This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
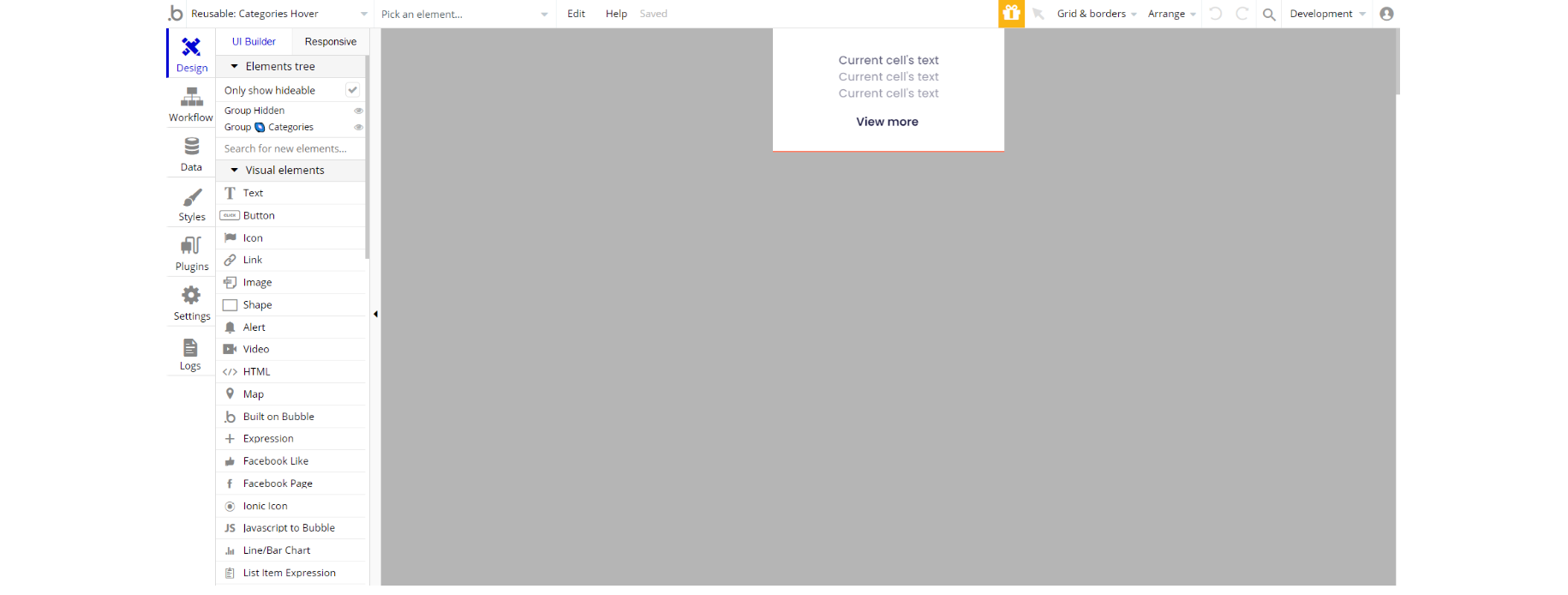
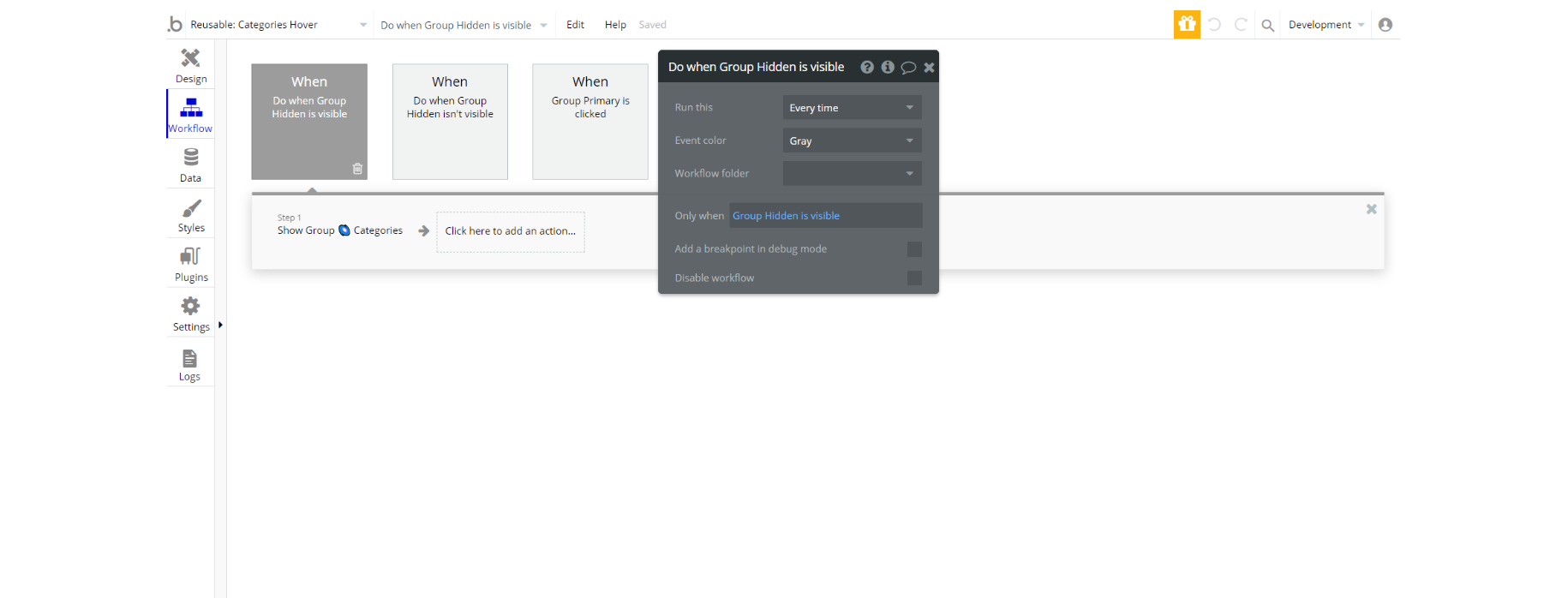
Categories Hover

On mouseover, the subgroups of the category are displayed.

