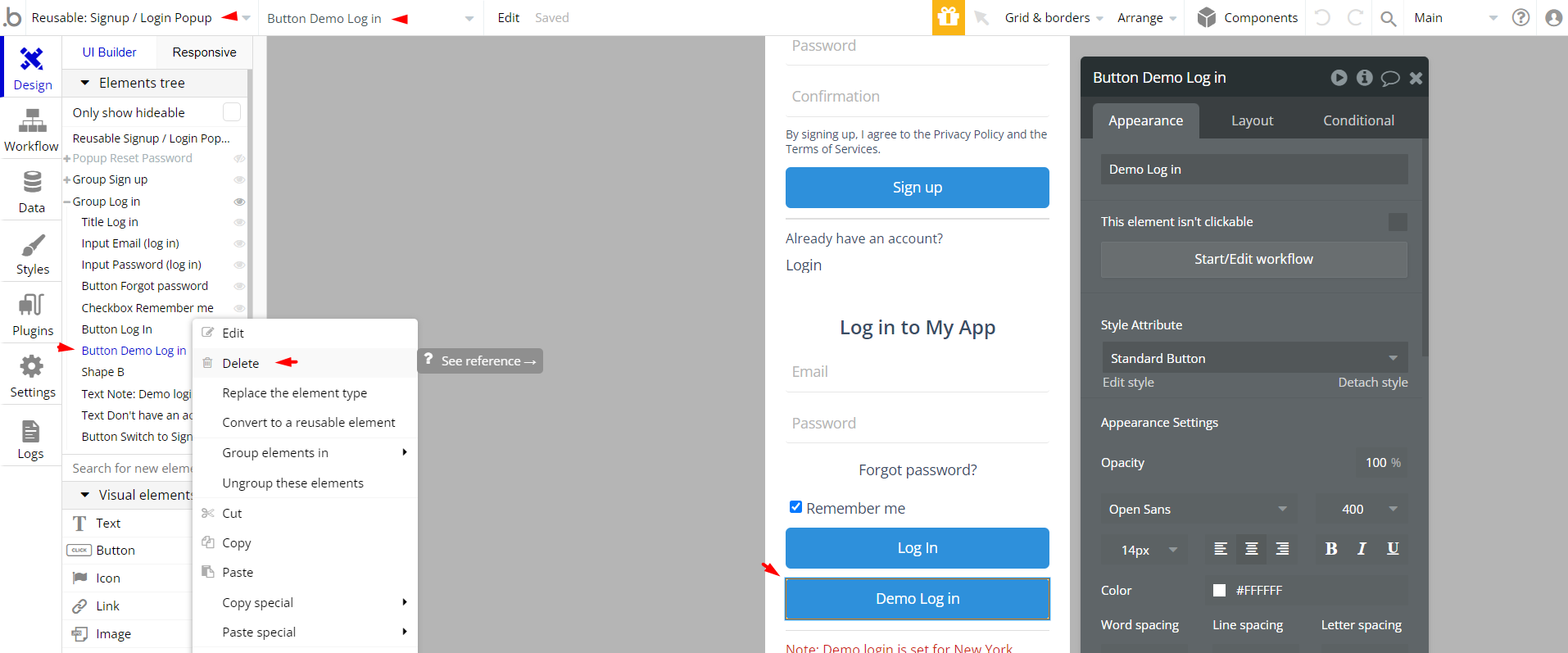
- on the Signup / Login Popup reusable element, find the Button Demo Log in element and remove it.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.