The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Admin Rights
For security purposes, this template has limited rights for potential customers. This means that you will not be able to use the admin features to their fullest until you purchase the template and enable admin rights.
Note: Users will not be able to access the admin page unless granted admin rights.
Tip: It is possible to access the admin panel via Demo Admin user. But, for security purposes, the features are not enabled unless purchasing the template and turn this feature on. In order to grant the admin rights, please follow the instruction below.
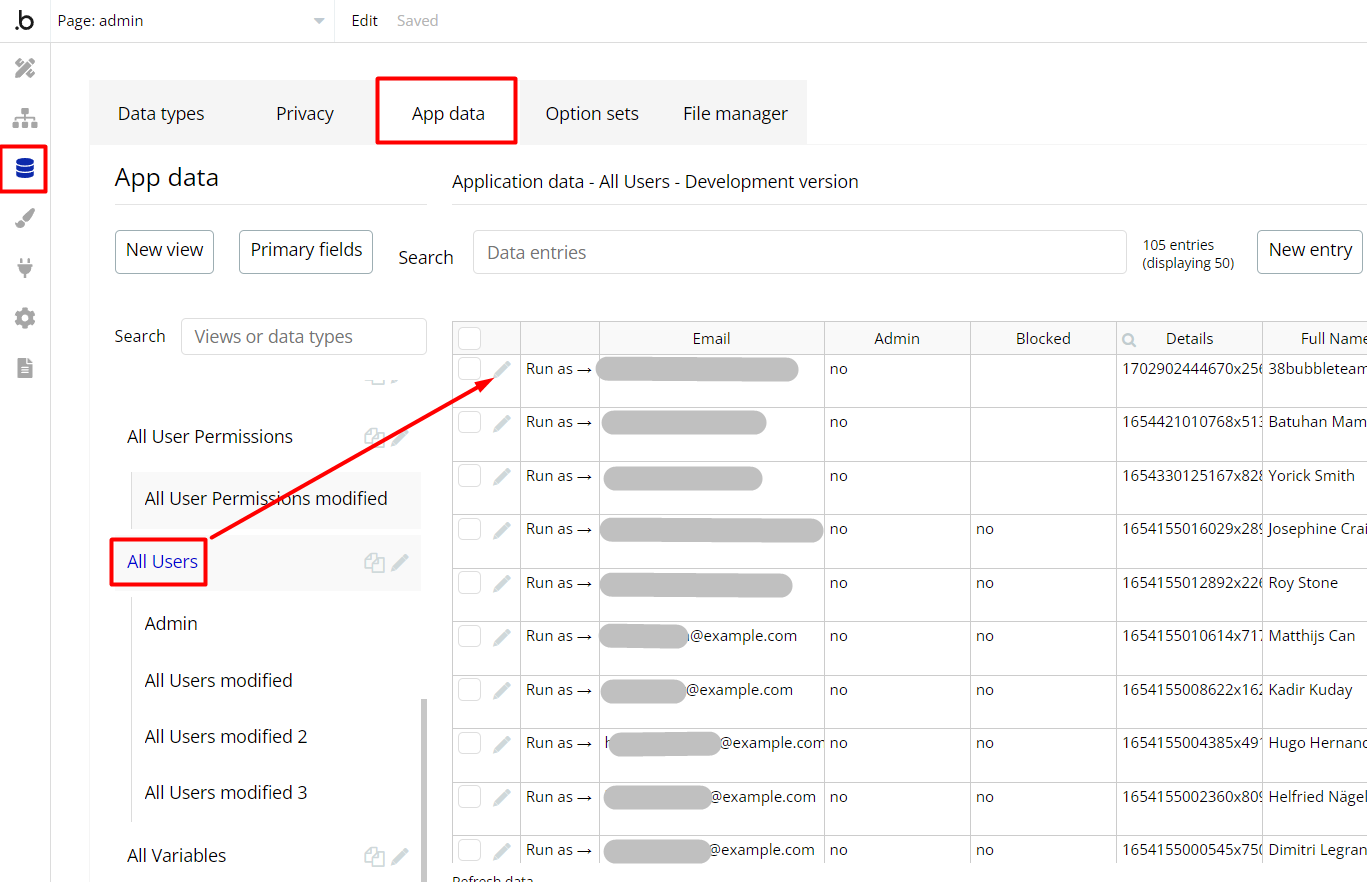
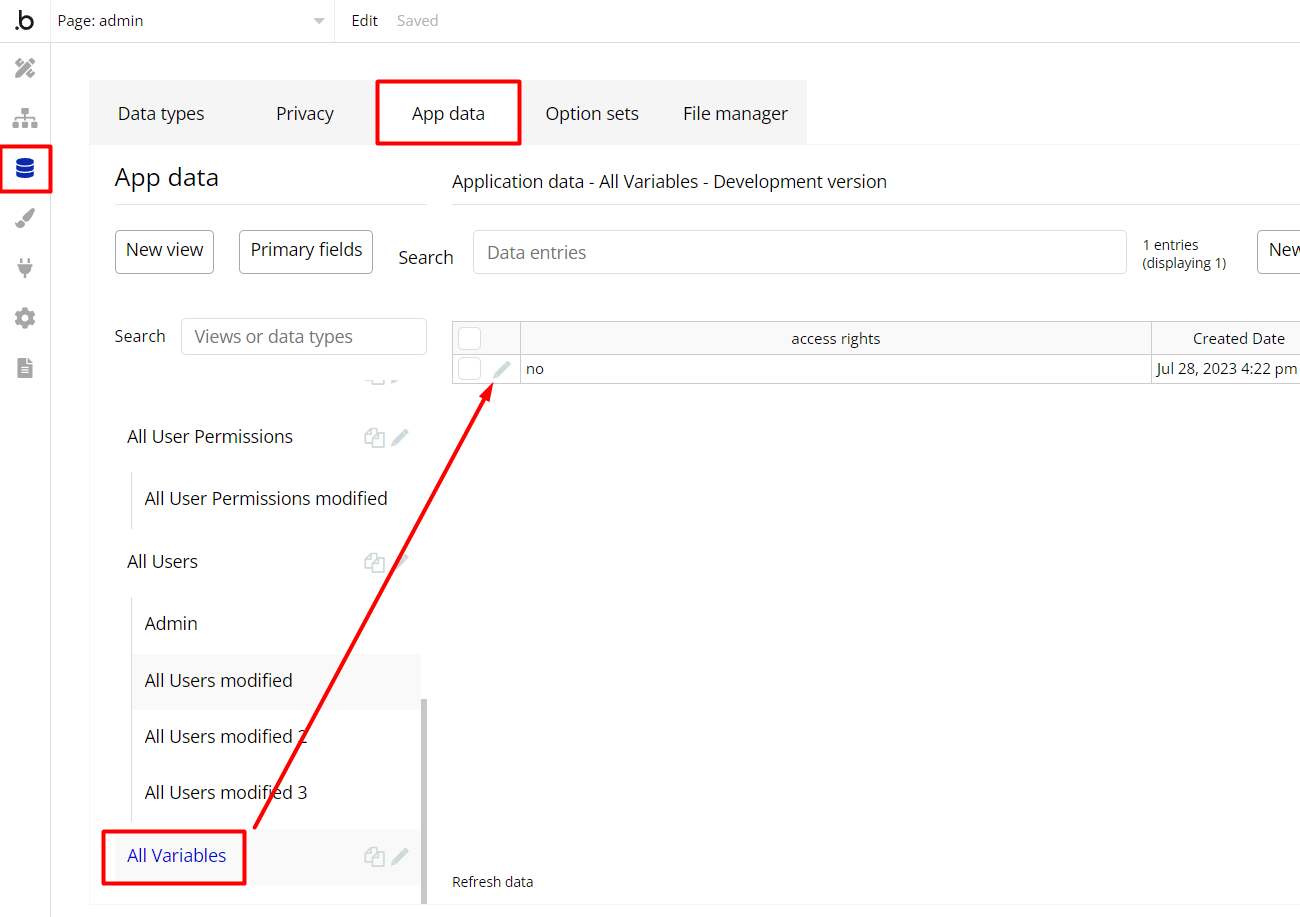
- Go to
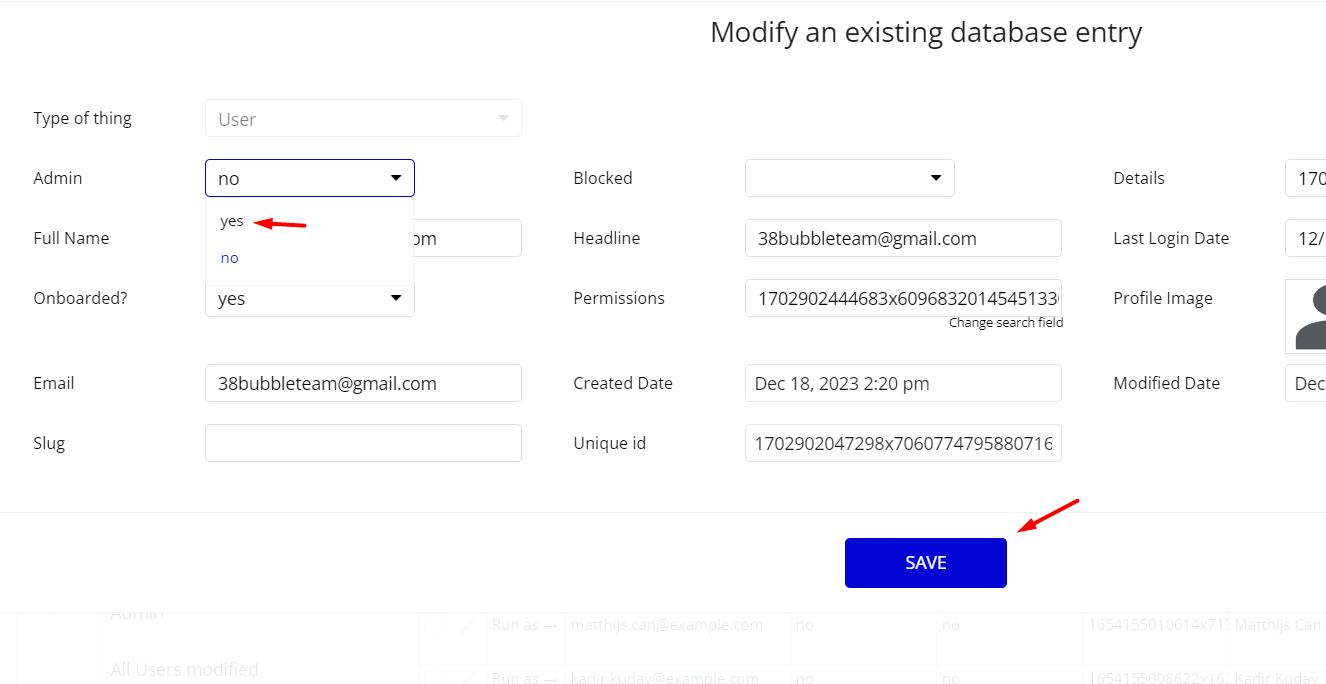
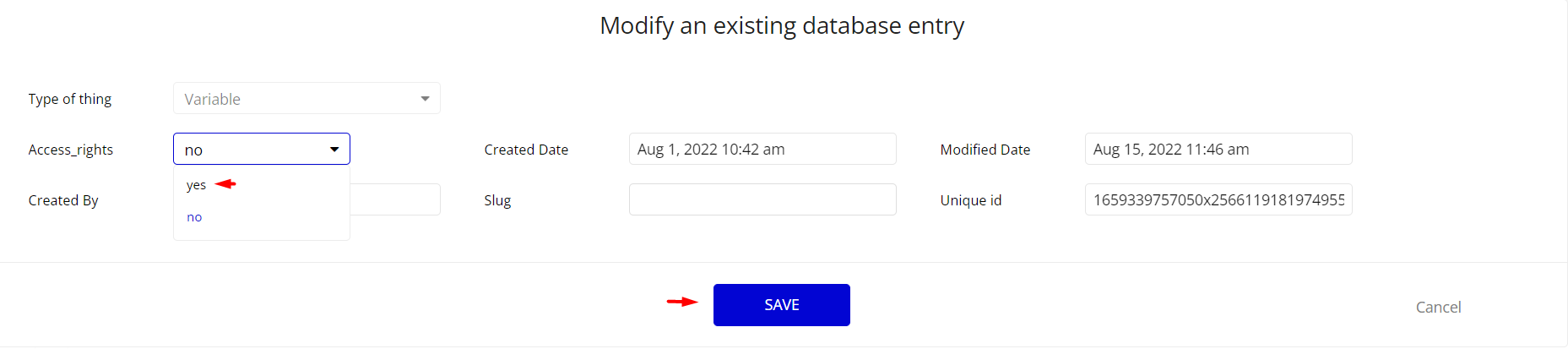
adminpage -> Data -> App data -> All Users tab. Select any user record and edit it. Set the Admin field to yes:


Note: Remember to hit the SAVE button.
An additional limitation is set on the
admin page via the Variables datatype access rights field. If a demo user with admin rights gets to this page, he will not be able to access the page or do any manipulations because of the conditions on edit/delete actions.
Under the Data tab click the icon in the Editor, go to the Data Type Variables and look for the
access rights field with the Yes/No boolean type. 
To enable the editing rights set the value to
yes, so the admin user will be able to manage the platform, deleting users, articles, and groups on the admin page.
Note: Remember to hit the SAVE button.
