The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features to their fullest until you purchase the template and enable admin rights.
Note: Users will not be able to access the admin page unless granted admin rights.
Tip: It is possible to access the admin panel via Demo Admin user. But, for security purposes, the features are not enabled unless purchasing the template and turning this feature on. To grant the admin rights, please follow the instructions below.
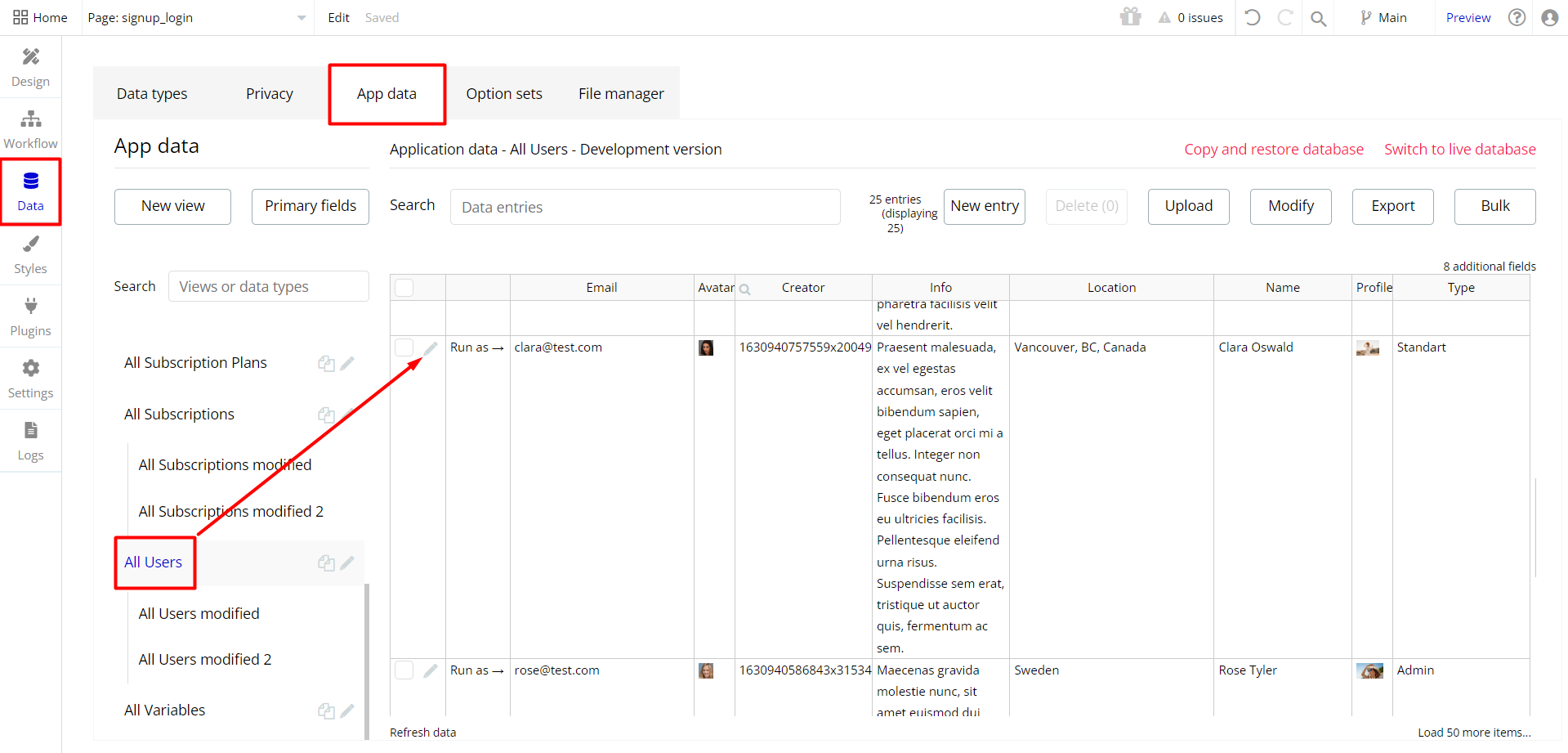
- Go to the
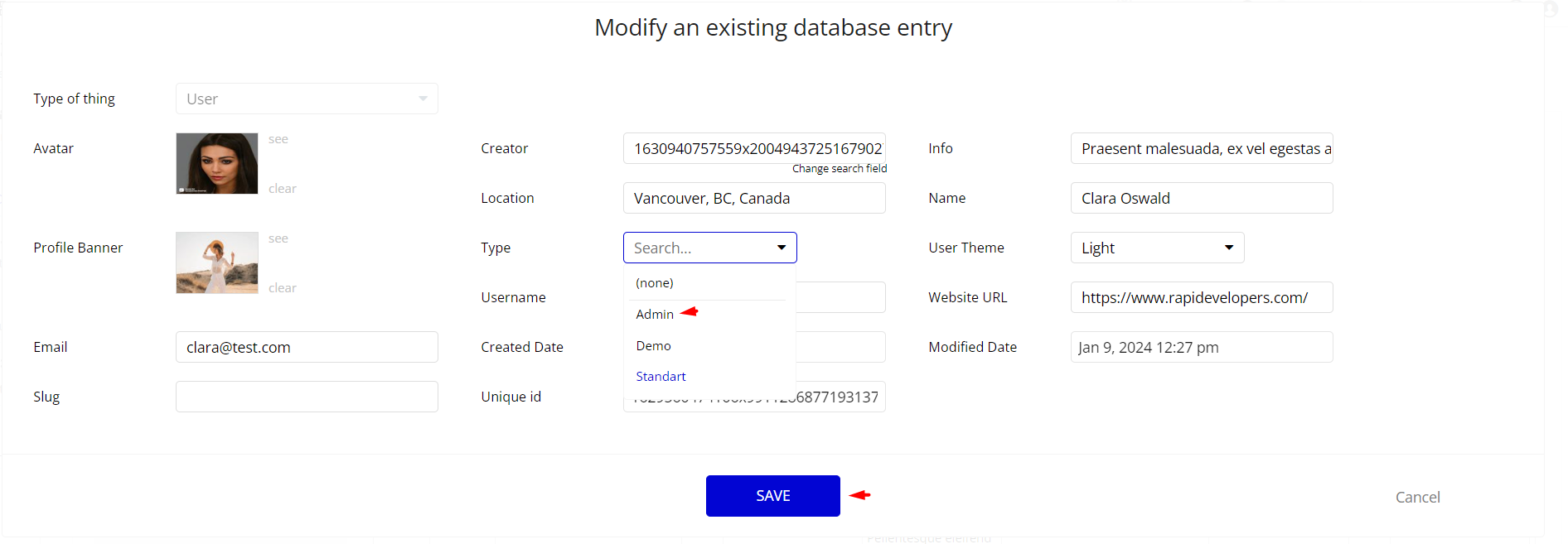
adminpage -> Data -> App data -> All Users tab. Select any user record and edit it. Set theTypefield to Admin:


Note: Remember to hit the SAVE button.