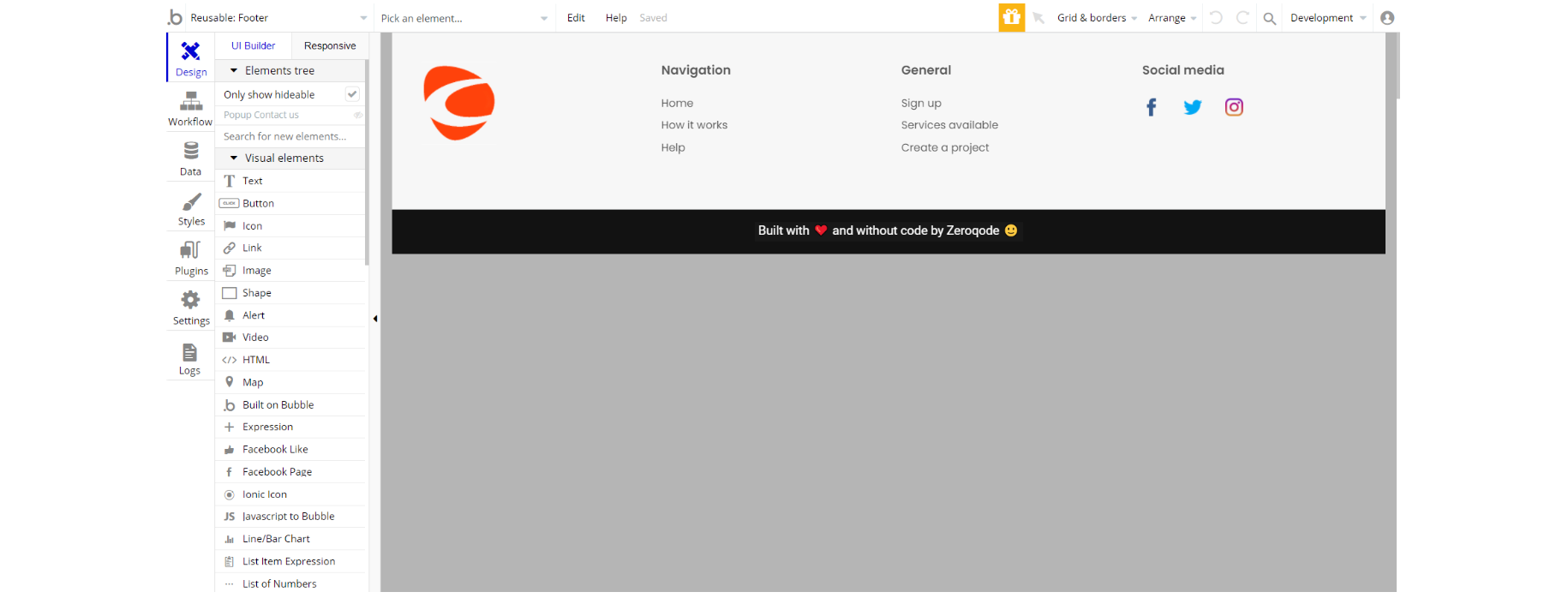
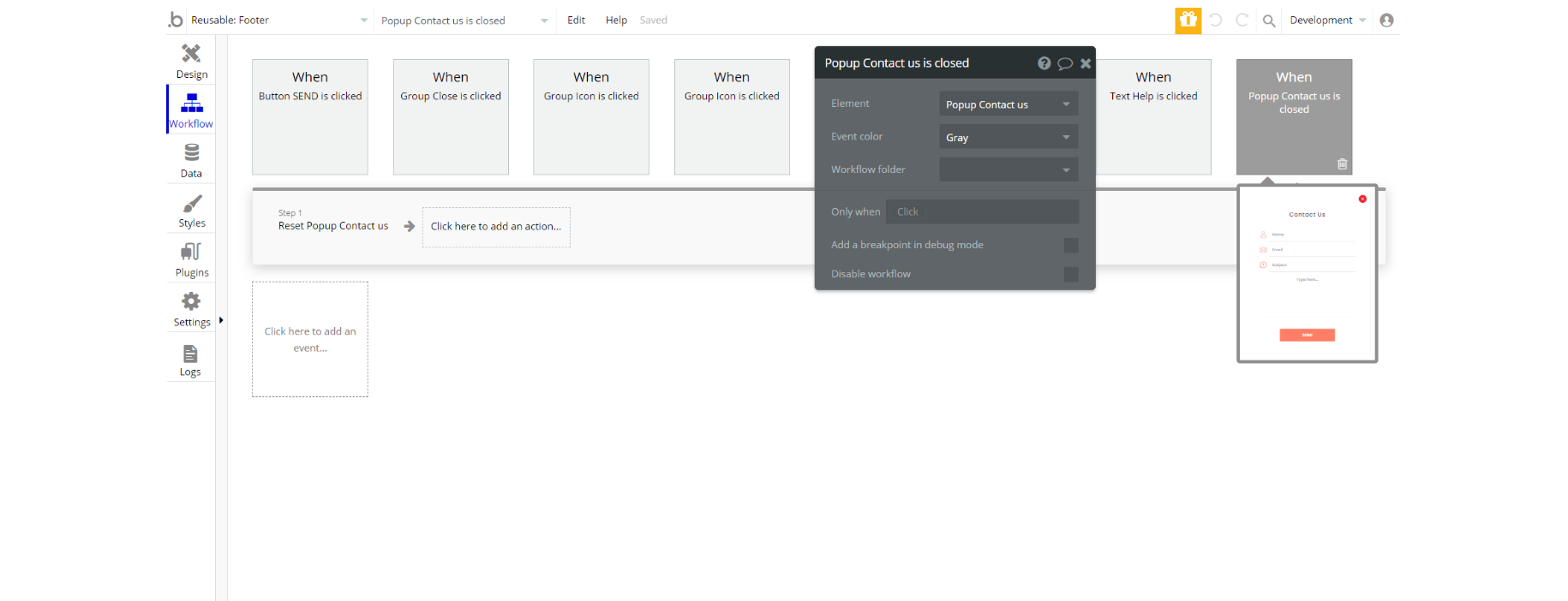
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as company's social media, navigation and copyright notices. A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as company’s social media, navigation and copyright notices. A great website footer design keeps people engaged and moving through the website.