The
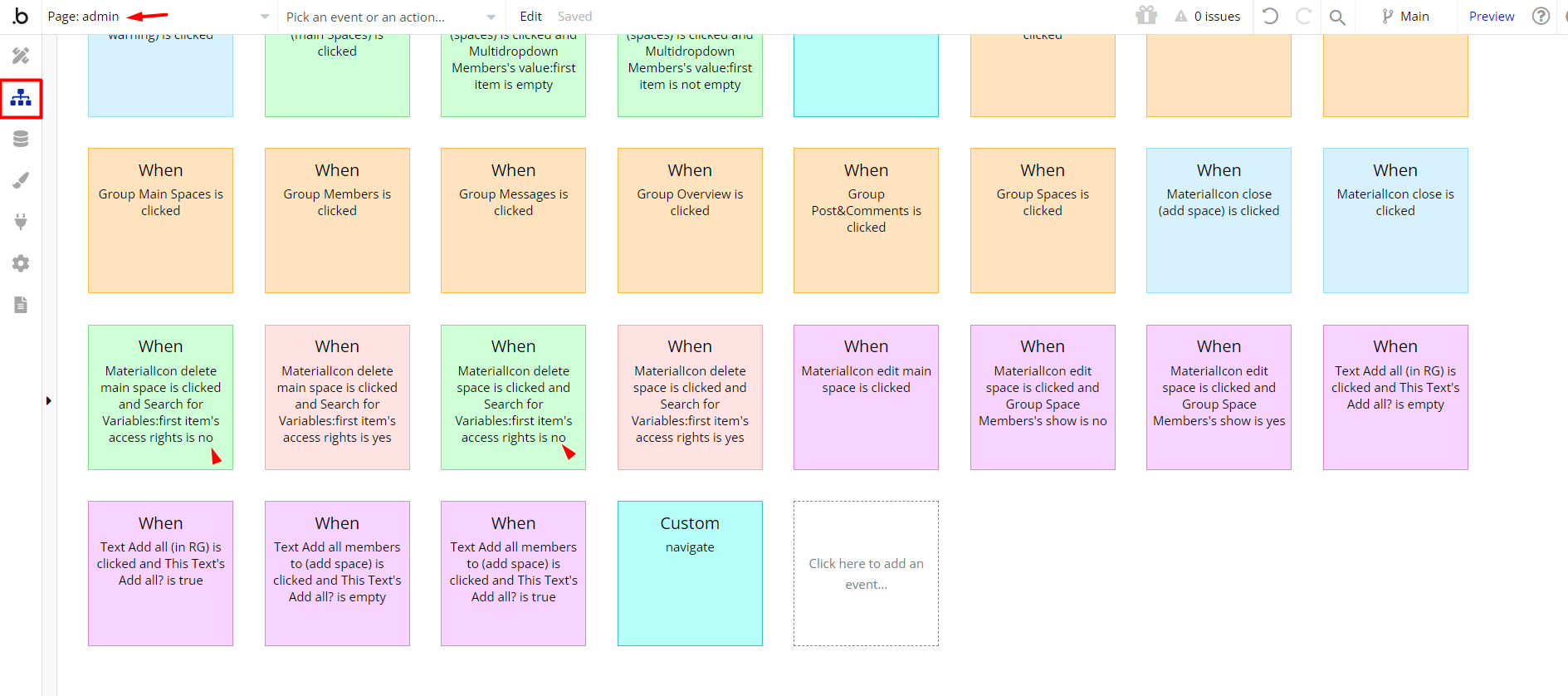
admin page has buttons with admin restriction conditions in the workflow which are locked when access rights is no.If you have already purchased the template, you can simply delete the following Conditional of these elements in order to gain full access to dashboard features:
- Find other variants of Delete buttons in workflows, with the condition "Search for Variables: first item's
Access_rightsis "no" and remove if you don't need them.

Complete. After these changes, you can check the respective actions on page.