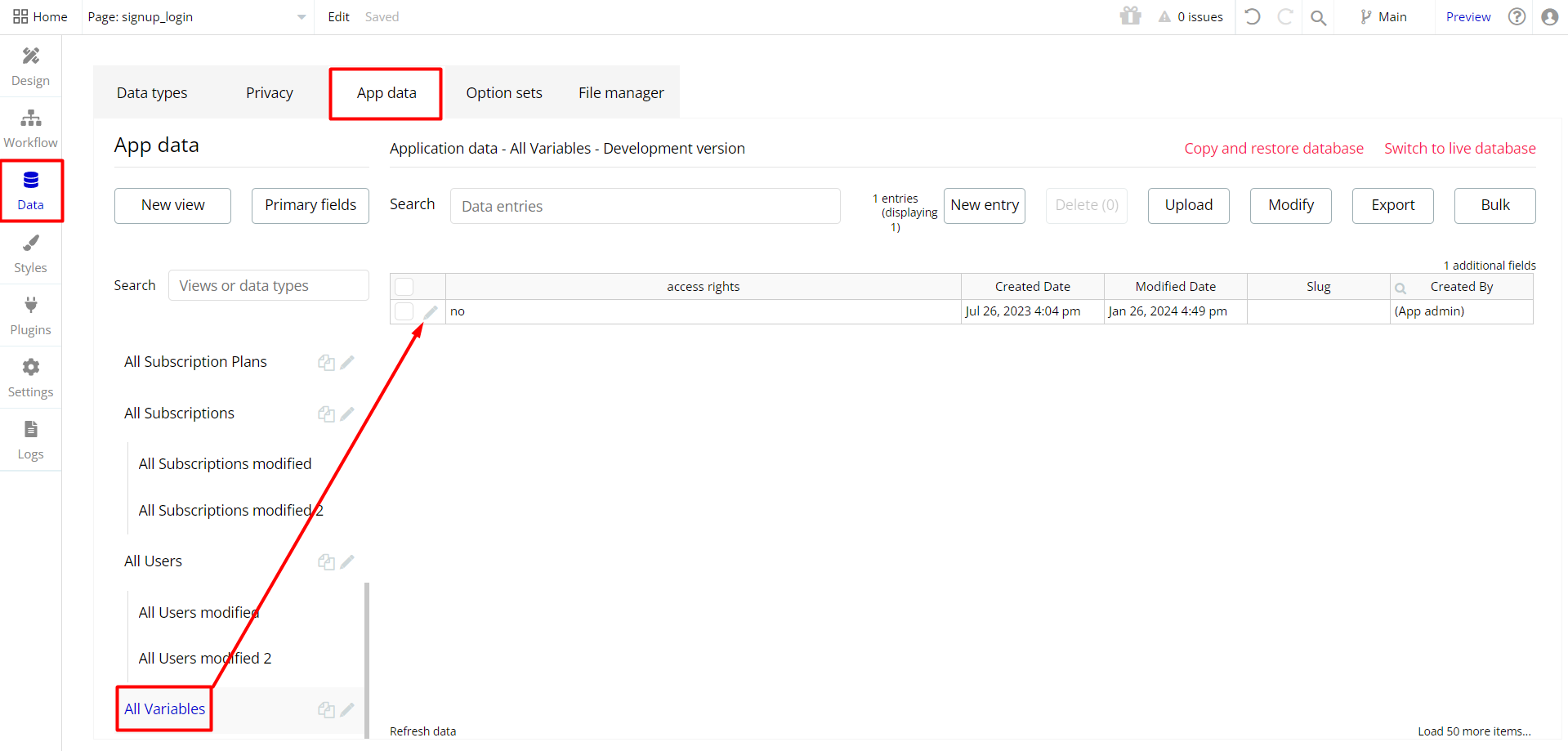
An additional limitation is set on the
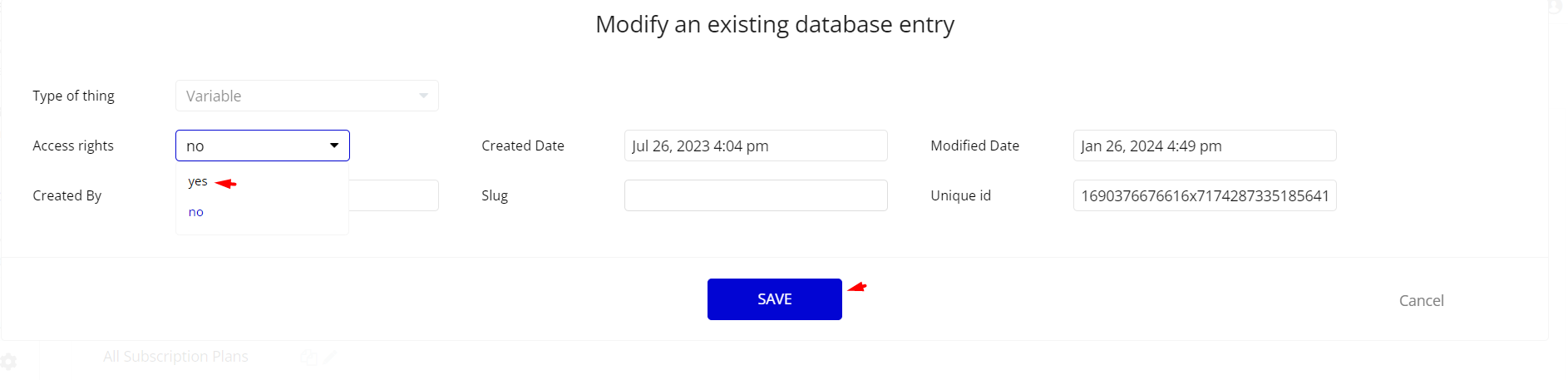
admin page via the Variables datatype Access_rights field. If a demo user with admin rights gets to this page, he will not be able to access the page or do any manipulations because of the conditions on edit/delete actions.Under the Data tab click the icon in the Editor, go to the Data Type
Variables and look for theaccess_rights field with the Yes/No boolean type. 
