This section consists of Database Things and fields description for every thing which is part of the template.
Introduction
To get to the Data section, click the database icon on the left side tabs in Bubble Editor.
Important: See Bubble manual information when working with data: https://manual.bubble.io/help-guides/working-with-data;
https://manual.bubble.io/core-resources/data.
Data Types
Note: In case you have accidentally deleted a data type - no worries! Bubble lets you restore💪the deleted data type.
Clicking on 'show deleted types' or 'show deleted fields' from the Data → Data types tab will reveal the deleted items, and a 'restore' button will appear next to each deleted entry. Simply click 'restore', to restore a field or data type.
Tip: Aside from the below-listed data types and fields, Bubble creates these default fields visible in each data type:
Creator, Modified Date, Created Date and Slug, except for the User data type. The User data type will have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual.Folder
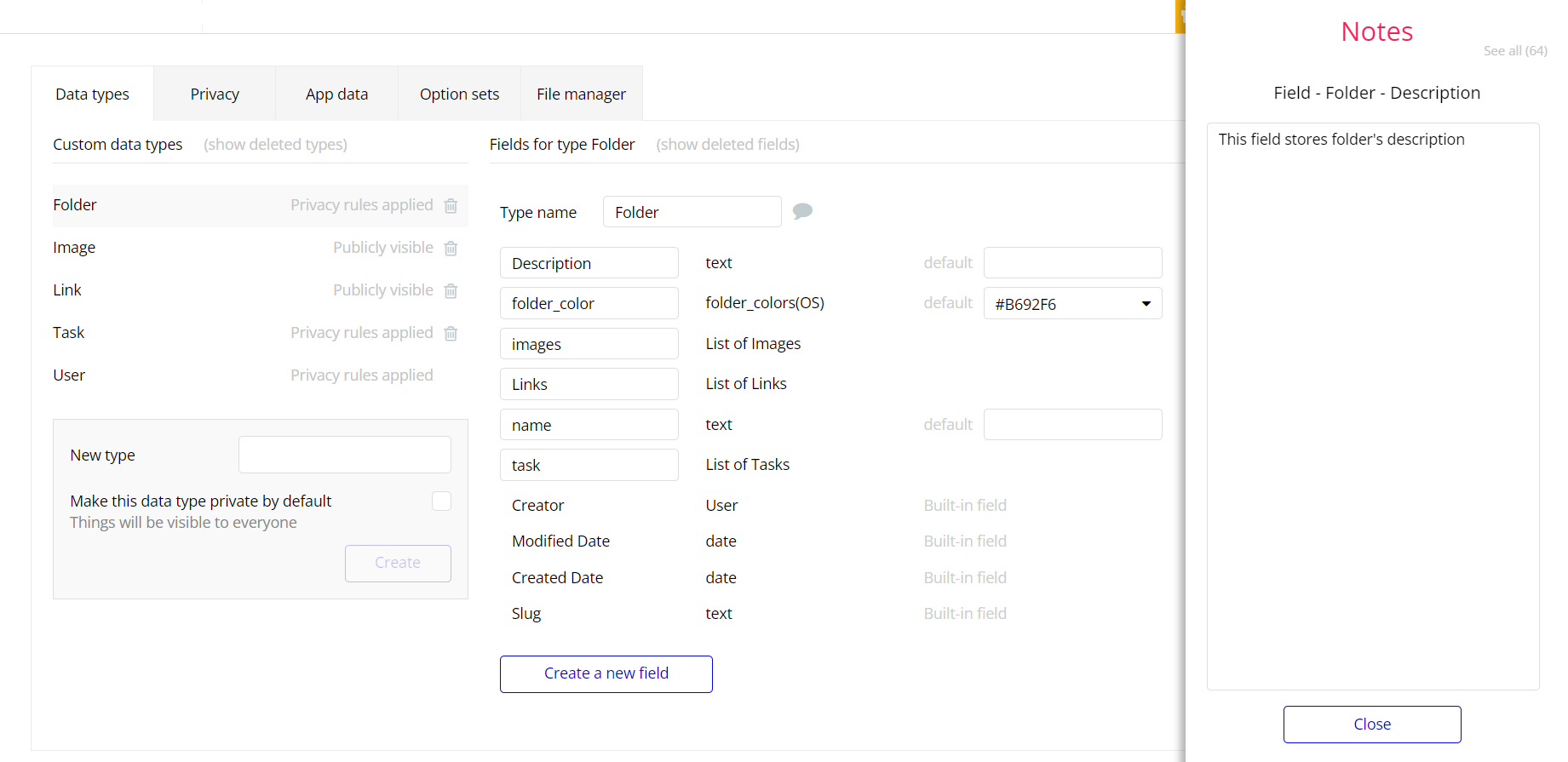
This data type holds the information of dashboards details (general or elements tabs): checklist, tasks and files. These fields can be added, viewed, or modified by users on the platform.
It comes with fields listed below:
Field Name | Type | Notes |
Description | text | This field stores folder's description. |
folder_color | folder_color(OS) | This fiels refers to folder's colors Option Set. |
images | List of Images | This filed stores all images for a certain folder. |
Link | List of Links | This fiels stores all links for a certain folder. |
name | text | This field stores title of a dashboard. |
task | List of Tasks | This field stores the tasks related to a dashboard. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the Privacy section for details.
Image
This data type holds the information about images stored in a folder. It comes with the fields listed below:
Field Name | Type | Notes |
description | text | This field store image's description |
folder | Folder | This field connects image to folder |
image | image | This filed stores image |
Link
This data type holds the information about URL links stored in a folder. It comes with the fields listed below:
Field Name | Type | Notes |
link | text | This field stores the link's URL |
link description | text | This field is used to store the link's description |
link folder | Folder | This field connects link to folder |
page description | text | This field is used to store page's description retrieved from API |
page title | text | This field is used to store page's title retrieved from API |
pin | yes / no | This field determines if link is pinned to top or not |
Task
This data type is used to store tasks added to a dashboard. It comes with fields listed below:
Field Name | Type | Notes |
completed | yes / no | This field is used to mark the task completed/uncompleted |
description | text | This fiels stores task description |
Folder | Folder | The dashboard associated with this task. |
taskname | text | This field stores the name of the task. |
topup | yes / no | This field is used to pin/unpin the Task to top. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the Privacy section for details.
User
Bubble applications have a built-in User data type that acts like any type that is created in the database. For instance, you can modify a user, delete a user, list them in a repeating group, etc.
It comes with fields listed below:
Field Name | Type | Notes |
dashboard | List of Folders | This field handles the dashboards related to this user. |
name | text | This field stores the name of the user. |
photo | image | This field stores the photo of the user. |
Note: The data type has a privacy rule applied. See the 💬 in the database under the Privacy section for details.
Embedded Notes in Bubble Editor
This template comes with explicit notes for Data types and their fields, Option sets and their fields, and Privacy rules, which will guide you through the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.