Congrats: You have successfully granted admin rights. Now you can use all the admin page and its features as an admin user.
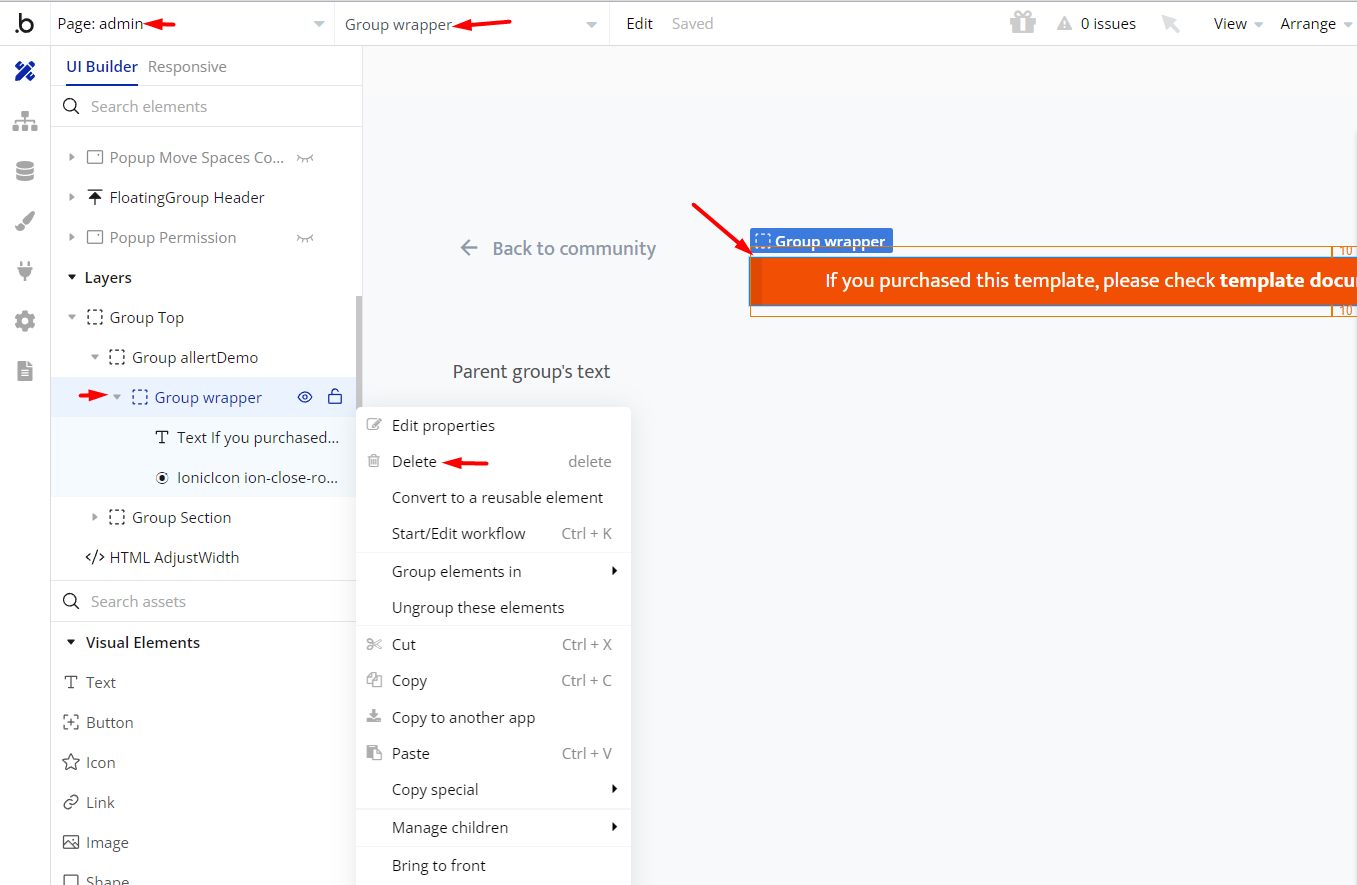
Also, delete the warning group that says to check the template's documentation:
- Locate the container “Group wrapper” and delete it:

Custom Code
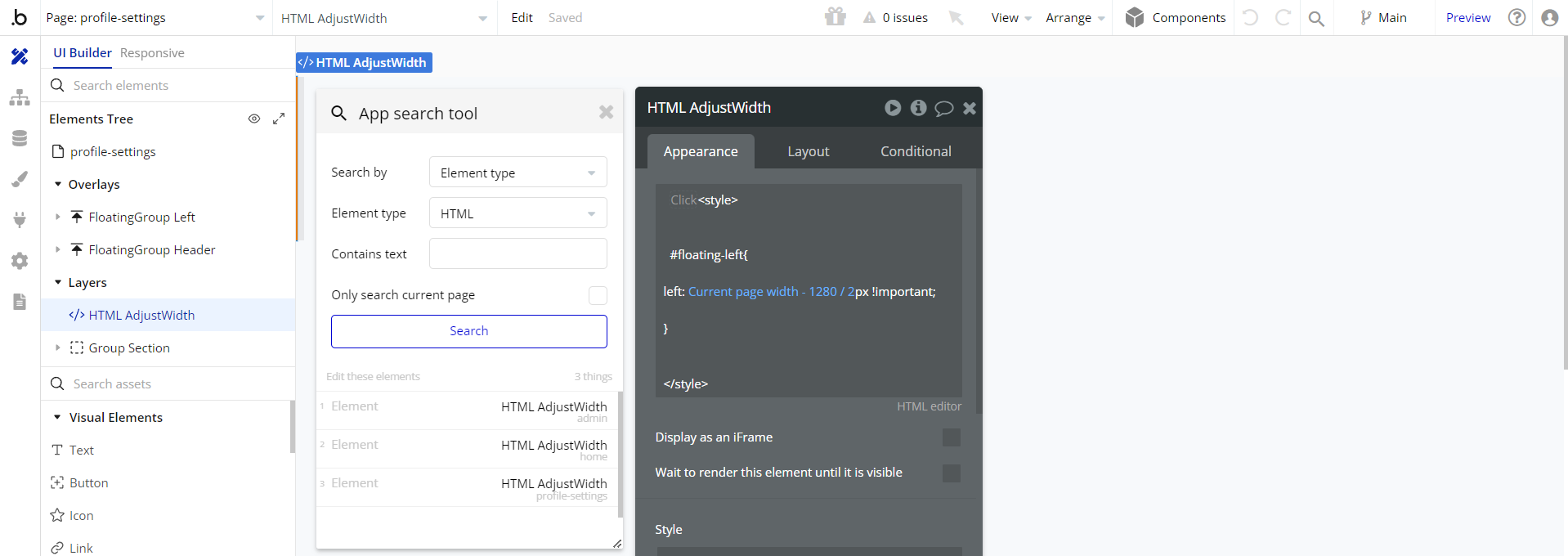
On certain pages, there are some HTML elements used for some solutions that are not available by default. You can find these codes on the following pages:
- admin, home, profile-settings. The HTML element sets up the page width.

Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
Workflows Colors
All workflows are grouped into folders in-home and admin pages. So that it is easier to put folders that contain similar actions, next to each other. (Bubble sorts of folders alphabetically.)

Blue - Client-Side Actions
"Client-side" actions happening on the page that doesn't use up your app's capacity. These include most of the "Element Actions" actions.

Red - Delete Thing/Remove Thing from List Actions
Actions that delete Things or remove Things from a field's List of Things. Or actions that reset groups and inputs' values.

Green - New/Modify Data Actions
Actions that create new Things or modify Things (table entries in the database).

Purple - Custom States Actions
Actions that utilize custom state values or set the value of custom states.

Cyan - Custom Events Actions
Custom Events.

Brown - Email Actions
Actions that send emails.

Gray - Unassigned Actions
The others.
API Webhooks
Circlely is using Backend workflows for some important features: managing posts and likes, notify users.
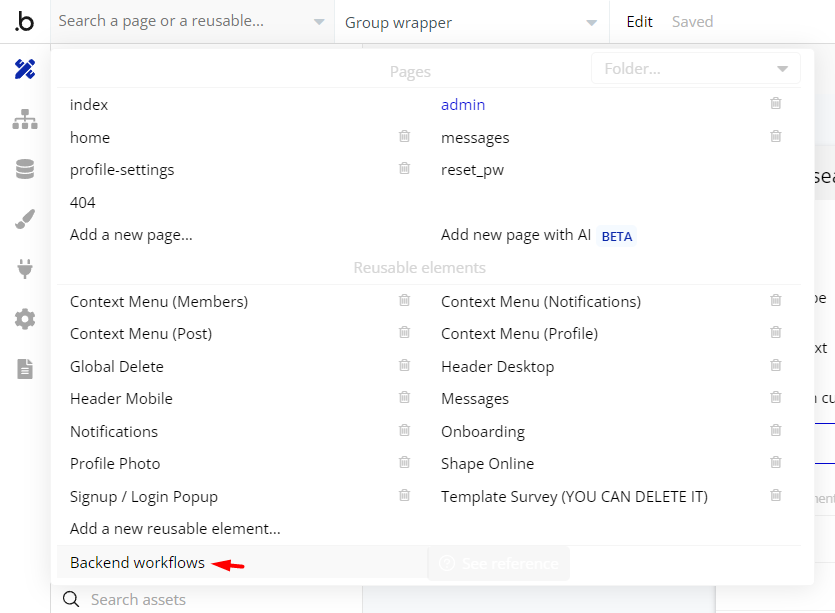