To enable the editing rights set the value to
yes, so the admin user will be able to manage the platform, deleting users, articles, and groups on the admin page.
Note: Remember to hit the SAVE button.
Congrats: You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
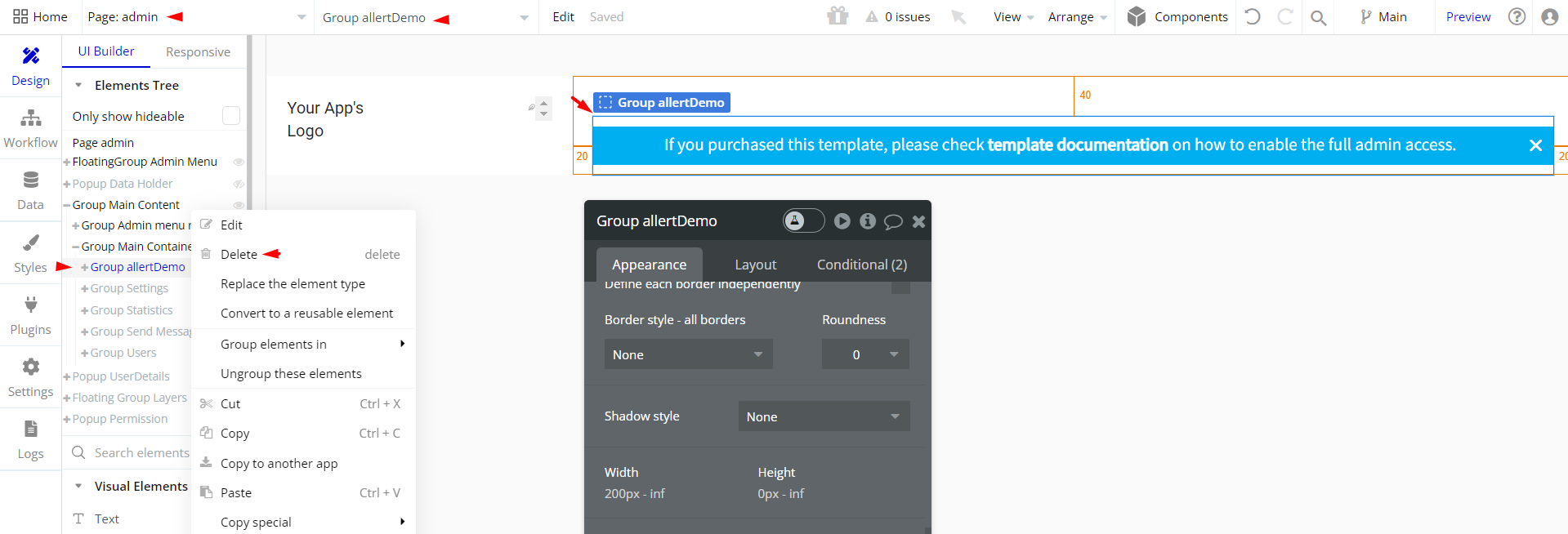
Also, delete the warning group that says to check the template's documentation:
- Locate the container “Group allertDemo” and delete it:

Remove demo account barriers
- Open the app editor
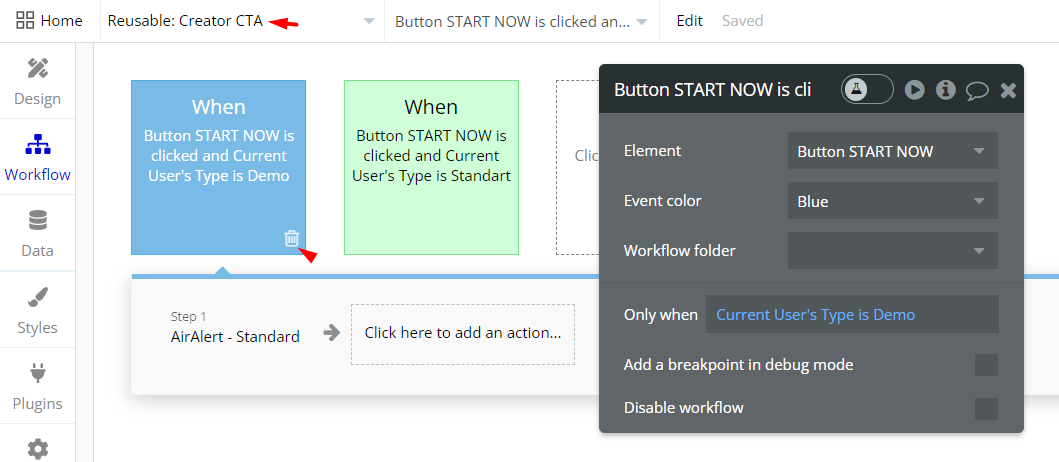
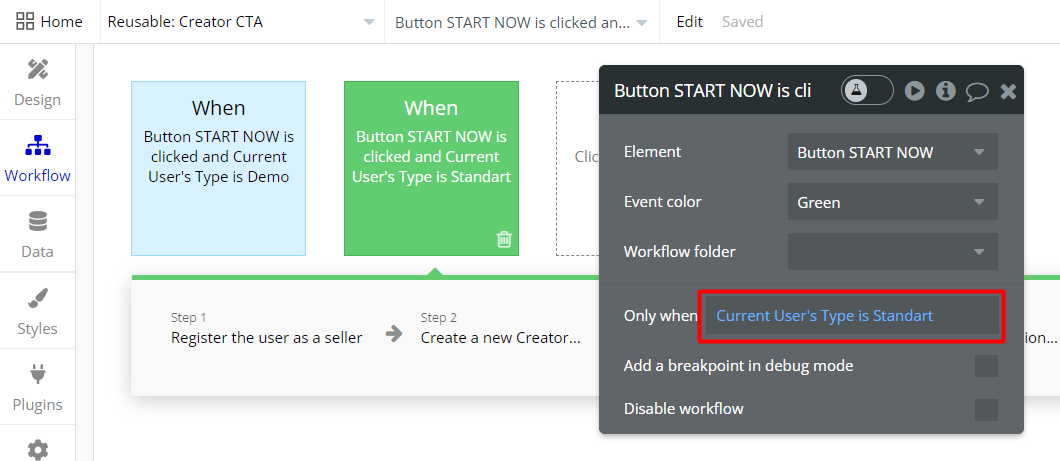
