The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Custom Code
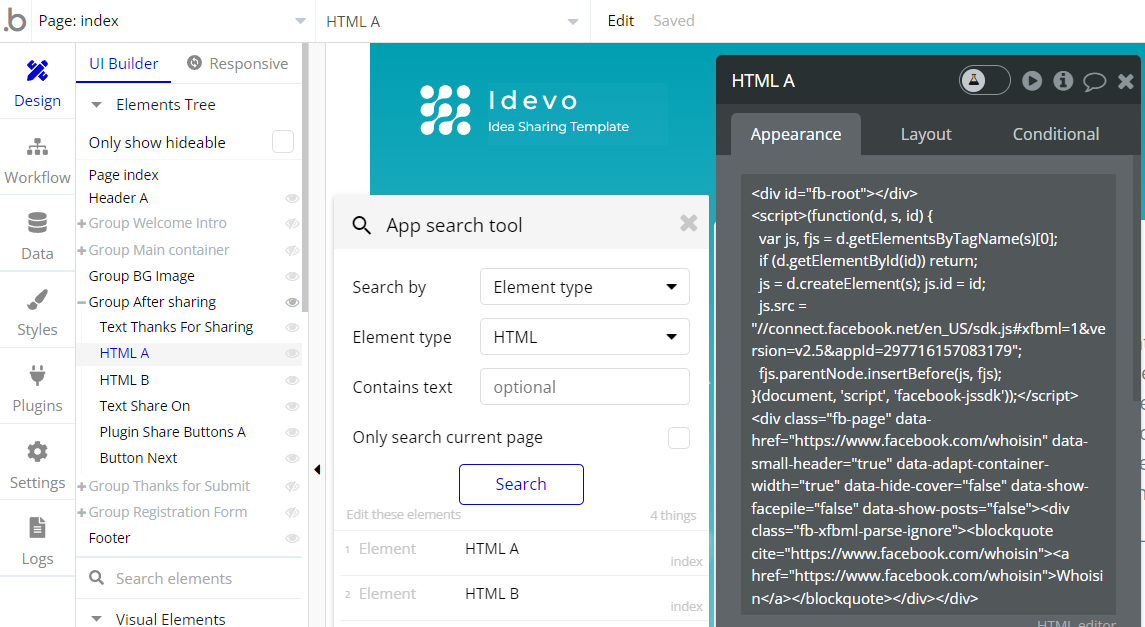
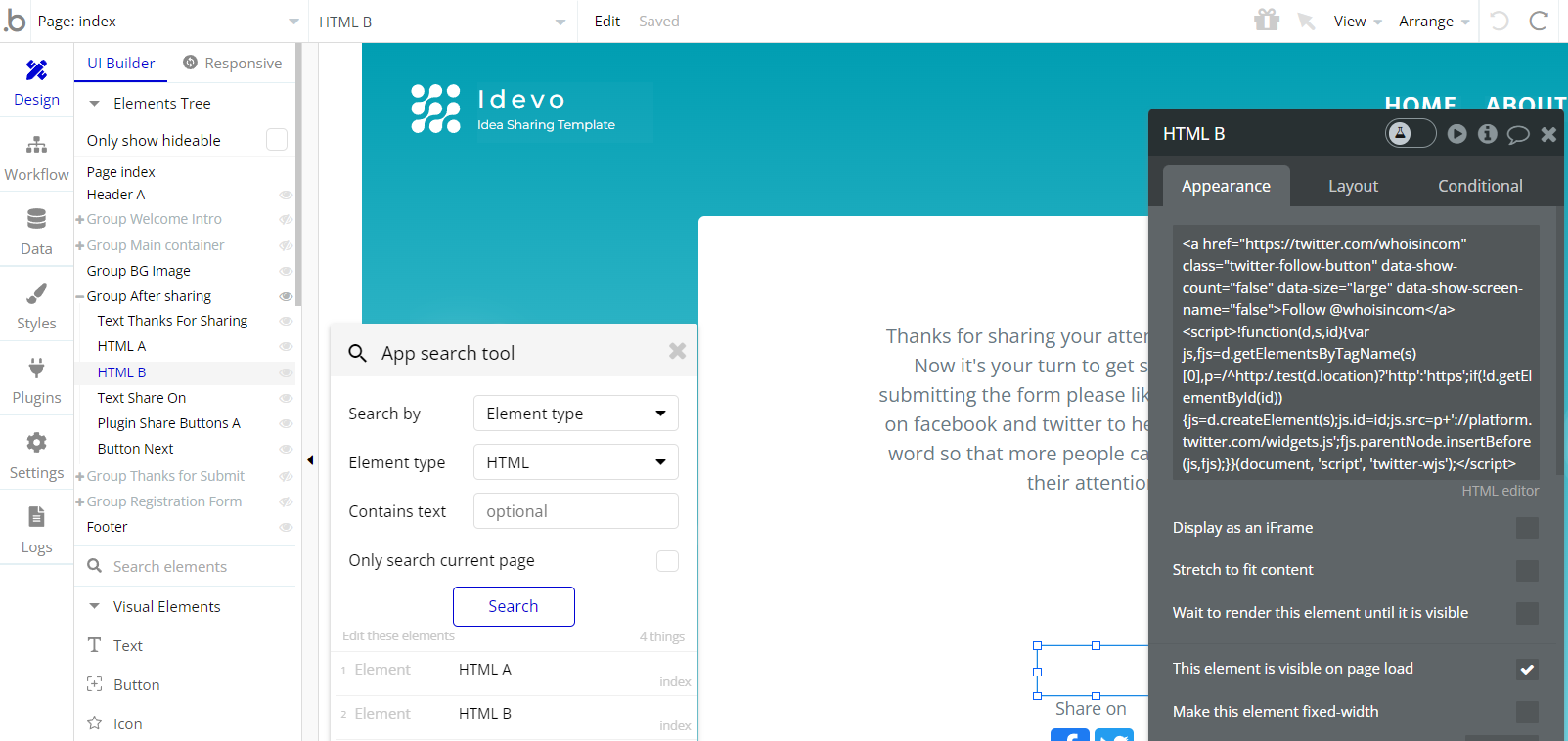
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
indexpage:- HTML A - this element is used for sharing posts on Facebook.
- HTML B - this element redirects the user to displayed link.


Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