The workflows included with this element are pretty straightforward to follow. This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.

Tip: Add Privacy and Terms page links here, as well as create separate pages for these links. It will help you go through App Store and Google Play approval procedures, in case you convert your Bubble app into native iOS and Android apps. These links are also important for Facebook login.
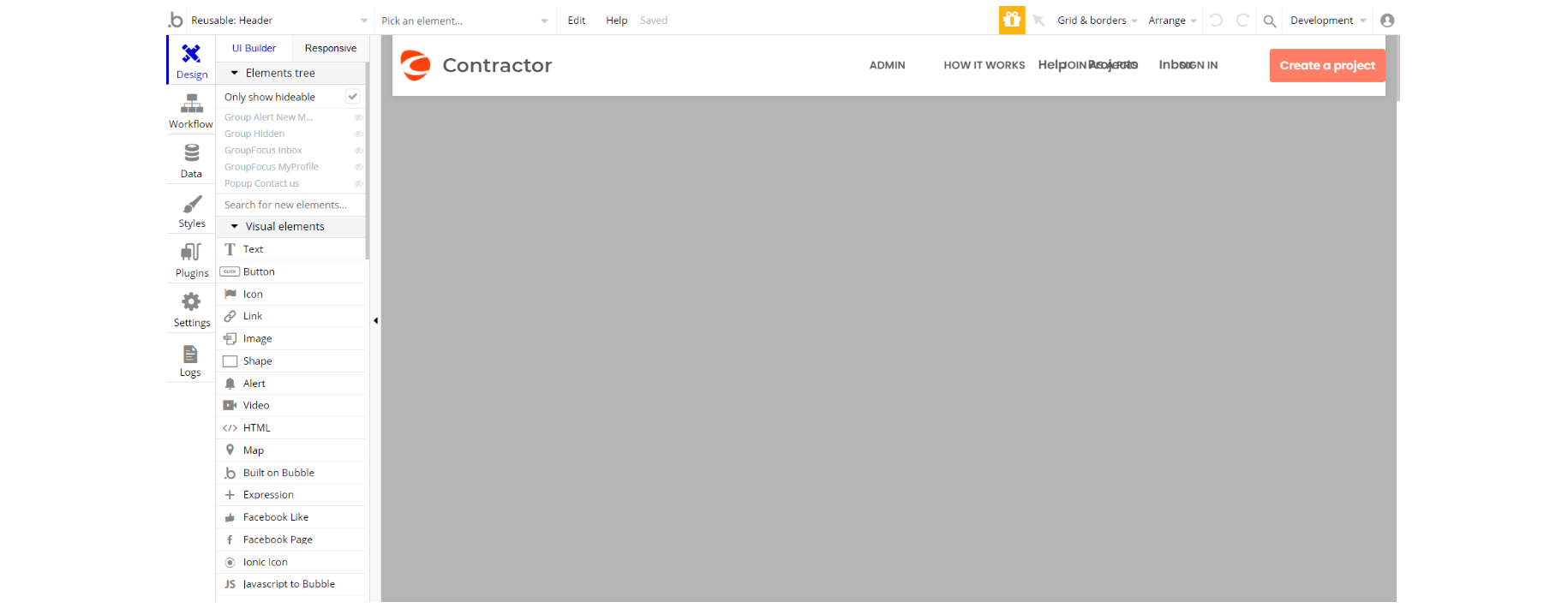
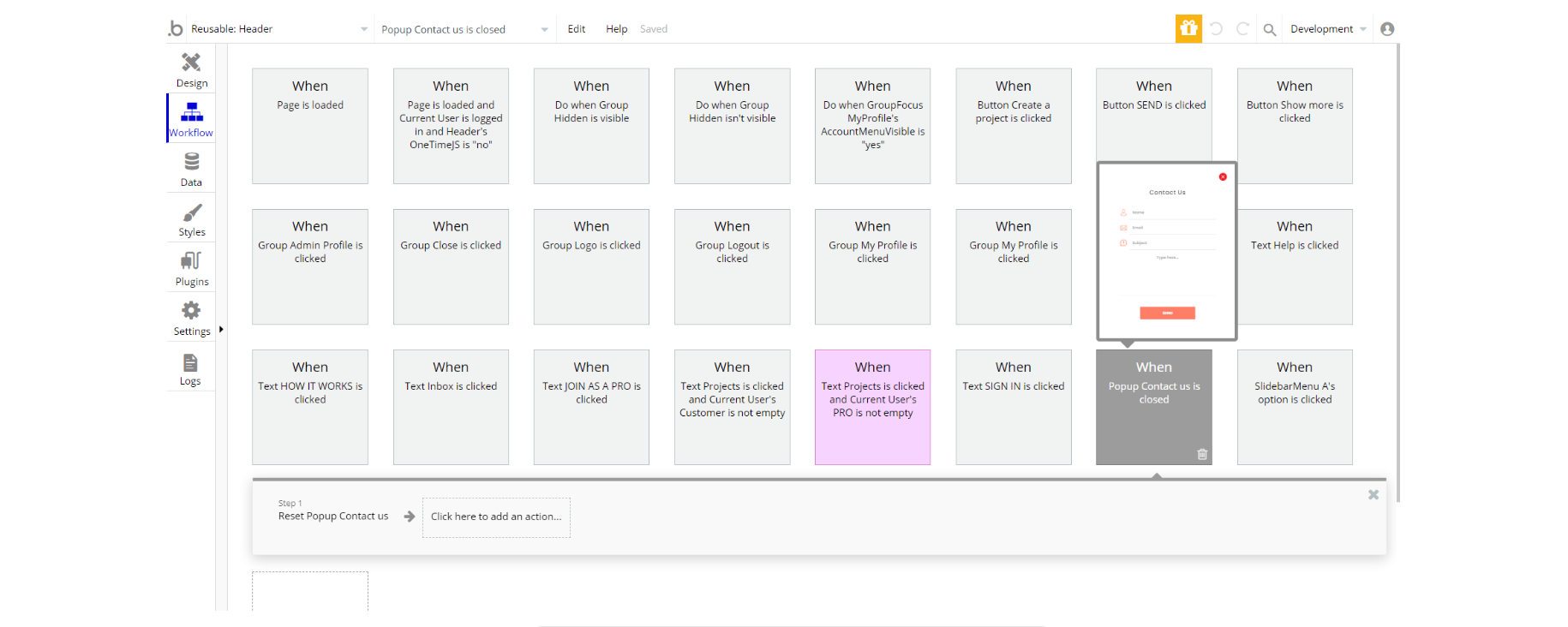
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation and page title which are part of a consistent user experience that all good websites share.
Other common header features are search, shopping cart (for e-commerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.
This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using as inspiration for your own.
From there, users can go to his profile or create a project.

The workflows of this element are mainly transitions between platform pages, as well as the opening of a feedback form.

Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.