- Go to Creator CTA | Reusable Element
- Open the workflow tab
- There are 2 events, delete the blue one

- And remove the green one's condition

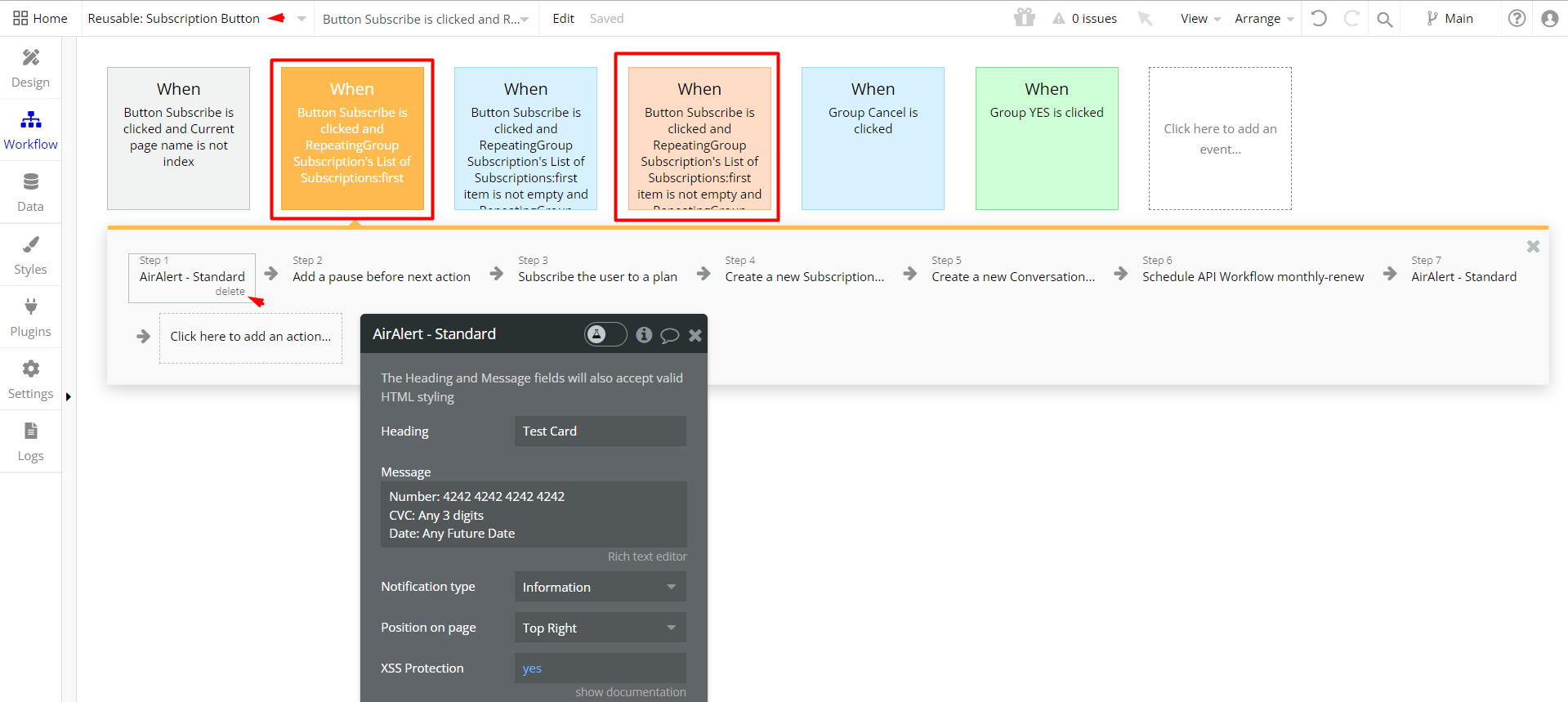
Remove test card information
We show the test card information as an alert so that the subscription can be tested. You can remove it.
- Open the app editor
- Go to Subscription Button | Reusable Element
- Open the workflow tab on the login page and find both events as in image
- Delete the "AirAlert" action

Change your app's name
Your app's name appears in the page titles.