They can be located in the Backend workflows tab in your editor:

The responsible endpoints for updating and canceling a subscription are the following:
Admin Folder
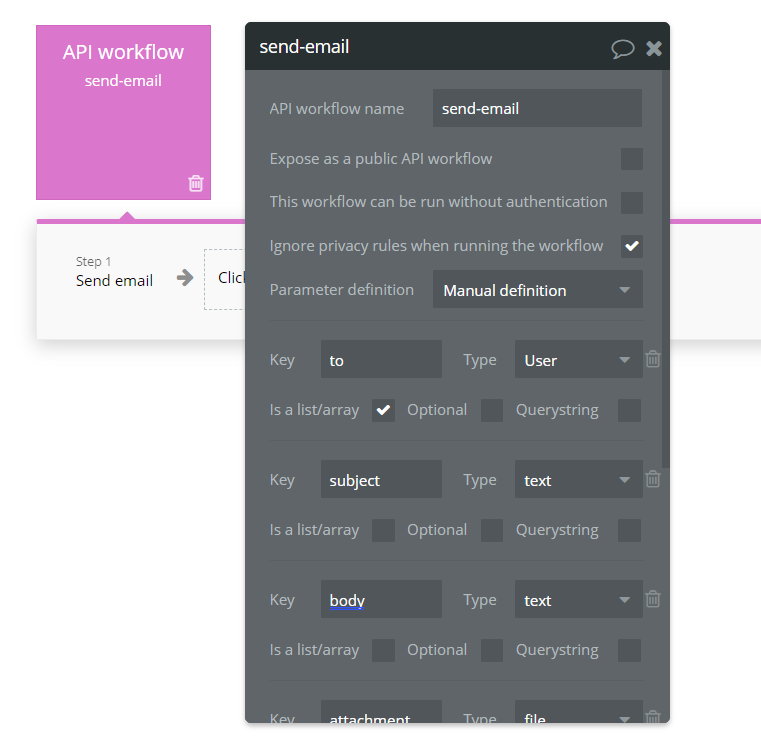
send-email
report-notification
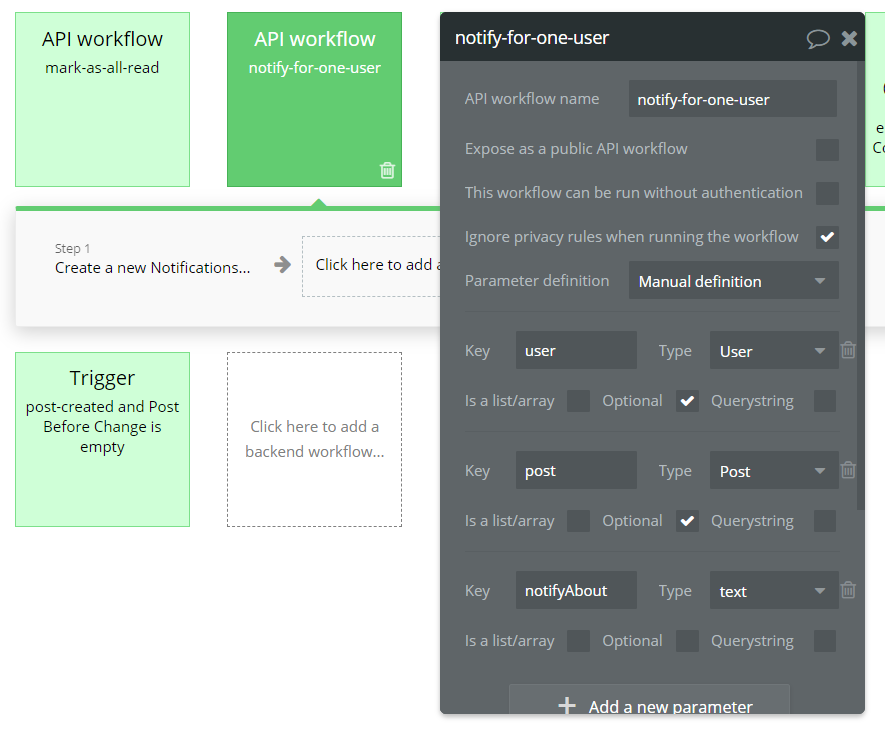
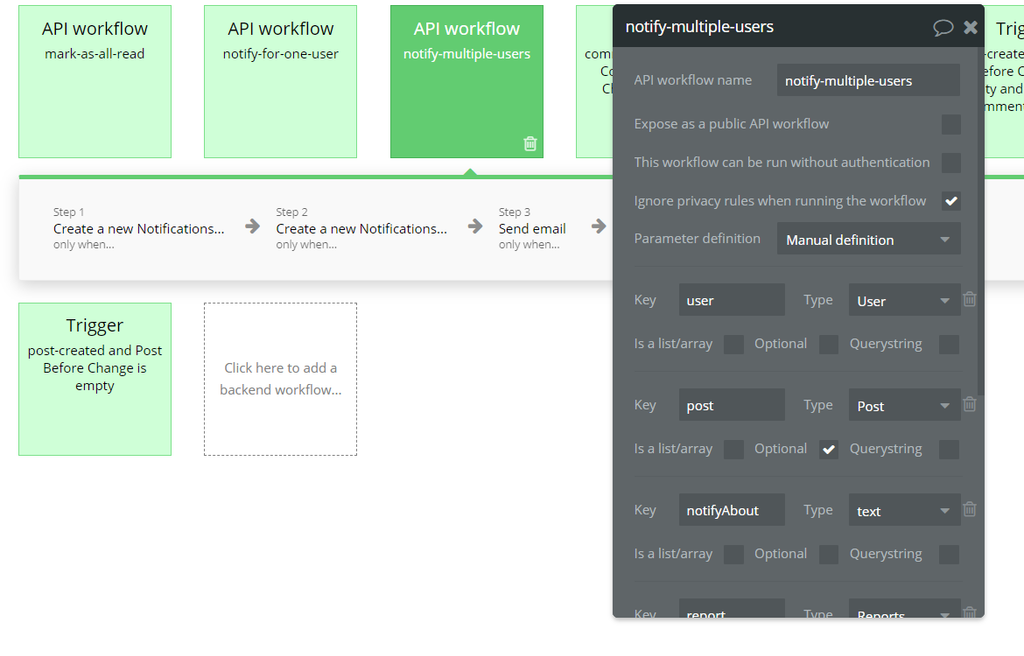
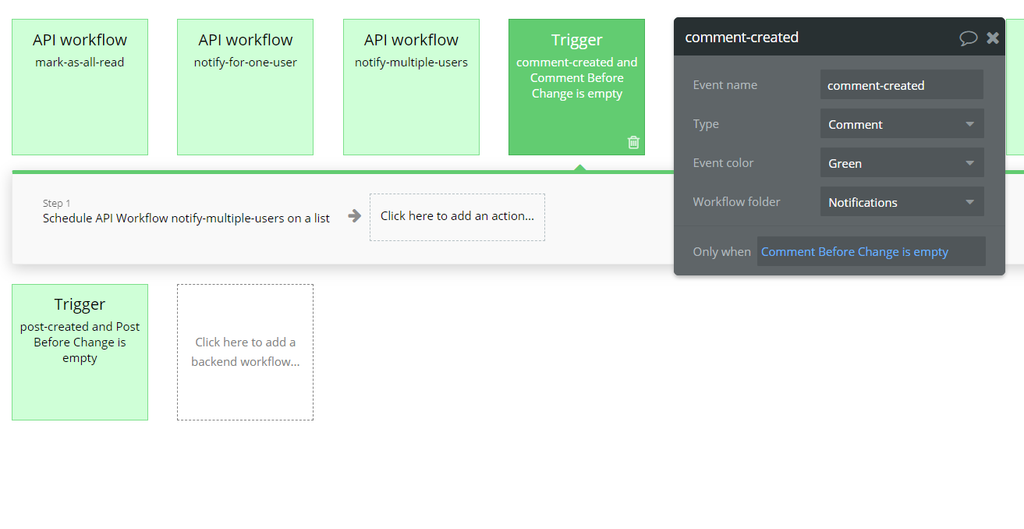
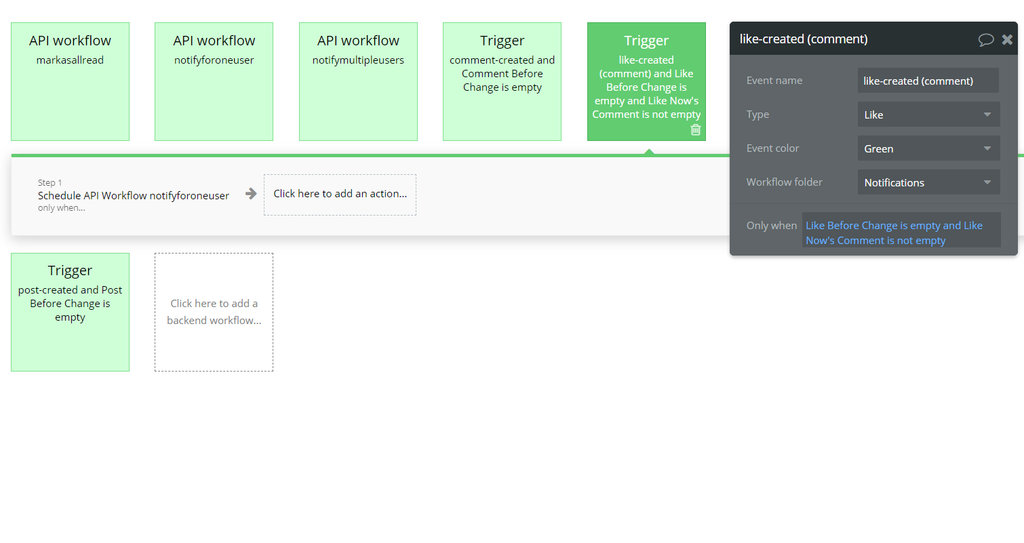
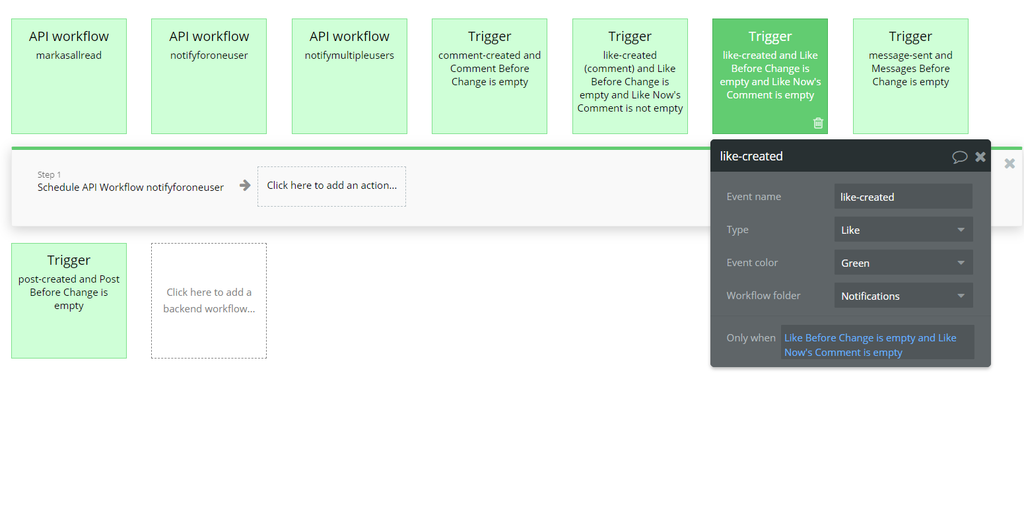
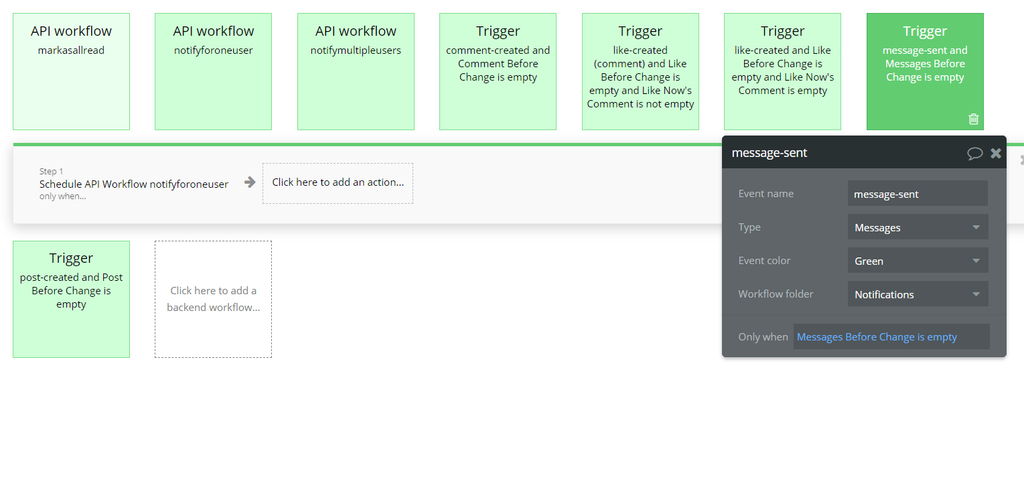
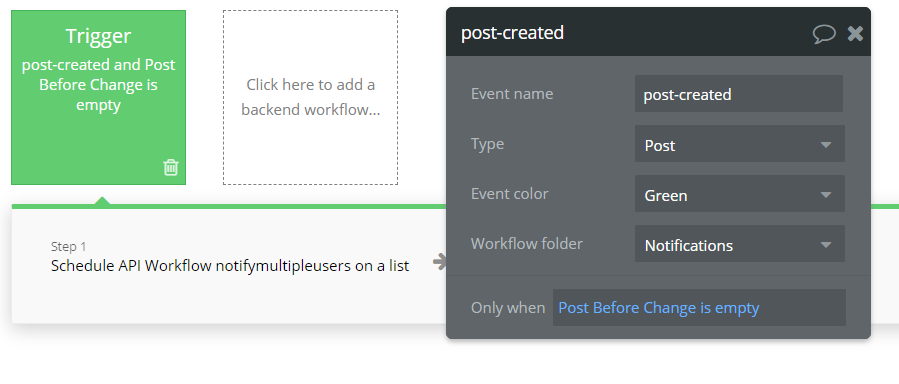
Notifications Folder
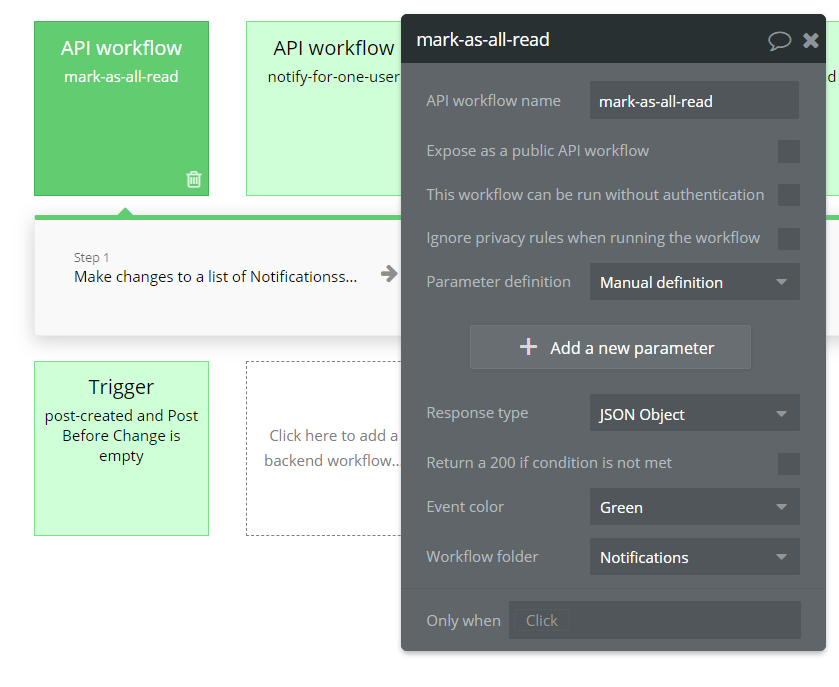
mark-as-all-read