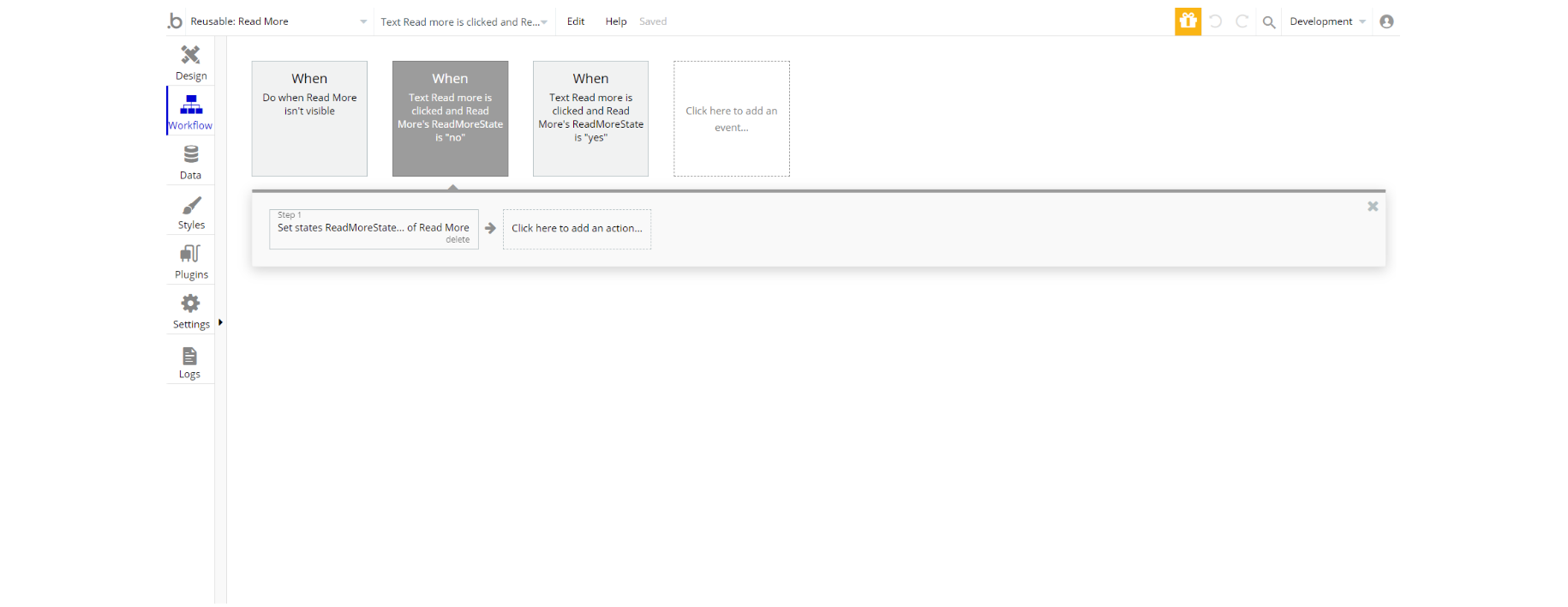
Read More

If the reviews on the
customerpage do not fit into one window, then a Read More reusable element appears to open more reviews.
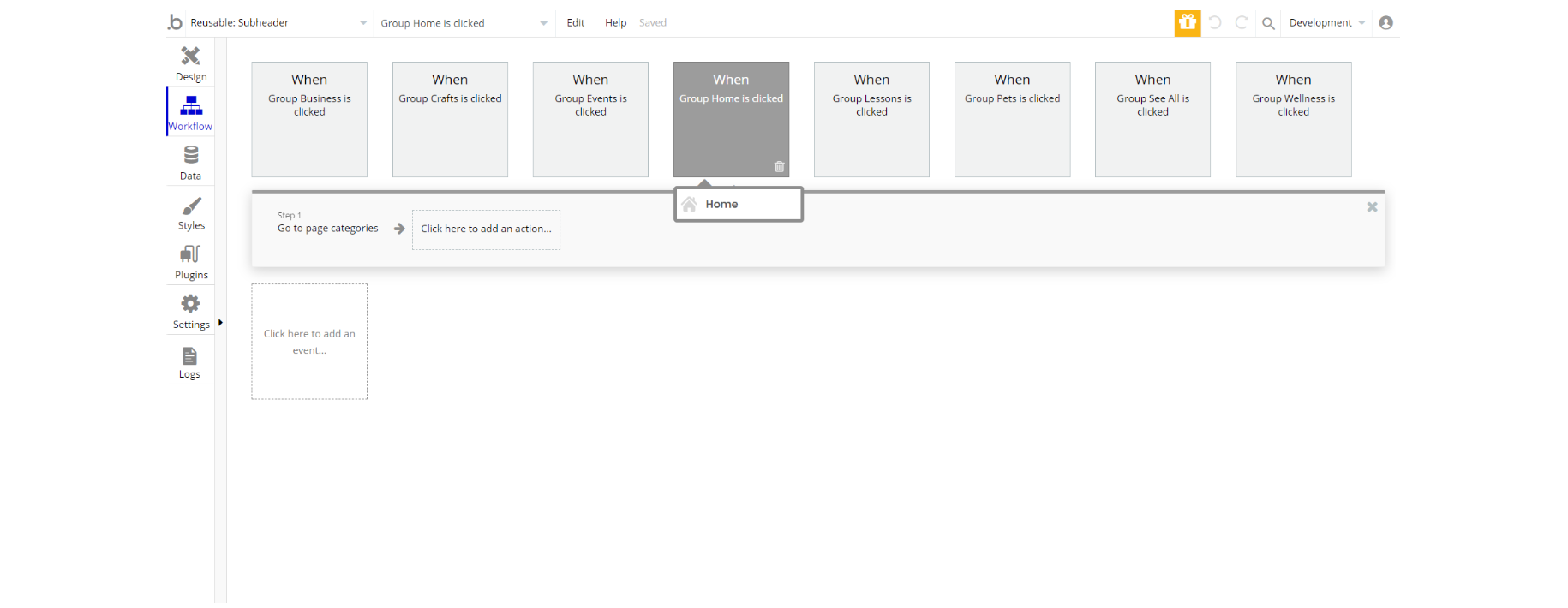