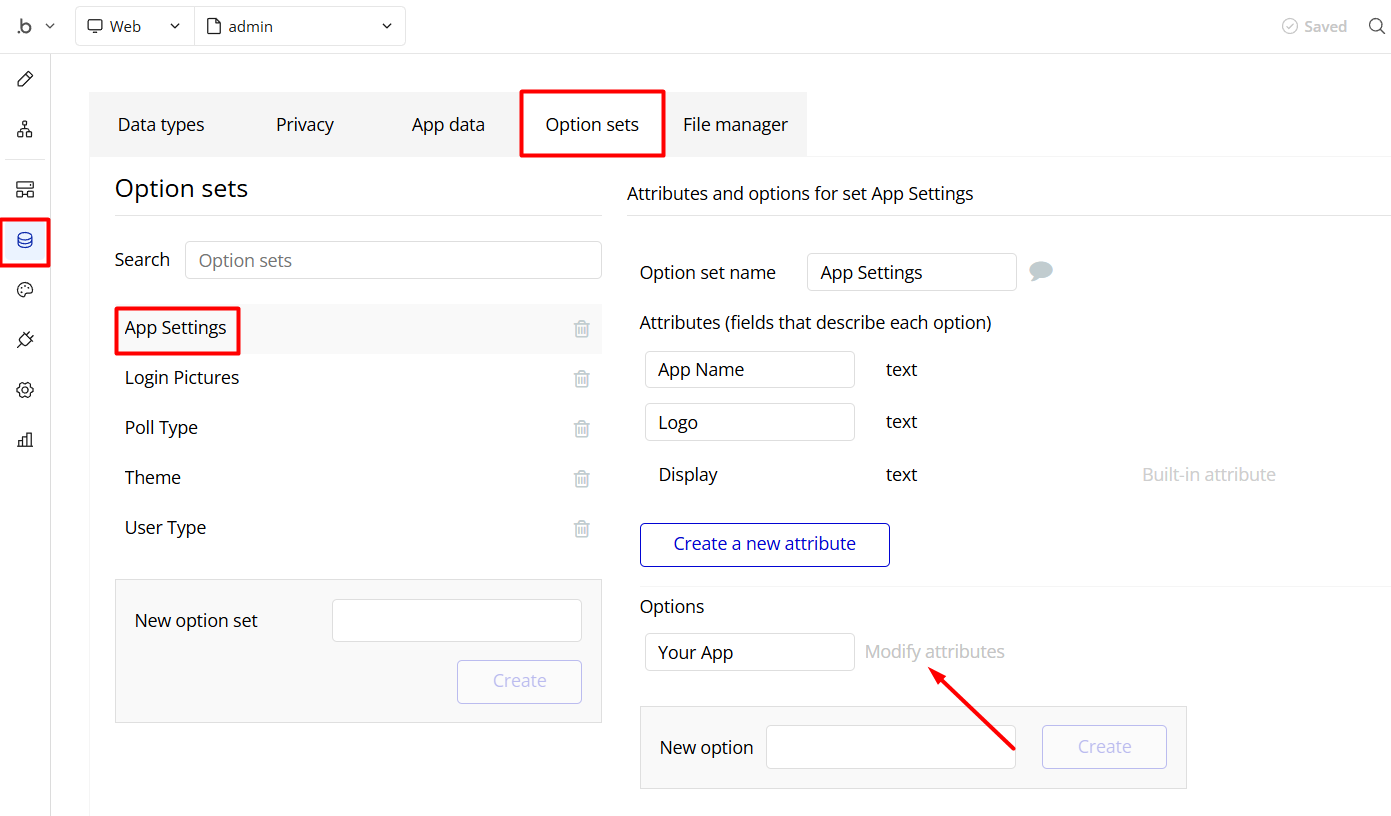
Page titles come from the option set. You can easily change all page titles at once.
- Go to the Data tab
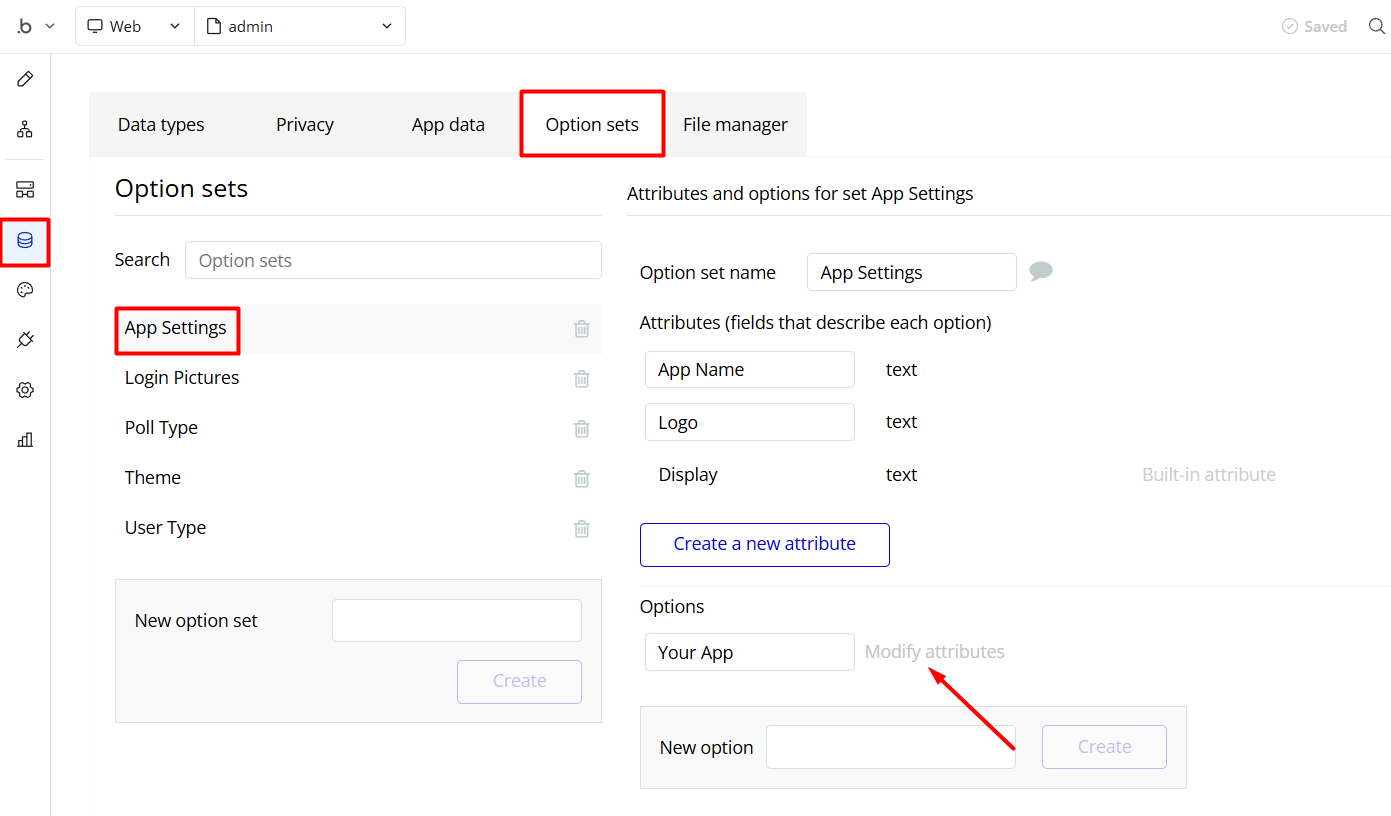
- Click to "Option sets"
- Click to "App settings"

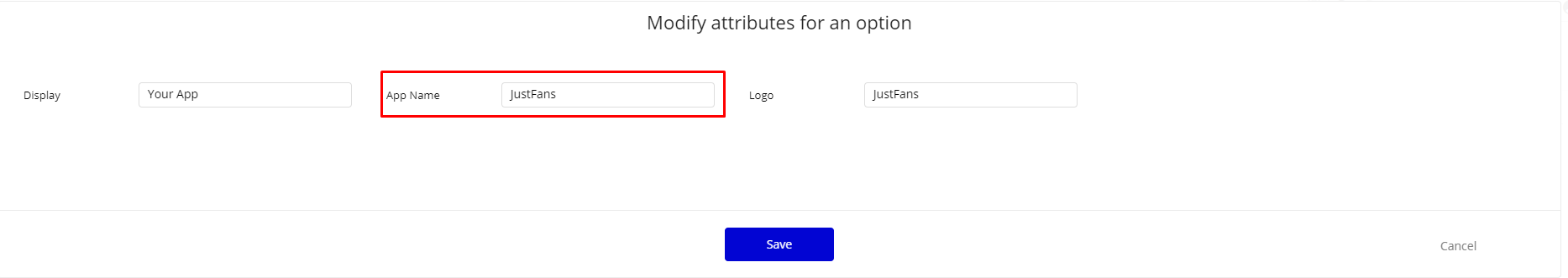