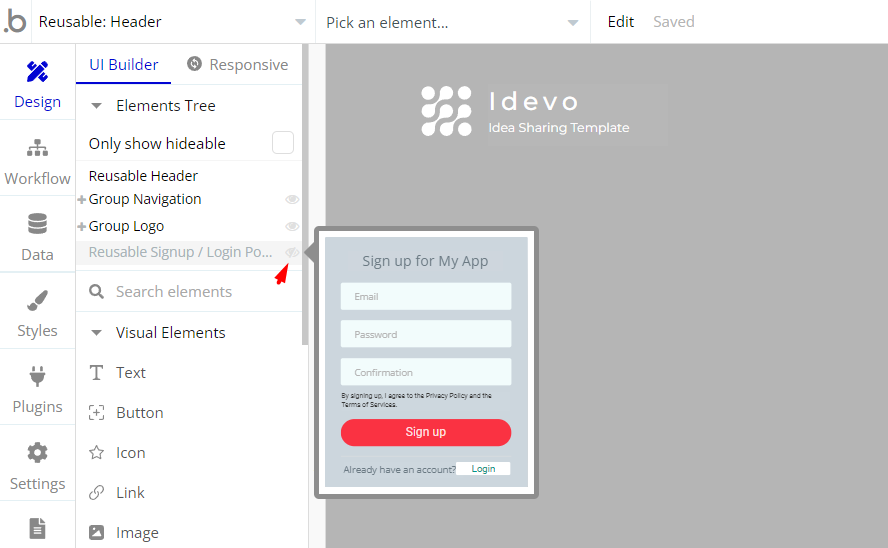
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Plugins
In this section, we describe additional plugins used on template pages for different purposes.
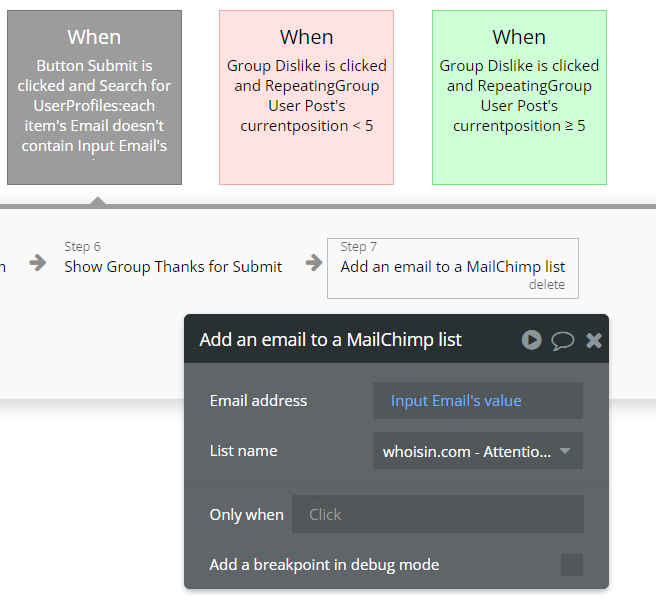
Mailchimp
Subscriptions to newsletters are enabled via Mailchimp. To make it work, go to https://mailchimp.com/, create an account, and get the API key to be added to the plugin.