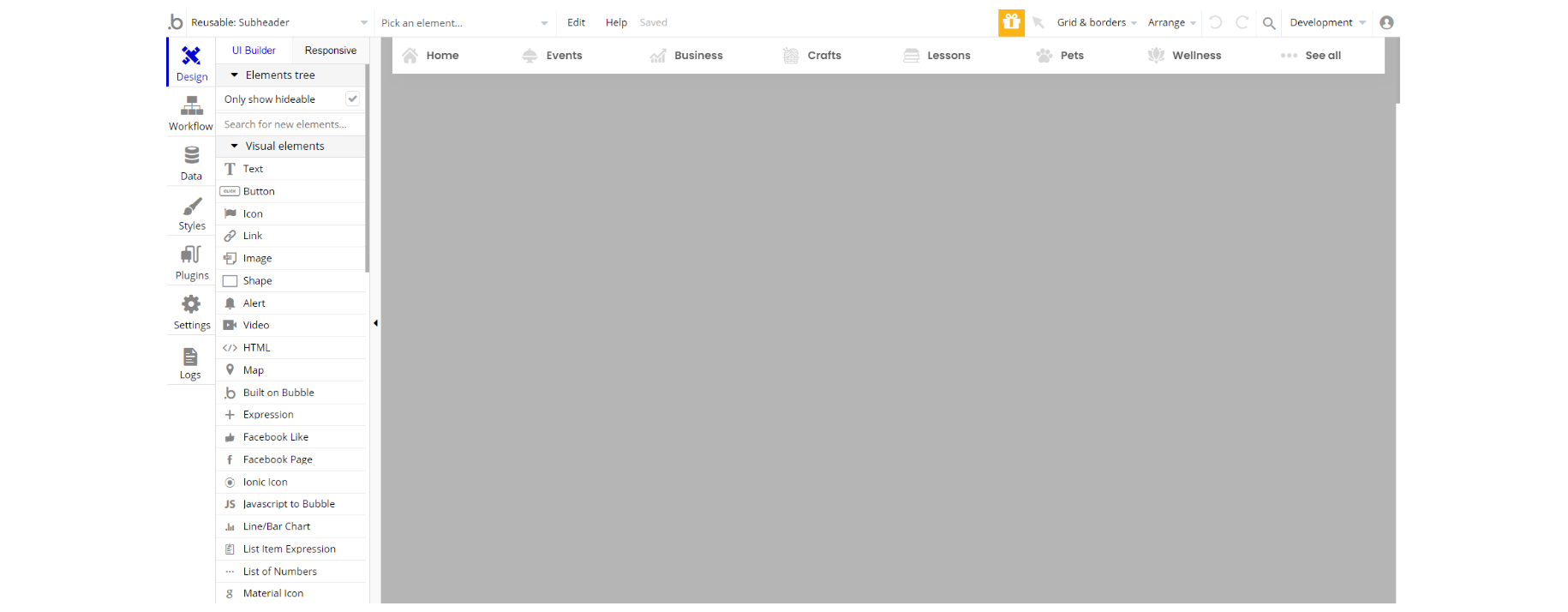
Subheader
This is a drop-down box of the main categories of the platform, which is hidden when scrolling down the page.

The workflows of this element are transitions between different pages of the site.