- Modify the "Your App" option's "App Name"

Change logo text
Logo text comes from the option set & conditional tab of the text element.
- To change the option sets:
- Go to the Data tab
- Click on "Option sets"
- Click on "App settings"

- Modify the "Your App" option's "Logo Text" → Modify attributes.
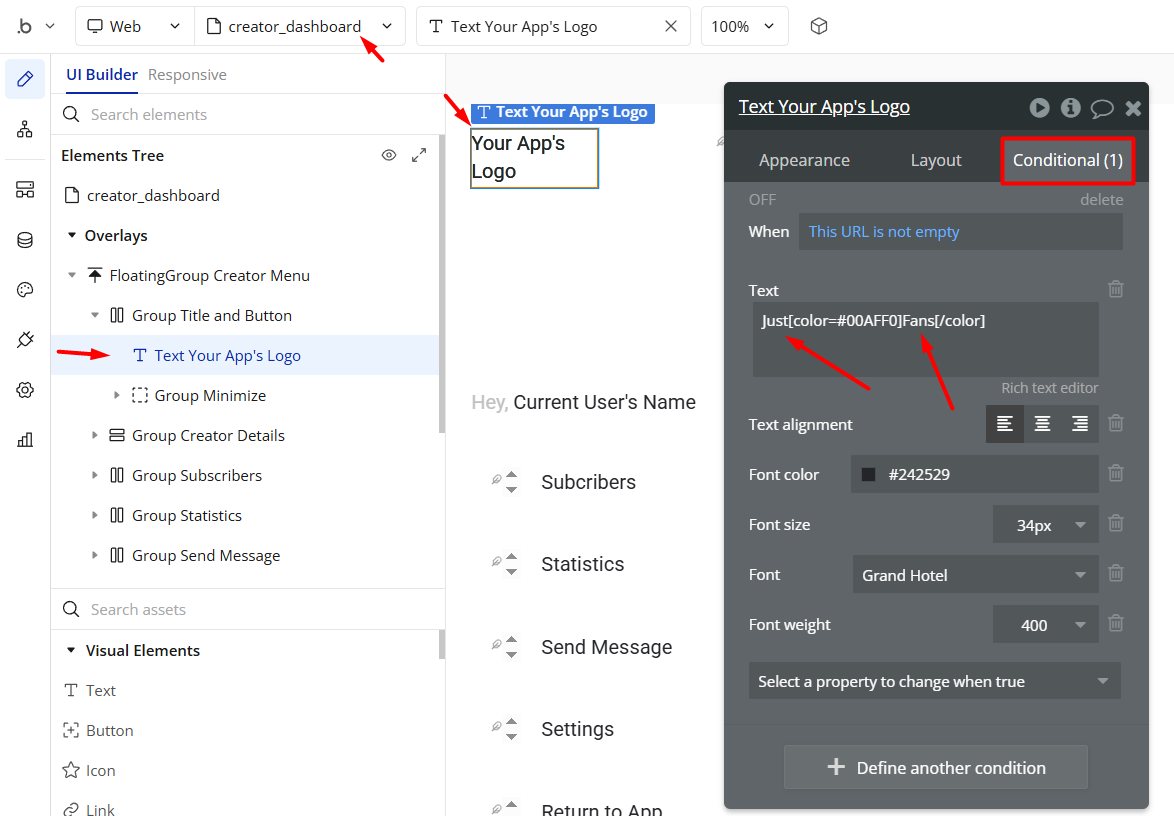
- To change the text in the conditional tab (on /signup_login, /creator_dashboard & /admin pages):
- Select the text element & access the conditional tab
- Edit the text accordingly