notify-for-one-user
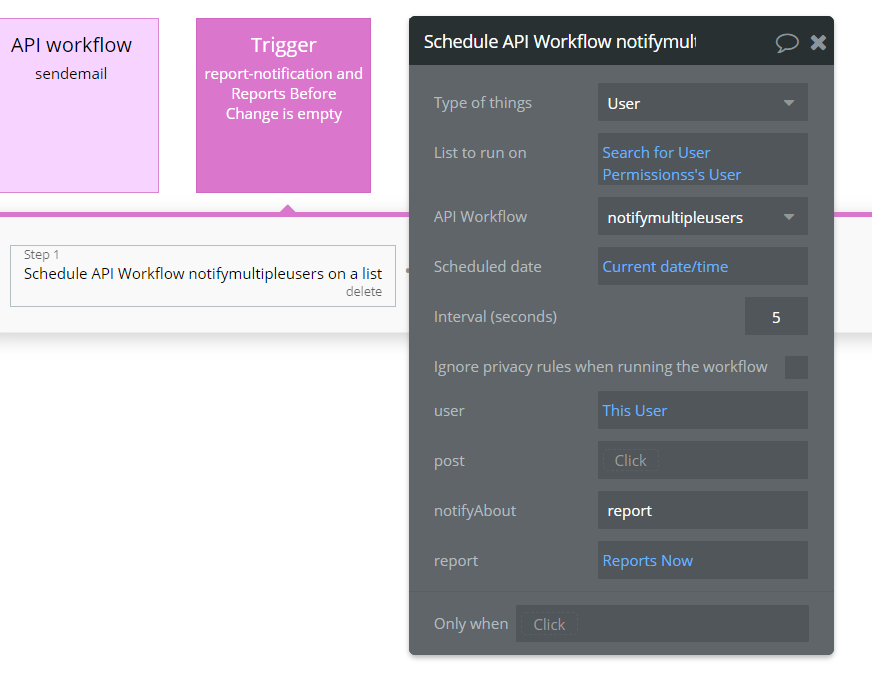
notify-multiple-users
comment-created
like-created (comment)
like-created
message-sent
post-created
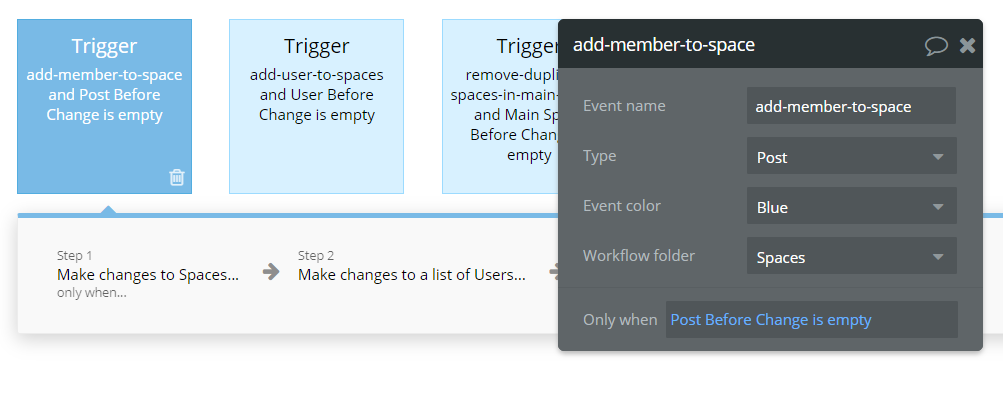
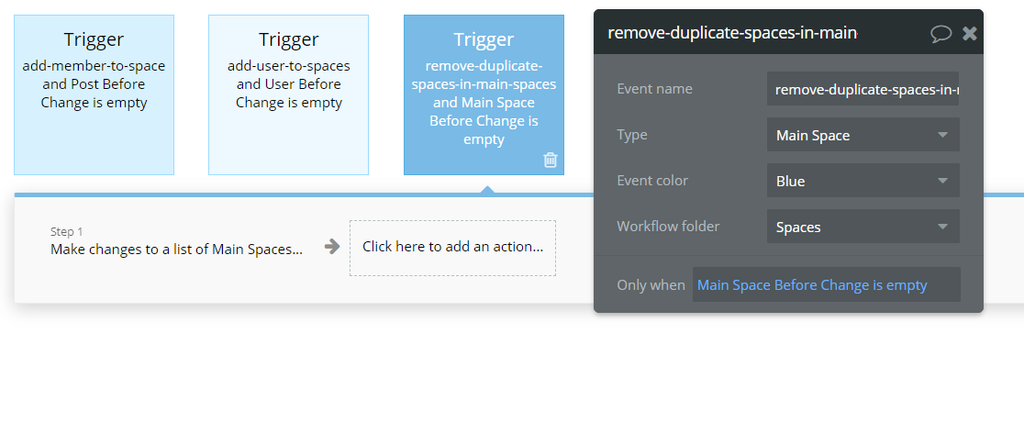
Spaces Folder
add-member-to-space
remove-duplicate-spaces-in-main-spaces
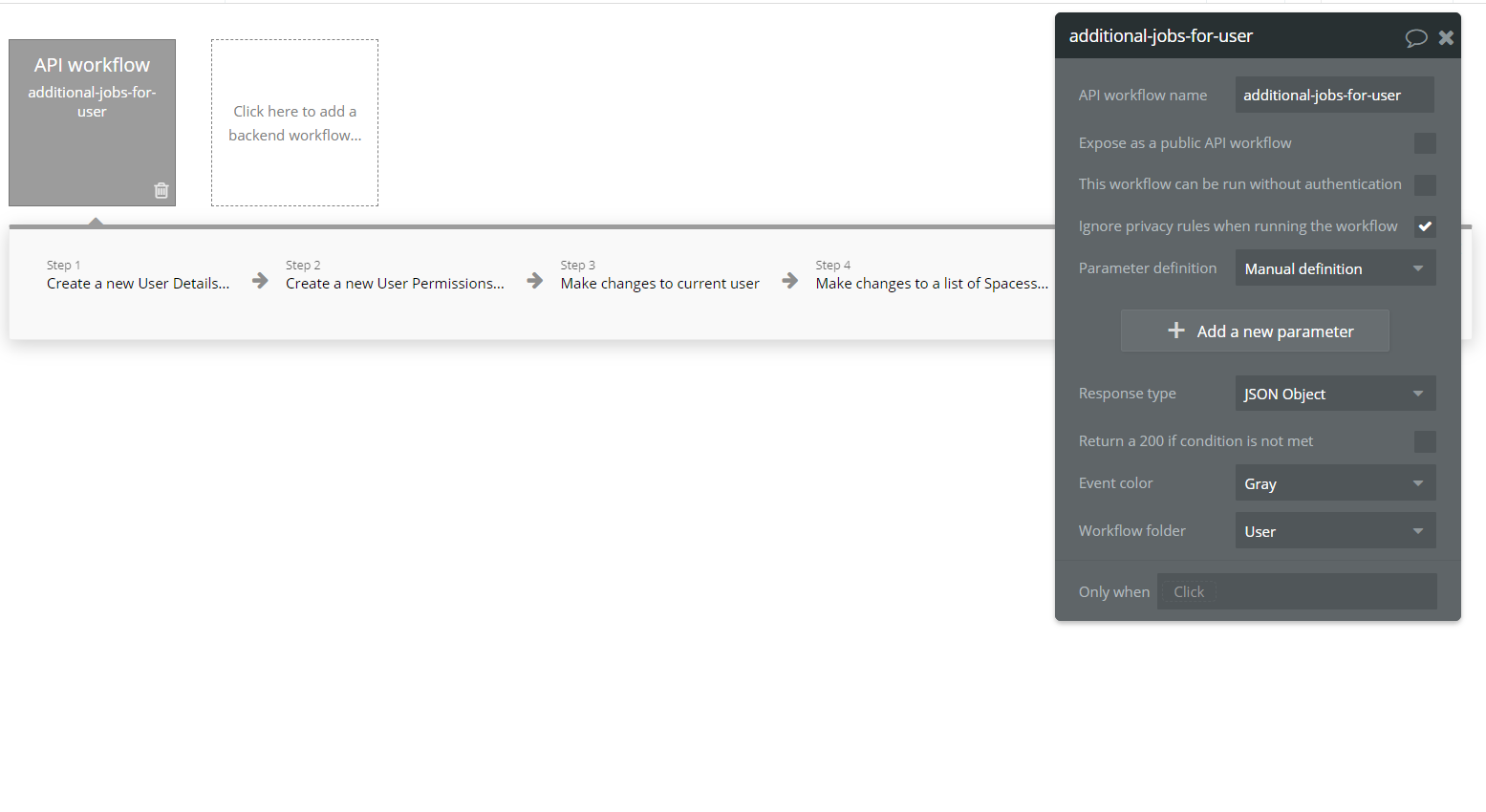
Users Folder
additional-jobs-for-user
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:
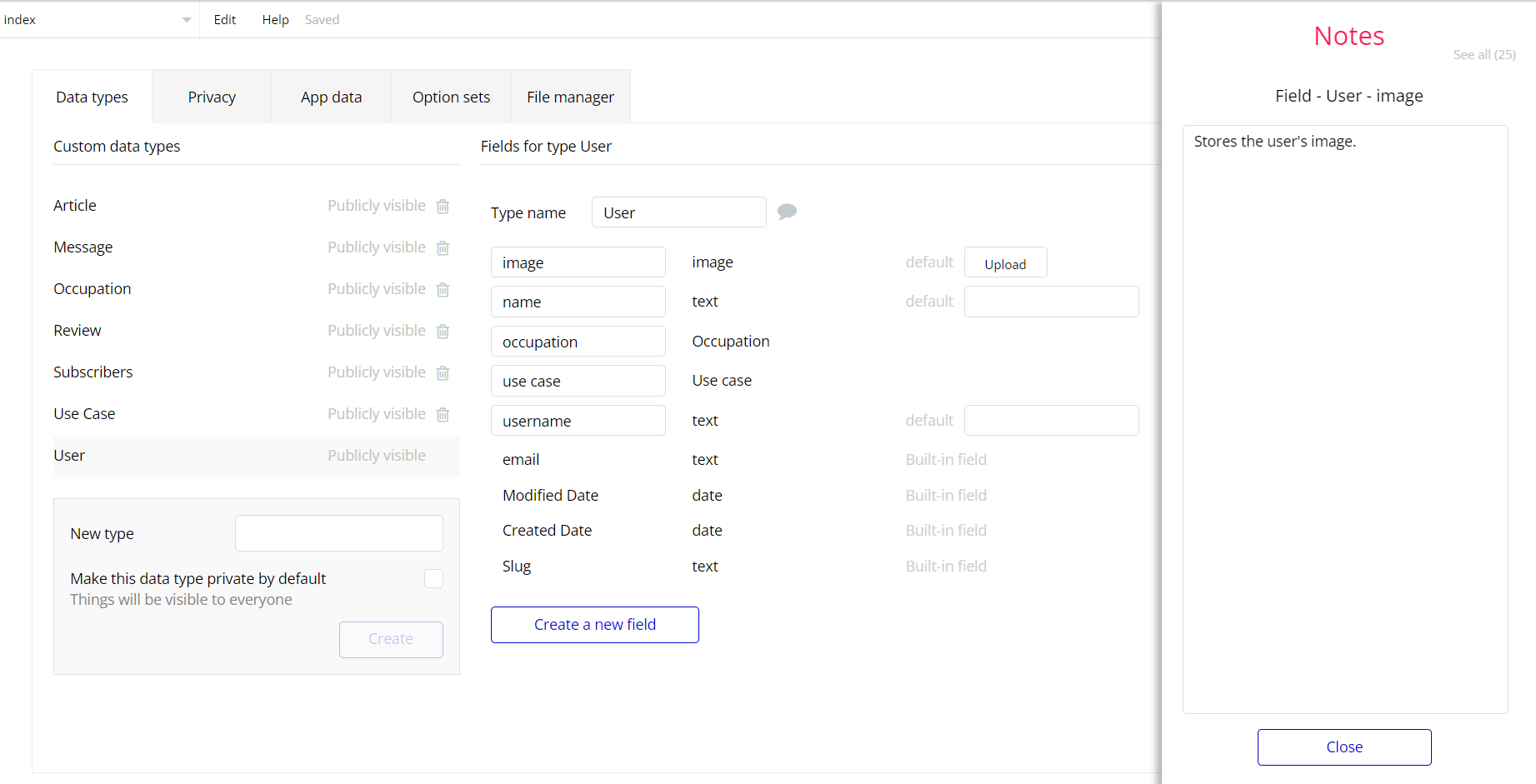
Embedded Notes in Bubble Editor
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.