Each subscriber is added to the mailing list on Mailchimp and newsletters can be sent in bulk to the subscribers.
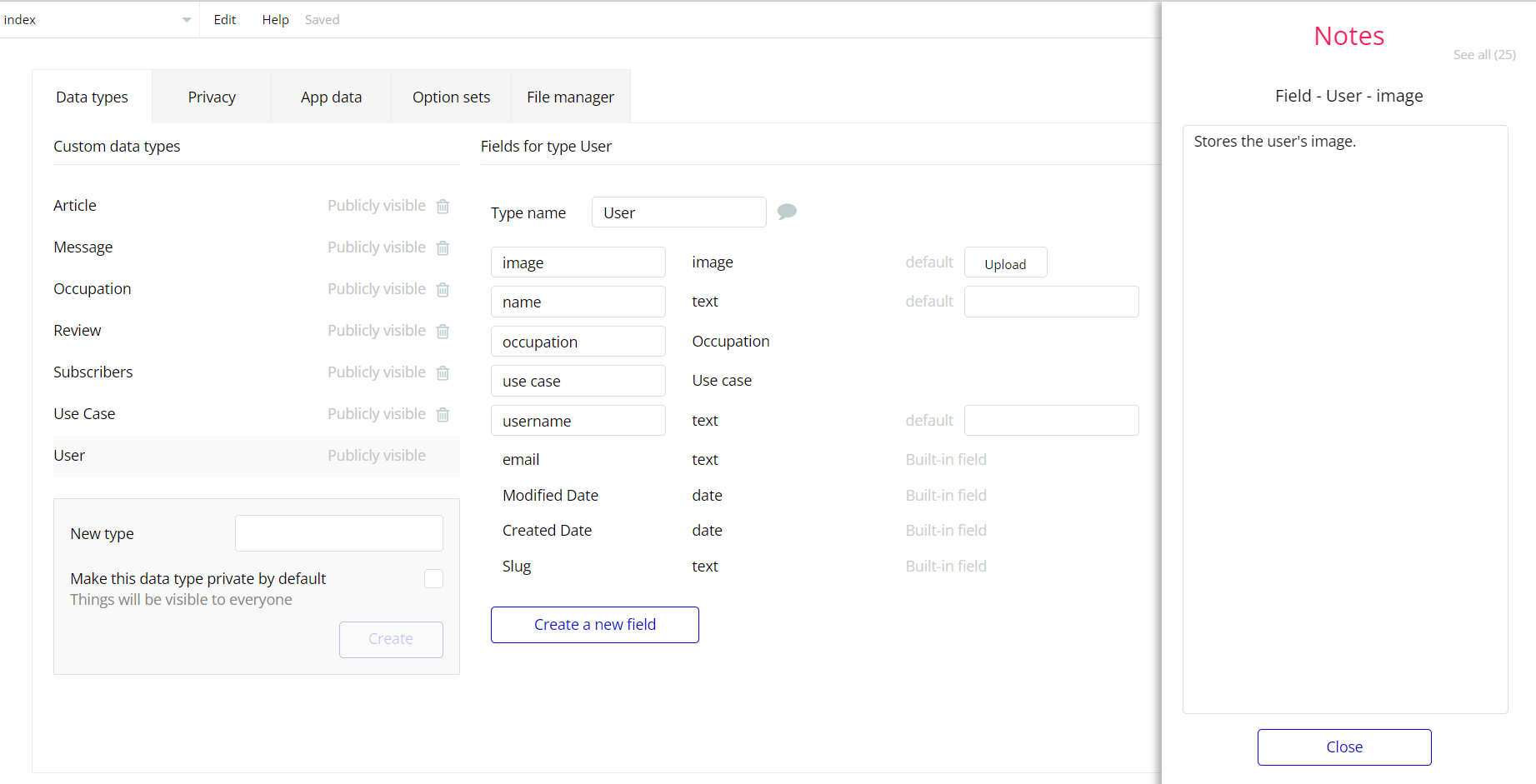
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.