Hidden Design Elements
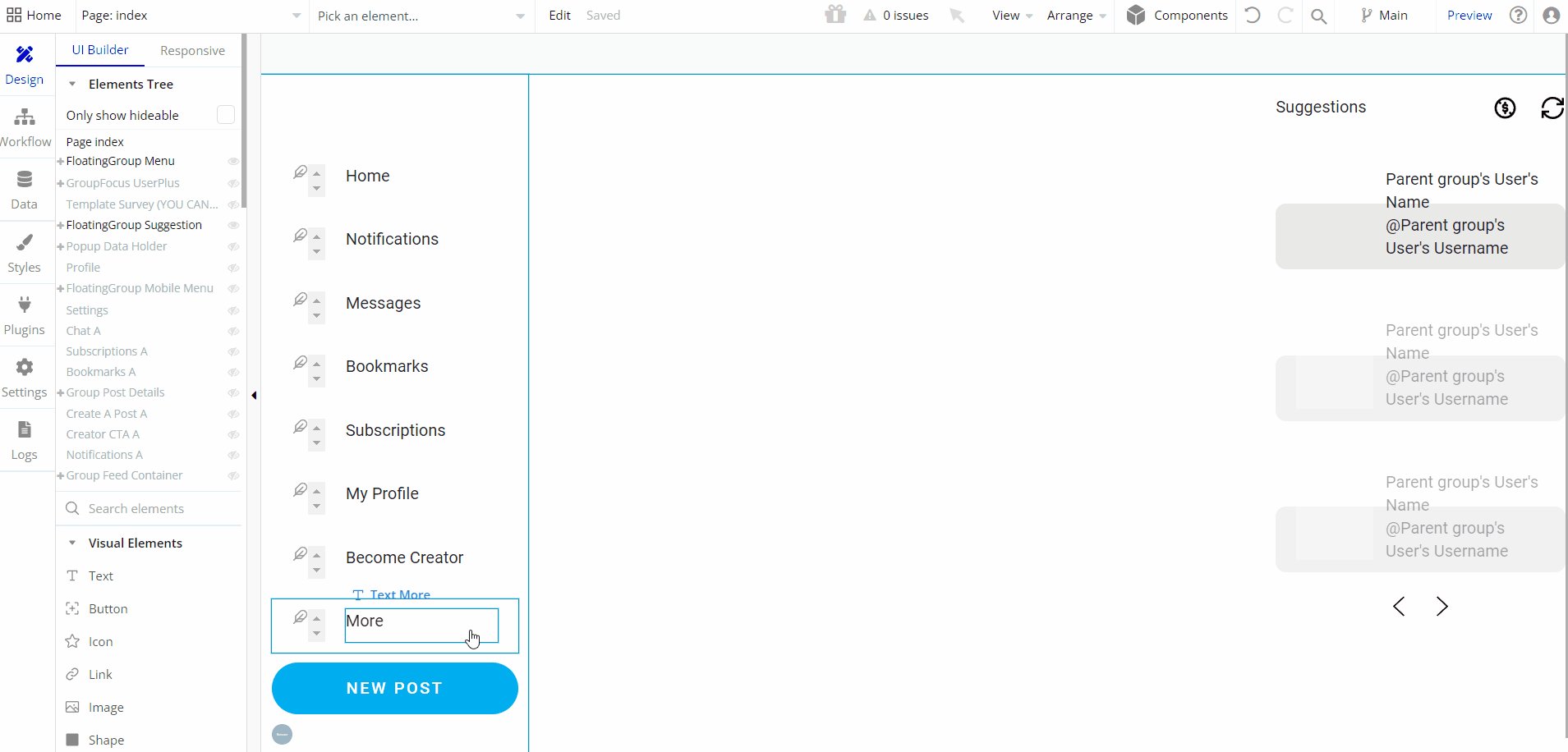
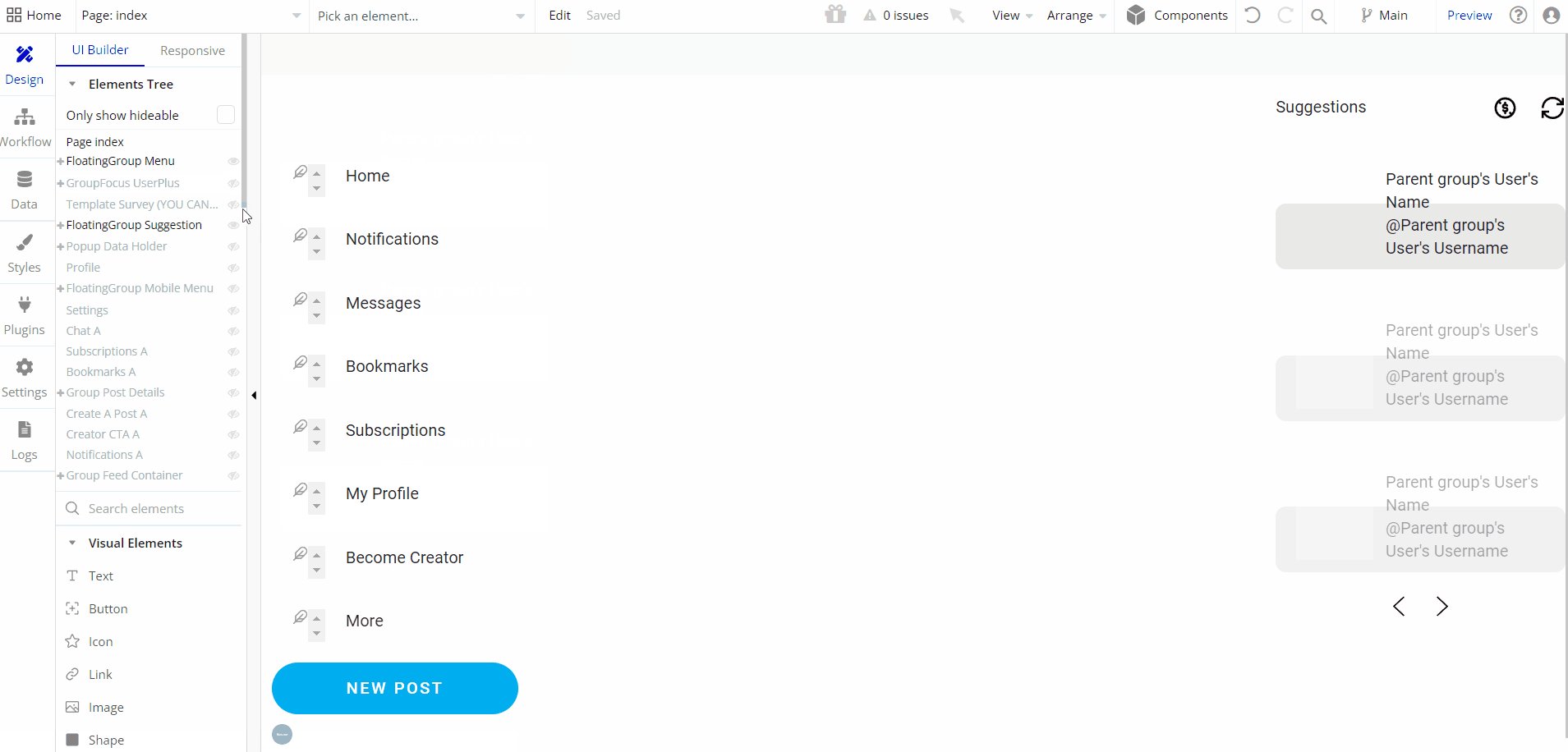
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

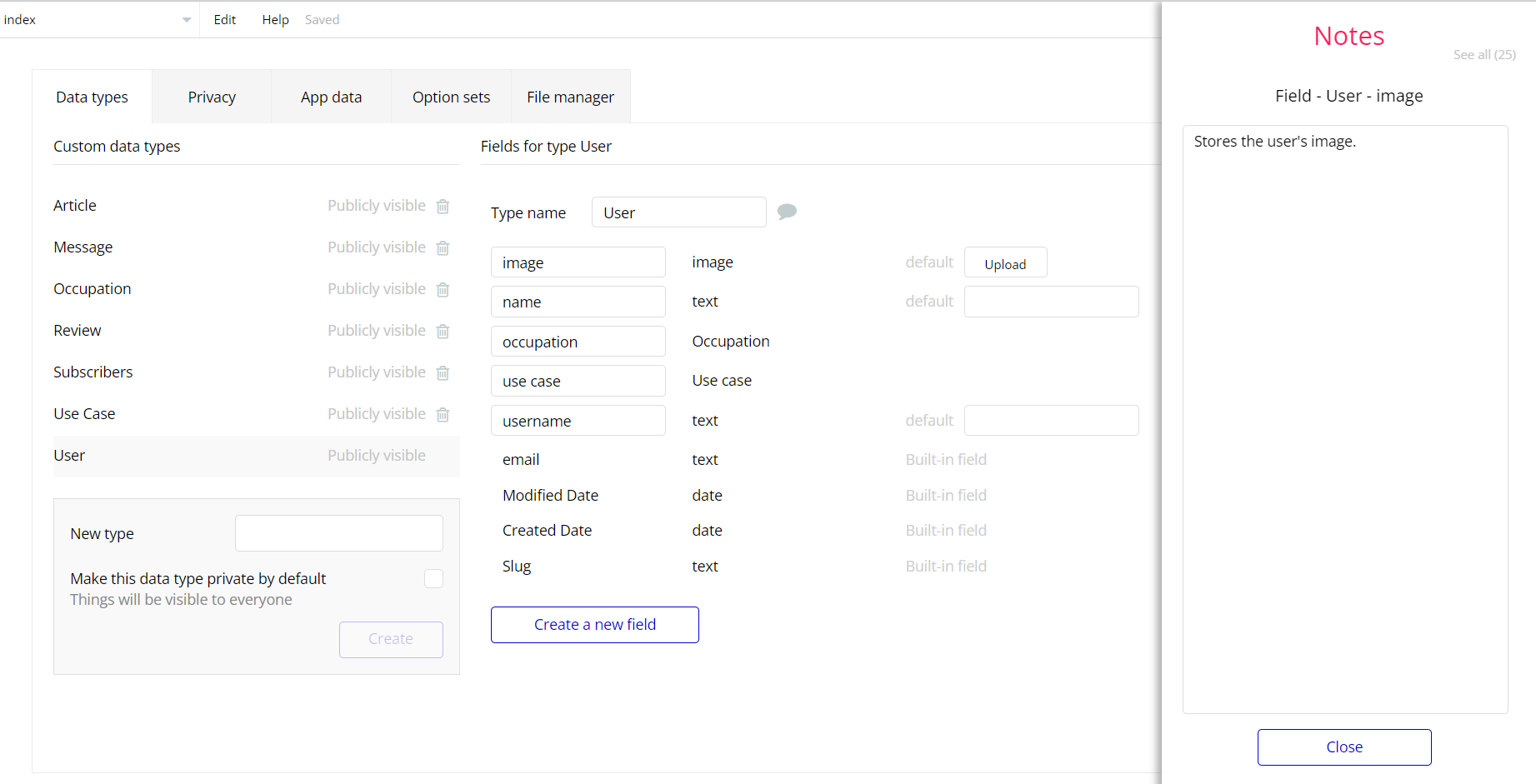
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.